Resumo da IA
Introdução
Deseja personalizar o campo Number Slider com pontos decimais? Por padrão, esse campo no construtor de formulários permite que você ajuste os incrementos, mas está limitado apenas a números inteiros.

Se você quiser mudar do uso de números inteiros para decimais, você veio ao tutorial certo!
Lembre-se de que, quando você usar esse snippet, a configuração Increment no construtor de formulários será substituída.
Adicionando o snippet
Neste tutorial, começaremos adicionando o seguinte snippet ao nosso site. Se não tiver certeza de onde ou como adicionar snippets, dê uma olhada neste tutorial para obter orientação.
/**
* Customize the number slider
* Apply the class "wpf-num-limit-slider" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-customize-the-number-slider/
*/
function wpf_dev_num_slider_step_count() {
?>
<script type="text/javascript">
jQuery(function(){
// Enter the step amount you would like to update.
// Default step count is 1 in whole numbers only
jQuery( '.wpf-num-limit-slider input' ).attr({ 'step': .1 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_slider_step_count', 30 );
Esse snippet foi projetado para localizar qualquer Controle deslizante de números em seu WPForms que tenha a classe CSS wpf-num-limit-slider. Depois de identificar esses campos, ele modificará o Incremento permitindo que ele aumente em etapas de 0.1.
Criando o formulário
Agora, vamos começar a criar seu formulário. Se não tiver certeza sobre como criar um formulário, consulte nossa abrangente documentação para obter ajuda.
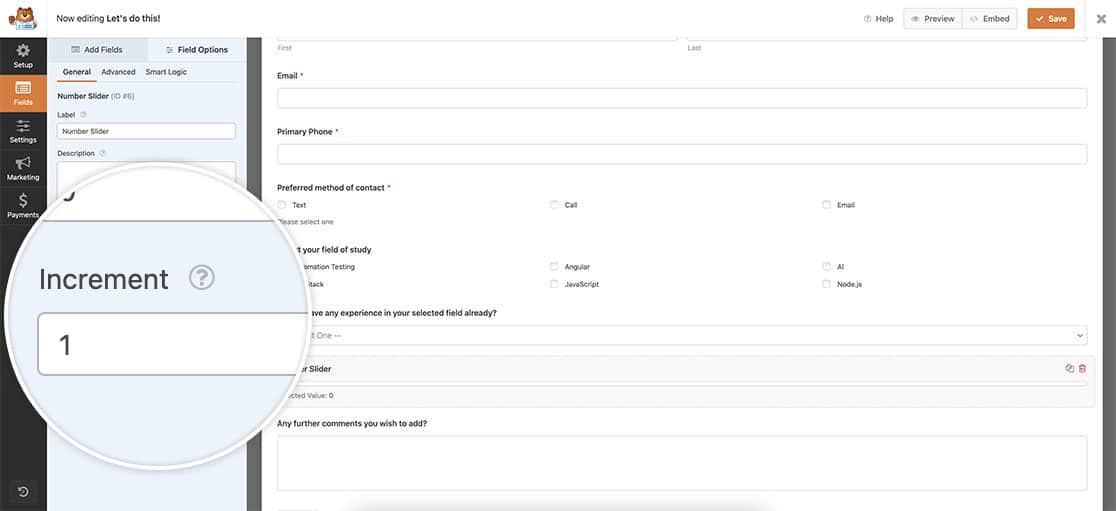
Adicione os campos necessários ao seu formulário, incluindo pelo menos um campo do controle deslizante de números.
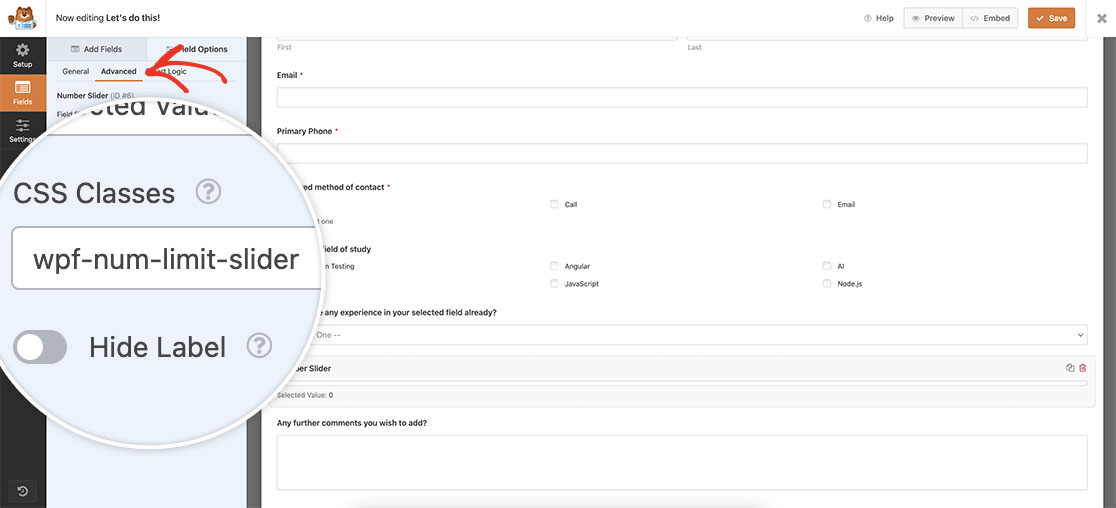
Depois de adicionar o Controle deslizante de números navegue até o campo Avançado e incluir wpf-num-limit-slider no Classes CSS campo. Isso ajudará a identificar os campos aos quais esse snippet deve ser aplicado.

