Resumo da IA
Você gostaria de adicionar o Material Design aos seus campos do WPForms? Esse tipo de design é uma maneira muito popular de adicionar uma aparência moderna e limpa aos seus campos de formulário. Usando um pequeno trecho de PHP junto com CSS, você pode aplicar facilmente esse visual aos seus WPForms.
Neste tutorial, vamos orientá-lo em cada etapa de como fazer isso.
Criando seu formulário
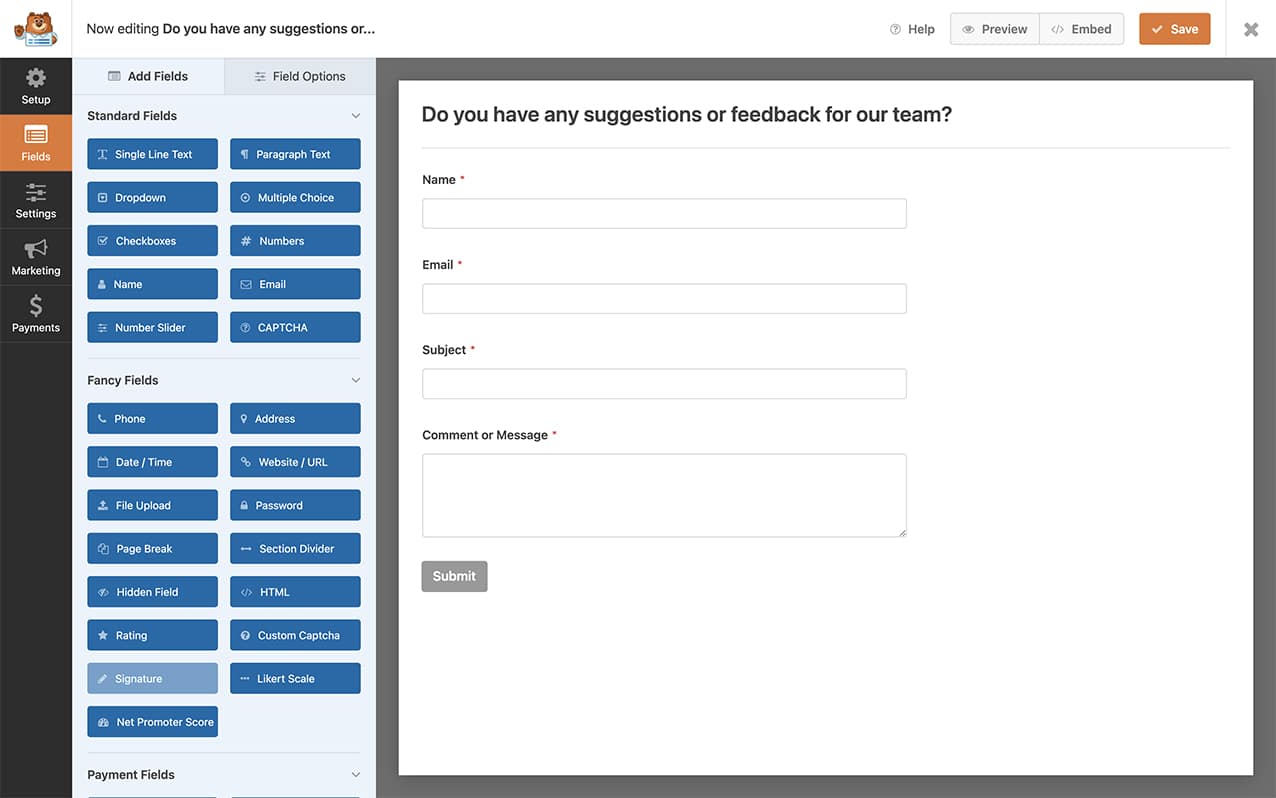
Primeiro, você precisará criar o formulário e adicionar os campos que deseja acrescentar. Se precisar de ajuda para criar o formulário, consulte este tutorial.
Para o propósito do tutorial, estamos criando um formulário de feedback simples. Nosso exemplo incluirá os campos de formulário Nome, E-mail, Assunto e Texto do parágrafo.

É importante lembrar que nosso tutorial se concentra em adicionar esse tipo de design somente aos campos que aceitam entrada direta de texto. Adicionar esse tipo de design a todos os campos de formulário pode não ter o efeito desejado, portanto, lembre-se de testar o formulário primeiro para ter certeza de que a aparência é exatamente a que você deseja.
Material Design - snippet PHP
Em seguida, adicionaremos um pequeno trecho de PHP. Precisamos fazer isso para mover o rótulo do campo de formulário de antes do campo de formulário para depois.
Para obter ajuda sobre como adicionar um snippet de código ao seu site, consulte este tutorial.
