AIサマリー
Elementorを使ってウェブサイトにWordPressフォームを追加したいですか?WPForms Elementorウィジェットを使えば、簡単にフォームをページに追加し、思い通りに編集することができます。さらに良いことに、Elementorページビルダー内からすべて行うことができます。
このチュートリアルでは、ElementorページにWPFormsを追加する方法を紹介します。

作業を始める前に、WPFormsプラグインをインストールして有効化し、ライセンスキーを確認してください。
1.モダンなマークアップを可能にする
Note:既に WPForms の設定で Modern Markup を有効にしている場合は、このセクションは飛ばしてこのガイドのフォームの埋め込みセクションに進んでください。
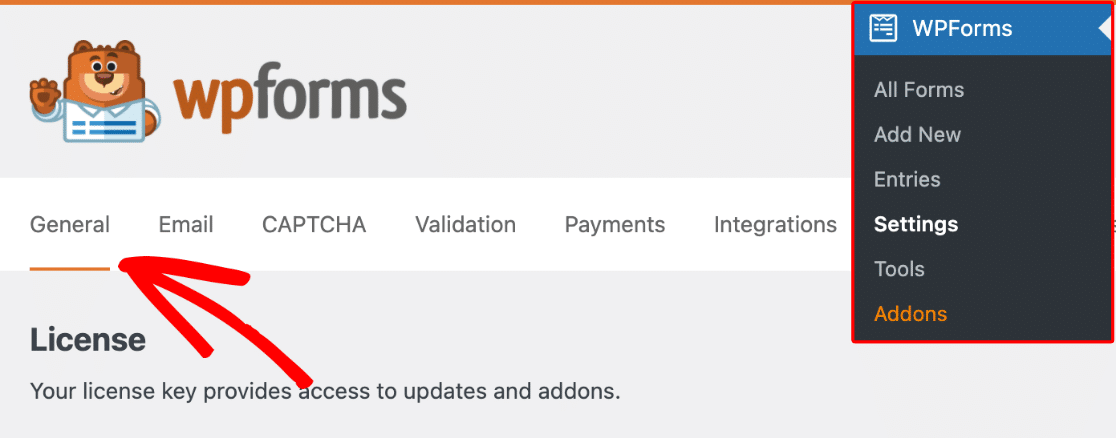
Elementor でフォームをスタイリングする前に、WPForms でモダンなマークアップを有効にする必要があります。これを行うには、WPForms " Settingsに行き、Generalタブを選択します。

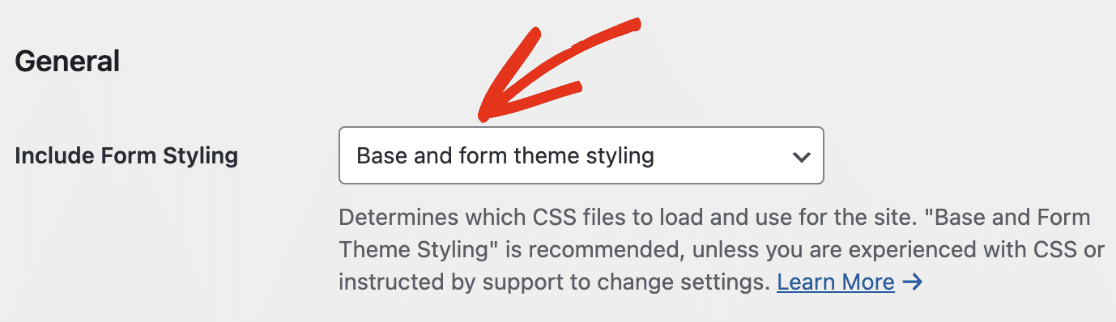
次にGeneralセクションまでスクロールし、Include Form StylingオプションがBase and form theme styling に設定されていることを確認します。

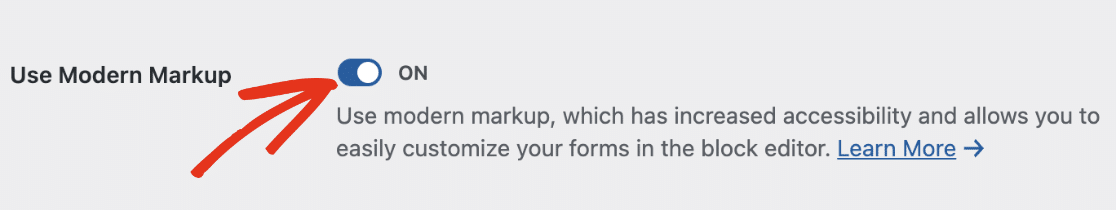
その後、Use Modern MarkupトグルボタンをONの位置に設定し、有効にします。

このオプションを有効にしたら、必ず変更を保存してください。モダンマークアップを有効にしたら、次のセクションで説明するように、Elementor を使用してフォームをスタイル設定する準備ができました。
2.フォームを埋め込む
まず、フォームを埋め込みたいページや投稿を開いてください。
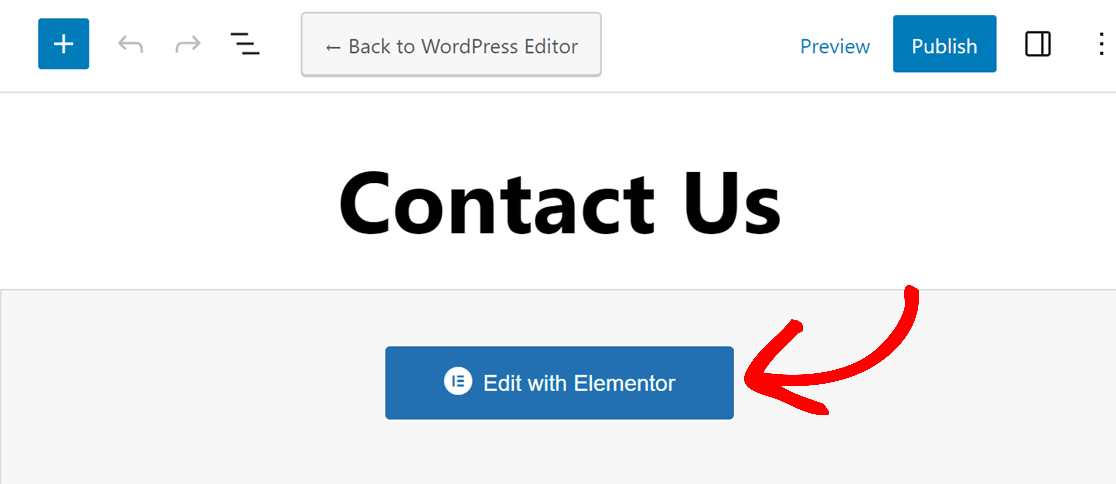
ページまたは投稿エディタを最初に開いたときにElementorビルダーが表示されない場合は、青いElementorで編集ボタンをクリックします。

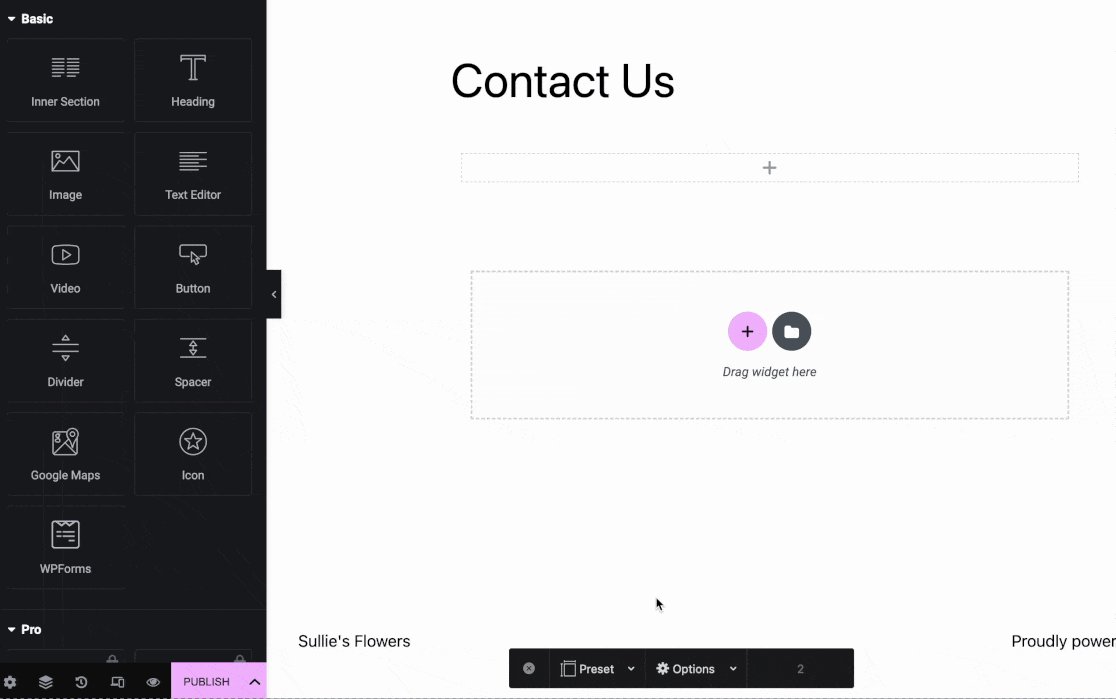
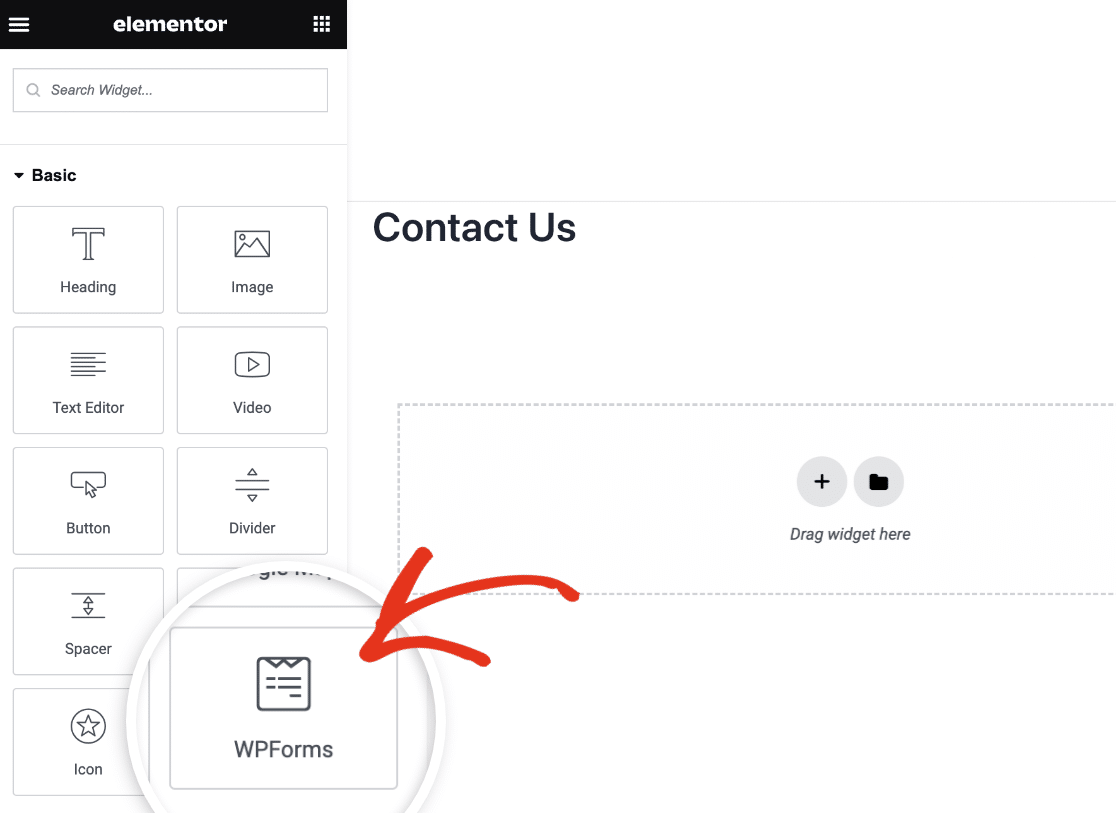
Elementor builder を開いたら、左サイドバーを見てください。基本ウィジェットセクションに、WPForms と書かれたウィジェットがあるはずです。
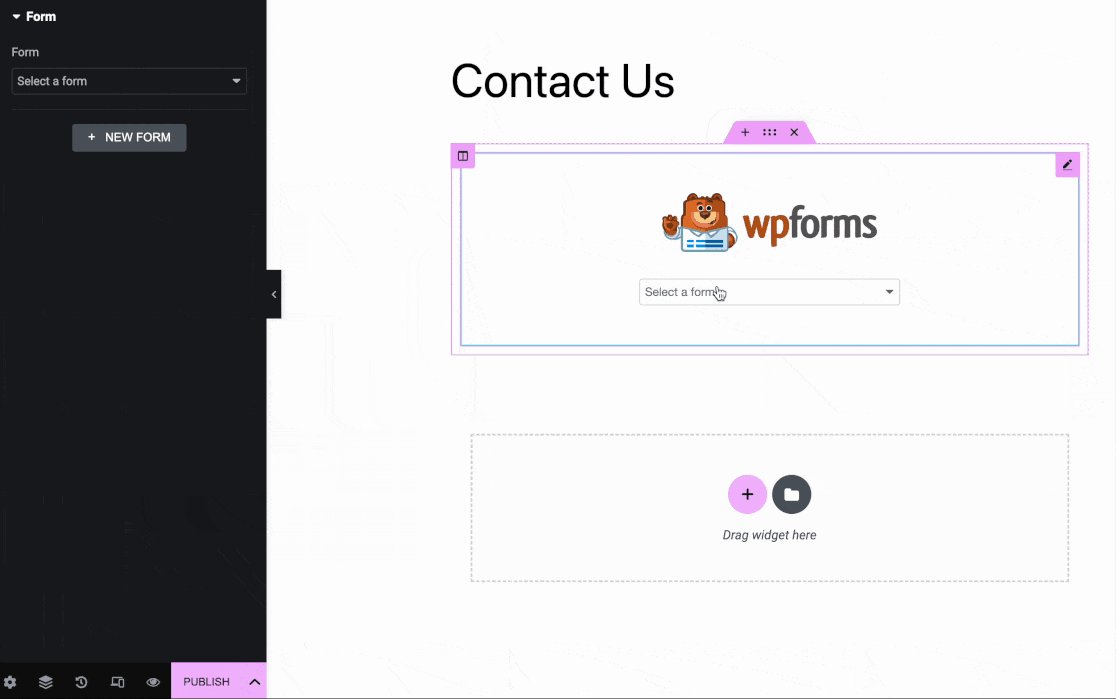
WPFormsウィジェットを画面右側のウィジェットエリアにドラッグしてください。

