Riepilogo AI
Volete aggiungere opzioni di immagine ai vostri moduli? WPForms semplifica l'aggiunta di immagini ai campi a scelta multipla, alle caselle di controllo, agli elementi multipli e agli elementi delle caselle di controllo, in modo che i vostri utenti possano vedere l'opzione o l'elemento che avete elencato.
Questo tutorial mostra come aggiungere scelte di immagini a campi esistenti o nuovi in WPForms.
Impostazione delle scelte di immagine
Prima di iniziare, dovete assicurarvi che WPForms sia installato e attivato sul vostro sito WordPress e che abbiate verificato la vostra licenza. Quindi potete creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli.
Una volta aperto il costruttore di moduli, sarà possibile aggiungere scelte di immagini a uno qualsiasi dei seguenti tipi di campo:
- Scelta multipla
- Caselle di controllo
- Articoli multipli
- Elementi della casella di controllo
Inoltre, è possibile aggiungere immagini sia ai campi nuovi che a quelli esistenti di questi tipi di campo.
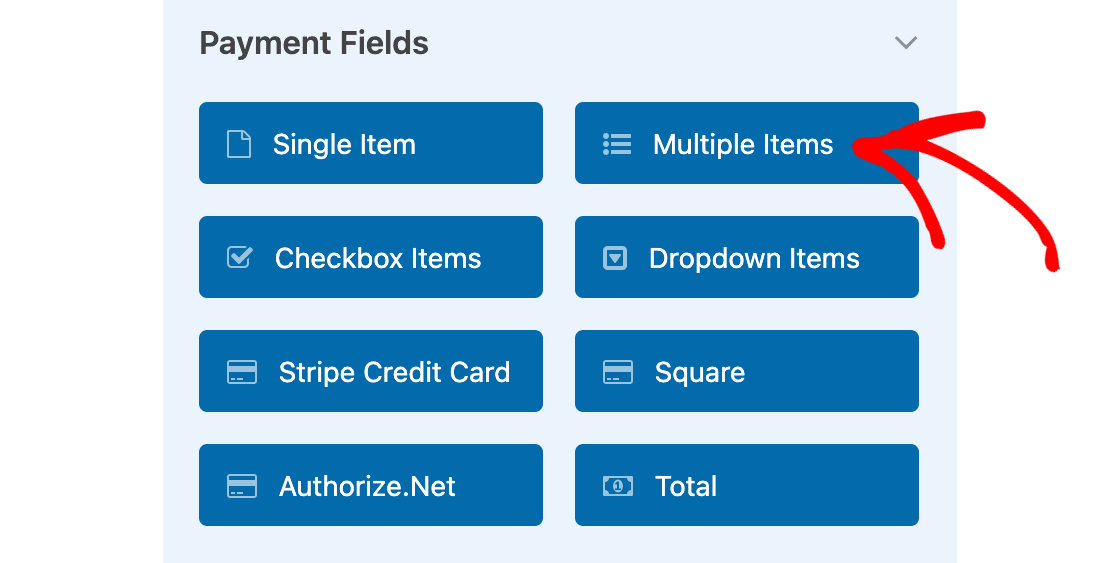
Nel nostro esempio, vogliamo mostrare le immagini per le opzioni degli articoli in un modulo d'ordine. Per farlo, aggiungeremo prima un campo Articoli multipli al nostro modulo.

