Riepilogo AI
Volete limitare le opzioni di data e ora che possono essere selezionate nei vostri moduli WordPress? Ad esempio, se il vostro ufficio è aperto solo dalle 9.00 alle 17.00, dal lunedì al venerdì, potreste voler impedire ai visitatori di fissare un appuntamento al di fuori di questi giorni e orari.
Questo tutorial mostra come limitare le opzioni per il campo Data/Ora in WPForms.
Prima di iniziare, dovete assicurarvi che WPForms sia installato e attivato sul vostro sito WordPress e che abbiate verificato la vostra licenza. Quindi, potete creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli.
Aggiunta di un campo data/ora
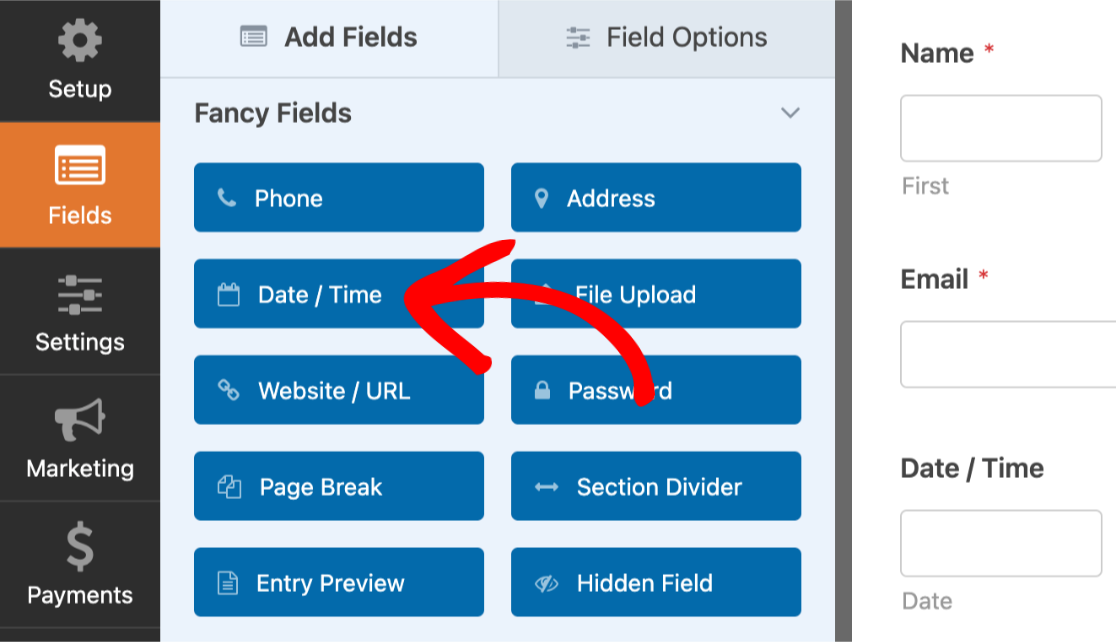
Una volta aperto il costruttore di moduli, cercare nella sezione Campi fantasia il campo Data/ora. È sufficiente fare clic su di esso o trascinarlo nell'area di anteprima per aggiungerlo al modulo.

