Riepilogo AI
Volete aggiungere un modulo WordPress al vostro sito web utilizzando Divi? Potete usare facilmente il modulo WPForms di Divi per aggiungere moduli a una pagina e ottenere l'aspetto che desiderate.
Questo tutorial vi mostrerà come aggiungere WPForms a una pagina con il page builder Divi.

Prima di iniziare, dovete assicurarvi che WPForms sia installato e attivato sul vostro sito WordPress e che abbiate verificato la vostra licenza. Quindi potete creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli.
Apertura del costruttore Divi
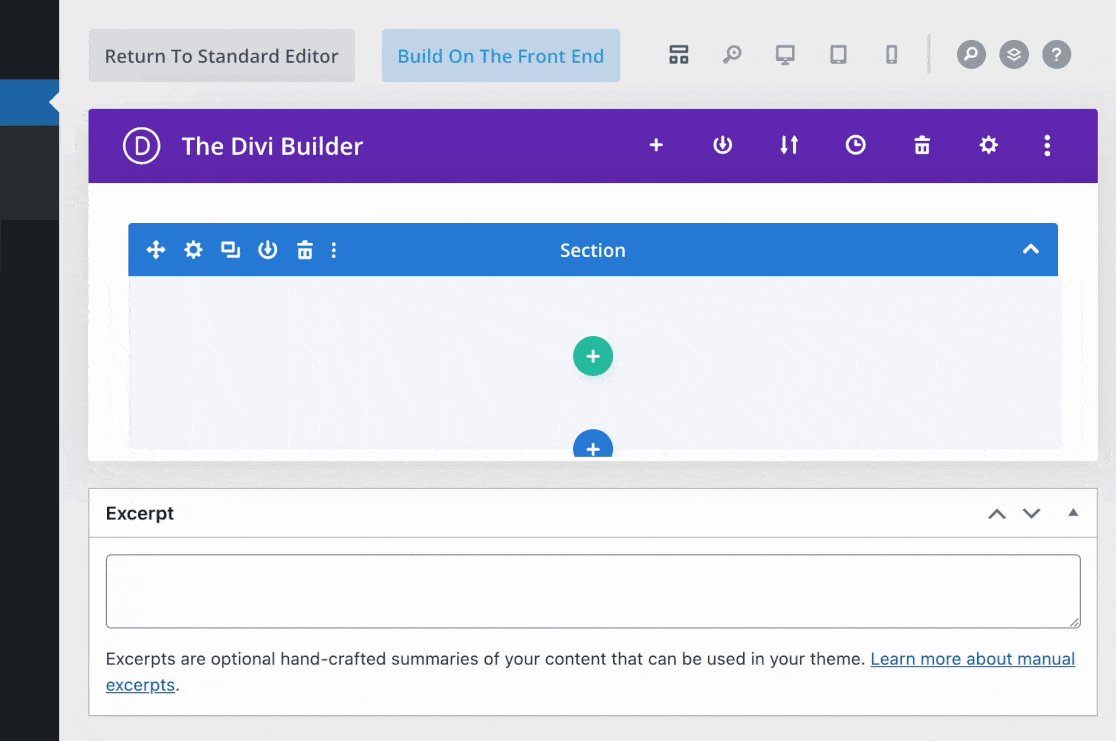
