AIサマリー
ユーザーがフォームの送信を許可される前に、利用規約や免責事項を読み、同意することを要求したいですか?
このチュートリアルでは、必須同意チェックボックスを作成する2つの簡単な方法を紹介します。
利用規約チェックボックスの追加
まず、新しいフォームを作成するか、既存のフォームを編集します。
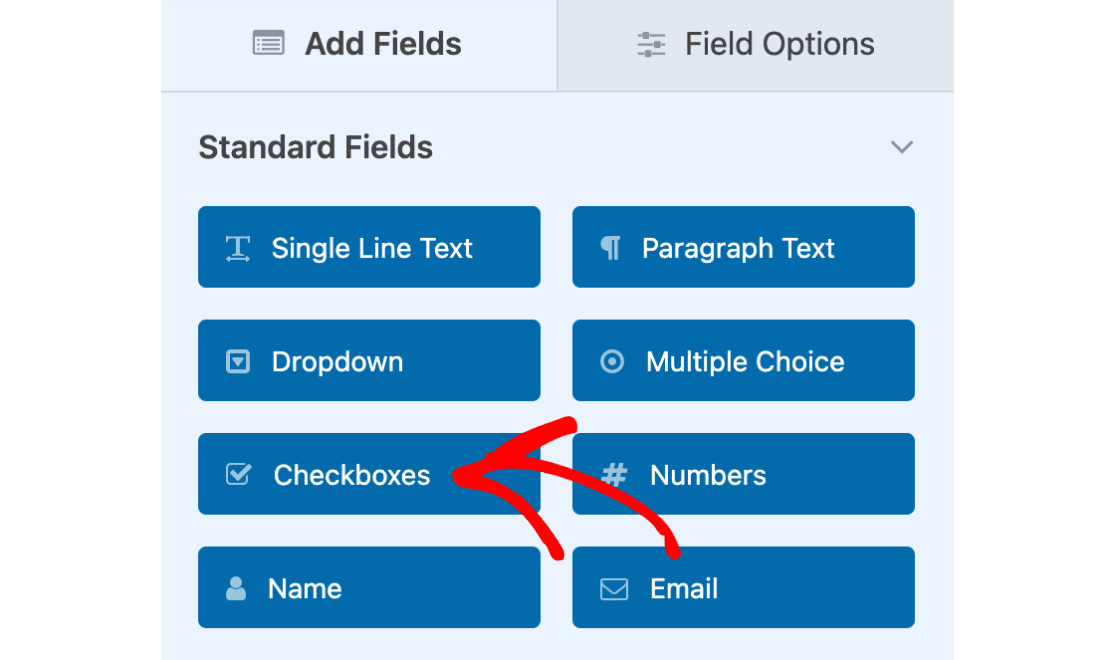
フォームビルダーを開き、必要なフィールドを追加したら、チェックボックスフィールドを追加します。

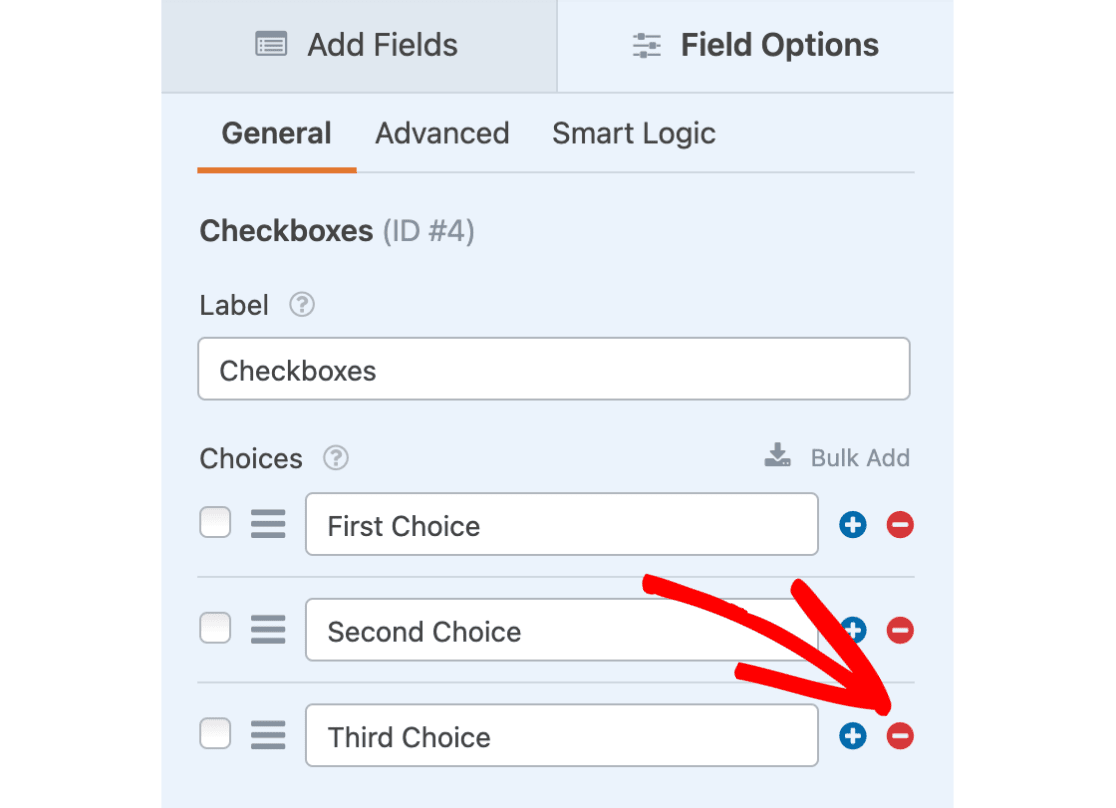
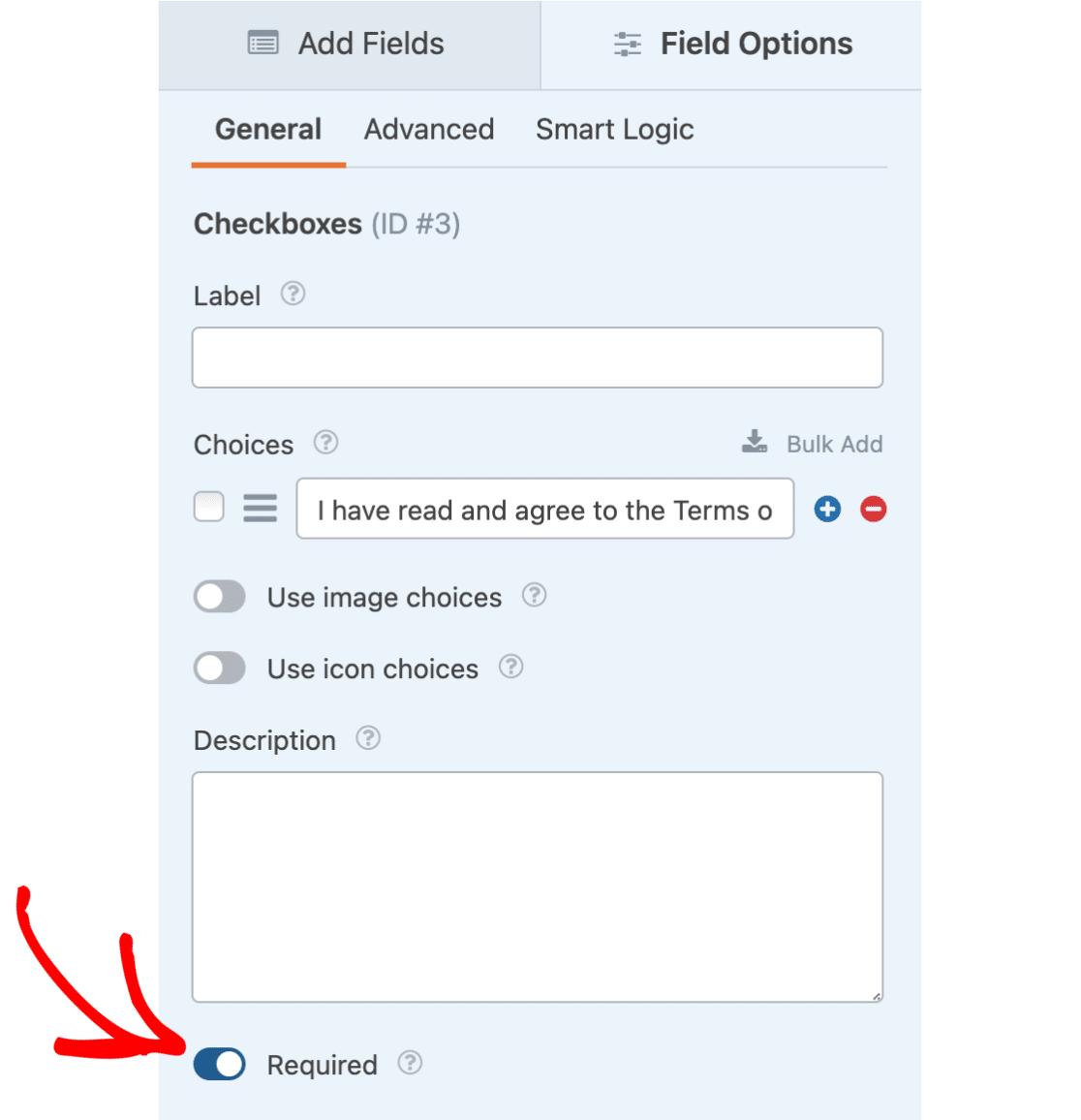
