AIサマリー
WordPressフォームのレイアウトをもっとコントロールしたいですか?WPFormsのレイアウトフィールドは、ユーザーの画面サイズに自動的に調整する高度なフォームレイアウトを構築するための強力なソリューションを提供します。
このチュートリアルでは、WPFormsのLayoutフィールドの使い方を説明します。
使い始める前に、WPFormsをインストールしてアクティベートし、ライセンスを確認してください。その後、新しいフォームを作成するか、既存のフォームを編集してフォームビルダーにアクセスしてください。
フォームにレイアウトフィールドを追加する
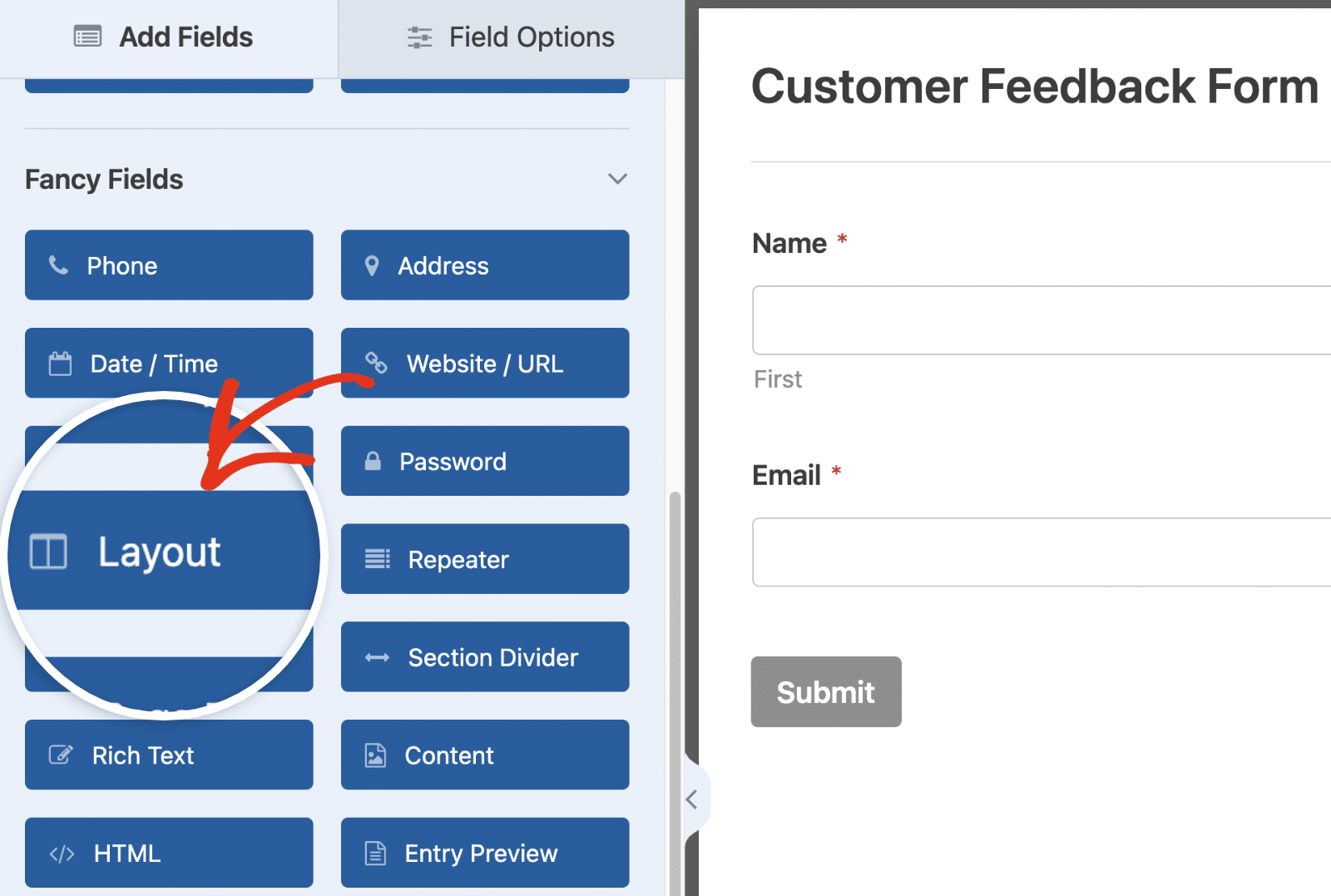
フォームビルダーの「ファンシーフィールド」セクションの下に「レイアウト」フィールドがあります。レイアウトフィールドをクリックするか、プレビューエリアにドラッグ&ドロップしてフォームに追加してください。

カラムレイアウトの選択
フォームにレイアウトフィールドを追加したら、次はお好みのレイアウトを選びましょう。
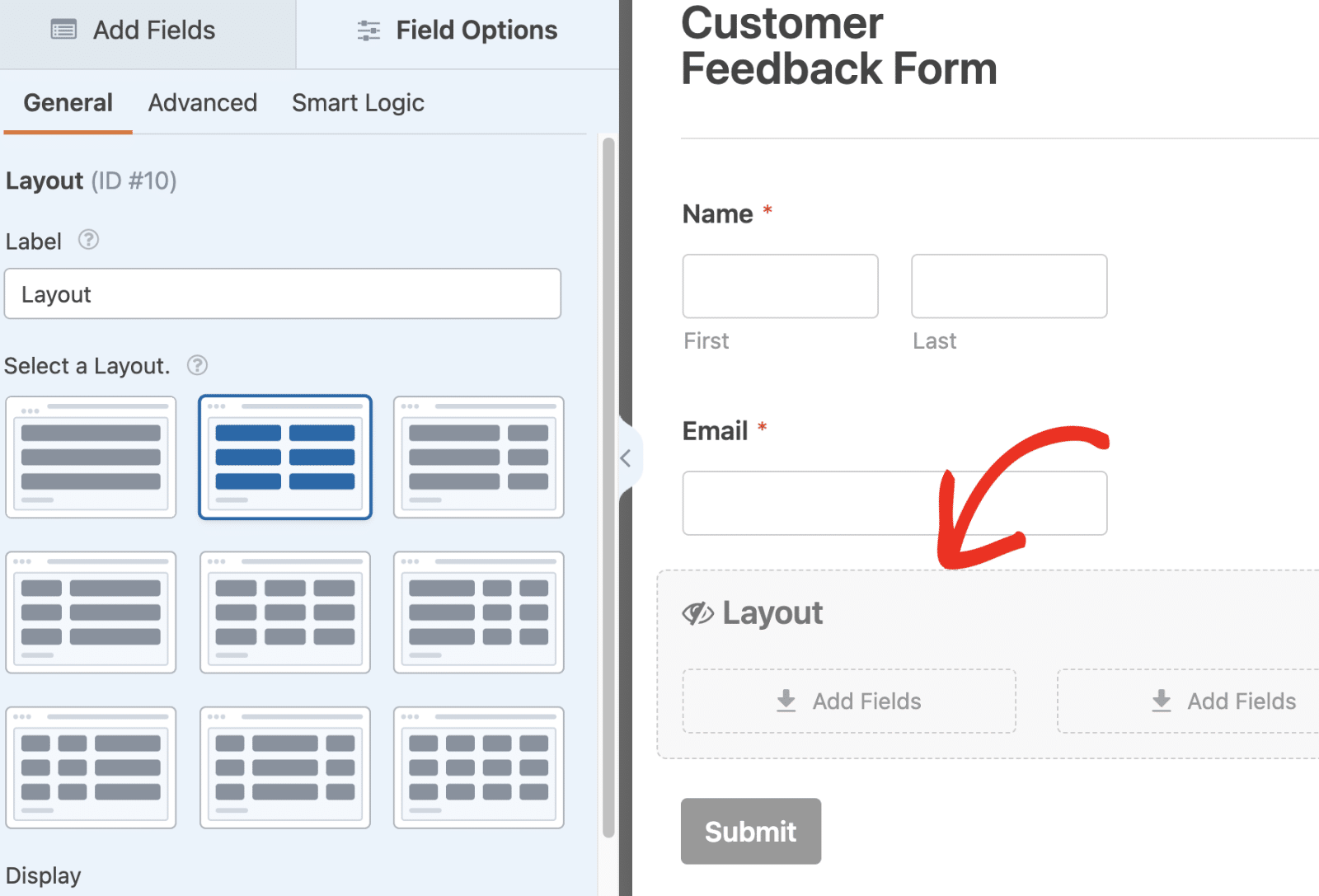
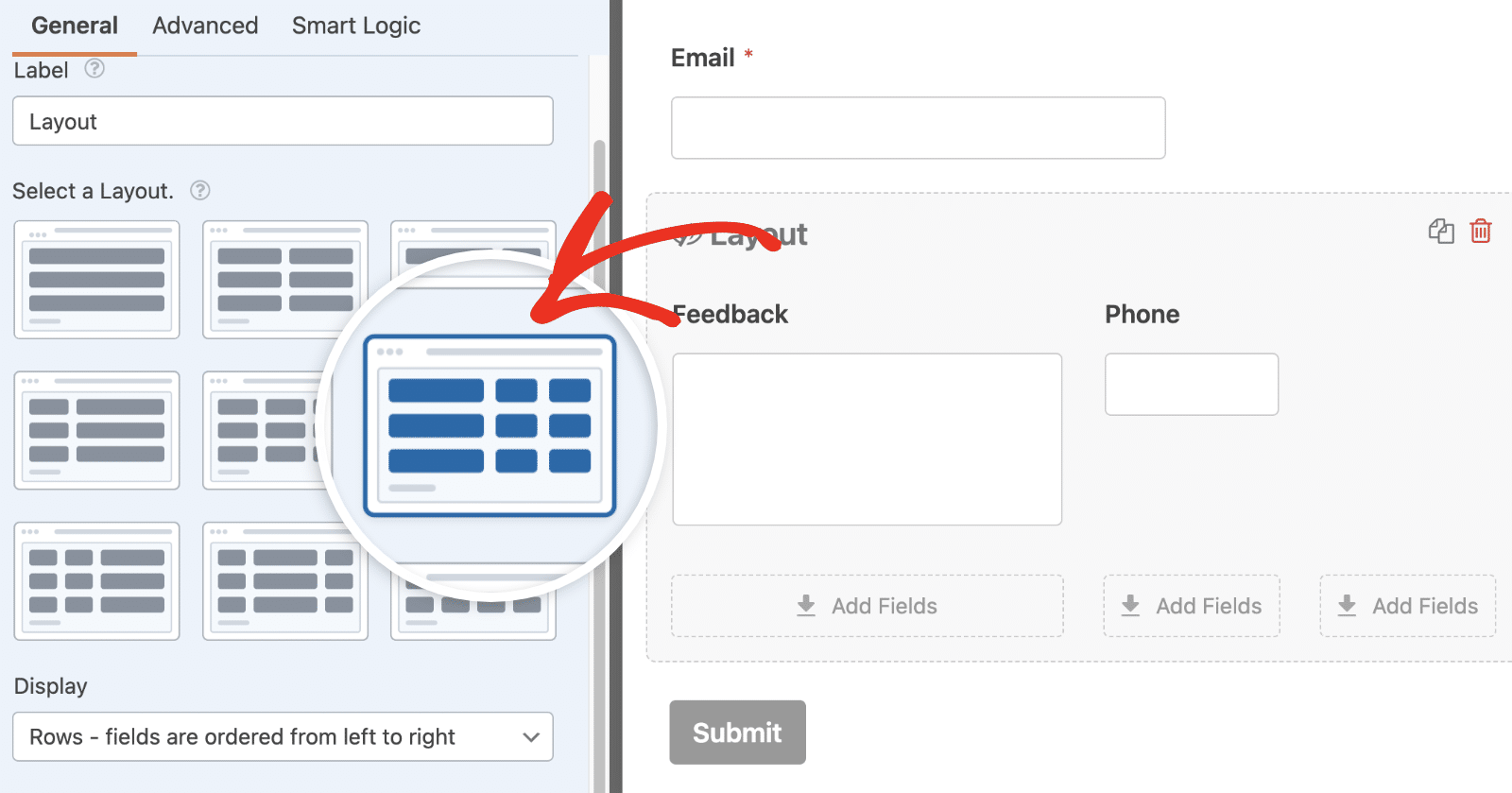
レイアウトフィールドには、フォームフィールドをさまざまな列に配置するための複数のオプションが用意されています。フィールドオプションパネルを開き、利用可能なカラムレイアウトを表示するには、フォームプレビューエリアでレイアウトフィールドをクリックします。

