Résumé de l'IA
Vous souhaitez savoir comment ajouter des images de fond à vos formulaires ? Il est facile de styliser votre formulaire avec une image ou un dégradé de couleurs en arrière-plan à l'aide de CSS !
Ce tutoriel vous montrera comment ajouter une image de fond à votre formulaire.
Dans cet article

Remarque : les étapes de ce tutoriel nécessitent l'ajout d'une classe CSS à votre site. Si vous préférez une approche plus directe qui n'implique pas l'ajout de feuilles de style CSS personnalisées, consultez notre tutoriel sur l'utilisation des thèmes de formulaires pour apprendre comment procéder.
1. Choix d'une image d'arrière-plan
Pour commencer, vous devez choisir une image à utiliser comme arrière-plan de votre formulaire. Vous pouvez utiliser n'importe quelle image de votre médiathèque ou de n'importe quel site internet auquel votre site peut accéder.
Considérations à prendre en compte
Pour une lisibilité maximale, assurez un contraste suffisant entre l'image d'arrière-plan et le texte ou les champs de votre formulaire.
Par exemple, évitez d'utiliser un texte clair sur un fond clair. Utilisez plutôt un texte plus foncé sur un fond pâle et un texte plus clair sur un fond foncé.
2. Choix d'un formulaire
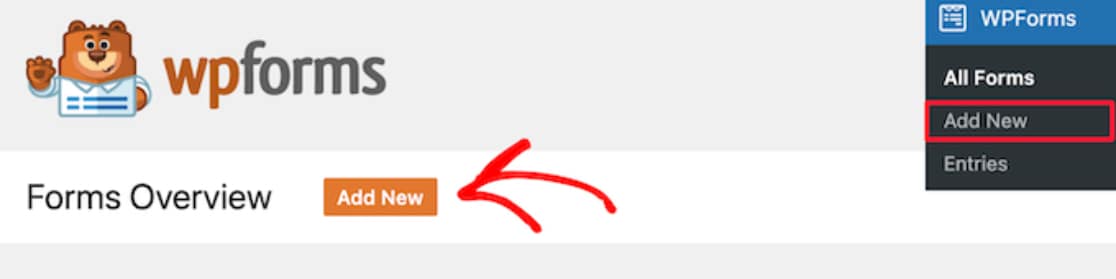
Ensuite, choisissez le formulaire que vous souhaitez personnaliser. Si vous devez encore créer un formulaire, ajoutez-en un nouveau en cliquant sur WPForms " Add New.

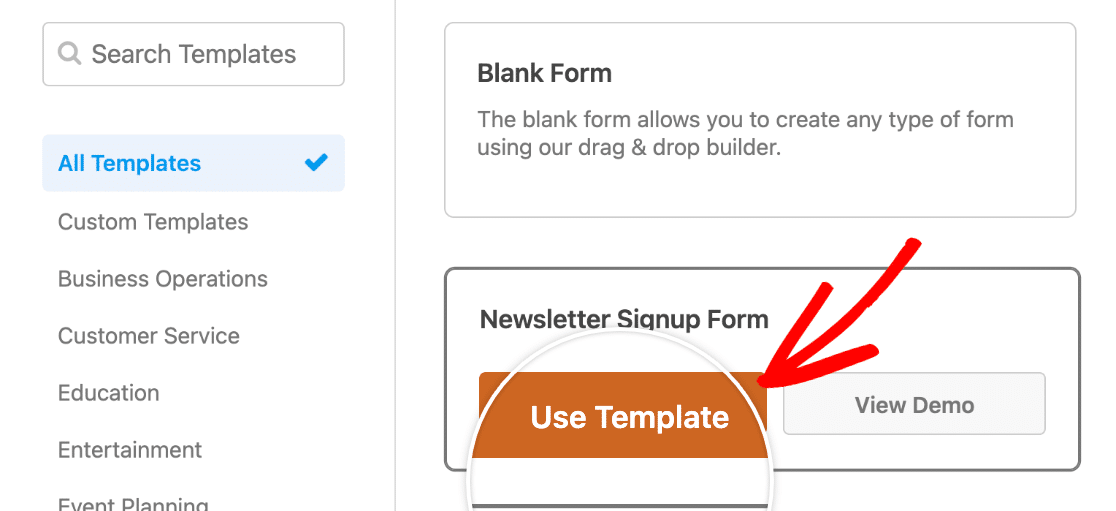
Pour commencer, vous pouvez choisir l'un des nombreux modèles de formulaires disponibles.