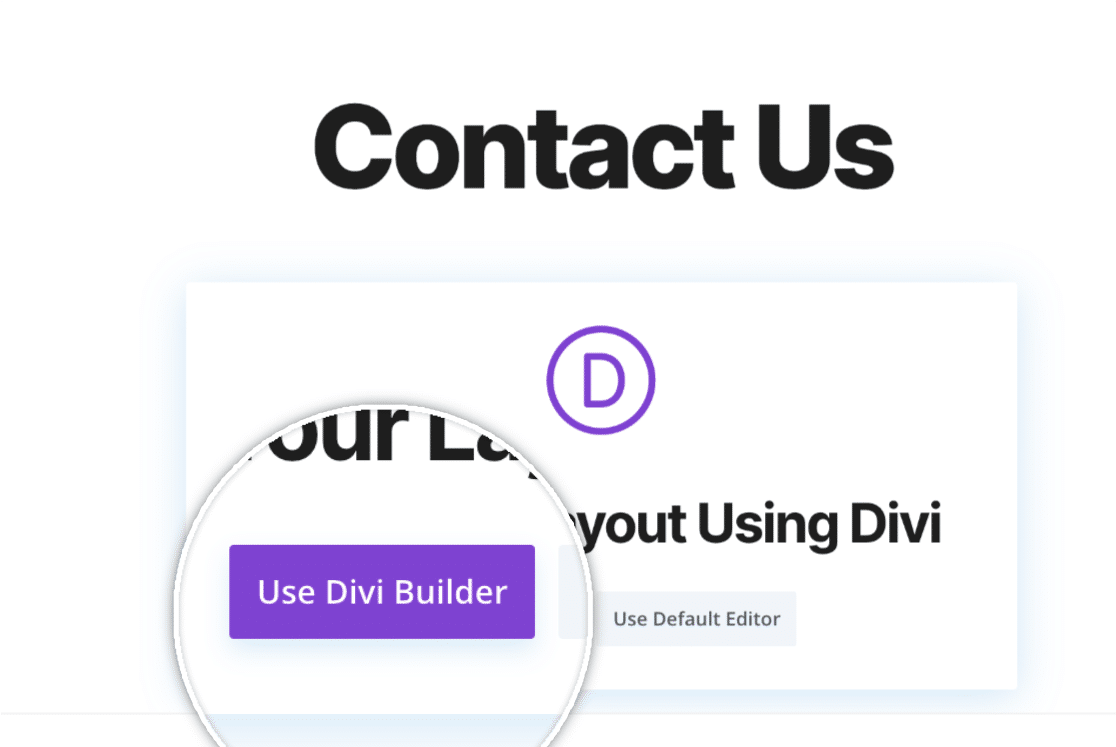
Una volta creato il modulo, aprite la pagina in cui desiderate incorporarlo. Se si tratta di una nuova pagina, si vedrà l'opzione Usa il costruttore di Divi. Cliccate su questa opzione per essere reindirizzati al costruttore di Divi.

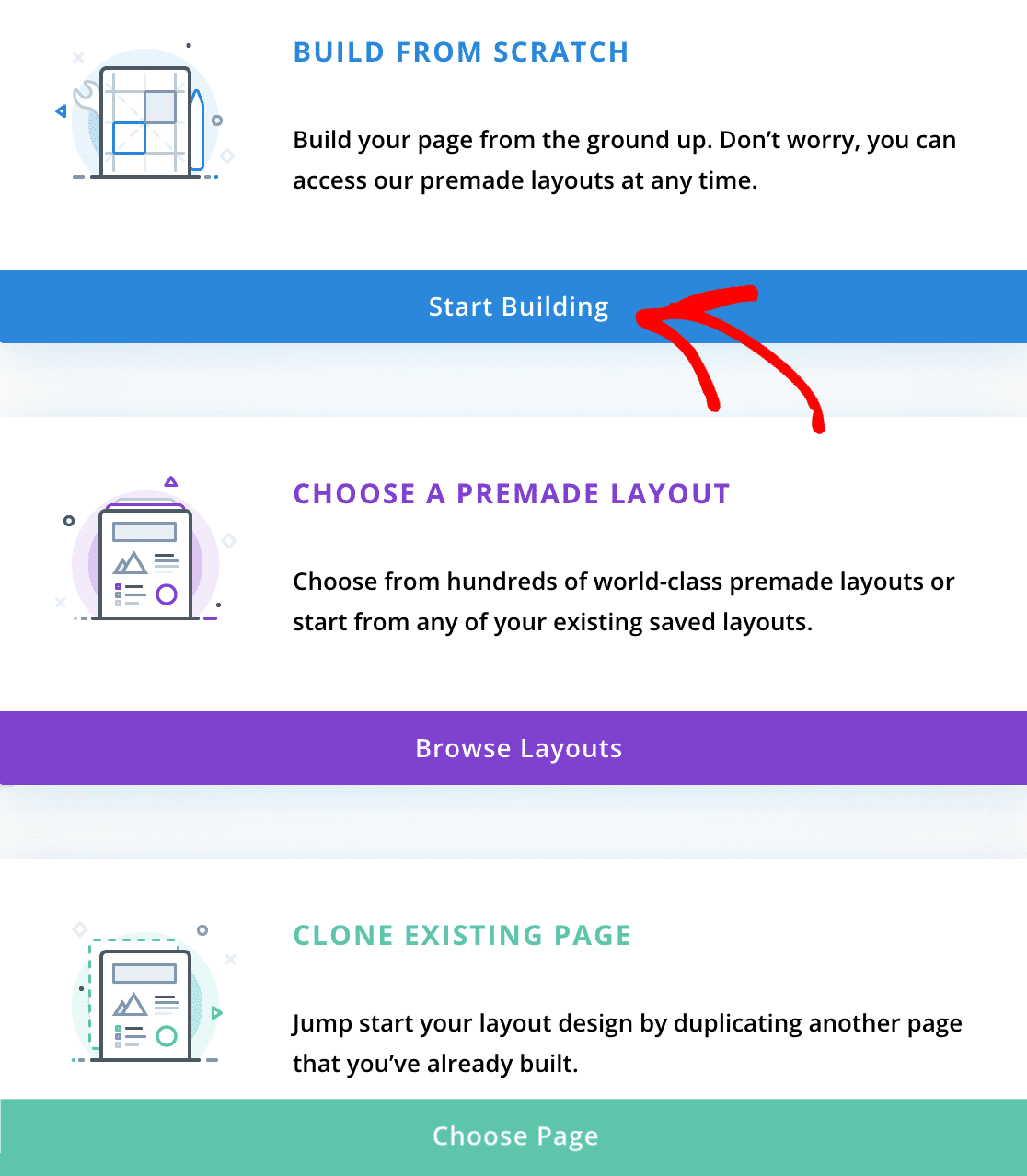
Una volta aperto il costruttore, vi verrà chiesto di scegliere se costruire una pagina da zero, scegliere un layout già pronto o clonare una pagina esistente. Per il nostro esempio, costruiremo la nostra pagina da zero facendo clic sul pulsante Inizia a costruire.

