AIサマリー
フォームのメイン入力ページに表示されるフィールドを選択したいですか?デフォルトでは、この画面にはフォームの最初の3つのフィールドが表示されます。エントリーページのカラムをカスタマイズすることで、各フォームの最も重要なエントリーフィールドを素早く表示することができます。
このチュートリアルでは、エントリーページの列にどのフィールドを表示するかを選択する方法について説明します。

使い始める前に、まずあなたのWordPressサイトにWPFormsがインストールされ、有効化されていること、そしてライセンスが確認されていることを確認する必要があります。その後、フォームビルダーにアクセスするために新しいフォームを作成するか、既存のフォームを編集することができます。
エントリーページの列をカスタマイズするには、少なくとも1つのエントリーが必要です。まだ1つも持っていない場合は、このチュートリアルに従ってテストエントリーを提出することができます。
フォーム入力の列をカスタマイズする
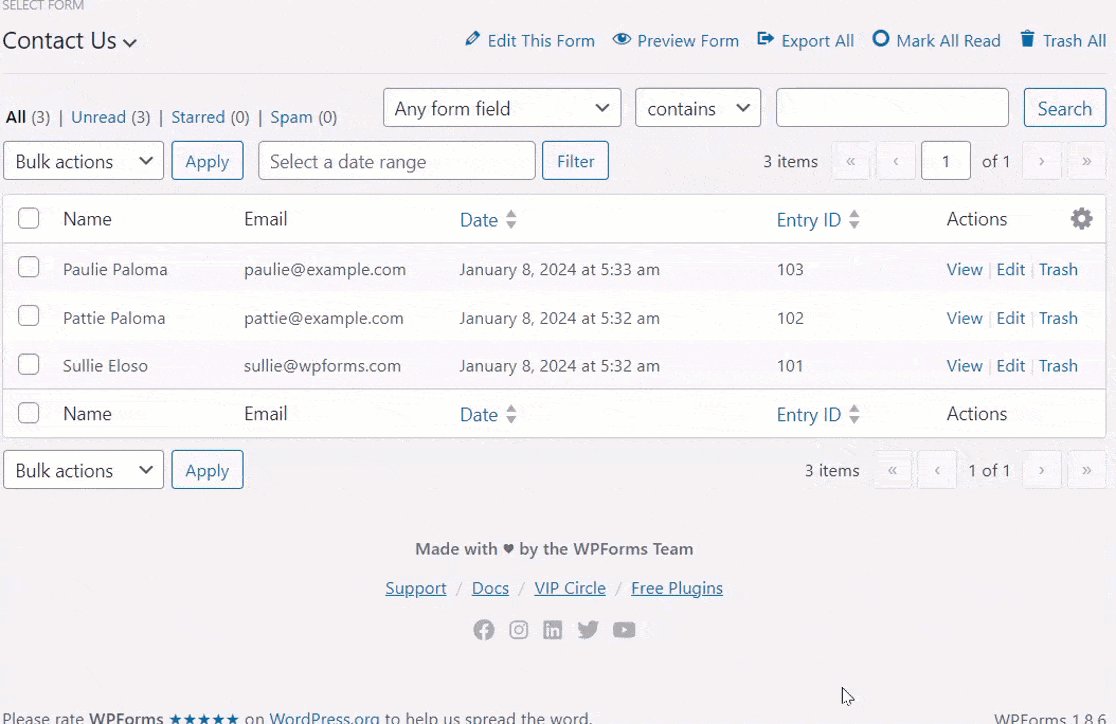
