AIサマリー
フォームにアイコンオプションを追加したいですか?複数選択肢、チェックボックス、複数項目、チェックボックス項目フィールドでアイコンを使用することは、フォームの視覚的な魅力とユーザーエクスペリエンスを向上させる簡単な方法です。
このチュートリアルでは、WPFormsの既存または新規のフィールドにアイコンの選択肢を追加する方法を紹介します。

使い始める前に、まずあなたのWordPressサイトにWPFormsがインストールされ、有効化されていること、そしてライセンスが確認されていることを確認する必要があります。その後、フォームビルダーにアクセスするために新しいフォームを作成するか、既存のフォームを編集することができます。
フォームの設定
フォームビルダーを開いたら、以下のフィールドタイプにアイコンの選択肢を追加することができます:
- マルチプル・チョイス
- チェックボックス
- 複数の項目
- チェックボックス項目
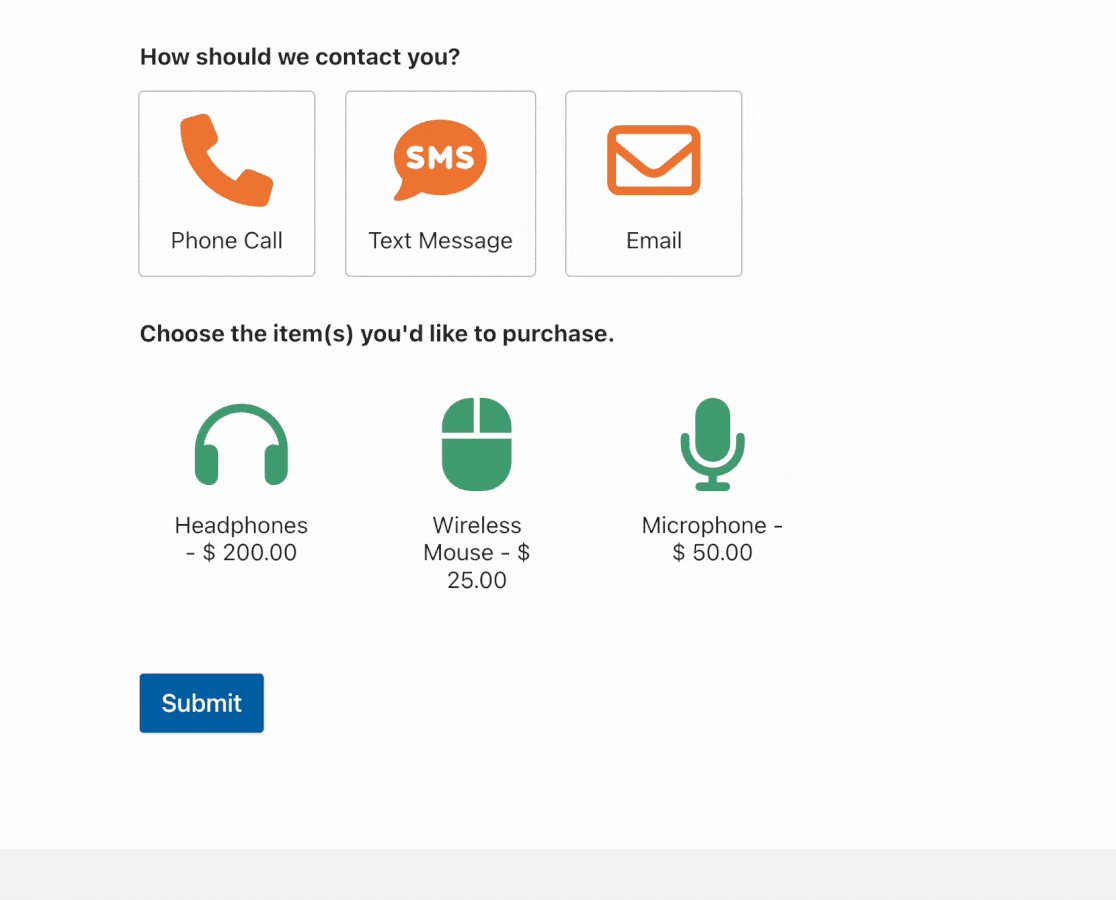
この例では、電話、テキストメッセージ、Eメールなど、ユーザーが希望する連絡方法を選択できるシンプルな問い合わせフォームを作成します。
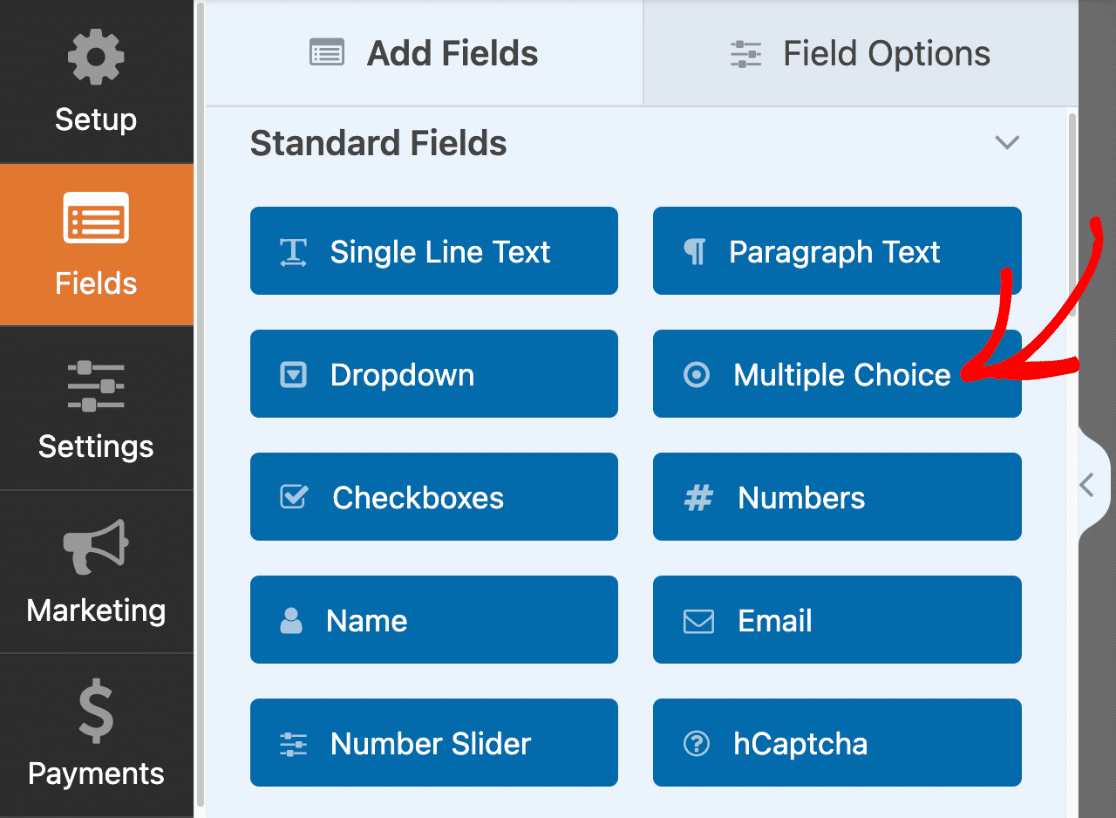
まず始めに、複数選択肢フィールドをクリックするか、フォームのプレビューエリアにドラッグ&ドロップして、フォームに追加します。

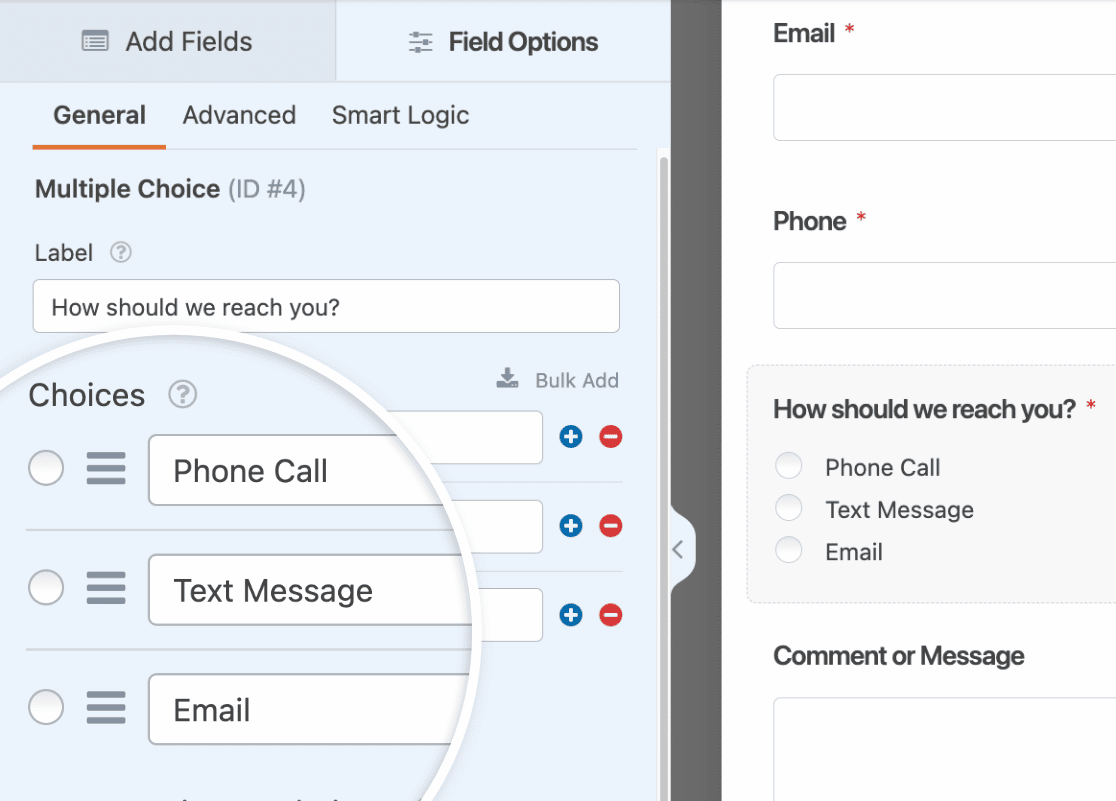
次に、選択肢のラベルを以下のように変更します:電話」、「テキストメッセージ」、「電子メール」。