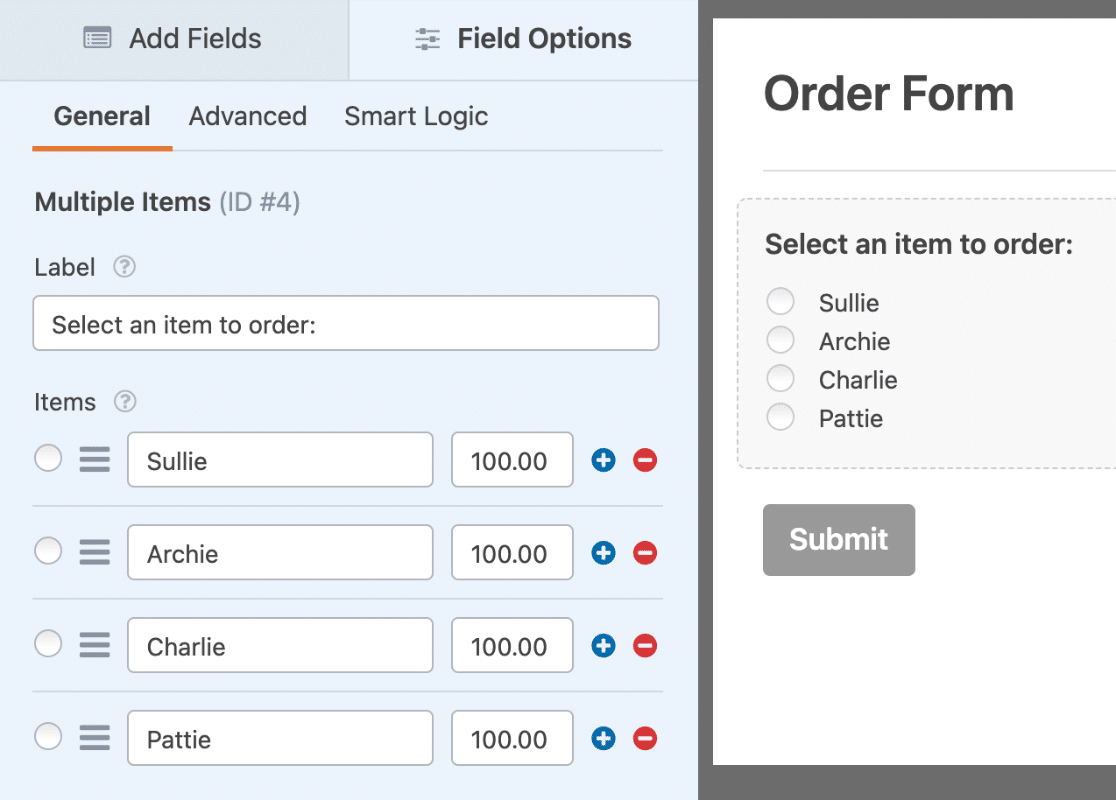
Ora che abbiamo aggiunto il nostro campo, il passo successivo è modificare l'etichetta del campo e aggiungere il testo per le opzioni disponibili. Dato che stiamo usando un campo Articoli multipli, dobbiamo anche aggiungere i prezzi per ogni articolo.

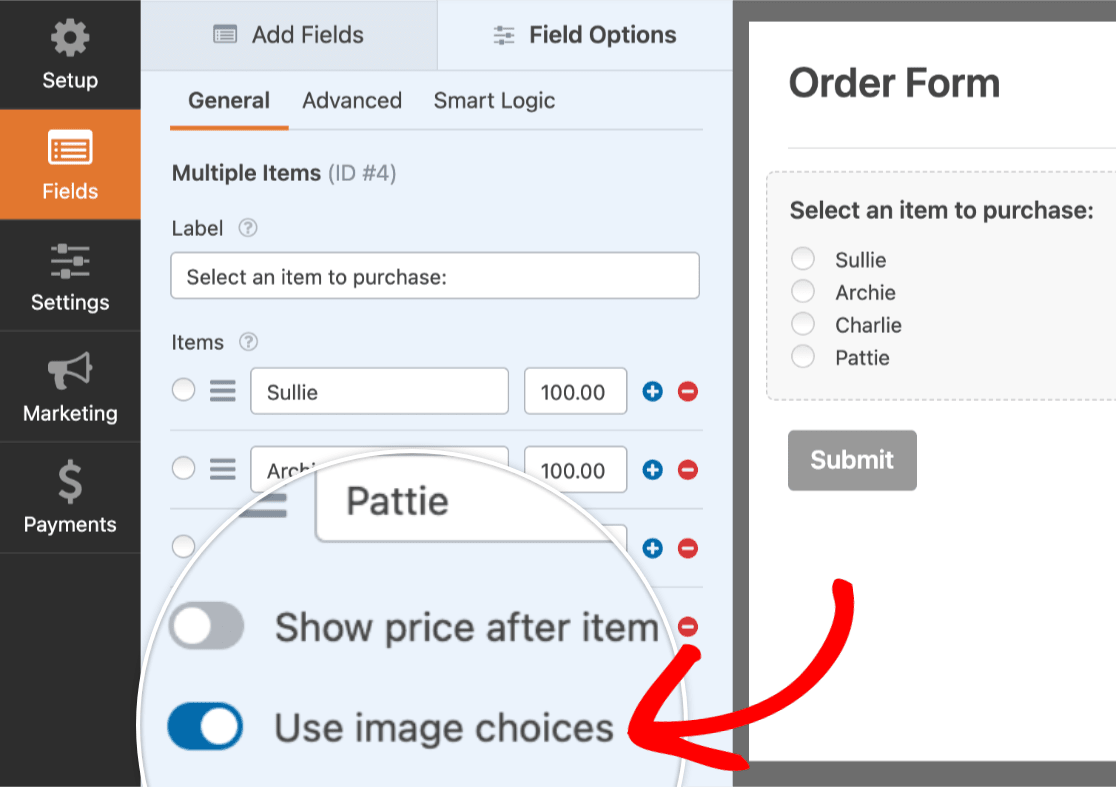
Una volta che questa configurazione di base è pronta, selezioniamo l'opzione Usa scelte di immagine.