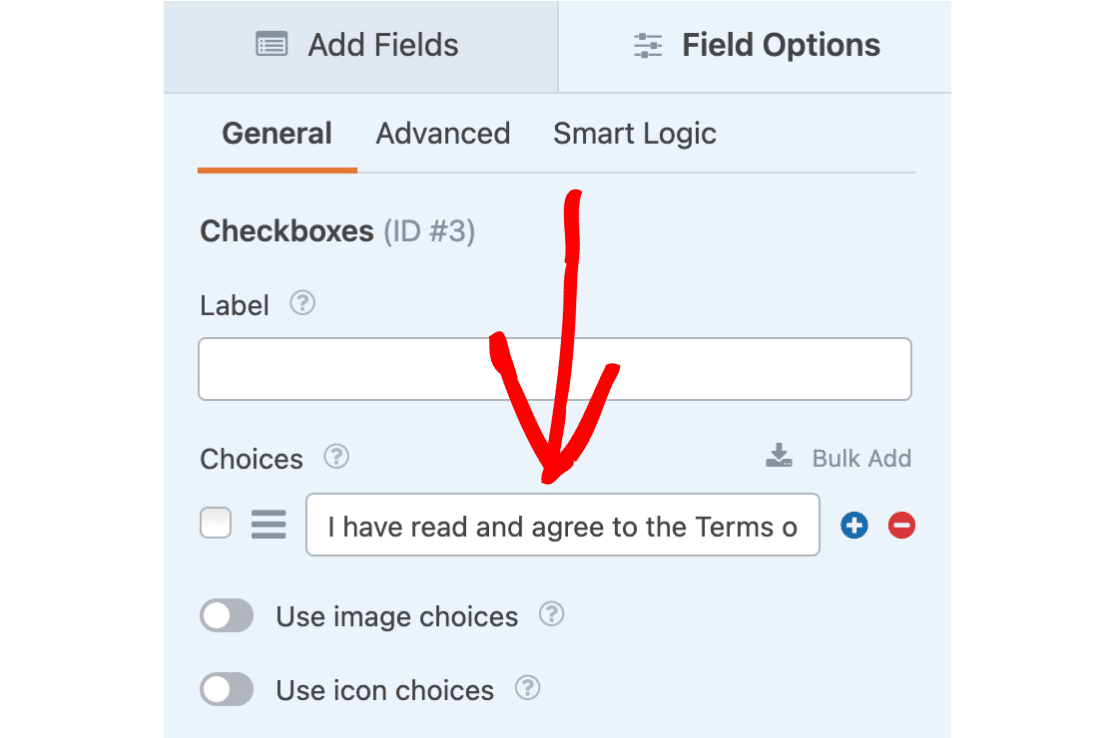
デフォルトでは、このフィールドには3つのチェックボックス・オプションが表示されます。私たちのフォームではチェックボックスの選択肢を1つだけにしたいので、Checkboxesフィールドをクリックしてフィールド・オプション画面を開き、他の2つを削除します。そして、削除したい各選択肢の右にあるマイナスボタン(-)をクリックします。

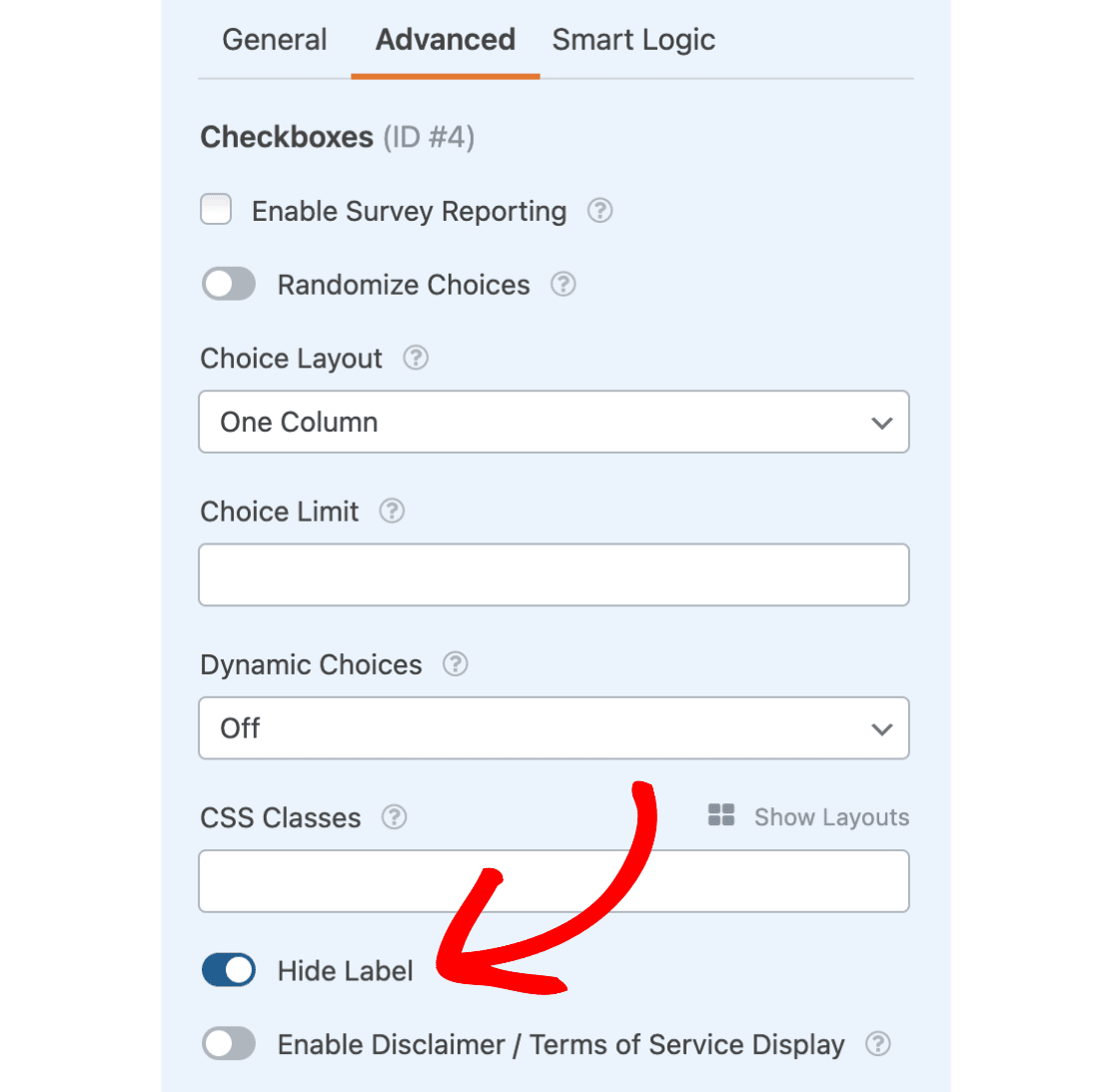
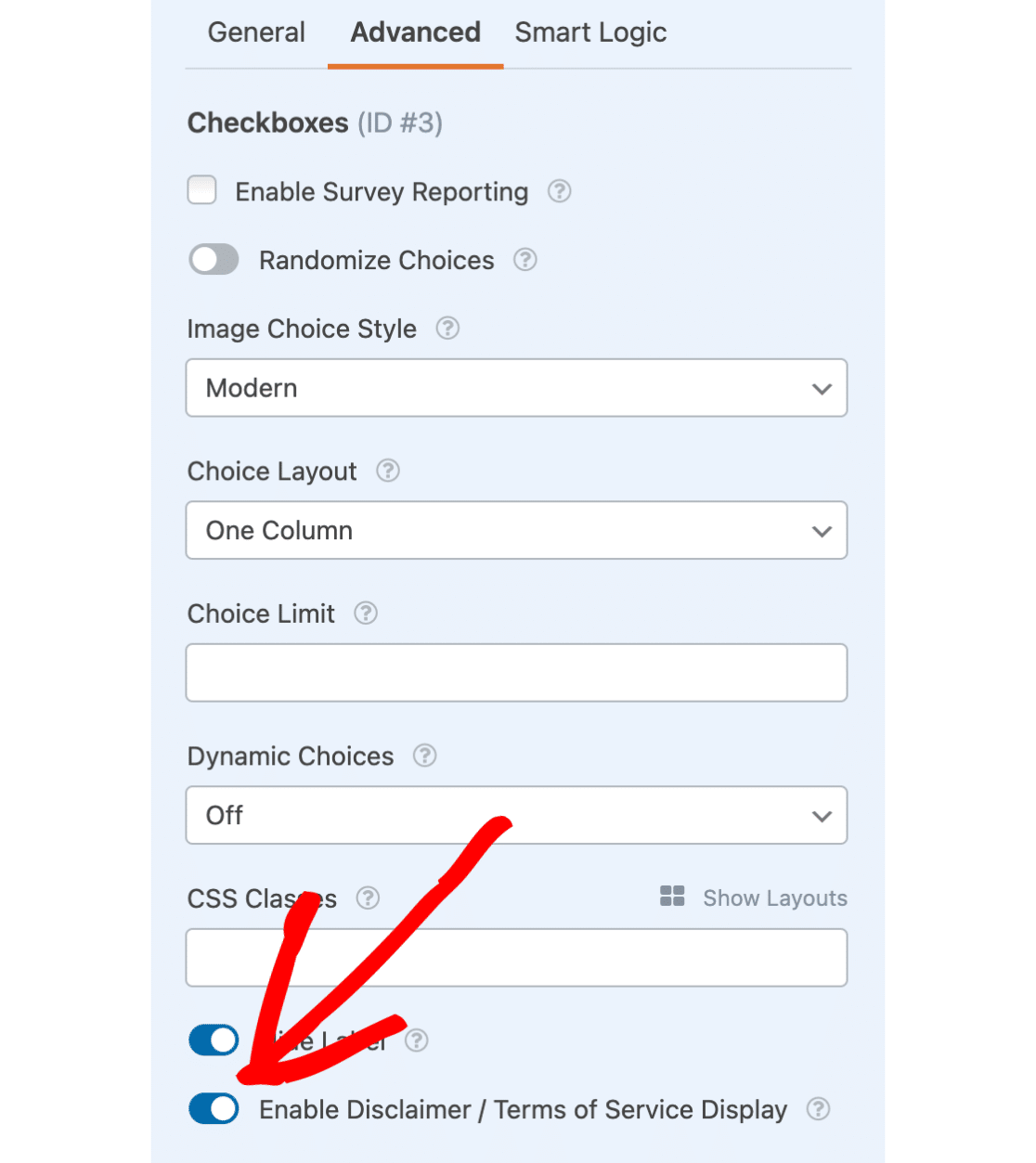
また、Checkboxesフィールドのラベルを非表示にしたい。これを行うには、Advancedタブをクリックし、Hide Labelオプションを選択します。

