Möchten Sie den Benutzern die Möglichkeit geben, Ihre Formulare zu drucken, um sie offline auszufüllen? Browser bieten zwar eine integrierte Druckfunktion über das Standardmenü " Datei", aber das Hinzufügen einer speziellen Druckschaltfläche oder eines Links kann die Benutzerfreundlichkeit verbessern.
Diese Anleitung zeigt Ihnen, wie Sie mit einfachem HTML-Code eine Druckoption direkt in Ihre Formulare einfügen können.
Einrichten Ihres Formulars
Erstellen Sie zunächst ein Formular und fügen Sie die gewünschten Felder hinzu. Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte unsere Anleitung zur Erstellung Ihres ersten Formulars.
Hinzufügen des Druck-Links
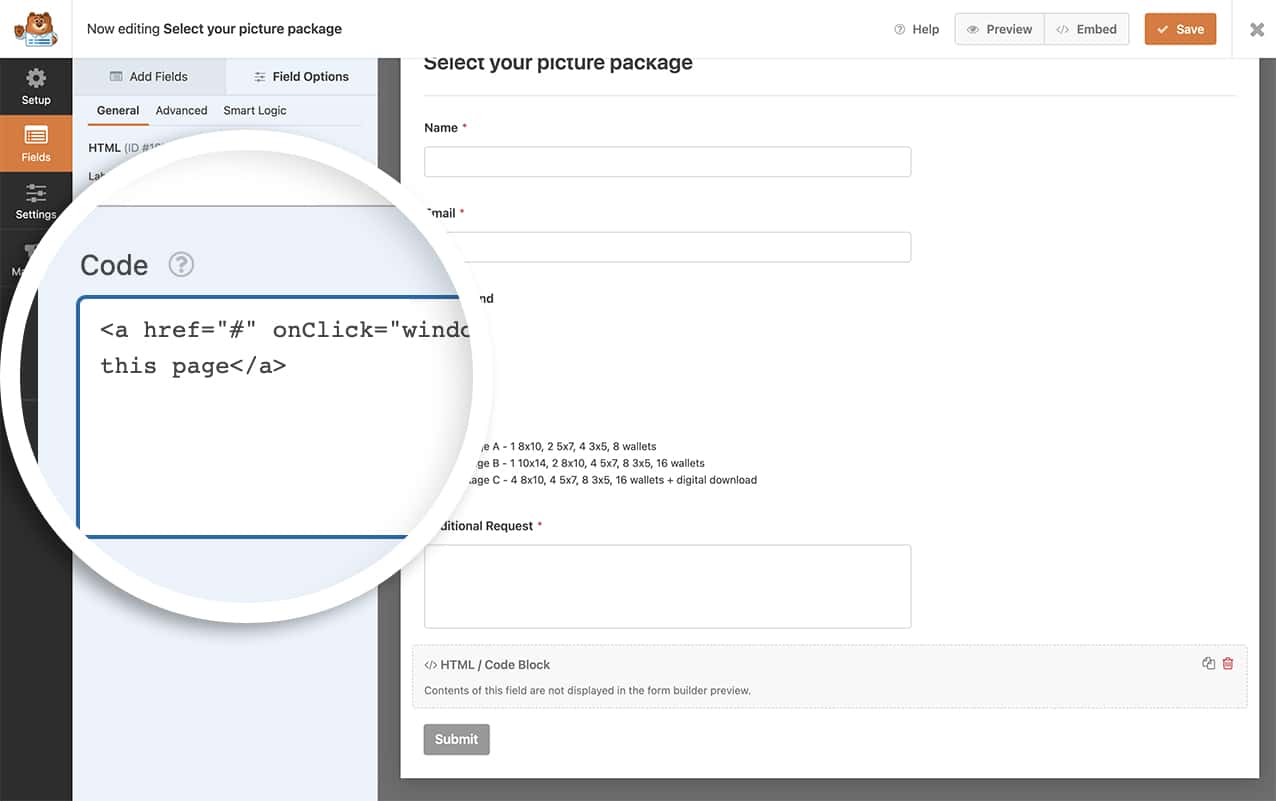
Als nächstes fügen Sie ein HTML-Feld zu Ihrem Formular hinzu. Fügen Sie in dieses Feld den folgenden Code ein:
<a href="#" onClick="window.print()">Print this page</a>

Dieser Code erstellt einen einfachen Textlink, der beim Anklicken den Druckdialog des Browsers auslöst. Der href="#" verhindert eine Seitenumleitung, während onClick="window.print()" ruft die Druckfunktion des Browsers auf.
