Resumo da IA
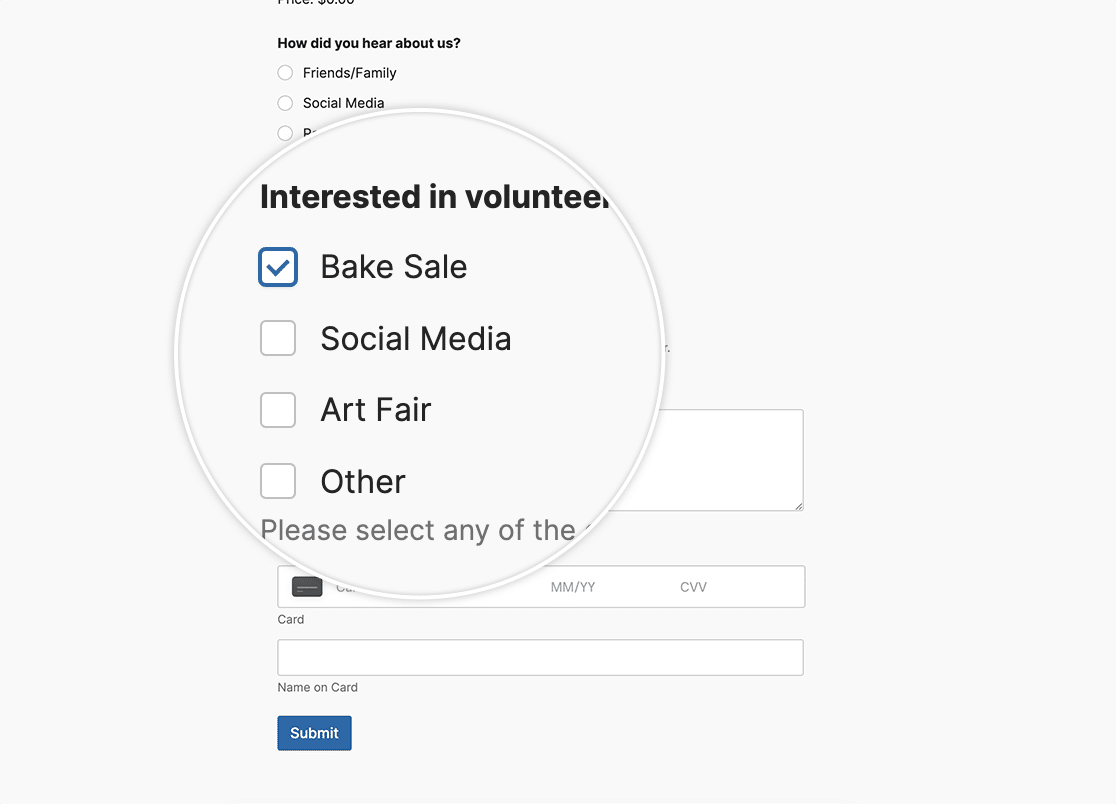
Você gostaria de personalizar a cor do campo Caixa de seleção? Por padrão, esse campo usará o estilo padrão da Web para exibir o campo em seu formulário. Neste artigo, mostraremos como é fácil fazer isso com o poder do CSS!