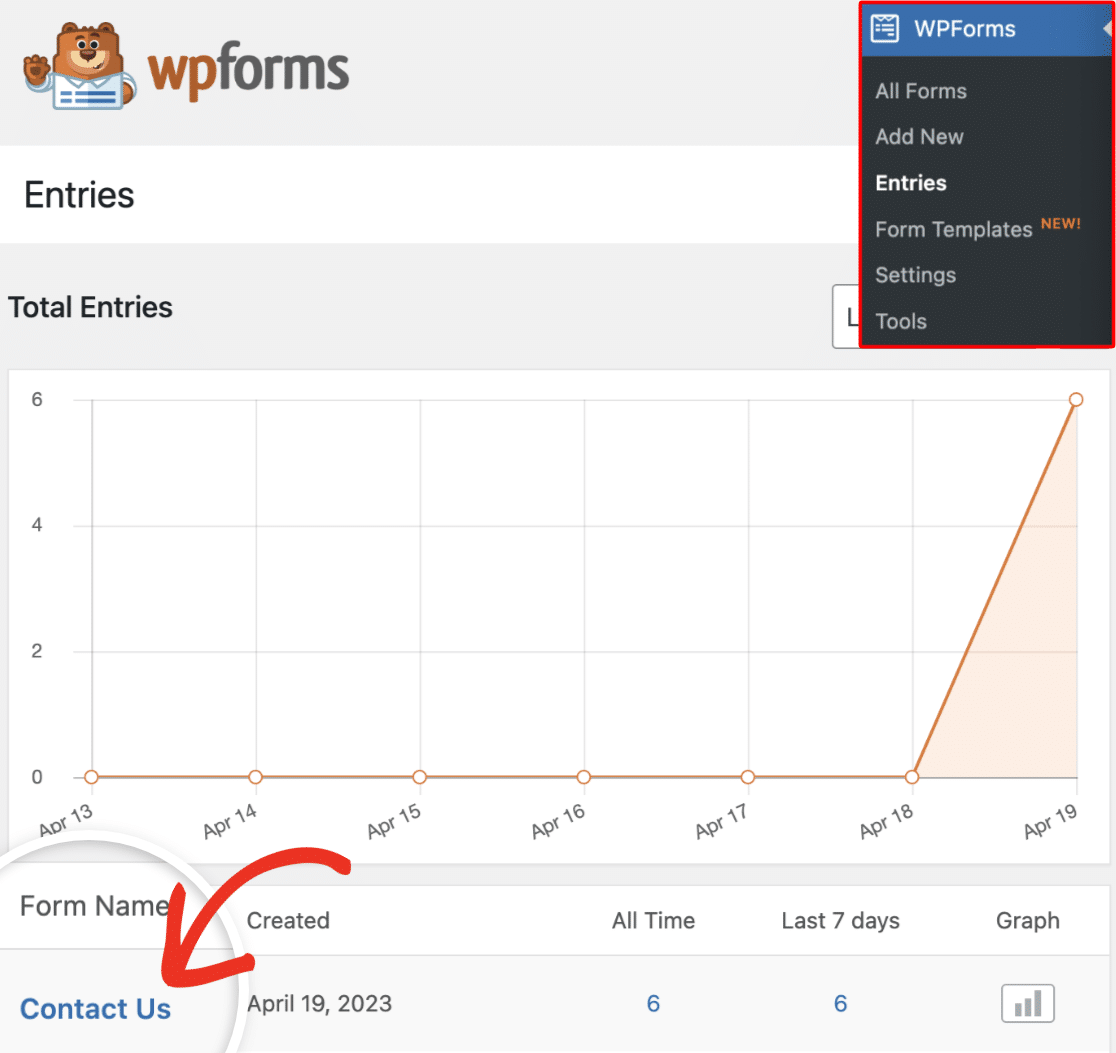
まず、WPForms"Entriesに行き、エントリーを表示したいフォームのタイトルを選択します。

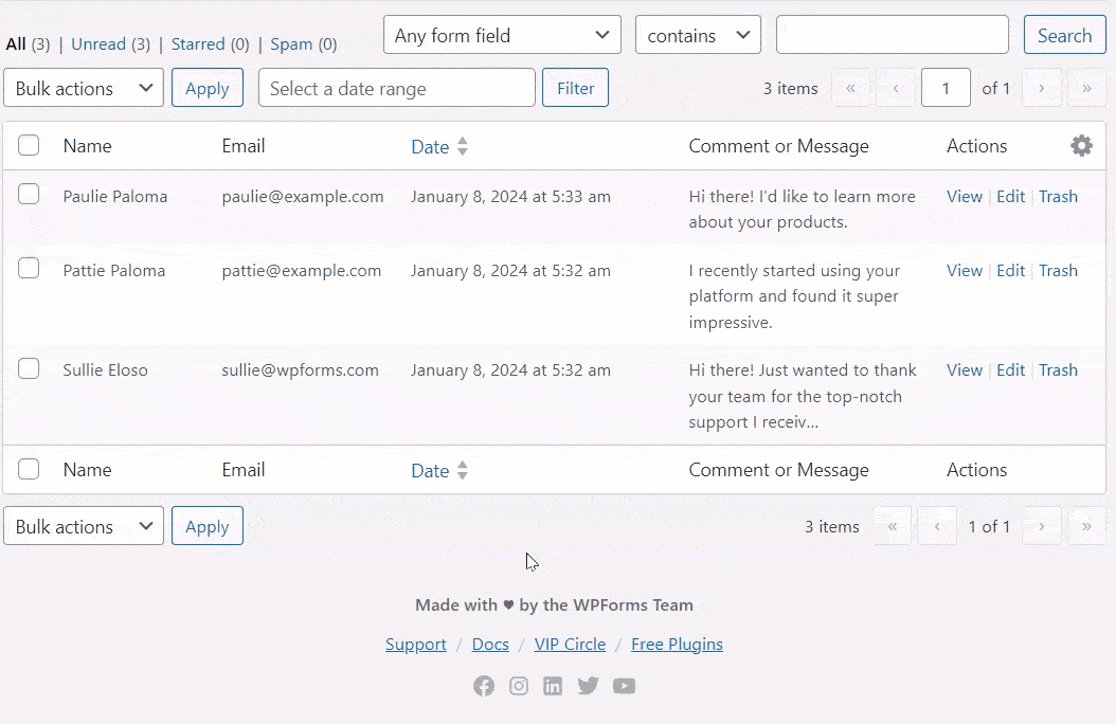
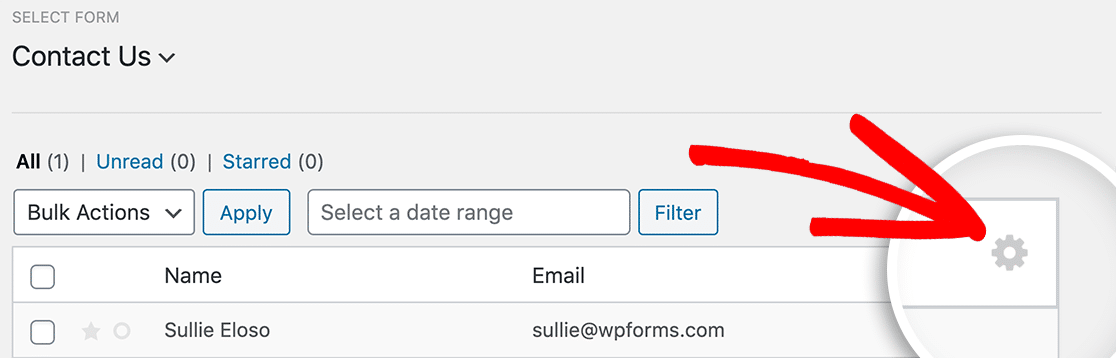
これにより、そのフォームの入力ページが開きます。次に、現在の列タイトルの右側にある歯車のアイコンをクリックします。

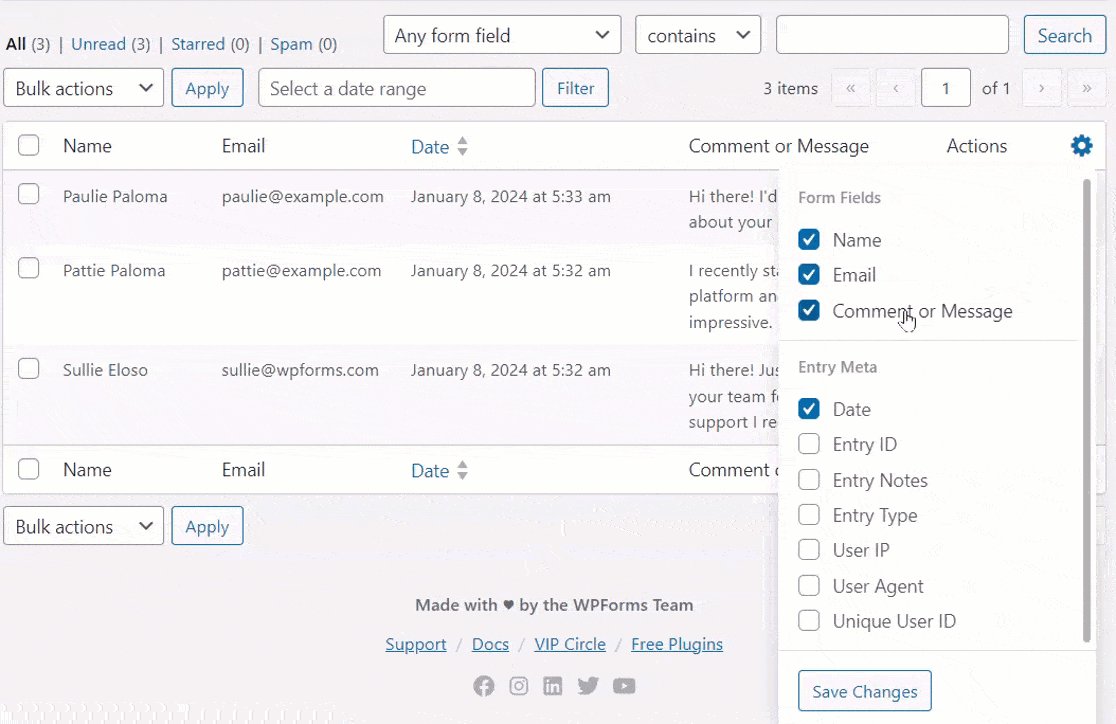
