Resumo da IA
Gostaria de dar aos seus formulários um visual moderno e interativo com rótulos flutuantes? Os rótulos flutuantes são uma maneira elegante de mostrar rótulos de campo que se animam quando os usuários interagem com os campos do formulário.
Este guia mostrará a você como implementar esse recurso usando o WPForms.
Criando seu formulário
Começaremos criando um formulário de contato simples. Se precisar de ajuda para criar um formulário, consulte esta documentação.
Se houver um campo Phone no formulário, você precisará definir o formato como US ou International. Esse snippet não funcionará no formato Smart.
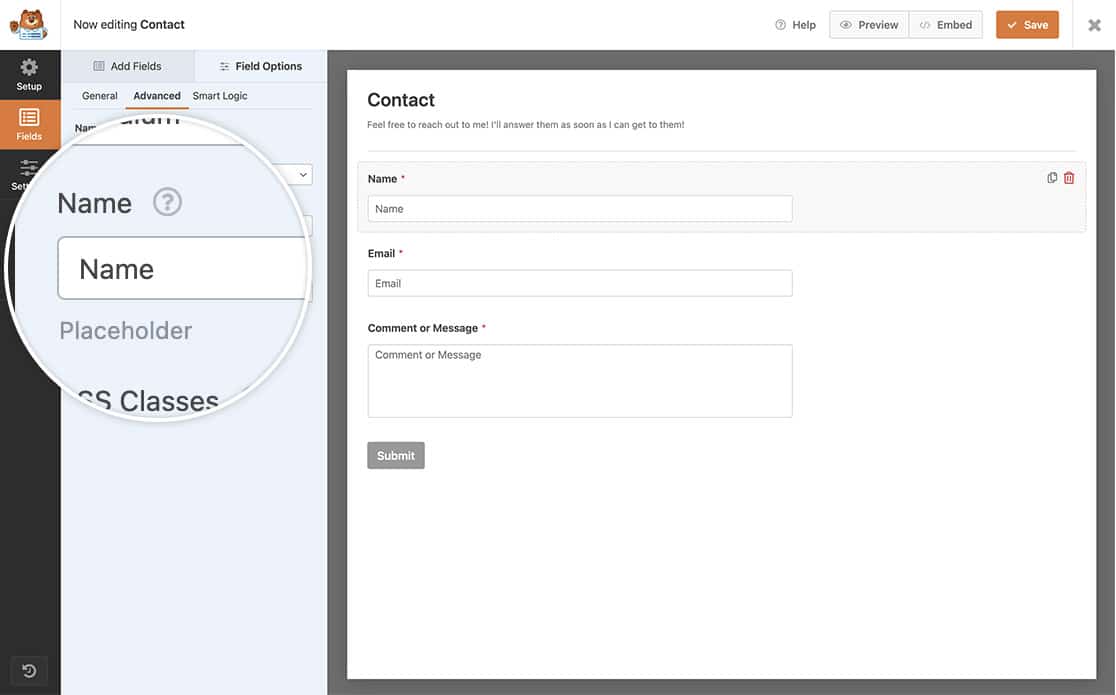
Você também precisará adicionar um texto de espaço reservado a cada campo. Esse texto pode ser adicionado selecionando o campo e clicando na guia Advanced (Avançado ) para adicionar o texto.
Se precisar de ajuda sobre como fazer isso, consulte nosso guia sobre como adicionar texto de espaço reservado a um campo.

