Riepilogo AI
Avete problemi con WPForms a causa delle impostazioni di ottimizzazione di Autoptimize? Molti proprietari di siti utilizzano plugin di ottimizzazione e caching per velocizzare i loro siti. Tuttavia, alcune caratteristiche incluse in questi plugin possono far sì che le funzioni di WPForms non funzionino correttamente.
In questa guida vi mostreremo come regolare le impostazioni di Autoptimize per garantire che WPForms funzioni senza problemi.
Regolazione delle impostazioni di ottimizzazione automatica
Nel plugin Autoptimize , l'opzione Optimize JavaScript Code (Ottimizza codice JavaScript) è stata riscontrata come causa di problemi ai moduli in molti casi.
Se i moduli non funzionano come previsto quando Autoptimize è attivo sul vostro sito e avete identificato un problema di JavaScript, potete provare a eseguire le seguenti operazioni:
Escluse le attività di WPForms
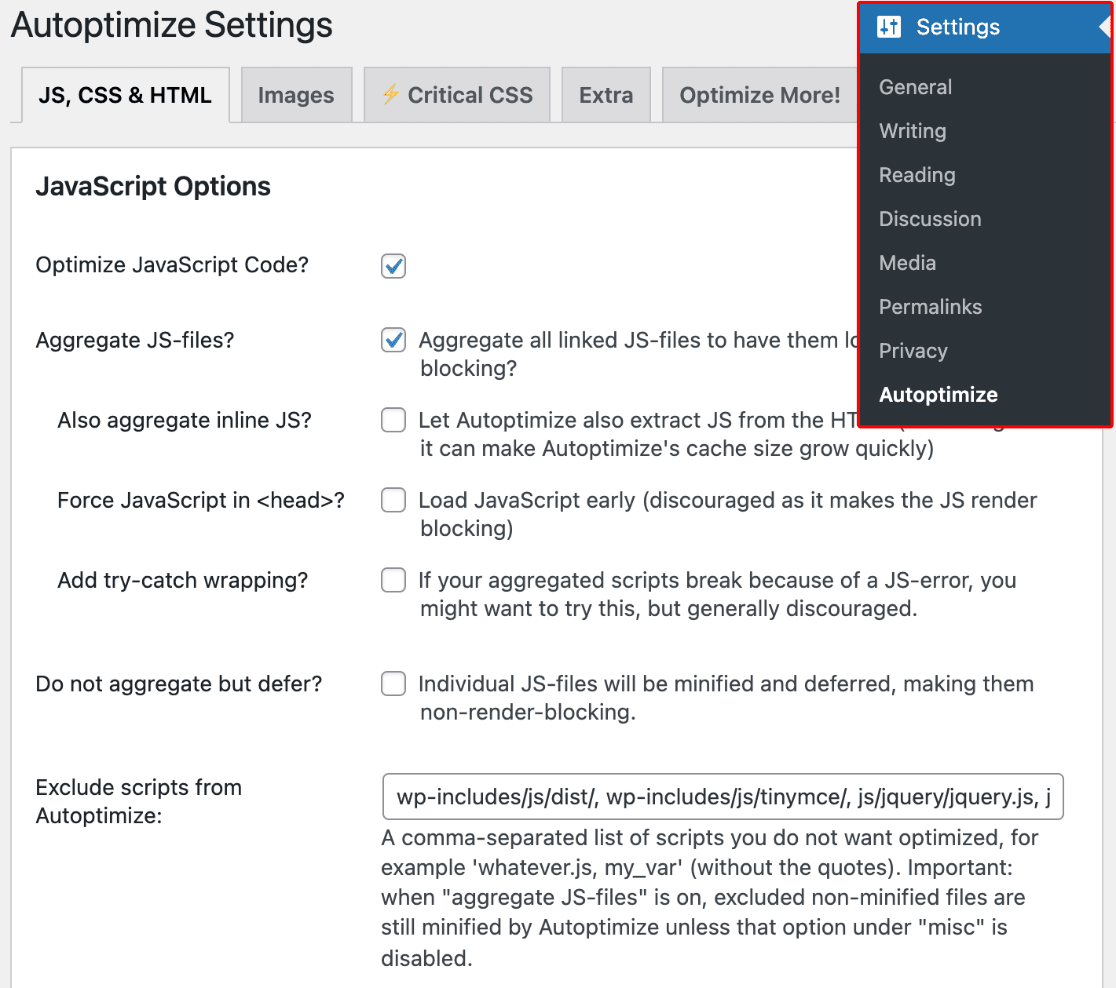
Nelle impostazioni di Autoptimize, le risorse di WPForms possono essere escluse dall'ottimizzazione di JavaScript. Per farlo, occorre innanzitutto andare su Impostazioni " Autoptimze.