In questo modo si aprirà una pagina bianca su cui iniziare a costruire.
Aggiungere il modulo WPForms
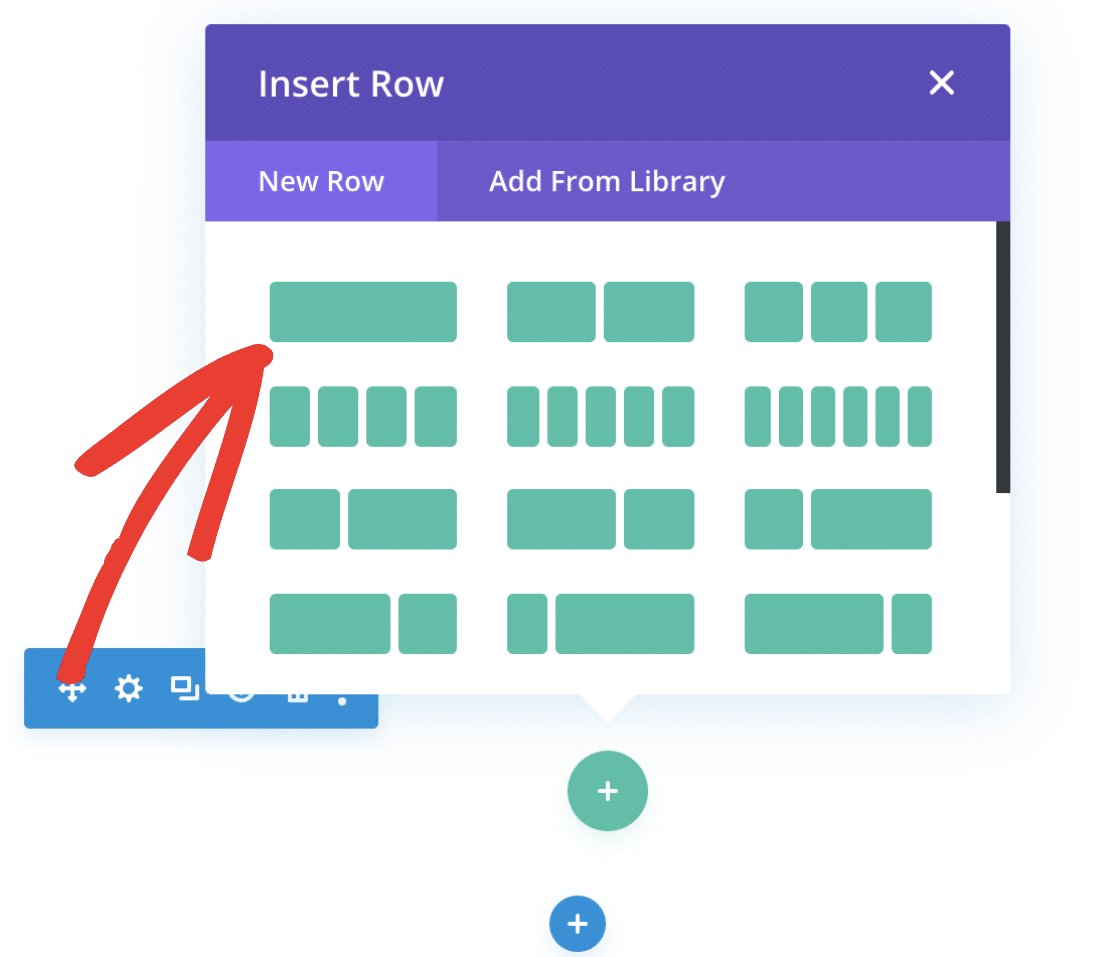
Per impostazione predefinita, dovrebbe apparire un popup che chiede quale tipo di layout di riga si desidera aggiungere alla pagina. Per il nostro esempio, sceglieremo la prima opzione, che consentirà al nostro modulo di essere l'unico oggetto della riga.