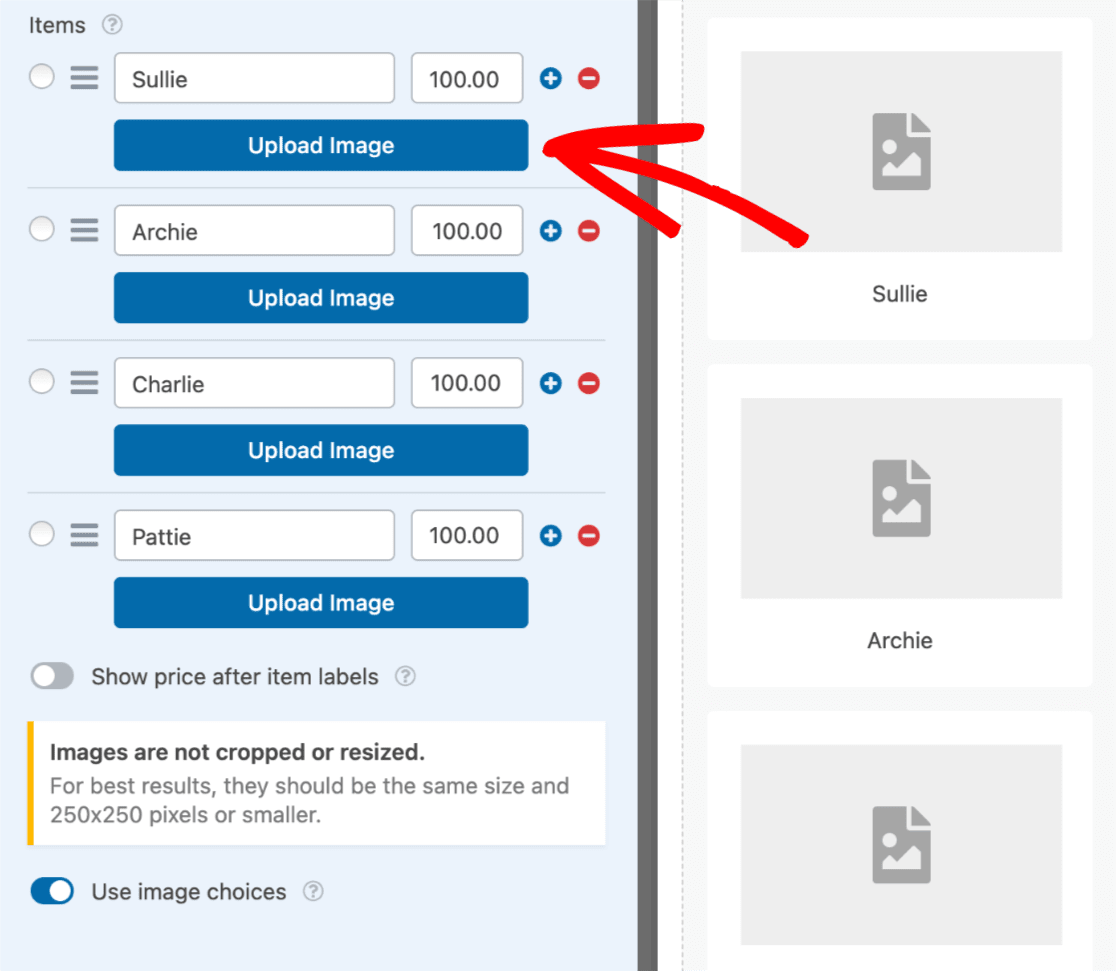
Non appena questa opzione viene attivata, a ogni opzione viene aggiunto il pulsante Carica immagine. Inoltre, per ogni opzione verrà visualizzata un'immagine segnaposto nell'area di anteprima.
Aggiunta di immagini
Per aggiungere un'immagine a un'opzione, fare clic sul pulsante Carica immagine.

