AIサマリー
サイトのデザインや個性に合わせて送信ボタンをカスタマイズしたいですか?フォームの送信ボタンは送信率に重要な役割を果たします。
このガイドでは、フォームの送信ボタンのテキストとスタイルをカスタマイズする方法を説明します。
送信ボタンテキストの変更
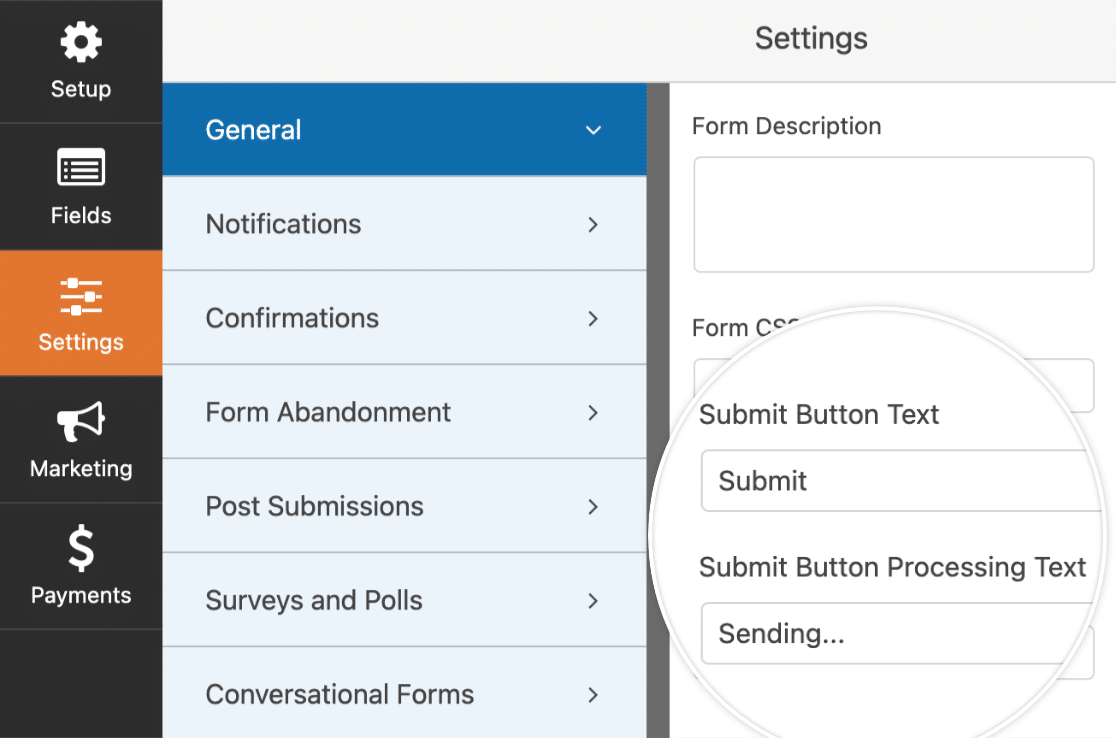
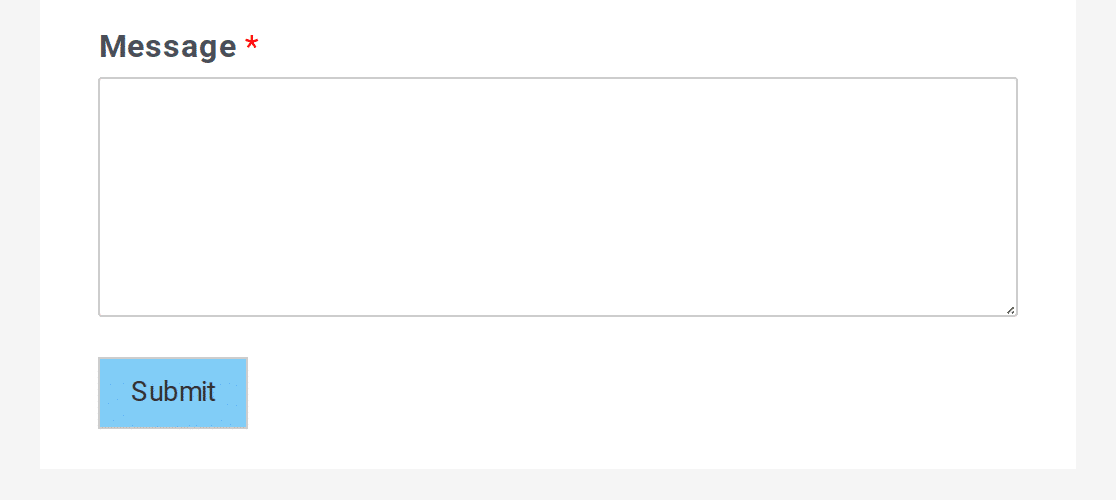
フォームの送信ボタンのテキストを変更するには、フォームビルダーを開き、設定 " 一般 を選択します。ここで、送信ボタンのテキストを設定するための2つのフィールドが表示されます:

- 送信ボタンテキスト:このボタンがまだクリックされていないときに表示されるテキスト。
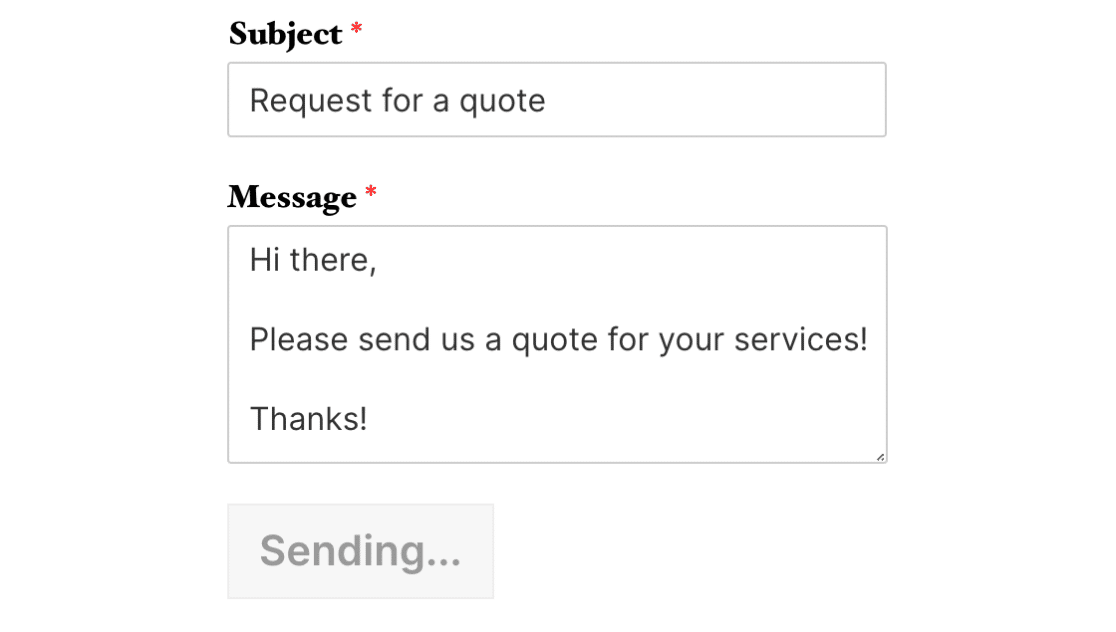
- 送信ボタン処理テキスト:ユーザーがこのボタンをクリックした後、ユーザーに確認が表示される前に表示されるテキスト。