アイコンの選択を可能にする
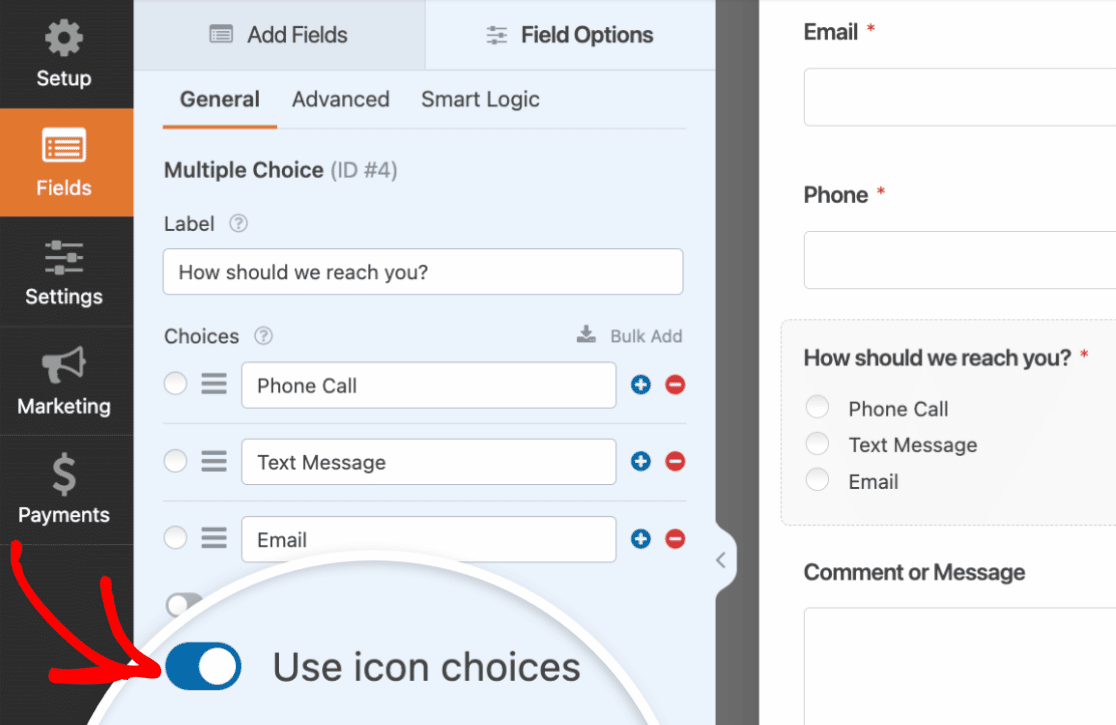
この基本的なセットアップが完了したら、Use icon choicesオプションをオンにしてアイコンの選択を有効にします。

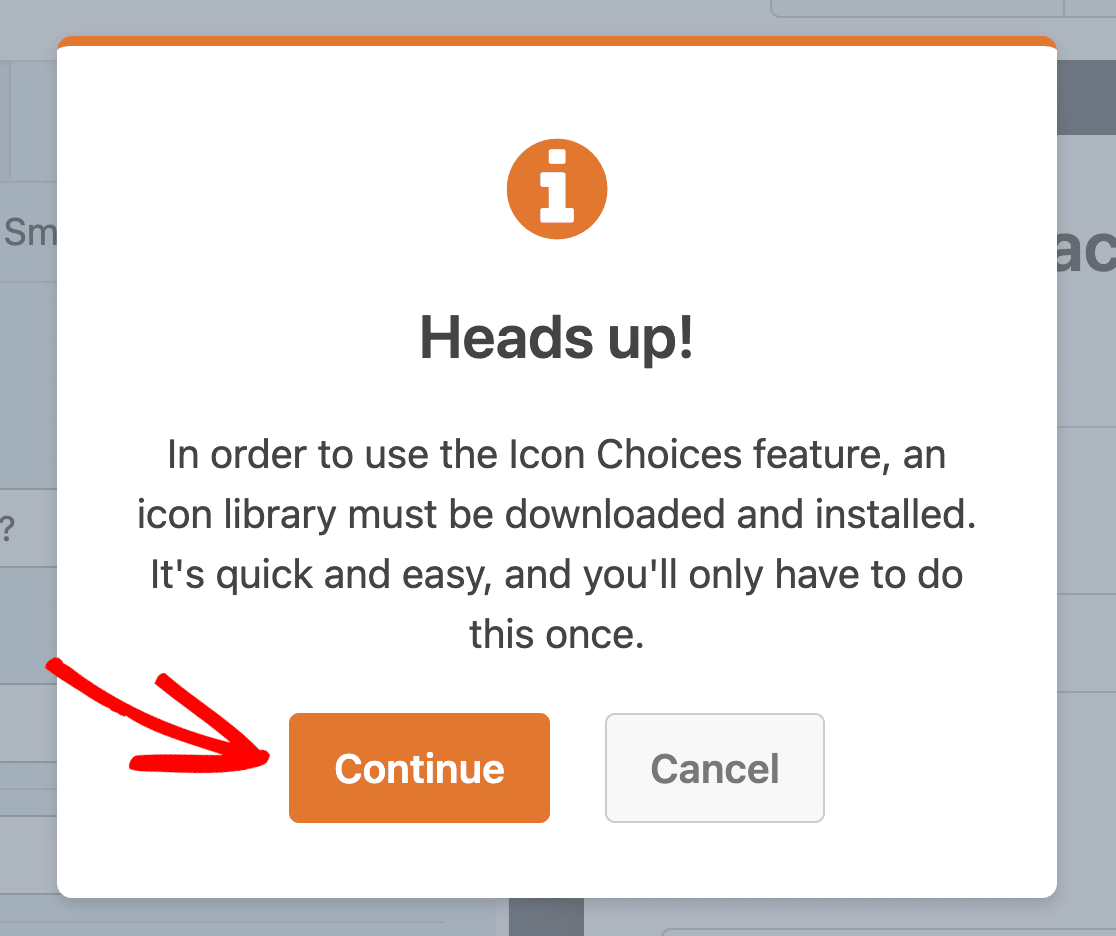
アイコンの選択を初めて設定する場合、アイコンライブラリのダウンロードを促すメッセージがオーバーレイ表示されます。アイコンライブラリのダウンロードは必須ステップで、フォームで使用できる2,000以上のアイコンをご利用いただけます。
ダウンロードを続行するには、Continueボタンをクリックします。

注:WPFormsはアイコンの選択にFont Awesomeアイコンライブラリの最新版を使用しています。
次に、ダウンロードが進行中であることを通知する別のオーバーレイが表示されます。インストール中の中断を防ぐため、ブラウザウィンドウを閉じたりリロードしたりしないようにしてください。