Limitare le date e gli orari disponibili
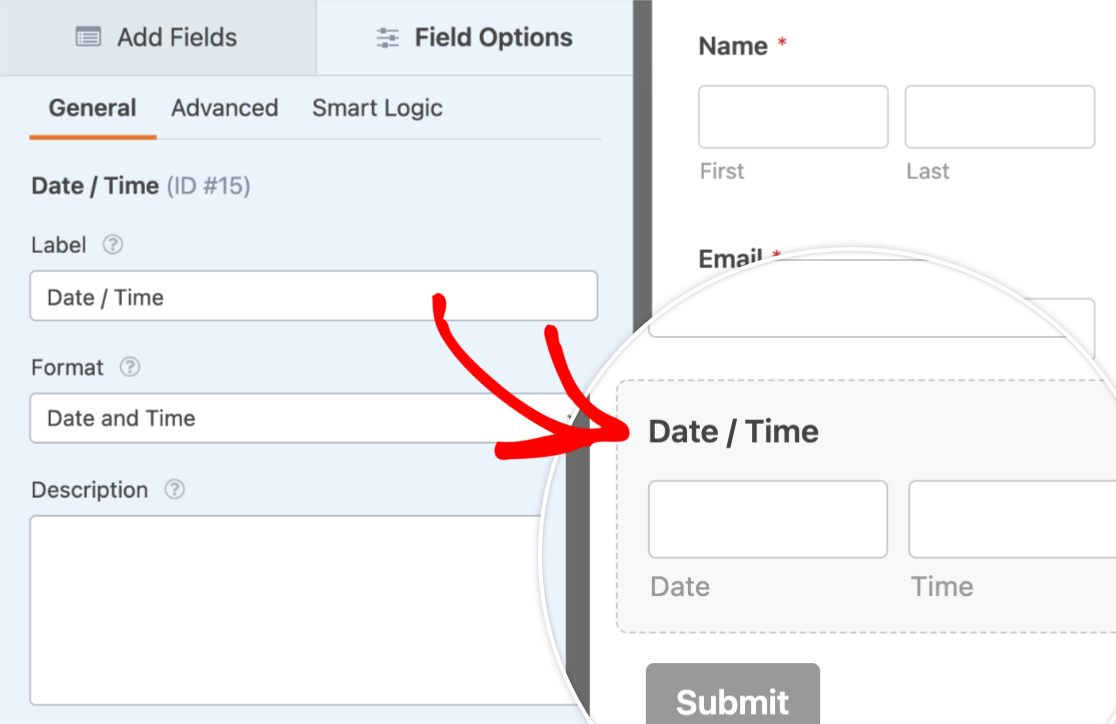
Per selezionare determinate date e orari che i visitatori del sito possono scegliere nei moduli, fare clic sul campo Data/ora nell'area di anteprima per aprire le Opzioni di campo.

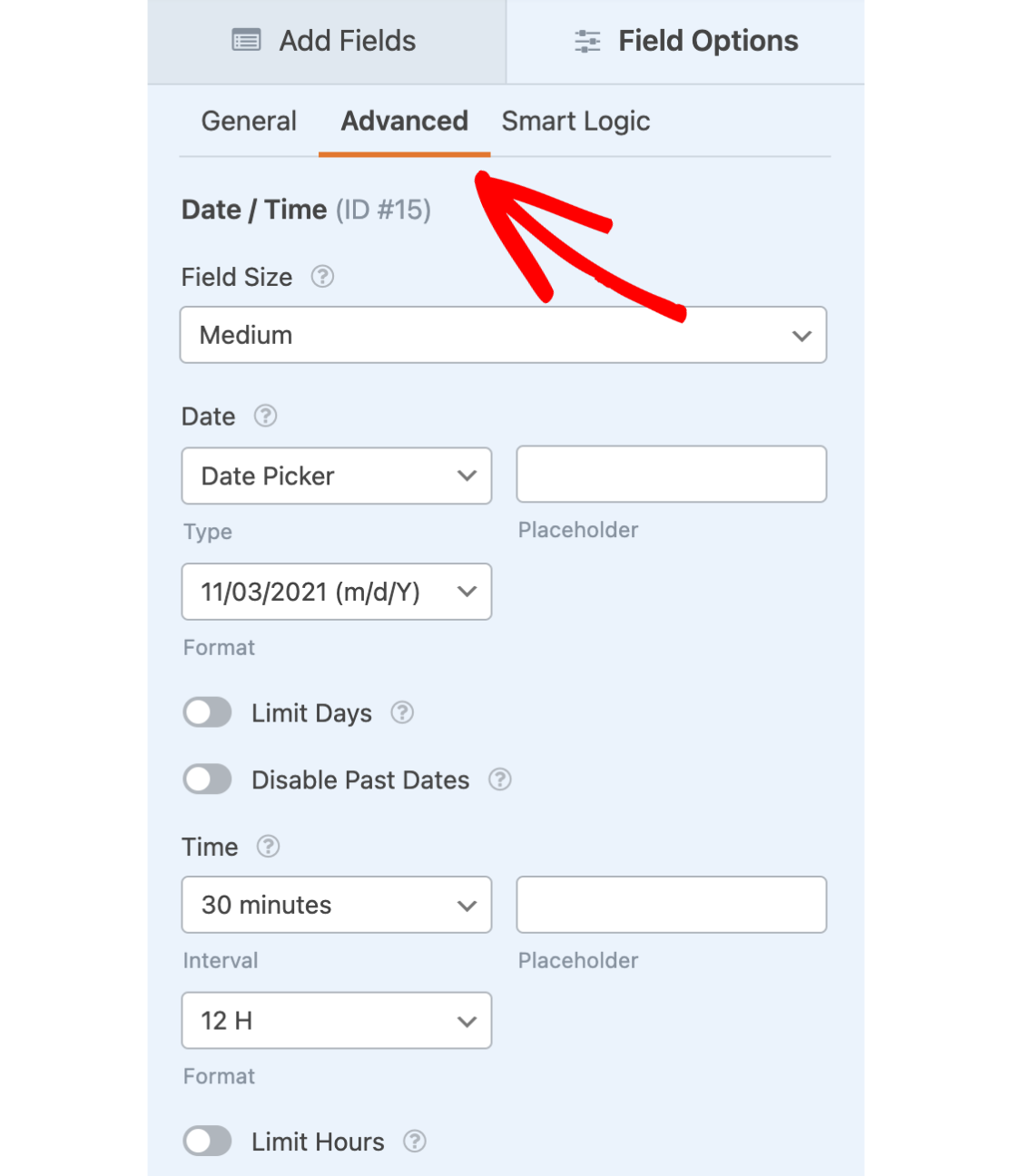
Successivamente, nel pannello Opzioni campo, fare clic sulla scheda Avanzate per aprire le opzioni avanzate del campo.

