Resumo da IA
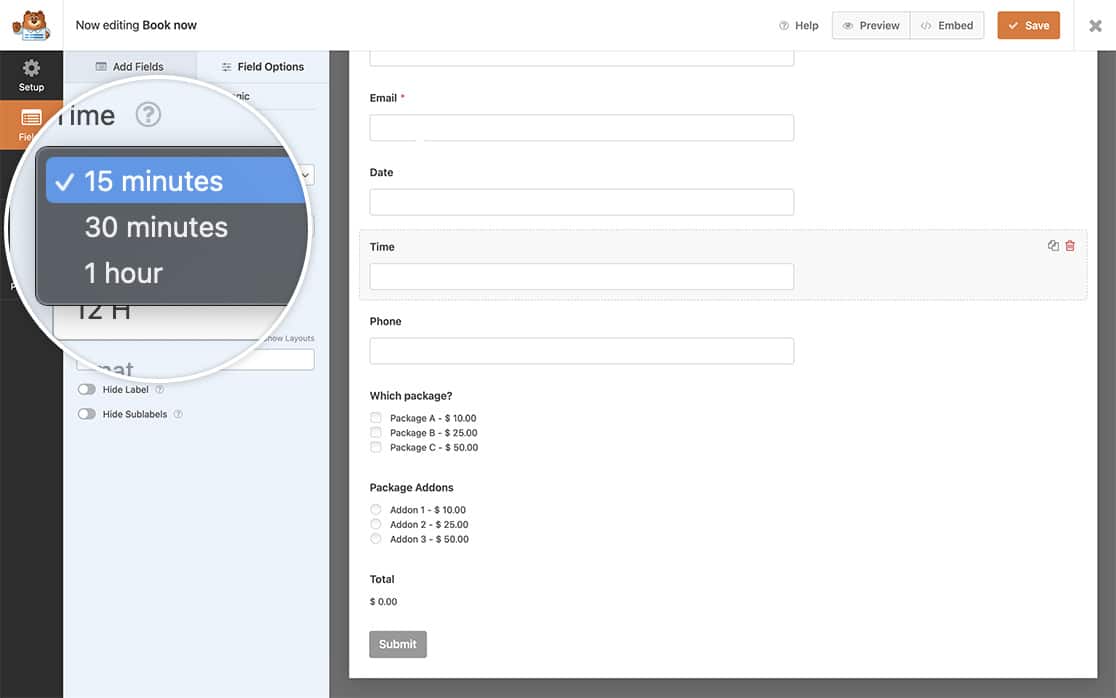
Você gostaria de personalizar os intervalos de tempo disponíveis no seletor de tempo do campo Data/Hora? Por padrão, o seletor de tempo oferece intervalos definidos em 15 minutos, 30 minutos e 1 hora.

No entanto, se você precisar de incrementos de tempo mais específicos, poderá criar facilmente intervalos adicionais para atender melhor às suas necessidades. Neste tutorial, mostraremos a você como fazer isso!
Adição de intervalos de tempo adicionais
Vamos começar adicionando o snippet de código que criará intervalos de tempo adicionais em nosso construtor de formulários. Para fazer isso, você precisará copiar e colar esse trecho de código em seu site.
Se precisar de ajuda para adicionar trechos de código ao seu site, consulte este tutorial.
/**
* Add additional time intervals for the Time field Interval dropdown
*
* @link https://wpforms.com/developers/how-to-create-additional-intervals-for-the-date-time-field-time-picker/
*/
function wpf_dev_datetime_time_intervals( $intervals ) {
// Add time interval of 5 minutes
$intervals[ '5' ] = esc_html__( '5 minutes', 'wpforms' );
ksort( $intervals );
return $intervals;
}
add_filter( 'wpforms_datetime_time_intervals' , 'wpf_dev_datetime_time_intervals', 10, 1 );
A variável $intervals[ '5' ] conterá os minutos. Se você quisesse criar um bloco de 4 horas, por exemplo, alteraria o parâmetro 5 para 240.
Criando seu formulário
Em seguida, você precisará criar um novo formulário e adicionar um campo de data/hora a esse formulário. Para fins deste tutorial, vamos separar a data em um campo e a hora em um campo separado.
Se precisar de ajuda para criar seu formulário, consulte esta documentação.
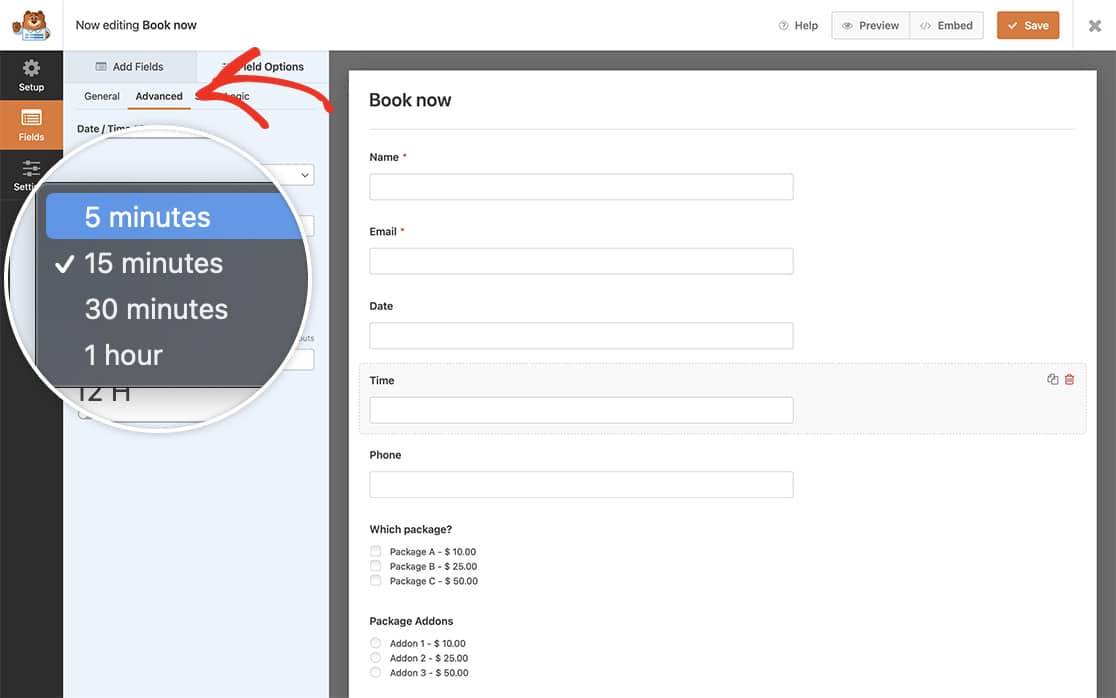
Como adicionamos nosso snippet primeiro, assim que adicionarmos o campo Time ao formulário e abrirmos as Advanced Options, veremos no menu suspenso de Intervals o novo intervalo que acabamos de adicionar.
Selecione a nova opção e salve o formulário.