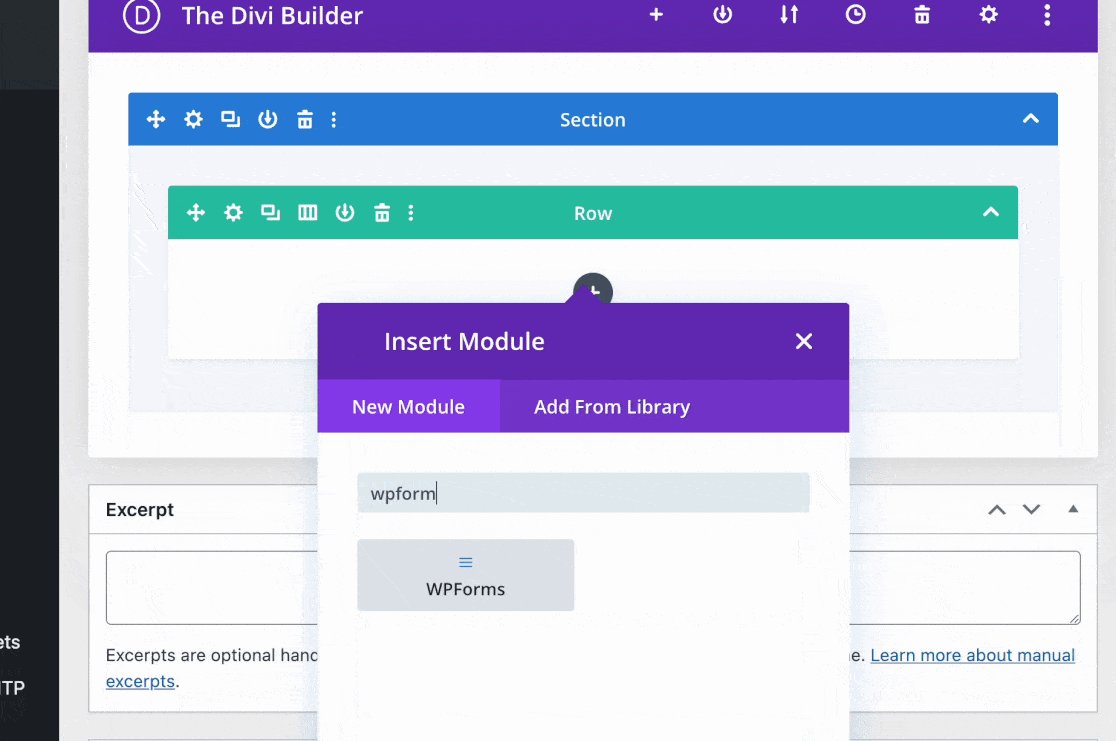
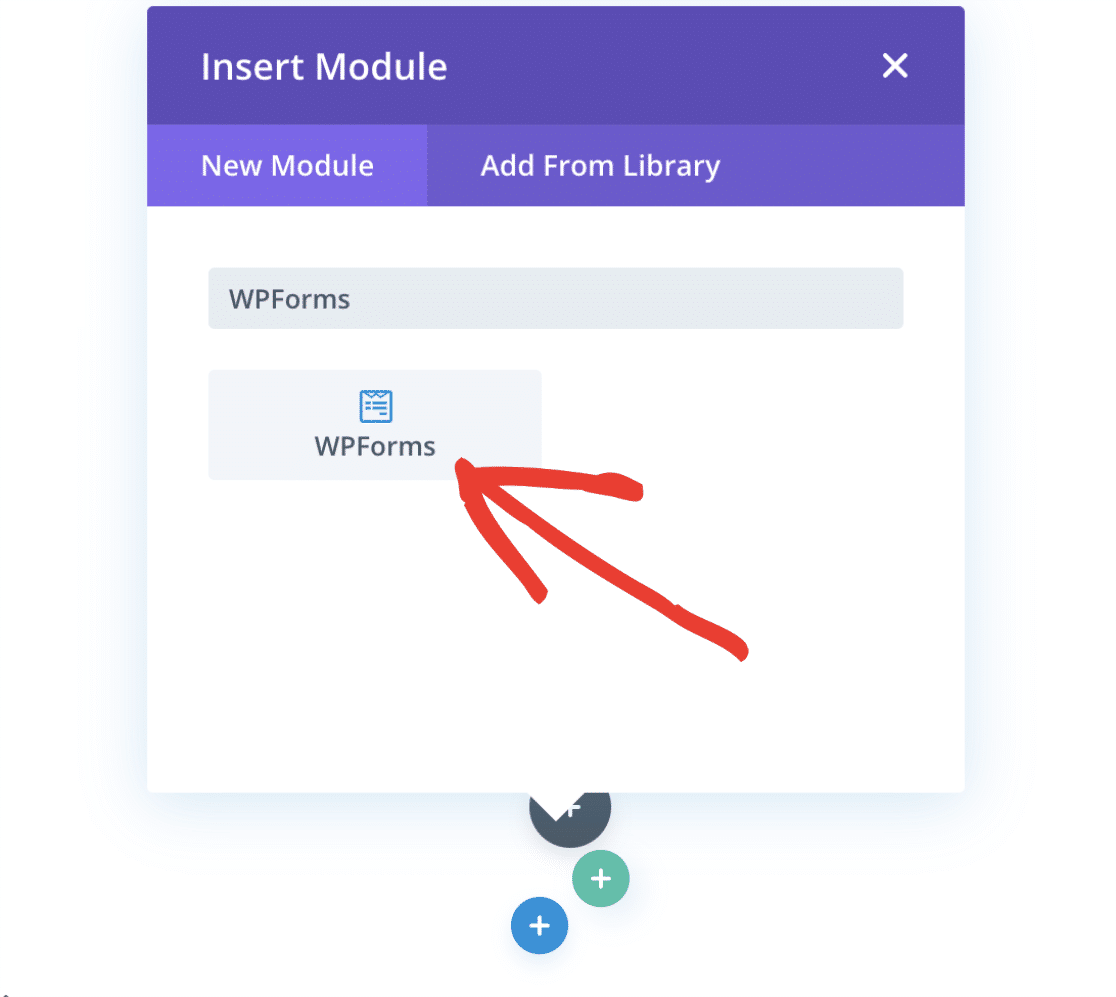
Una volta creata la riga, verrà richiesto di inserire un modulo. Cercare WPForms nella casella di ricerca e selezionare il modulo visualizzato.

