AIサマリー
フォームにカスタムHTMLを組み込みたいですか?WPFormsのHTMLフィールドを使えばそれが可能です。これはフォームにテキストやリンク、その他の要素を追加するのに便利です。
このチュートリアルでは、WPFormsのHTMLフィールドで利用可能なすべてのオプションと、いくつかの使用例を紹介します。

先に進む前に、あなたのWordPressサイトにWPFormsがインストールされ、有効化されていること、そしてライセンスが確認されていることを確認してください。その後、フォームビルダーにアクセスするために新しいフォームを作成するか、既存のフォームを編集することができます。
フォームにHTMLフィールドを追加する
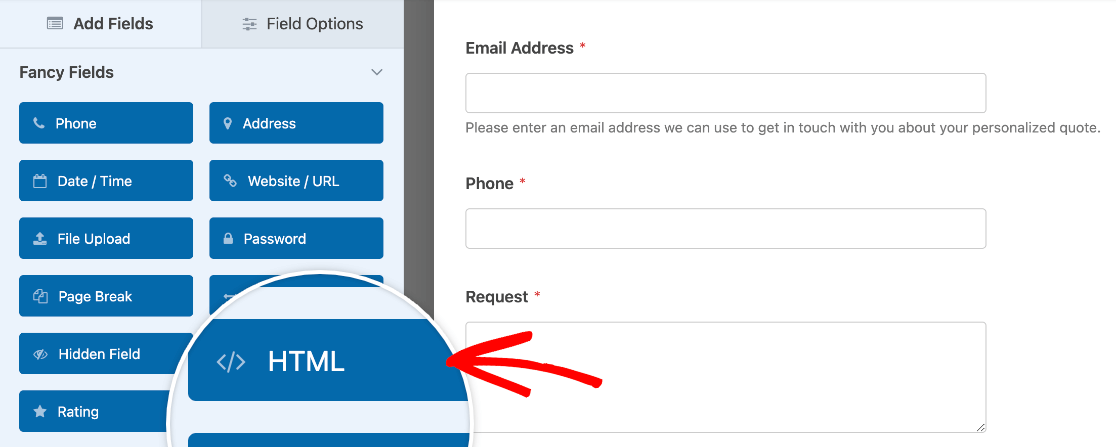
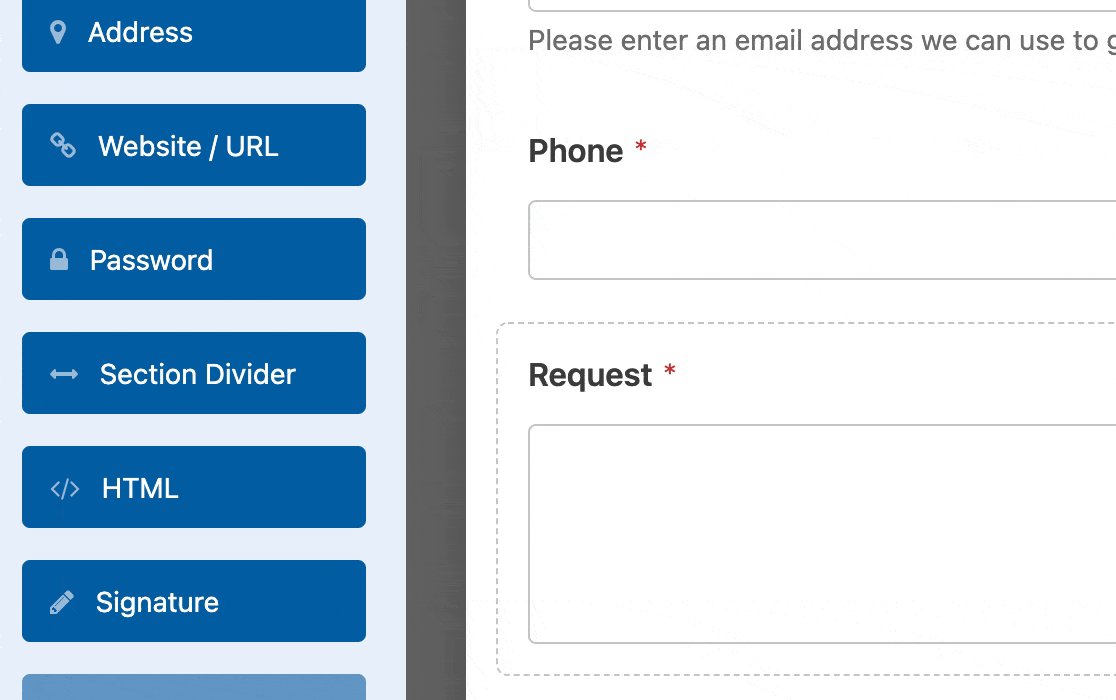
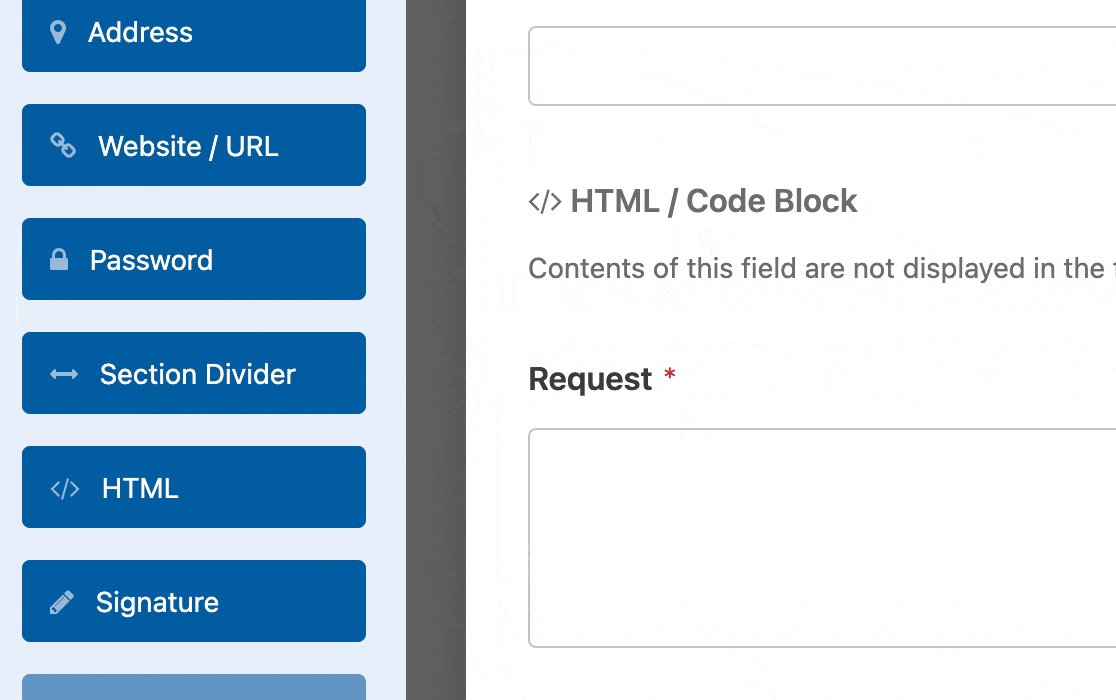
HTMLフィールドは高度な機能なので、フォームビルダーのファンシーフィールドの下にあります。

