Riepilogo AI
Volete incorporare un po' di HTML personalizzato nei vostri moduli? Il campo HTML di WPForms vi permette di farlo. Può essere utile per aggiungere testo, link e altri elementi ai vostri moduli.
Questo tutorial vi mostrerà tutte le opzioni disponibili per il campo HTML in WPForms e alcuni casi d'uso.
In questo articolo

Prima di proseguire, assicuratevi che WPForms sia installato e attivato sul vostro sito WordPress e che abbiate verificato la vostra licenza. Quindi potete creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli.
Aggiunta di un campo HTML al modulo
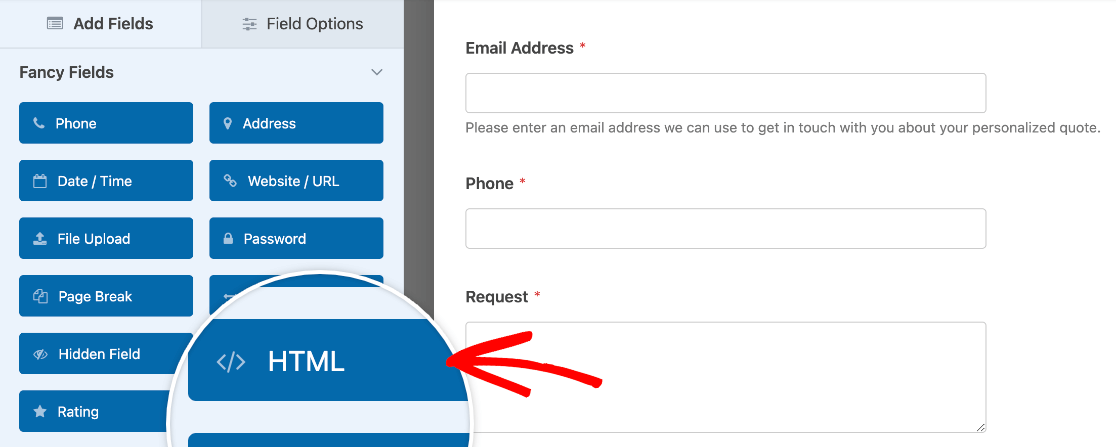
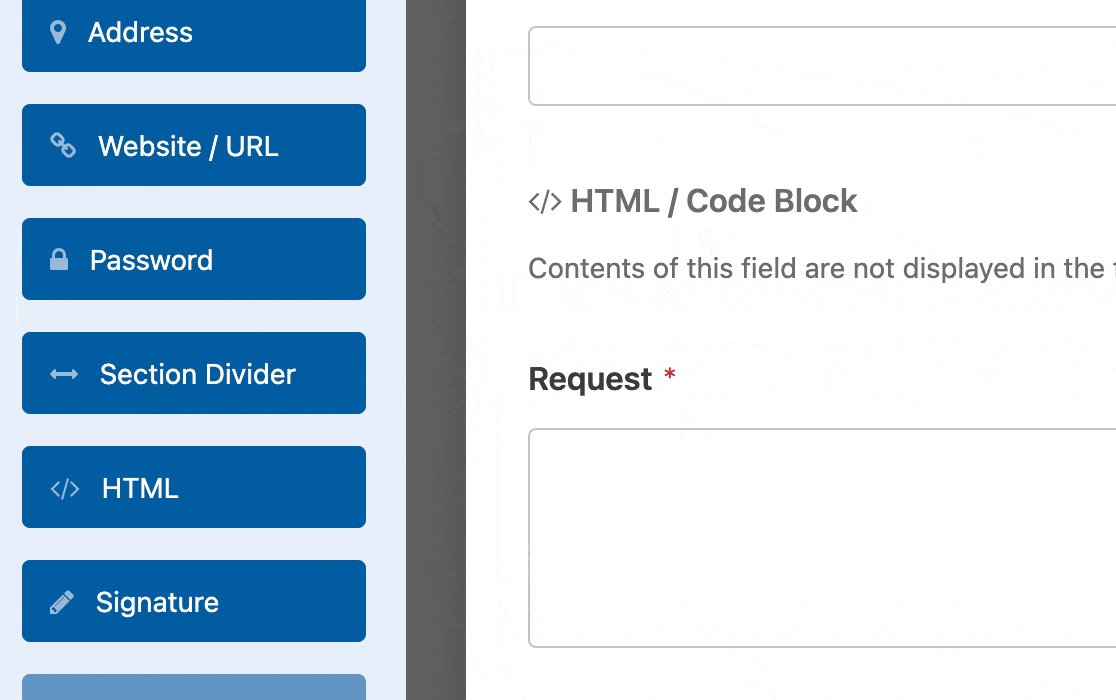
Poiché il campo HTML è una funzione avanzata, si trova sotto la voce Campi fantasia nel costruttore di moduli.