次に、既存のフォームを追加するか、Elementor でまったく新しいフォームを作成するかを選択する必要があります。
既存のフォームを追加する
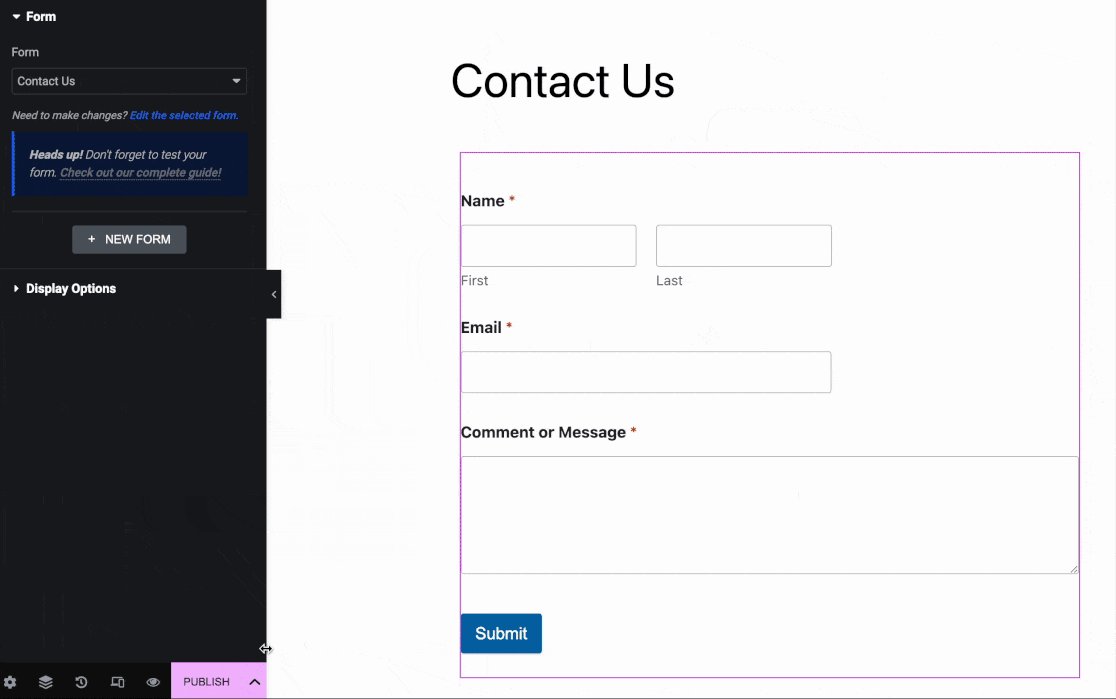
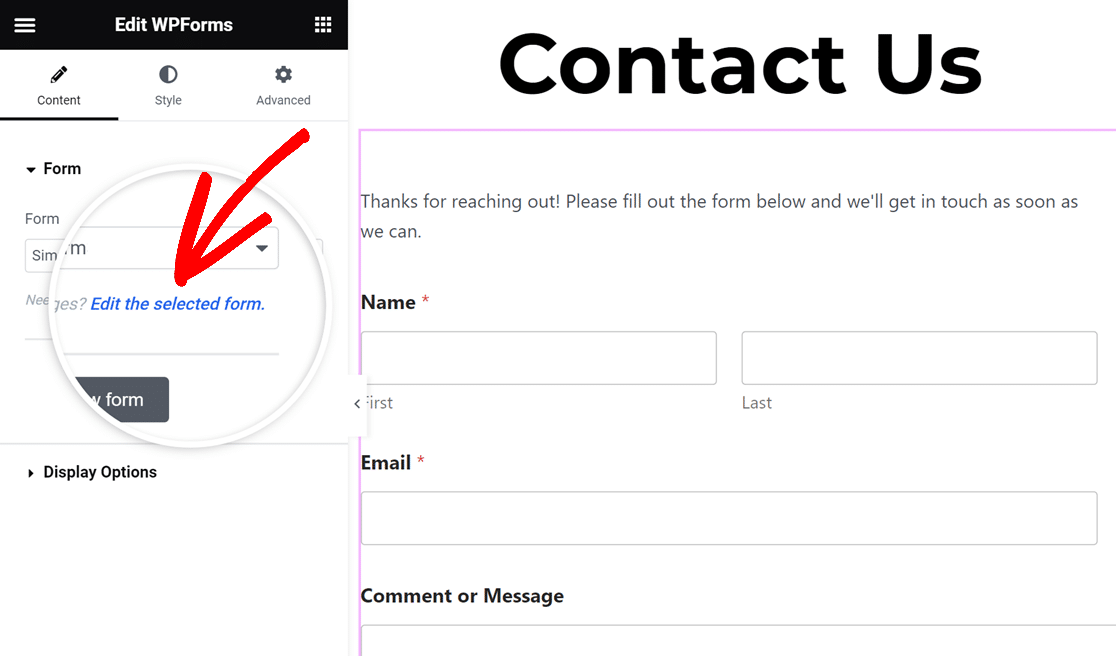
すでに作成したフォームをこのページに追加したい場合は、WPFormsウィジェット内のドロップダウンをクリックしてください。作成済みのフォームがすべて表示されます。ページに追加したいフォームを選択してください。

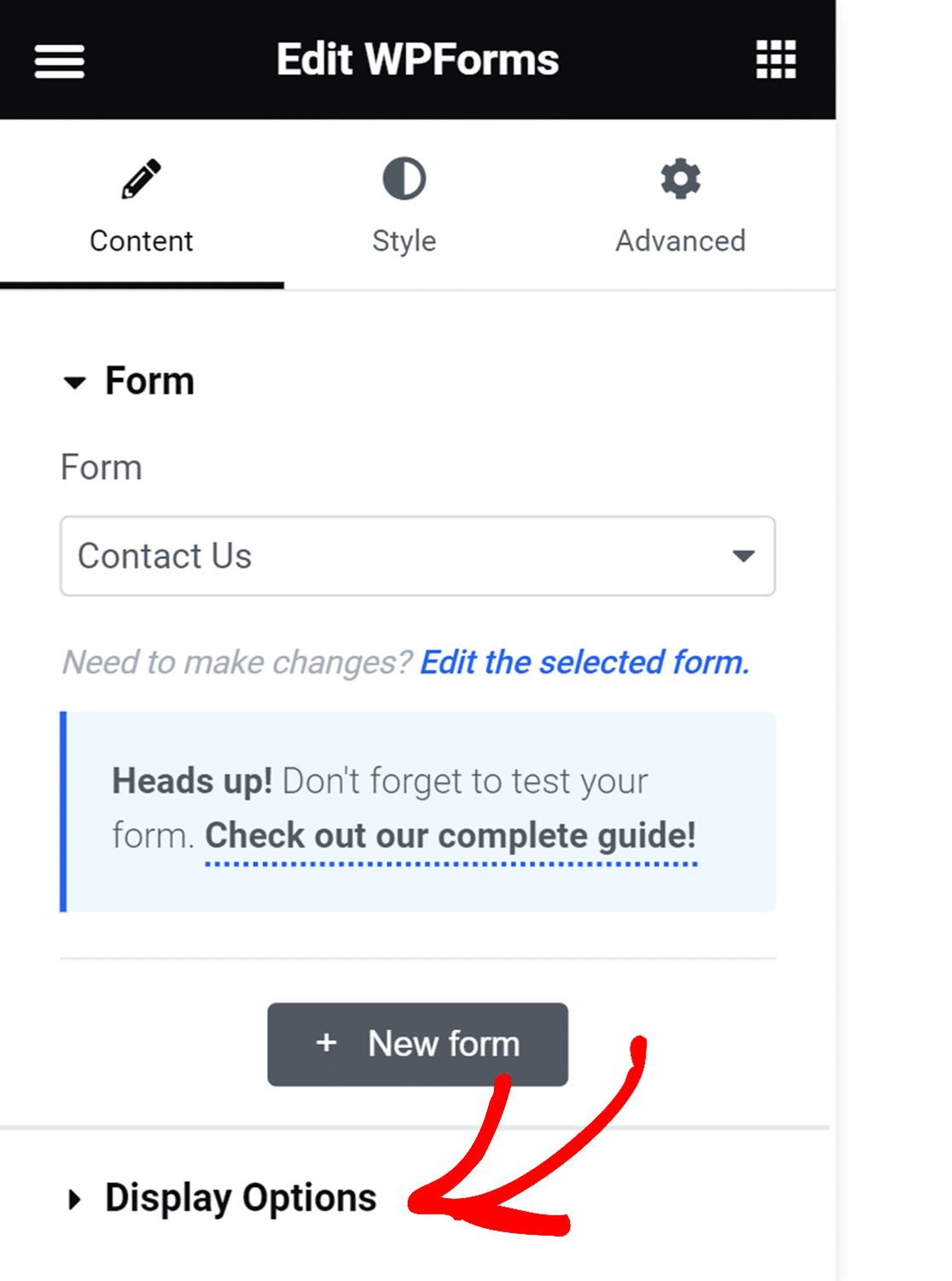
Elementor はあなたのウェブサイトに表示されるフォームのライブプレビューを表示します。フォームに変更を加える必要がある場合は、左側のパネルにある「選択したフォームを編集」リンクをクリックします。