Si aucune des valeurs par défaut ne correspond à vos besoins, vous pouvez toujours choisir un modèle similaire et le personnaliser dans le générateur de formulaires.
3. Ajouter une image de fond à votre formulaire
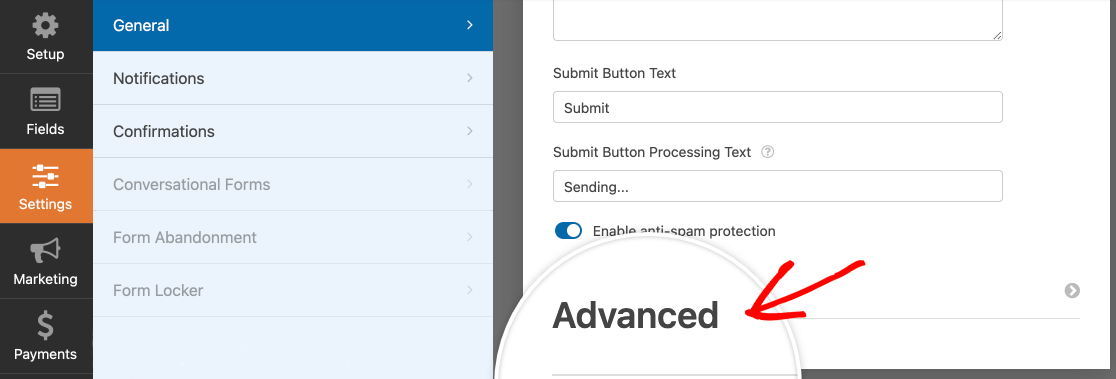
Dans le générateur de formulaires, allez dans Paramètres " Général " Avancé.

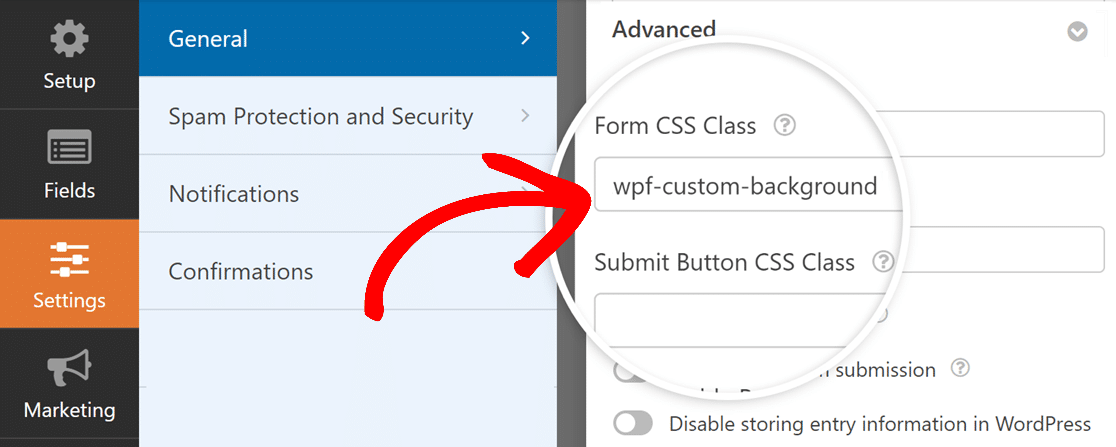
A partir de là, saisissez un nom de classe sous Classe CSS du formulaire. N'hésitez pas à utiliser n'importe quel nom pour votre classe, mais nous vous recommandons d'ajouter wpf- comme préfixe. Cela permet d'éviter les conflits entre votre code CSS personnalisé et les thèmes ou plugins présents sur votre site.
Remarque : pour éviter tout problème, veillez à commencer le nom de votre classe par une lettre. N'oubliez pas non plus que les noms de classe en CSS sont sensibles à la casse. Pour plus d'informations, consultez notre guide d'introduction au style et nos tutoriels sur l 'ajout de classes dans WPForms.