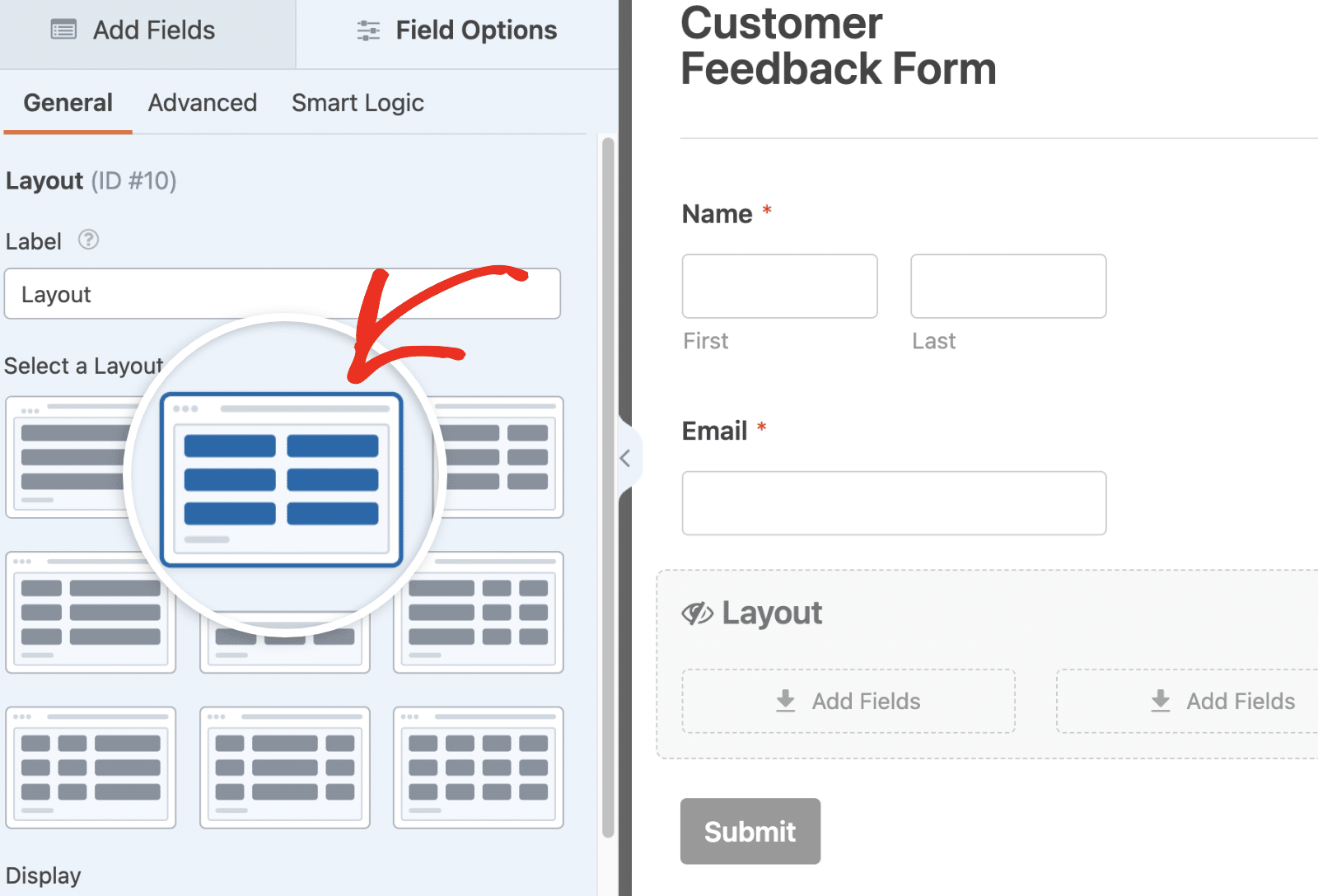
1カラムから4カラムまでのレイアウトが表示されます。デフォルトでは、レイアウトフィールドは2カラムレイアウトを選択します。
このチュートリアルではデフォルトのレイアウトを使用しますが、機能はどのレイアウトでも変わりません。

注:以前にCSSクラスオプションを使用してマルチカラムレイアウトを有効にした場合、フォームフィールドは正しく表示されません。詳しくはFAQをご覧ください。
フィールドの表示順序の設定
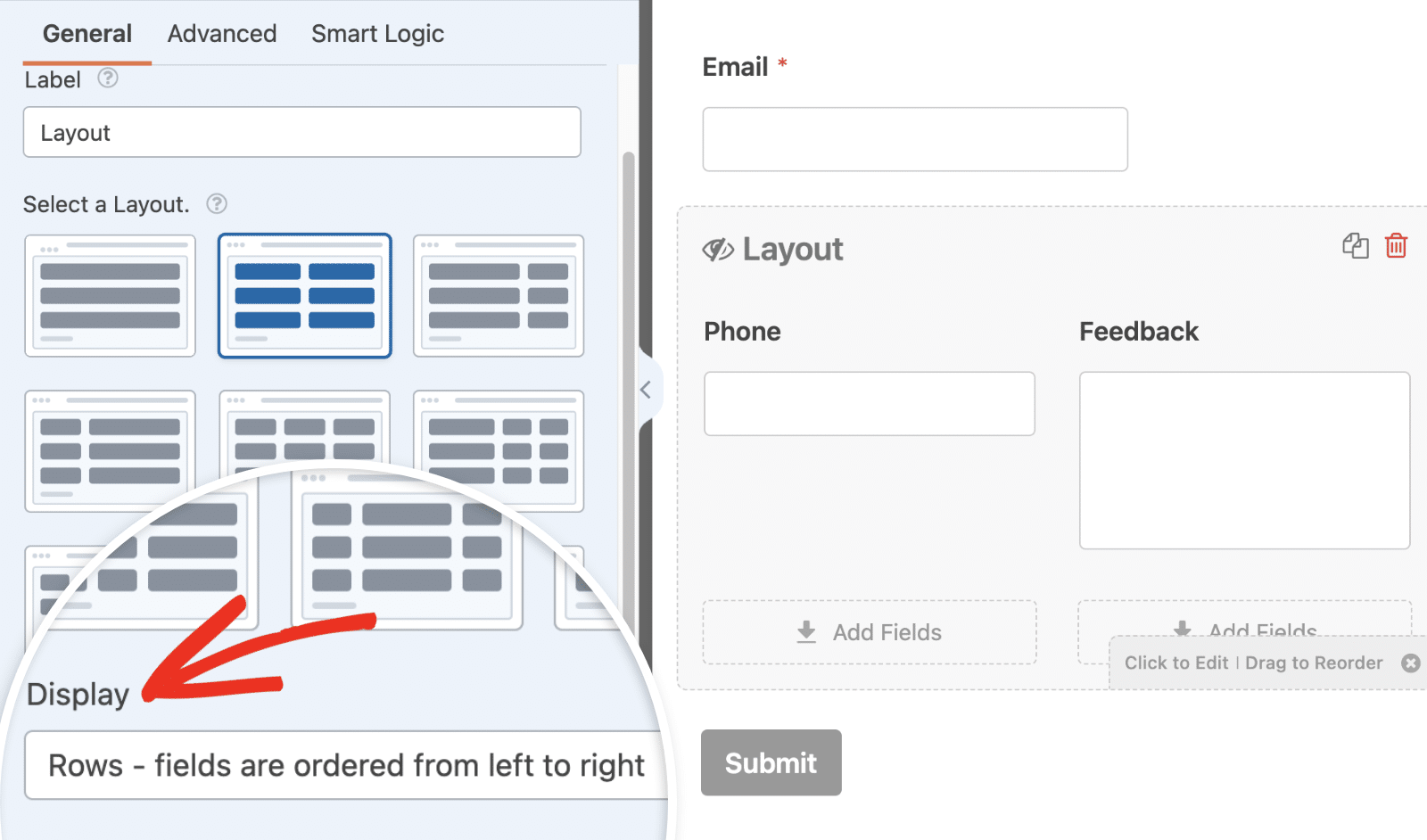
表示]ドロップダウンにより、フォーム内でのフィールドの並び順が決まります。新しいレイアウトフィールドのフィールドはデフォルトで行に表示されるように設定され、ユーザーがフォームを左から右に水平にナビゲートできるようにします。
この順序を変更するには、「表示」ドロップダウンメニューをクリックし、希望のオプションを選択します。