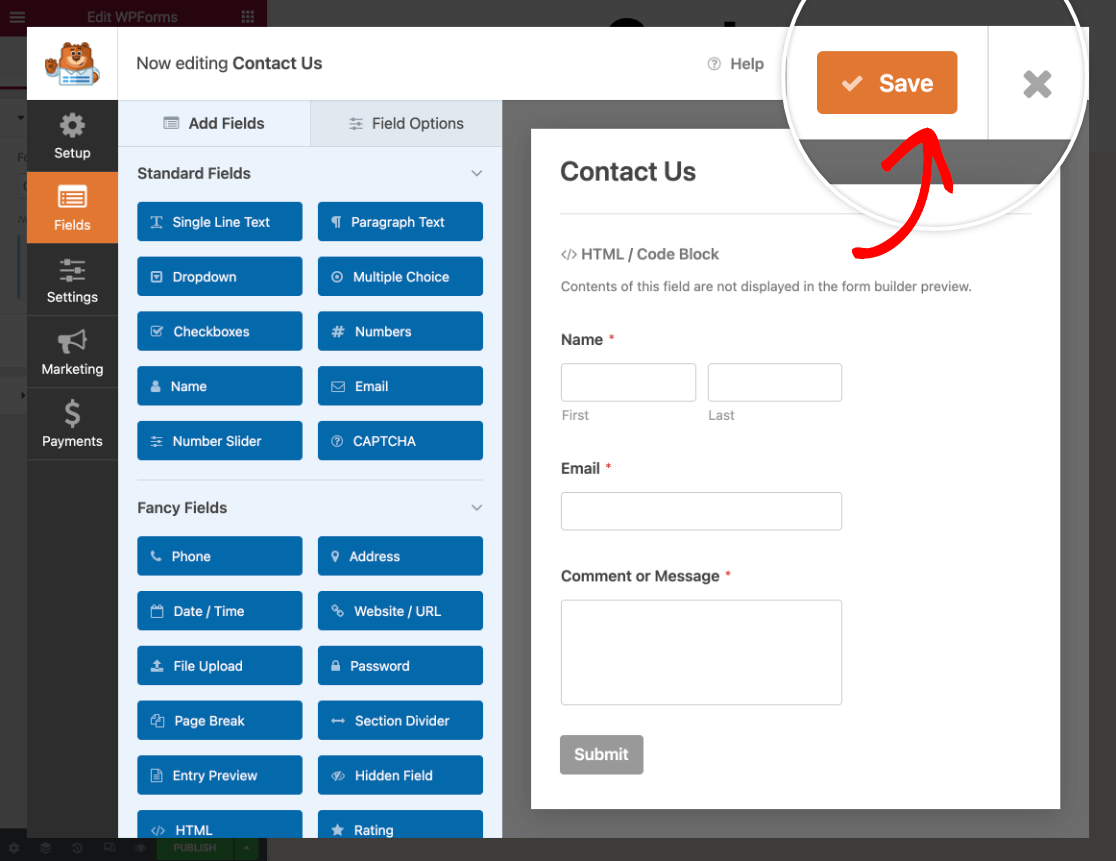
フォームビルダーがポップアップウィンドウで開くので、フォームに変更を加えることができます。編集が終わったら保存をクリックし、右上のXアイコンをクリックしてビルダーを閉じます。

Elementorビルダーで行った変更が即座に表示されます。
新しいフォームの作成
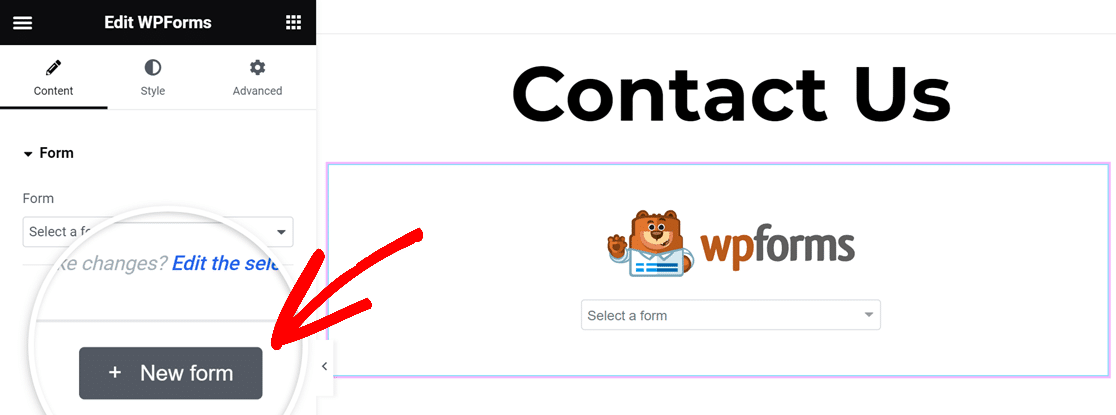
まだフォームがない場合、またはこのページ用に新しいフォームを作りたい場合は、Elementor ページビルダーを閉じることなく新しいフォームを作成できます。そのためには、左側のパネルにある+ 新規フォームボタンをクリックします。

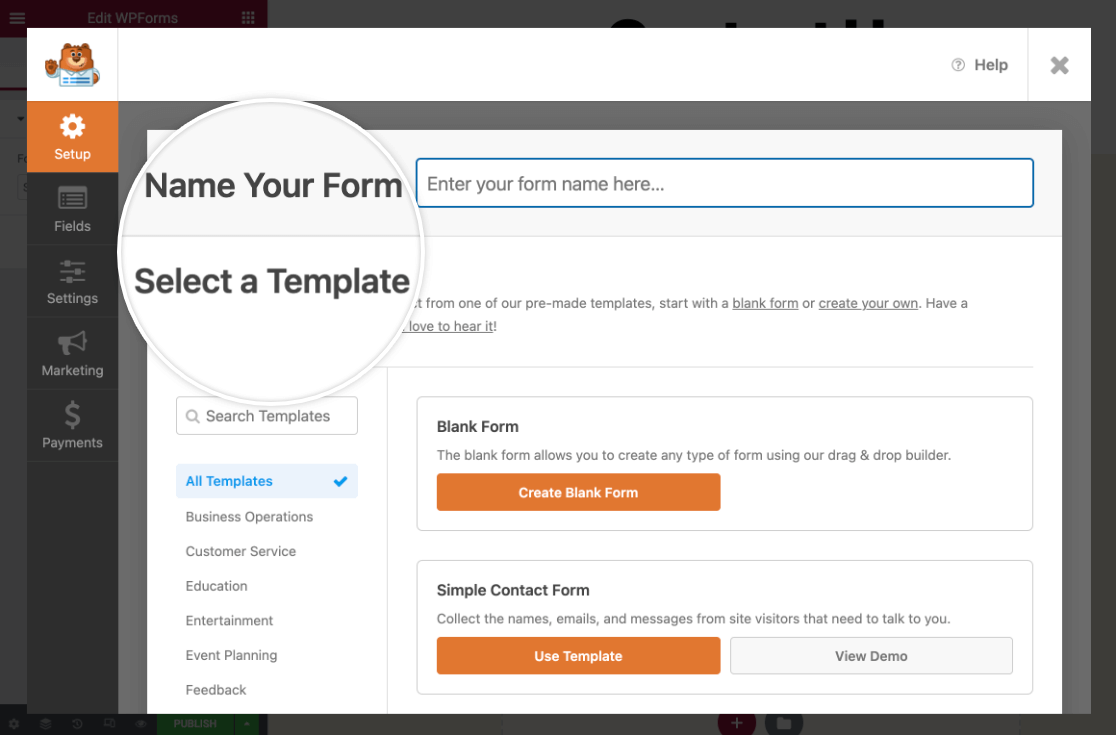
WPFormsフォームビルダーがポップアップするので、名前を追加してテンプレートを選択するところからフォームの作成を始めることができます。

注:フォームの作成にヘルプが必要な場合は、最初のフォームの作成方法に関するガイドをご覧ください。また、あらかじめ用意されているフォームテンプレートを使いたい場合は、マルチページ Elementor フォームテンプレートをご覧ください。
フォームの作成が終わったら、フォームビルダーの右上にある保存ボタンをクリックし、Xアイコンをクリックして閉じます。
すると Elementor ページビルダーに新しいフォームが表示されます。さらに変更が必要な場合は、左側のパネルにある「選択したフォームを編集」リンクをクリックしてください。
3.表示オプションの設定
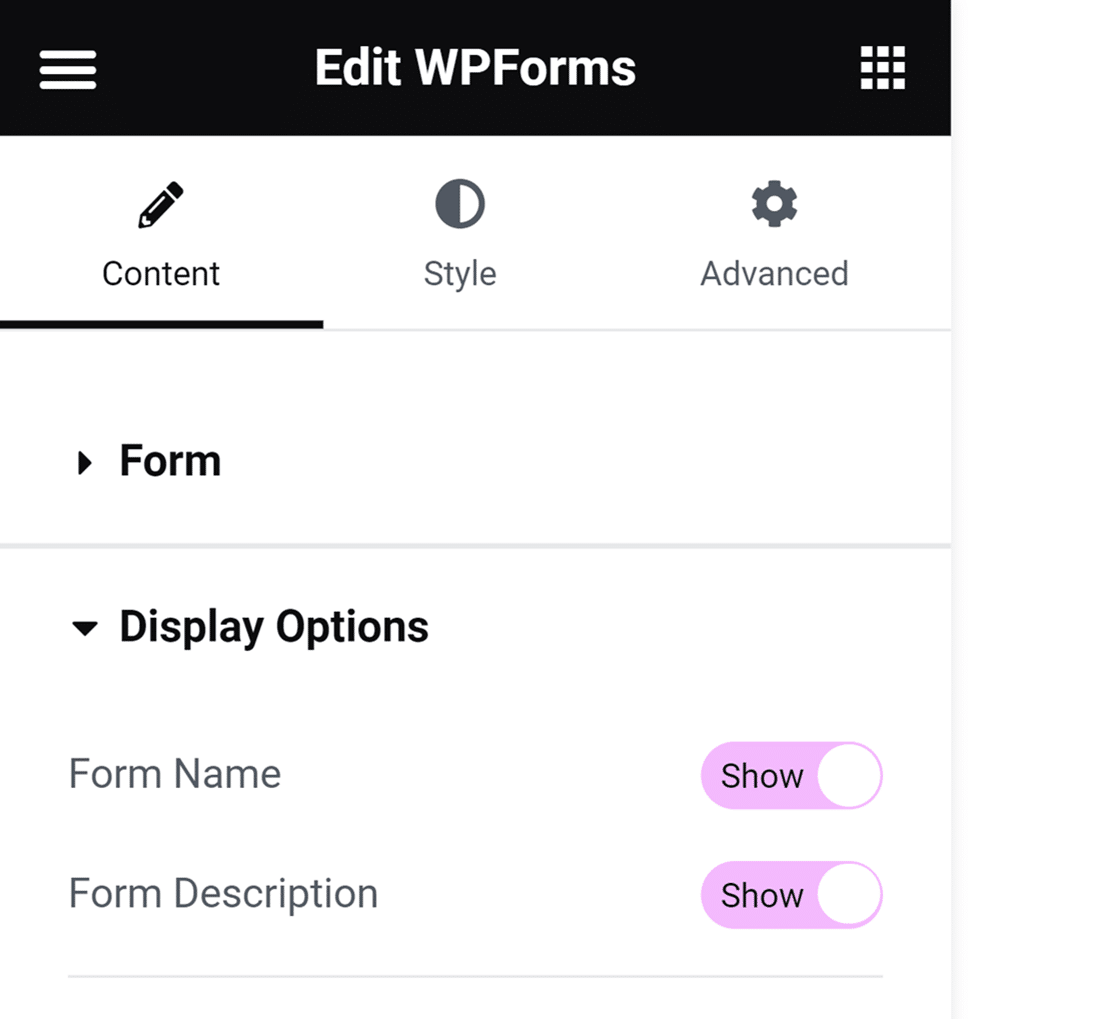
ページにフォームのタイトルまたは説明を表示するには、ページビルダーの左側にあるパネルでWPFormsウィジェットの 表示オプションをクリックして展開します。