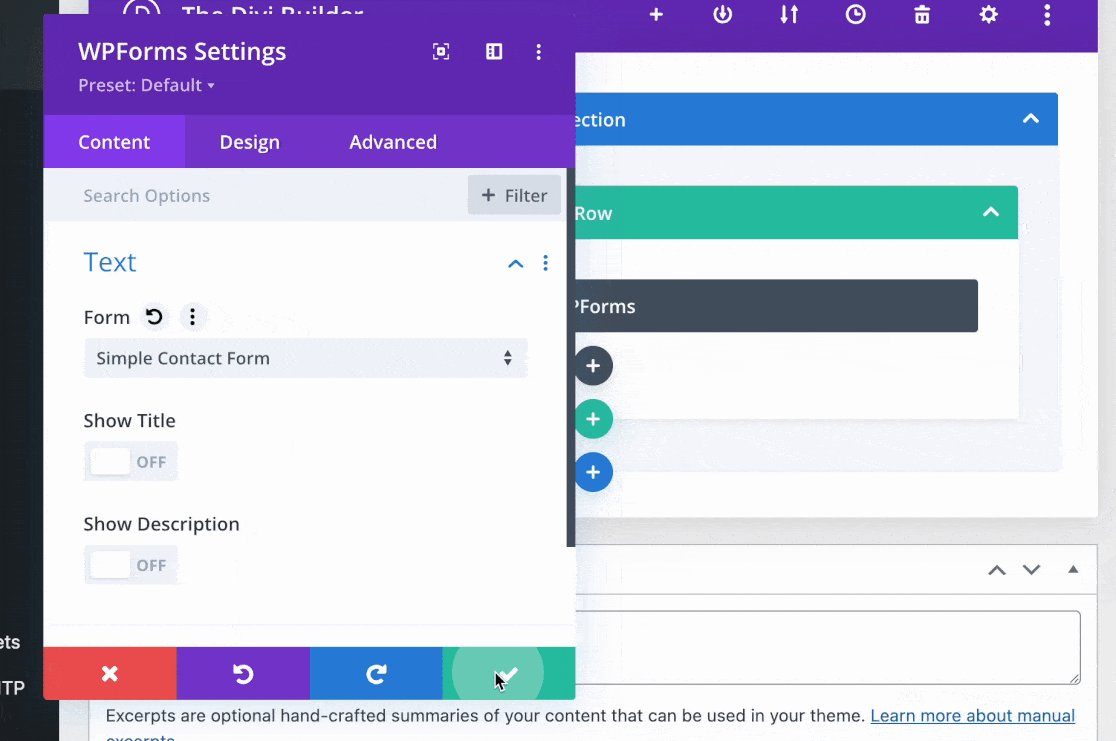
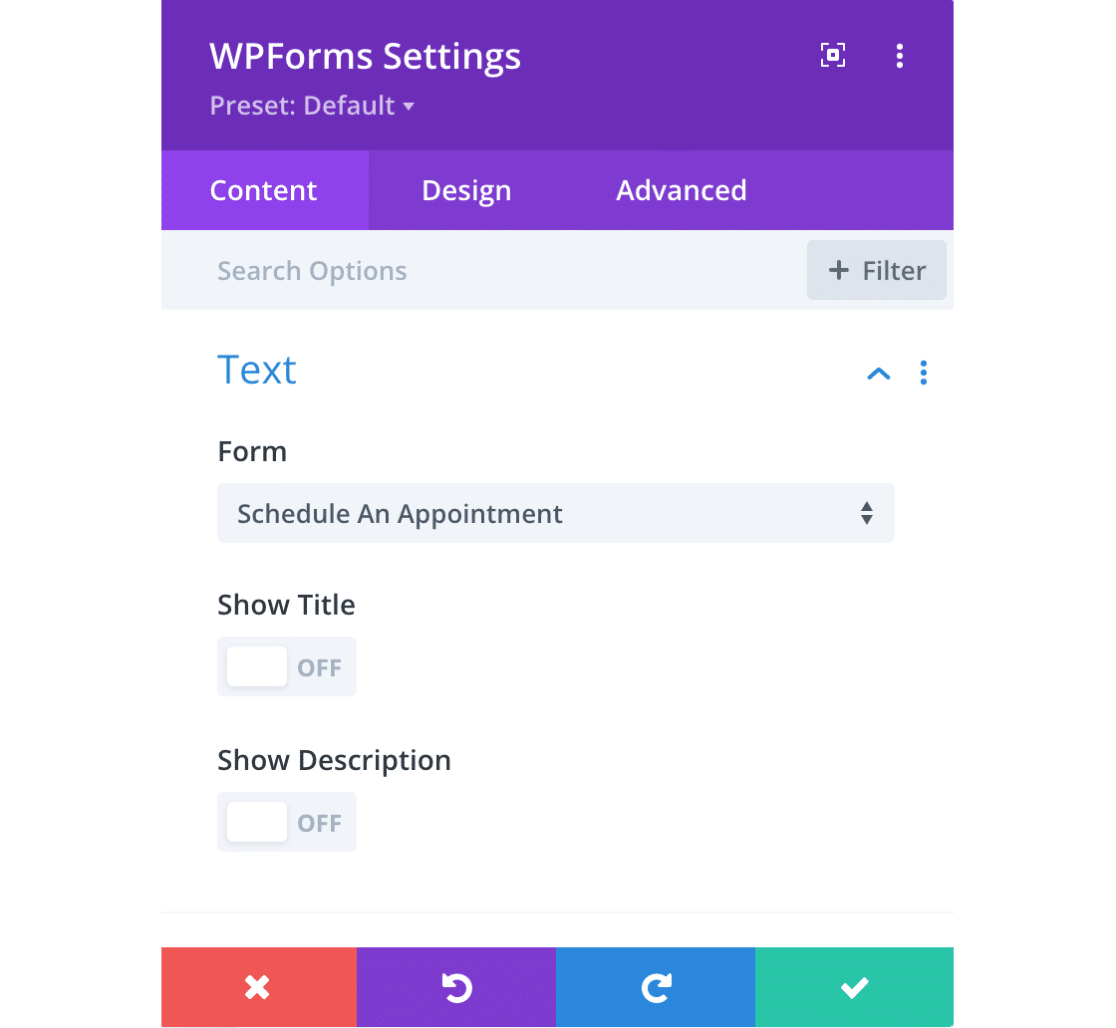
Una volta aggiunto il modulo, si apriranno le impostazioni del modulo. Qui è possibile aggiungere un modulo alla pagina con il menu a tendina Seleziona modulo. Inoltre, è possibile mostrare il titolo e la descrizione del modulo selezionando queste opzioni nelle impostazioni del modulo.
Quando si è pronti, selezionare il modulo dall'elenco a discesa.