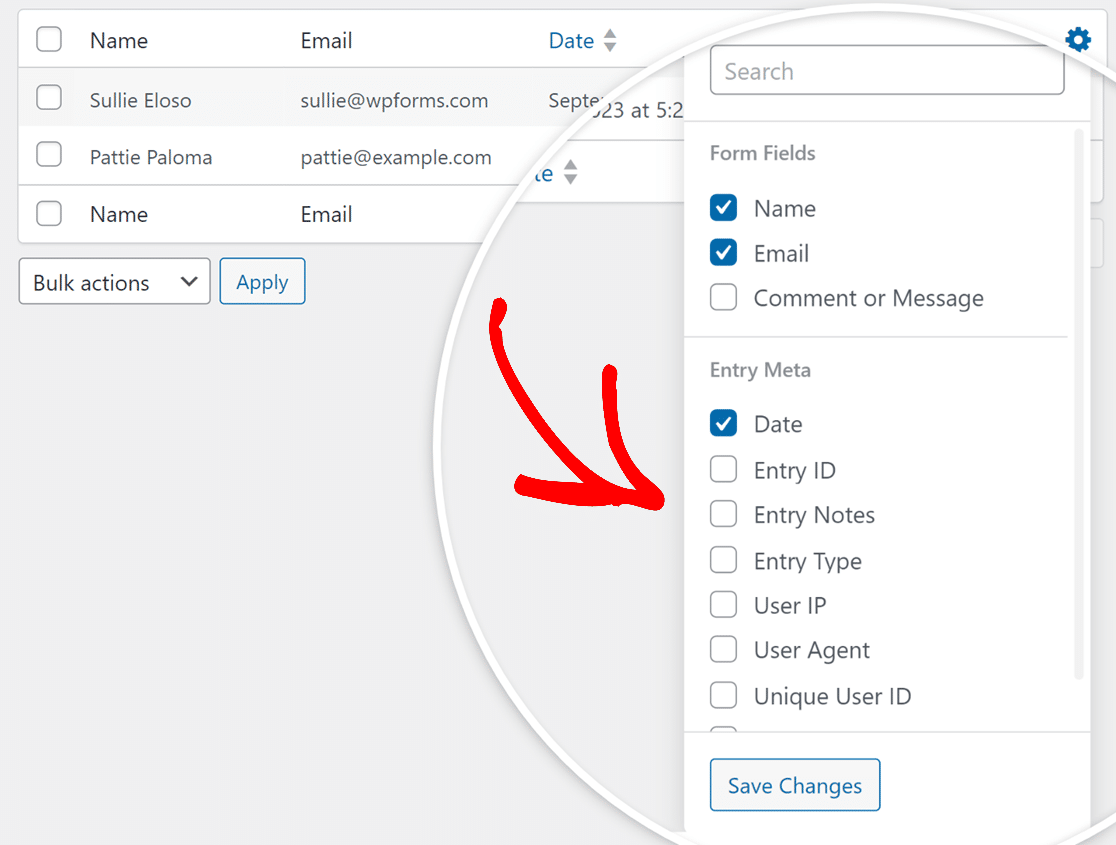
ここから、エントリー・ページに表示させたいカラムの横にあるボックスにチェックを入れます。

あなたは、いくつかの異なるタイプの列を表示するように選択することができます。種類の一覧は以下の通り:
- フォームフィールド:フォームから任意のフィールドを選択し、そのフィールドに対するユーザーの入力または選択をエントリテーブルに表示します。