注:フォームに複数のスタックフィールドを持つレイアウトフィールドが含まれる場合、[表示]ドロップダウンから [行 - フィールドは左から右に並べられる] オプションを使用することをお勧めします。こうすることで、モバイルビュー、フォーム通知、エントリーでフィールドが正確に配置された通りに表示され、意図したフォーム構造とユーザーエクスペリエンスが維持されます。
レイアウトの切り替え
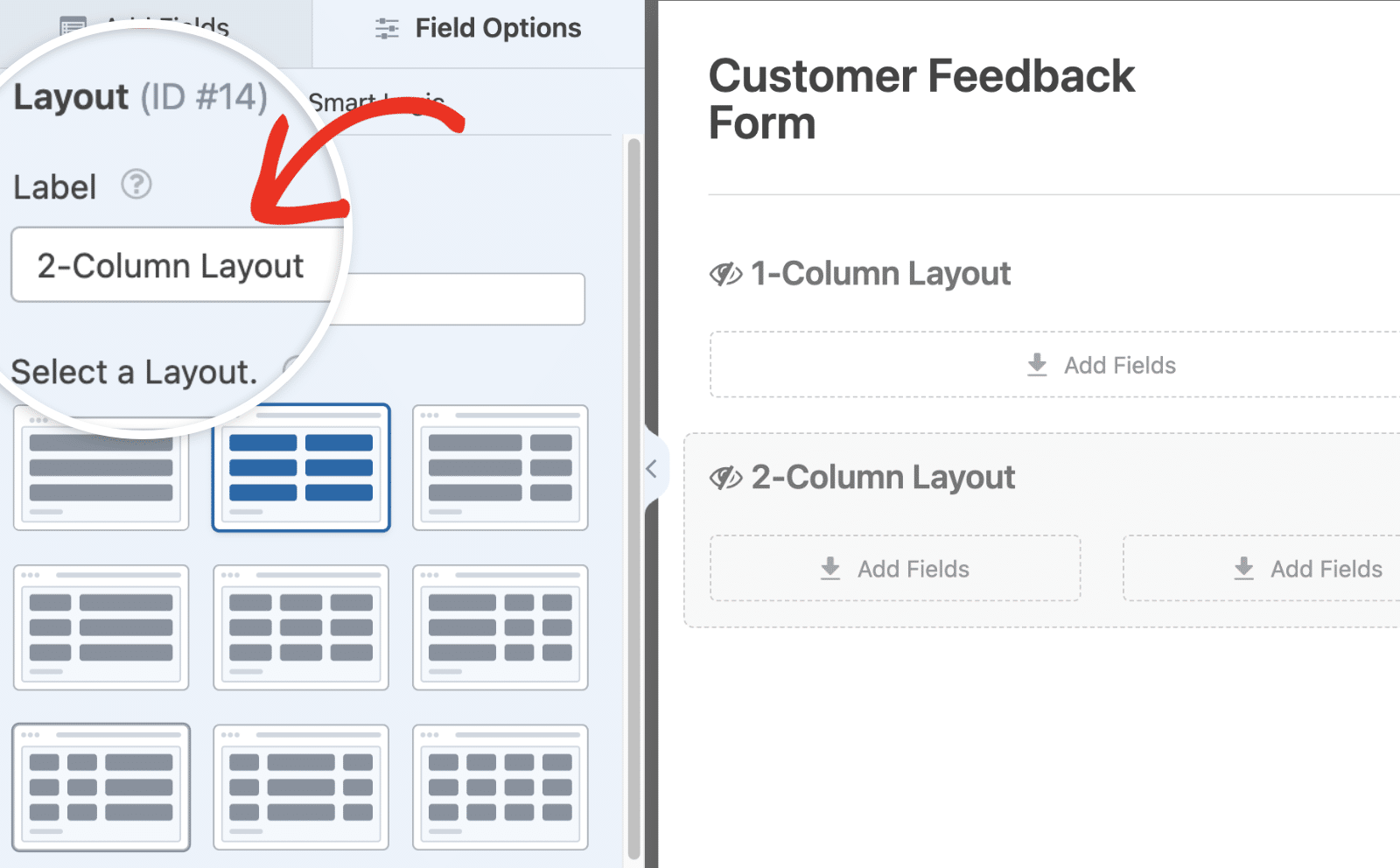
個々の列にフィールドを追加した後でもレイアウトを変更したい場合は、フィールド・オプション・パネルから利用可能なレイアウトのいずれかを選択するだけです。

カラムとそのコンテンツは、ユーザーの画面サイズに応じて自動的にサイズと位置が調整されます。
注意:新しく選択されたレイアウトのカラム数が前のレイアウトより少ない場合、最後のカラムのフィールドはレイアウトフィールドから削除され、フォーム本体に配置されます。
複数のレイアウトの使用
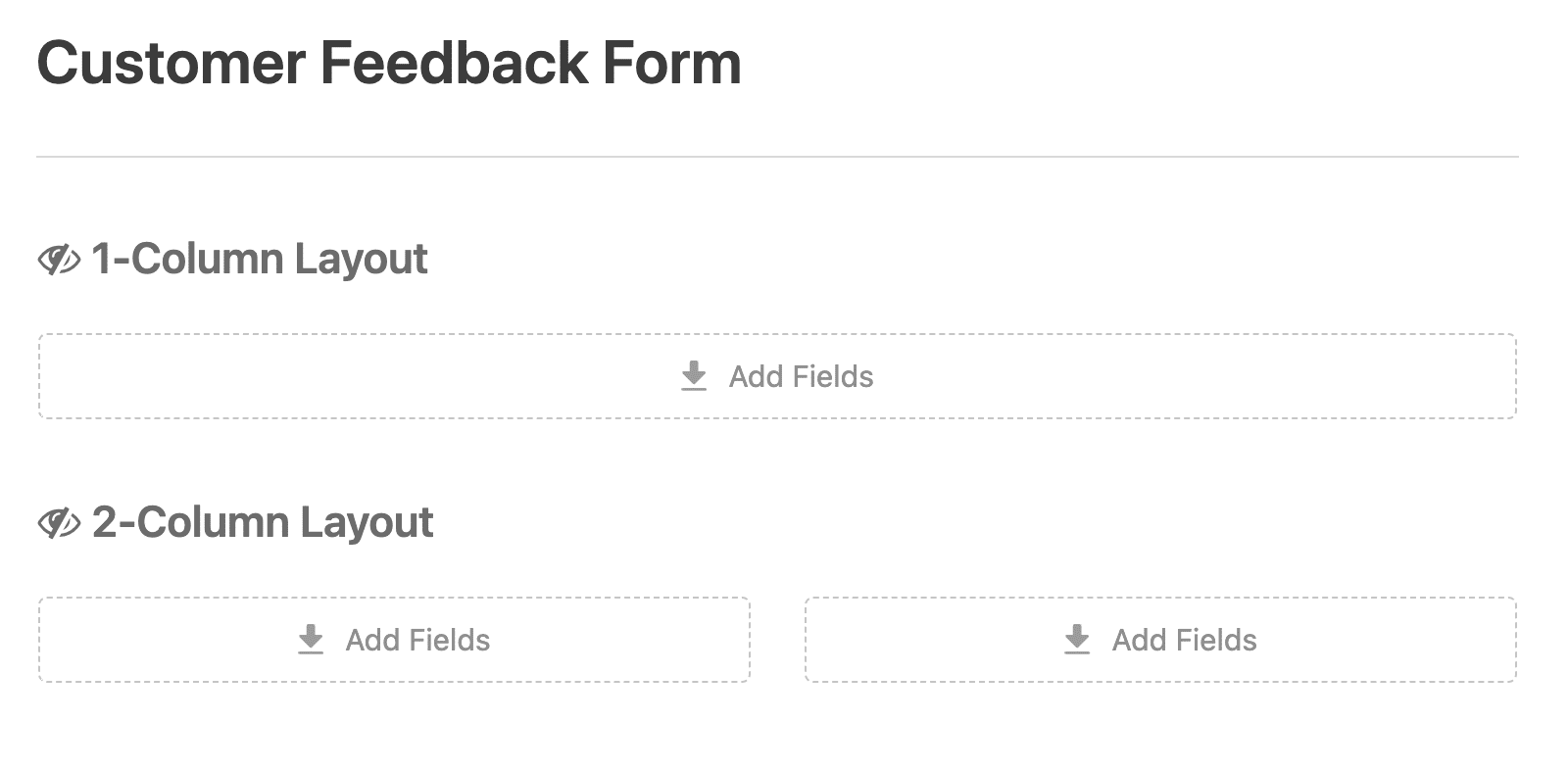
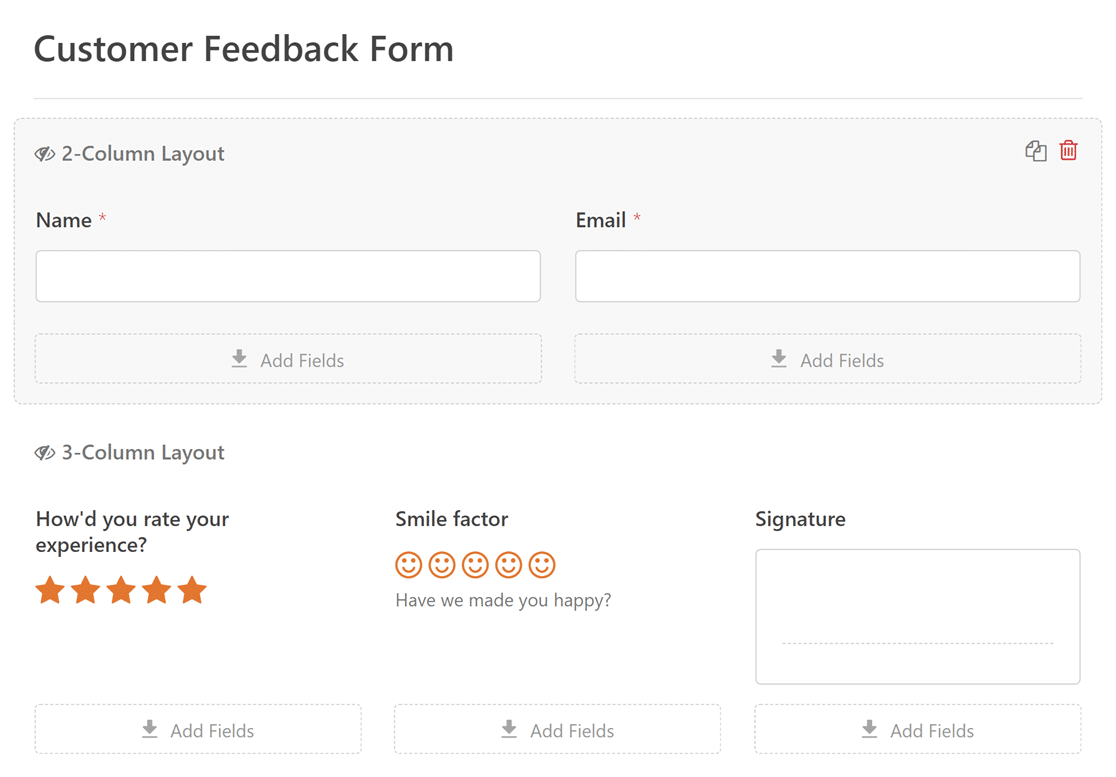
必要であれば、フォームに複数のレイアウトフィールドを追加し、それぞれに異なるカラム構成を選択することができます。
例えば、あるレイアウト・フィールドは1カラム、別のレイアウト・フィールドは2カラムにすることができ、フォームの外観をより柔軟にすることができます。