次に、好みに合わせて「フォーム名」と「フォームの説明」を表示する設定を切り替えます。

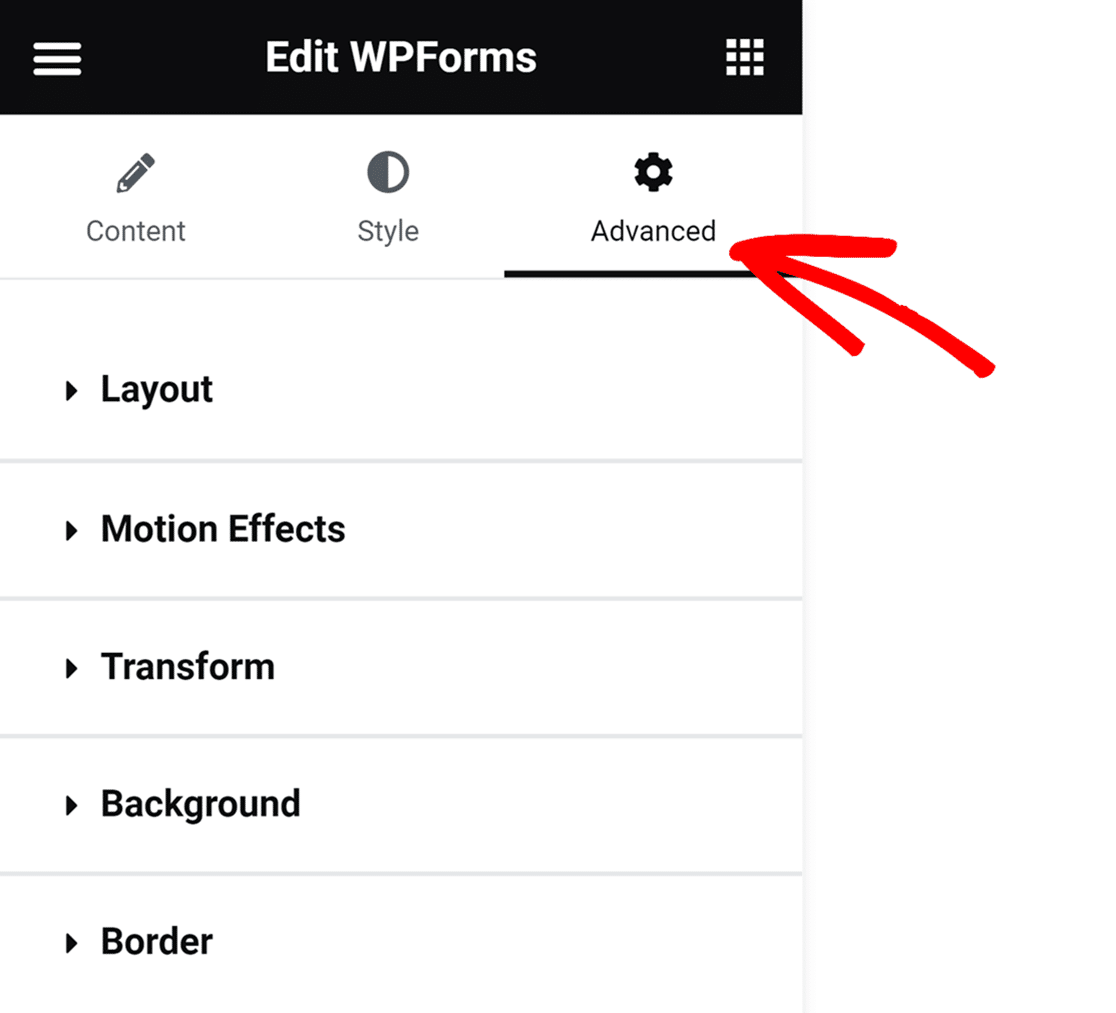
Elementor のビルダーのAdvancedタブでフロントエンドでのフォームの見え方を変更することもできます。

ここでの設定の使い方については、ElementorのドキュメントAdvanced widget optionsを参照してください。
4.フォームのカスタマイズ
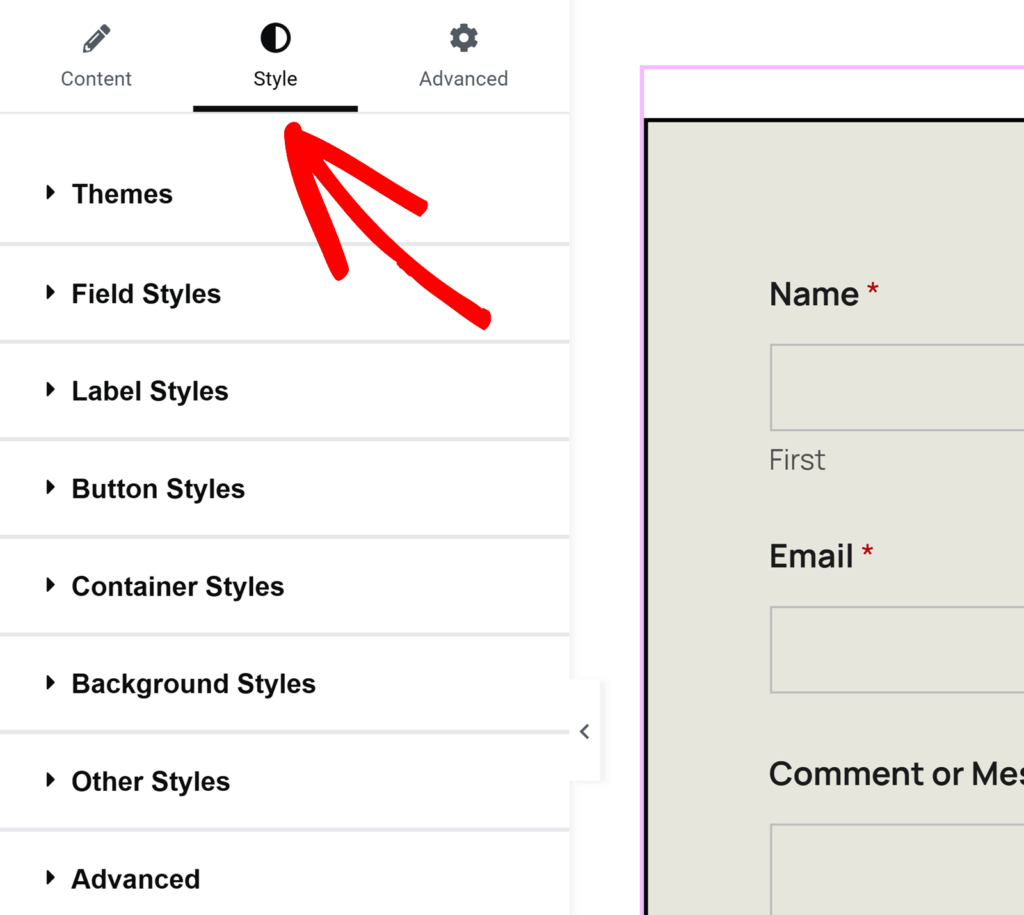
WPFormsはElementorと統合されており、フォームの外観をカスタマイズすることができます。まず、Elementorのサイドバーメニューからスタイルタブに移動します。

注:Elementorの画面にスタイルタブが表示されない場合は、サイト上でモダンマークアップのオプションが有効になっているか確認する必要があります。その方法については、このガイドの冒頭にある「モダン マークアップを有効にする」のセクションを参照してください。
Elementor のスタイルタブでは、CSS の知識がなくてもフォームフィールド、ラベル、ボタンのスタイルを調整できます。また、高度なセクションにはこれらのスタイル設定をあるフォームから別のフォームにコピーするオプションもあります。
以下、それぞれのオプションについて詳しく説明する。
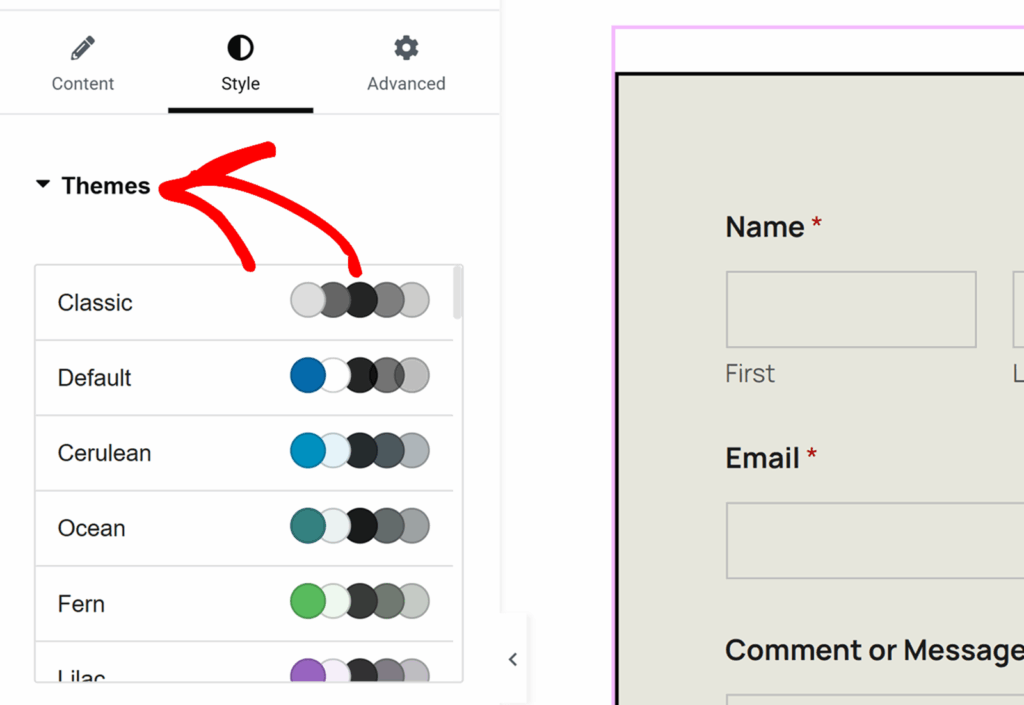
テーマ
テーマ設定では、定義済みのカラーテーマを選択し、フォームのフィールド、ラベル、ボタン、コンテナ、背景のスタイルを自動的に更新することができます。
適用するには、お好みのテーマをクリックするだけで、フォームのフィールド、ラベル、ボタン、コンテナ、または背景の色が即座に調整されます。