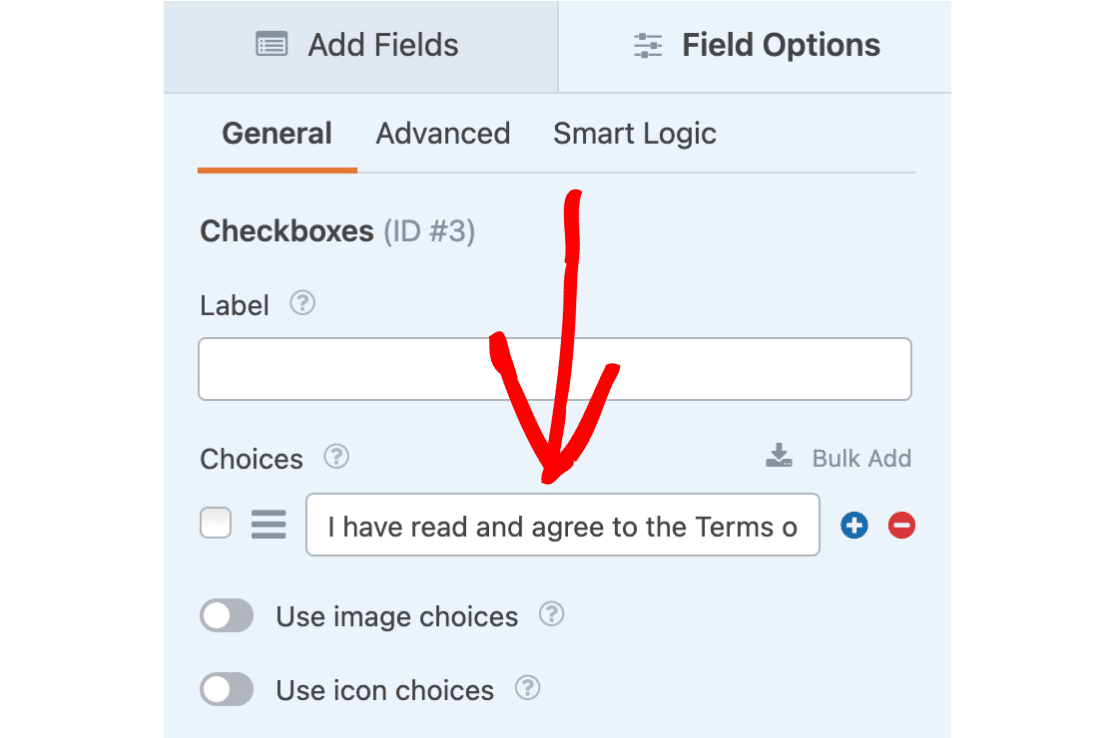
次に、1つのチェックボックスオプションに説明テキストを追加します。この例では、"I have read and agree to the Terms of Service "というテキストを使用します。

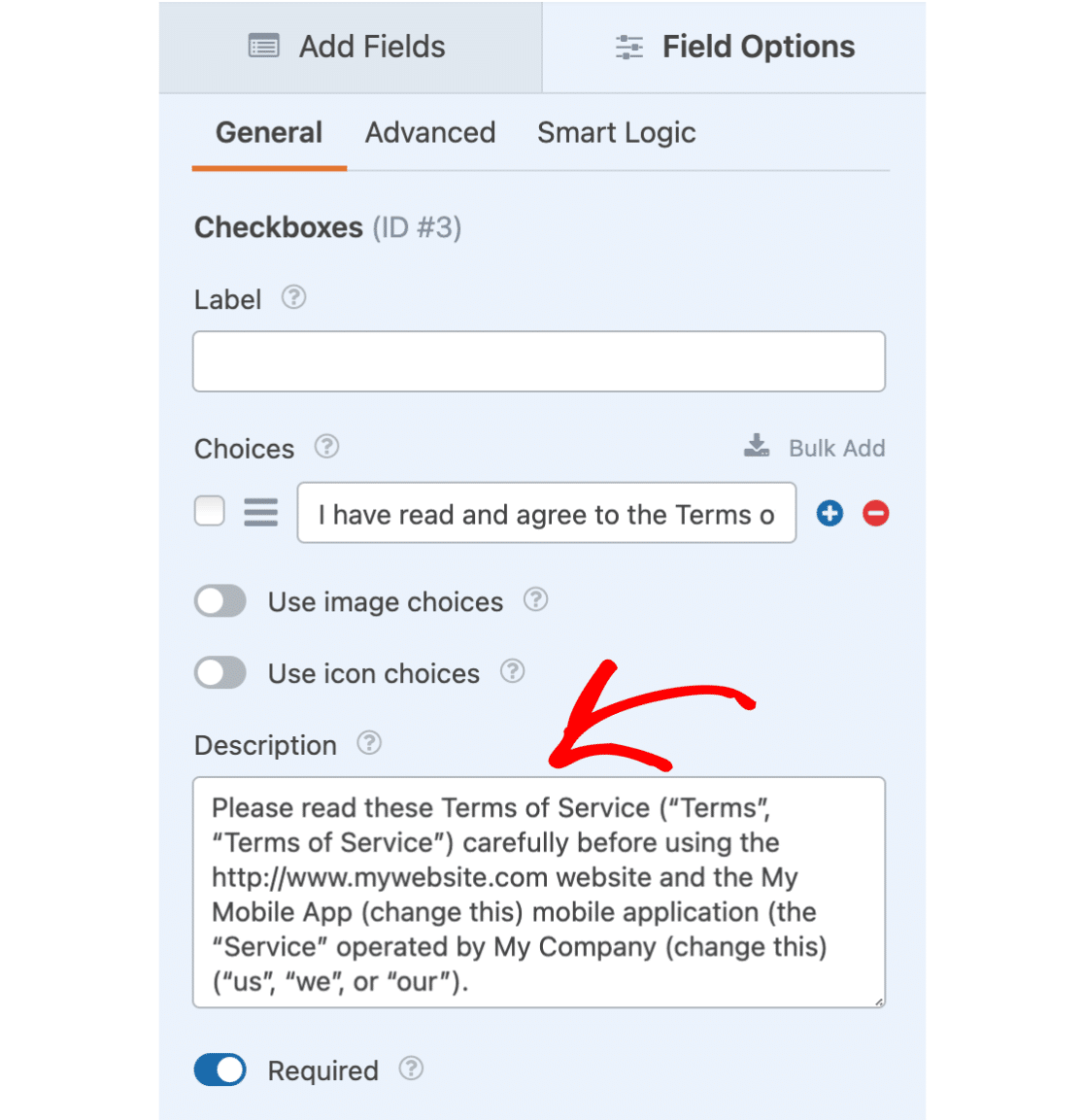
また、このフィールドをRequired(必須)にして、ユーザーが先に進む前にこのボックスをチェックしなければならないようにします。

次に、利用規約にテキストを追加する2つの異なる方法について説明します。