アイコンライブラリが正常にインストールされたら、OKボタンをクリックしてフォームを保存し、フォームビルダをリロードします。

アイコンの選択
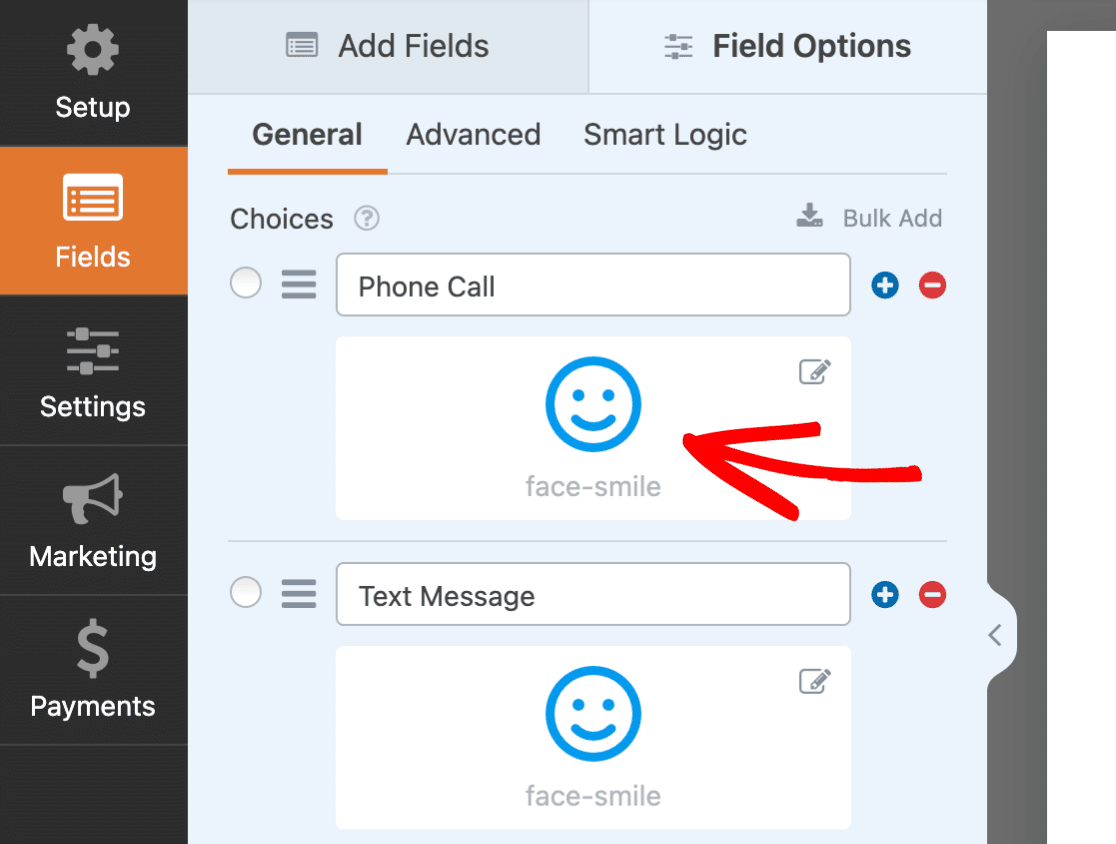
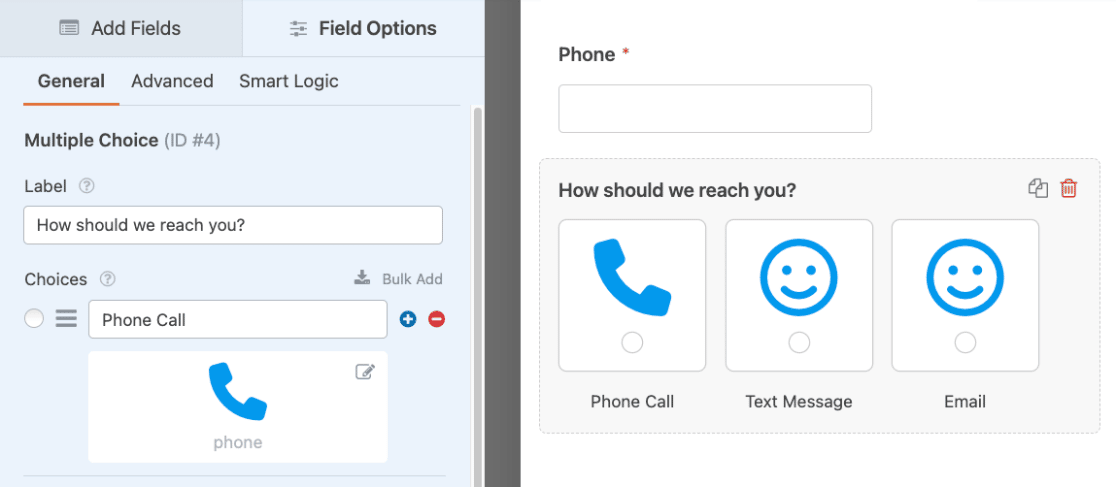
アイコンの選択が可能になったので、デフォルトのアイコンがフォームに追加されました。フォームビルダーの左側にある各アイコンをクリックして、デフォルトのアイコンを置き換える新しいアイコンを選択します。

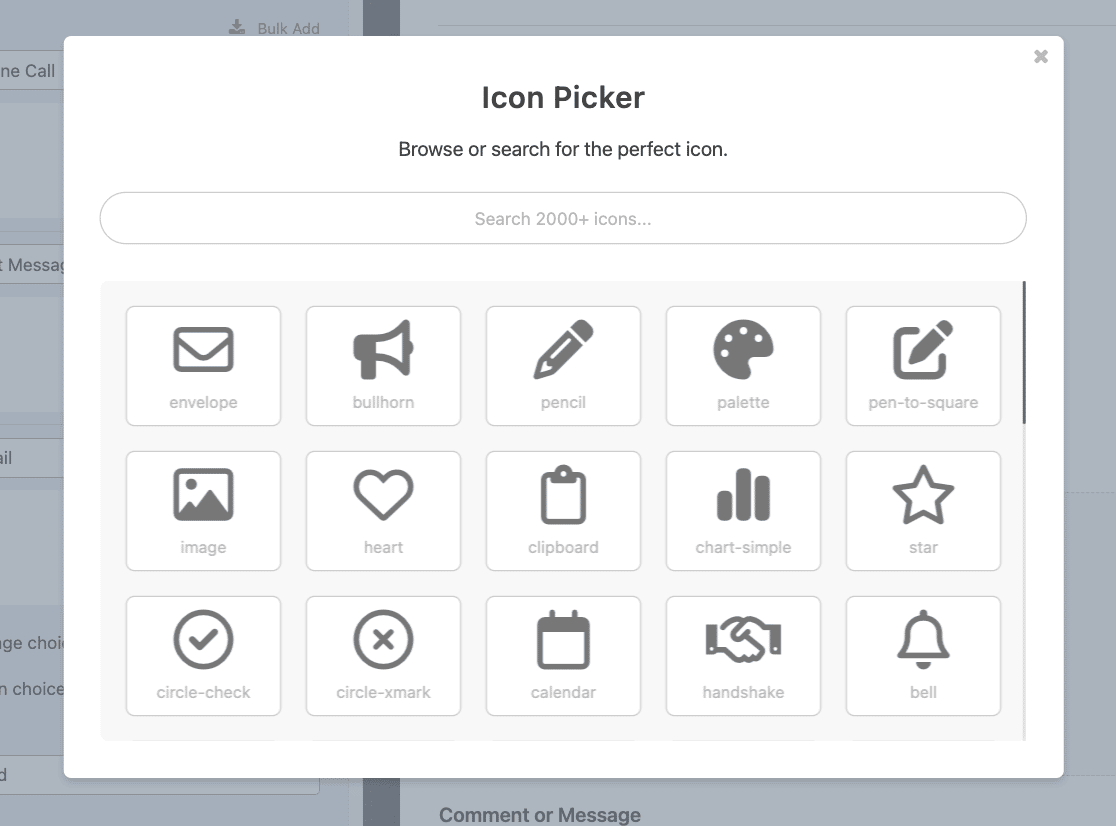
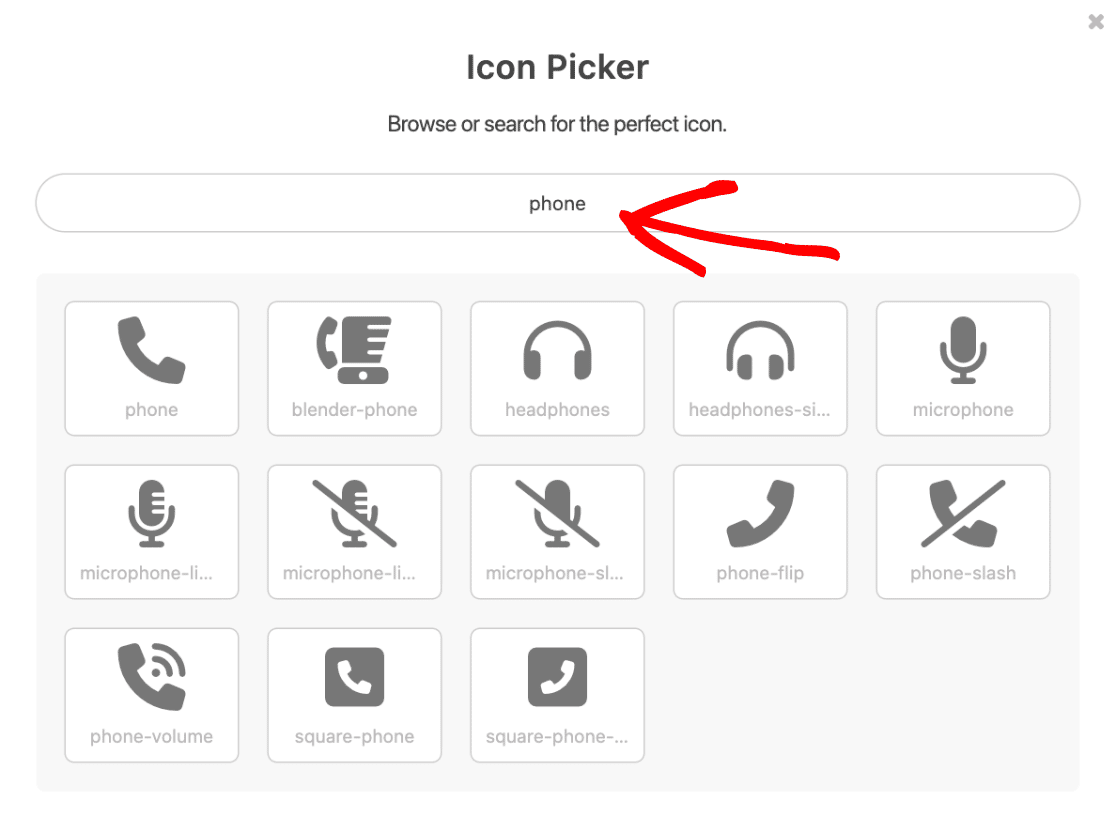
次に、アイコンピッカーのモーダルが表示されます。ここで、フォームで使用するのに最適なアイコンをブラウズまたは検索することができます。