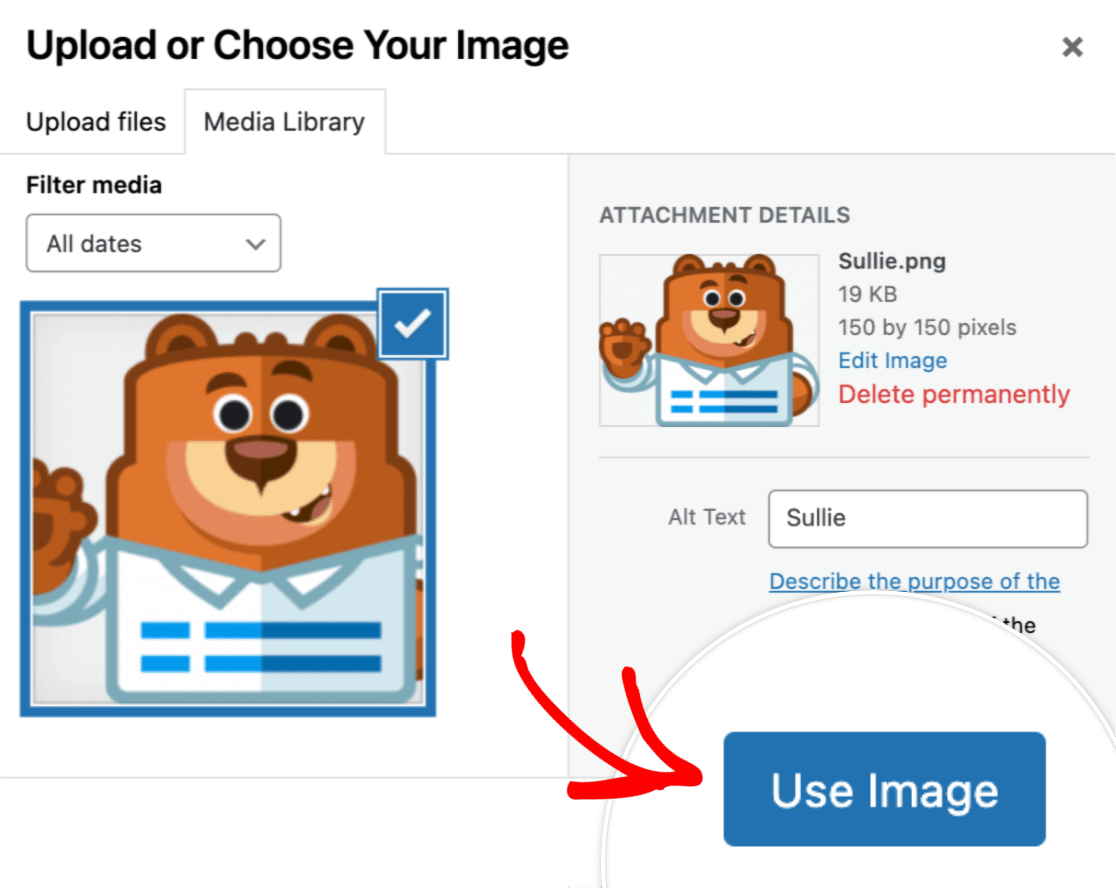
Si aprirà la Libreria multimediale di WordPress. Da qui è possibile selezionare un file già aggiunto al sito o caricare una nuova immagine. Una volta scelta l'immagine da utilizzare, fare clic sul pulsante Usa immagine.