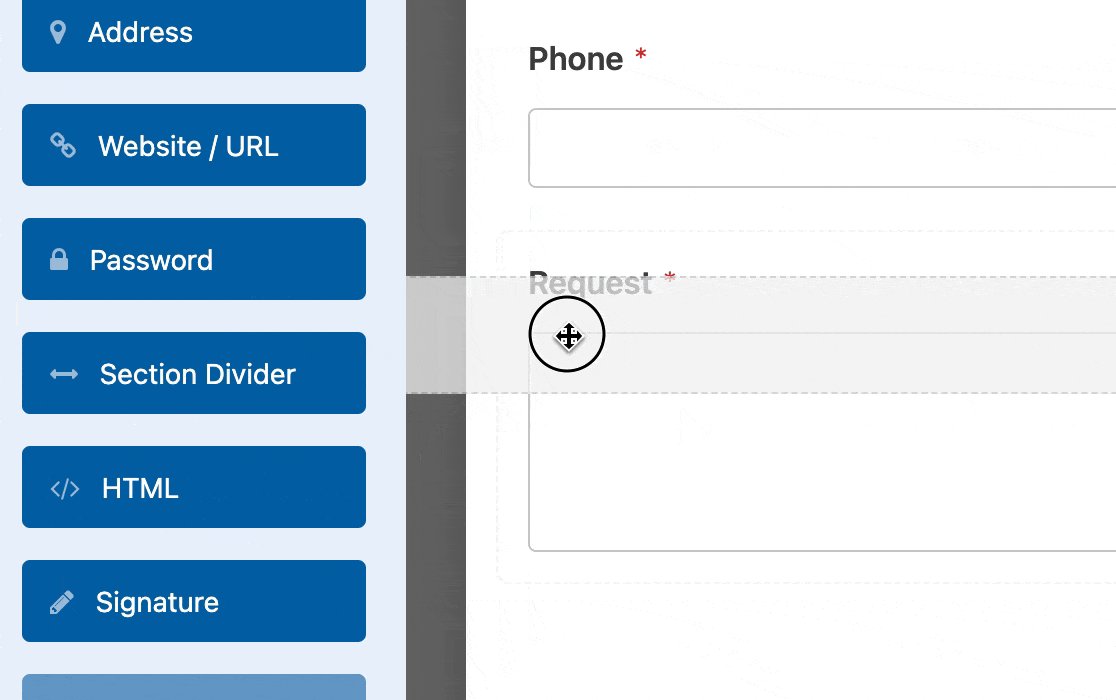
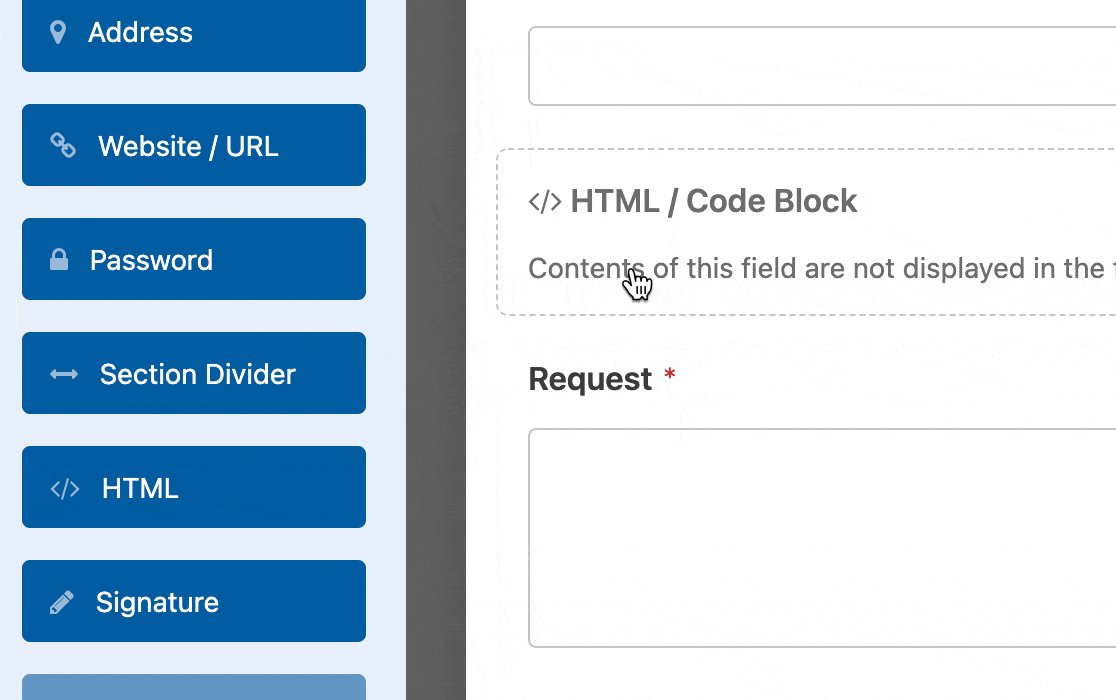
フォームに追加するには、フォームをクリックするか、プレビューエリアにドラッグ&ドロップしてください。