検索バーに "phone "と入力して電話アイコンを検索してみよう。

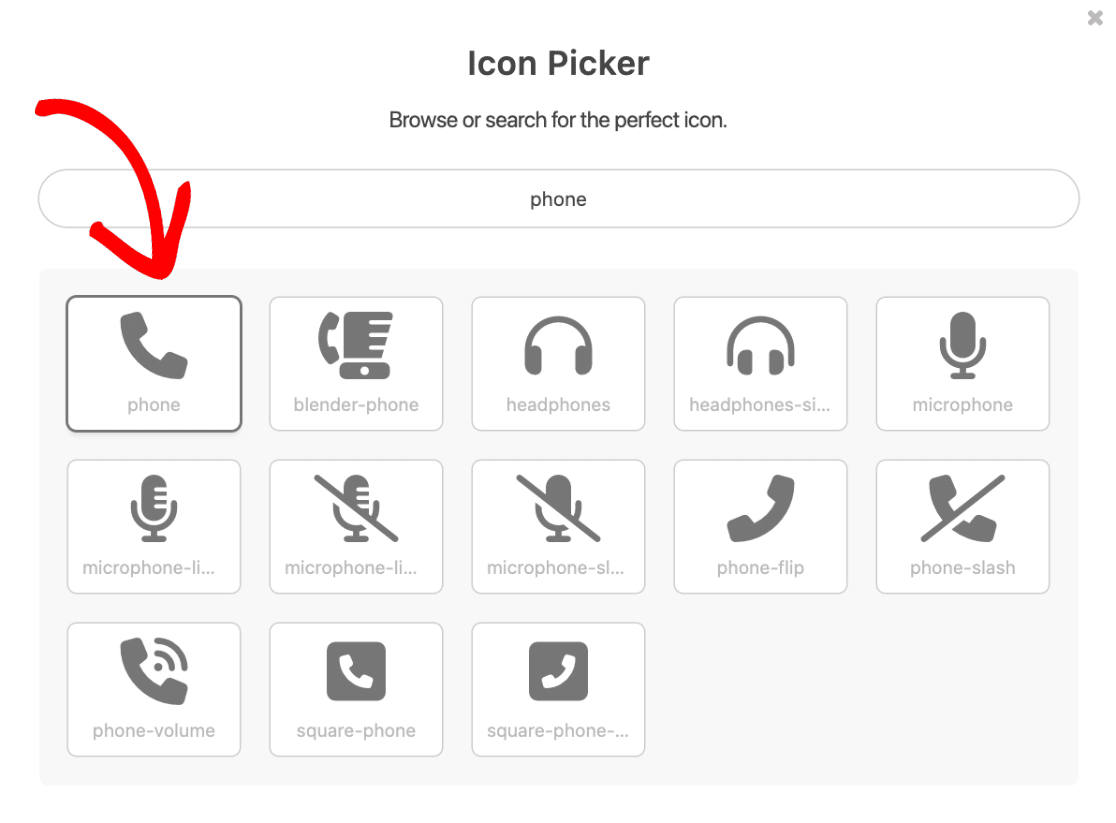
検索結果には、アイコン名に「電話」を含むすべてのアイコンが表示されます。電話のアイコンをクリックして、最初のアイコンとして選択します。

アイコン・ピッカーからアイコンを選択すると、フォーム・ビルダーに表示されます。

このプロセスを繰り返して、フォームの残りの選択肢に使用する他のアイコンを選択してください。
アイコンのカスタマイズ
フォームで使用するアイコンを選択したら、次はそのアイコンの見た目をカスタマイズしましょう。WPForms ではアイコンの色、サイズ、スタイルをフォームビルダーから簡単にカスタマイズできます。以下にそれぞれのオプションについて説明します。
注:カスタマイズは、同じフォームフィールド内のすべてのアイコンの選択肢に適用されます。
アイコンの色
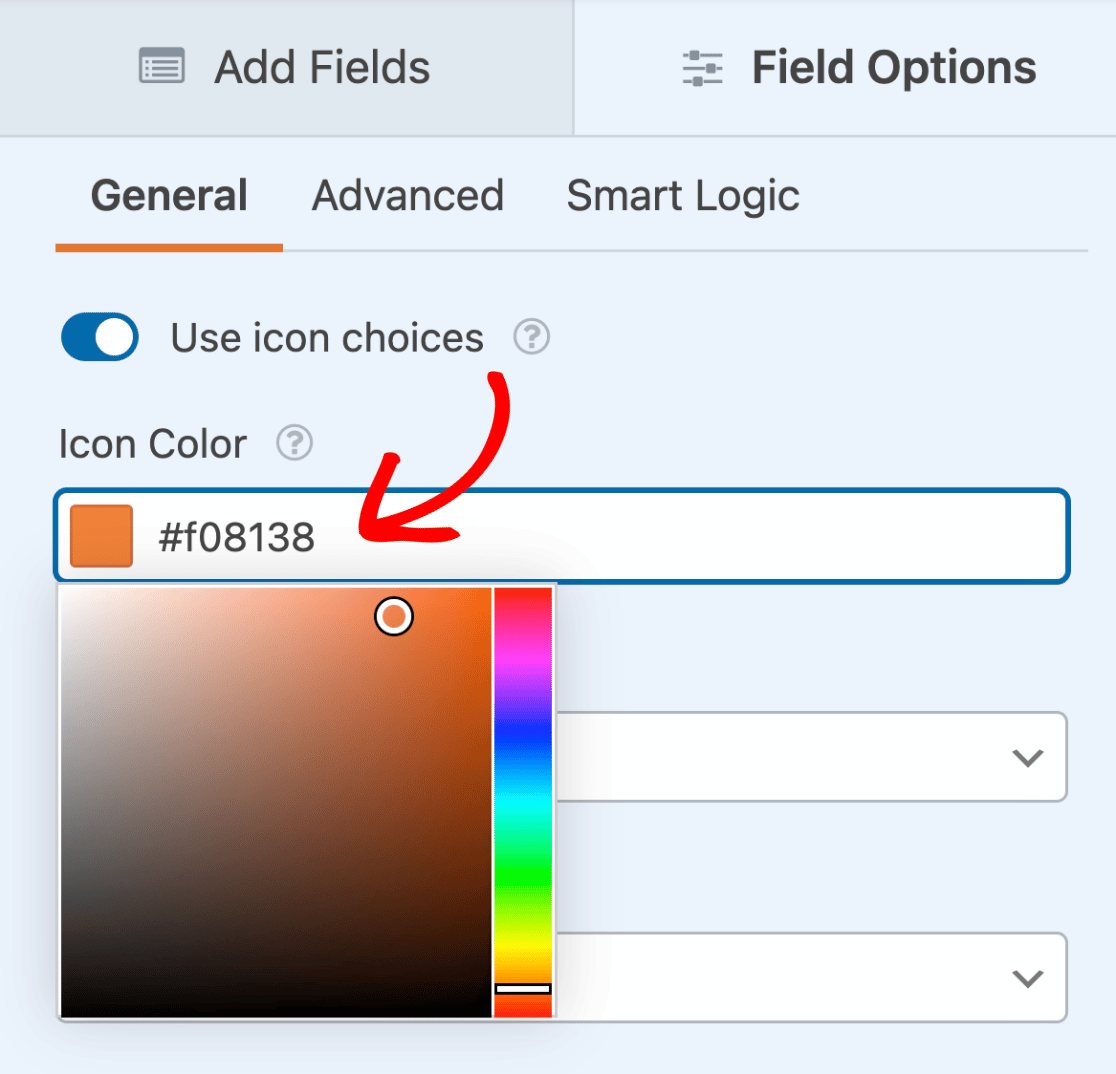
デフォルトでは、アイコンの色は青に設定されています。アイコンの色]オプションをクリックし、カラーピッカーツールを使用することで、簡単にお好みのアイコンの色を選択できます。