- エントリーのメタ:ID、追加されたメモ、送信日、ユーザー情報など、各フォームエントリに関する主要な詳細を表示します。
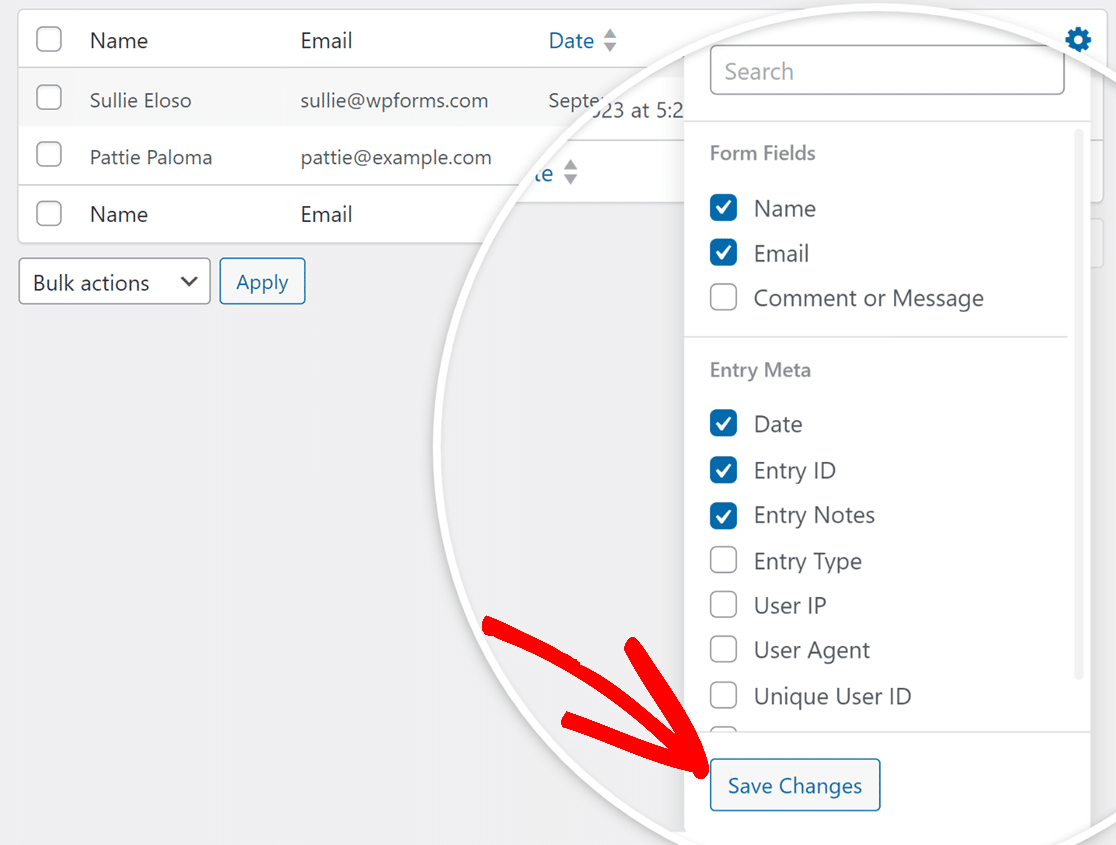
表示したい列をすべて選択したら、「変更を保存」ボタンをクリックします。

これで完了です!これで、フォームの各エントリーページに表示されるカラムをカスタマイズできるようになりました。
次に、エントリーデータをエクセルのような表計算ソフトにエクスポートしたいですか?エントリーデータをCSVにエクスポートする方法については、チュートリアルをご覧ください。