最初のオプションは、クリックすると利用規約文書をダウンロードするテキストを作成します。2つ目のオプションは、特別なテキスト書式を使用して、利用規約/免責事項のテキストをフォームに直接追加する方法です(ダウンロードは必要ありません)。
別の利用規約文書へのリンクの追加
チェックボックスとテキストの準備ができたので、テキストをリンクするドキュメントが必要です。フォームを保存して終了するか、新しいタブを開いてWordPressのダッシュボードに移動します。メディア " 新規追加をクリックして、利用規約ファイルをWordPressメディアライブラリにアップロードします。
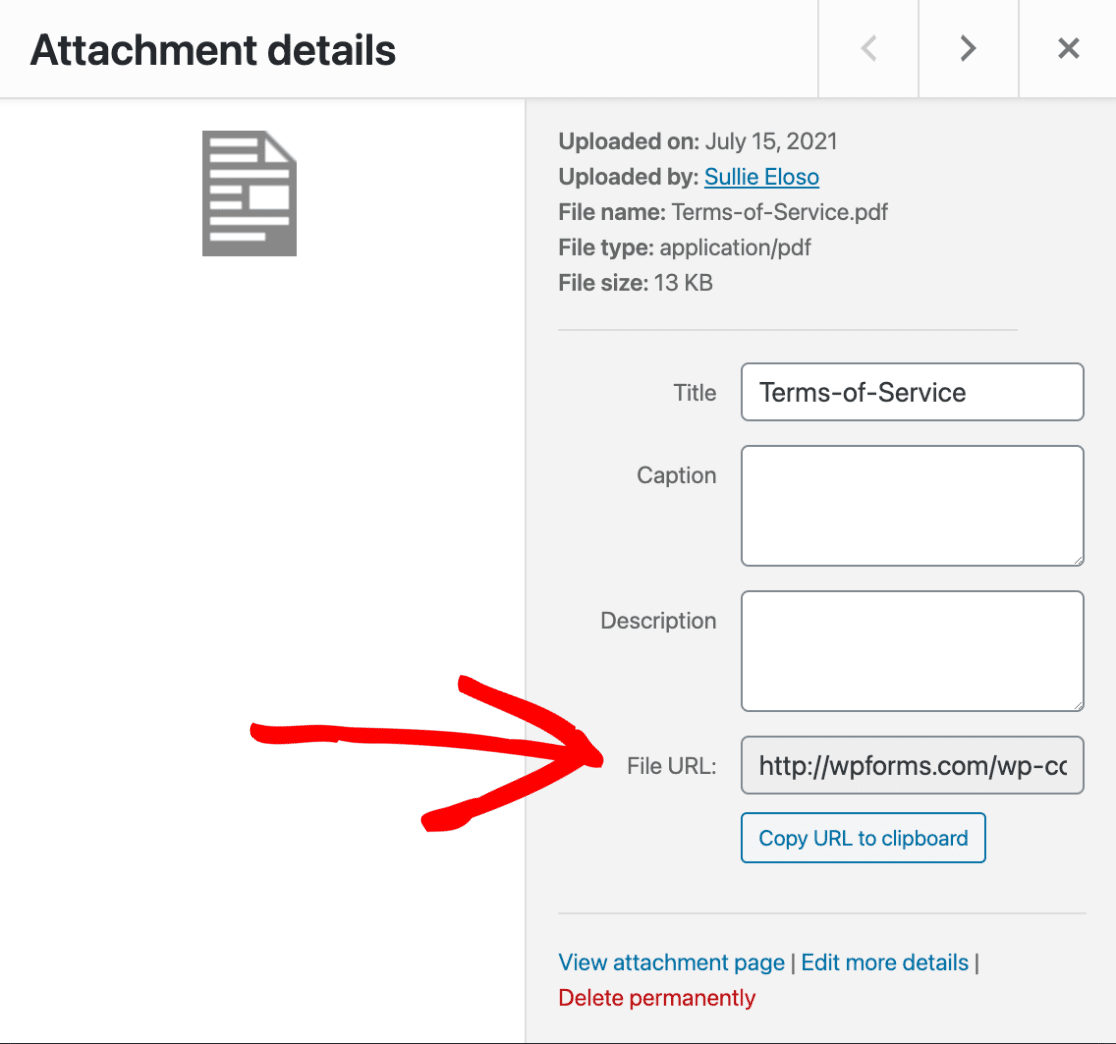
新しいドキュメントをアップロードするか、すでにアップロードしたメディアをクリックすると、そのアイテムのURLフィールドが表示されます。