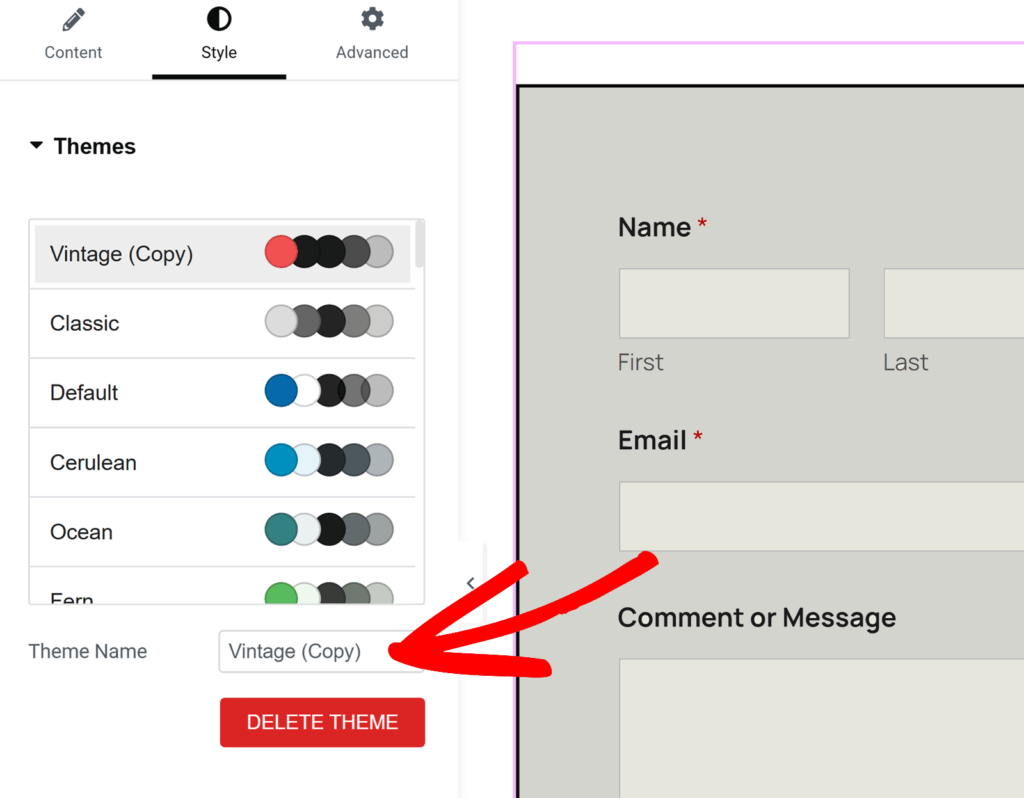
テーマを選択した後に個々の設定をカスタマイズした場合、その変更は新しいカスタムフォームテーマとして保存されます。この新しいテーマは利用可能なテーマのリストに追加され、他のフォームテーマと同じように任意のフォームに適用することができます。
また、テーマ名フィールドから、識別しやすいようにこのテーマの名前を変更することもできます。

カスタムフォームテーマを削除するには、テーマ名の下にある「テーマの削除」ボタンをクリックします。
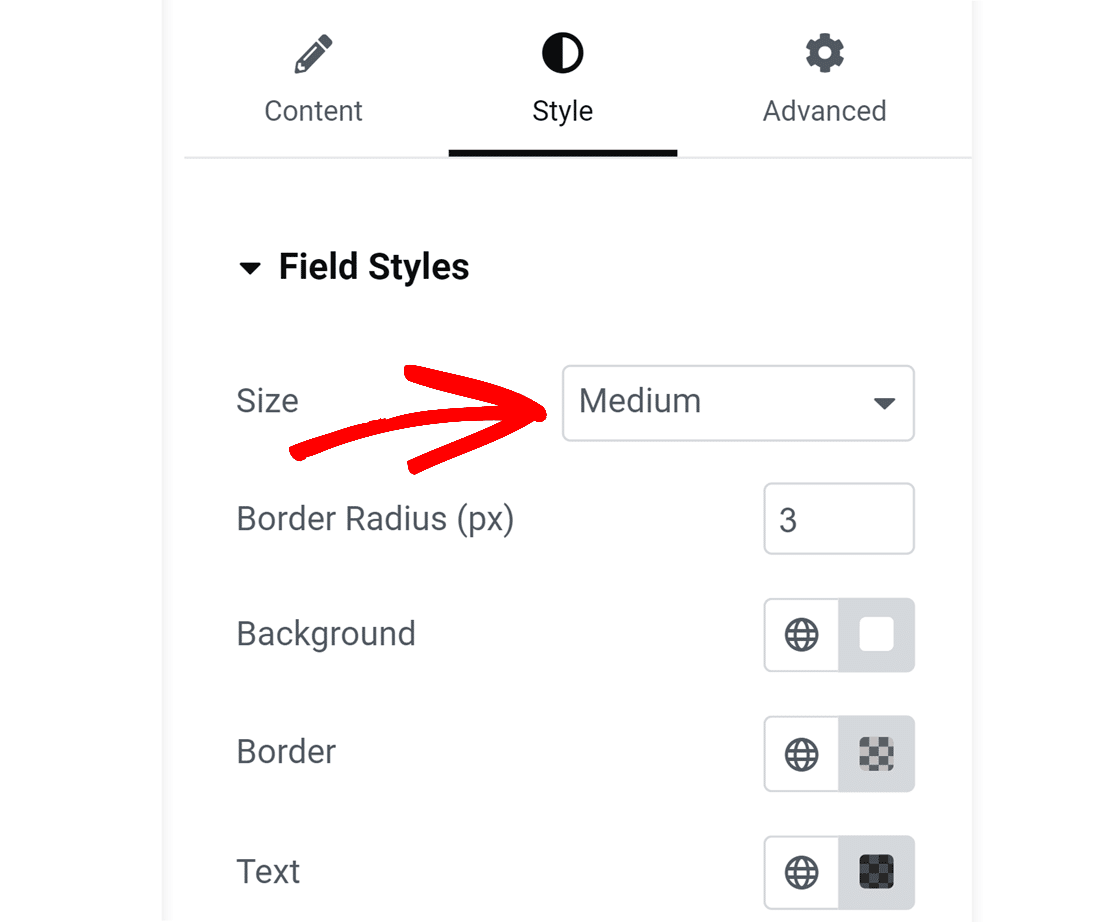
フィールドスタイル
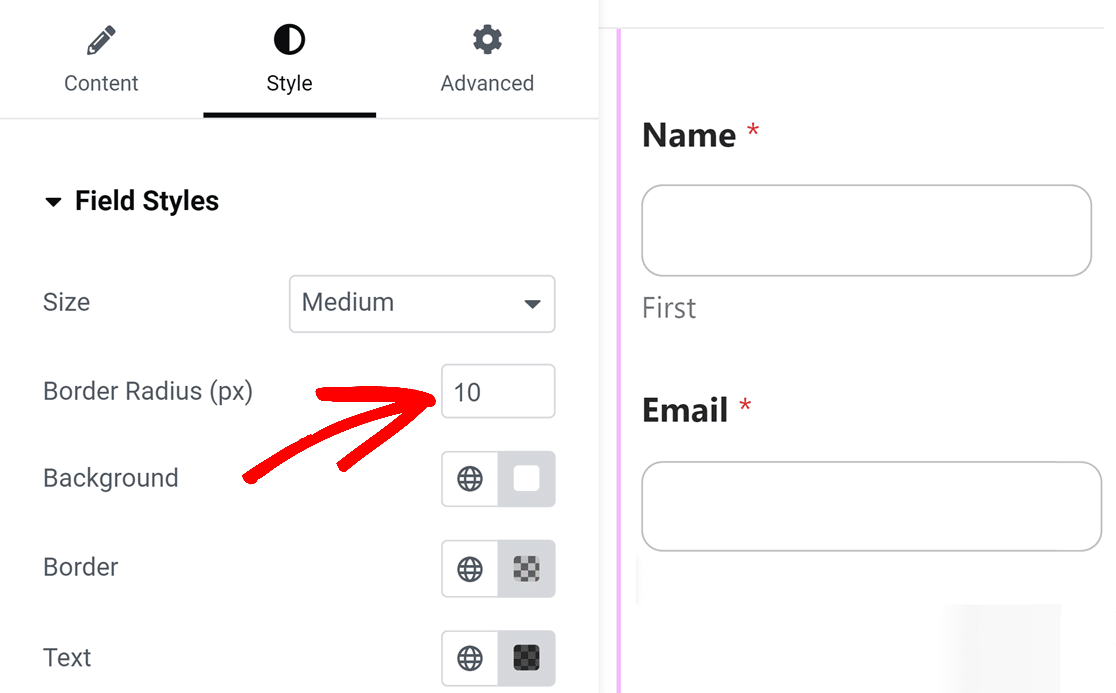
フィールド・スタイル・オプションでは、サイズ、ボーダー半径、および背景、ボーダー、テキストのカラー・オプションの設定が表示されます。
サイズ設定では、フォームの各フィールドのサイズを制御します。利用可能なオプションは以下の通りです:小、中、大があります。

次に、ボーダー半径の設定があります。これはフィールドの角の丸みを変えるもので、数値が大きいほど角が丸くなります。

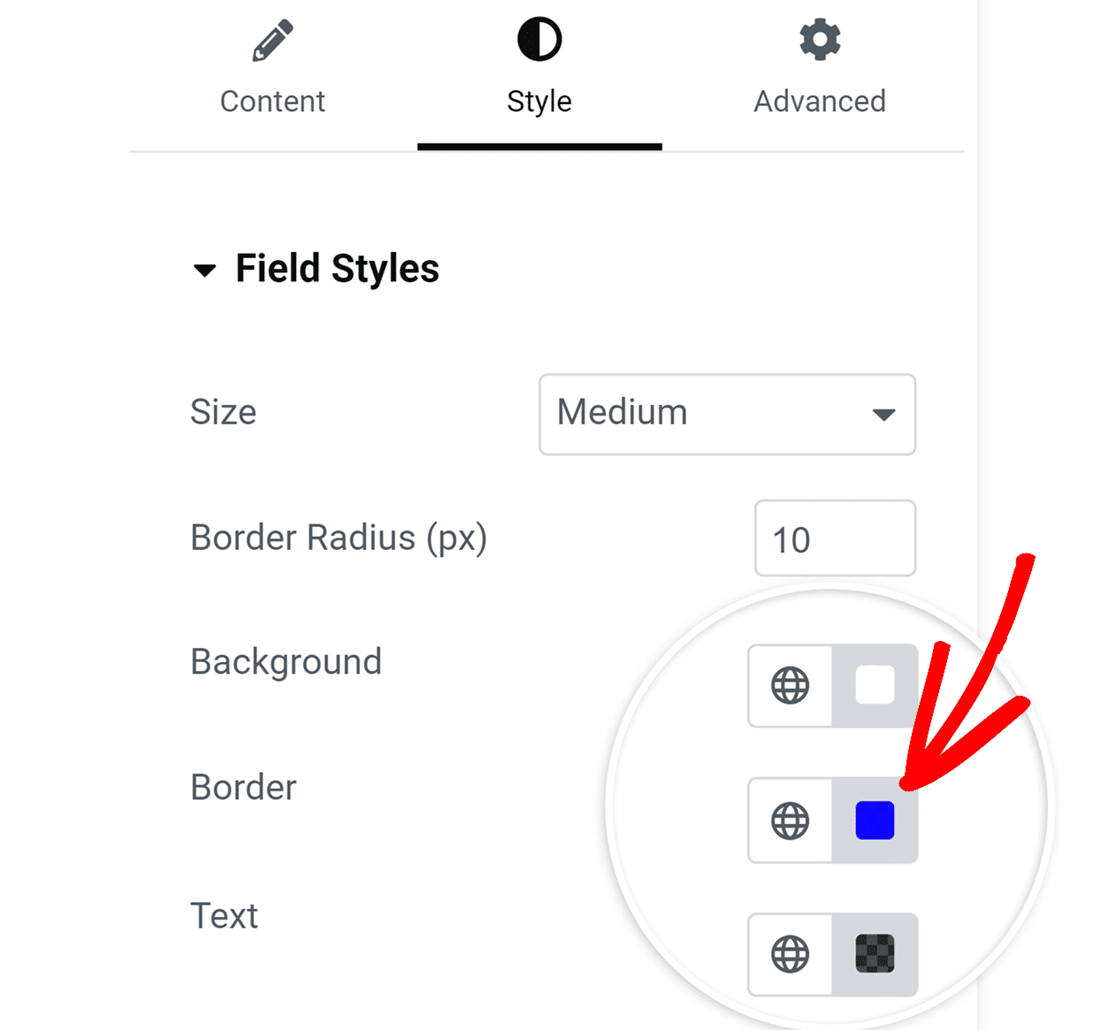
次に、フォームフィールドの背景色、ボーダー色、テキスト色を更新するオプションがあります。デフォルトの色を変更するには、ラベルに隣接する色をクリックしてください。

