Résumé de l'IA
Rencontrez-vous des problèmes avec WPForms à cause des paramètres de LiteSpeed Cache ? LiteSpeed Cache est un plugin populaire pour optimiser les performances des sites sur les serveurs LiteSpeed, mais ses fonctions d'optimisation JavaScript peuvent parfois interférer avec WPForms.
Ce guide vous montrera comment ajuster les paramètres de LiteSpeed Cache pour assurer le bon fonctionnement de WPForms.
Ajuster les paramètres du cache LiteSpeed
LiteSpeed Cache est un plugin couramment utilisé sur les serveurs LiteSpeed. Si ce plugin est actif sur votre site, et que vous avez identifié un problème JavaScript, veuillez essayer les étapes suivantes :
Exclusion d'une page ou d'un message
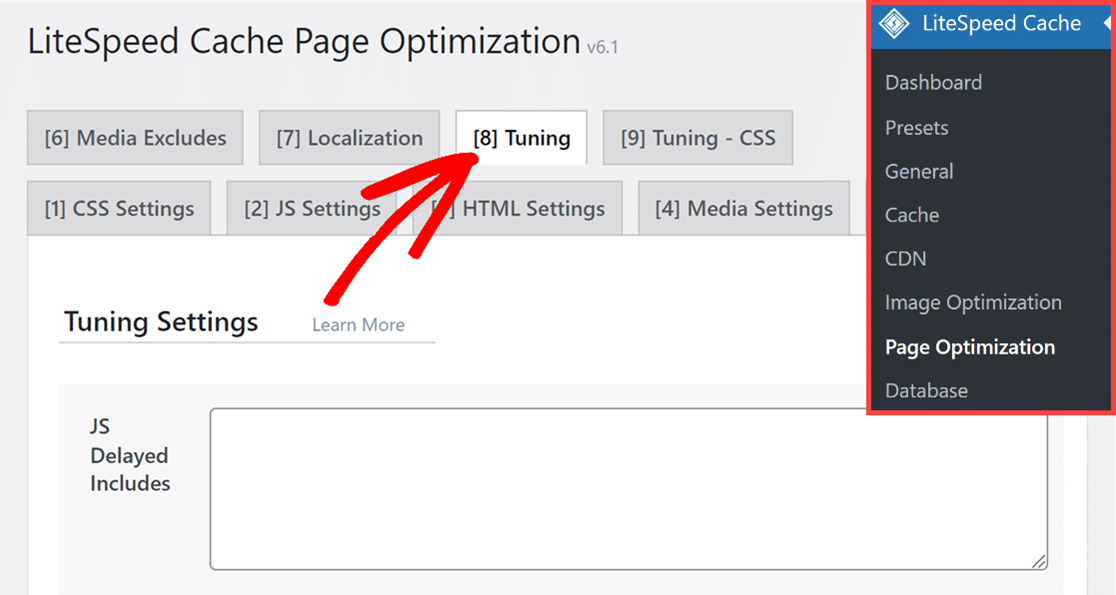
Si vous ne rencontrez un problème JavaScript que sur une certaine page ou un certain article où vous utilisez WPForms, vous pouvez choisir de l'exclure de l'optimisation JavaScript. Pour ce faire, allez dans LiteSpeed Cache " Page Optimization, et cliquez sur l'onglet Tuning.

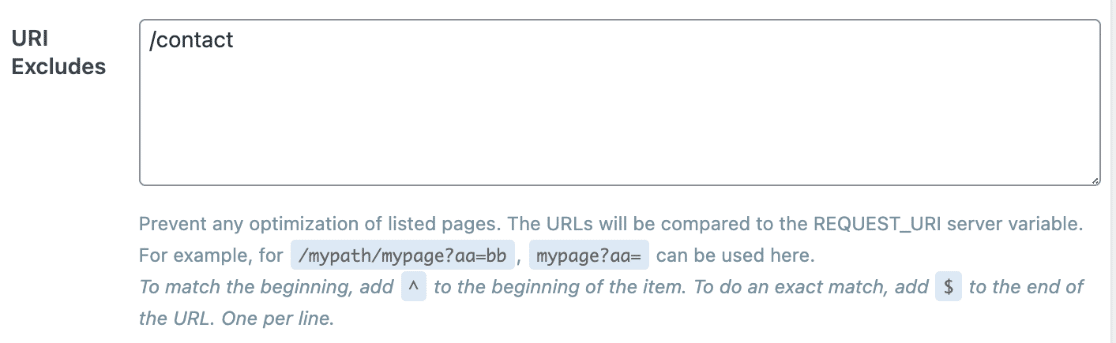
Ensuite, faites défiler jusqu'à la section URI Excludes et saisissez le chemin d'accès à votre article ou à votre page. Dans notre exemple, nous ajouterons notre page de contact.