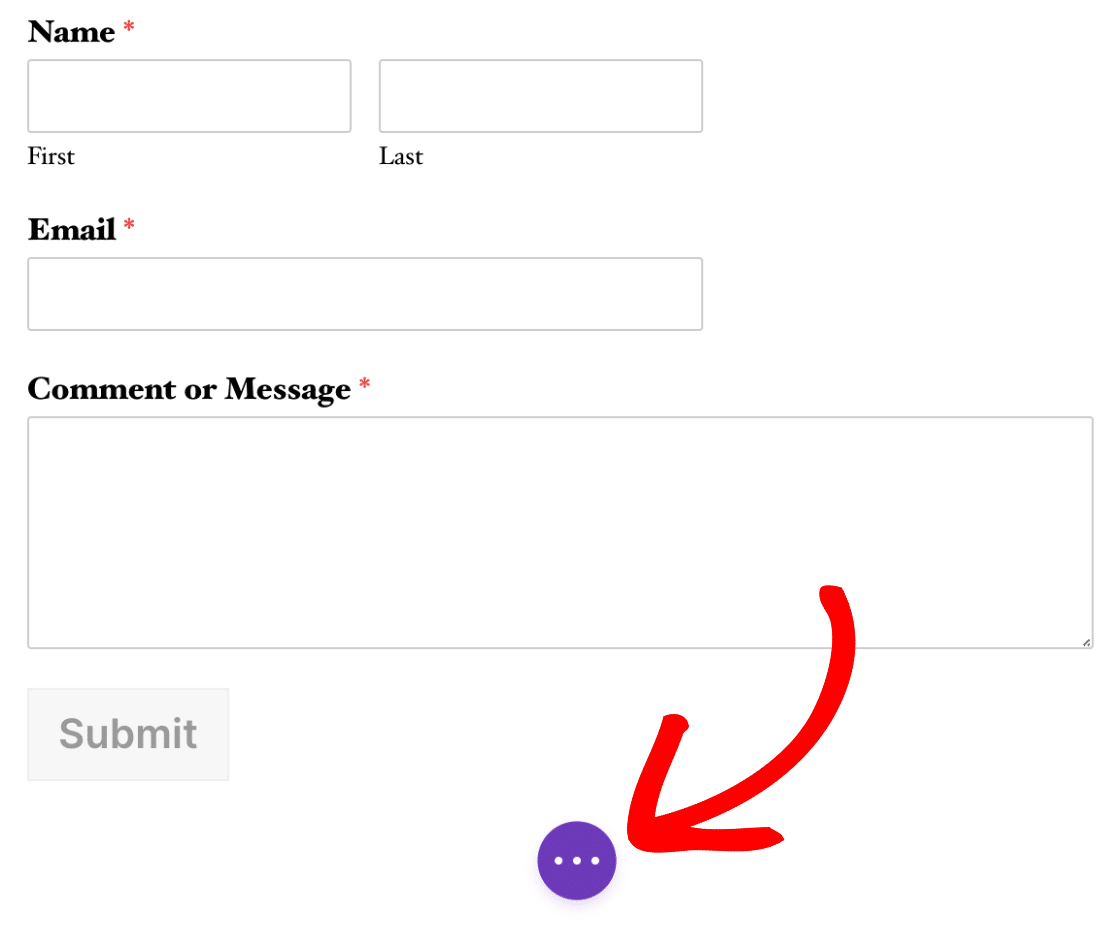
In questo modo il modulo verrà automaticamente incorporato nella pagina e sarà possibile salvare i progressi facendo clic sul pulsante di spunta verde.

Se lo si desidera, è possibile modificare l'aspetto del modulo utilizzando le schede Design o Advanced del modulo.
Nota: se desiderate maggiori dettagli su come creare il vostro modulo con Divi, consultate la guida sul design e sulle impostazioni avanzate dei moduli per maggiori informazioni.