このURLをコピーしてフォームビルダーに戻ってください。
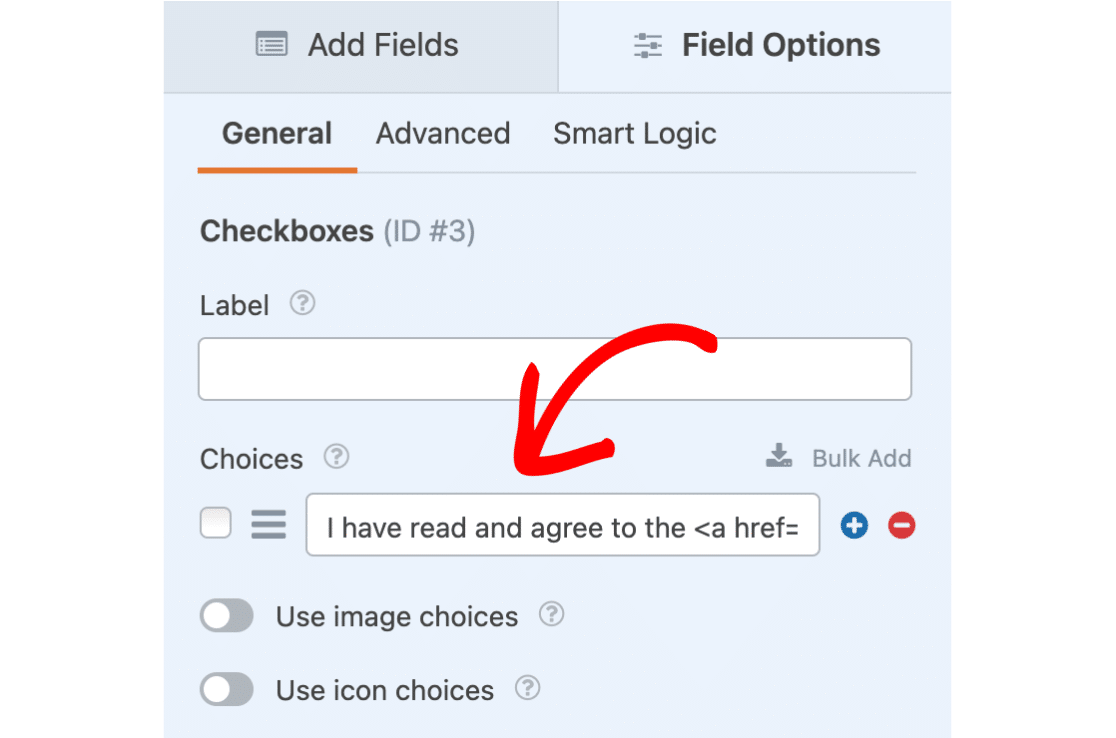
この文書へのリンクを作成するには、基本的なHTMLを含むように選択肢のテキストを修正する必要があります。この例では、"Terms of Service "という単語だけをリンクします:
I have read and agree to the <a href="https://wpforms.com/wp-content/uploads/2024/07/Terms-of-Service.pdf">Terms of Service</a>
このHTMLは必ず選択肢のテキストフィールドに直接追加してください。

