Resumo da IA
Deseja permitir que os usuários imprimam seus formulários para preenchimento off-line? Embora os navegadores ofereçam a funcionalidade de impressão integrada por meio do menu padrão File (Arquivo ), adicionar um botão ou link de impressão dedicado pode melhorar a experiência do usuário.
Este guia mostrará como adicionar uma opção de impressão diretamente aos seus formulários usando um código HTML simples.
Configuração de seu formulário
Primeiro, crie um formulário e adicione os campos desejados. Se precisar de ajuda para criar o formulário, consulte nosso guia sobre como criar seu primeiro formulário.
Adição do link de impressão
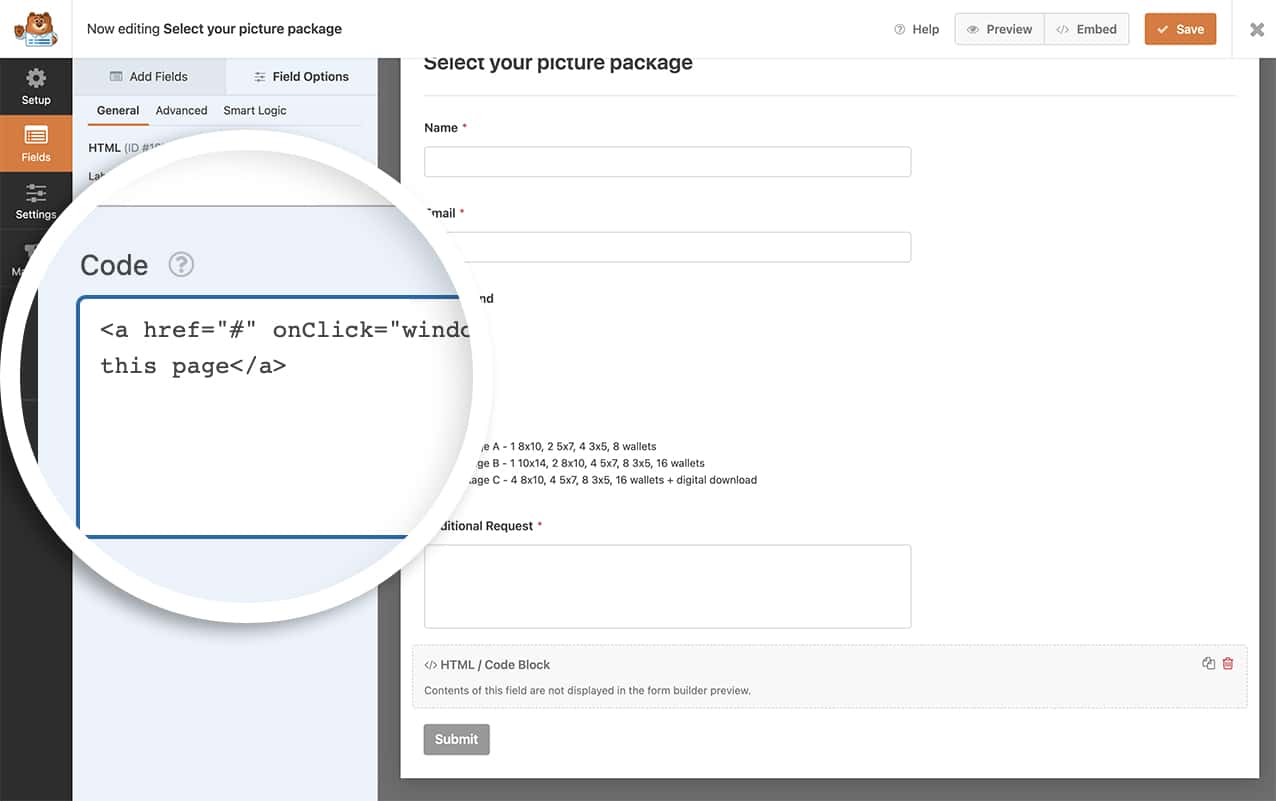
Em seguida, adicione um campo HTML ao formulário. Dentro desse campo, adicione o seguinte código:
<a href="#" onClick="window.print()">Print this page</a>

Esse código cria um link de texto simples que aciona a caixa de diálogo de impressão do navegador quando clicado. O href="#" impede o redirecionamento de páginas, enquanto onClick="window.print()" chama a função de impressão do navegador.