Per questo esempio, abbiamo già modificato tutte le immagini in modo che abbiano una dimensione di 150 x 150 pixel. Questo aiuterà le nostre opzioni di immagine ad avere un aspetto più uniforme e professionale.
Ecco come le nostre scelte di immagine appariranno ai nostri utenti:

Personalizzazione delle opzioni di immagine
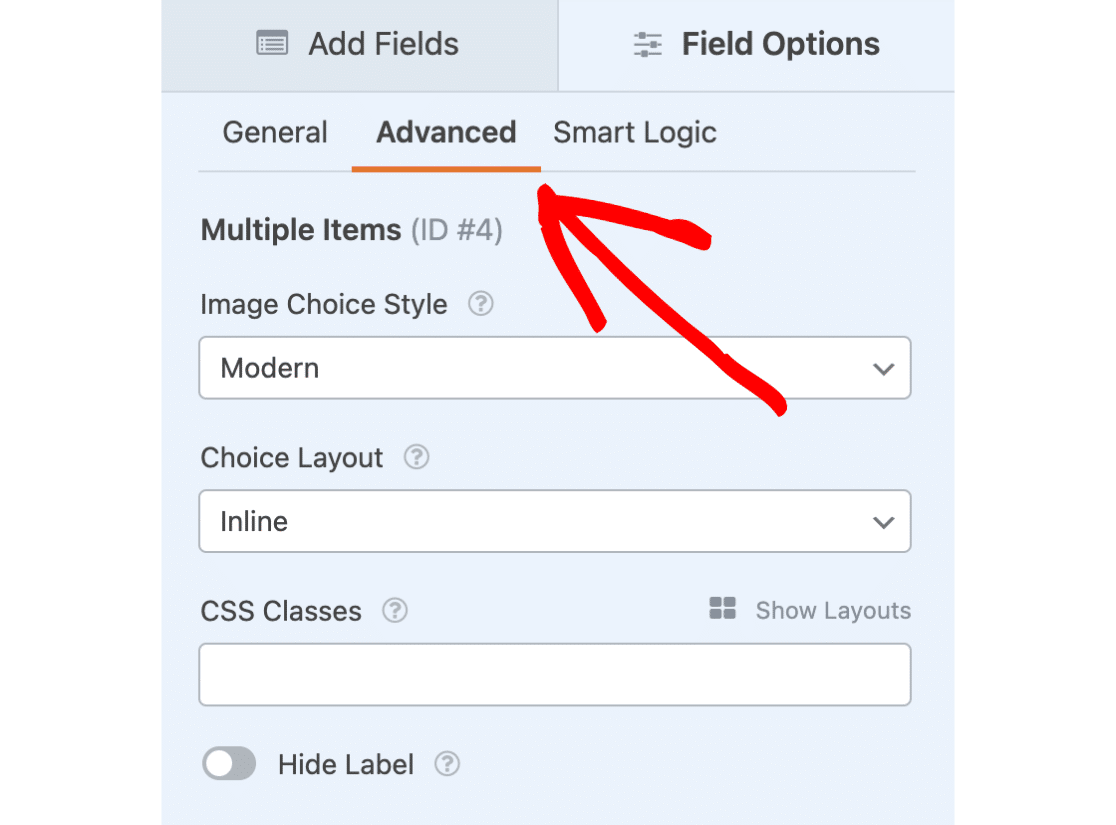
WPForms include anche diverse opzioni integrate per personalizzare le scelte delle immagini. Per visualizzare queste opzioni, aprite la scheda Avanzate nelle Opzioni campo.

Oltre alle altre opzioni di personalizzazione disponibili per il campo in uso, quando si seleziona l'opzione Usa scelte immagine vengono aggiunte due opzioni: Stile scelta immagine e Layout scelta.