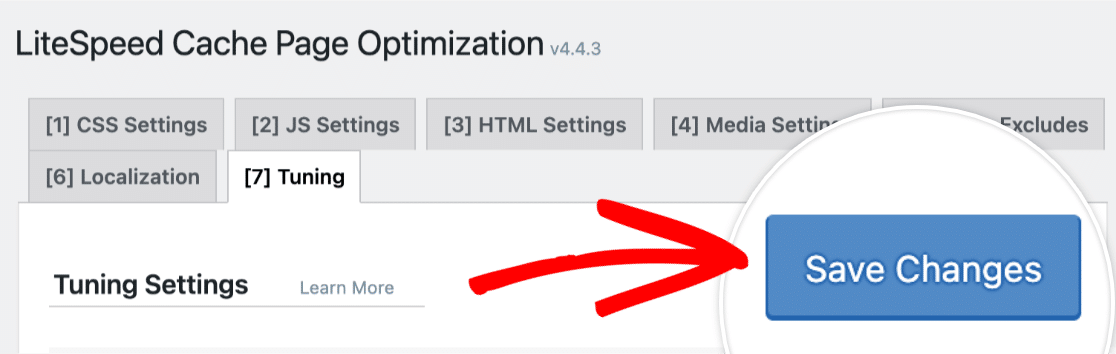
Maintenant que vous avez ajouté le chemin d'accès à votre article ou à votre page, cliquez sur le bouton Enregistrer les modifications en haut à droite de la page.

Excluant les actifs de WPForms
Pour exclure les actifs WPForms de LiteSpeed Cache, allez dans LiteSpeed Cache " Optimisation de la page, et cliquez sur l'onglet Tuning.
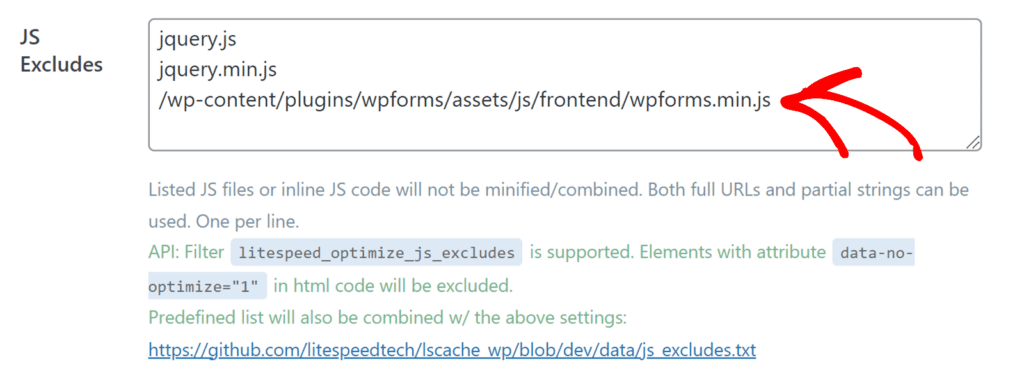
À partir de là, localisez le champ JS Excludes et saisissez le script suivant :
/wp-content/plugins/wpforms/assets/js/frontend/wpforms.min.js

Une fois le script ajouté, cliquez sur le bouton Enregistrer les modifications situé en haut à droite de la page.

Si vous rencontrez toujours des problèmes avec JavaScript après avoir suivi les étapes ci-dessus, passez à la section suivante.
Désactiver l'optimisation de JavaScript
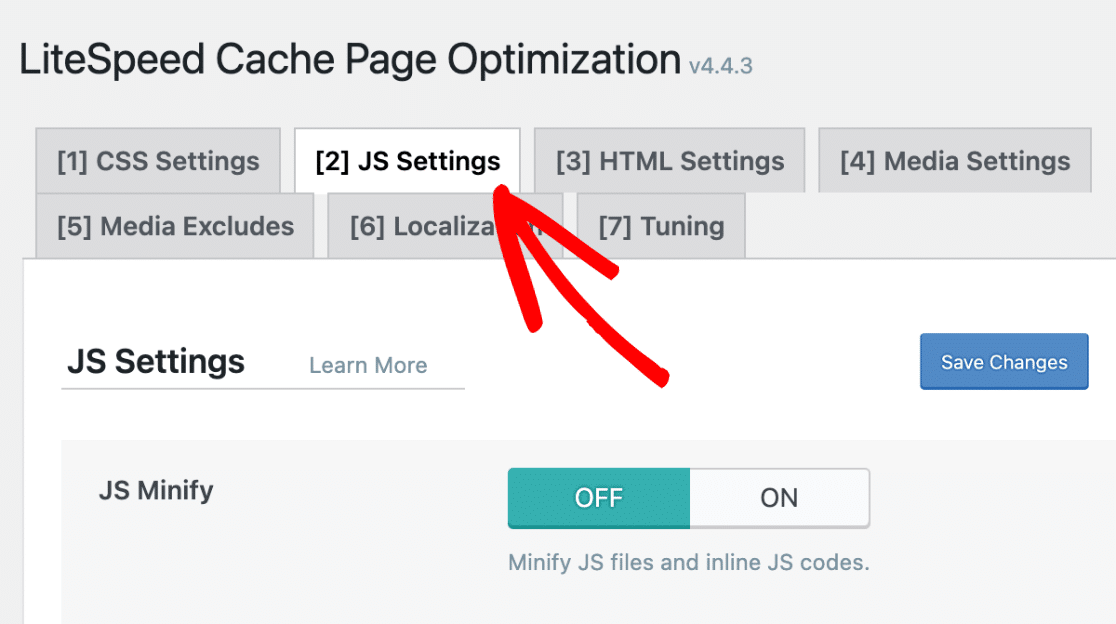
Pour accéder aux paramètres d'optimisation de JavaScript, cliquez sur l'onglet Paramètres JS.