選択された色は、指定されたフィールドのすべてのアイコンの選択肢に適用されます。
注意: Conversational Forms アドオンでアイコンを選択する場合、会話フォームで選択した配色がアイコンの色を上書きするので注意してください。
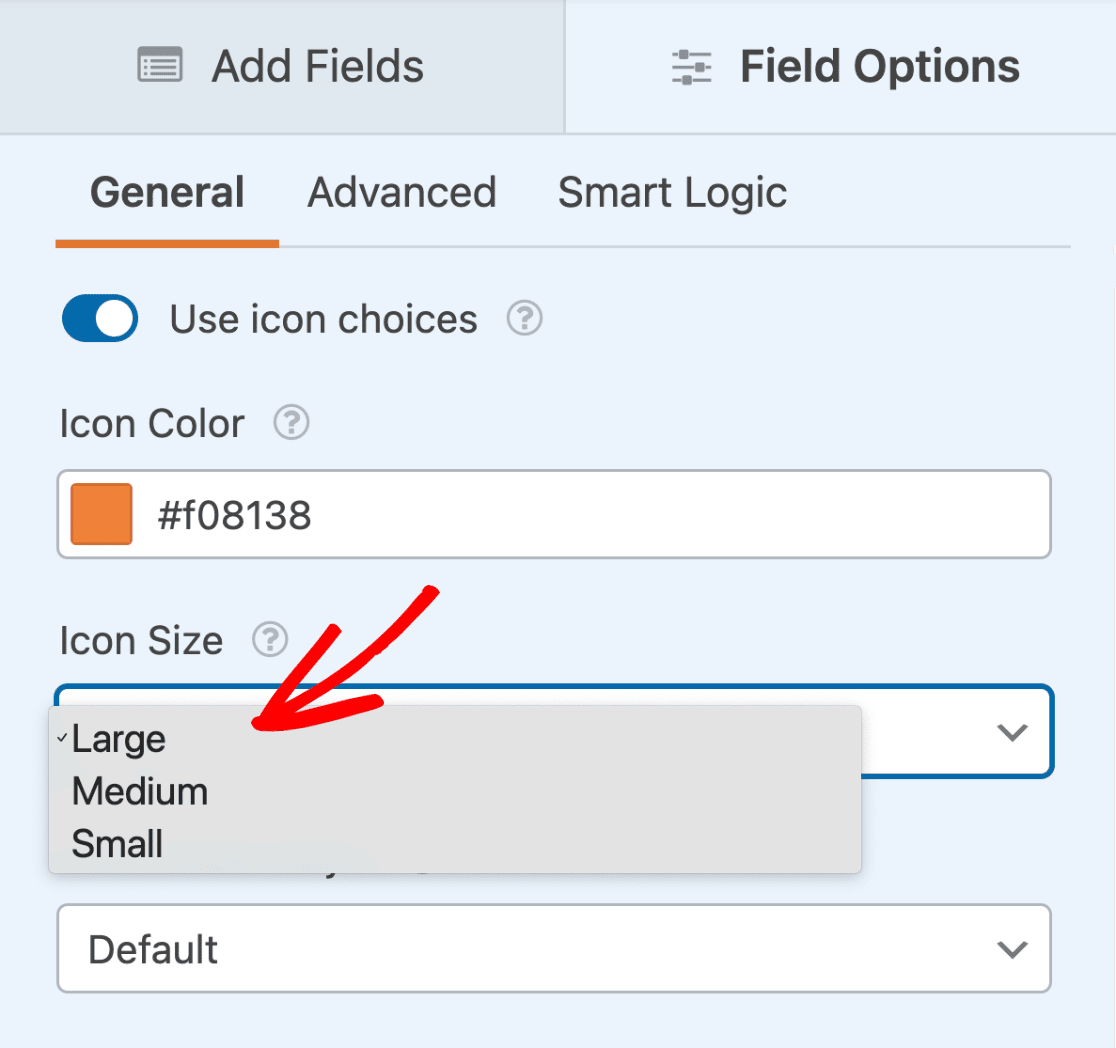
アイコンサイズ
アイコンの選択には、小、中、大の3つのサイズオプションがあります。サイズを変更するには、アイコンサイズドロップダウンをクリックし、お好みのサイズを選択してください。

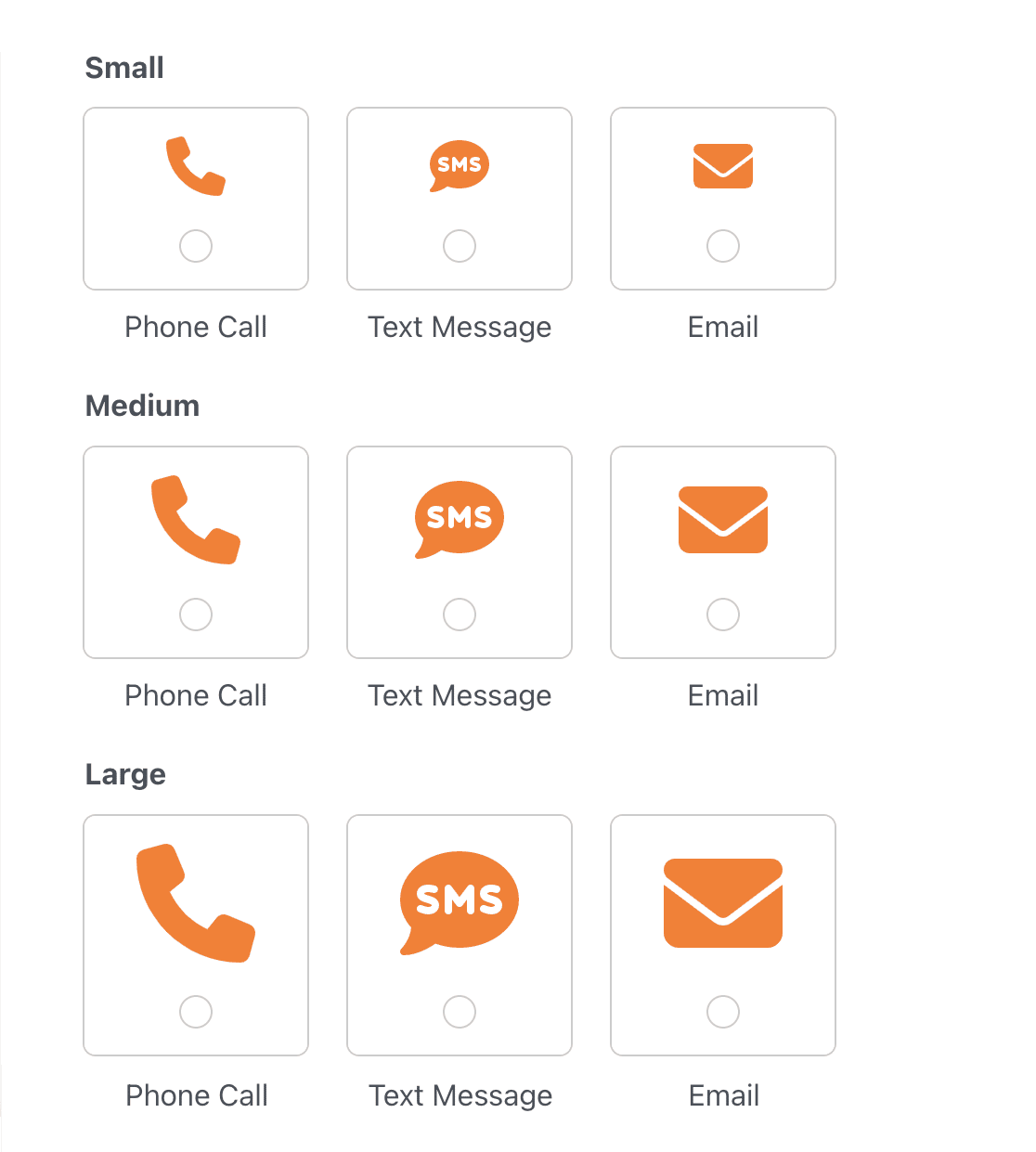
フロントエンドでのサイズオプションの比較です:

選択されたサイズは、指定されたフィールドのすべてのアイコンの選択肢に適用されます。
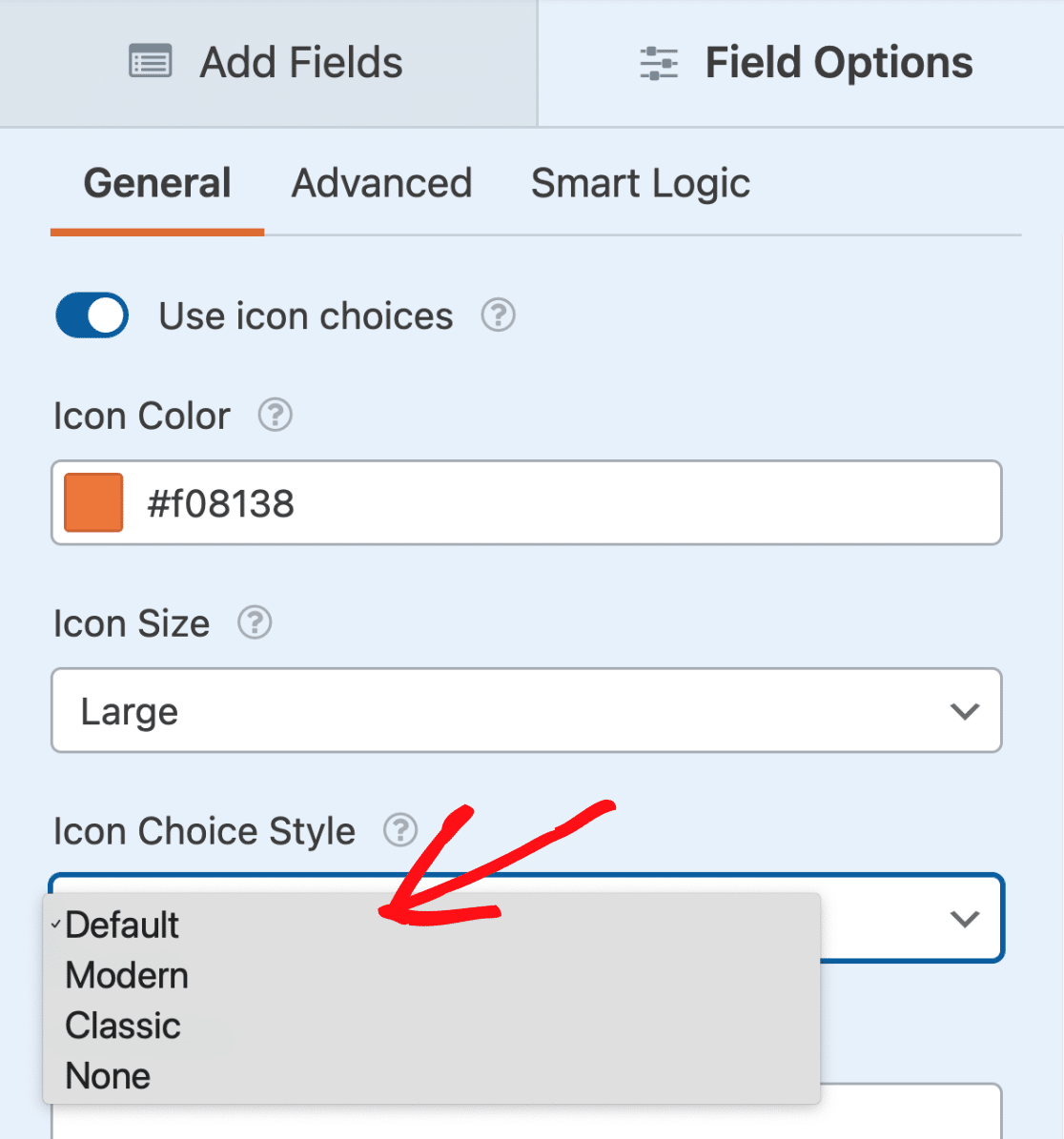
アイコン・チョイス・スタイル
アイコンの選択スタイルには、デフォルト、モダン、クラシック、なしの4つのオプションがあります。アイコンのスタイルを変更するには、アイコンの選択スタイルのドロップダウンをクリックし、お好みのスタイルを選択します。