各レイアウト・フィールドを区別しやすくするために、フィールド・オプション・パネルのラベル・フィールドに自由にラベルを追加してください。

レイアウトフィールドはコンテナとして機能するので、フォーム内の項目をグループ化するのに最適なソリューションです。

個々の列にフィールドを追加する
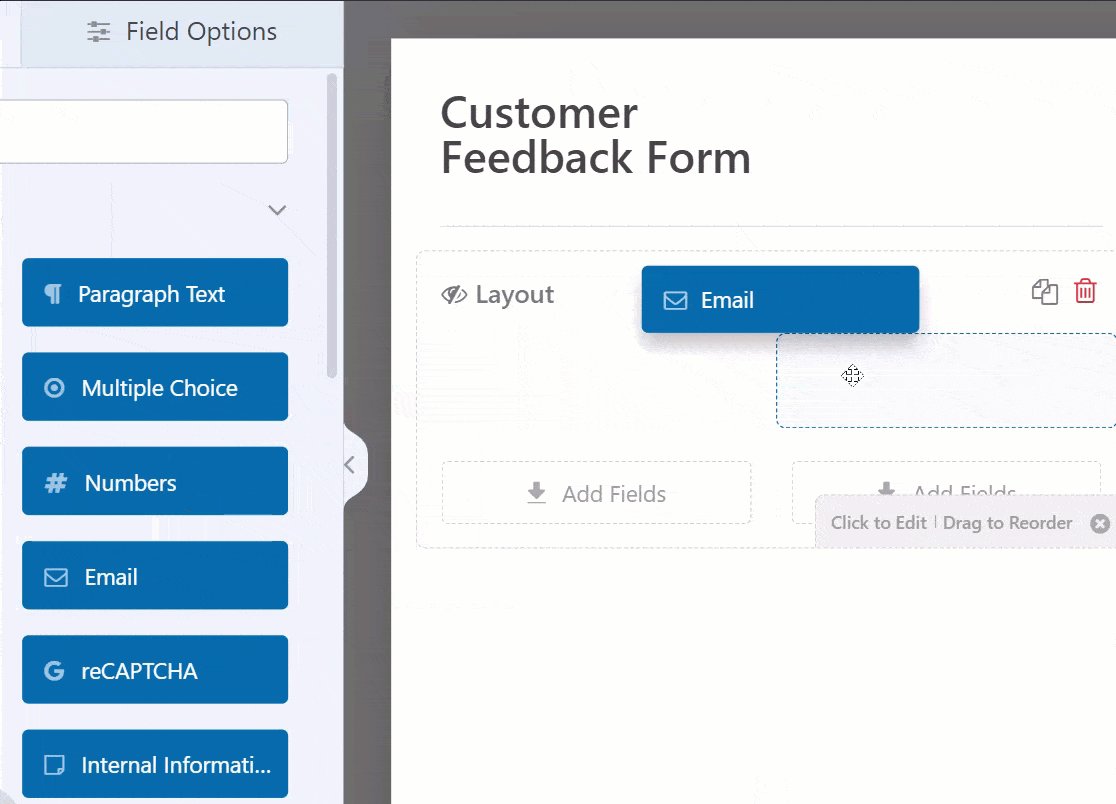
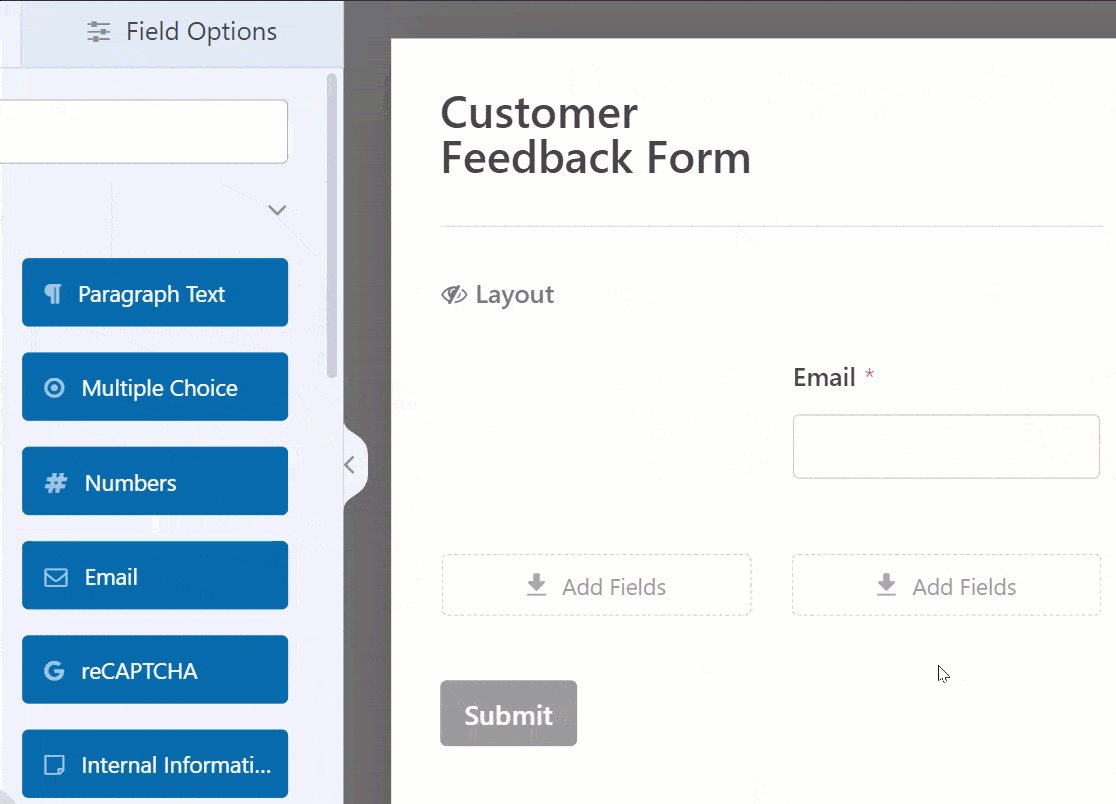
任意の列にフィールドを追加するには、サイドバーから目的の列にフィールドをクリックしてドラッグします。

Layoutフィールドに追加されたほとんどのフィールドは、デフォルトで大きなフィールドサイズになります。しかし、リッチテキストとパラグラフテキストのフィールドサイズは高さによって決定され、レイアウトフィールド内のデフォルトのフィールドサイズは中です。
パラグラフ・テキスト・フィールドの高さ調整については、開発者向けドキュメントを参照してください。
条件ロジックの有効化
Layoutフィールドは、ユーザーの選択に基づいてLayoutフィールド全体を表示または非表示にする条件付きロジックもサポートしています。
注:Layoutフィールドの条件付きロジック機能を利用するには、WPFormsのバージョン1.9.0以上が必要です。
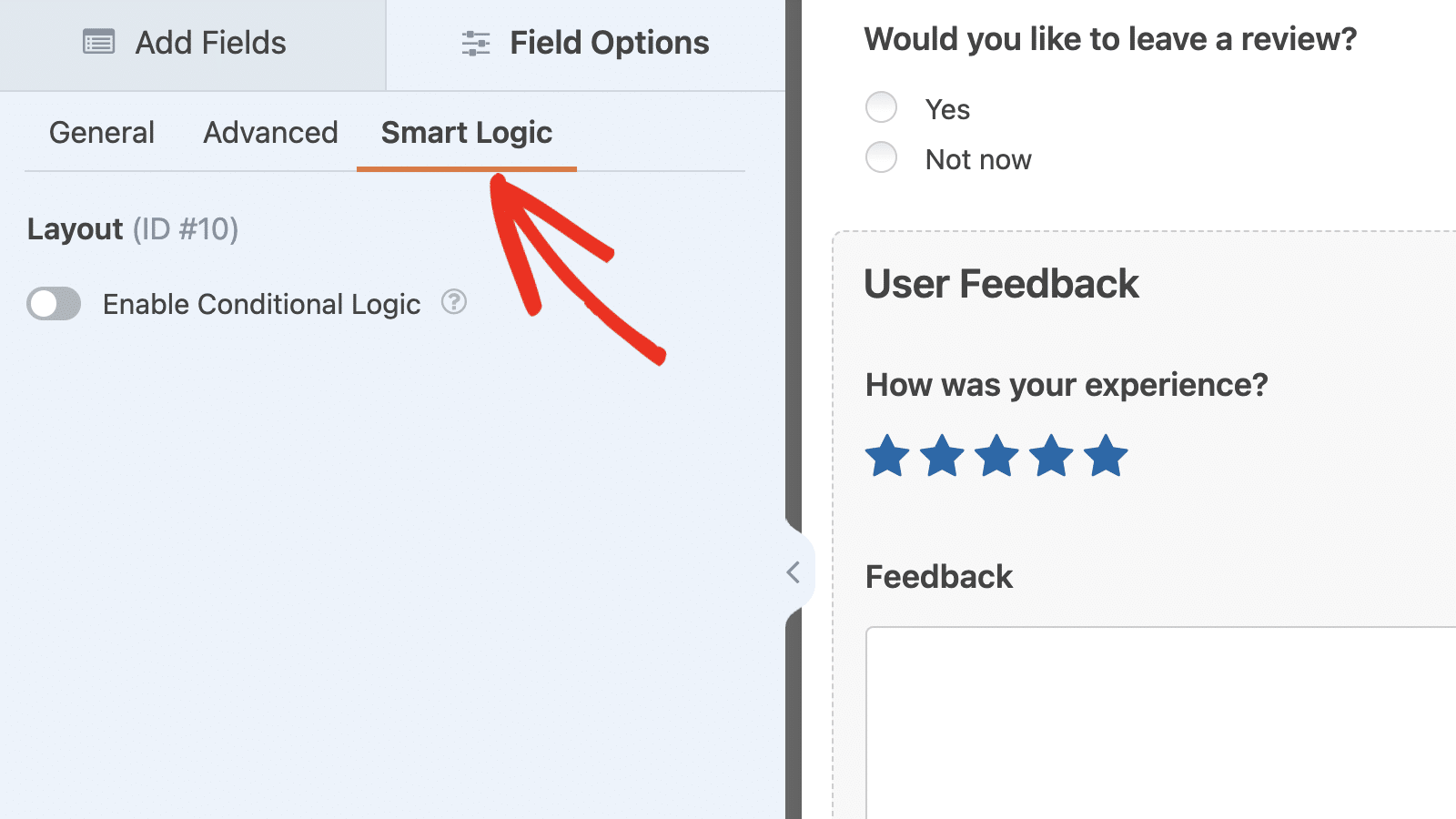
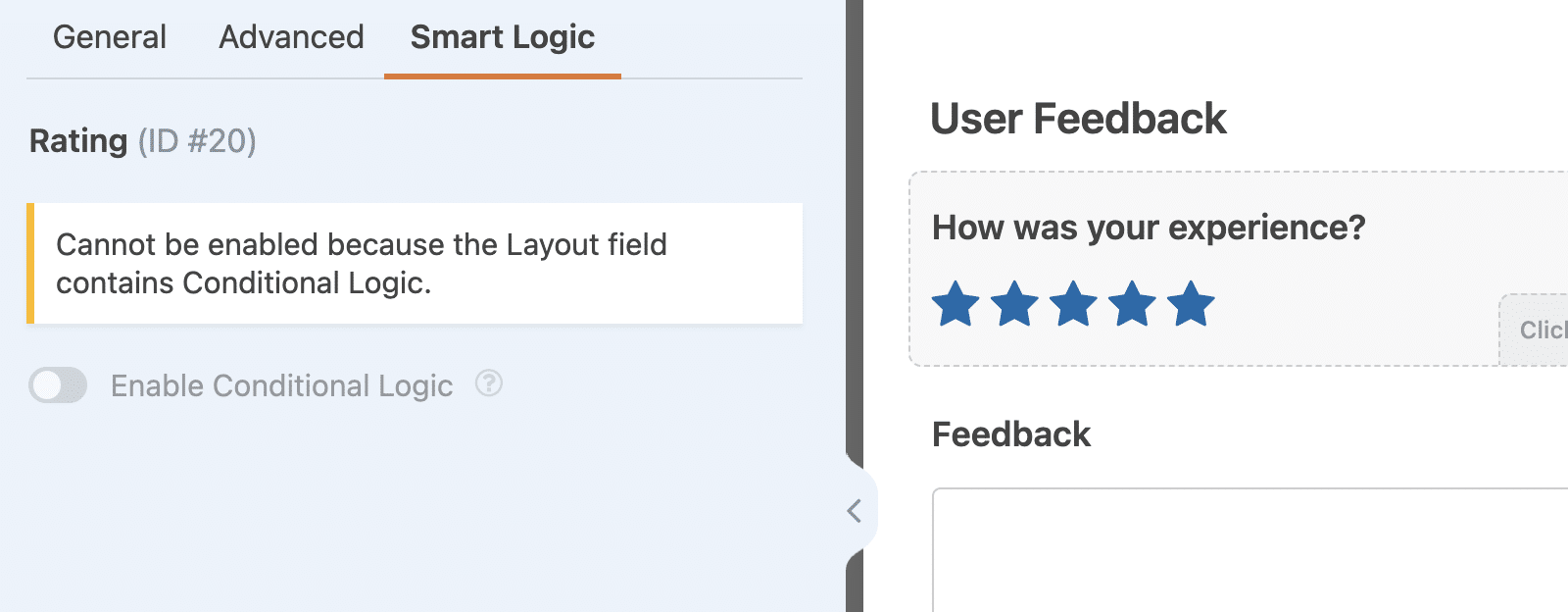
条件付きロジックを有効にするには、LayoutフィールドをクリックしてField Optionsパネルを開きます。そしてSmart Logicタブに移動します。