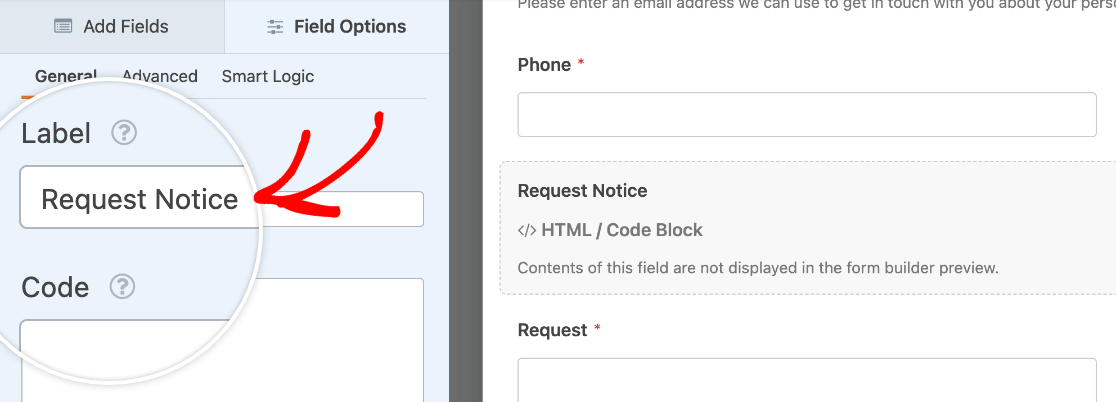
HTMLを追加する以外に、設定する必要がある唯一のフィールド・オプションはラベルです。用意されたフィールドに好きなテキストを入力してください。