In questo modo si apriranno altre impostazioni personalizzabili, tra cui le opzioni Limita giorni e Limita ore. Entrambe le opzioni saranno esaminate nelle sezioni seguenti.
Limitazione della data
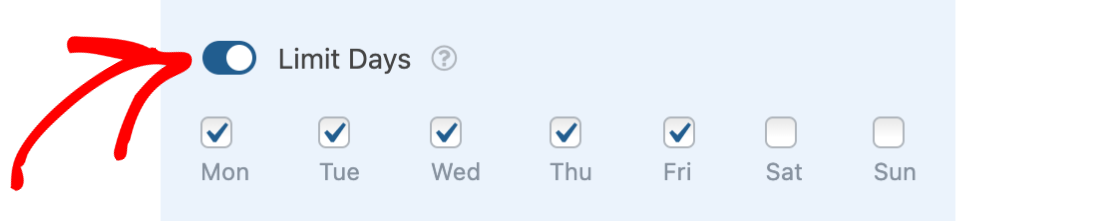
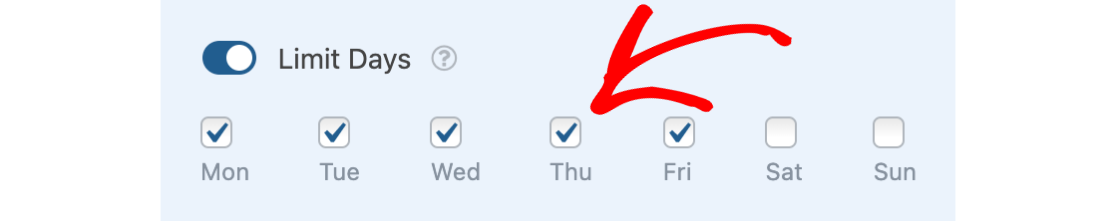
Per limitare i giorni disponibili per gli utenti, è necessario selezionare l'opzione Limita giorni.

Si aprirà un elenco di giorni che è possibile attivare o disattivare nei moduli. Assicuratevi di selezionare le caselle per i giorni che desiderate consentire agli utenti di scegliere e di lasciare deselezionate le caselle per i giorni che desiderate bloccare ai vostri utenti.

Disabilitazione delle date passate
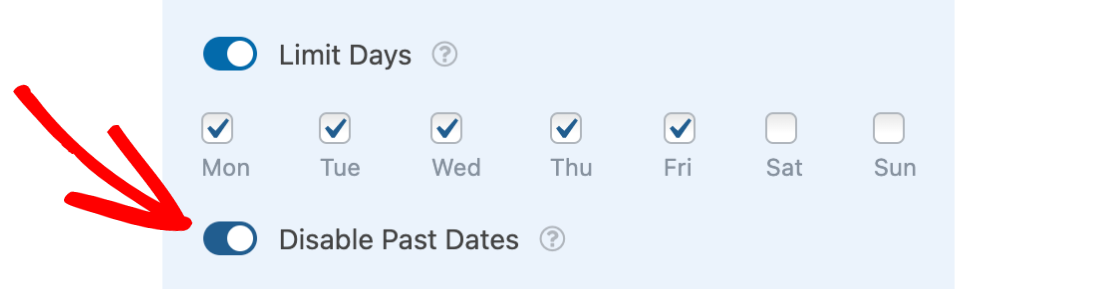
Oltre a selezionare i giorni della settimana che gli utenti possono scegliere, potete anche impedire loro di selezionare le date passate nei vostri moduli. A tale scopo, è sufficiente selezionare l'opzione Disabilita date passate.