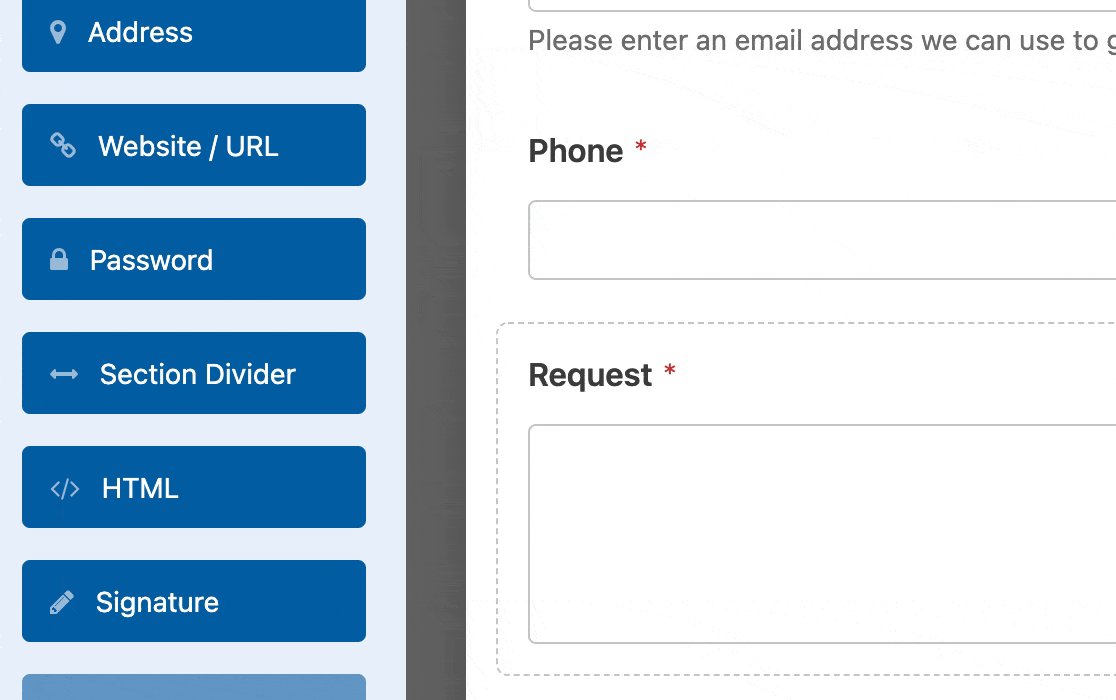
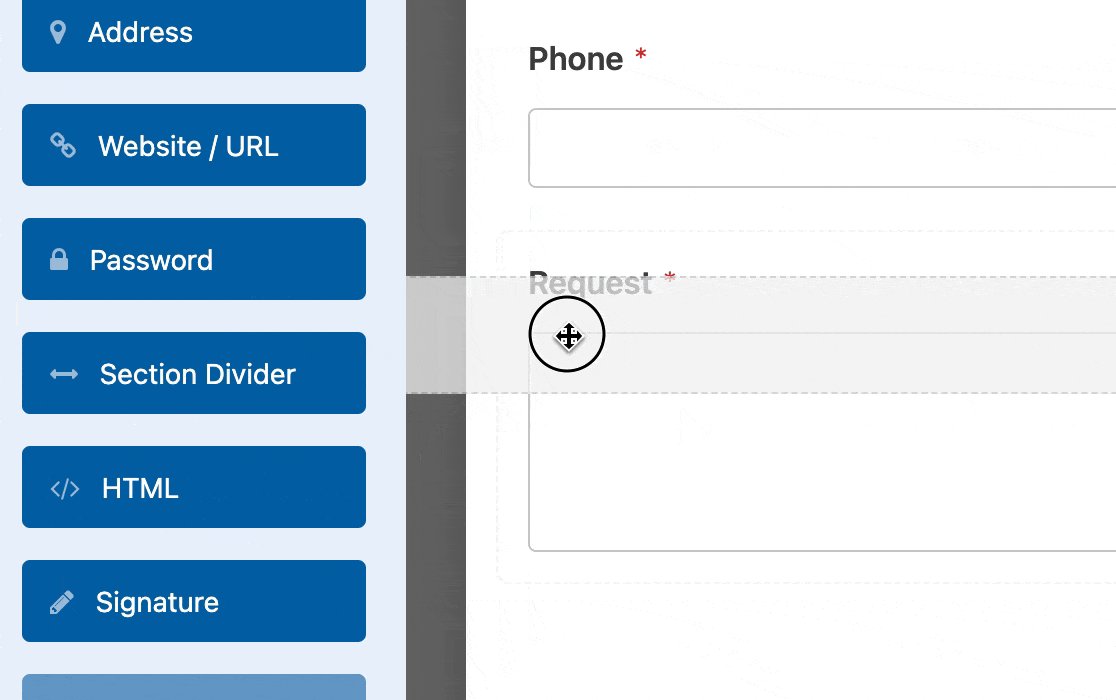
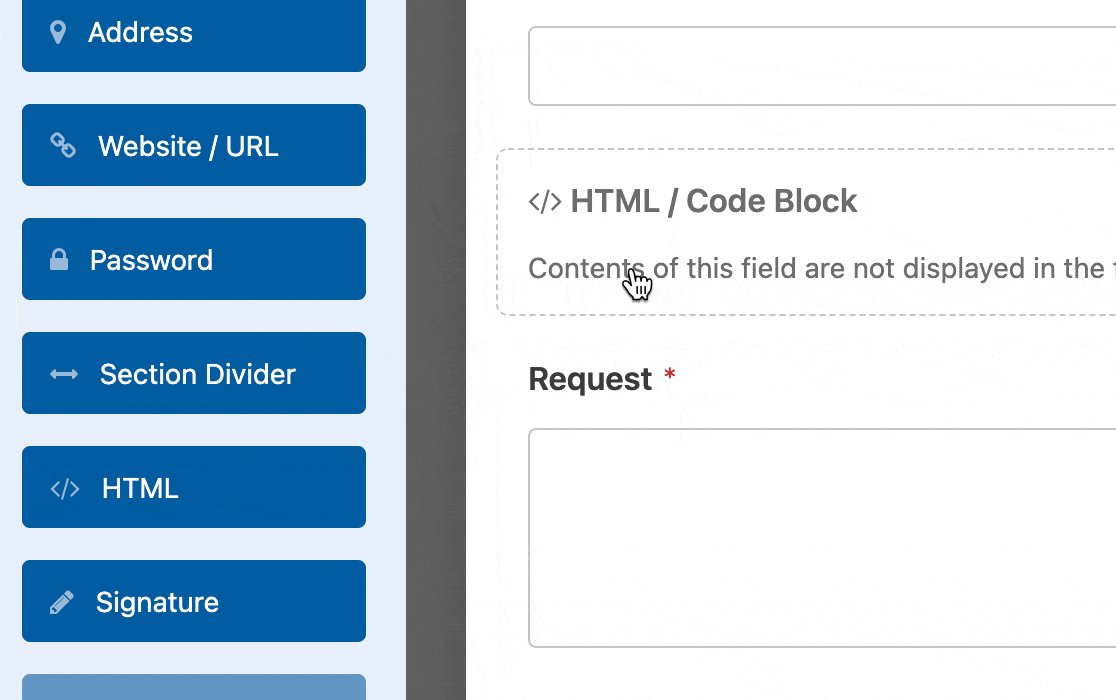
Per aggiungerlo al modulo, fare clic su di esso o trascinarlo nell'area di anteprima.