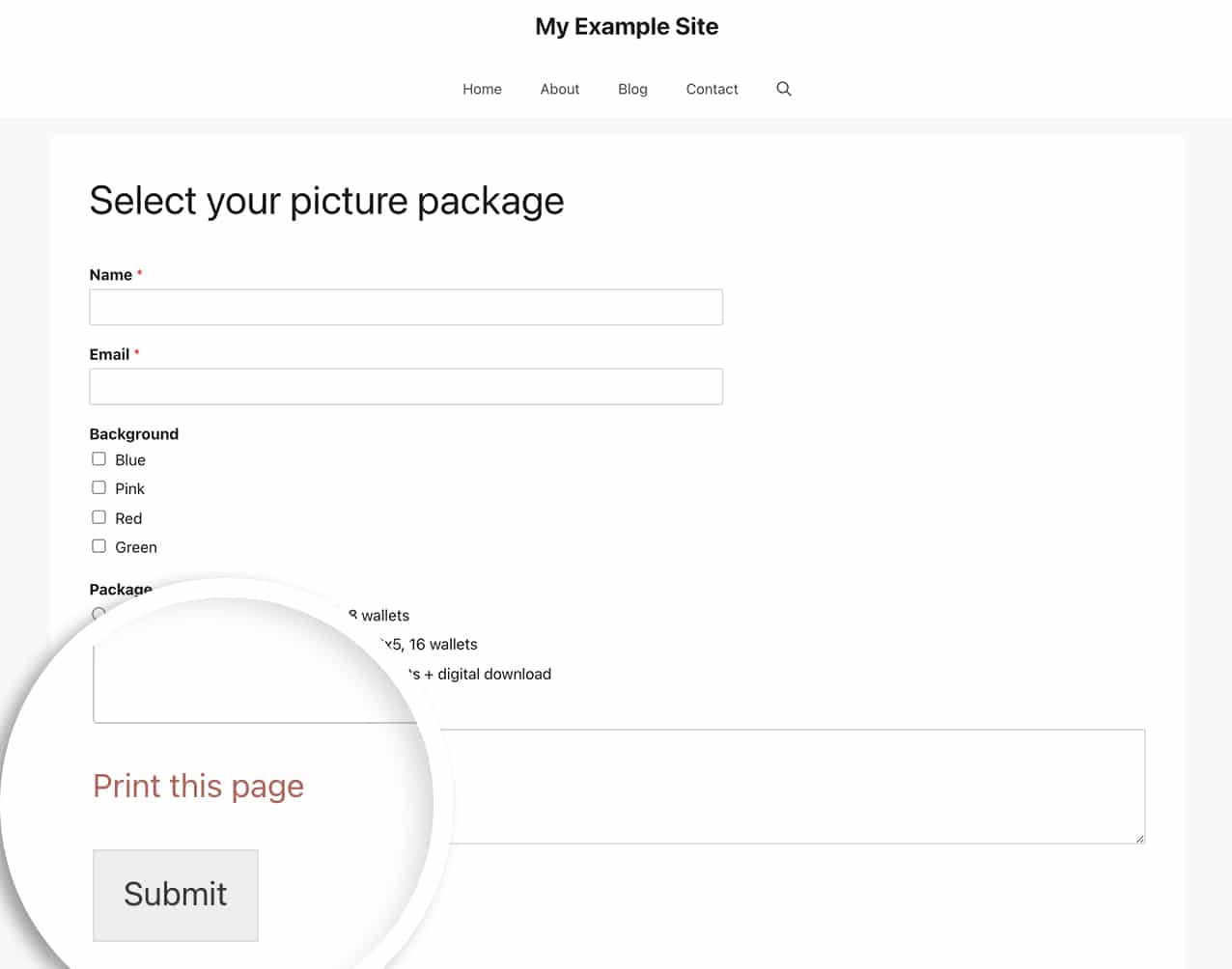
Depois de salvar o formulário, você verá que logo acima do botão Submit há um link para imprimir o formulário.

