Resumo da IA
Gostaria de personalizar a forma como as datas aparecem em seus formulários usando Smart Tags? Embora o WPForms inclua uma Smart Tag integrada para exibir a data atual, você pode personalizar seu formato para atender às suas necessidades.
Este guia mostrará como usar as Smart Tags em rótulos de campo e personalizar o formato da Date Smart Tag.
Entendendo as etiquetas inteligentes
Antes de começarmos, talvez você queira revisar nosso guia abrangente sobre Smart Tags para conhecer todas as opções padrão disponíveis. Para este tutorial, vamos nos concentrar na criação de um formulário com um campo de caixa de seleção que inclui a data atual em seu rótulo.
Criando seu formulário
Vamos criar um formulário de upload de livro digital com uma caixa de seleção obrigatória para termos e condições. Essa caixa de seleção incluirá a data atual em seu rótulo.
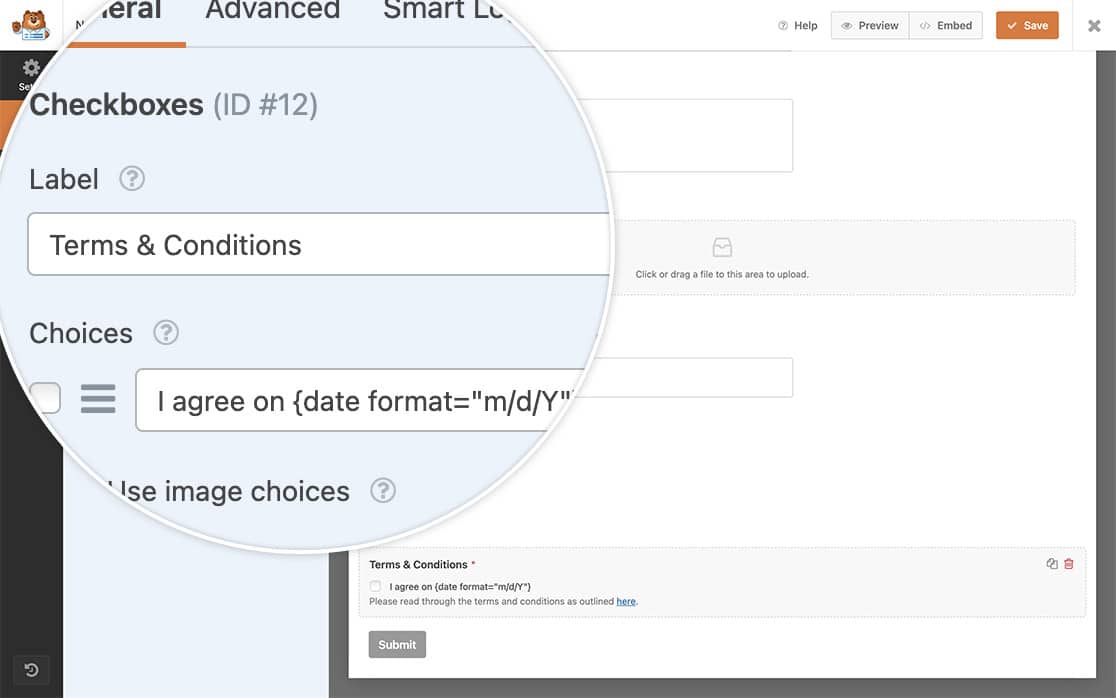
Depois de criar o formulário e adicionar o campo Checkbox, adicione essa tag inteligente dentro do rótulo desse campo:
{date format="m/d/Y"}

Ativação de etiquetas inteligentes em rótulos de campo
Primeiro, precisamos adicionar um snippet de código que permita Smart Tags em rótulos de campos de caixas de seleção. Se não tiver certeza de como adicionar código personalizado ao seu site, consulte nosso guia sobre como adicionar snippets de código.
/**
* Enable Smart Tags in Checkbox field labels
*
* @link https://wpforms.com/developers/how-to-customize-date-format-in-the-date-smart-tag/
*/
function wpf_dev_checkbox_choices_process_smarttags( $field, $deprecated, $form_data ) {
foreach ( $field[ 'choices' ] as $key => $choice ) {
if ( ! empty( $choice[ 'label' ] ) ) {
$field[ 'choices' ][ $key ][ 'label' ] = apply_filters(
'wpforms_process_smart_tags',
$choice[ 'label' ],
$form_data
);
}
}
return $field;
}
add_filter( 'wpforms_checkbox_field_display', 'wpf_dev_checkbox_choices_process_smarttags', 10, 3 );
Esse código permite o uso da Smart Tag em qualquer rótulo de campo de caixa de seleção em todos os seus formulários.
