Resumo da IA
Você tem interesse em ativar o foco automático no seu formulário para aprimorar a experiência do usuário? Com o foco automático, o cursor é ativado automaticamente dentro do primeiro campo do formulário quando a página termina de carregar, simplificando a interação do usuário. Esse aprimoramento simples pode ser obtido com um trecho de código JavaScript, e nós o orientaremos durante o processo.
Criando seu formulário
Primeiro, você precisará começar criando o formulário e adicionando os campos de formulário. Se precisar de ajuda para criar um formulário, consulte esta documentação.

Criação do snippet para adicionar o foco automático
Em seguida, você precisará adicionar esse trecho de código ao seu site.
Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/**
* Add autofocus to the first form field of the form
*
* @link https://wpforms.com/developers/how-to-add-autofocus-on-your-form/
*/
function wpf_dev_autofocus() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var first_input = jQuery( 'form.wpforms-form input[type=text]:visible:enabled:first, textarea:visible:enabled:first' )[0];
if (first_input != undefined) {
first_input.focus();
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_autofocus', 10 );
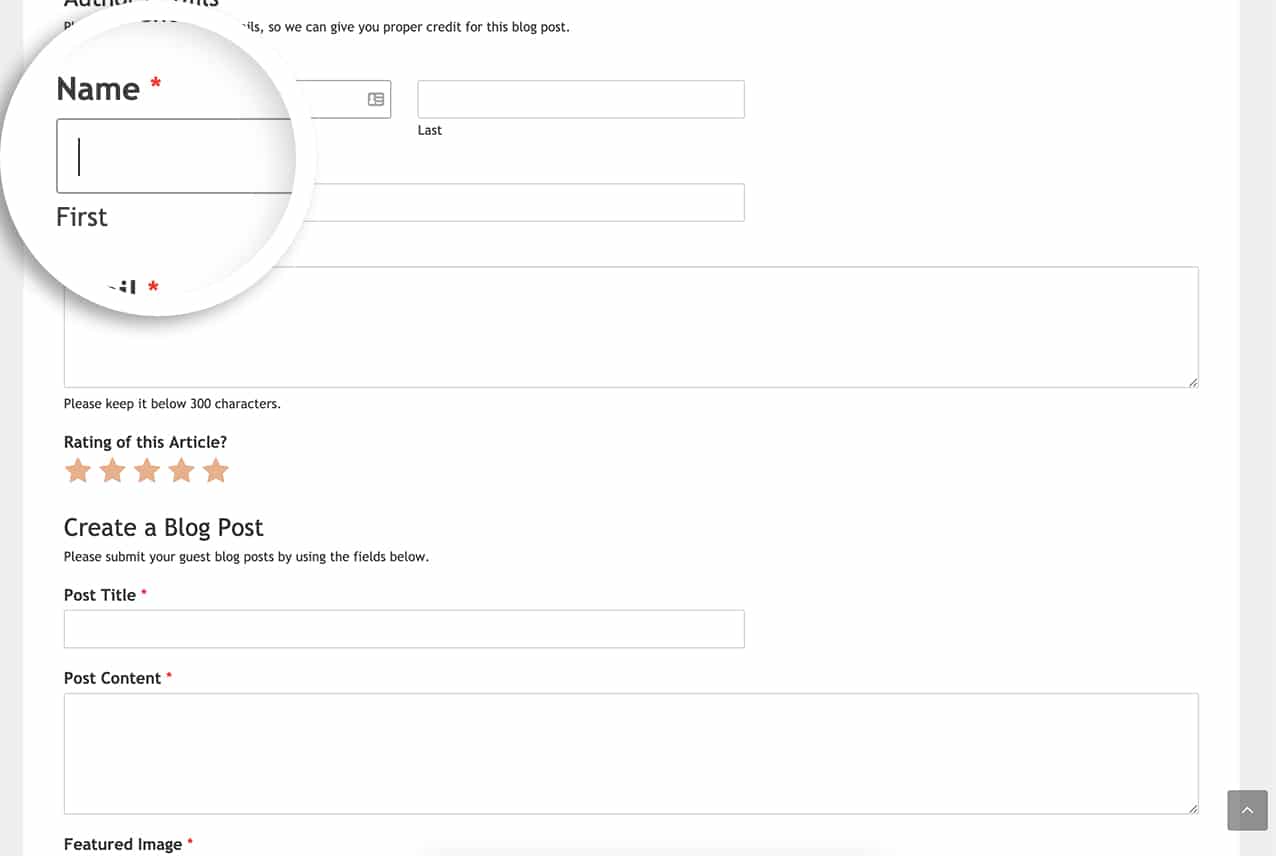
Esse trecho de código só se aplicará ao WPForms porque ele está procurando apenas forms.wpforms-form e procurará o primeiro campo de formulário em seu formulário e adicionará imediatamente o elemento :focus a esse campo.

E é isso! Você implementou com sucesso a funcionalidade de foco automático em todos os seus formulários alimentados pelo WPForms. Gostaria de adicionar algum CSS que fará com que o foco se destaque mais? Confira nosso artigo sobre Como adicionar CSS ao foco do campo do formulário.
Ação de referência
PERGUNTAS FREQUENTES
P: Como posso manter o foco automático ativo em um formulário de várias páginas?
R: Se você tiver um formulário de várias páginas, basta usar este trecho de código.
/**
* Add autofocus to first form field of form
*
* @link https://wpforms.com/developers/how-to-add-autofocus-on-your-form/
*/
function wpf_dev_autofocus() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var first_input = jQuery( 'form.wpforms-form input[type=text]:visible:enabled:first, textarea:visible:enabled:first' )[0];
if (first_input != undefined) {
first_input.focus();
}
jQuery( '.wpforms-page-next' ).on("click", function() {
var page_first_input = jQuery(this).closest( '.wpforms-page' ).next().find( 'input, textarea' ).first();
if (page_first_input != undefined) {
setTimeout(function() {
page_first_input.focus();
}, 100);
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_autofocus', 10 );