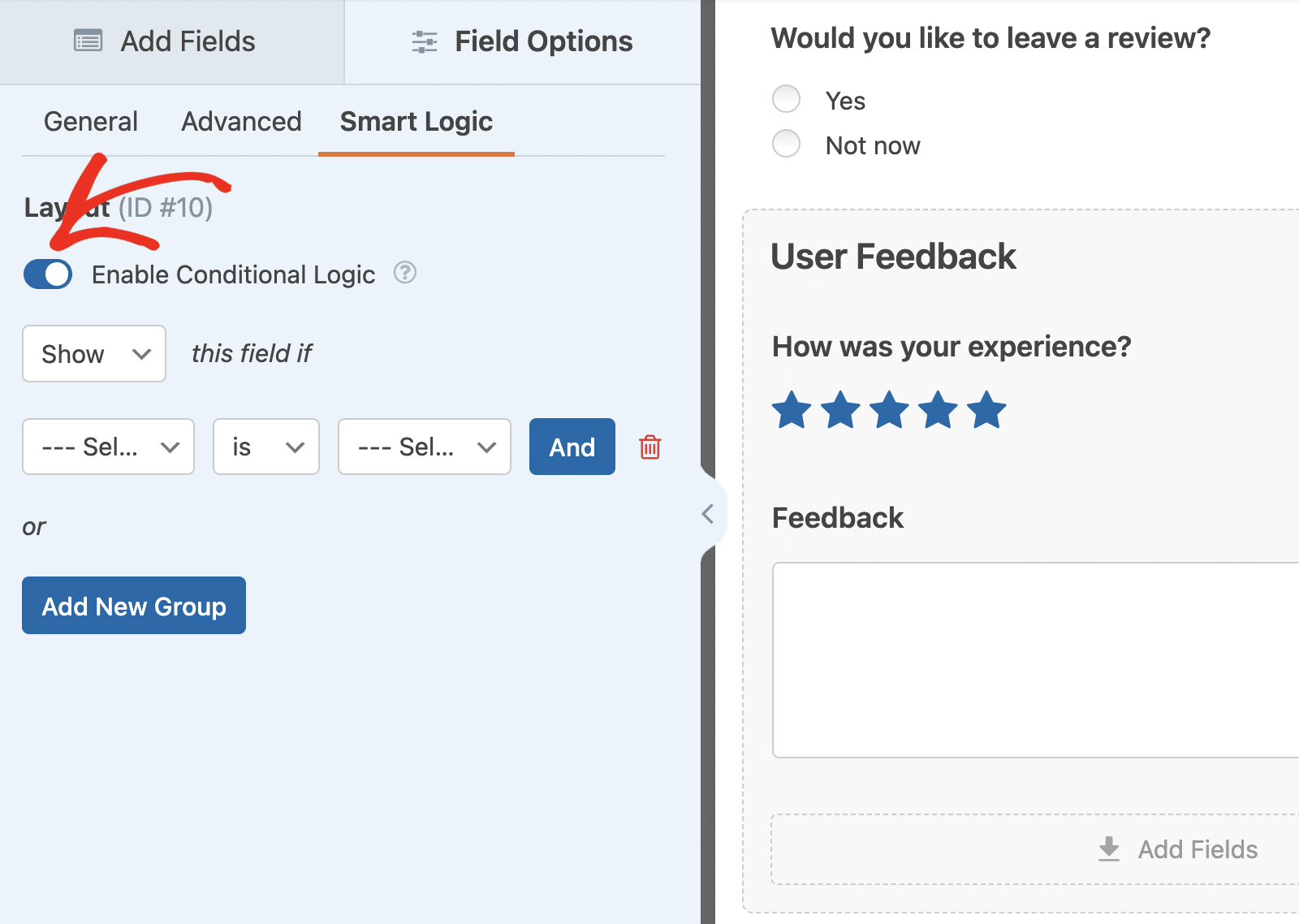
そこで、Enable Conditional LogicオプションをONの位置に切り替える。