他のフィールドとは異なり、HTML フィールドラベルはフォームビルダーでのみ表示されます。フロントエンドではユーザーには表示されず、フィールドはフォームのエントリに含まれません。
注意:フォームに通知メールを設定している場合、HTMLフィールドの内容は通知メールに含まれません。
HTMLフィールドの使用
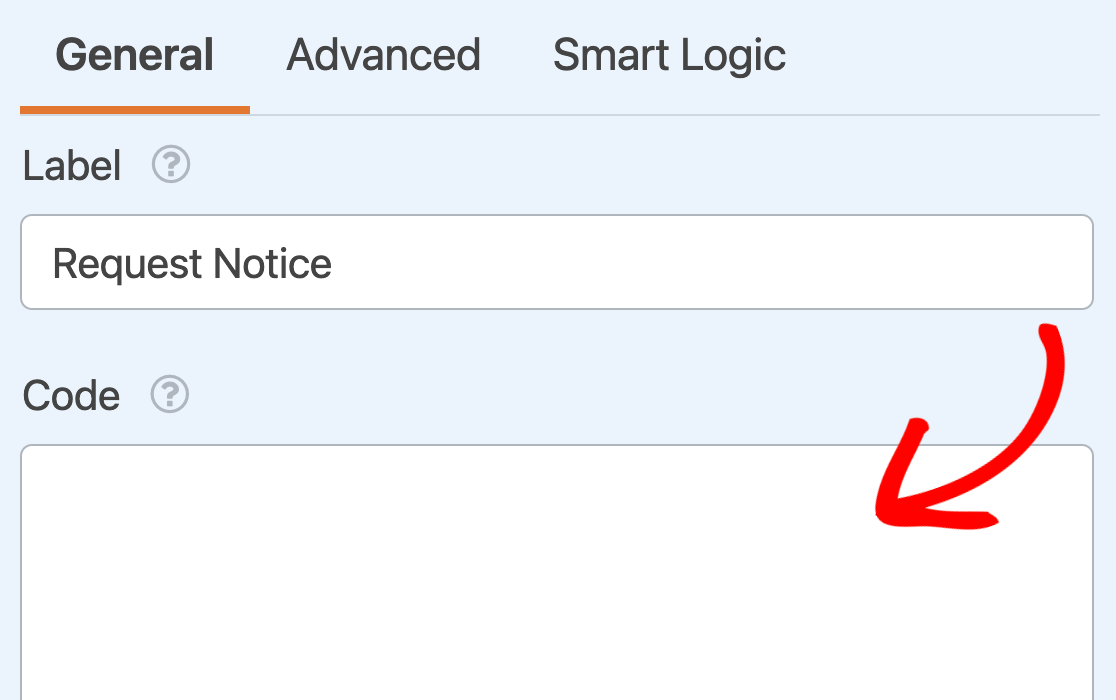
HTMLフィールドの使い方の基本はとても簡単です。フィールド・オプション・パネルにあるフィールドにテキストまたはHTMLを入力するだけです。

しかし、この分野にはさまざまな使用例がある。柔軟性が高く、さまざまな状況に対応できる。
以下では、最も一般的なユースケースについて詳しく説明する。
注:フォームのHTMLフィールドにショートコードを追加したいですか?その方法については、開発者向けドキュメントをご覧ください。
フォームにスタイル付きテキストを追加する
HTMLフィールドは、フォームに追加テキストを追加できる多くの方法の1つです。例えば、フォームに記入する際の説明や、ユーザーがエントリーを送信する前に見てもらいたい重要な情報などです。
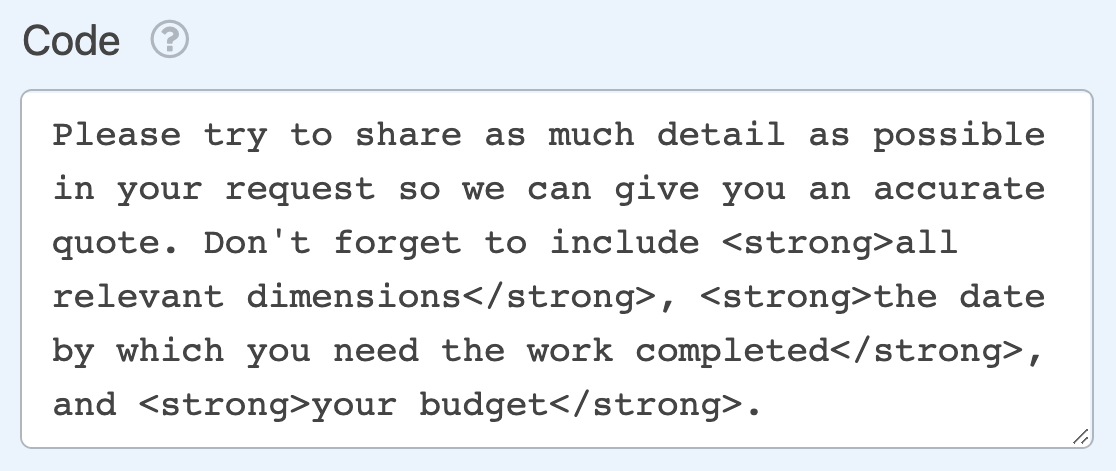
しかし、HTMLフィールドがユニークなのは、太字や斜体など、スタイル化されたテキストを含めることができるからです。フィールド・オプション・パネルのコード・フィールドに適切なHTMLタグを追加できます。

注:もしあなたがHTMLに慣れていないのであれば、Mozilla Developer NetworkのHTMLリファレンスページでHTMLの要素と属性の完全なリストを見つけることができます。
フロントエンドでは、上記の例は次のようになる:

さらに、HTMLタグを使って、フォームの余分なテキストに見出しやリストなどを追加することもできます。
フォームにリンクを追加する
HTMLフィールドではフォームにリンクを追加することもできます。これはユーザーがフォームに記入している間に別のページに素早くアクセスできるようにしたい場合に便利です。
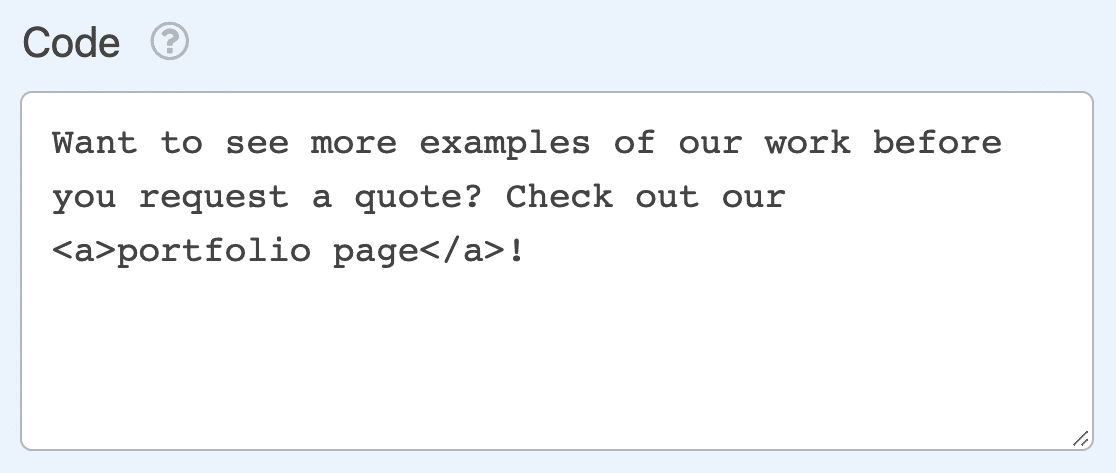
HTMLフィールドにリンクを追加するには <a> タグを追加します。まず、リンクのアンカーに使いたいテキストを囲むように、開始タグと終了タグを追加します。