Stile di scelta dell'immagine
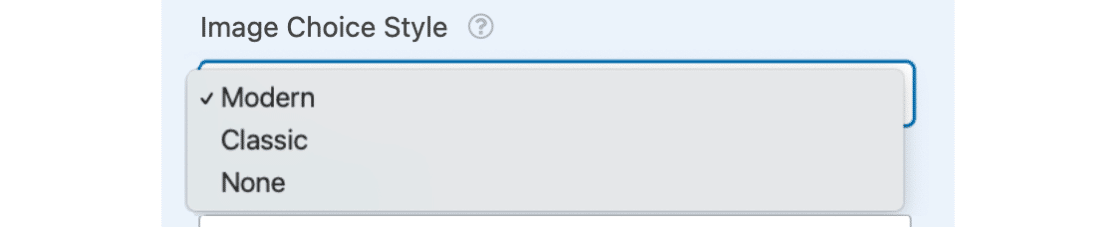
Sono disponibili tre opzioni per la scelta dello stile dell'immagine: Moderno, Classico e Nessuno.

Di seguito illustreremo ciascuna di queste opzioni:
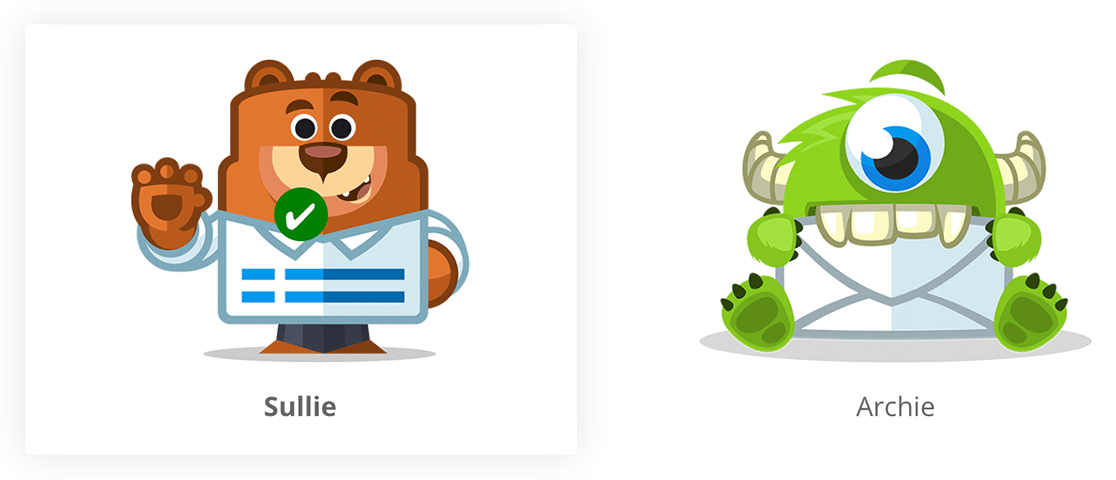
Stile moderno
L'opzione Moderna visualizza le opzioni selezionate in un riquadro ombreggiato e aggiunge un segno di spunta verde e bianco al centro dell'opzione selezionata.

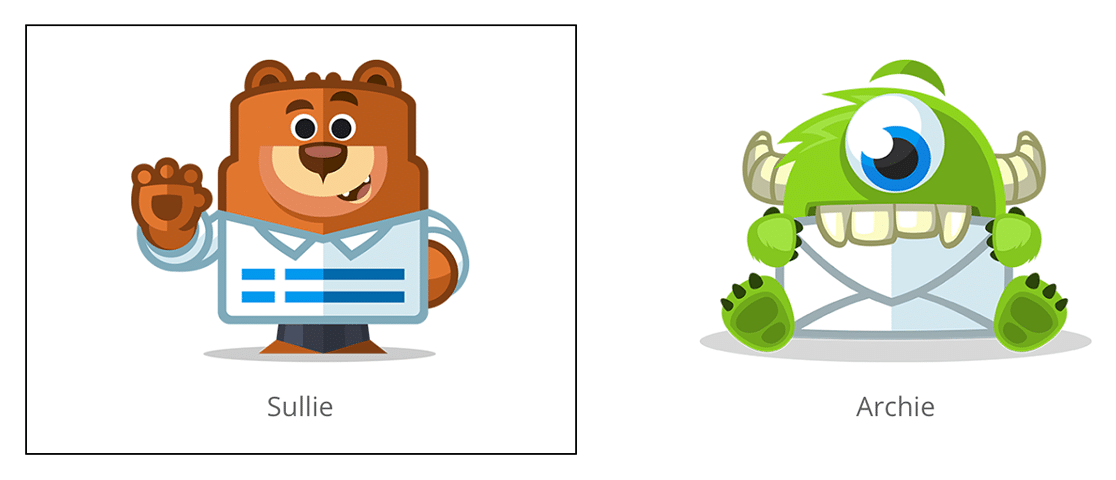
Stile classico
L'opzione Classica aggiunge semplicemente un bordo spesso e grigio scuro intorno alle opzioni selezionate.