ほとんどのブラウザはデフォルトで、ユーザーがフォームに入力しているのと同じブラウザのタブでこのリンクを開きます。利用規約のドキュメントを新しいブラウザのタブまたはウィンドウで開くようにするには、次のように追加します。 target="_blank" タグの内側。
最終的なHTMLはこうなる:
I have read and agree to the <a href="https://wpforms.com/wp-content/uploads/2024/07/Terms-of-Service.pdf" target="_blank">Terms of Service</a>
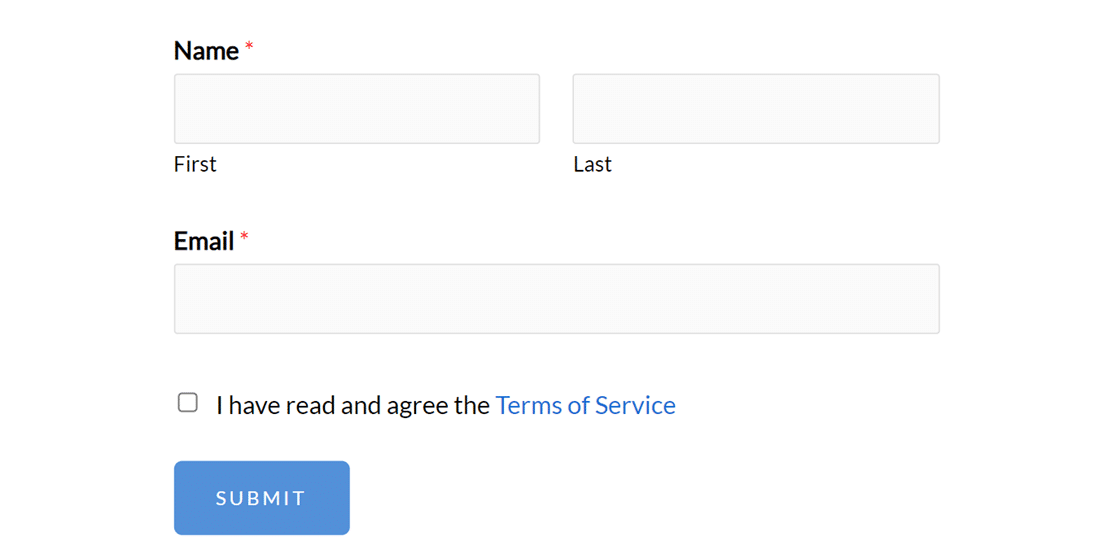