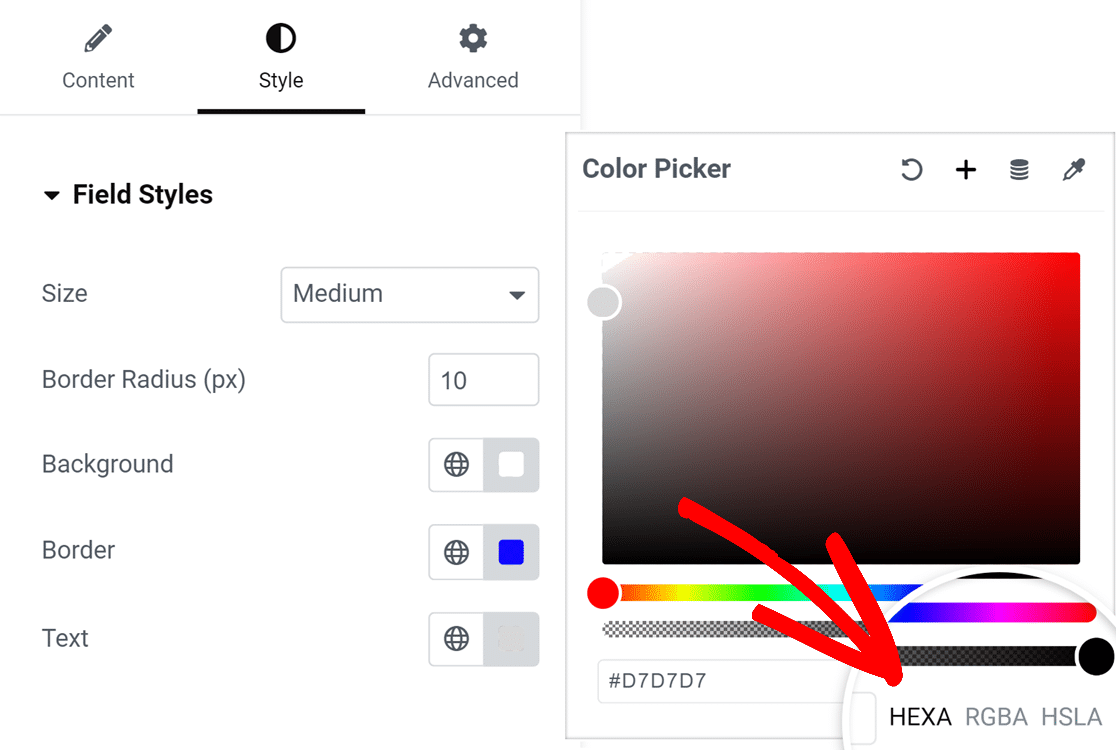
カラーピッカーが開き、希望の色を選択できます。フォームに特定のブランドカラーがある場合は、HEXAフィールドにカラーコードを直接入力できます。HEXAがデフォルトの単位ですが、必要に応じてRGBAまたはHSLAに切り替えることもできます。

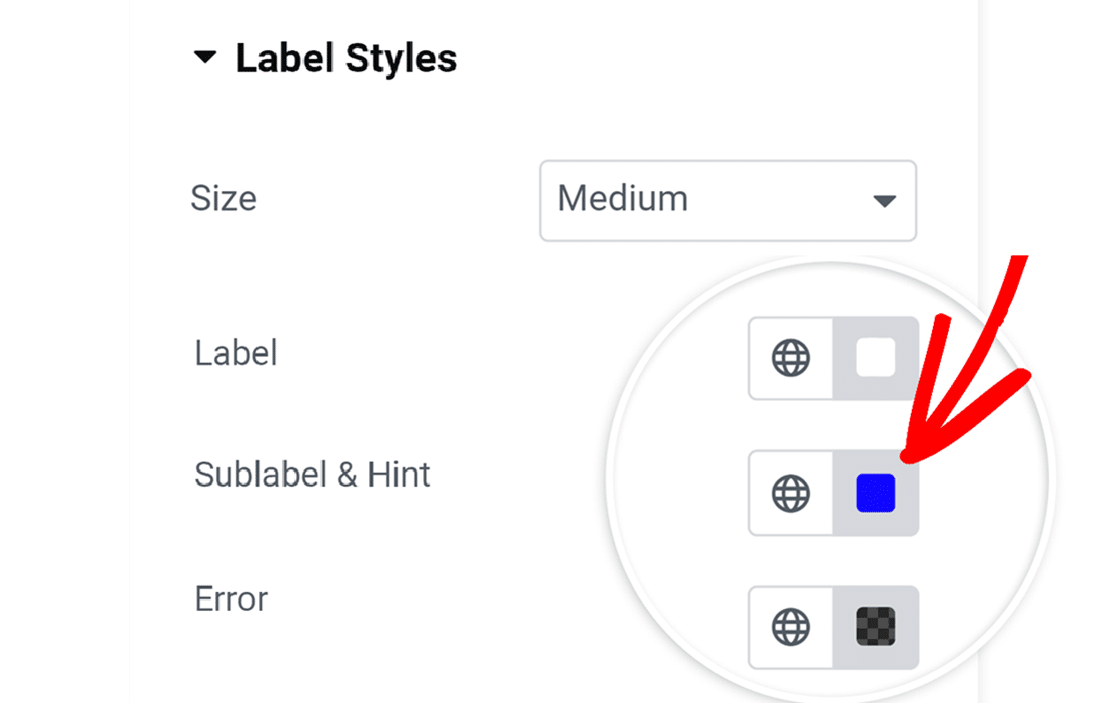
ラベルスタイル
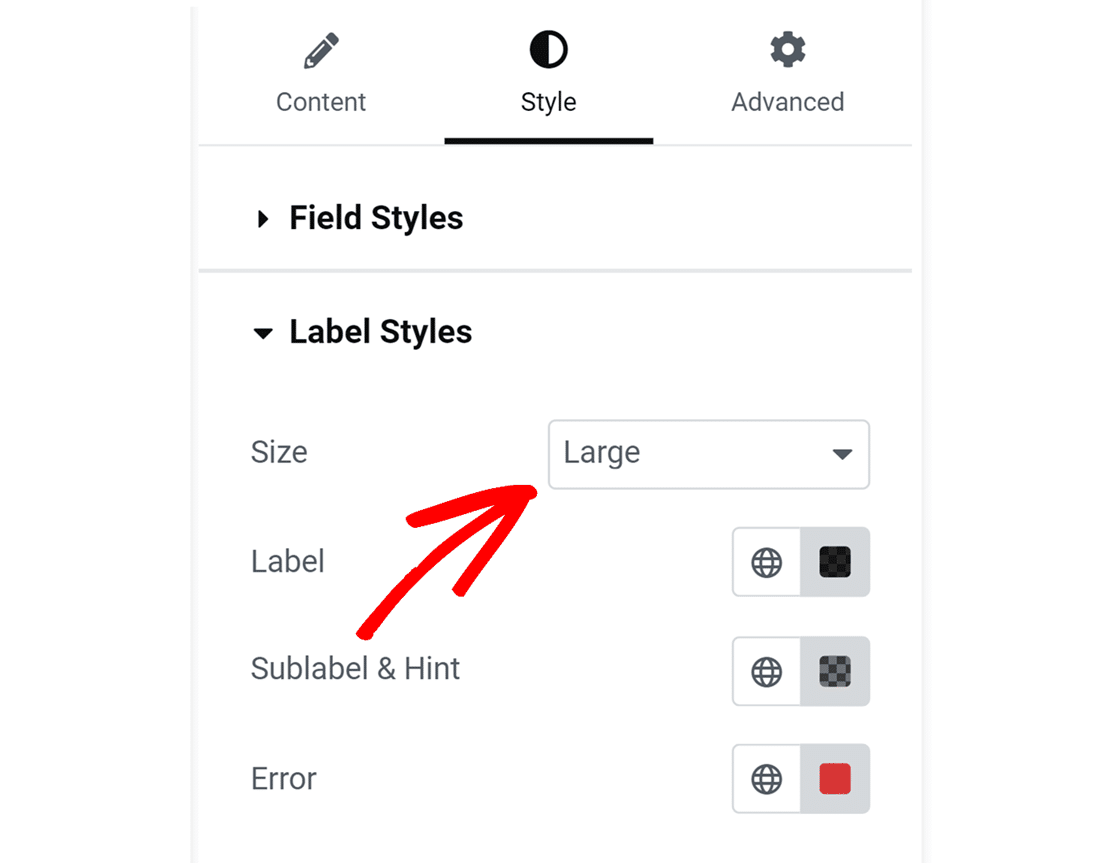
ラベルスタイルでは、フォームラベルのサイズと色を調整するオプションが表示されます。サイズ] ドロップダウンから、お好みに応じて [小]、[中]、[大] のいずれかを選択できます。

