Resumo da IA
Gostaria de melhorar a aparência dos seus campos de formulário quando os usuários interagem com eles? Quando um usuário clica em um campo de formulário, ele entra no que é chamado de "estado de foco" no CSS.
Este guia mostrará como adicionar efeitos visuais atraentes que fazem com que os campos de formulário saiam ligeiramente da página quando os usuários interagem com eles.
Entendendo o foco do campo do formulário
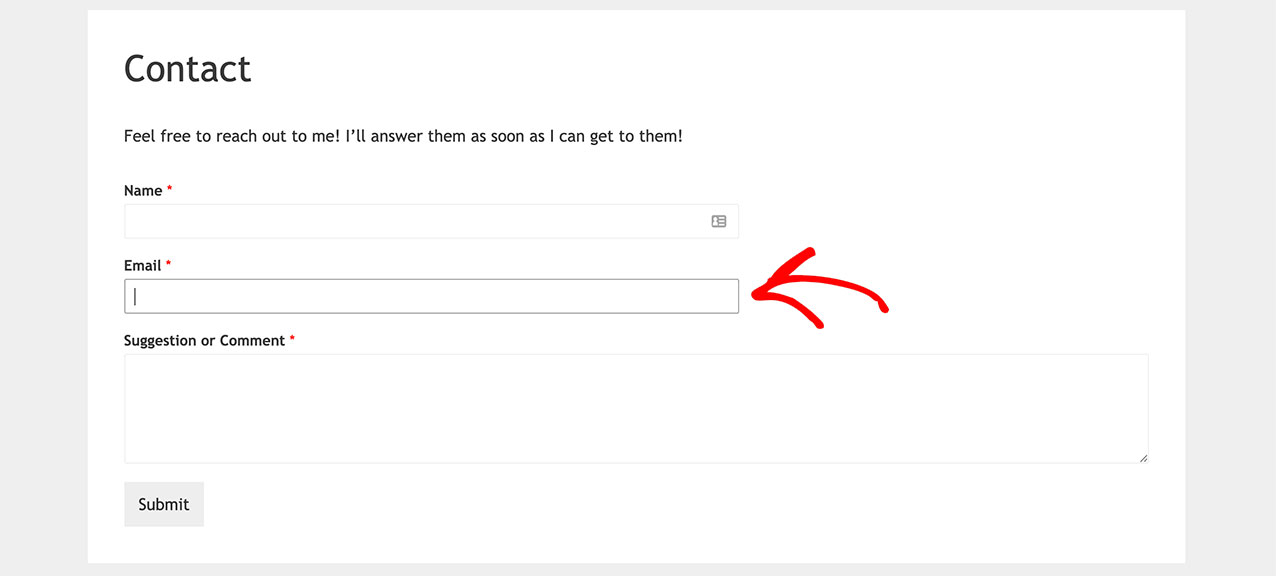
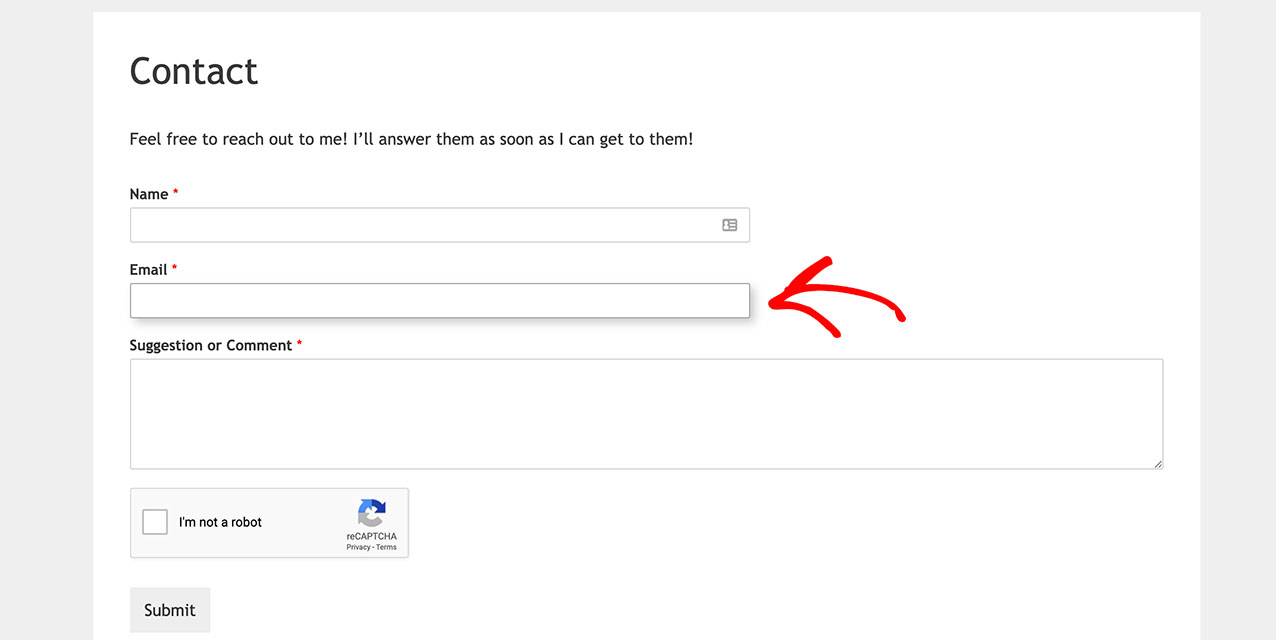
Por padrão, o WPForms adiciona uma borda simples ao redor dos campos quando eles estão em foco (quando um usuário clica ou faz tabulação neles). Podemos aprimorar esse comportamento padrão com CSS personalizado para criar um feedback visual mais atraente.

Configuração de seu formulário
Primeiro, crie seu formulário e adicione os campos desejados. Se precisar de ajuda para criar um formulário, consulte nosso guia sobre como criar seu primeiro formulário.
Adição de CSS para efeitos de foco personalizados
Para adicionar efeitos de foco personalizados, você precisará adicionar CSS ao seu site. Se não tiver certeza de como adicionar CSS personalizado, consulte nosso guia sobre como adicionar CSS personalizado ao seu site.
Aqui está o código CSS para criar um efeito de foco atraente:
O que esse CSS faz:
- Adiciona um efeito de sombra sutil quando os campos estão em foco
- Cria uma animação de transição suave