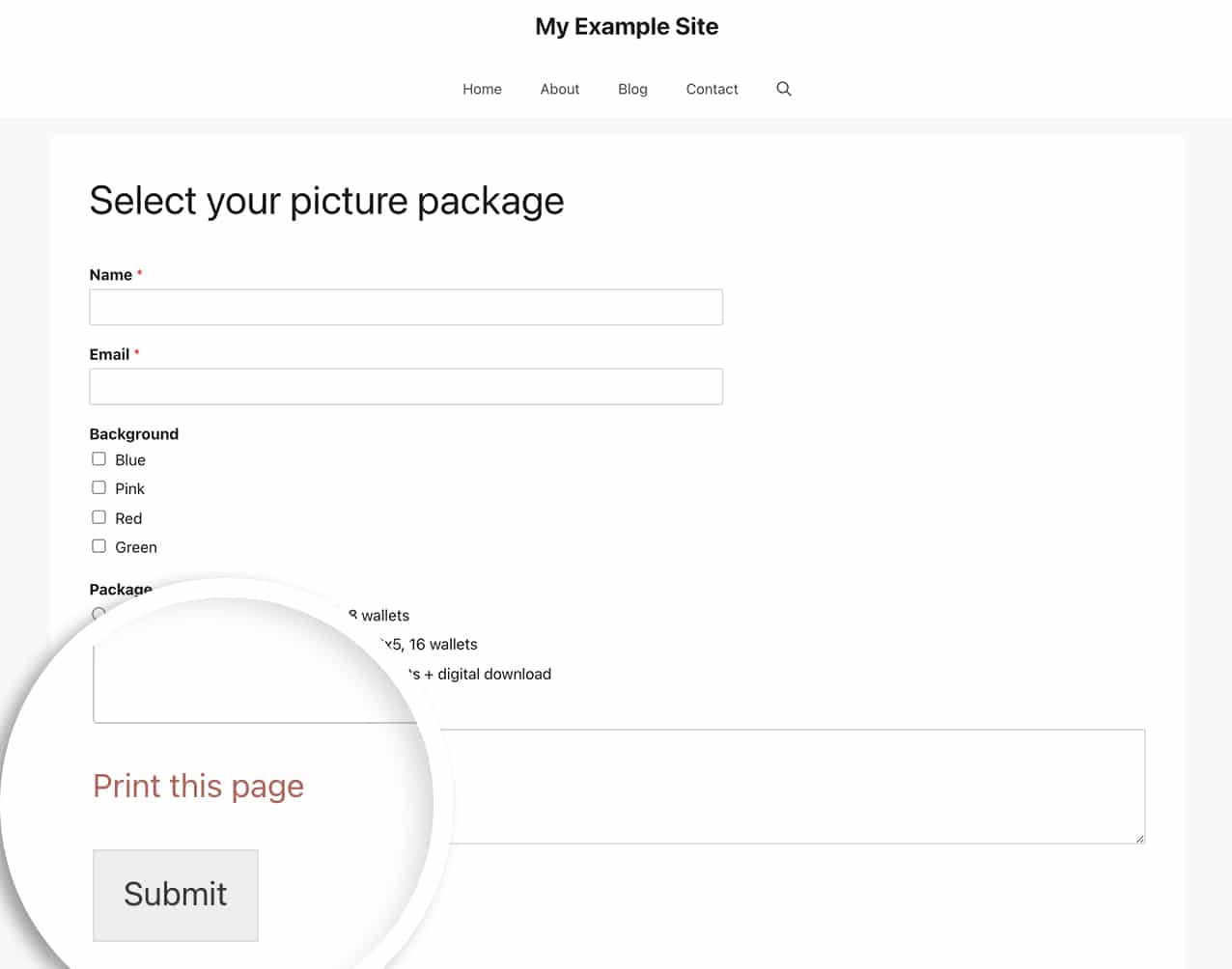
Nachdem Sie das Formular gespeichert haben, finden Sie direkt über der Schaltfläche " Senden" einen Link zum Drucken des Formulars.