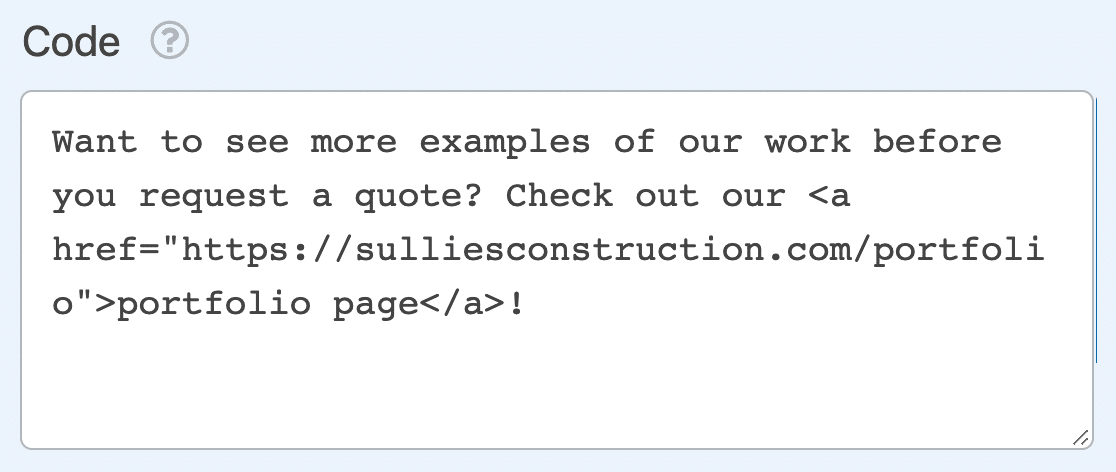
次に、開始タグに href 属性に、リンクしたいURLを設定する。

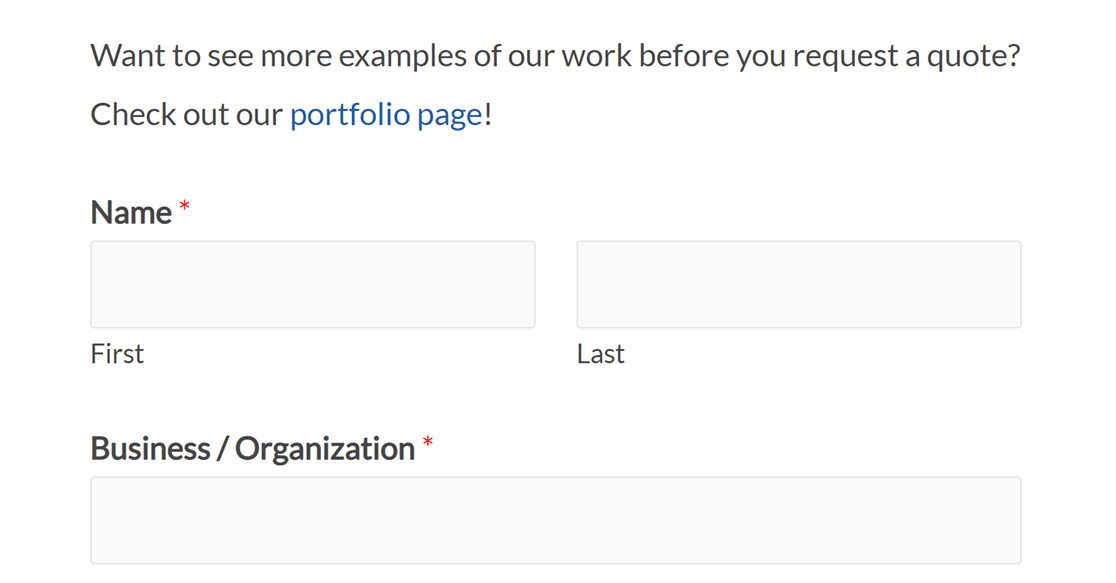
フロントエンドでは、フォームにクリック可能なリンクとして表示されます。

注:HTMLでリンクを作成するための詳しいガイダンスについては、Mozilla Developer Networkのハイパーリンク作成ガイドをお勧めします。
フォームに画像を埋め込む
を使うこともできる。 <img> 要素を使ってフォームに画像を追加することができます。そのためには <img> に対する コード フィールドオプションパネルの
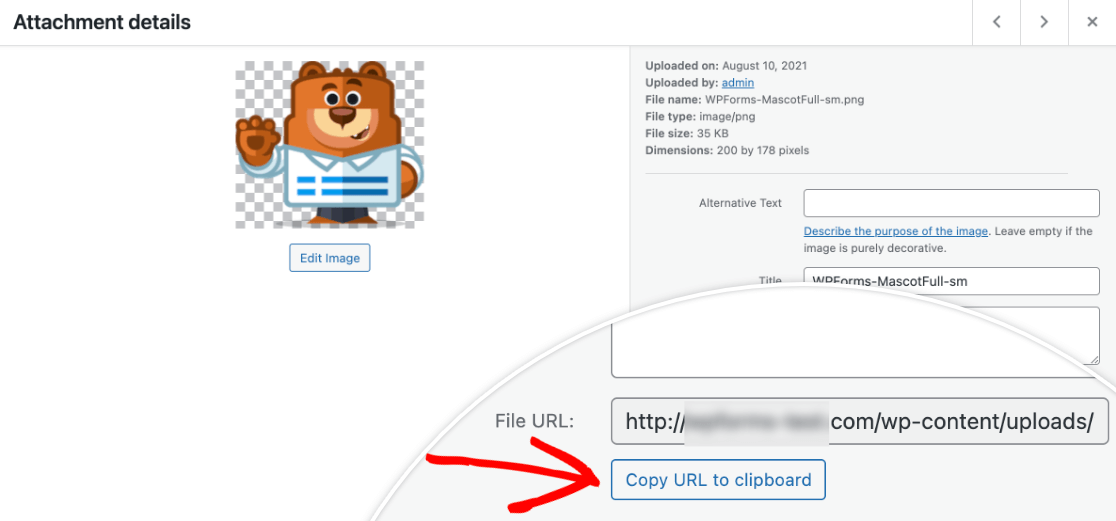
次に、画像の src またはソース URL を入力してください。フォームに追加する画像がWordPressのメディアライブラリにある場合は、添付ファイルの詳細でURLを確認できます。
ファイルのURLはウィンドウの下部にあり、ボタンをクリックしてクリップボードにコピーすることができます。