選択されたアイコンの選択スタイルは、指定されたフィールドのすべてのアイコンの選択に適用されます。
以下、各スタイルのオプションについて説明する:
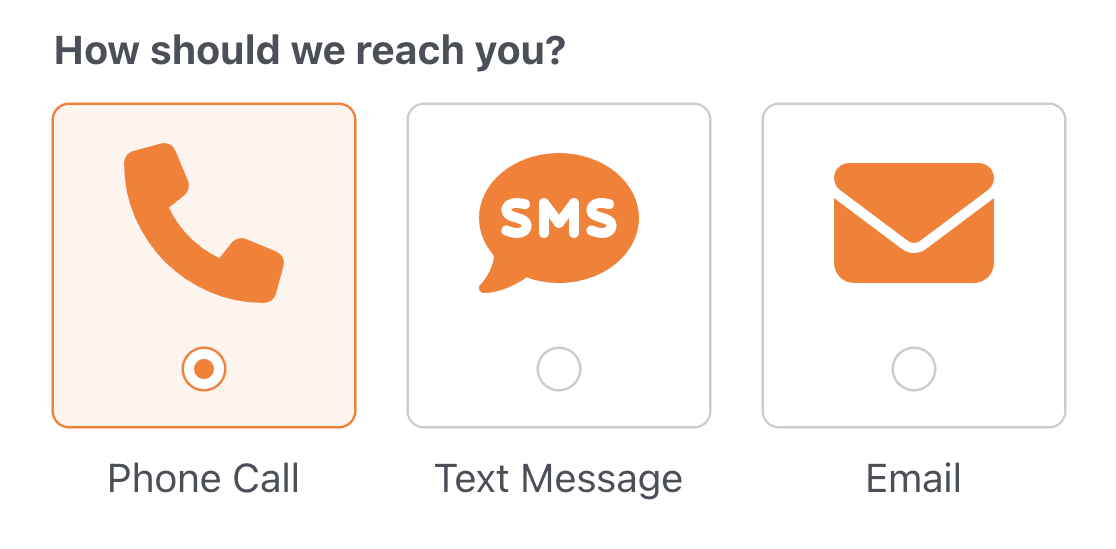
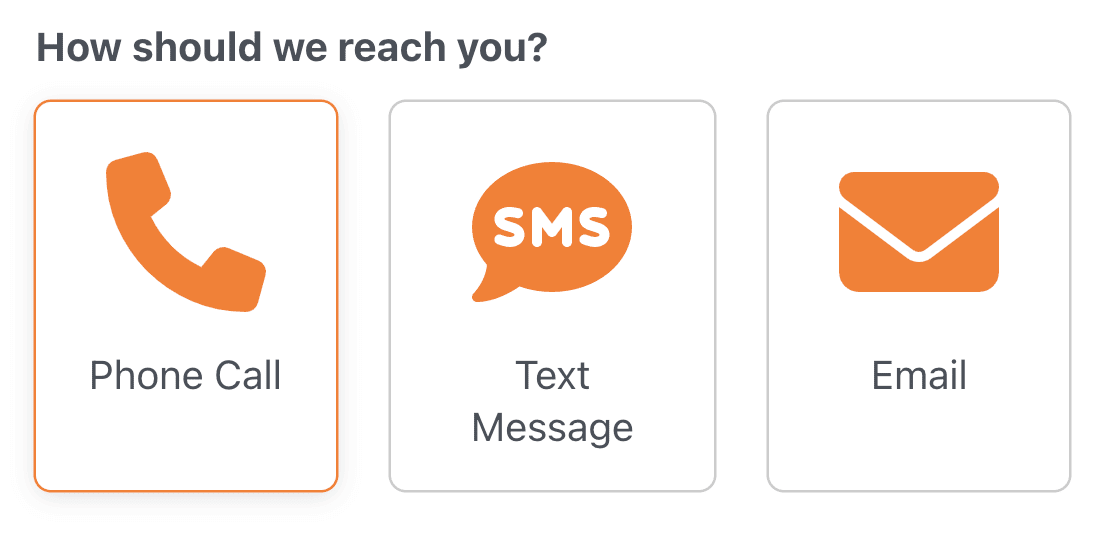
デフォルト
デフォルト・スタイルでは、丸みを帯びたボーダーが追加され、可視のチェックボックスまたはラジオ・ボタンが含まれ、選択されると背景とボーダーが着色され、選択肢ラベルがボーダーの外側に表示されます。

モダン
モダン・スタイルでは、丸みを帯びたボーダーが追加され、ボーダーの内側に選択肢ラベルが表示され、選択時にはボックス・シャドウとカラー・ボーダーが付きます。

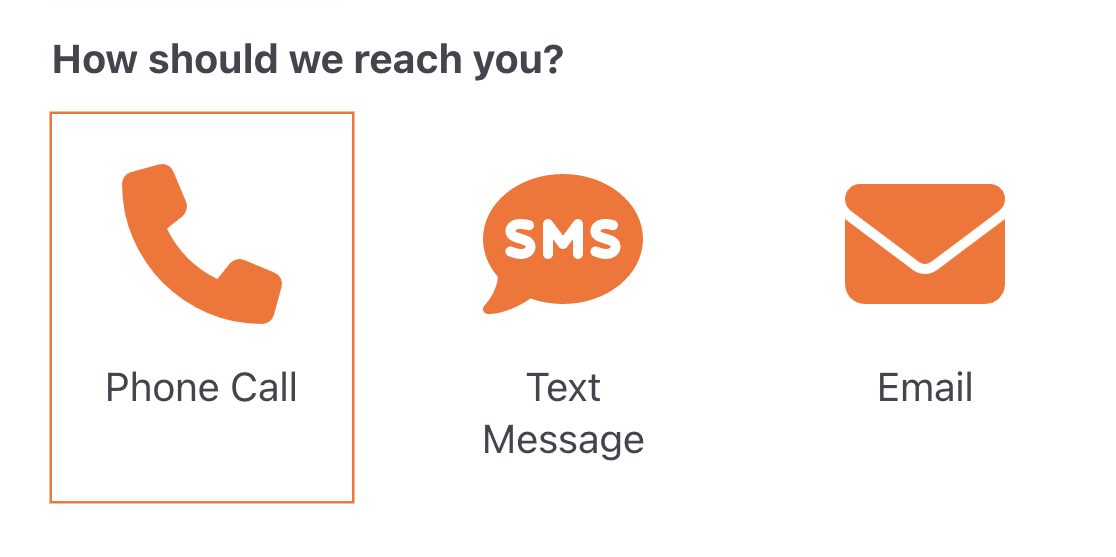
クラシック
クラシック・スタイルでは、選択されると正方形と色のついた枠線が追加されます。選択肢ラベルは選択された選択肢の枠内に表示されます。

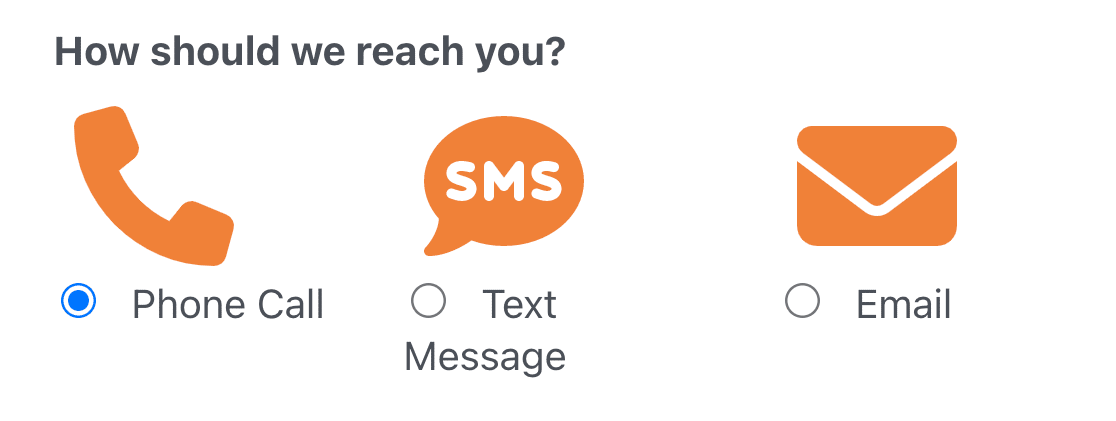
なし
特別なスタイルを含めない場合は、「None」オプションを選択してください。このオプションは、チェックボックスまたはラジオボタンをアイコンの下に1行で表示します。