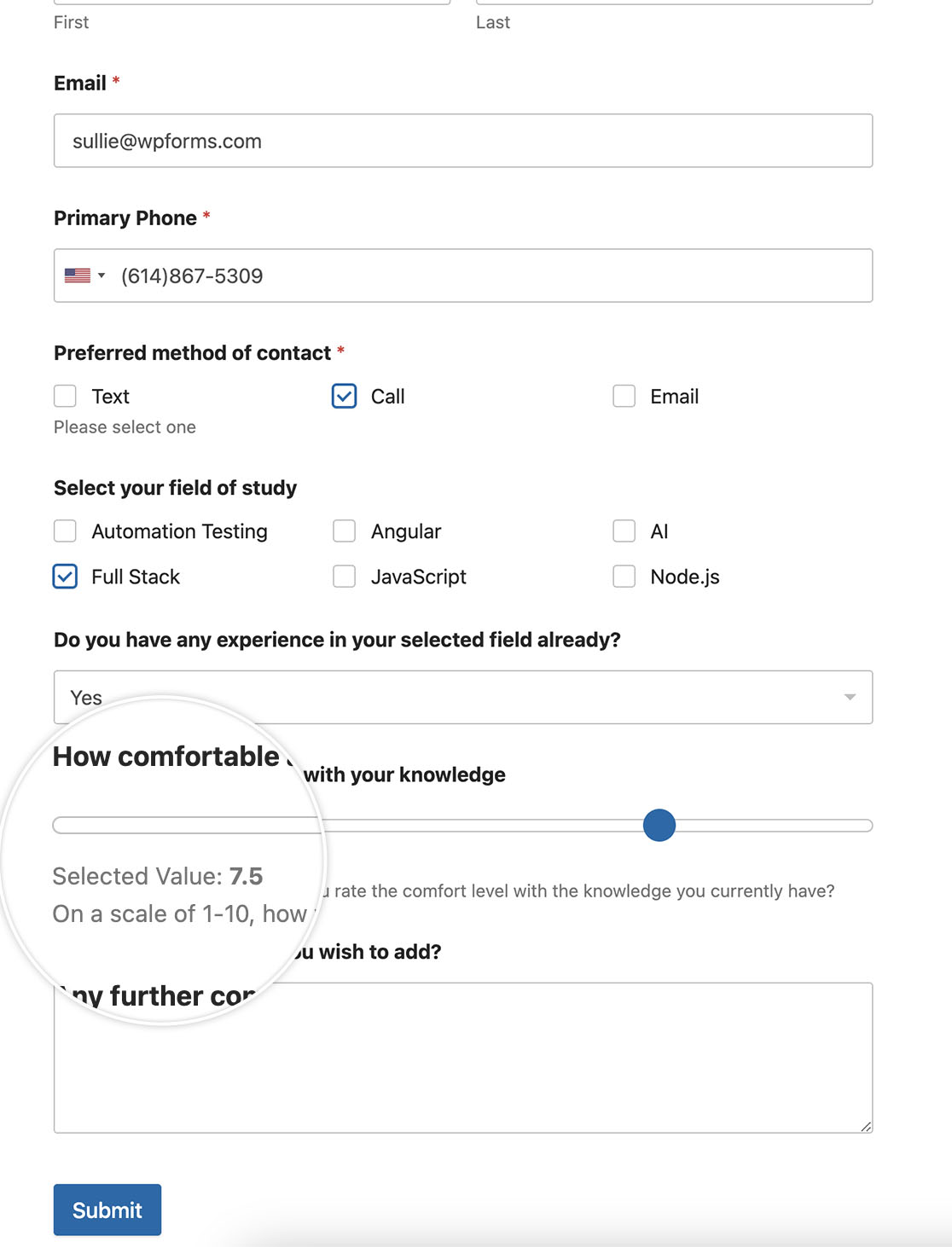
Depois de salvar o formulário e visualizá-lo, você perceberá imediatamente que, ao usar o controle deslizante, os incrementos agora aumentam suavemente em decimais. Essa personalização tornará seu campo Number Slider mais versátil.

E isso é tudo o que você precisa para personalizar o campo Number Slider. Gostaria de limitar o intervalo em um campo Numbers padrão? Dê uma olhada em nosso tutorial sobre Como limitar o intervalo permitido no campo Números.
Relacionado
Referência da ação: wpforms_wp_footer_end