Adição de classes CSS
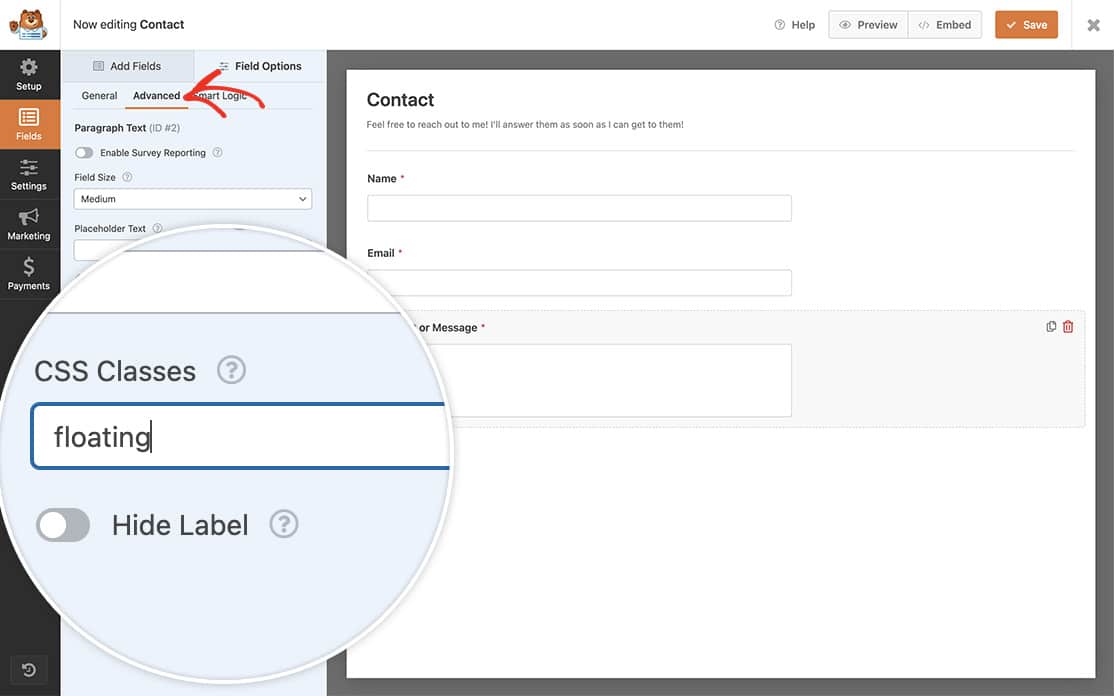
Em seguida, adicionaremos uma classe CSS de floating para os campos para os quais desejamos ter rótulos flutuantes.
Selecione cada campo, um a um, e clique no botão Avançado e adicione floating dentro do Classes CSS campo.

Rótulos flutuantes - snippet PHP
Vamos adicionar alguns pequenos trechos de PHP que removerão o rótulo da parte superior dos campos do formulário para ficar logo abaixo dos campos do formulário.
Se precisar de ajuda sobre como e onde adicionar snippets ao seu site, consulte este tutorial.
O que esse snippet está fazendo é remover a posição do rótulo do campo de ser exibido antes do campo e colocá-lo depois do campo.
Rótulos flutuantes - snippet de CSS
Agora que nosso formulário foi criado e nossos snippets estão no lugar, precisamos adicionar o CSS personalizado ao nosso site para que tudo fique pronto.
Para obter ajuda sobre como e onde adicionar CSS personalizado, consulte este tutorial.

PERGUNTAS FREQUENTES
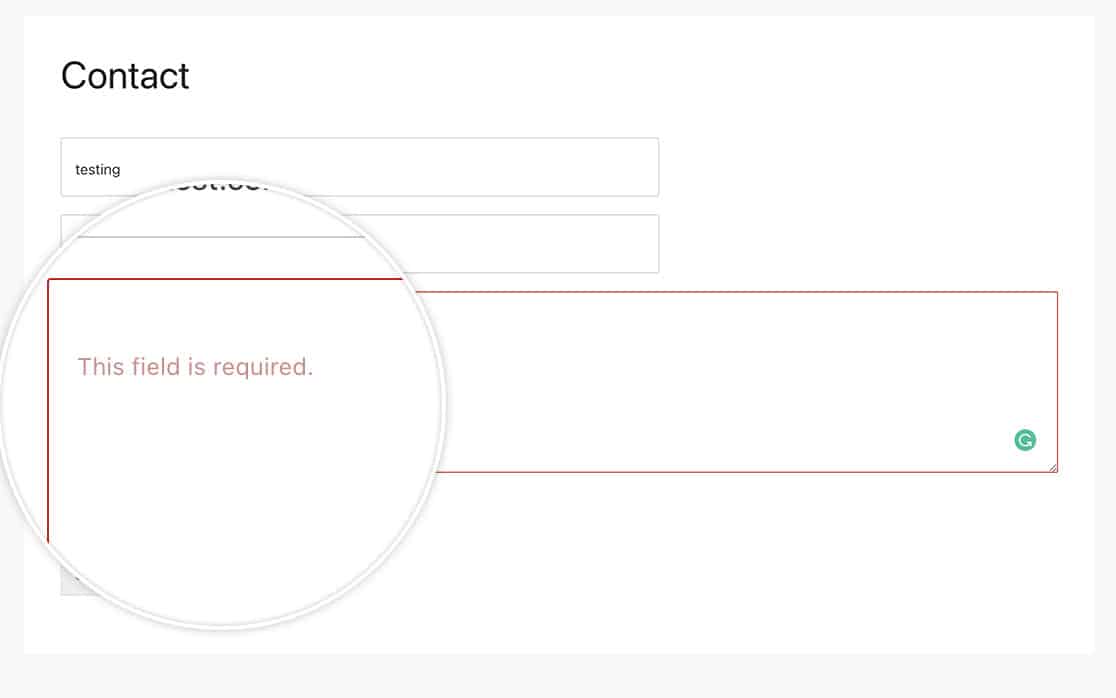
P: A validação do campo ainda será exibida?