お好みに応じて送信ボタンのテキストを変更することができます。変更に満足したら、フォームを保存してください。
送信ボタンのスタイリング
CSSは、送信ボタンだけでなく、フォームの他のあらゆる側面をカスタマイズするための信じられないほどの柔軟性を提供します。
CSSが初めての方、または復習したい方は、CSS入門ガイドから始めるのが一番です。
以下はWPFormsの送信ボタン用のデフォルトのCSSと、各行のCSSが何をするのかを示すコメントです:
.wpforms-form input[type=submit],
.wpforms-form button[type=submit] {
background-color: #eee; /* Grey background */
border: 1px solid #ddd; /* Dark grey border */
color: #333; /* Black text color */
font-size: 1em; /* Size of text */
padding: 10px 15px; /* Distance between text and border */
}
これらの値を変更することで、ボタンのスタイルを変えることができます。例として、ボタンの背景を黄色にしてみましょう。
htmlcolorcodes.comまたはAdobe Color CCは、このための便利な無料ツールです。
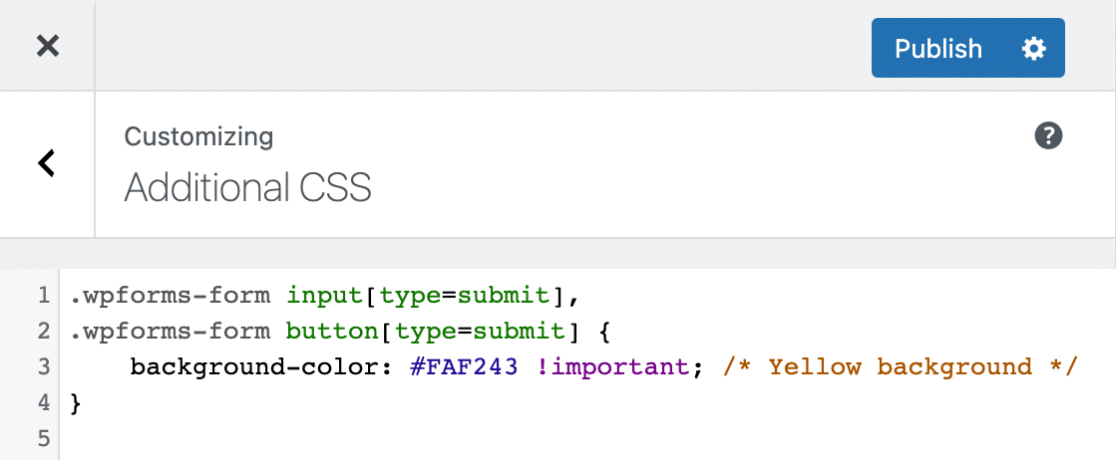
欲しい黄色の色合いの16進コードを手に入れたら、CSSを作成しよう:
.wpforms-form input[type=submit],
.wpforms-form button[type=submit] {
background-color: #FAF243 !important; /* Yellow background */
}
次に、このCSSをサイトに追加する必要がある。これを行う最も簡単な方法は、WordPressのCSSエディターを使うことだ。これを開くには、外観"カスタマイズに行き、追加のCSSを選択します。

Additional CSSセクションを開いたら、新しいCSSを貼り付けます。保存して公開」ボタンをクリックすれば、設定は完了です!

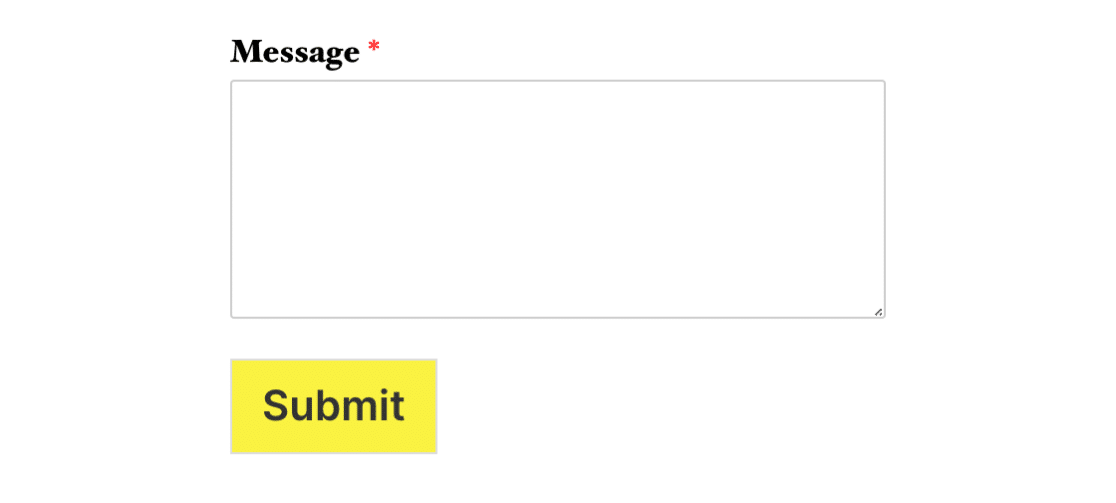
このCSSが適用されたボタンは以下のようになります:

ホバースタイルのカスタマイズ
CSSを使用すると、カーソルがボタンに重なったときにまったく異なるスタイルを適用できます。このスタイルの変更は、ユーザーにこのオブジェクトがクリック可能であることを知らせるので、ユーザー・エクスペリエンスに役立ちます。
以下は、ボタンにカーソルを合わせたときのWPFormsのデフォルトのCSSです。コメントにあるように、背景色は少し暗くなり、ボーダー色は少し明るくなります:
.wpforms-form input[type=submit]:hover,
.wpforms-form input[type=submit]:active,
.wpforms-form button[type=submit]:hover,
.wpforms-form button[type=submit]:active,
.wpforms-form .wpforms-page-button:hover,
.wpforms-form .wpforms-page-button:active {
background-color: #ddd; /* Darker grey background */
border: 1px solid #ccc; /* Lighter grey border */
}
ホバーされていないときのボタンに比べ、CSSがかなり少なくなっていることにお気づきかもしれません。これは、CSSが特に指示しない限り、ホバーされたボタンに先ほどのCSSをすべて適用するからです。
例えば、デフォルトのスタイルのままだと、ボタンにカーソルを合わせてもテキストの色は黒のままです。これは、ボタンのテキスト色が通常は黒であり、ホバー時に変更するように指示していないためです。
前のカスタムCSSの例と同様に、これらの値のどれかを変更することで、ボタンのホバースタイルを別のスタイルにすることができます。この例では、ボタンにカーソルを合わせたときの背景を濃い黄色にします。
.wpforms-form input[type=submit]:hover,
.wpforms-form input[type=submit]:active,
.wpforms-form button[type=submit]:hover,
.wpforms-form button[type=submit]:active,
.wpforms-form .wpforms-page-button:hover,
.wpforms-form .wpforms-page-button:active {
background-color: #e5da00 !important; /* Darker yellow background */
}
CSSを適用したボタンはこんな感じになります:

フォーカススタイルのカスタマイズ
CSSでボタンにホバースタイルを設定できるのと同様に、フォーカススタイルも設定できます。フォーカス・スタイルは、ボタンがページ内イベントの焦点となる場合に適用されます。例えば、タブ・キーを使ってページを移動する場合などです。
フォーカス・スタイルを使用することで、ユーザー・エクスペリエンスが向上し、特にキーボード・ナビゲーションに頼ってウェブを閲覧しているユーザーには便利です。
ボタンがフォーカスされているときのWPFormsのデフォルトのCSSは以下の通りです:
.wpforms-form input[type=submit]:focus,
.wpforms-form button[type=submit]:focus,
.wpforms-form .wpforms-page-button:focus {
background-color: #ddd;
border: 1px solid #ccc;
cursor: pointer;
}
この場合 background-color はデフォルトより少し暗い色合いで、ボーダーも微妙に変更されている。これにより、ユーザーはボタンがフォーカスされ、関連するキー入力を受け取ることができます。
この例では、フォーカス・スタイルとホバー・スタイルを区別するために、黄色以外の色を使用します。
.wpforms-form input[type=submit]:focus,
.wpforms-form button[type=submit]:focus,
.wpforms-form .wpforms-page-button:focus {
background-color: #80ccf6 !important;
}
このカスタムCSSを適用すると、ボタンにフォーカスが当たったときに以下のようになります:

CSSの例
さて、基本的なことを説明したので、送信ボタンのカスタムCSSの完全な例を見てみよう。
この例で追加するCSSは、ホバーとフォーカスの両方のスタイル変更を含んでいます:
/* New button styles */
.wpforms-form input[type=submit],
.wpforms-form button[type=submit] {
padding: 15px !important; /* Increase distance between text and border */
width: 100% !important; /* Make the button full-width */
font-size: 1.5em !important; /* Increase text size */
background-color: #af0000 !important; /* Red background */
color: #fff !important; /* White text */
border: 8px double #860b0b !important; /* Dark red, double-line border */
}
/* New button hover styles */
.wpforms-form input[type=submit]:hover,
.wpforms-form input[type=submit]:active,
.wpforms-form button[type=submit]:hover,
.wpforms-form button[type=submit]:active,
.wpforms-form .wpforms-page-button:hover,
.wpforms-form .wpforms-page-button:active {
background-color: #860b0b !important; /* Dark red background */
border: 8px double #af0000 !important; /* Red, double-line border */
}
/* New button focus styles */
.wpforms-form input[type=submit]:focus,
.wpforms-form button[type=submit]:focus,
.wpforms-form .wpforms-page-button:focus {
background-color: red !important; /* Dark red background */
border: 8px double #860b0b !important; /* Red, double-line border */
}
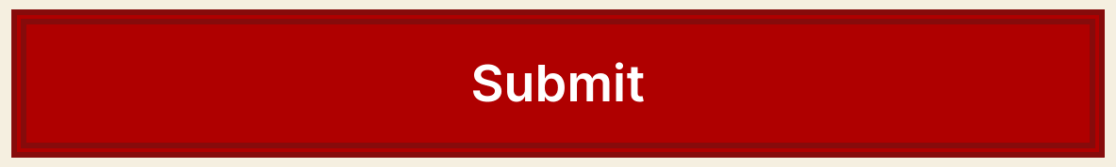
このCSSが適用されたボタンは以下のようになります:

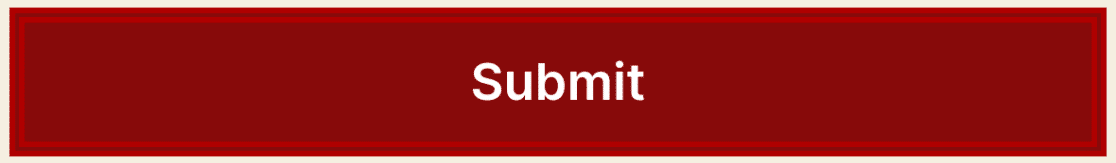
カーソルを合わせると

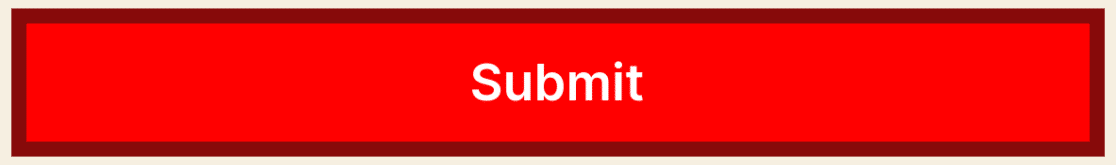
そしてフォーカスが当たったとき。変更点は背景色とボーダー色だけであることを忘れないでください:

よくある質問
WPFormsの送信ボタンのカスタマイズに関するよくある質問とその答えです。
ボタンの位置を変えて、中央に表示させることはできますか?
デフォルトでは、WPFormsの送信ボタンはページの左側に配置されます。しかし、カスタムCSSを使ってボタンを中央に配置することができます。そのためには、以下のコード・スニペットをサイトに追加してください。
div.wpforms-container-full .wpforms-form button[type=submit] {
margin: 0 auto !important;
display: block !important;
}
上記の CSS コードは、サイト上のすべてのフォームにスタイルを適用します。特定のフォームにスタイルを適用したい場合は #wpforms-submit-FORM-ID CSSセレクタ。以下にスニペットの例を示す。
#wpforms-submit-FORM-ID {
margin: 0 auto !important;
display: block !important;
}
フロントエンドでボタンがどのように表示されるかを示します。

ボタンを全幅で表示させたい場合は width: 100% CSSプロパティ。上のスニペットの更新版です。
div.wpforms-container-full .wpforms-form button[type=submit] {
margin: 0 auto !important;
display: block !important;
width: 100% !important;
}
全幅のボタン表示。

Elementor BuilderでWPFormsの送信ボタンをカスタマイズできますか?
はい。WPFormsはElementorと統合し、Elementor Builder内で直接フォームのスタイリングを提供します。フォームフィールド、ラベル、色、送信ボタンをカスタマイズできます。
Elementorでフォームをカスタマイズする方法については、ElementorページにWPFormsを追加するガイドを参照してください。
フォームの送信ボタンを非表示にするには?
送信ボタンを非表示にすることは、Calculations アドオンを使用してサイトに電卓を構築している場合に特に便利です。フォームの送信ボタンを非表示にするには、カスタムCSSスニペットをサイトに追加する必要があります。このコードスニペットはWPForms code snippetslibrary にあります。
このスニペットをあなたのサイトにインポートする方法の詳細については、送信ボタンを非表示にするガイドをぜひご覧ください。
以上です!これでカスタムCSSを使って送信ボタンをカスタマイズできます。
もっと例を知りたいですか?あなたのサイトにコピー&ペーストできる送信ボタンCSSのチュートリアルをご覧ください。