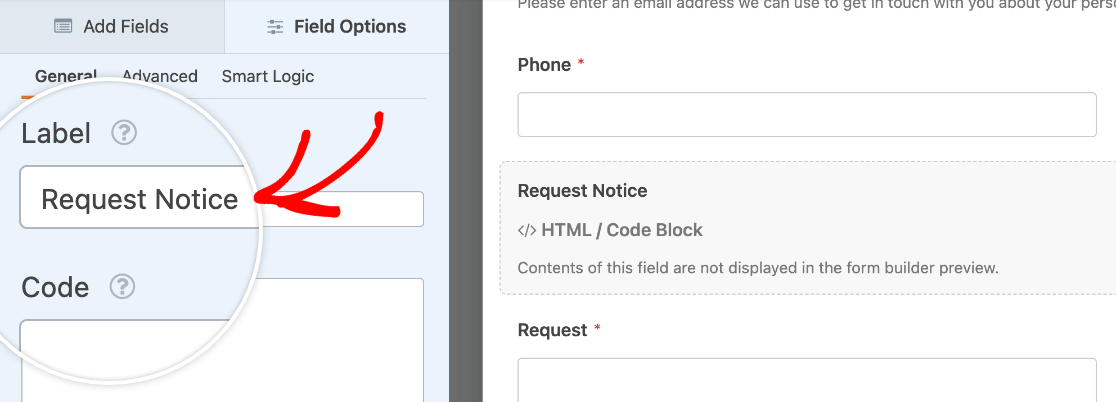
Oltre all'aggiunta dell'HTML, l'unica opzione di campo da configurare è l'etichetta. È possibile inserire il testo desiderato nell'apposito campo.