R: Sem dúvida! Os erros de validação manterão o mesmo estilo.

P: Por que isso não está funcionando para mim?
R: Certifique-se de rever as etapas acima. Se você não tiver colocado o texto do espaço reservado nos campos, os rótulos não parecerão ter o efeito flutuante quando o usuário clicar dentro do campo.
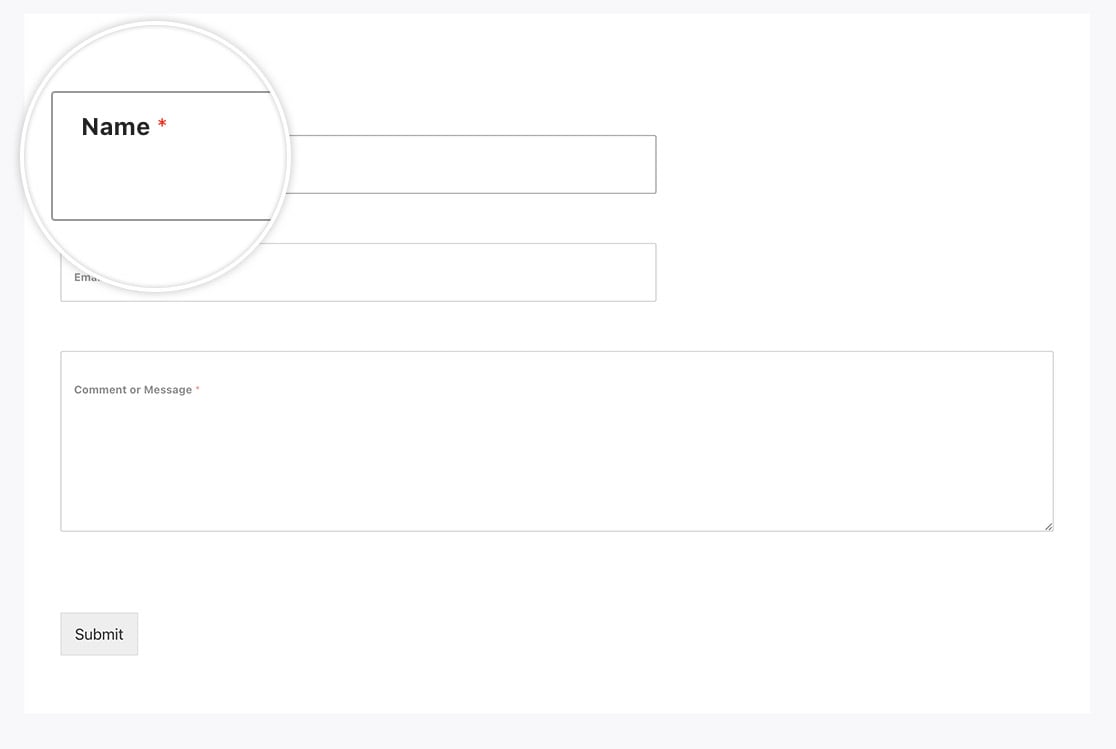
E é isso! Agora você criou um formulário com rótulos flutuantes que aparecem quando o usuário começa a digitar no campo. Em seguida, você gostaria de alterar a cor da mensagem de confirmação ou simplesmente removê-la completamente? Dê uma olhada em nosso artigo sobre Como remover o estilo da caixa de mensagem de confirmação.
