Resumo da IA
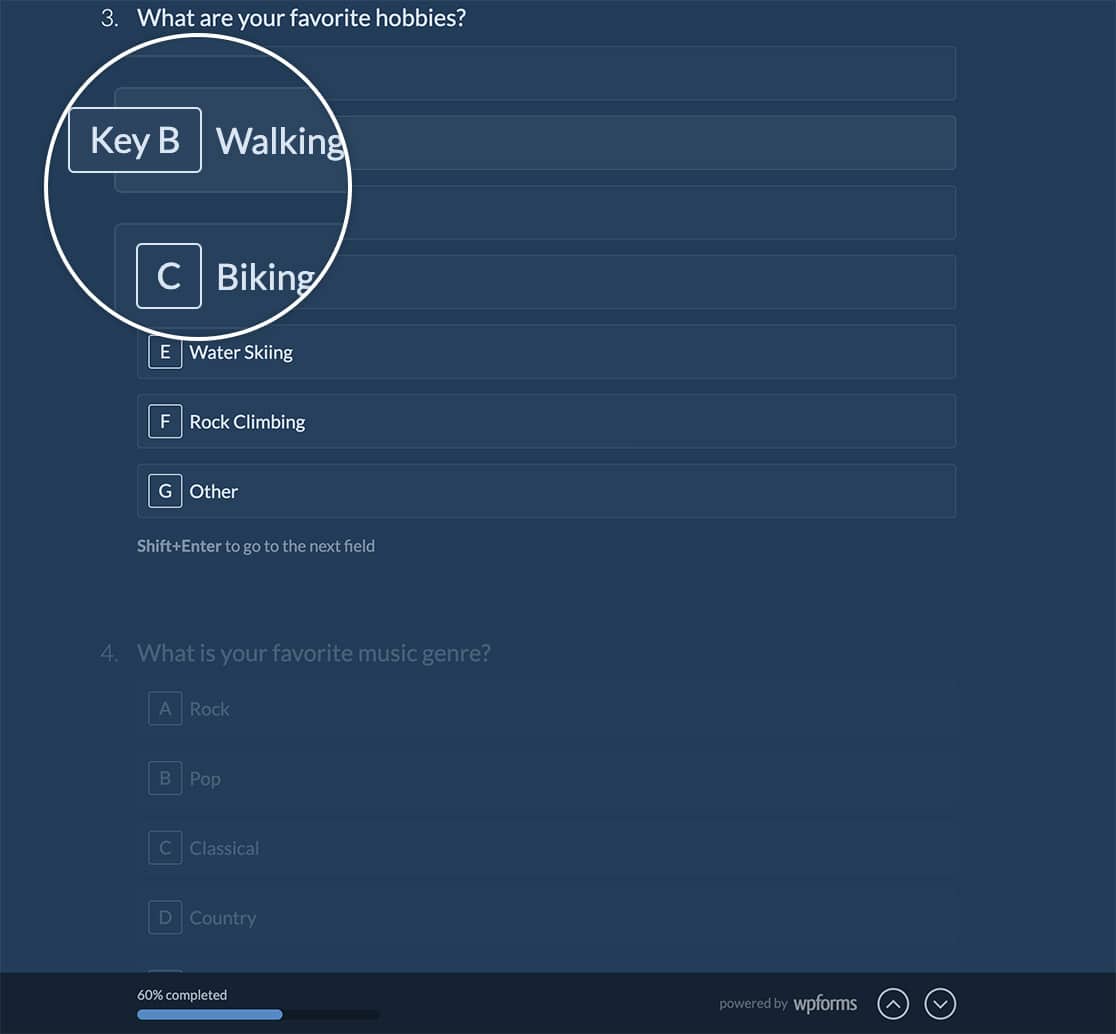
Você está usando o complemento Conversational Forms e deseja alterar o texto da chave que é exibido nos campos de entrada selecionados? Por padrão, o addon adicionará Key A, Key B, Key C etc. para campos de entrada de múltipla escolha ao visualizar o formulário no modo de conversação. No entanto, você pode alterar esse texto com CSS personalizado.

Neste tutorial, compartilharemos o snippet de CSS que mudará o texto Key para algo diferente.
