Resumo da IA
Introdução
Você gostaria de personalizar o número de colunas exibidas na visualização móvel para campos de múltipla escolha? Por padrão, os campos de múltipla escolha no WPForms são exibidos como colunas únicas. No entanto, você poderá personalizá-lo com um snippet CSS personalizado.
Neste tutorial, mostraremos como usar uma exibição de duas colunas na visualização móvel para campos de múltipla escolha (caixas de seleção e múltipla escolha) do WPForms.
Criando seu formulário
Para acompanhar este tutorial, você precisará criar um novo formulário ou editar um já existente para acessar o construtor de formulários. No construtor de formulários, certifique-se de adicionar o campo Checkboxes (Caixas de seleção ) ou Multiple Choice (Múltipla escolha ) ao seu formulário.
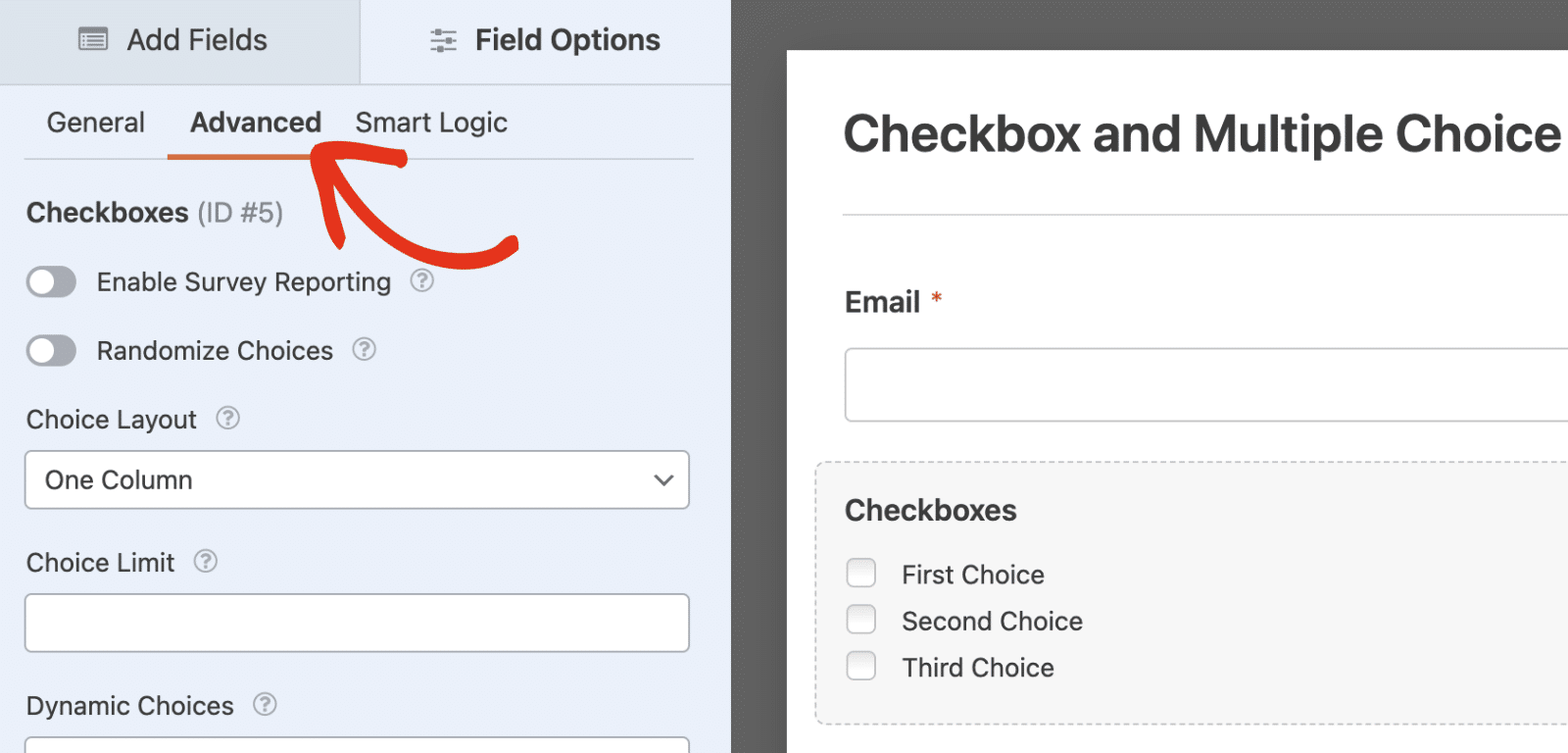
Depois disso, clique no campo de múltipla escolha para acessar seu painel Field Options (Opções de campo). Em seguida, navegue até a guia Advanced (Avançado ).