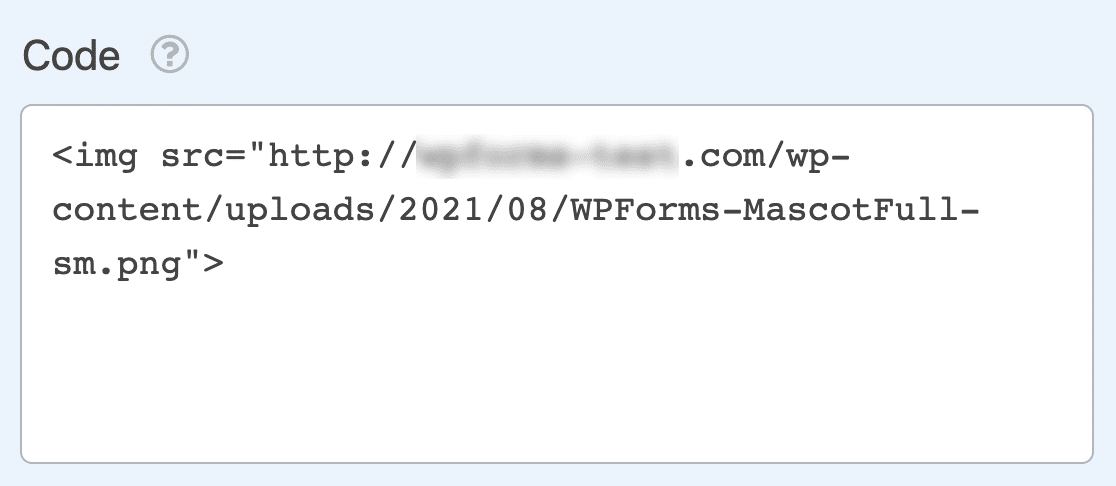
そして、それを <img> 要素を使用します。

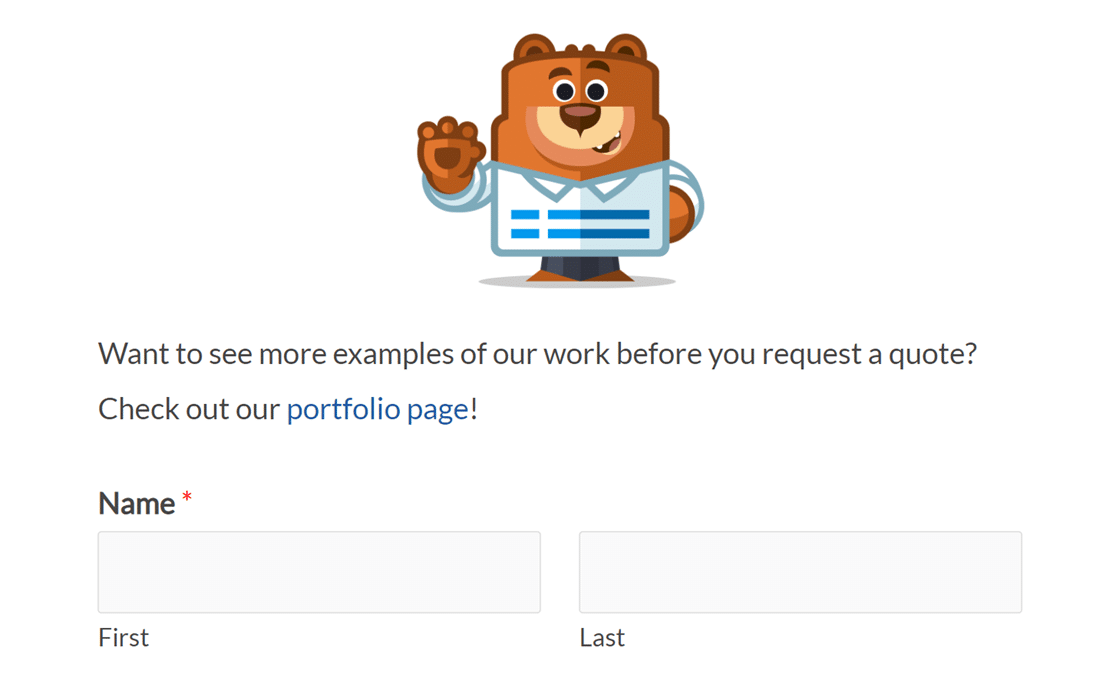
また、HTML属性を使って画像のサイズを変更したり、altテキストを追加することもできます。フロントエンドでは次のようになります:

注:HTMLでフォームに画像を追加する際に、より詳しいヘルプが必要な場合は、Mozilla Developer NetworkのHTMLでの画像に関するチュートリアルをお勧めします。
フォームに動画を埋め込む
この記事で取り上げる最後のユースケースは、フォームへの動画の埋め込みです。これを実現するには、フォームに動画を埋め込むための <iframe>.
注:iframeとその仕組みについての詳細は、WPBeginnerの用語集をご覧ください。
まず <iframe></iframe> 要素を コード フィールドオプションパネルの

次に src をクリックします。使用する動画をWordPressのメディアライブラリにアップロードしている場合は、前のセクションで説明したように、ファイルのURLを見つけることができます。
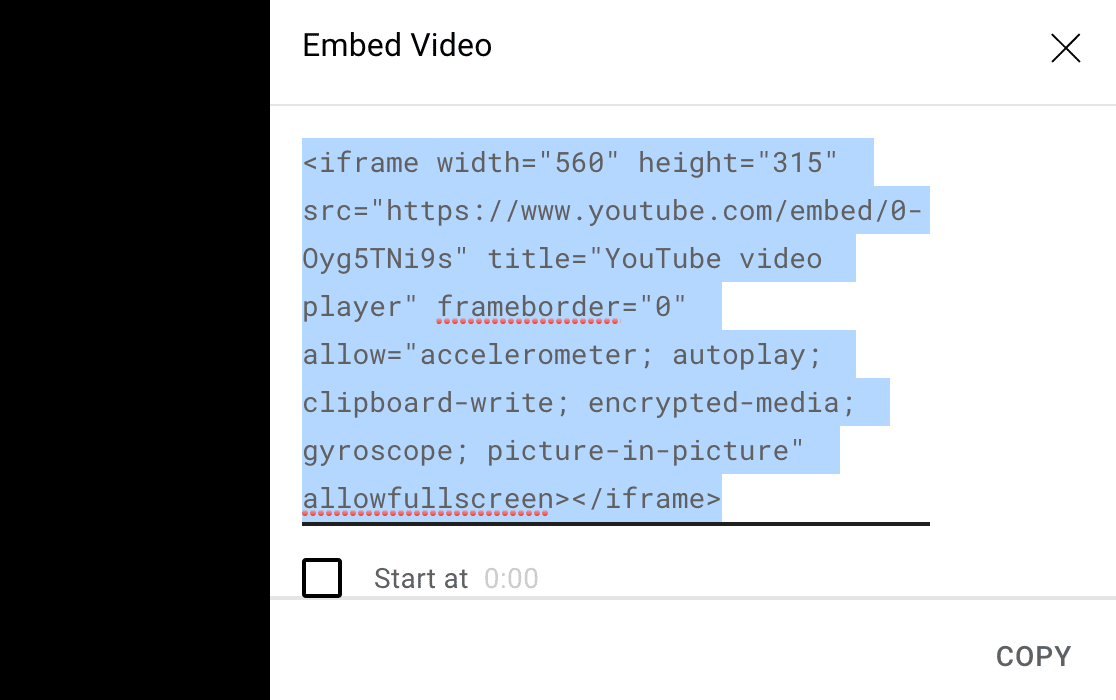
YouTube動画の場合は、共有 " 埋め込むをクリックしてiframe全体をコピーし、HTMLフィールドに貼り付けることができます。