Criando seu formulário
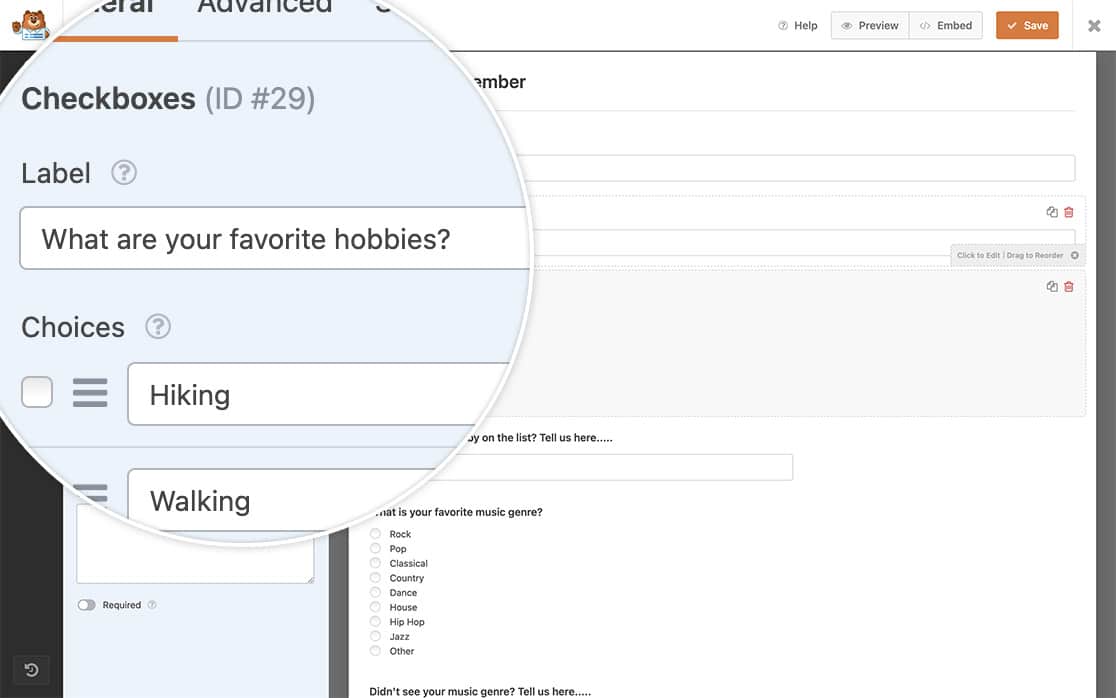
Para começar, criaremos um novo formulário de Conversação e adicionaremos nossos campos a ele. Isso incluirá pelo menos um campo de caixa de seleção e um campo de múltipla escolha (rádio).

Adição do CSS para alterar o texto-chave
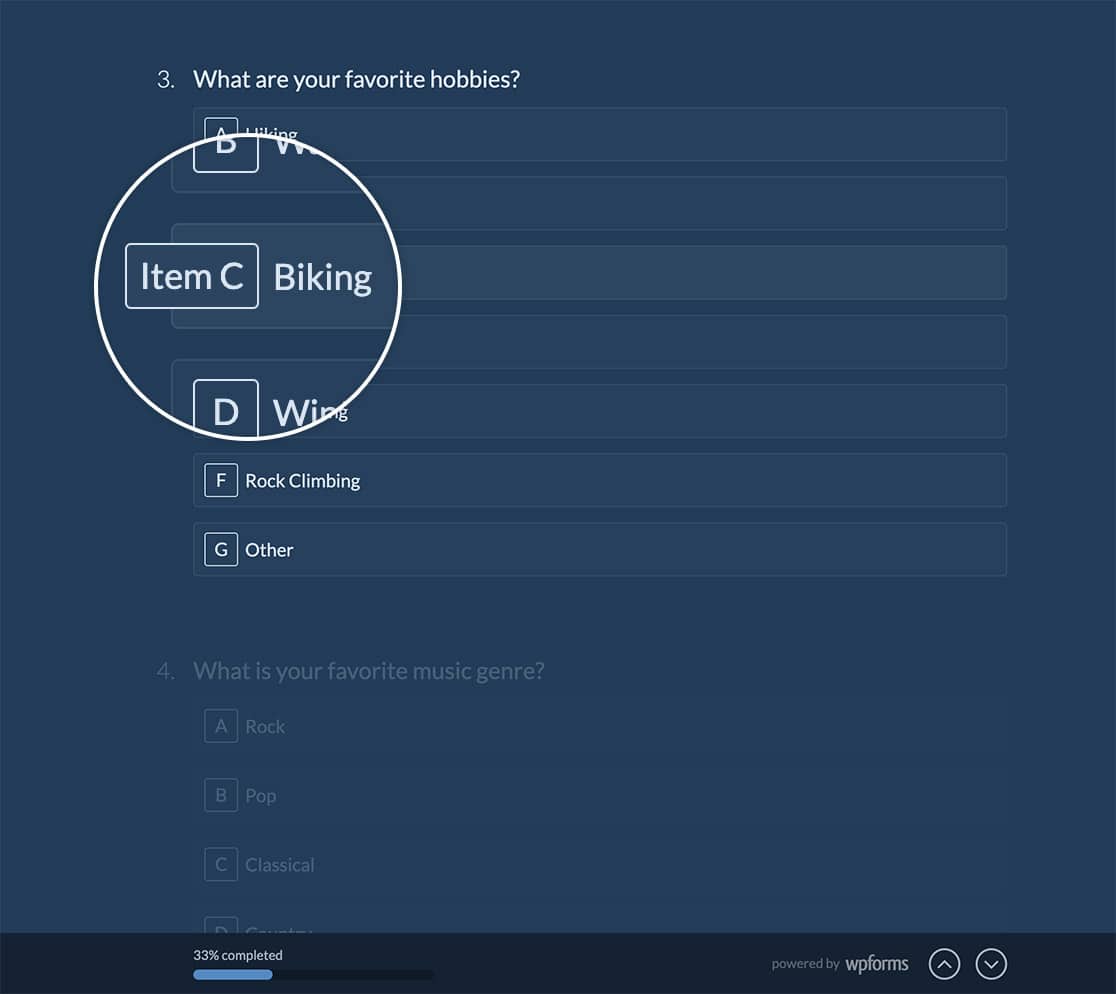
Para este tutorial, não queremos mostrar a palavra "Key" em nosso formulário. Queremos alterar esse texto para "Item".
Colocaremos nosso CSS dentro do que é chamado de consulta de mídia. Essa é apenas uma forma de informar ao CSS que ele não deve ser aplicado a menos que a largura mínima do dispositivo seja a que especificamos em nosso CSS. Para saber mais sobre consultas de mídia, consulte o guia do desenvolvedor Mozilla sobre o que é uma consulta de mídia e como usá-la.
Agora, é hora de adicionar o CSS ao seu site para que possamos alterar esse texto. Basta copiar e colar o CSS abaixo em seu site. Se precisar de ajuda para adicionar CSS ao seu site, consulte este tutorial.
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item) label:before {
counter-increment: wpforms-radio;
content: counter(wpforms-radio, upper-alpha);
left: 10px;
}
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before {
content: counter(wpforms-radio, upper-alpha);
content: "Item " counter(wpforms-radio, upper-alpha);
}
O CSS mudará a palavra Key (chave ) para Item (item ) em todos os campos de formulário Checkbox e Multiple Choice (múltipla escolha ), inclusive nos campos de pagamento, como os campos Checkbox Items e Multiple Items. Basta substituir a palavra Item pelo que você deseja exibir em seus formulários.
Observação: ao usar esse CSS, esse texto não será traduzível, pois foi adicionado por meio de CSS. Se você tiver um site multilíngue, este tutorial não é recomendado.

Perguntas frequentes
Estas são as respostas para algumas das principais perguntas que recebemos sobre a personalização da visualização do complemento Conversational Forms.
Como posso remover o texto completamente?
Para remover o texto completamente, adicione este CSS ao seu site. Para obter ajuda sobre como adicionar CSS ao seu site, consulte este tutorial.
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item).wpforms-selected label:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item).wpforms-selected label:before {
content:none;
}
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item) label,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item) label {
padding: 9px 9px 9px 9px;
}
Pronto! Você alterou com sucesso o texto-chave no Conversational Forms.
Em seguida, você gostaria de incluir sua própria folha de estilo dedicada ao Conversational Forms? Dê uma olhada no nosso tutorial sobre como enfileirar uma folha de estilo para o Conversational Forms.