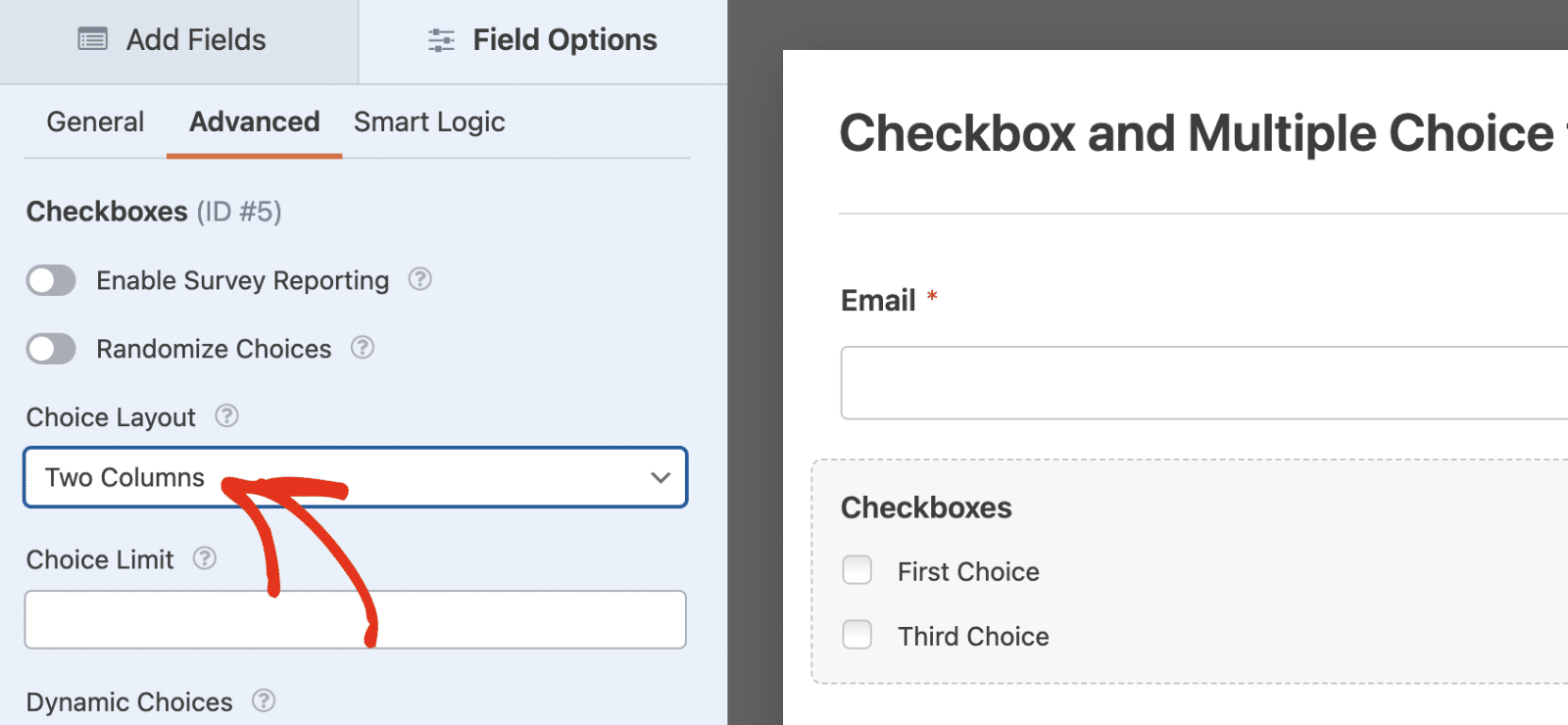
Aqui, selecione a opção Choice Layout (Layout de escolha ) e escolha a opção Two Columns (Duas colunas ).