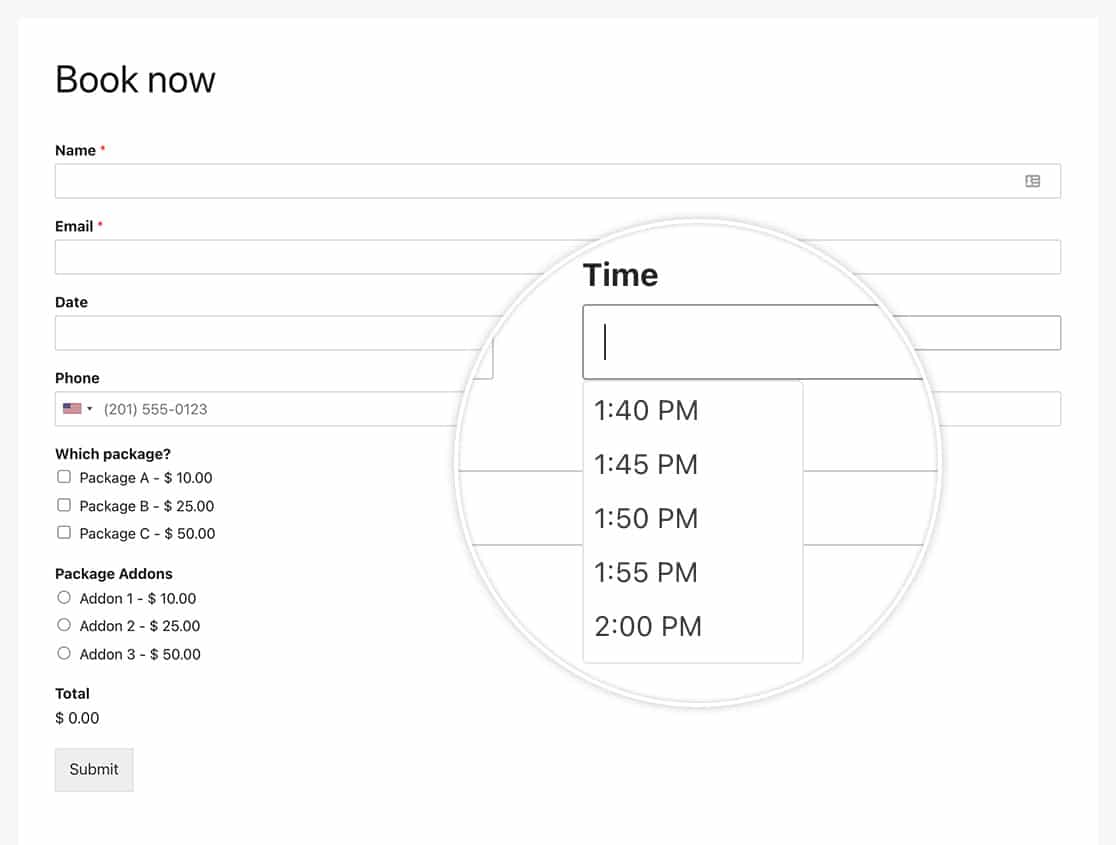
Agora, quando seus visitantes preencherem o formulário, eles verão que o seletor de tempo mostra blocos a cada 5 minutos.

Você gostaria de criar formatos adicionais também para o campo Time? Dê uma olhada em nosso artigo sobre Como criar formatos adicionais para o seletor de tempo do campo Data/Hora.
Filtro de referência
Referência do filtro: wpforms_datetime_time_intervals
PERGUNTAS FREQUENTES
P: Posso adicionar mais de um intervalo de tempo por vez?
R: Sem dúvida! Você pode criar quantos quiser usando esse formato para seu snippet.
/**
* Add additional time intervals for the Time field Interval dropdown
*
* @link https://wpforms.com/developers/how-to-create-additional-intervals-for-the-date-time-field-time-picker/
*/
function wpf_dev_datetime_time_intervals( $intervals ) {
// Add time interval of 5 minutes
$intervals[ '5' ] = esc_html__( '5 minutes', 'wpforms' );
// Add time interval of 2 hours
$intervals[ '120' ] = esc_html__( '2 hours', 'wpforms' );
ksort( $intervals );
return $intervals;
}
add_filter( 'wpforms_datetime_time_intervals' , 'wpf_dev_datetime_time_intervals', 10, 1 );