Personalização do formato de data
Por padrão, o Date Smart Tag usa o formato m/d/Y . Veja a seguir o que cada parte significa:
- m/ : Mês com zeros à esquerda (01-12)
- d/ : Dia com zeros à esquerda (01-31)
- Y : Ano completo em quatro dígitos (por exemplo, 2024)
Para personalizar o formato da data, modifique o parâmetro de formato do Smart Tag. Por exemplo:
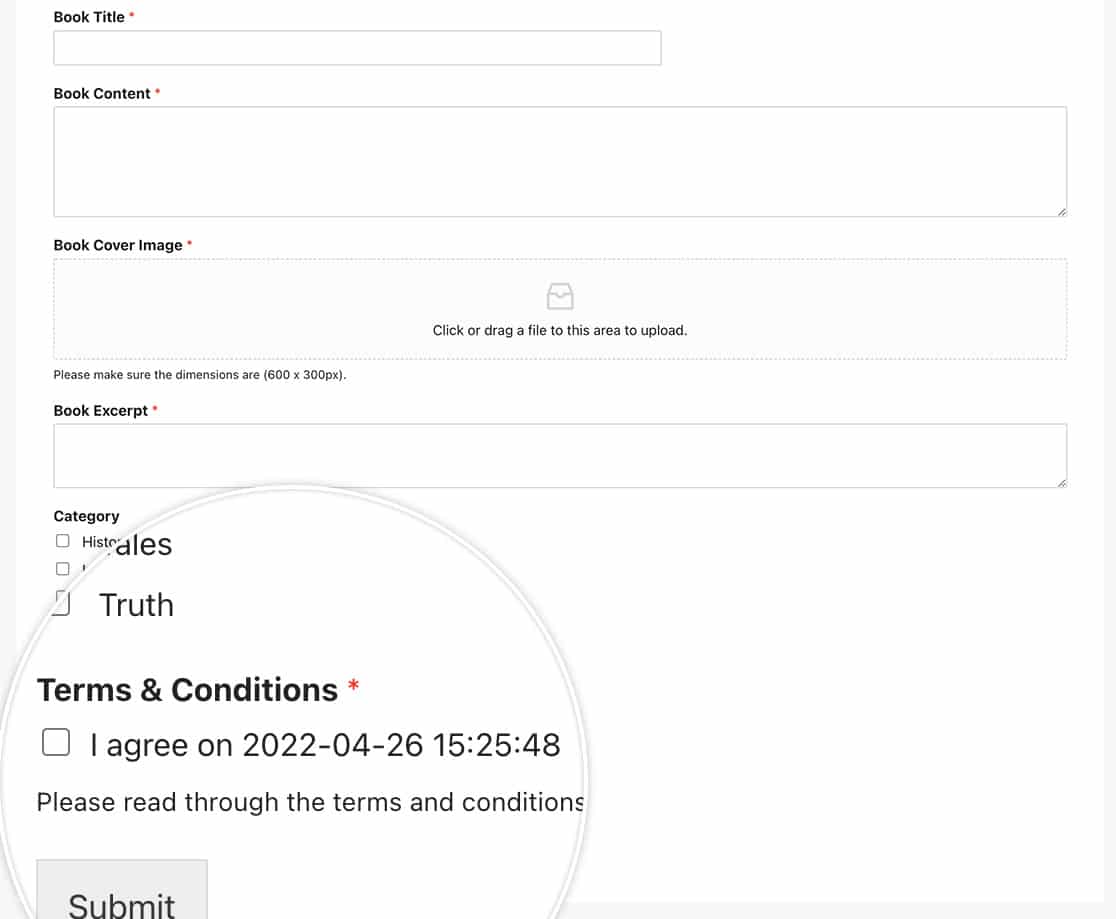
{date format="Y-m-d H:i:s"}
Esse formato será exibido:
- Primeiro ano (Y)
- Seguido de mês (m)
- Depois, dia (d)
- Mais o tempo em horas (H), minutos (i) e segundos (s)

Personalização avançada de datas
Deseja adicionar dias à sua data? Aqui está um snippet que adiciona dois dias à data atual:
/**
* Add 2 days to the Date Smart Tag
*
* @link https://wpforms.com/developers/how-to-customize-date-format-in-the-date-smart-tag/
*/
function wpf_dev_process_smarttag_date_plus_two( $content, $tag ) {
// Only run if it is our desired tag
if ( 'current_date_plus_two' === $tag ) {
date_default_timezone_set( 'US/Eastern' );
$link = date( 'Y-m-d', strtotime( '+2 days' ) ); // Output current date plus 2 days
// Replace the tag with our link
$content = str_replace( '{current_date_plus_two}', $link, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag_date_plus_two', 10, 2 );
É isso aí! Agora você sabe como personalizar a tag inteligente de data. Em seguida, gostaria de aprimorar ainda mais seus formulários? Confira nosso guia sobre como criar um ID exclusivo para cada entrada de formulário para obter mais detalhes.