Gestalten Sie Ihren Drucklink (optional)
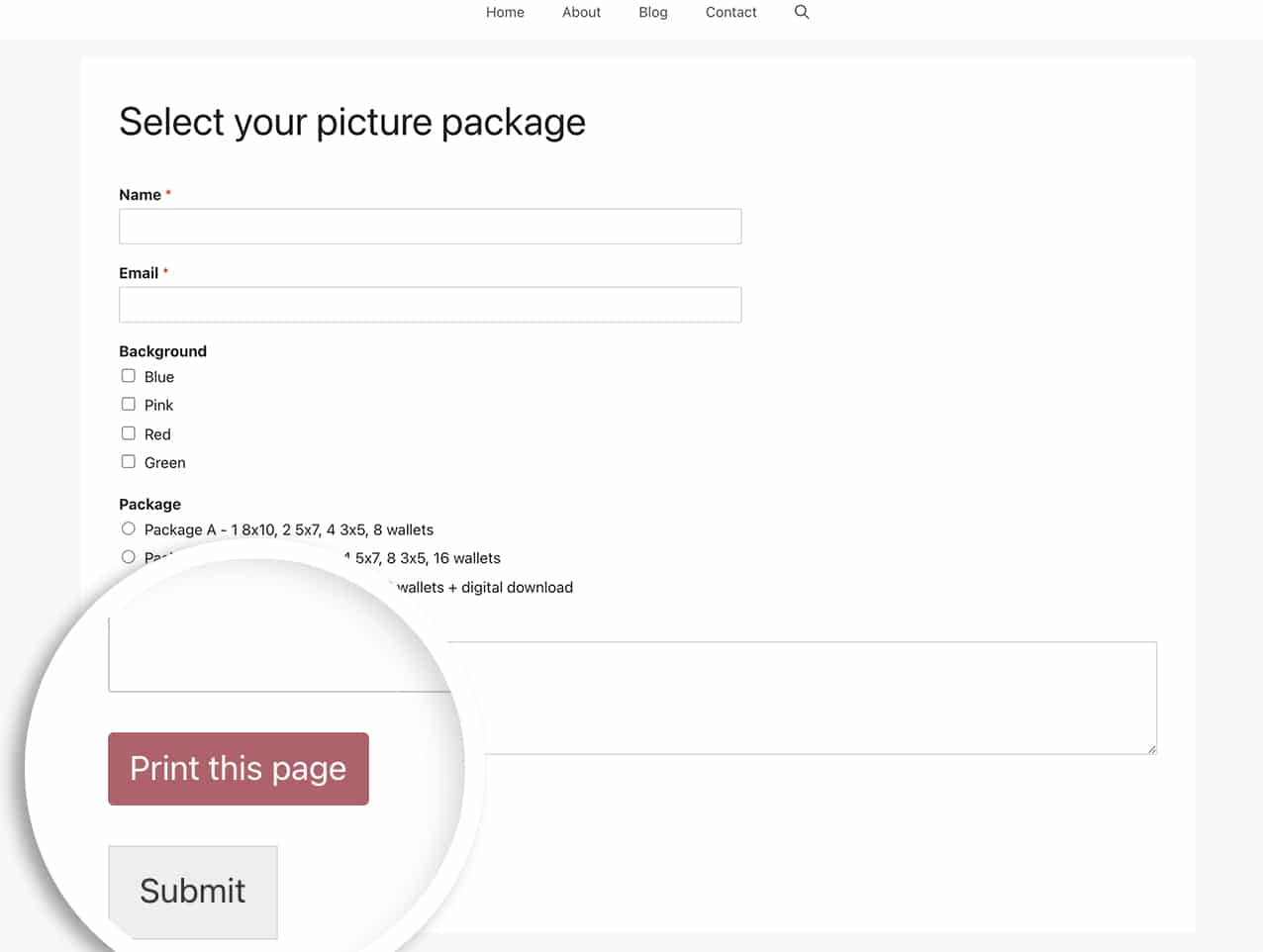
Um Ihren Druck-Link mehr wie eine Schaltfläche aussehen zu lassen, können Sie ein benutzerdefiniertes Styling hinzufügen. Ändern Sie zunächst Ihren HTML-Code, um eine CSS-Klasse einzufügen:
<a class="print_link" href="#" onClick="window.print()">Print this page</a>
Fügen Sie dann dieses CSS zu Ihrer Website hinzu. Wenn Sie Hilfe beim Hinzufügen von benutzerdefiniertem CSS benötigen, lesen Sie bitte unsere Anleitung zum Hinzufügen von benutzerdefiniertem Code.
a.print_link {
display: inline-block;
padding: 5px 10px;
border-radius: 3px;
background-color: #B95D6A;
color: #ffffff;
border: 1px solid #b95d6a;
transition: all 0.2s ease-in-out;
}
a.print_link:hover {
background-color: #ffffff;
color: #b95d6a;
}

Drucken mehrseitiger Formulare
Wenn Ihr Formular Seitenumbrüche verwendet, benötigen Sie zusätzliches CSS, um sicherzustellen, dass alle Seiten korrekt gedruckt werden. Fügen Sie dieses CSS zu Ihrem Thema hinzu:
@media print {
/* print only styles here */
#wpforms-form-1000 .wpforms-page {
display: block !important;
}
}
Denken Sie daran, die 1000 mit Ihrer Formular-ID. Wenn Sie Hilfe bei der Suche nach Ihrer Formular-ID benötigen, lesen Sie bitte unseren Leitfaden auf lFormular-IDs.
Um dies auf alle Formulare anzuwenden, verwenden Sie:
@media print {
/* print only styles here */
.wpforms-page {
display: block !important;
}
}
Sie können diese Druckstile auch verwenden, um Elemente wie die Seitenleiste, die Fußzeile oder die Kopfzeile beim Drucken auszublenden.
Und das ist alles, was Sie brauchen! Möchten Sie wissen, wie Sie Shortcodes in diesen HTML-Formularfeldern verwenden können? Sehen Sie sich unser Tutorial über die Anzeige von Shortcodes innerhalb des HTML-Feldes an.