Como estilizar seu link de impressão (opcional)
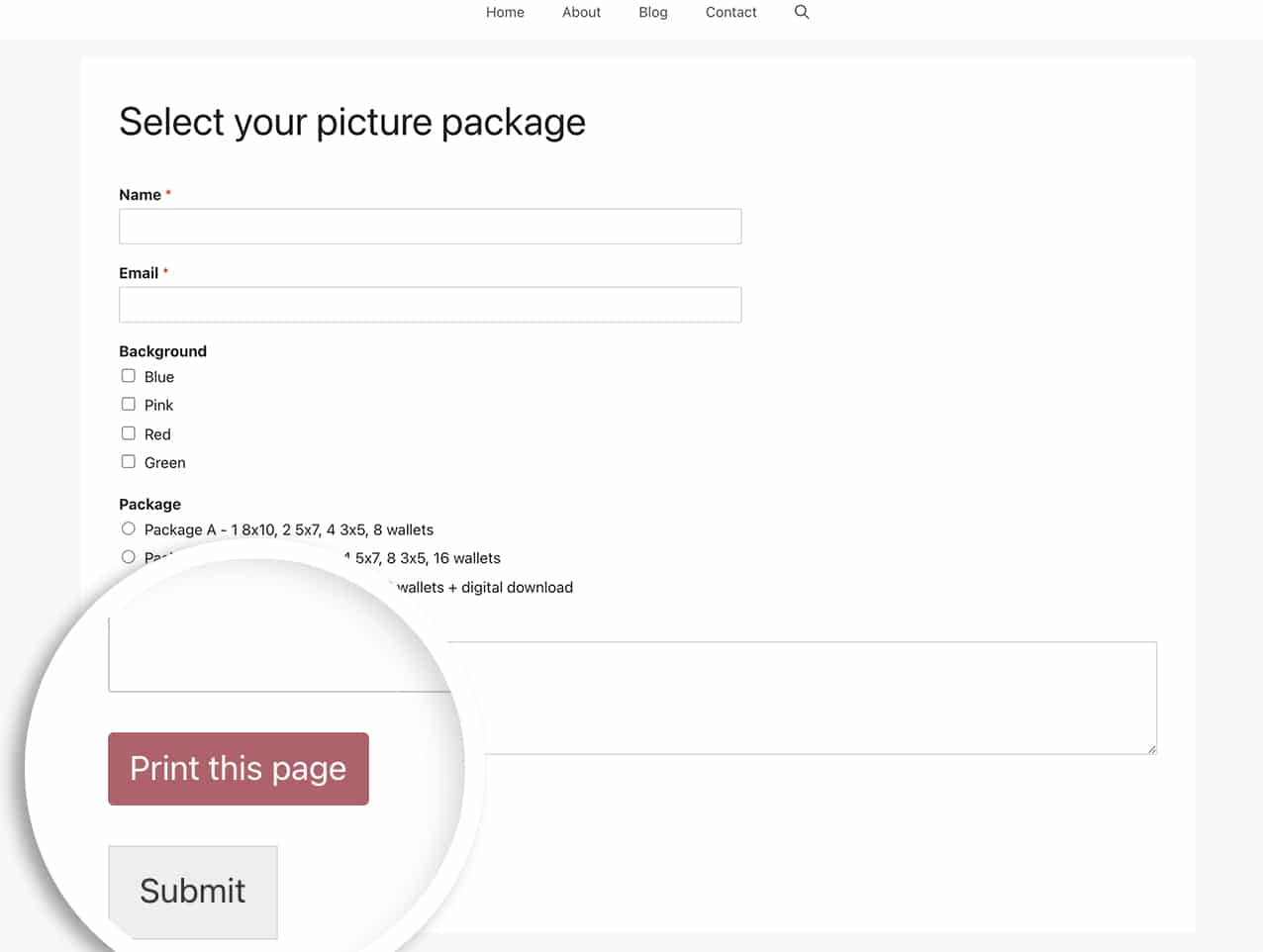
Para fazer com que o link de impressão se pareça mais com um botão, você pode adicionar um estilo personalizado. Primeiro, modifique seu HTML para incluir uma classe CSS:
<a class="print_link" href="#" onClick="window.print()">Print this page</a>
Em seguida, adicione esse CSS ao seu site. Se precisar de ajuda para adicionar CSS personalizado, consulte nosso guia sobre como adicionar código personalizado.
a.print_link {
display: inline-block;
padding: 5px 10px;
border-radius: 3px;
background-color: #B95D6A;
color: #ffffff;
border: 1px solid #b95d6a;
transition: all 0.2s ease-in-out;
}
a.print_link:hover {
background-color: #ffffff;
color: #b95d6a;
}

Impressão de formulários de várias páginas
Se o formulário usar Page Breaks, você precisará de CSS adicional para garantir que todas as páginas sejam impressas corretamente. Adicione esse CSS ao seu tema:
@media print {
/* print only styles here */
#wpforms-form-1000 .wpforms-page {
display: block !important;
}
}
Lembre-se de substituir 1000 com seu ID de formulário. Se precisar de ajuda para encontrar o ID do formulário, consulte nosso guia em lIDs de formulários de localização.
Para aplicar isso a todos os formulários, use:
@media print {
/* print only styles here */
.wpforms-page {
display: block !important;
}
}
Você também pode usar esses estilos de impressão para ocultar elementos como a barra lateral, o rodapé ou o cabeçalho ao imprimir.
E isso é tudo o que você precisa! Gostaria de saber como usar códigos de acesso dentro desses campos de formulário HTML? Confira nosso tutorial sobre Como exibir códigos de acesso dentro do campo HTML.
