Resumo da IA
Gostaria de centralizar os formulários em suas páginas do WordPress? Embora os formulários do WPForms tenham como padrão 100% da largura de seu contêiner, você pode centralizá-los facilmente usando CSS personalizado.
Este guia mostrará como centralizar perfeitamente os formulários e seus elementos.
Configuração do formulário
Primeiro, você precisará criar seu formulário. Se precisar de ajuda com isso, você sempre poderá consultar esta documentação para obter assistência.
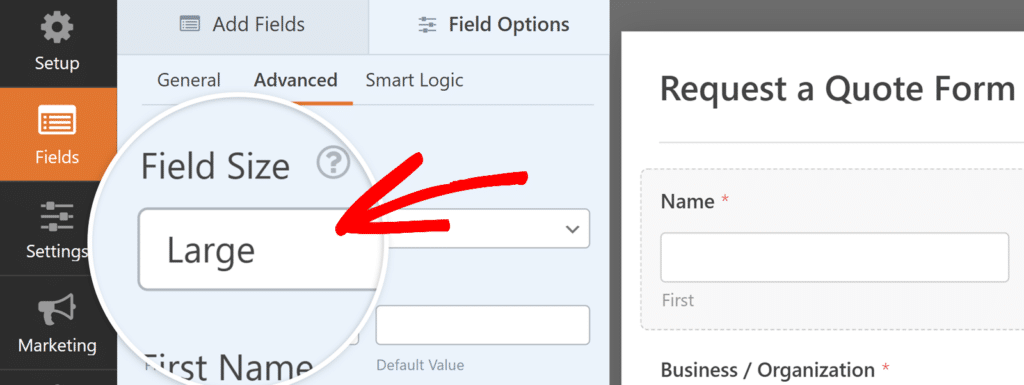
Depois de criar o formulário e adicionar os campos, você precisará definir cada tamanho de campo como Large (Grande).
Para fazer isso, clique na guia Advanced (Avançado ) e selecione Large (Grande ) no menu suspenso Field Size (Tamanho do campo ).

Adição da classe CSS
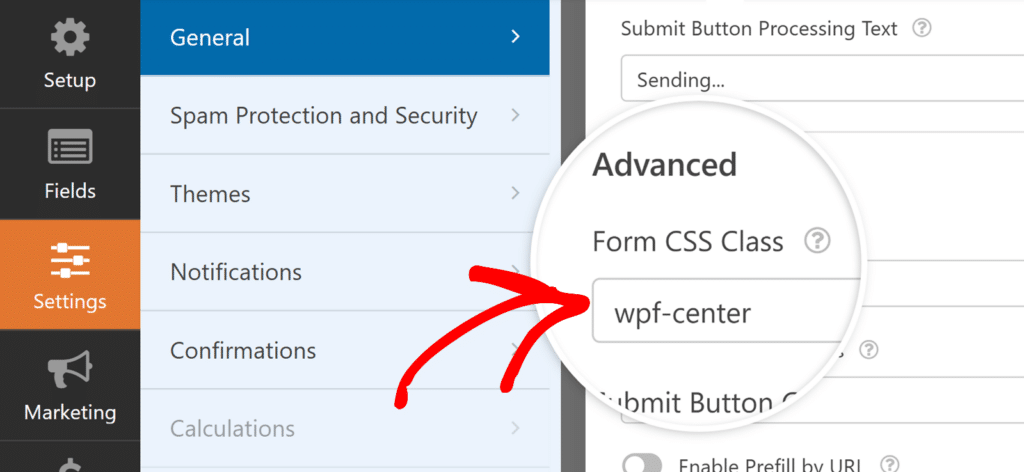
Depois de definir o tamanho do campo como Large (Grande), você precisará adicionar uma classe CSS especial. Para fazer isso, abra o construtor de formulários e vá para Configurações " Geral. Em seguida, role para baixo até a seção Avançado e localize a seção Classe CSS do formulário campo. Digite wpf-center nesse campo.

Adição do código CSS
Aqui está o código CSS básico para centralizar seu formulário:
Este código:
- Centraliza o formulário usando
margin: 0 auto - Define uma largura máxima de 500px. Você pode variar esse valor até encontrar o que atenda às suas necessidades
- Garante a capacidade de resposta em dispositivos móveis, ajustando a largura em telas menores
Centralização de todos os elementos do formulário
Se você quiser centralizar tudo dentro do formulário (rótulos, descrições, botões), use essa versão estendida:
Personalização da largura
Para ajustar a largura do formulário, modifique essas duas linhas no CSS:
largura máxima: 500px !important;
largura: 500px !important;
Substituir 500px com a largura desejada. Por exemplo, para um formulário mais largo:
largura máxima: 800px !important;
largura: 800px !important;
Perguntas frequentes
P: Por que o CSS não está funcionando para mim?
A: Primeiro, verifique se você adicionou o wpf-center no nome da classe do seu formulário Configurações " Geral página. Esse é o motivo mais comum para o CSS não funcionar. Se ainda não estiver funcionando, limpe o cache do navegador e atualize a página.
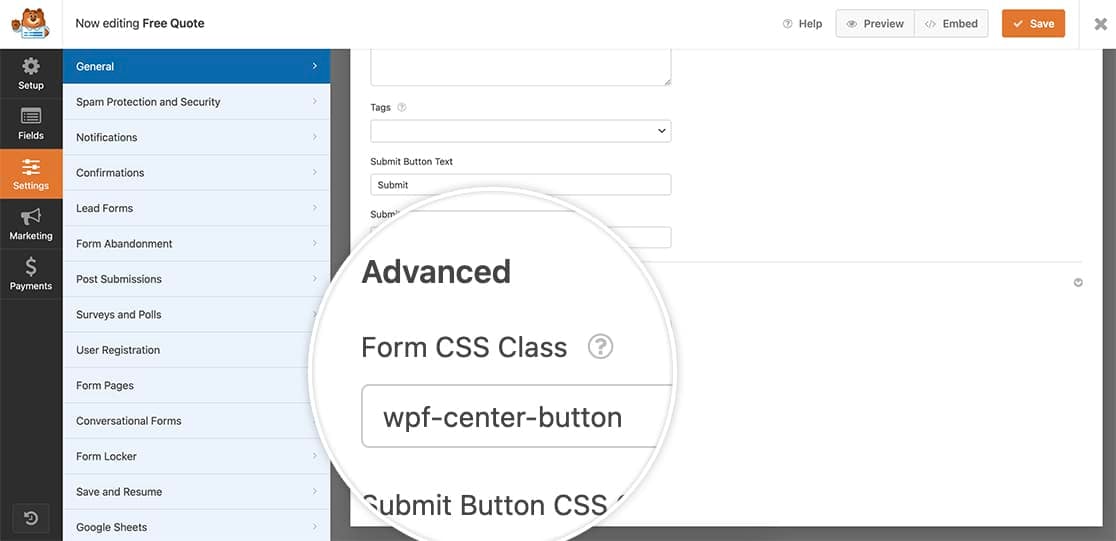
P: Como faço para centralizar apenas o botão Enviar?
A: Use este CSS simplificado e adicione a classe wpf-center-button (em vez de wpf-center) no campo CSS Class (Classe CSS) do formulário:

Em seguida, adicione este CSS ao seu site.
.wpforms-container.wpf-center-button .wpforms-submit-container {
text-align: center;
}
E isso é tudo o que você precisa para centralizar seu formulário. Em seguida, você gostaria de poder alterar a cor do botão de envio em seus formulários? Dê uma olhada em nosso artigo sobre como alterar a cor do botão de envio.
