Resumo da IA
Gostaria de personalizar a forma como o texto aparece em seus campos de formulário? Desde tamanhos e cores de fontes até a transformação do texto, você pode aprimorar facilmente os campos de texto do formulário com CSS simples.
Este guia mostrará a você como estilizar vários campos baseados em texto, como e-mail, texto de linha única e texto de parágrafo.
Configuração de seu formulário
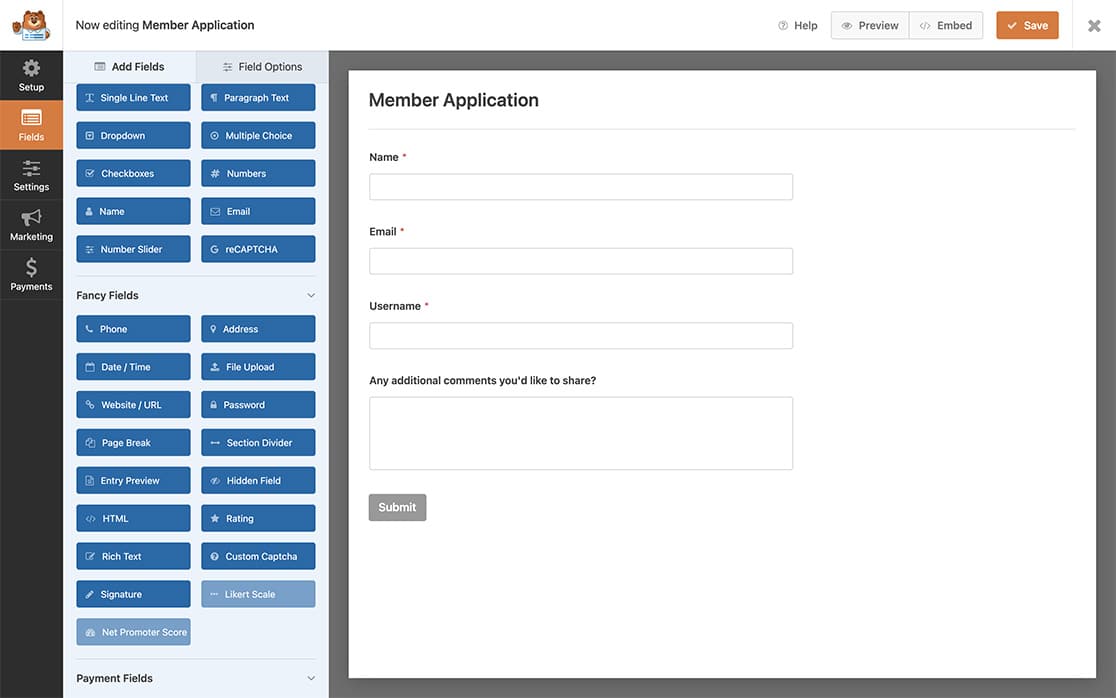
Primeiro, você precisará criar o formulário e adicionar os campos. Para este tutorial, adicionaremos os campos Name (Nome), Email (E-mail), Single Line Text (Texto de linha única) e Paragraph Text (Texto de parágrafo ).
Se precisar de ajuda para criar seu formulário, consulte nossa documentação sobre criação de formulários.

Adição de estilos personalizados
Vamos examinar diferentes maneiras de estilizar seus campos de texto. Para obter ajuda para adicionar CSS ao seu site, consulte este tutorial sobre como adicionar CSS personalizado.
Tamanho do texto
Para alterar o tamanho do texto nos campos de formulário:
Para todos os formulários
.wpforms-form input {
font-size: 20px !important;
}
Para um campo específico em um formulário específico
#wpforms-999-field_1-container input {
font-size: 20px !important;
}
Cor do texto
Para modificar a cor do texto nos campos de formulário:
Para todos os formulários
.wpforms-form input {
color: #000000 !important;
}
Para um campo específico em um formulário específico
#wpforms-999-field_1-container input {
color: #000000 !important;
}
Transformação de texto
Para controlar a capitalização do texto:
Para todos os formulários
.wpforms-form input {
text-transform: capitalize !important;
}
Para um campo específico em um formulário específico
#wpforms-999-field_1-container input {
text-transform: capitalize !important;
}
Valores de transformação de texto disponíveis:
- lowercase: Força todo o texto a ficar em letras minúsculas
- uppercase: Força todo o texto a ficar em letras maiúsculas
- capitalizar: Coloca a primeira letra de cada palavra em maiúscula
E isso é tudo o que você precisa para personalizar o estilo dos campos de formulário baseados em texto.
O WPForms tem muitos tutoriais de CSS. Por que não conferir outros tutoriais de CSS em nossa lista completa? Nós os atualizamos regularmente, portanto, volte sempre. Mas, se estiver procurando informações mais específicas sobre como fazer CSS, junte-se ao nosso Círculo VIP do WPForms e pergunte-nos lá!
Se você tiver solicitações específicas para ver mais tutoriais sobre CSS, sinta-se à vontade para nos enviar um ping na Comunidade VIP do WPForms do Facebook!