A differenza di altri campi, l'etichetta del campo HTML è visibile solo nel costruttore del modulo per aiutarvi a identificarlo nell'area di anteprima. Gli utenti non la vedranno nel frontend e il campo non sarà incluso nelle voci del modulo.
Nota: se si sono impostate le e-mail di notifica sul modulo, il contenuto del campo HTML non sarà incluso nelle e-mail di notifica.
Utilizzo del campo HTML
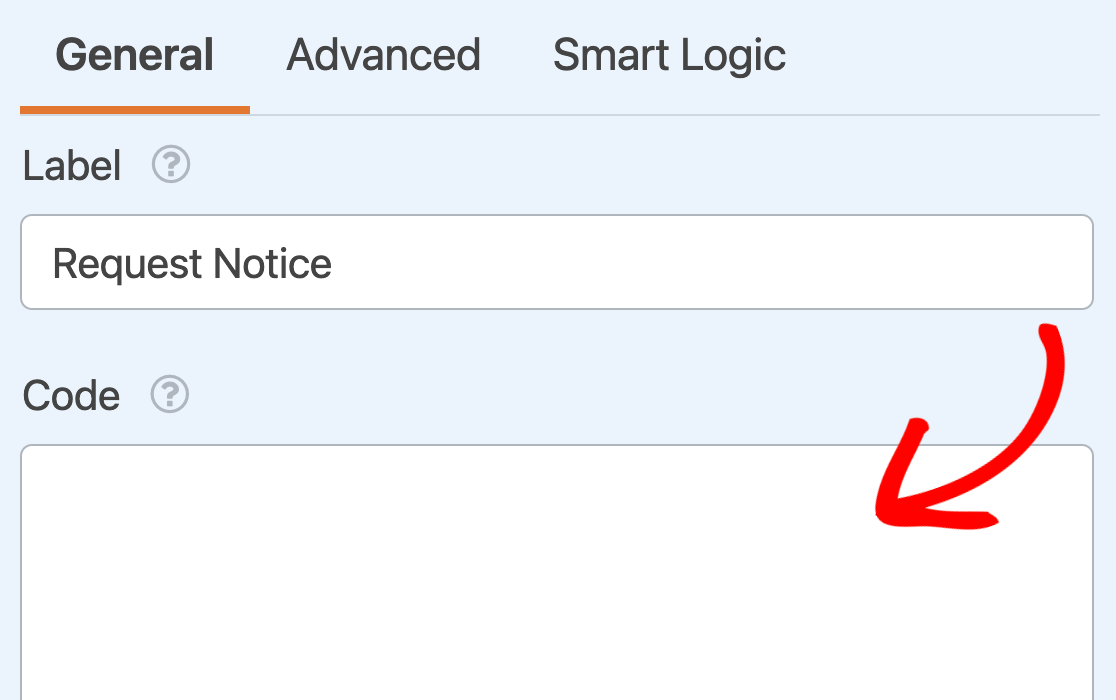
Le basi dell'uso del campo HTML sono abbastanza semplici. È sufficiente inserire il testo o l'HTML nel campo fornito nel pannello Opzioni campo.