ビルダーの右側にあるフォームプレビューをチェックするか、フォームを埋め込んでフロントエンドで見てみると、HTMLタグの間にあるテキストがリンクテキストとして表示されることに気づくでしょう。

次に、利用規約のテキストを別のドキュメントにリンクするのではなく、フォームに直接追加する方法を見てみましょう。
利用規約のテキストをフォームに直接追加する
このオプションでは、まずチェックボックスのテキストを "I have read and agree to the terms of service listed below "に変更します。

次に、規約や免責事項のテキストを説明エリアに追加することができます。Descriptionエリアでは、HTMLだけでなく通常のテキストも使用できます。

説明文の準備ができたら、特別な書式を追加することができます。そのためには、Advancedセクションを開く必要があります。そして、「免責事項/利用規約の表示を有効にする」というオプションを選択します。

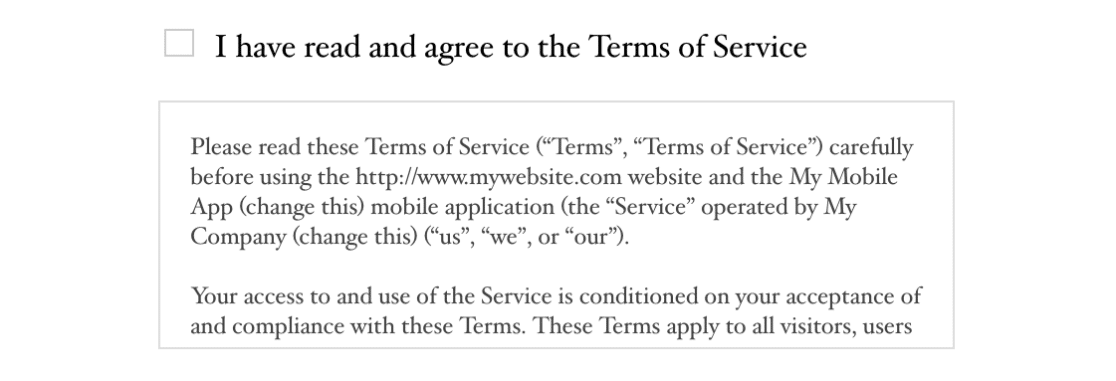
このオプションがチェックされると、説明テキストは縦スクロールバーのある特別な書式のボックスに配置されます。

以上です!このチュートリアルが、フォームを送信する前に利用規約文書に同意するようユーザーに要求するのにお役に立てば幸いです。
次に、フォーム通知メールをカスタマイズしたいですか?詳しくは自動フォームメールの設定についてのチュートリアルをご覧ください。