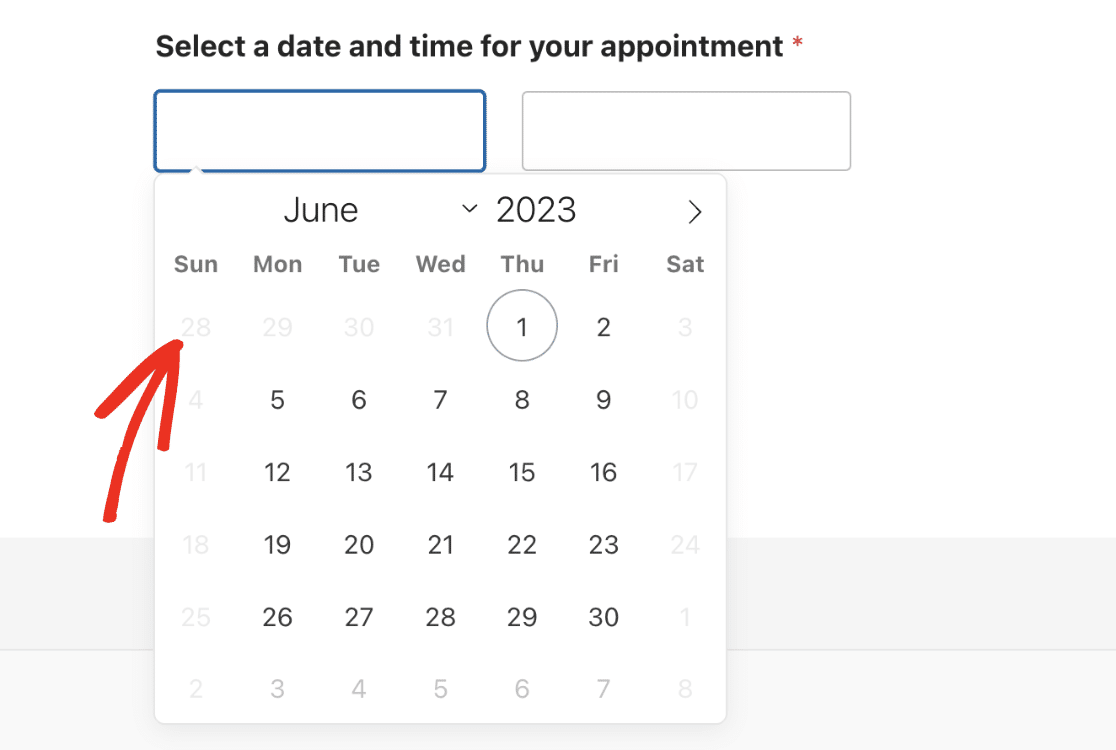
Quando le date sono disattivate, appariranno in grigio nel frontend del sito.

Limitare il tempo
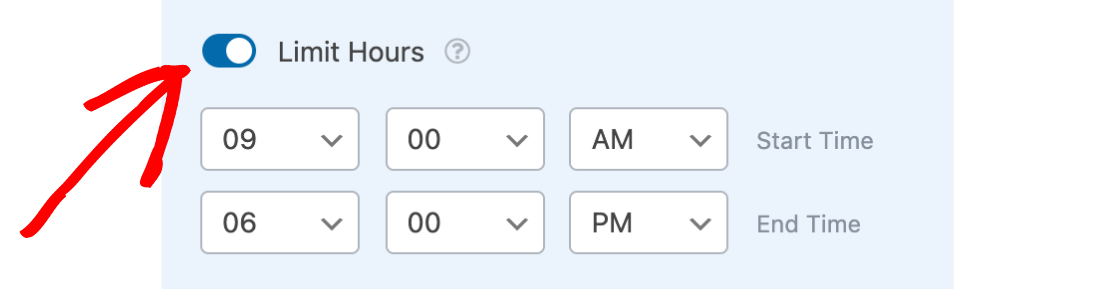
Allo stesso modo, è possibile limitare le ore disponibili per gli utenti all'interno dei moduli. A tale scopo, è necessario selezionare l'opzione Limita orari.