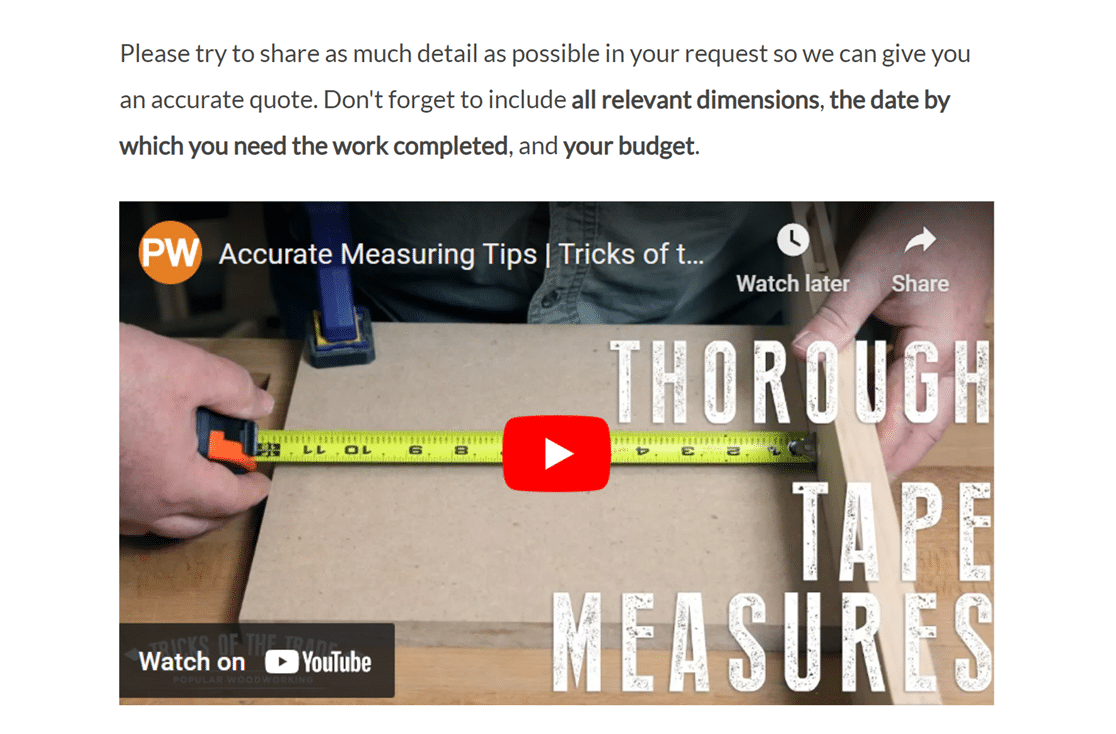
HTMLフィールドにsrcを追加したら、HTML属性を使ってiframeのサイズなどを変更することができます。フロントエンドでは、以下のようになります:

注:iframeの使用に関する完全なチュートリアルについては、Mozilla Developer Networkのiframe要素に関する記事をご覧ください。
よくある質問
これらは、HTML分野に関して私たちに寄せられる最も一般的な質問の一部です。
フォームのHTMLフィールド内でスマートタグを使用できますか?
スマートタグはフォーム内にデータを取り込んで表示する動的な方法ですが、HTMLフィールドではデフォルトでは処理されません。しかし、小さなPHPスニペットで、これらのフィールド内でスマートタグを有効にすることができます。
この機能の実装方法の詳細については、開発者向けドキュメントを参照してください。
注:この操作には、サイトにコードを追加するなどの高度な機能が必要なため、開発者の方にお勧めします。
以上です!これでWPFormsでHTMLフィールドを使用するためのいくつかのアイデアを得ることができました。
次に、フォームにカスタム CSS を追加する方法を学びたいですか?初心者向けのチュートリアルには、始めるために必要なものがすべて揃っています。