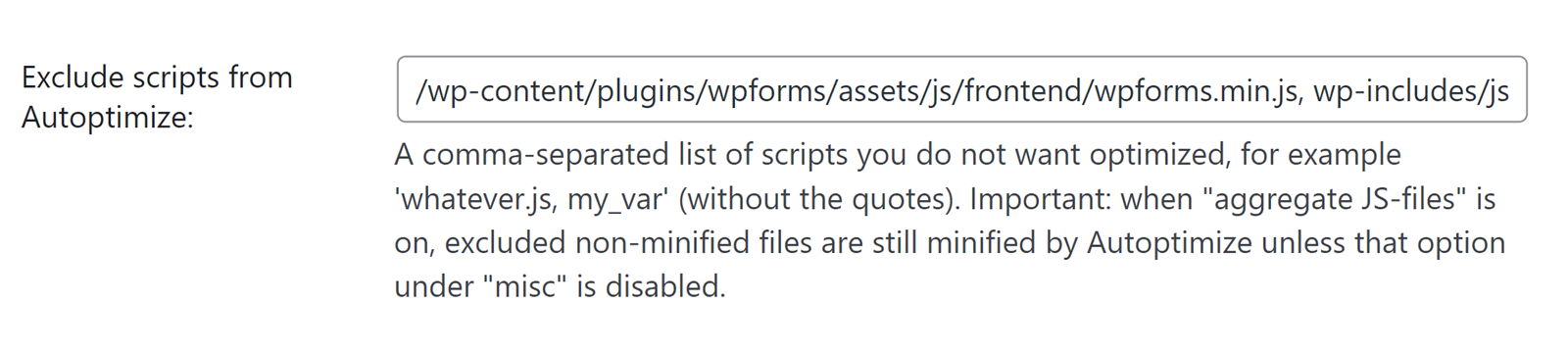
Quindi, nella scheda JS, CSS e HTML, scorrere fino alla sezione Escludi script dall'ottimizzazione automatica. In questo campo, aggiungete il seguente script per escludere le risorse di WPForms:
/wp-content/plugins/wpforms/assets/js/frontend/wpforms.min.js
Nota: per impostazione predefinita, Autoptimize aggiunge automaticamente alcuni script esclusi al campo Escludi script da Autoptimize. Quando si aggiungono manualmente gli script a questo campo, assicurarsi di separare ciascuno di essi con una virgola.