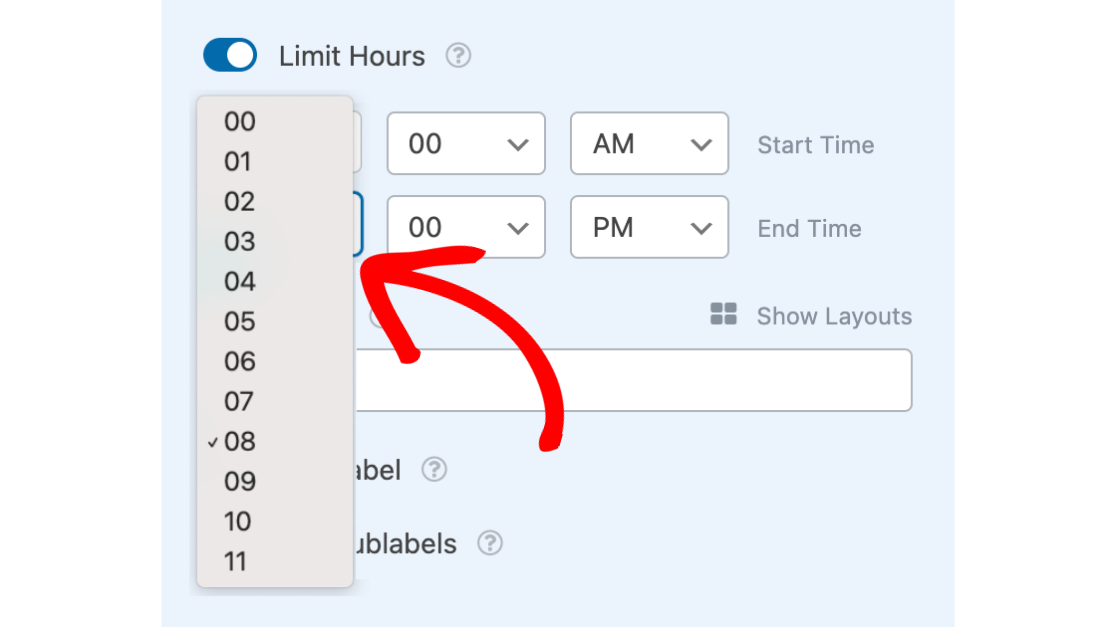
Dopo aver attivato questa opzione, si vedranno altre opzioni per configurare l'ora di inizio e l'ora di fine delle ore. Per ciascuna di queste impostazioni, è possibile fare clic sul menu a tendina e selezionare le ore che si desidera mostrare ai visitatori del sito.

Sul frontend del sito, tutti gli orari disponibili tra l'ora di inizio e l'ora di fine selezionate saranno a disposizione degli utenti.
Domande frequenti
Queste sono le risposte ad alcune delle domande più frequenti che riceviamo sulla limitazione delle opzioni per il campo Data/Ora.
Come si fa a disabilitare le date future quando si usa l'opzione Date Picker?
Per disabilitare le date future, è necessario aggiungere uno snippet di codice personalizzato al proprio sito WordPress. Di seguito è riportato lo snippet da aggiungere al vostro sito.
Se avete bisogno di aiuto per aggiungere gli snippet di codice al vostro sito, consultate la nostra guida per sapere come fare.
È possibile limitare il campo Data/Ora in base all'input di un altro campo?
Se nel modulo sono presenti due campi Data/Ora, è possibile confrontare entrambe le date per impedire agli utenti di selezionare una data più vecchia di quella del primo campo Data/Ora. Questo può essere utile quando si crea un modulo che consente agli utenti di specificare la data dell'ordine e del ritiro.
Per ulteriori dettagli, consultare la nostra guida su come confrontare 2 campi Data/Ora.
Ecco fatto! Vi abbiamo appena mostrato come limitare le opzioni del campo Data/Ora in WPForms.
Volete poi modificare l'aspetto del campo Data/Ora nei vostri moduli WordPress? Per maggiori dettagli, consultate il nostro tutorial sulla personalizzazione del campo Data/Ora.