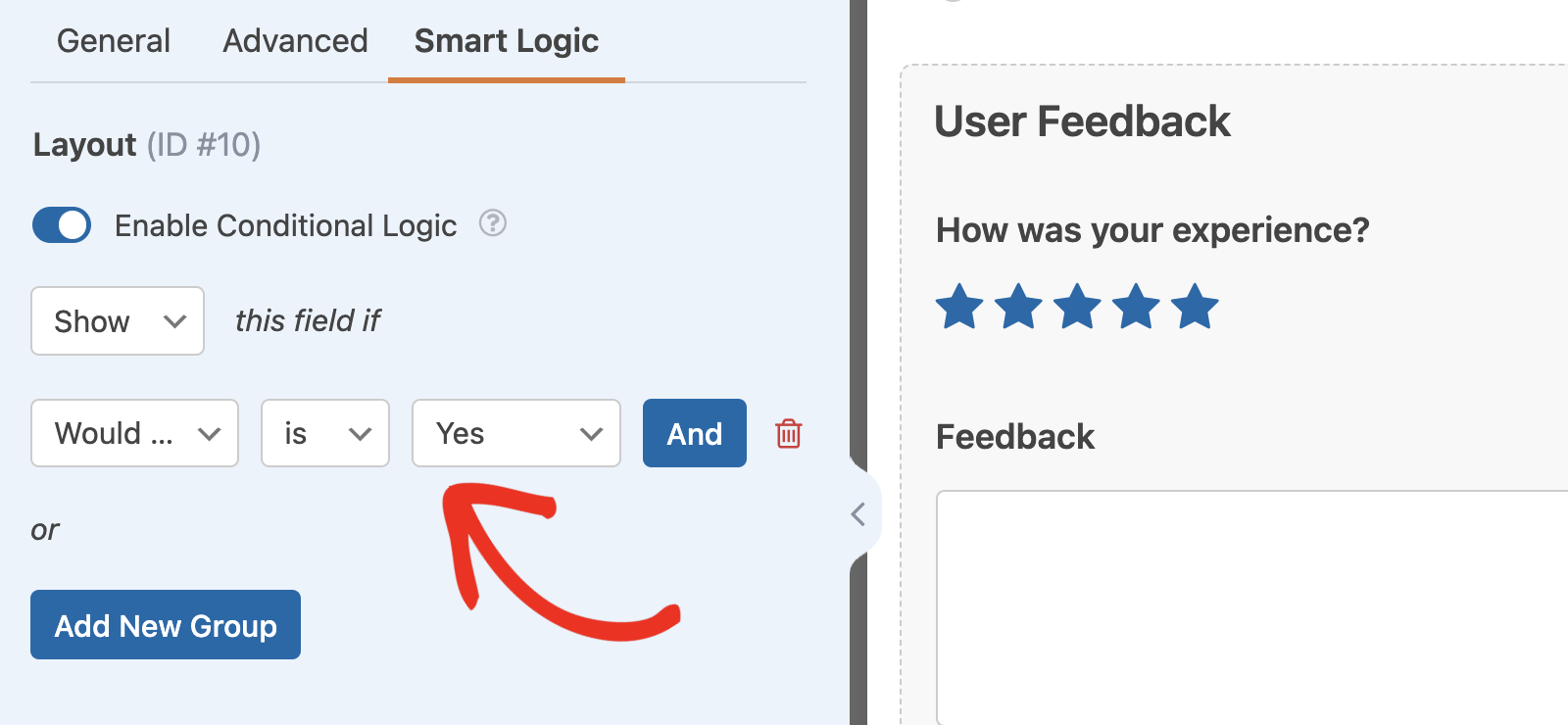
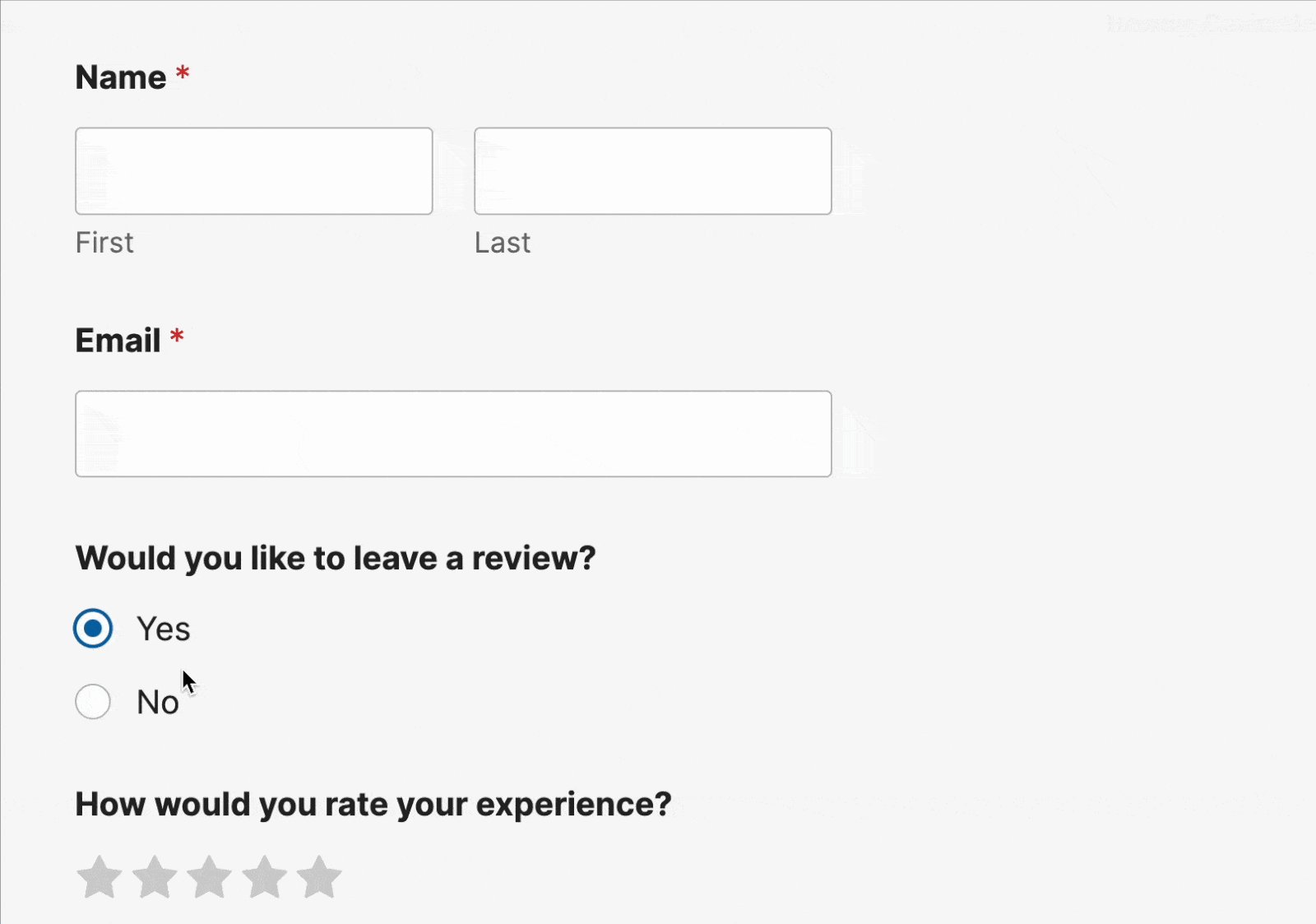
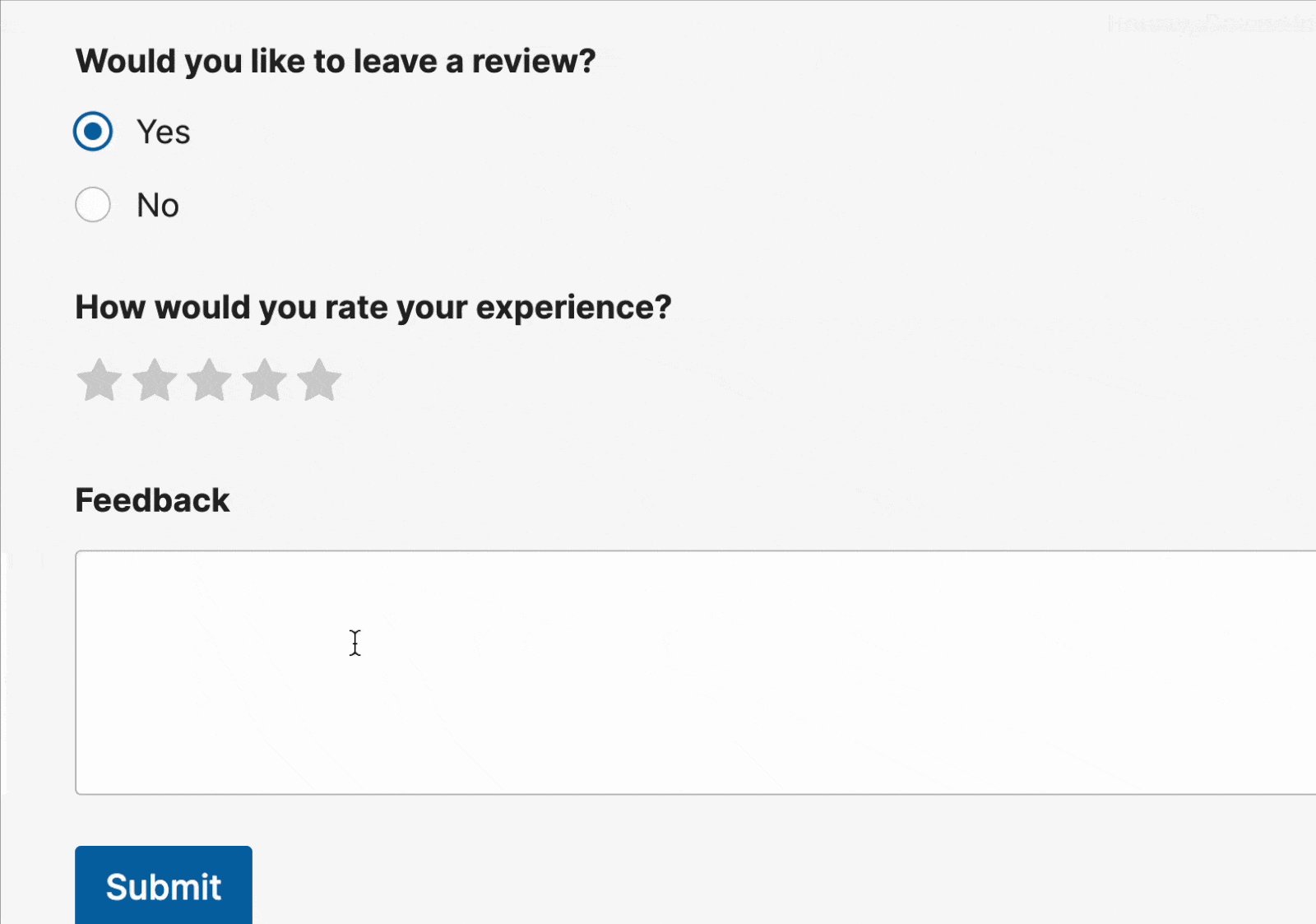
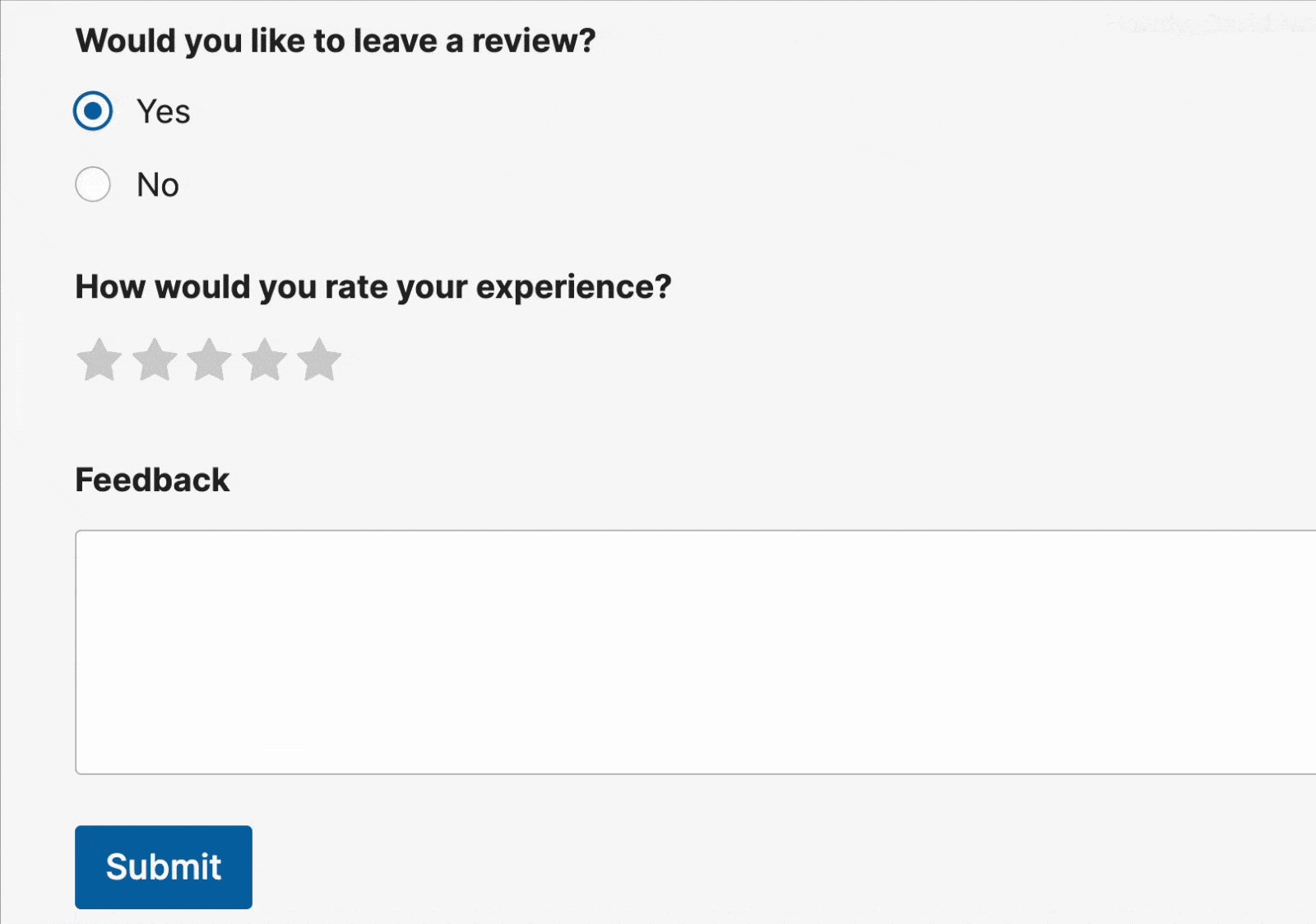
有効にすると、条件付きロジックルールを設定するための追加オプションが表示されます。この例では、ユーザーにレビューを残すかどうかを尋ねる複数選択フィールドを追加しました。そして、「レビューを残しますか?がYesの場合、このフィールドを表示するようにルールを設定します。