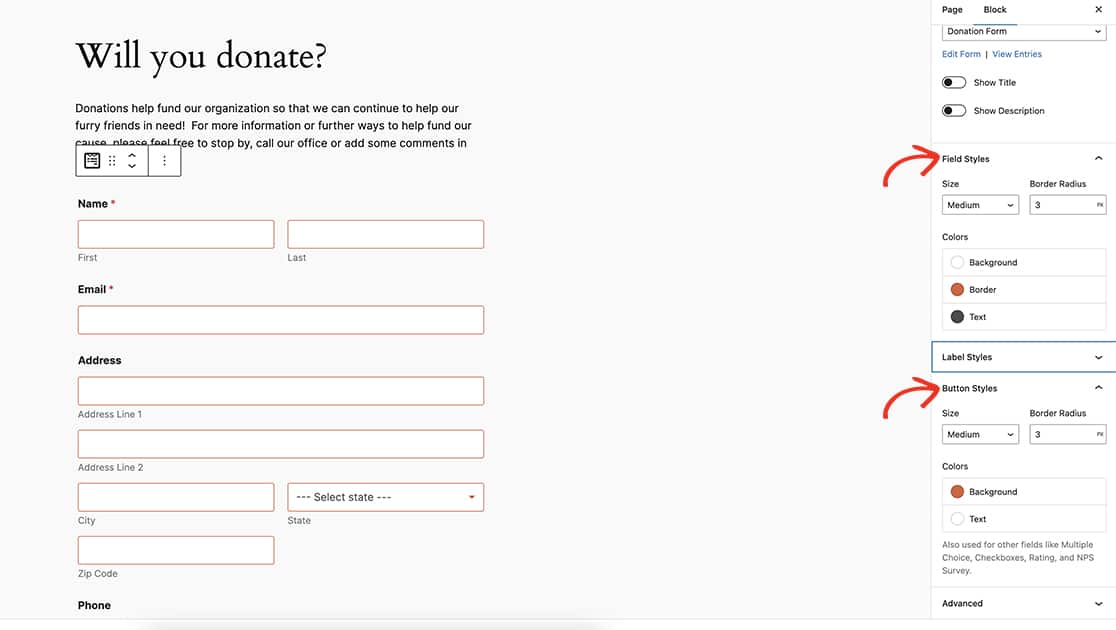
No entanto, se estiver usando o WPForms Block Editor, você poderá ajustar facilmente esses estilos sem a necessidade de CSS personalizado. Para saber mais sobre isso, dê uma olhada neste guia útil. Ao alterar os estilos de campo e de botão, você pode conseguir exatamente o mesmo no editor de blocos que consegue com o CSS personalizado neste artigo.

O uso do editor de blocos Button Styles não apenas altera o botão Enviar e o campo Caixa de seleção, mas também altera as cores do campo Múltipla escolha.
Neste artigo, trabalharemos com a magia do CSS personalizado para fazer essas alterações.
Criando o formulário
Para começar, você criará o formulário e adicionará os campos necessários, que incluirão pelo menos um campo Checkbox.
Se precisar de ajuda para criar seu formulário, você pode consultar facilmente este guia útil.
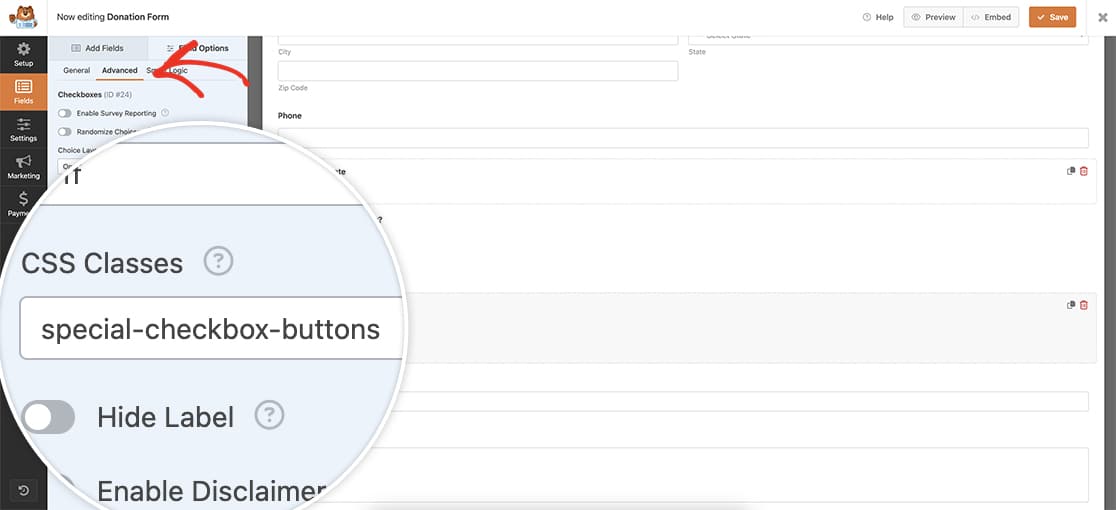
Depois de adicionar o Caixa de seleção clique no campo Avançado e dentro da guia Classes CSS adicionar special-checkbox-buttons. Usaremos isso como um acionador para chamar nosso CSS personalizado.

Personalização do estilo do campo Checkbox
Depois de salvar o formulário, você poderá adicionar seu CSS. Se não tiver certeza de onde ou como adicionar CSS personalizado ao seu site, consulte este tutorial para obter ajuda.