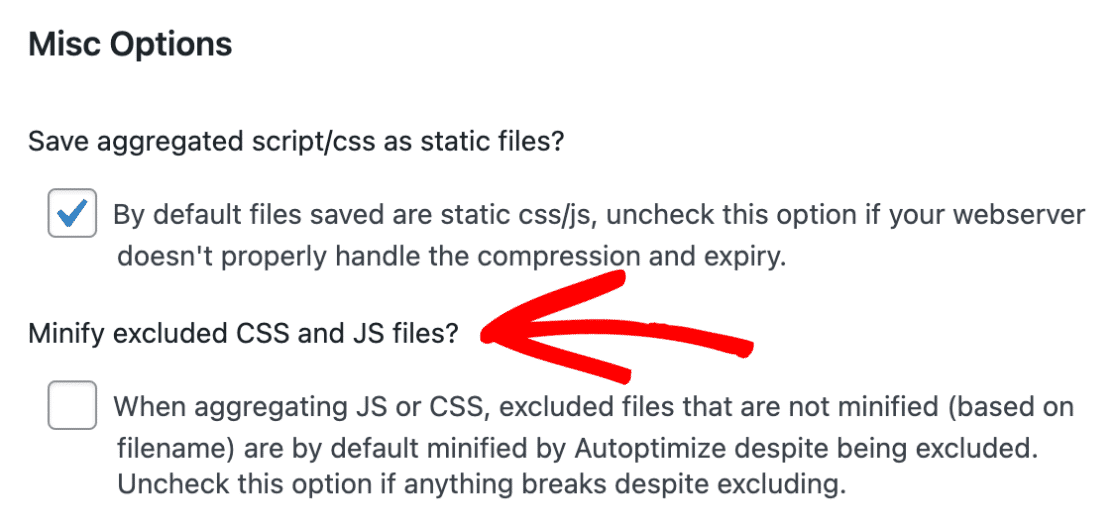
Quindi, scorrere la sezione Opzioni varie e deselezionare la casella accanto all'opzione Minimizzare i file CSS e JS esclusi?

Nota: questa opzione viene visualizzata solo se l'opzione Aggregate JS-files è stata selezionata nella sezione JavaScript Options.
Quando si è pronti, assicurarsi di salvare le impostazioni facendo clic sul pulsante Salva modifiche e svuota cache in fondo alla pagina.

Disabilitare l'ottimizzazione di JavaScript
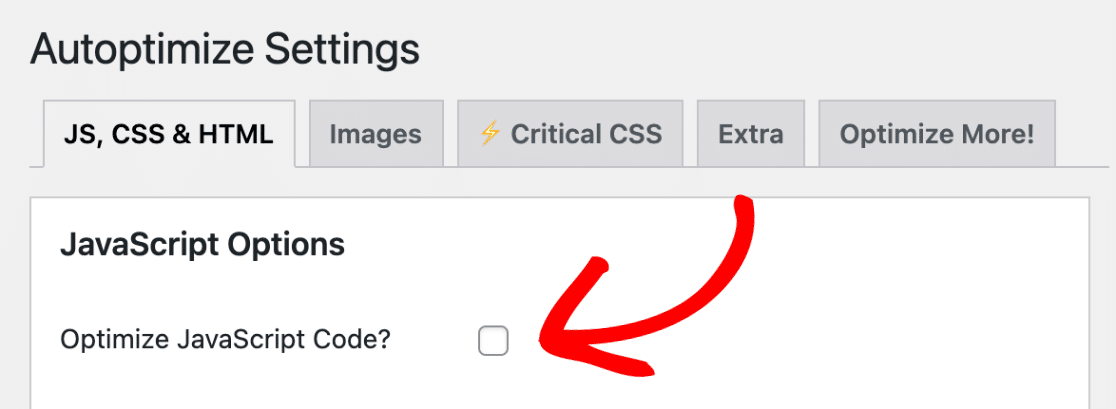
Se l'esclusione delle risorse di WPForms non risolve il problema, è necessario disabilitare l'opzione Ottimizza codice JavaScript.
A tal fine, scorrere fino alla parte superiore della pagina JS, CSS e HTML e deselezionare la casella accanto a Ottimizza codice JavaScript?

Quindi, fare clic sul pulsante Salva modifiche e svuota cache per salvare le impostazioni.

Ecco fatto! Ora sapete come regolare le impostazioni di Autoptimize per evitare conflitti con WPForms.
Volete saperne di più sulla risoluzione degli errori JavaScript in WPForms? Consultate la nostra guida alla risoluzione degli errori JavaScript per maggiori dettagli.