Pubblicare il modulo
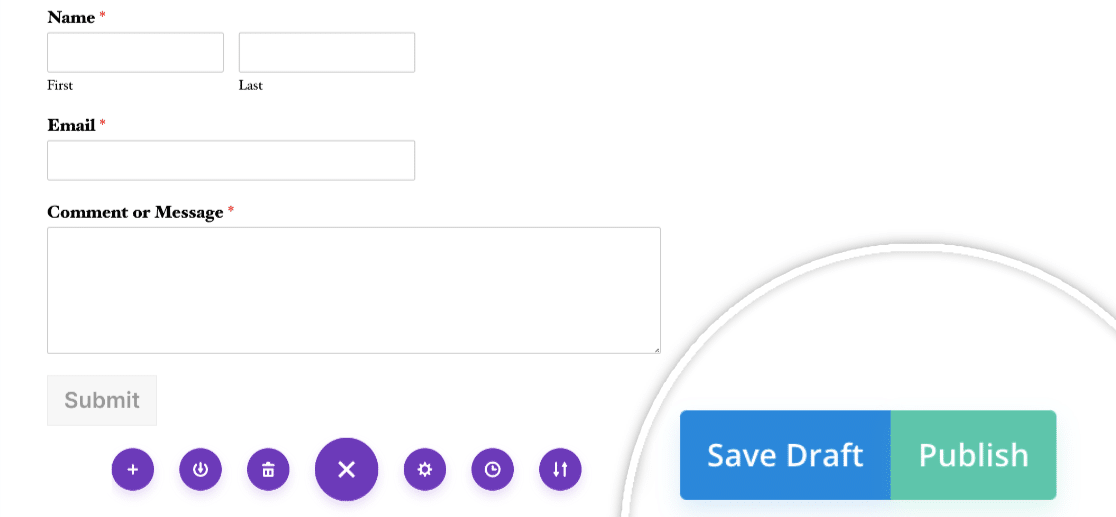
Una volta incorporato il modulo e pronto per l'uso, è necessario assicurarsi di salvare o pubblicare la pagina. Per farlo, cliccate sui tre puntini in fondo al costruttore di pagine per aprire le impostazioni aggiuntive.

Quindi, si può scegliere di salvare una bozza del lavoro o di pubblicarlo sul front-end del sito. Scegliete l'opzione che vi sembra più sensata.

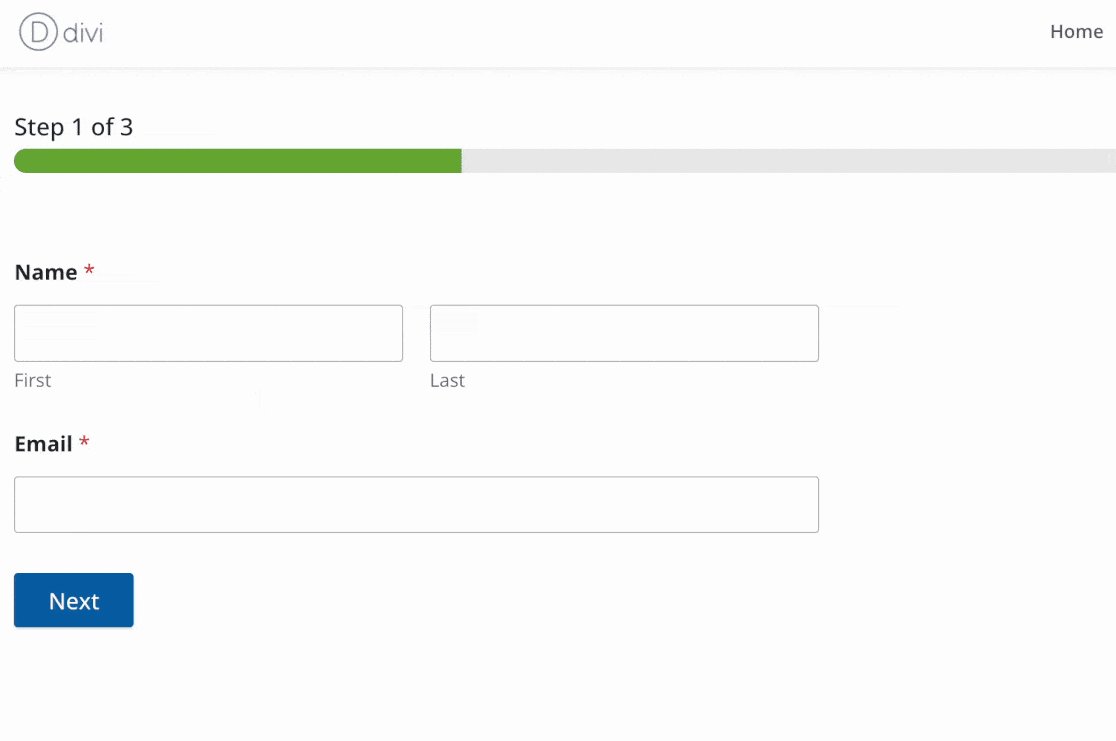
Ecco fatto! Ora sapete come incorporare WPForms con il Divi Builder.
Successivamente, vi consigliamo di testare il vostro modulo per assicurarvi che abbia l'aspetto e il funzionamento che desiderate. Per aiutarvi in questo processo, consultate la nostra lista di controllo per la verifica dei moduli.