Esse snippet será executado somente no ID do formulário 697. Se o ID do formulário corresponder, nossa primeira função wpf_dev_display_field_before removerá a ação do PHP que define o rótulo do campo para ser exibido antes do campo do formulário. A próxima função forçará o rótulo a ser exibido após o campo do formulário.
Material Design - trecho de CSS
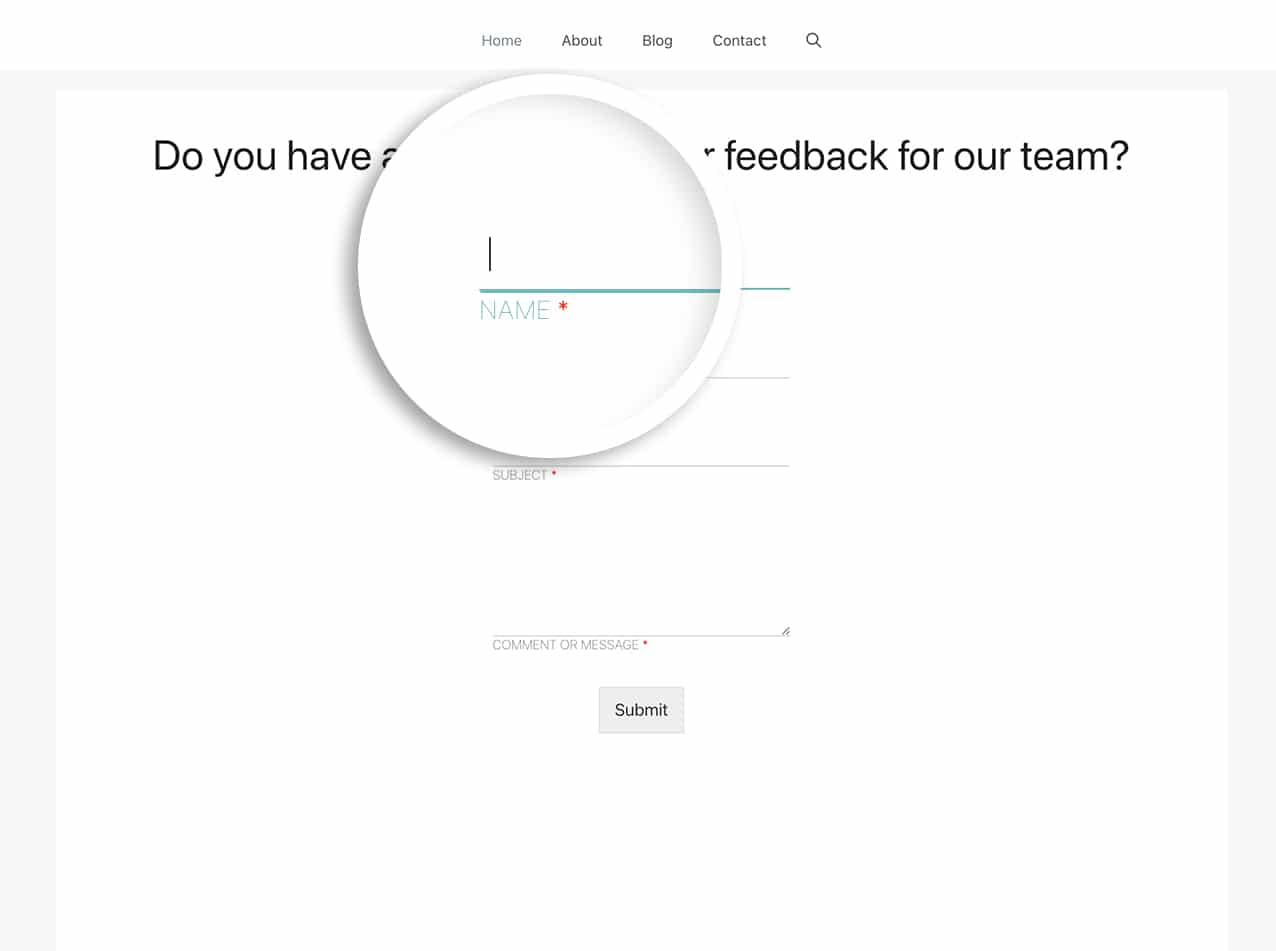
A etapa final é adicionar este CSS ao seu site, que acrescentará a aparência do Material Design a todos os campos de formulário.
Se precisar de ajuda para adicionar CSS ao seu site, consulte este tutorial.

E é isso! Agora você adicionou o visual do Material Design aos seus campos de formulário! Se quiser experimentar outras soluções CSS, dê uma olhada em toda a nossa documentação sobre estilos.