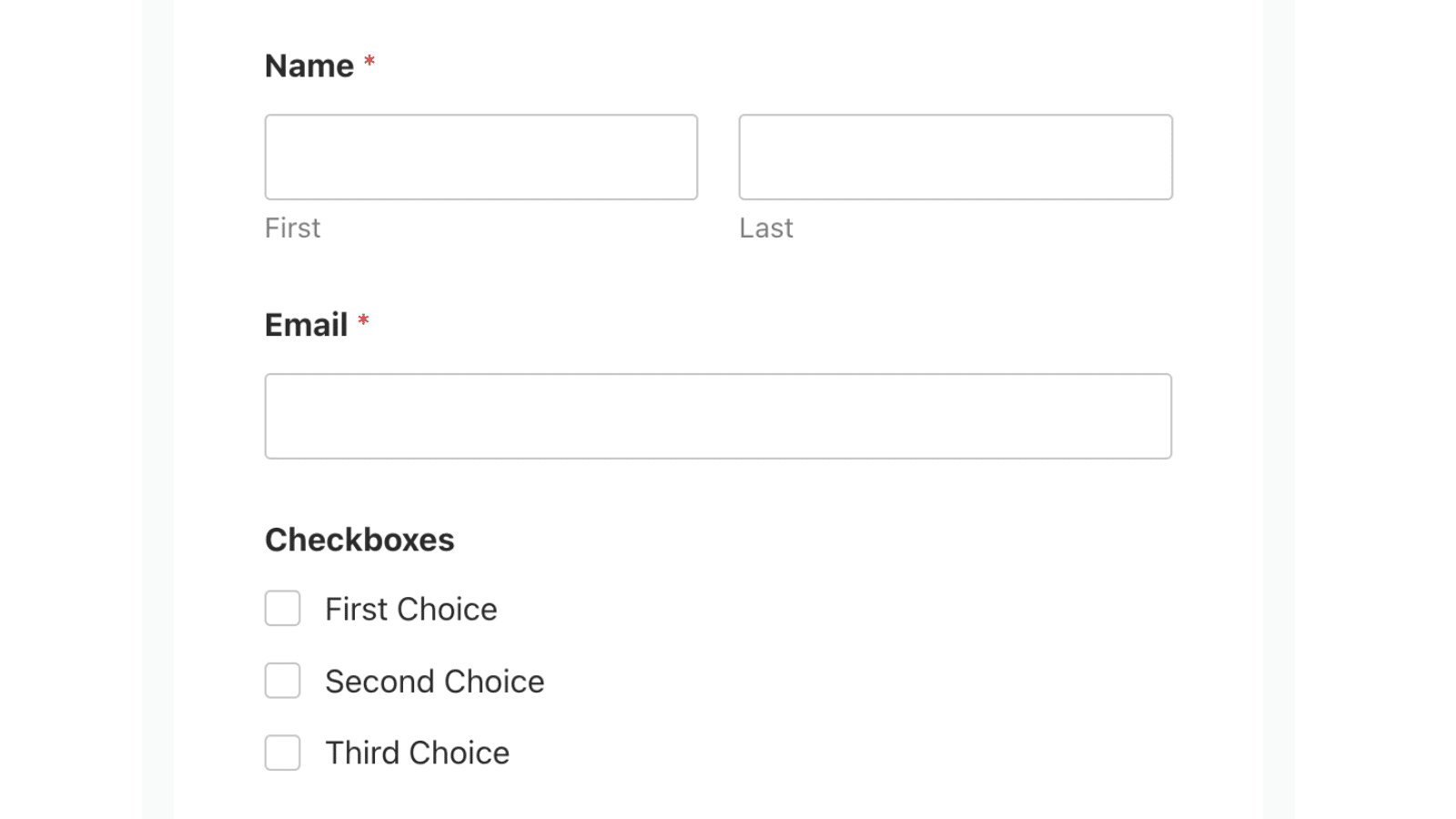
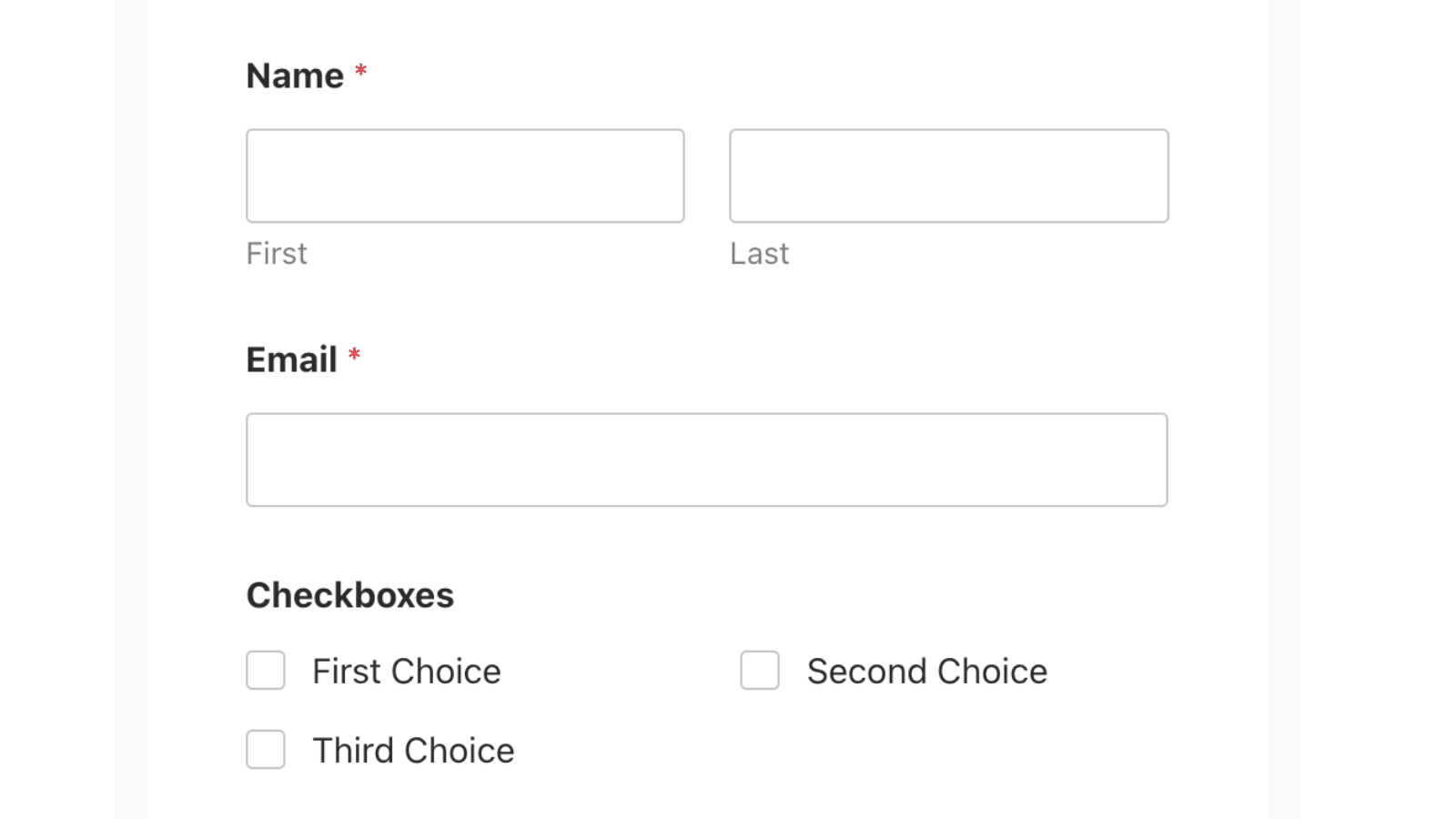
Quando você visualizar o formulário, ele exibirá duas colunas para o campo Caixas de seleção ou Múltipla escolha. No entanto, em dispositivos móveis, ele exibirá cada opção em uma única coluna.

Neste tutorial, mostraremos como usar CSS personalizado para forçar os campos de múltipla escolha e caixas de seleção a manter o layout de coluna em uma tela móvel.
Adicionando o snippet
Para começar, primeiro adicionaremos o snippet ao site. Se precisar de ajuda sobre como e onde adicionar snippets, não deixe de consultar esta documentação útil.
/**
* Customizing Multiple Choice Field Column on Mobile Display
*
* @link https://wpforms.com/developers/customizing-multiple-choice-field-columns-on-mobile-devices/
*/
/* Checkboxes and Radio Buttons */
@media screen and (max-width: 600px) {
/* Target both checkbox and radio fields */
#wpforms-form-2525 .wpforms-field-checkbox ul,
#wpforms-form-2525 .wpforms-field-radio ul {
display: flex;
flex-wrap: wrap;
margin: 0; /* Reset any default margins */
padding: 0; /* Reset any default padding */
}
/* Target list items in 2-column layouts */
#wpforms-form-2525 .wpforms-list-2-columns ul li {
width: calc(50% - var(--wpforms-field-size-input-spacing));
margin-right: var(--wpforms-field-size-input-spacing);
box-sizing: border-box; /* Ensure padding doesn't affect width */
}
/* Remove margin from every second item to prevent overflow */
#wpforms-form-2525 .wpforms-list-2-columns ul li:nth-child(2n) {
margin-right: 0;
}
}
Certifique-se de substituir #wpforms-form-2525 com o ID do formulário específico ao qual você deseja aplicar essas alterações. Consulte nosso tutorial para saber mais Como recuperar o ID do formulário e o ID do campo se precisar de ajuda com isso.
Esse snippet garantirá que os campos Caixas de seleção e Múltipla escolha que usam o layout de duas colunas mantenham o layout na exibição móvel.

É isso aí! Agora você aprendeu a personalizar o layout da coluna para campos de múltipla escolha (caixas de seleção e múltipla escolha) na exibição móvel.
Quer aprender mais maneiras de personalizar os campos do WPForms? Confira nosso tutorial sobre como adicionar uma opção Selecionar tudo ao campo Caixas de seleção no WPForms.