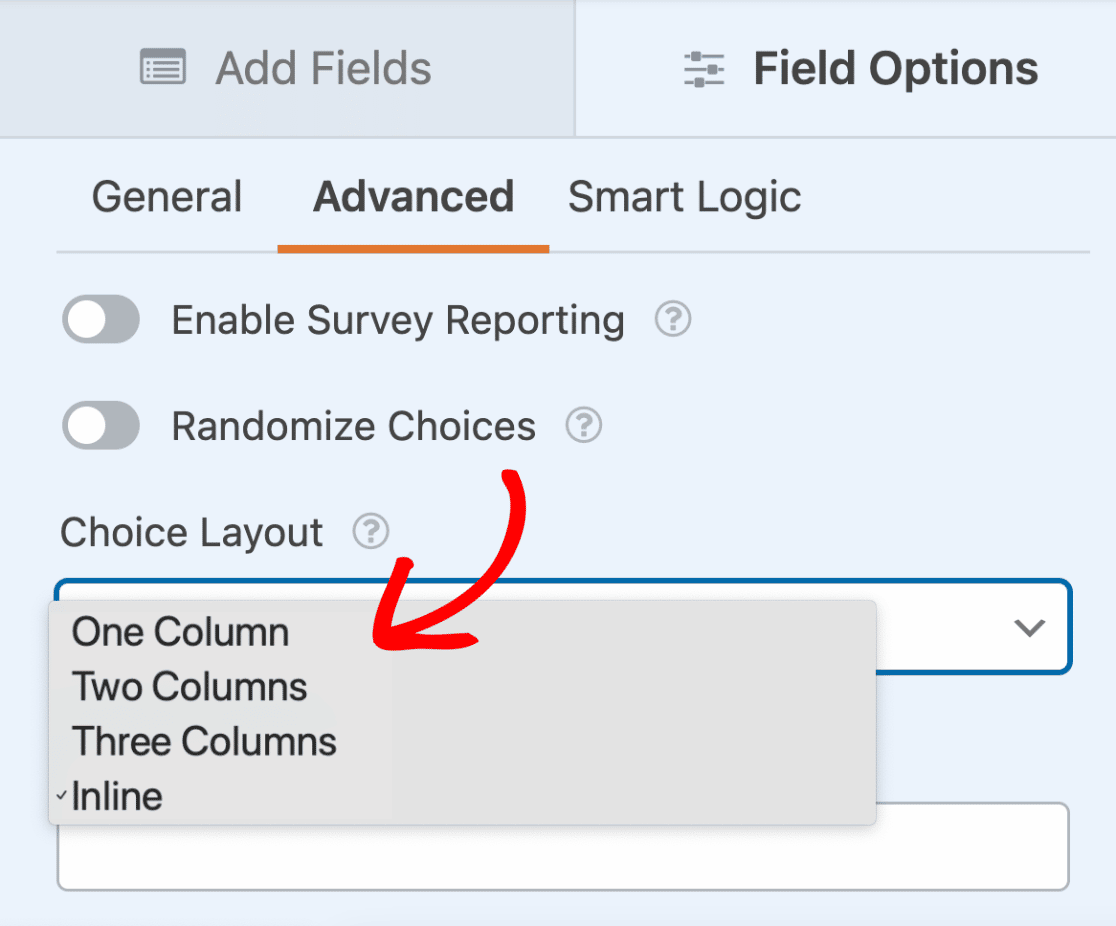
選択レイアウトの選択
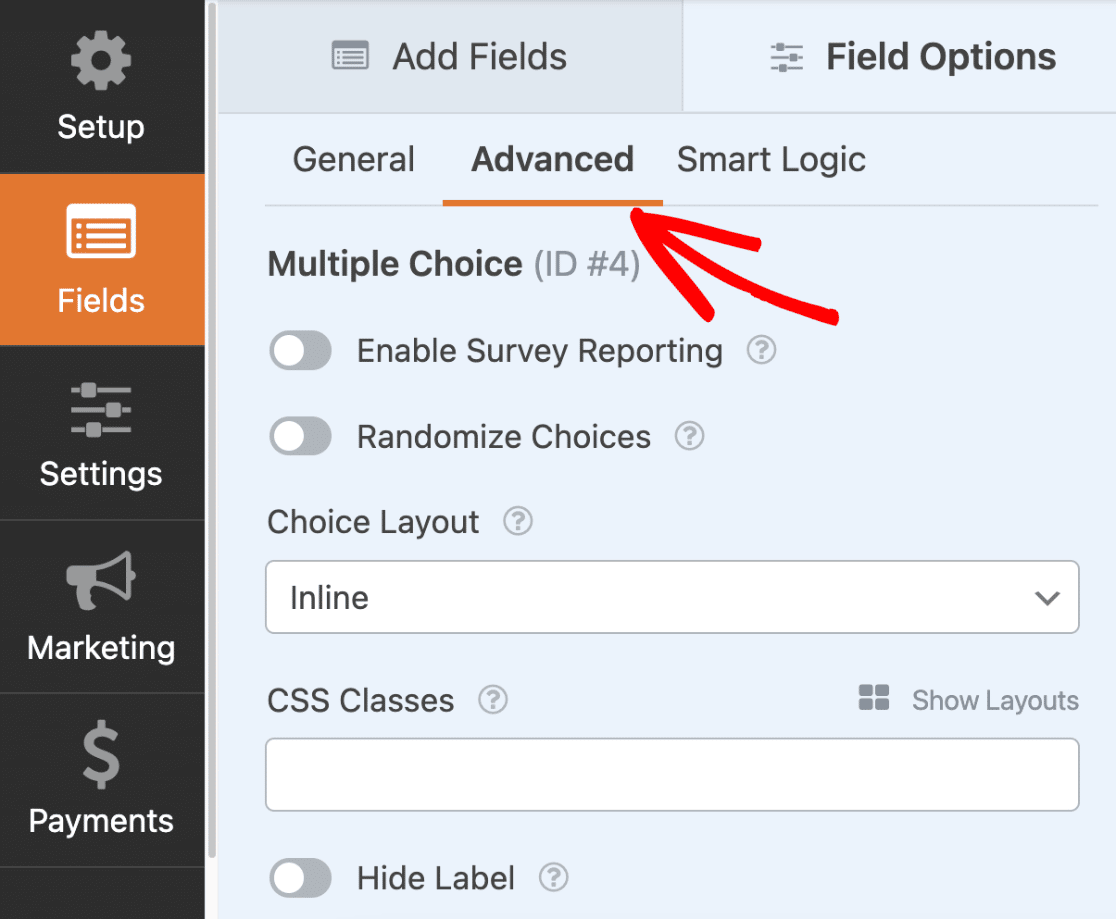
アイコンの選択肢をフォームに表示するレイアウトを選択するには、Field OptionsパネルのAdvancedタブを開いてください。

選択肢を表示するレイアウトオプションは以下の4つから選択できます:1列、2列、3列、インライン。選択したレイアウトによって、選択肢を表示する列数が決まります。
選択レイアウトのドロップダウンをクリックし、お好みのレイアウトを選択してください。