Utilisation d'une image existante
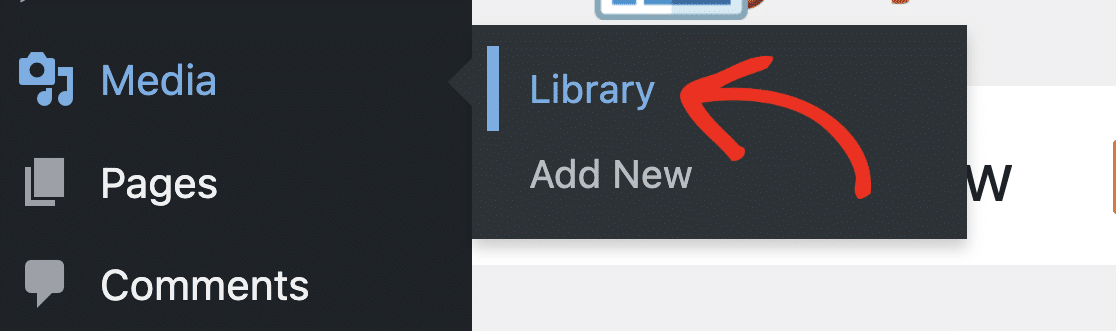
Si vous souhaitez utiliser une image de votre bibliothèque de médias, vous aurez besoin de l'URL complète de l'image. Pour l'obtenir, allez tout d'abord dans Média " Bibliothèque dans le tableau de bord de WordPress.

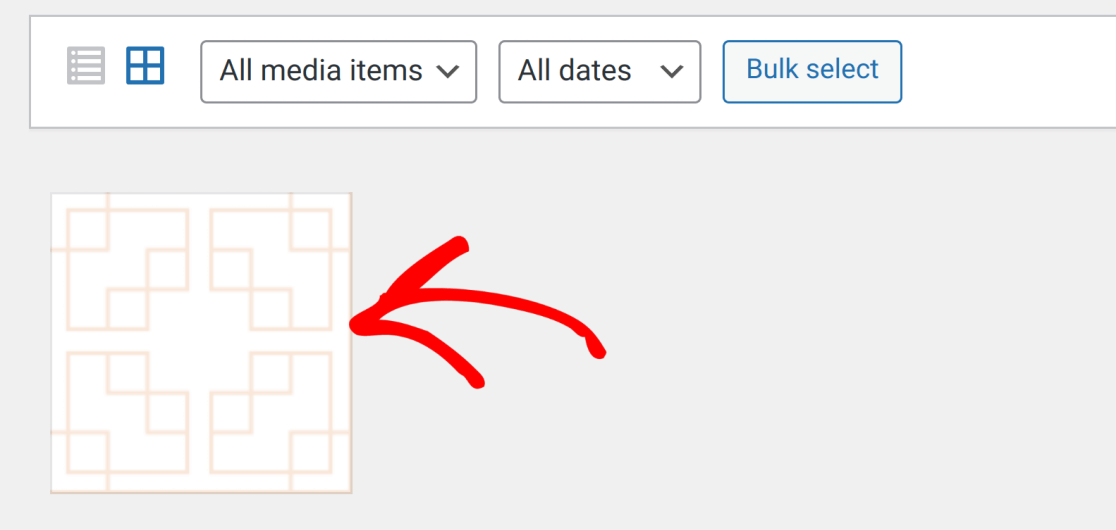
Cliquez ensuite sur l'image que vous souhaitez utiliser.