Tuttavia, esistono molti casi d'uso diversi per questo campo. È molto flessibile e si può adattare a molte situazioni diverse.
Di seguito, abbiamo analizzato in dettaglio alcuni dei casi d'uso più diffusi.
Nota: volete aggiungere degli shortcode ai campi HTML del vostro modulo? Consultate la nostra documentazione per sviluppatori per un tutorial completo su come farlo.
Aggiunta di testo stilizzato a un modulo
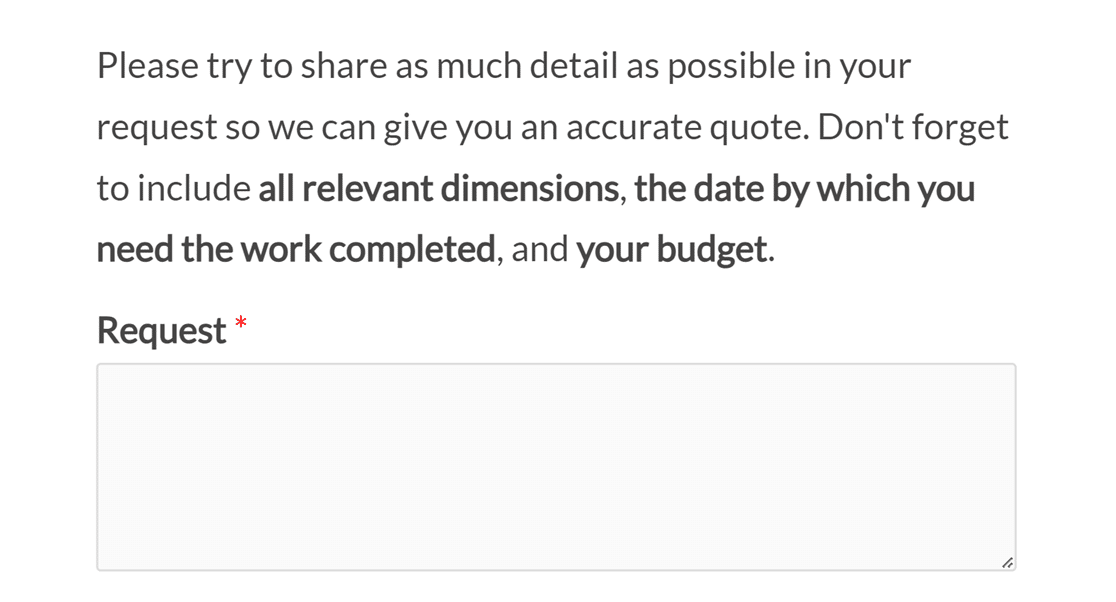
I campi HTML sono uno dei tanti modi in cui si può aggiungere del testo extra ai moduli, come le istruzioni per la compilazione o le informazioni importanti che si desidera far vedere agli utenti prima che inviino i loro dati.
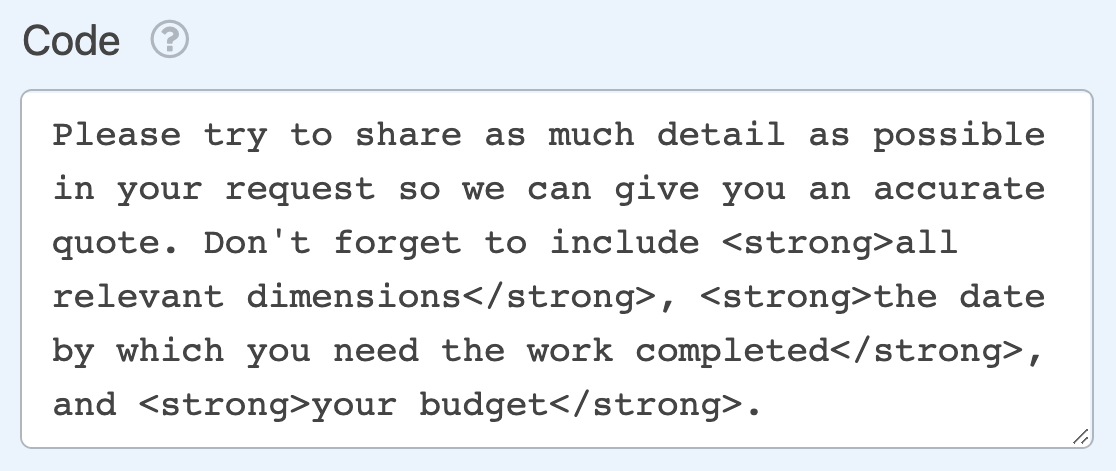
Tuttavia, il campo HTML è unico perché consente di includere testo stilizzato, come il grassetto o il corsivo. È possibile aggiungere i tag HTML appropriati direttamente nel campo Codice del pannello Opzioni campo.

Nota: se siete alle prime armi con l'HTML, potete trovare elenchi completi di elementi e attributi HTML nella pagina dei riferimenti HTML di Mozilla Developer Network.
Nel frontend, l'esempio precedente appare come segue:

Inoltre, è possibile utilizzare i tag HTML per aggiungere titoli, elenchi e altro al testo extra dei moduli.
Aggiunta di collegamenti a un modulo
Il campo HTML consente anche di aggiungere collegamenti al modulo. Questo può essere utile se si vuole consentire agli utenti di accedere rapidamente a un'altra pagina mentre compilano il modulo.
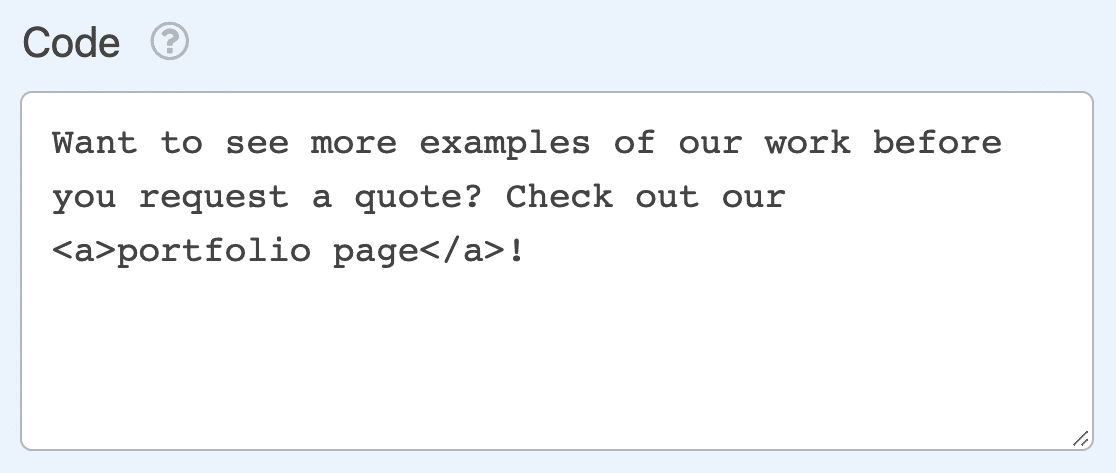
Per aggiungere un collegamento al campo HTML, è necessario utilizzare il metodo <a> tag. Per prima cosa, aggiungete i tag di apertura e chiusura intorno al testo che volete usare per ancorare il vostro link.