このルールは、フォームを公開する際にレイアウトフィールド内のすべてのフィールドを非表示にします。フィールドが表示されるのは、ユーザーが複数選択肢フィールドのオプションから「はい」を選択した場合のみです。

レイアウト・フィールドで条件付きロジックを有効にすると、レイアウト・フィールド内の個々のフィールドで条件付きロジックを使用するオプションが無効になります。

注:条件付きロジックがどのように機能するかについての詳細は、WPFormsで条件付きロジックを使用するための完全ガイドを参照してください。
フォームからレイアウトフィールドを削除する
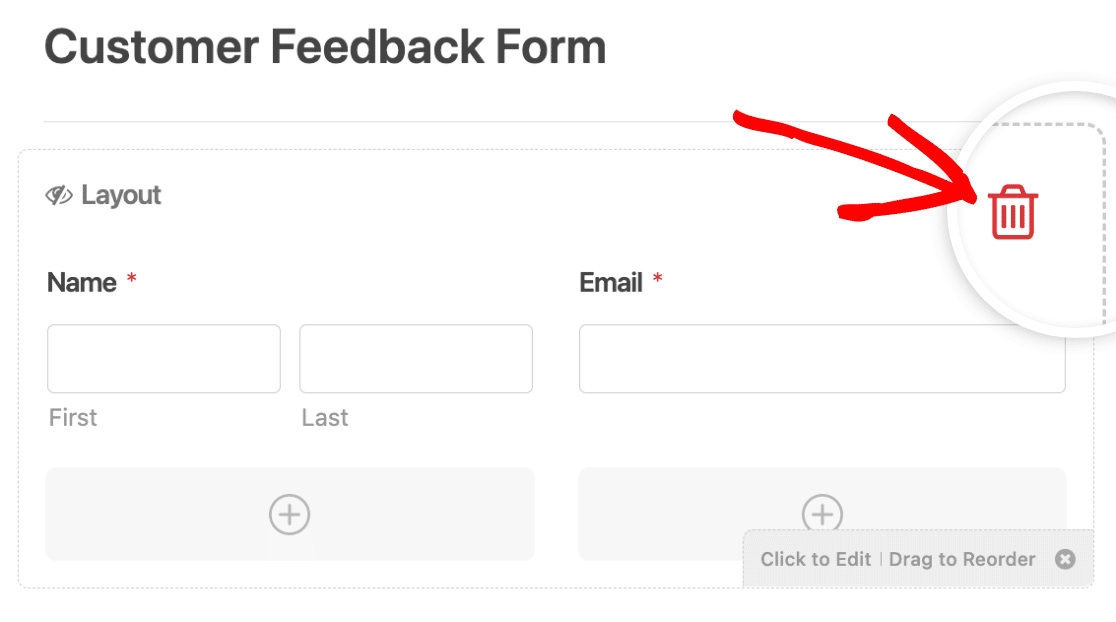
フォームからレイアウトフィールドを削除したい場合は、フィールドにカーソルを合わせてゴミ箱アイコンをクリックしてください。

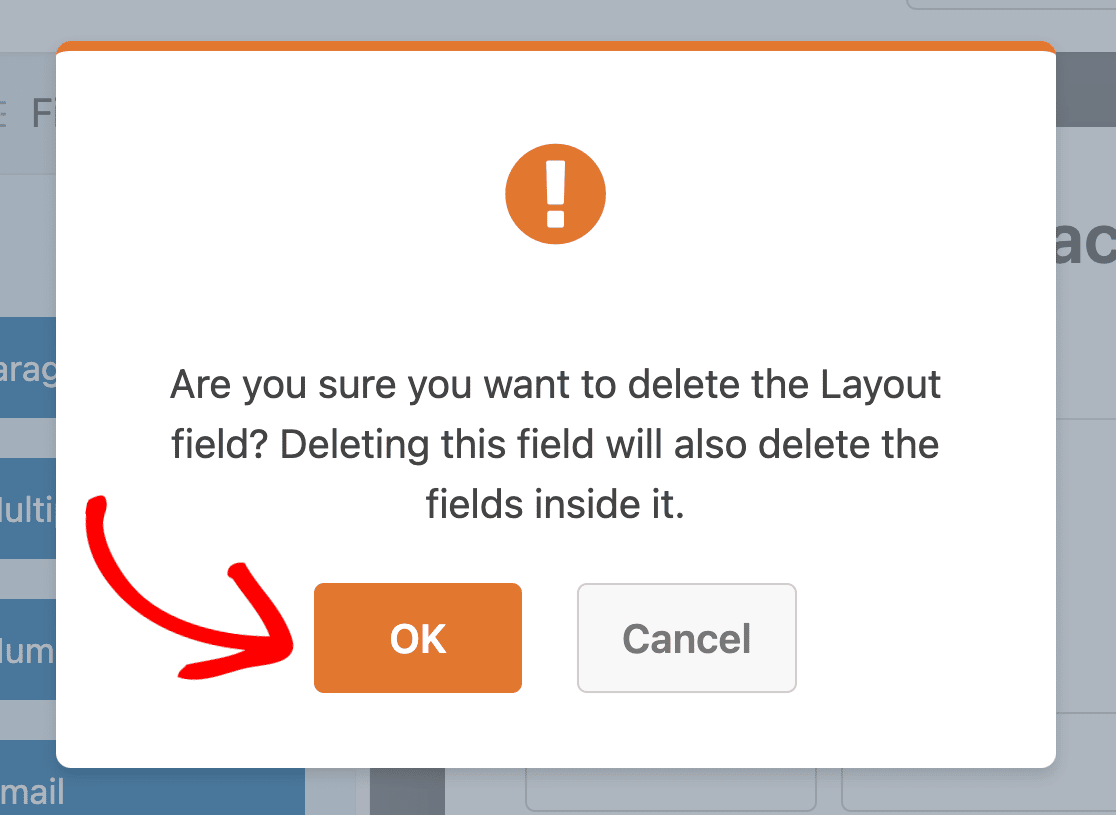
レイアウトフィールドを削除すると、その中にあるすべてのフィールドも削除されるので、削除を確認するオーバーレイが表示されます。レイアウトフィールドとその中に追加したすべてのフィールドを削除することに同意するなら、OKをクリックしてください。

注:レイアウト・フィールド内に追加したフィールドは、一度削除されると復元できません。
フォームのプレビュー
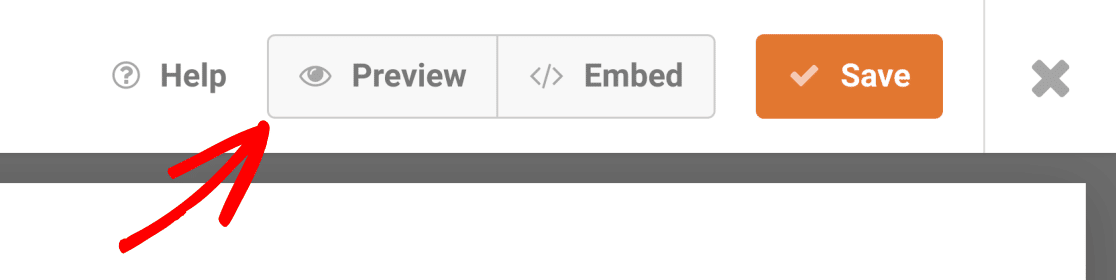
レイアウトフィールド内の列にフィールドを追加したら、Saveをクリックして変更を保存します。