次に、フィールドのラベル、サブラベルとヒント、エラーメッセージの色を更新するオプションがあります。以下に、利用可能な色のオプションを説明します。

- ラベルこのオプションはラベルの文字色を変更します。
- サブラベルとヒント: このオプションは、WPFormsがフロントエンドでユーザーに値を提案するときに表示されるフィールドのサブラベルとヒントの色を制御します。
- エラーユーザーがフォームに入力する際にエラーが発生した場合に表示されるエラーメッセージの色です。
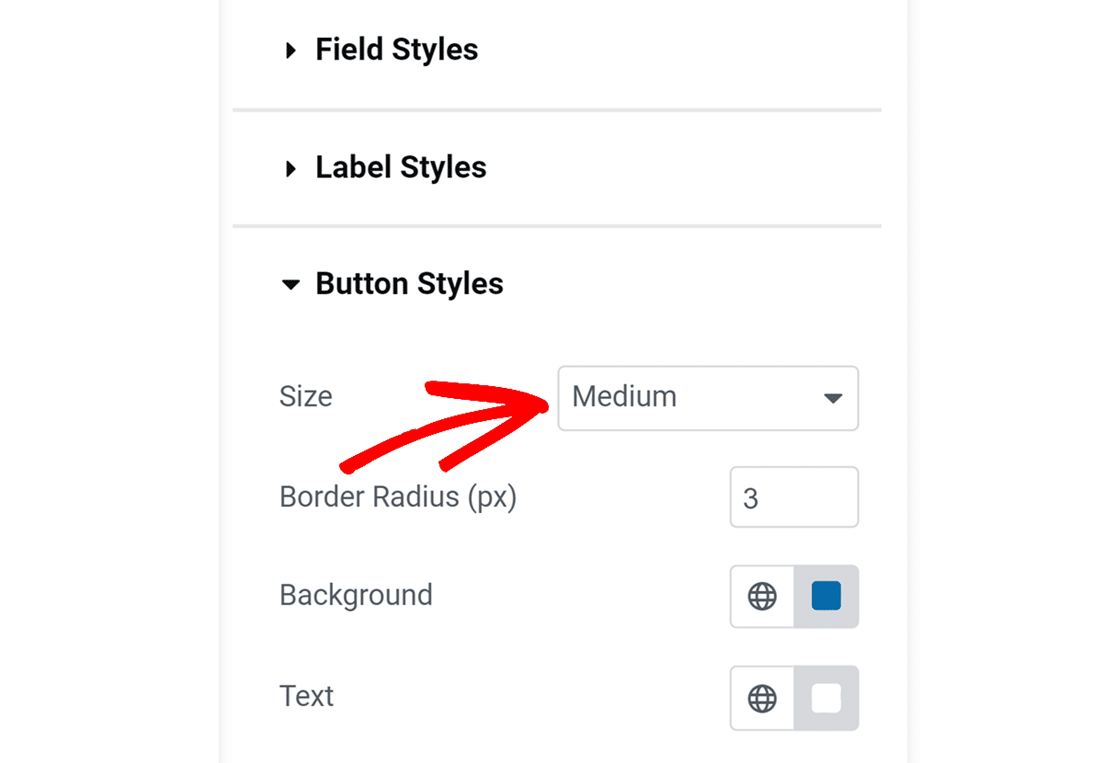
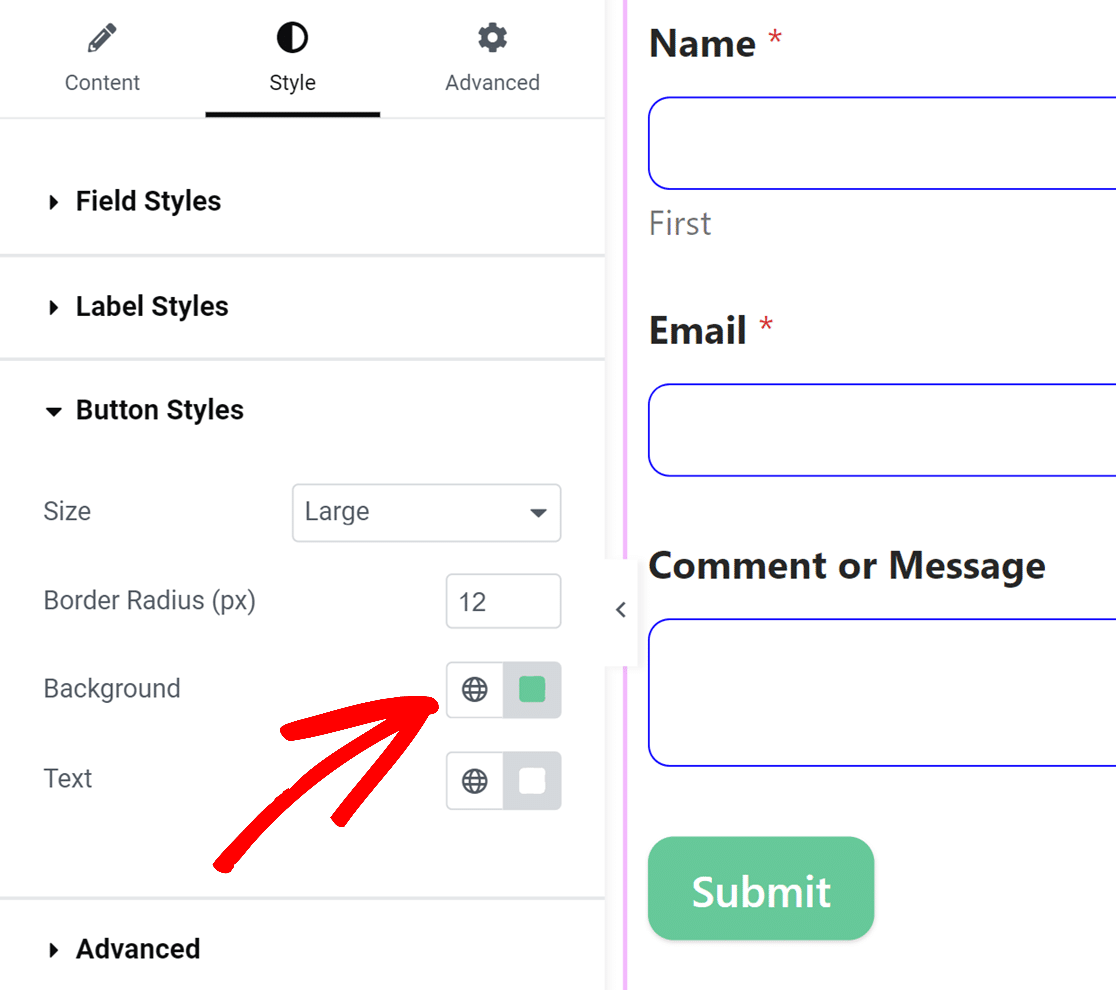
ボタンスタイル
ボタンスタイルの設定では、ボタンのスタイルをカスタマイズすることができます。ボタンのサイズを変更するには、サイズドロップダウンをクリックし、使用したいオプションを選択します。

ボタンのエッジを丸くするには、Border Radiusフィールドに値を入力するだけです。

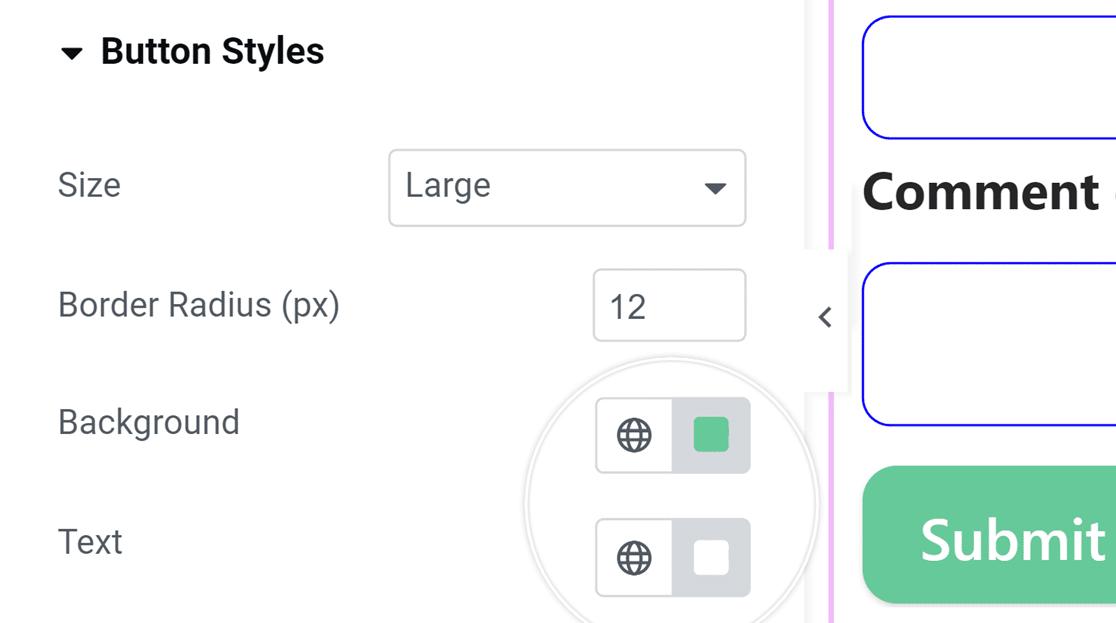
次に、ボタンの背景色と文字色を更新するオプションが表示されます。

注意:ボタンに設定した背景色は、デフォルトのアクセント・カラーとしても使用されます。つまり、フィールド、プログレスバー、ラジオボタン、チェックボックスのフォーカス状態の色は、ボタンの背景色が使用されます。
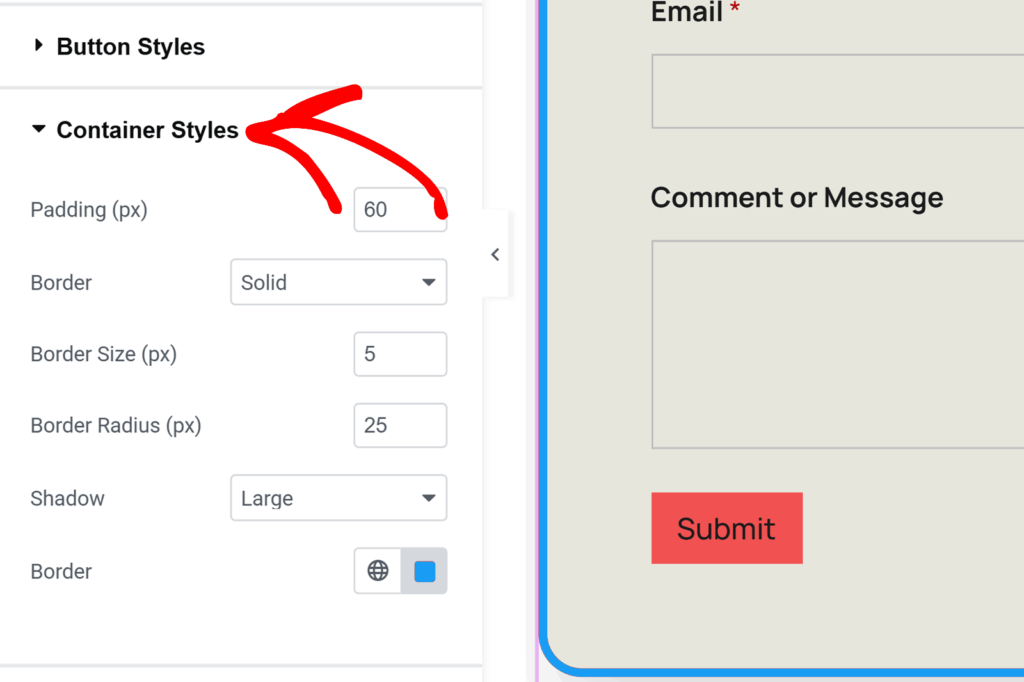
コンテナ・スタイル
コンテナスタイルの設定では、フォームのコンテナのパディング、ボーダースタイル、ボーダーサイズ、ボーダー半径、影、色をカスタマイズすることができます。以下に、利用可能なコンテナオプションの詳細を示します。
- パディング:このオプションは、フォームコンテナの境界線の内側のスペースを設定します。この値を増減することで、フォームのコンテンツ周りの間隔を調整することができます。
- ボーダー(スタイル):この設定では、コンテナの輪郭を選択でき、実線、破線、または点線の境界線を選択できます。
- ボーダーサイズ:コンテナのボーダーの太さを決定します。デフォルトの単位はピクセル(px)ですが、デザインのニーズに最も適した単位を選択できます。
- ボーダー半径:これは、コンテナの角をどの程度丸めるかを調整し、フォームの外観にソフトまたは明確なエッジを追加します。デフォルトの単位はピクセル (px) ですが、スタイルに合わせて変更することができます。
- シャドウ:コンテナのシャドウ効果の大きさを選択し、フォームのデザインに深みを加えます。
- ボーダー(色):コンテナのボーダーカラーをビジュアルテーマに合わせて更新し、フォーム全体の美観を向上させます。