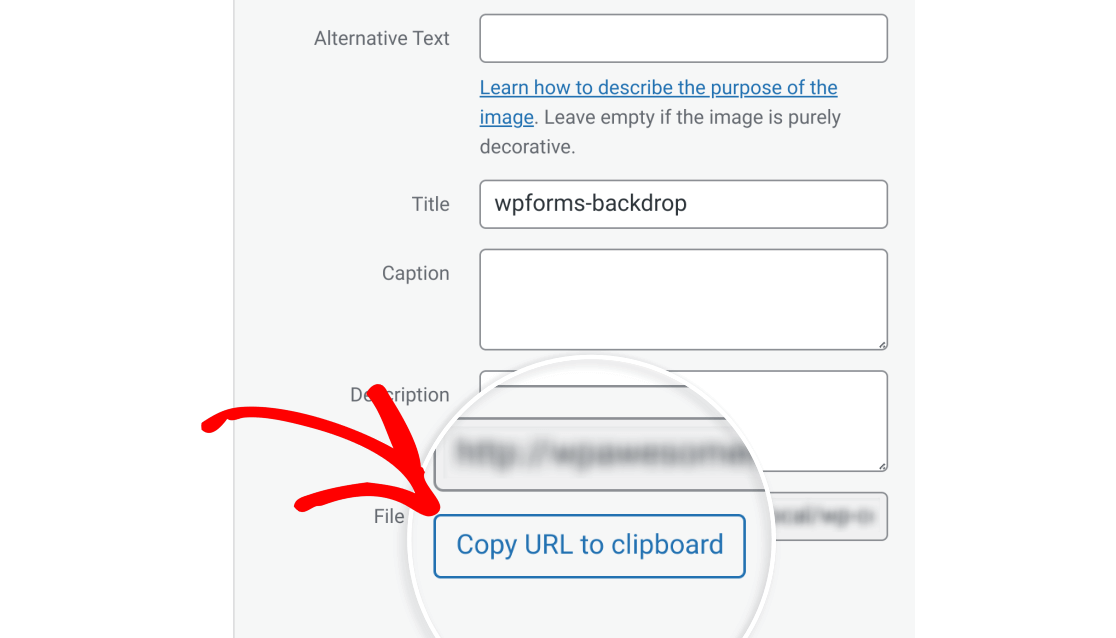
Dans la boîte de dialogue qui s'ouvre, cliquez sur Copier l'URL dans le presse-papiers.