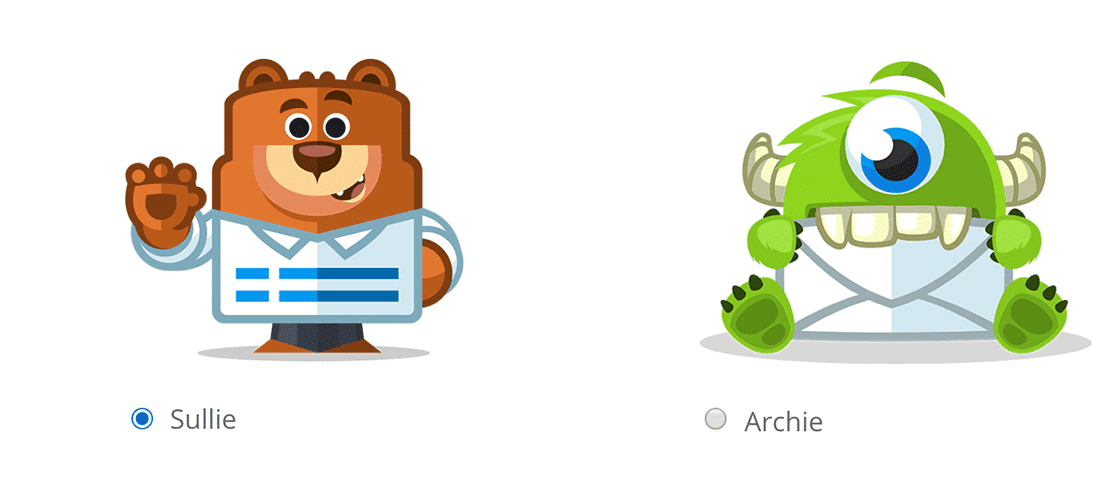
Nessuno
Se si preferisce non aggiungere alcuno stile speciale, selezionare l'opzione Nessuno. Questa opzione visualizzerà le normali caselle di controllo o i pulsanti di opzione accanto al testo di ciascuna opzione.

Scelta del layout
Per qualsiasi campo in cui sono consentite scelte di immagini, sono disponibili diverse opzioni di layout. Questo determinerà il numero di colonne utilizzate per visualizzare le scelte all'interno del campo.
Le opzioni di layout della scelta includono Una colonna, Due colonne, Tre colonne e In linea.

Per impostazione predefinita, l'opzione Inline viene selezionata quando si attiva l'opzione Aggiungi scelte immagine. In questo modo si inserisce automaticamente il maggior numero possibile di scelte all'interno di ogni riga.
Ecco fatto! Ora potete aggiungere immagini a qualsiasi campo a scelta multipla, casella di controllo, elemento multiplo e casella di controllo nei vostri moduli. Se avete usato un campo Voci multiple e intendete accettare pagamenti, non dimenticate di impostare un'integrazione con Stripe, PayPal, Authorize.Net o Square.
Volete poi testare i vostri moduli prima di aggiungerli al vostro sito? Consultate la nostra lista di controllo pre-lancio per conoscere tutti i nostri consigli e le nostre raccomandazioni prima di lanciare un modulo.