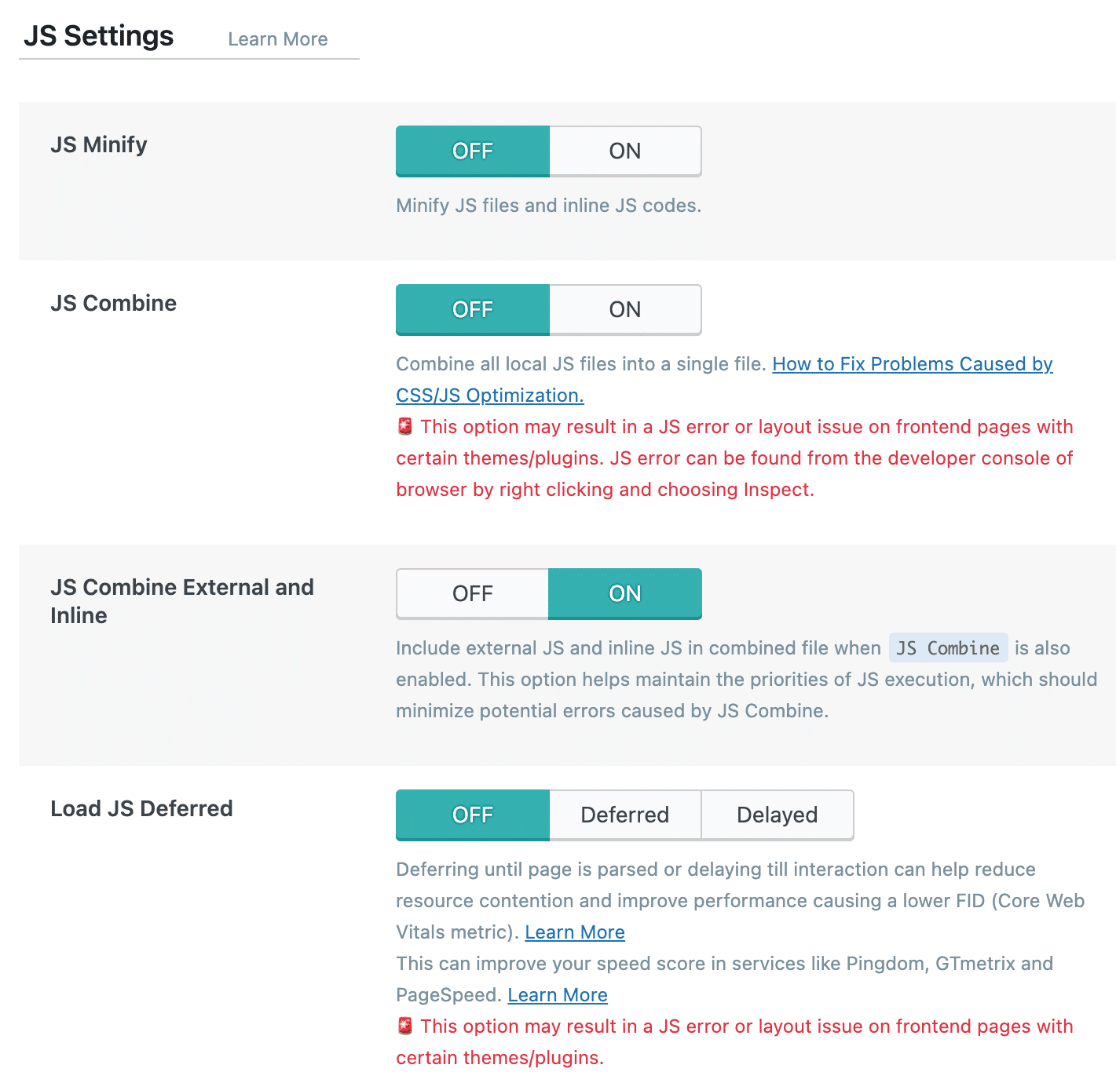
Ensuite, si les options JS Minify, JS Combine et Load JS Deferred sont activées, veillez à les désactiver.

Une fois que vous avez effectué vos modifications, cliquez sur le bouton Enregistrer les modifications situé en haut à droite de la page.

Note : Pour des informations plus spécifiques sur les paramètres de LiteSpeed Cache, veuillez vous référer à leur documentation.
Voilà, c'est fait ! Vous savez maintenant comment ajuster les paramètres de LiteSpeed Cache pour éviter les conflits avec WPForms.
Ensuite, vous souhaitez en savoir plus sur la résolution des erreurs JavaScript dans WPForms ? N'hésitez pas à consulter notre guide de dépannage des erreurs JavaScript pour plus de conseils.