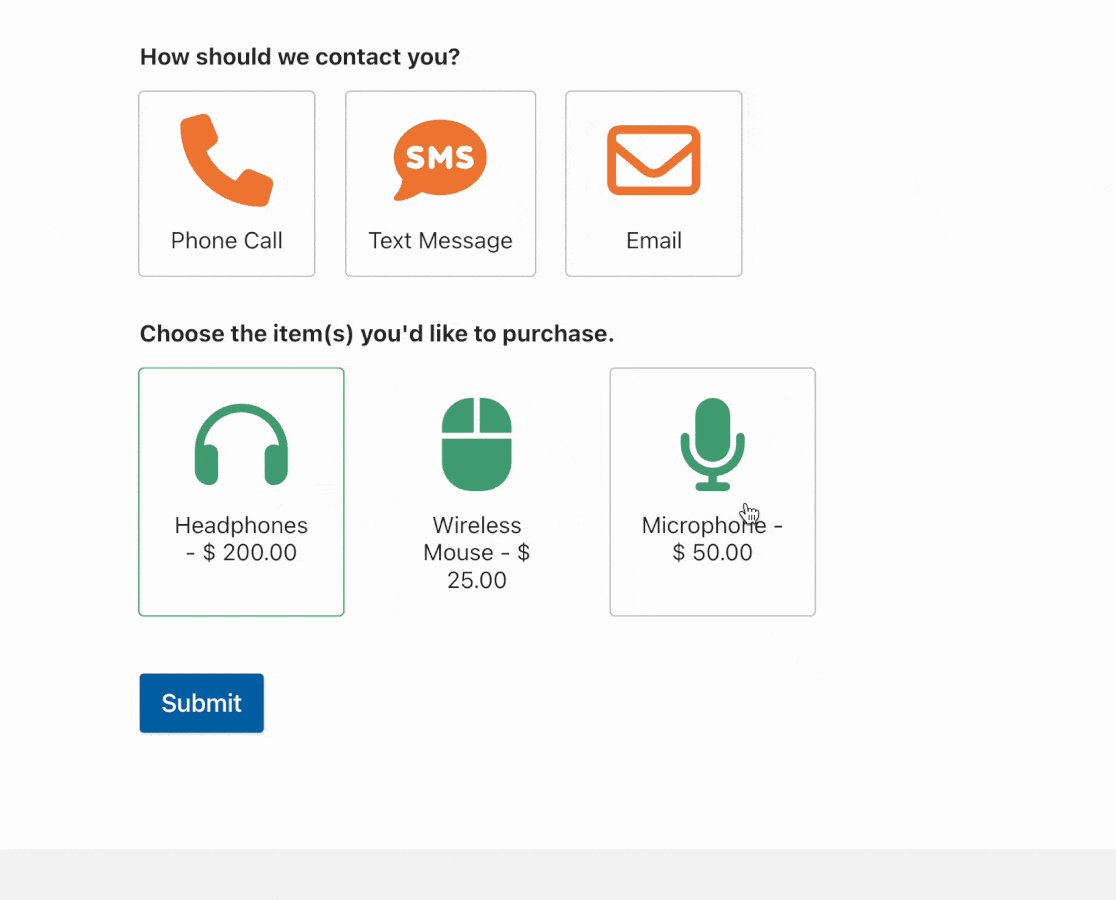
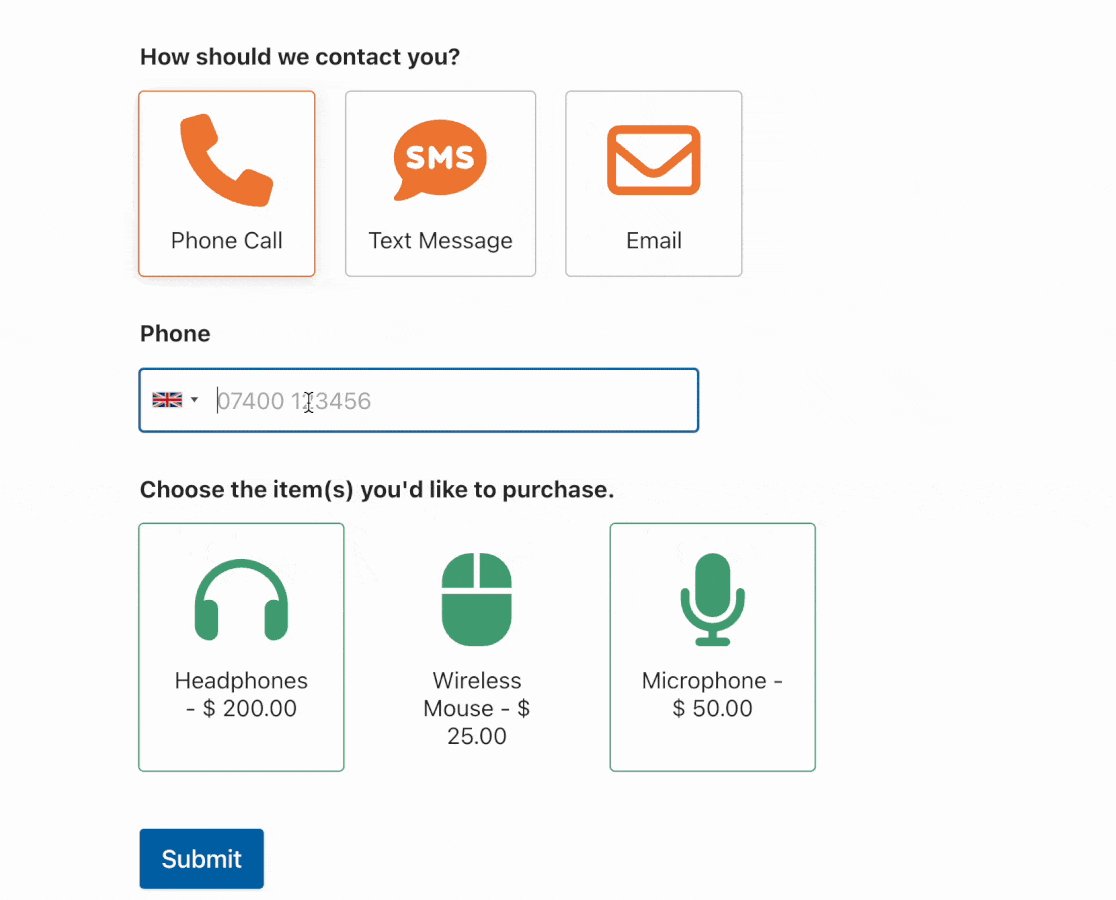
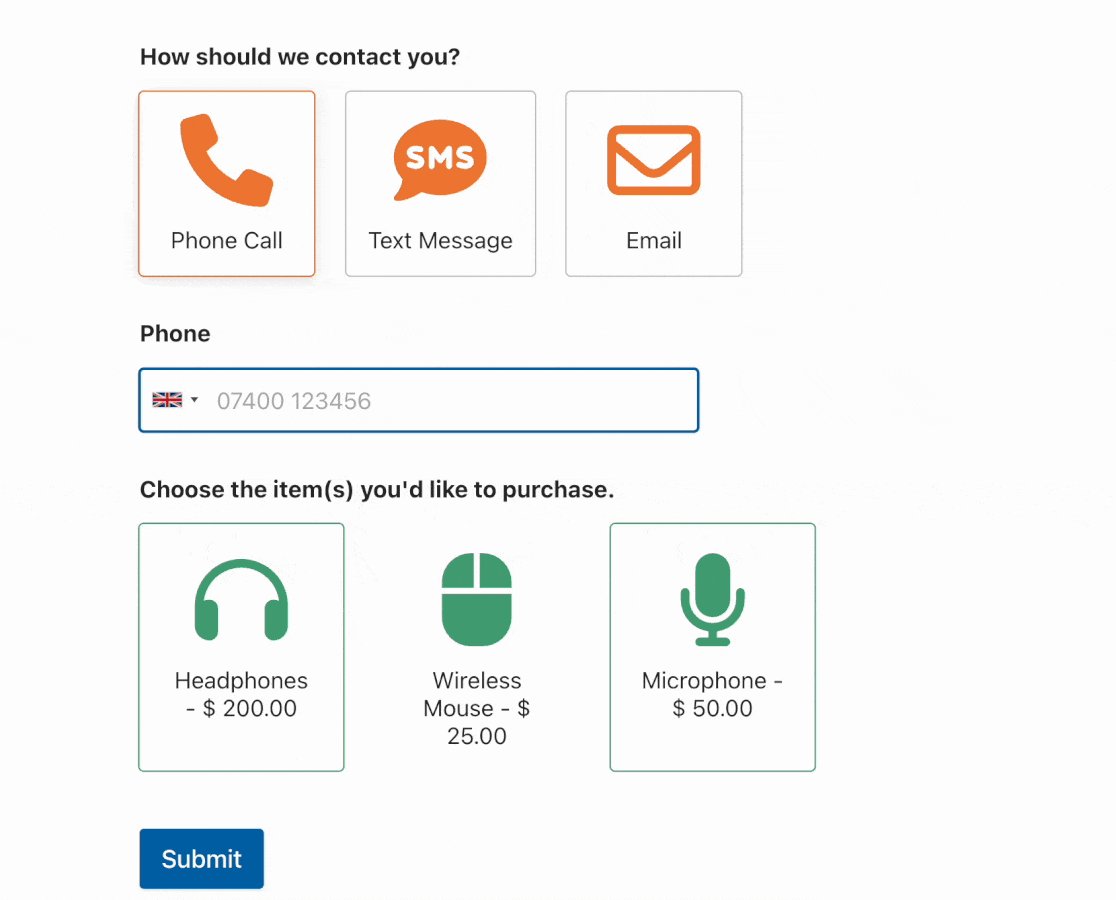
サイトのフロントエンドでフォームがどのように見えるかを示します:
よくある質問
以下は、アイコンの選択に関するよくある質問です。
フォームにアイコンが表示されないのはなぜですか?
フォームに追加したアイコンの選択肢が表示されない場合、アイコンライブラリを含むフォルダに問題がある可能性があります。この問題を解決するには、フォームビルダーでフォームを開き、プロンプトに従ってアイコンライブラリを再インストールしてください。

エントリー、Eメール通知、印刷されたエントリーなどにアイコンが表示されないのはなぜですか?
アイコンはフォームの見栄えを良くし、ユーザーに視覚的な手がかりを提供するために使用されます。ただし、アイコンの意味の解釈はさまざまであるため、ラベルや説明文の代わりとして信頼すべきではありません。フォームから送信された情報を効果的に伝えるために、選択されたアイコンの値のみが入力内容やメール通知に含まれます。
以上です!これでフォームにアイコンの選択肢を追加する方法がわかりました。
次に、フォームにコンテンツを追加したいですか?フォームに見出しやリスト、メディアなどを追加する方法については、コンテンツフィールドの使い方ガイドをご覧ください。