Cette opération permet de copier l'URL de l'image dans le presse-papiers.
Note : Pour les images provenant d'autres sources sur Internet, copiez l'URL en faisant un clic droit sur l'image et en cliquant sur Copier l'adresse de l'image.
Le texte du menu que vous voyez peut être légèrement différent selon le navigateur que vous avez choisi. Cependant, la fonction est la même que celle qui consiste à cliquer sur Copier l'URL dans le presse-papiers de la bibliothèque multimédia.
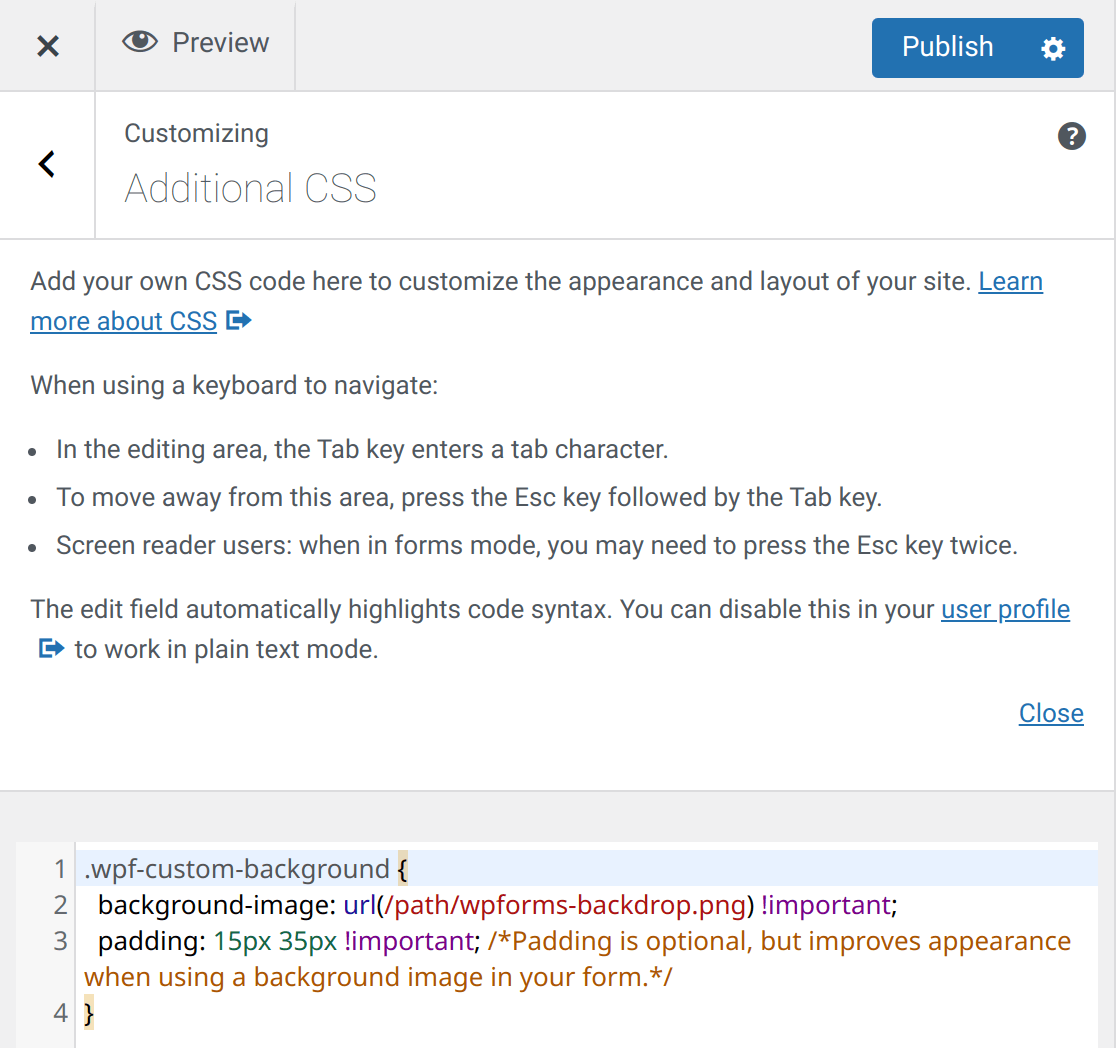
Une fois que vous avez fait cela, retournez dans le tableau de bord d'administration de WordPress et allez dans Apparence " Personnaliser, puis choisissez CSS supplémentaire.

Ensuite, créez une classe personnalisée avec la propriété background-imageet collez l'URL que vous avez copiée précédemment.
Nous avons écrit un exemple d'une telle classe ci-dessous. N'oubliez pas de remplacer /path/wpforms-backdrop.png avec l'URL réelle de votre image.
Vos paramètres devraient ressembler à ceci.

Une fois que vous êtes sûr que votre code est correct, cliquez sur Publier pour enregistrer vos modifications.