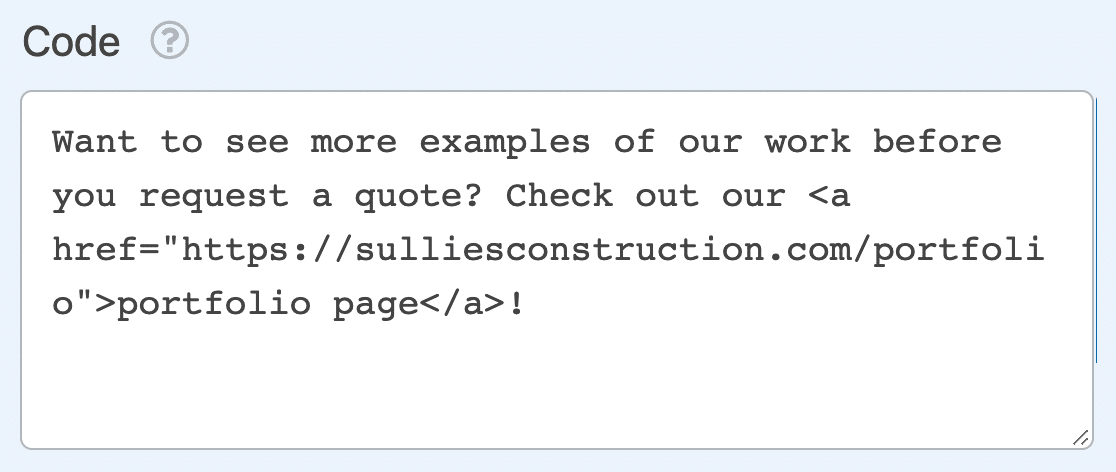
Quindi, nel tag di apertura, aggiungere il tag href e impostarlo sull'URL che si desidera collegare.

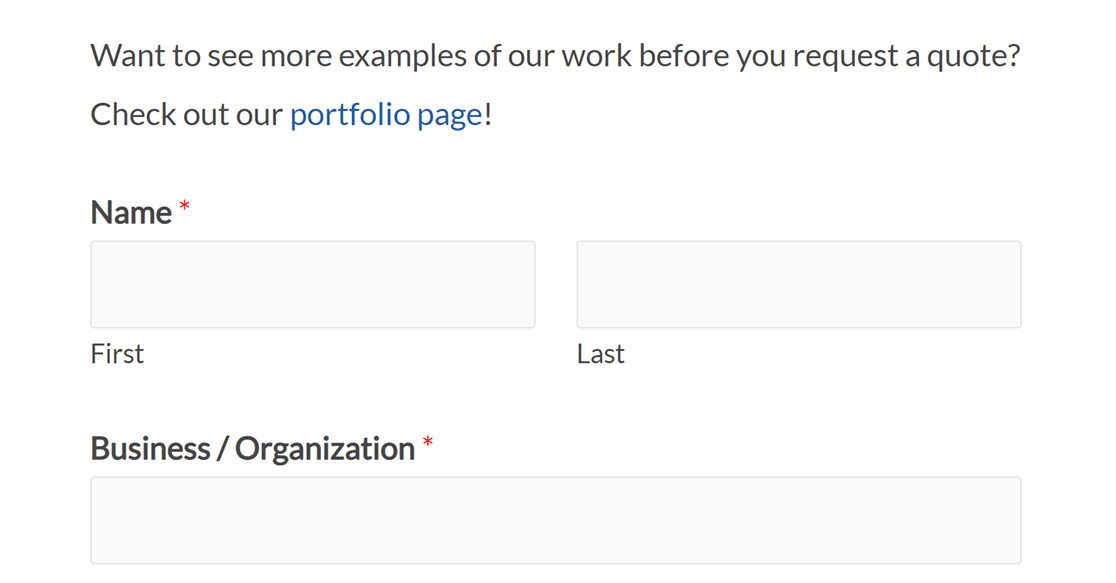
Nel frontend, questo apparirà come un link cliccabile nel modulo.