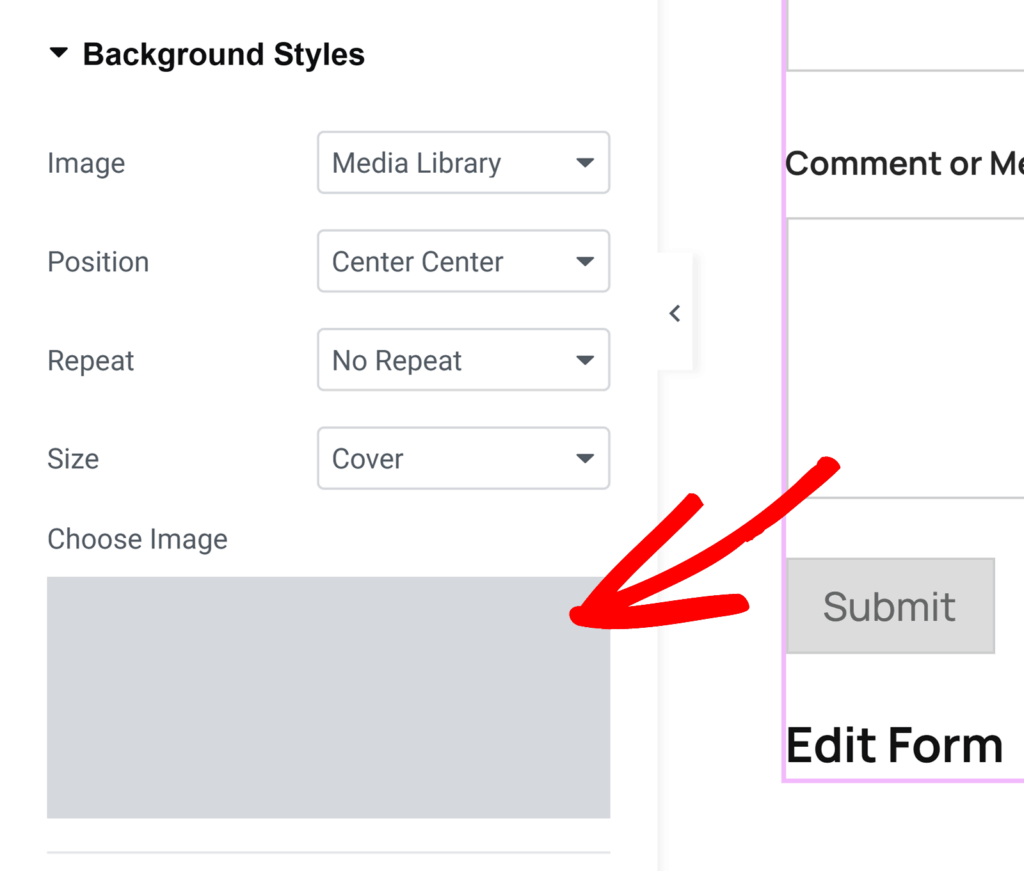
背景スタイル
背景スタイルの設定では、フォームの背景画像と色をコントロールできます。
はじめに、イメージドロップダウンメニューからイメージソースを選択します。すでにウェブサイトにアップロードされている画像や新しい画像をアップロードするには、メディアライブラリオプションを選択します。より多くのプロフェッショナルな画像をお探しの場合は、ストックフォトオプションを 選択してください。
選択後、Choose Imageセクションをクリックして次に進みます。

イメージ ] ドロップダウンから[メディア ライブラリ ] を選択すると、ウェブサイトのメディア ギャラリーが開き、画像を選択したり、新しい画像をアップロードしたりできます。ストックフォトを選択すると、フォームの背景に使用するストックフォトが表示されます。
画像を選択したら、Background Styles(背景スタイル)セクションでさらにカスタマイズオプションを追加できます:
- 位置:この設定により、Top Center(中央上部)、Bottom Center(中央下部)などのオプションを選択して、フォーム内の背景画像を完璧な位置に配置することができます。
- リピート:背景画像のリピート方法を選択します。オプションは、単一の画像にはリピートなし、背景全体に画像を繰り返すにはタイル、幅方向に繰り返すには水平リピート、縦方向に繰り返すには垂直リピートです。
- サイズ背景画像がフォーム内に収まるように調整します。Coverはフォームのサイズに合わせ、画像が背景全体を覆うようにします。Dimensionsを選択すると、画像の幅と高さを正確に指定できます。
- 色:このオプションでは、画像が使用されていないときに表示される背景色を選択できます。
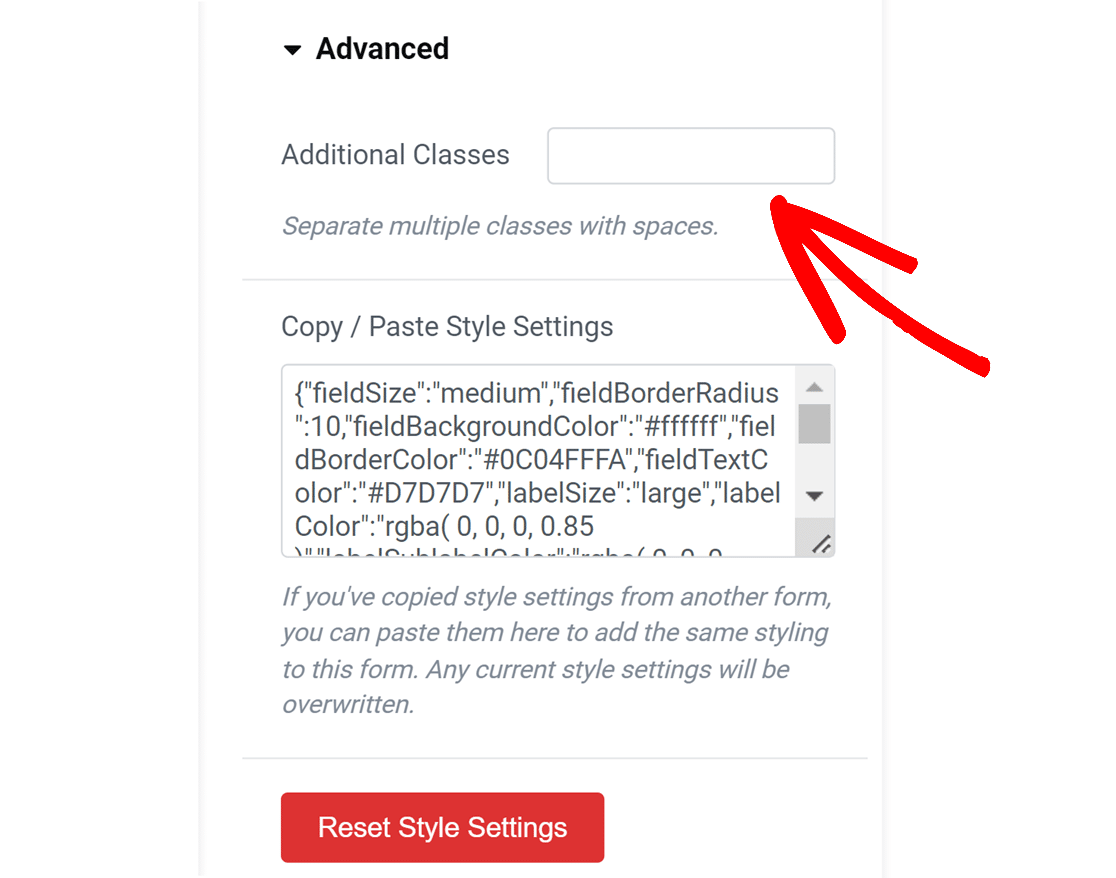
高度なスタイリング
このセクションでは、追加クラスフィールドにクラス名を入力することで、フォームに任意のCSSクラスを追加することができます。

次に、スタイル設定のコピー/貼り付けの下に、フォームに追加したすべてのスタイルを反映したCSSコードがあります。
このオプションを使うと、あるフォームから別のフォームにスタイルをコピーすることができます。
他のフォームからスタイル設定をコピーした場合は、すぐにここに貼り付けることができます。コードスニペットを貼り付けると、フォームは前のフォームのスタイルを使用するようになります。
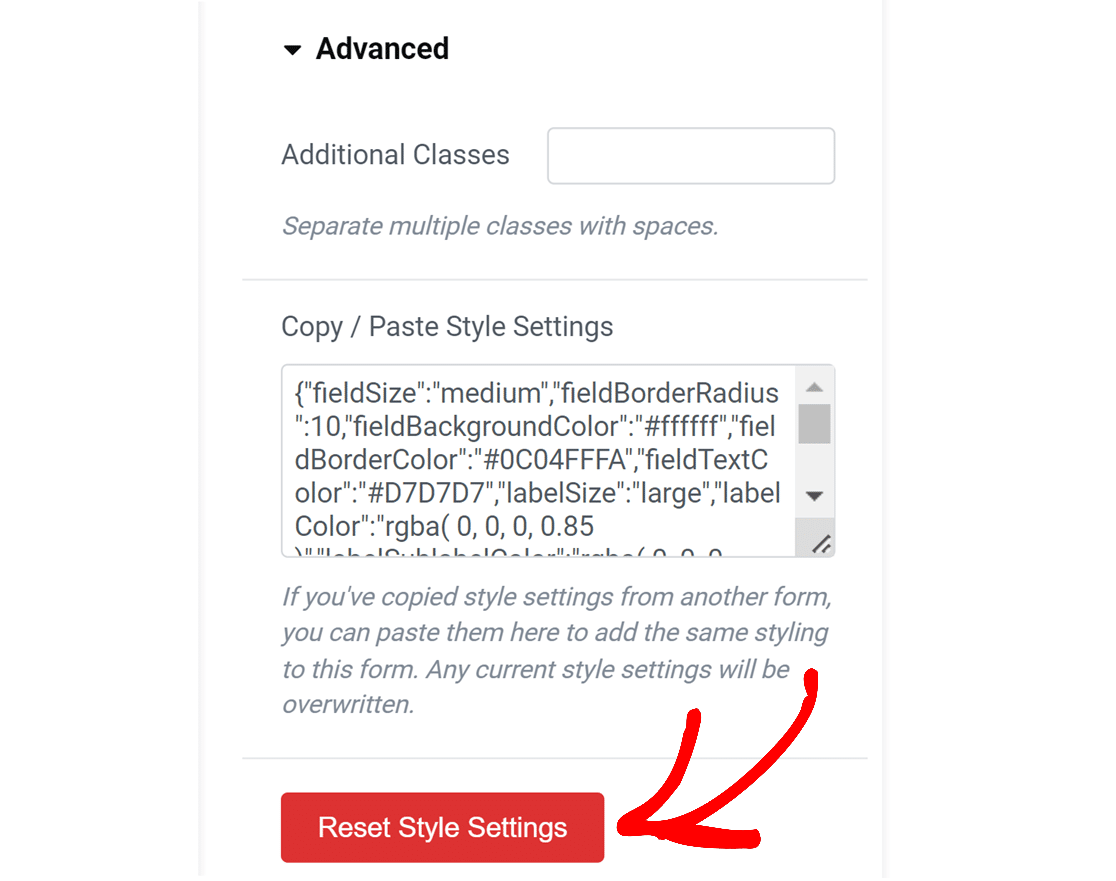
フォームに追加したカスタマイズをリセットしたい場合は、スタイル設定のリセット ボタンをクリックしてください。これでフォームがカスタムスタイルのない元の状態に戻ります。

フォームをスタイリングしたら、ページを公開するか下書きとして保存して変更を保存してください。
5.フォームの公開
フォームを公開する前に、テストを行い、期待通りに動作するか確認することをお勧めします。WordPress のフォームを公開する前に正しくテストする方法についてのガイドには、このプロセスに役立つ完全なチェックリストが含まれています。
フォームを公開する準備ができたら、Elementor ページビルダーの下部にある「公開」または「更新」ボタンをクリックします。

以上です!これでElementorを使ってページにWPFormsを埋め込む方法がわかりました。
次に、フォーム内のユーザーの選択や入力に基づいてフィールドを表示または非表示にしたいとお考えですか?スマート条件ロジックの簡単な実装方法をご覧ください。