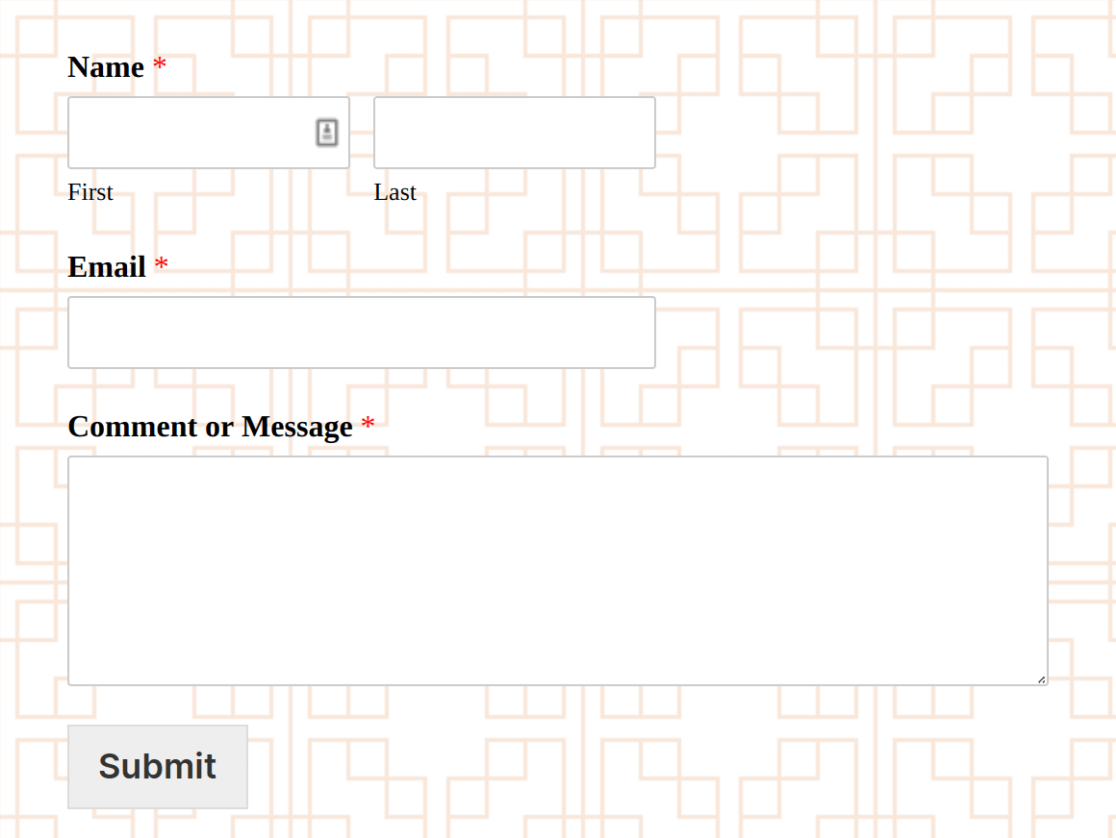
S'il n'y a pas d'erreur dans votre code, votre formulaire aura maintenant une image de fond. Voici un exemple de formulaire utilisant le code ci-dessus :