Nota: per ulteriori indicazioni sulla creazione di collegamenti con l'HTML, si consiglia la guida alla creazione di collegamenti ipertestuali di Mozilla Developer Network.
Incorporare un'immagine in un modulo
Si può anche utilizzare <img> per aggiungere immagini al modulo. Per farlo, aggiungere <img> al Codice nel pannello Opzioni campo.
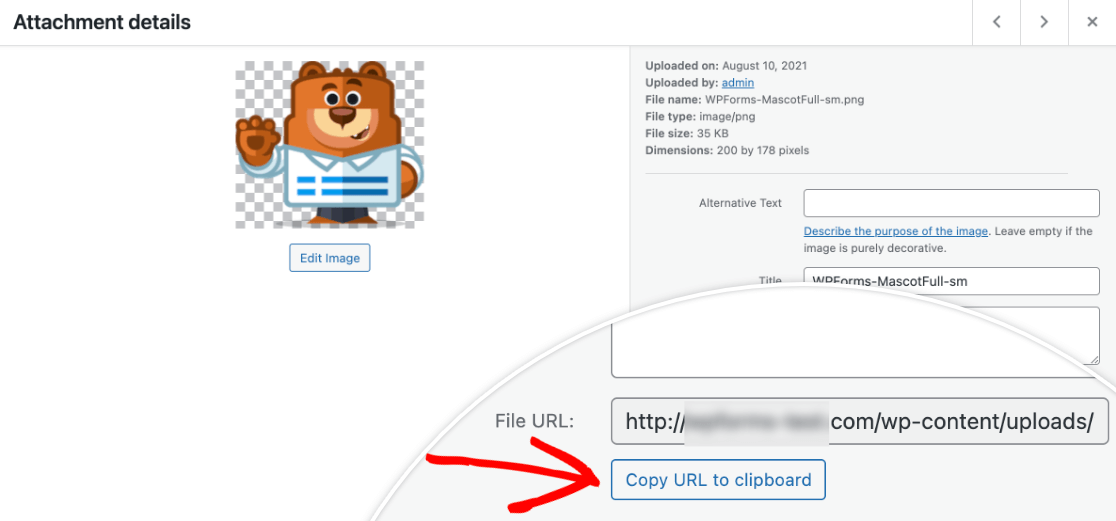
Quindi è necessario aggiungere l'opzione src o URL di origine. Se l'immagine che si sta aggiungendo al modulo si trova nella libreria multimediale di WordPress, è possibile trovare il suo URL guardando i dettagli dell'allegato.
L'URL del file si trova nella parte inferiore della finestra e si può fare clic sul pulsante per copiarlo negli appunti.

Quindi aggiungerlo al file <img> nel campo HTML.

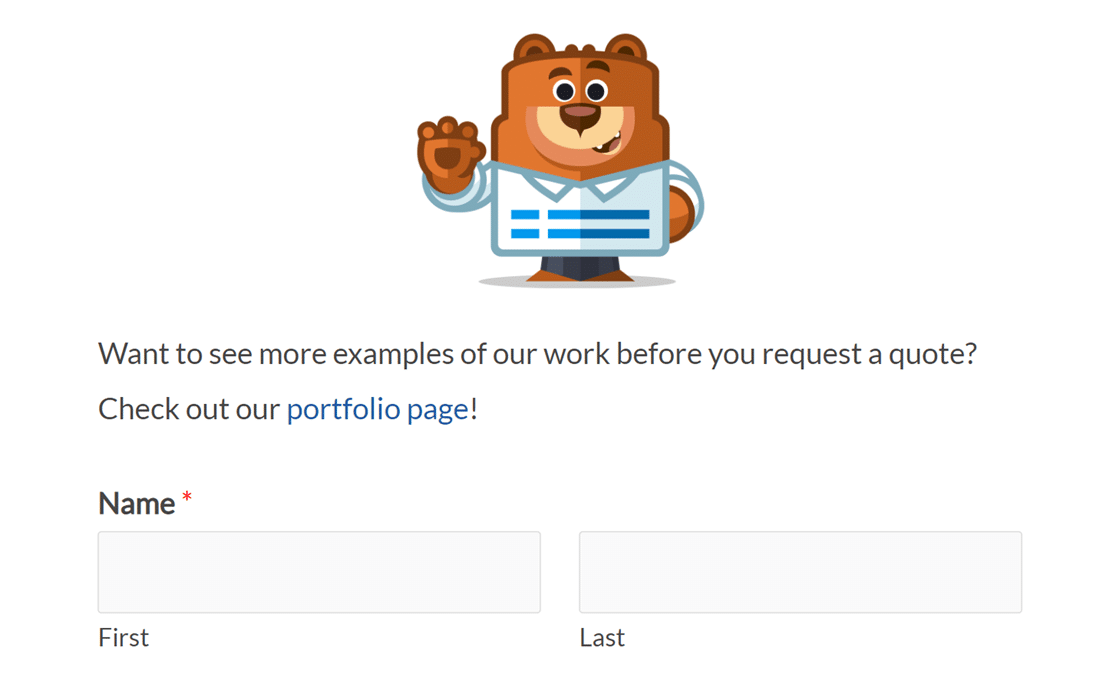
È inoltre possibile utilizzare gli attributi HTML per modificare le dimensioni dell'immagine e aggiungere un testo alt. Nel frontend, l'aspetto potrebbe essere simile a questo:

Nota: se avete bisogno di ulteriore aiuto per aggiungere un'immagine al vostro modulo con l'HTML, vi consigliamo il tutorial di Mozilla Developer Network sulle immagini in HTML.
Incorporare un video in un modulo
L'ultimo caso d'uso che tratteremo in questo articolo è l'incorporazione di un video in un modulo. Per farlo, è necessario utilizzare un elemento HTML chiamato elemento <iframe>.
Nota: per ulteriori informazioni sugli iframe e sul loro funzionamento, consultare la voce del glossario di WPBeginner relativa a questo termine.
Per prima cosa, aggiungere il file <iframe></iframe> all'elemento Codice nel pannello Opzioni campo.