.special-checkbox-buttons input[type="checkbox"] {
-webkit-appearance: none !important;
appearance: none !important;
background-color: #fff !important;
margin: 0 !important;
font: inherit !important;
color: #e27730 !important;
width: 1.15em !important;
height: 1.15em !important;
border: 0.15em solid #e27730 !important;
border-radius: 0.15em !important;
transform: translateY(-0.075em) !important;
display: grid !important;
place-content: center !important;
}
.special-checkbox-buttons input[type="checkbox"]::before {
content: "" !important;
width: 0.65em !important;
height: 0.65em !important;
transform: scale(0) !important;
transition: 120ms transform ease-in-out !important;
box-shadow: inset 1em 1em #e27730 !important;
transform-origin: bottom left !important;
clip-path: polygon(14% 44%, 0 65%, 50% 100%, 100% 16%, 80% 0%, 43% 62%) !important;
}
.special-checkbox-buttons input[type="checkbox"]:checked::before {
transform: scale(1) !important;
position: relative !important;
top: 0 !important;
left: 0 !important;
}
.special-checkbox-buttons input[type=checkbox]:checked:after {
content: none !important;
}
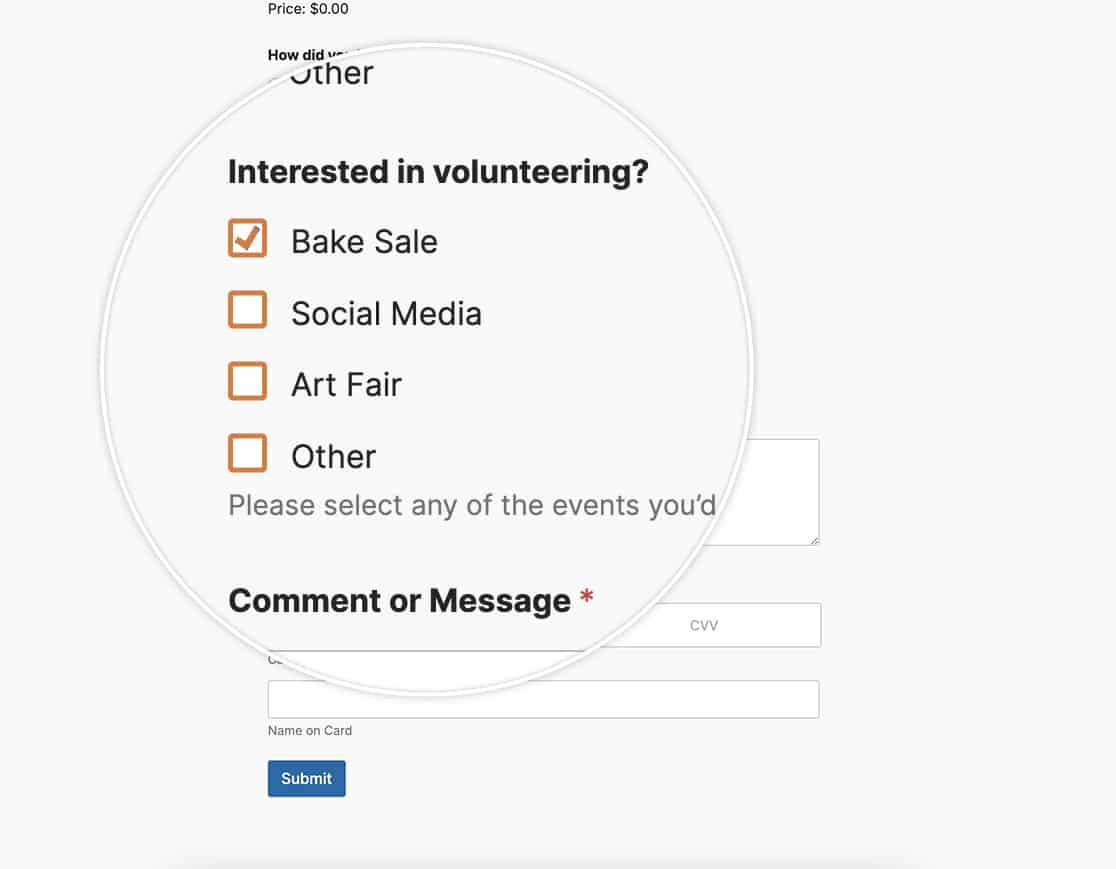
Esse CSS alterará a cor da borda e da seleção para #e27730 mas também adicionará uma pequena animação à medida que as seleções forem feitas.

Se você usar o estilo do editor de blocos ou o CSS personalizado, poderá personalizar facilmente as cores do campo Checkbox. Está procurando a mesma funcionalidade para o campo Múltipla escolha? Dê uma olhada em nosso artigo sobre Como personalizar os estilos do campo Múltipla escolha.