Utilisation d'un dégradé comme image d'arrière-plan
Avec CSS, les dégradés de couleurs peuvent être utilisés comme des images, et cette solution fonctionne également avec vos formulaires. Les dégradés sont largement personnalisables et peuvent utiliser un nombre illimité de couleurs.
Les dégradés étant autogénérés, vous n'avez pas besoin d'une image source provenant de votre bibliothèque de médias ou d'ailleurs sur Internet. Cela présente l'avantage d'une rapidité et d'une unicité accrues. Vous n'aurez pas non plus à vous soucier de la disparition de l'image source.
Il existe trois types de dégradés en CSS :
conic-gradient()linear-gradient()radial-gradient()
Remarque : si vous souhaitez en savoir plus sur l'utilisation des dégradés en CSS, nous vous recommandons de lire cette page sur le Mozilla Developer Network.
Dans cet exemple, nous allons vous montrer comment utiliser un simple dégradé linéaire comme toile de fond pour votre formulaire. Il vous suffit d'écrire votre classe comme vous l'avez fait précédemment, mais au lieu d'utiliser une URL, nous utiliserons la fonction CSS linear-gradient().
Pour voir comment cela fonctionne, consultez l'exemple de code ci-dessous :
.wpf-custom-background {
background-image: linear-gradient(#0299ed, #FFFFFF) !important;
/*Padding isn't necessary, but highly recommended*/
padding: 15px 35px !important;
}
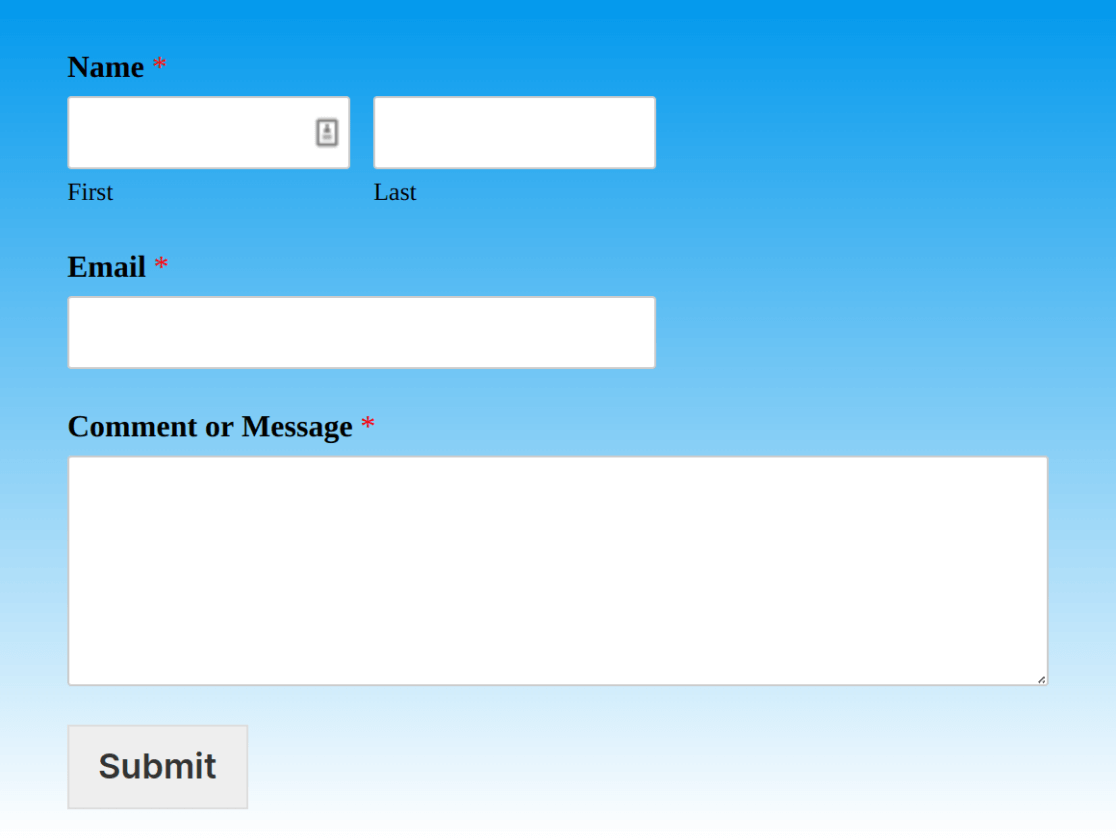
Vous obtiendrez ainsi un doux dégradé de bleu à blanc pour l'image de fond de votre formulaire :

Remarque : si vous préférez utiliser une solution sans code pour générer vos dégradés, vous pouvez utiliser des ressources en ligne, telles que CSS Gradient (cssgradient.io).
Questions fréquemment posées
Nous répondons ci-dessous aux questions les plus fréquentes sur l'ajout d'une image d'arrière-plan aux formulaires.
Comment puis-je ajouter une image de fond à mes formulaires qui utilisent le module complémentaire Conversational Forms ?
Si vous ajoutez une image de fond à l'aide de la méthode décrite ci-dessus, elle ne s'appliquera pas au formulaire. En effet, les formulaires conversationnels utilisent une option de style différente.
Pour ajouter une image d'arrière-plan à un formulaire qui utilise l'option Addon pour les formulaires conversationnelsvous devrez utiliser la fonction #wpforms-conversational-form-page Sélecteur CSS. Voici un exemple de code. Veillez à remplacer le chemin d'accès dans le champ url() avec l'image que vous avez l'intention d'utiliser.
#wpforms-conversational-form-page {
background-image: url(/path/wpforms-backdrop.png) !important;
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover;
}
C'est tout ! Vous savez maintenant comment ajouter une image de fond à vos formulaires dans WPForms.
Ensuite, vous aimeriez savoir comment styliser vos formulaires sans utiliser de code ? Consultez notre guide pour personnaliser WPForms avec CSS Hero.