Quindi è necessario aggiungere il file src per il video che si desidera incorporare. Se avete caricato il video nella vostra libreria multimediale di WordPress, potete trovare l'URL del file come descritto nella sezione precedente.
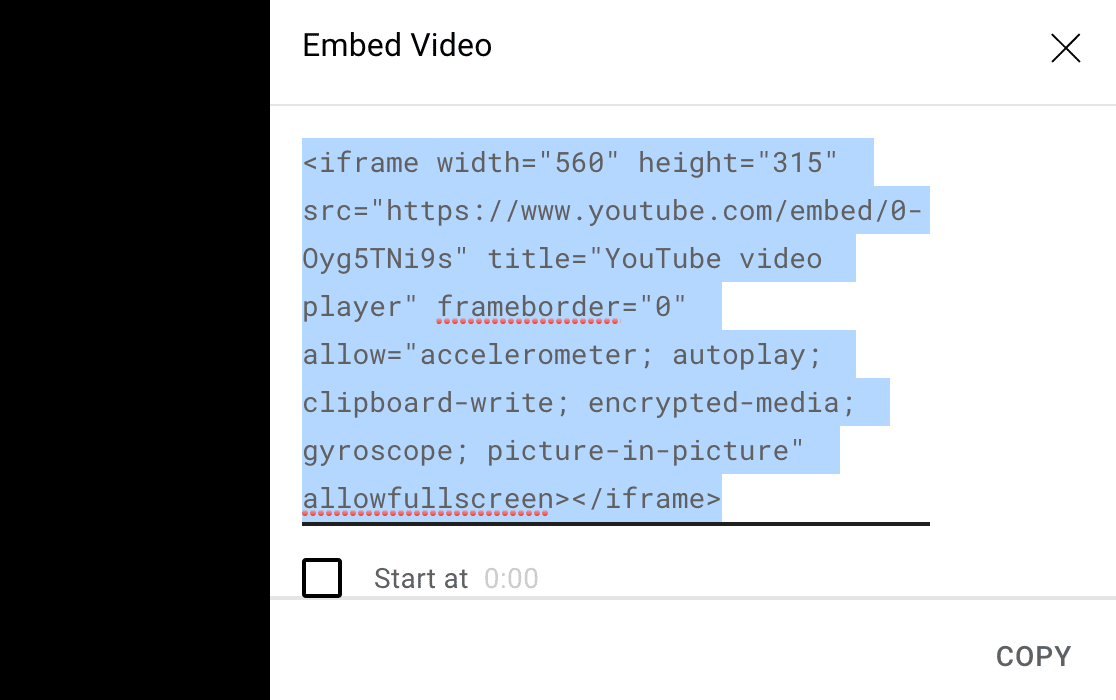
Per i video di YouTube, è possibile fare clic su Condividi " Incorpora per copiare l'intero iframe e incollarlo nel campo HTML.

Una volta aggiunto il src al campo HTML, si possono usare gli attributi HTML per modificare le dimensioni dell'iframe e altro ancora. Nel frontend, l'aspetto potrebbe essere simile a questo:

Nota: per un tutorial completo sull'uso degli iframe, consultare l'articolo di Mozilla Developer Network sull'elemento iframe.
Domande frequenti
Queste sono alcune delle domande più frequenti che riceviamo sul campo HTML.
Posso utilizzare gli Smart Tag nei campi HTML dei miei moduli?
Sì, gli Smart Tag sono un modo dinamico per estrarre e visualizzare i dati all'interno del modulo, ma non vengono elaborati per impostazione predefinita nei campi HTML. Tuttavia, con un piccolo snippet PHP, è possibile abilitare gli Smart Tag in questi campi.
Per istruzioni dettagliate su come implementare questa funzionalità, consultare la nostra documentazione per sviluppatori.
Nota: si noti che questa operazione richiede funzionalità avanzate, come l'aggiunta di codice al sito, ed è quindi consigliata agli sviluppatori.
Ecco fatto! Ora avete qualche idea sull'uso del campo HTML in WPForms.
Poi, volete imparare ad aggiungere CSS personalizzati ai vostri moduli? Il nostro tutorial per principianti contiene tutto ciò che serve per iniziare.