次に、プレビューボタンをクリックして、フォームのプレビューを新しいタブで開きます。

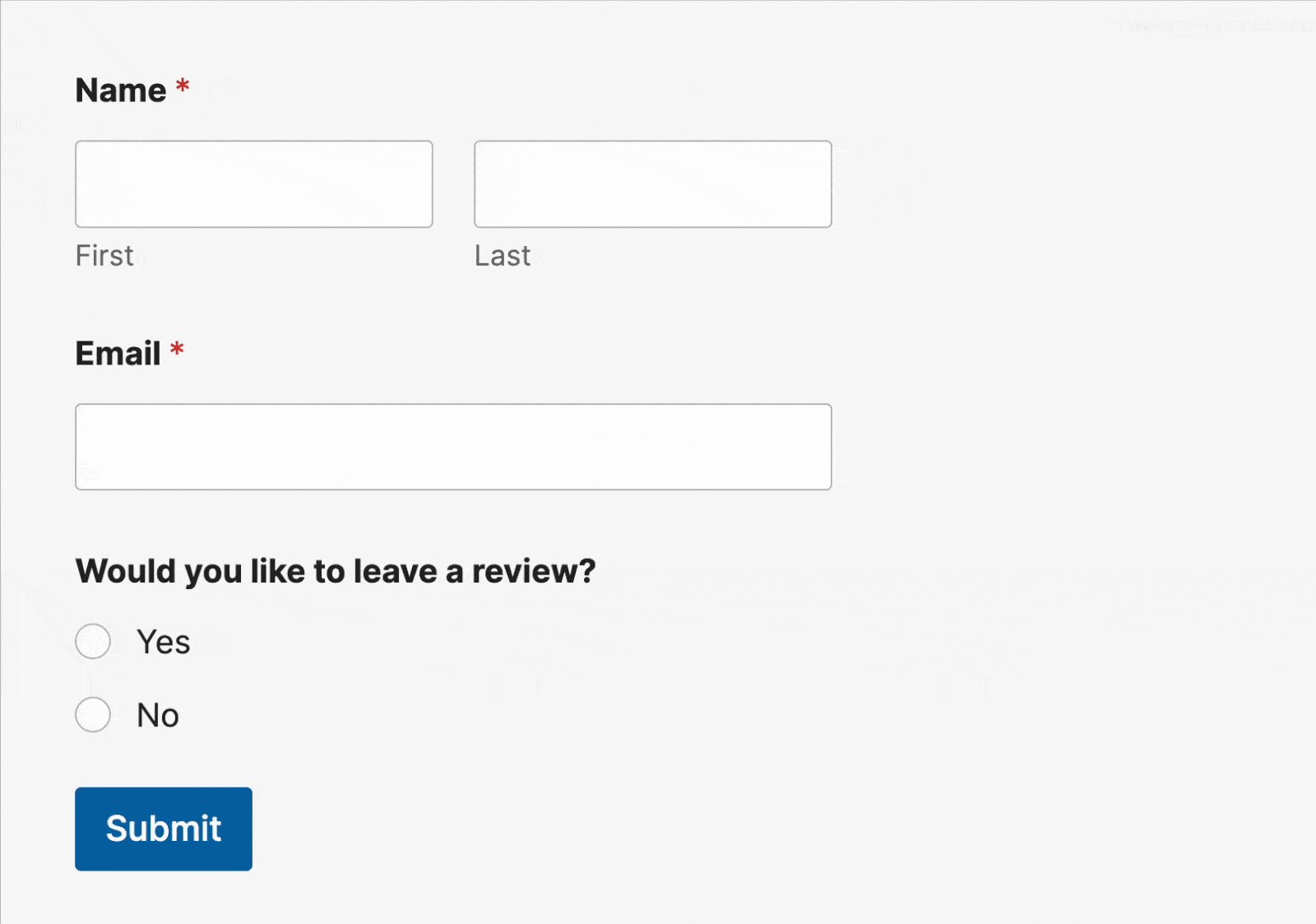
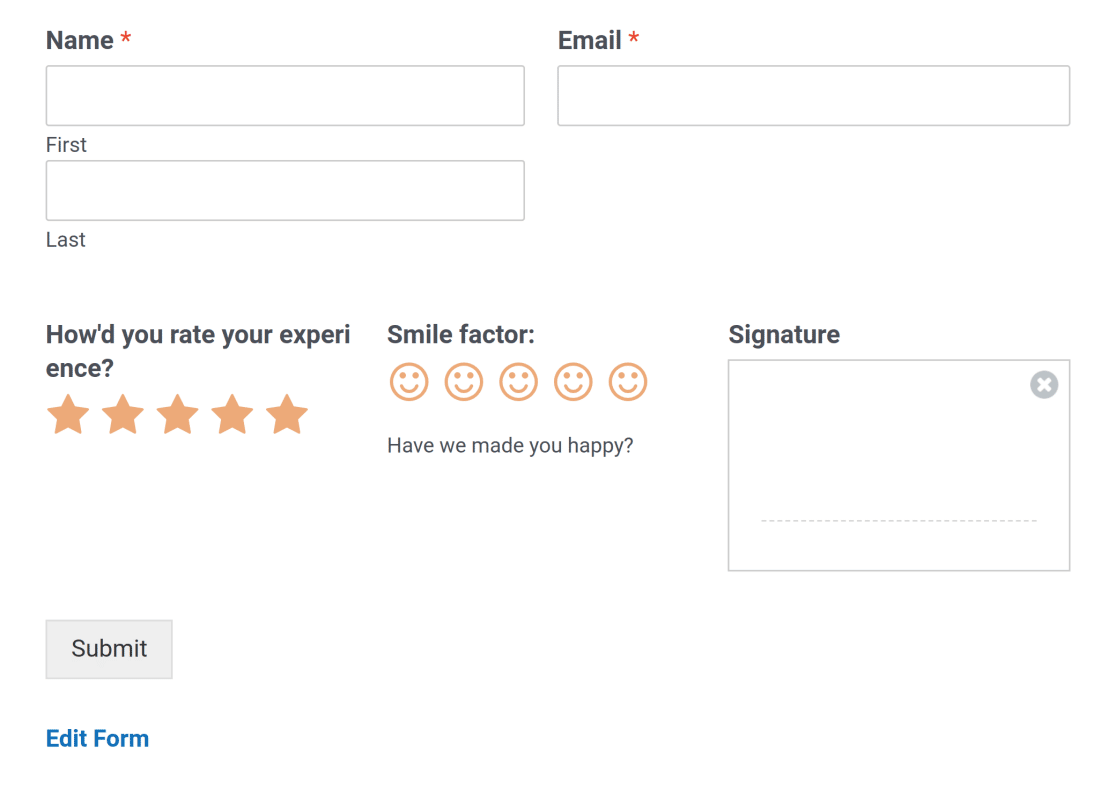
プレビューページでは、フォームの作業バージョンを見ることができます。ここでフォームと対話し、そのビジュアルレイアウトをテストすることができます。また、異なる画面サイズでのフォームの動作もテストできます。

よくある質問
これらは、マルチカラムフォームレイアウトの作成に関するよくある質問に対する回答です。
フォームのプレビュー時にレイアウトフィールドが正しく表示されないのはなぜですか?
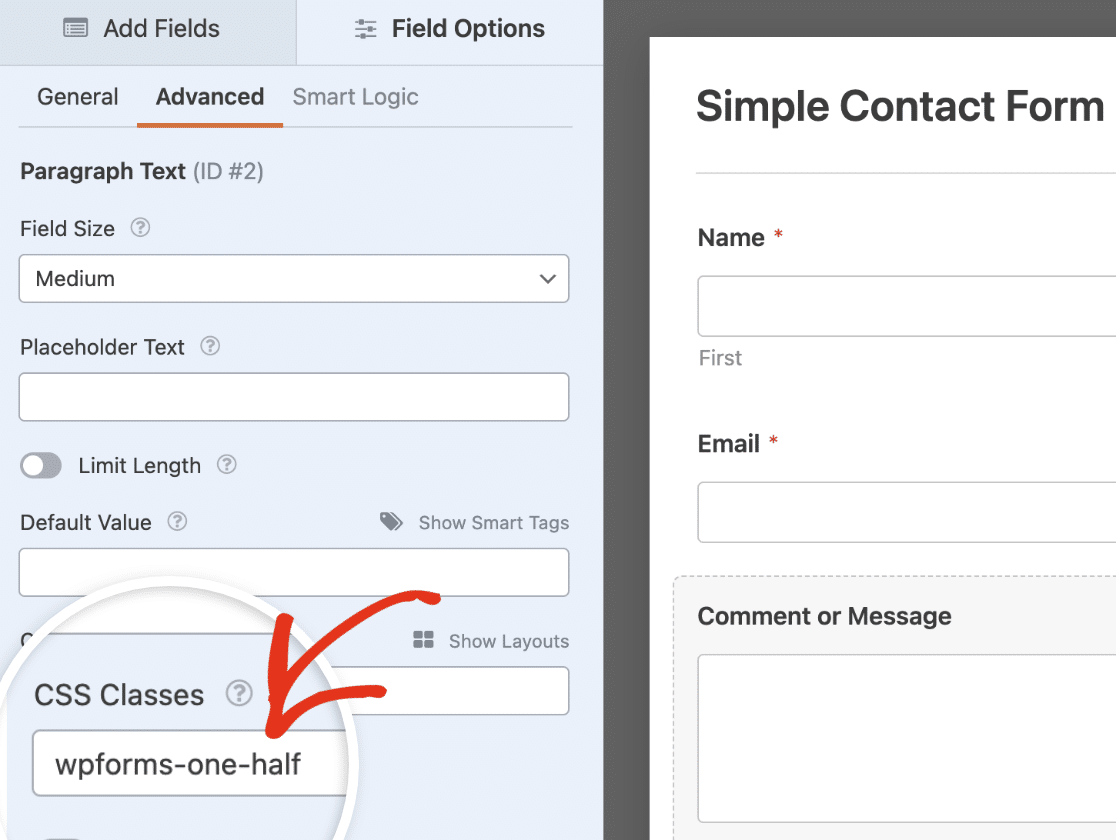
以前に CSS クラスオプションを使用してフォームにマルチカラムを作成した場合、レイアウトフィールドが正しく動作しなくなります。レイアウトフィールドを使用する前に、フォームフィールドから CSS クラスを削除する必要があります。
そのためには、フォームビルダーを開き、編集したいフィールドをクリックしてフィールドオプションパネルを開きます。次に、詳細設定タブに移動し、CSS クラスフィールドからマルチカラム CSS クラスを削除します。

CSS クラスを削除したら、必ず変更を保存してフォームをプレビューし、期待どおりに動作することを確認してください。
ユーザーの選択に基づいてレイアウトフィールドを表示または非表示にできますか?
はい、ユーザーの回答に応じて、フォームのレイアウトフィールドを表示または非表示にすることができます。これには、非表示にしたい特定のレイアウトフィールドの条件付きロジックを有効にする必要があります。詳細については、条件付きロジックのセクションを参照してください。
送信ボタンをレイアウト・フィールドと同じ行に配置することはできますか?
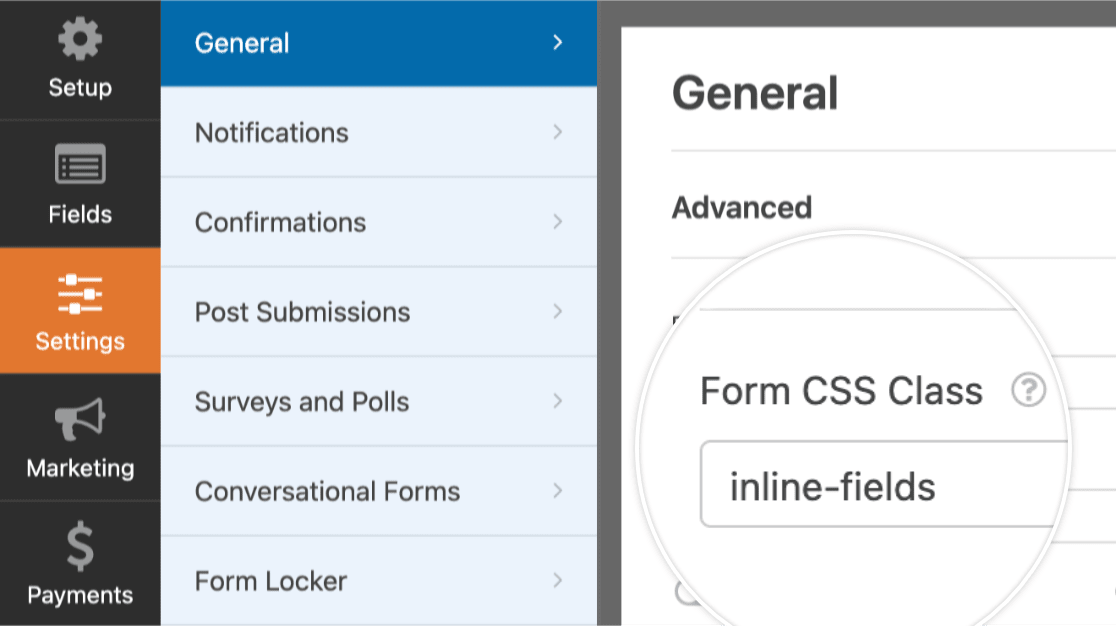
はい。レイアウトフィールドを使用して1行フォームを作成したい場合は、フォームの設定ページでカスタムCSSクラスを追加する必要があります。
これについては 設定 " 全般 をフォームビルダーに追加し、CSSクラス inline-fields に対する フォームCSSクラス フィールドにいる。

注: を使用している。 inline-fields クラスがWordPressテーマのスタイルと衝突することがあります。詳しくはチュートリアルの フォームを1行で表示する.
以上です!これでWPFormsのLayoutフィールドの使い方がわかりました。
次に、ユーザーのインタラクションに基づいてフォームに異なるオプションを表示する方法を知りたいですか?WPFormsで条件ロジックを使うためのガイドをご覧ください。