- Aprimora o botão Enviar com efeitos de foco

Personalização do código
Você precisará atualizar o seletor CSS para corresponder ao ID do formulário. Substitua form#wpforms-form-1000 pelo ID real do formulário. Se precisar de ajuda para encontrar o ID do formulário, consulte nosso guia sobre como encontrar IDs de formulários e campos.
Opções de personalização
Você pode modificar vários aspectos do efeito de foco:
Intensidade da sombra
Ajuste a sombra alterando os valores em box-shadow:
box-shadow: 5px 5px 10px #ccc; /* horizontal, vertical, desfoque, cor */
Velocidade da animação
Altere o tempo de transição:
transition: box-shadow 0.3s ease-in-out; /* propriedade, duração, função de tempo */
Cores e estilos
Personalize as cores e as bordas:
button[type=submit]:hover {
background-color: #eee; /* Change hover background color */
border: 1px solid #ccc; /* Change border style */
}
Perguntas frequentes
P: Como posso adicionar o foco automático ao meu formulário?
R: Se quiser que seu formulário se concentre automaticamente no primeiro campo quando a página for carregada, consulte nosso guia sobre como adicionar foco automático aos seus formulários.
E é isso! Você adicionou com êxito o CSS necessário para alterar o foco do campo do formulário. Se quiser experimentar outros tutoriais de CSS para alterar a aparência dos campos de formulário, consulte nosso artigo sobre como adicionar material design aos seus formulários.
