Résumé de l'IA
Souhaitez-vous modifier la position du badge reCAPTCHA invisible de Google sur votre formulaire ? Vous pouvez facilement utiliser PHP pour modifier la position par défaut.
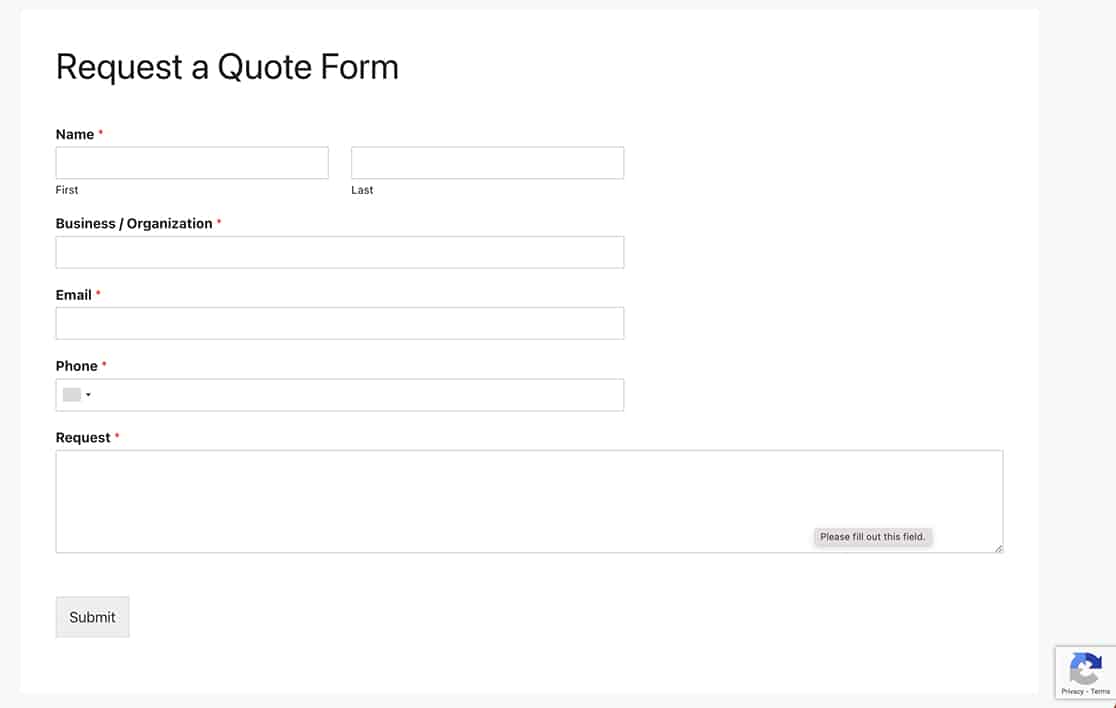
Lorsque vous utilisez le reCAPTCHA invisible v2 de Google, un badge s'affiche dans le coin inférieur droit de la page web. Par défaut, il est toujours positionné en bas à droite. Avec un petit extrait de code, vous pouvez changer cette position en bas à gauche ou en ligne.

Dans ce tutoriel, nous allons utiliser un extrait de PHP pour changer l'emplacement de ce badge de la partie inférieure droite à la partie en ligne.
Création du formulaire
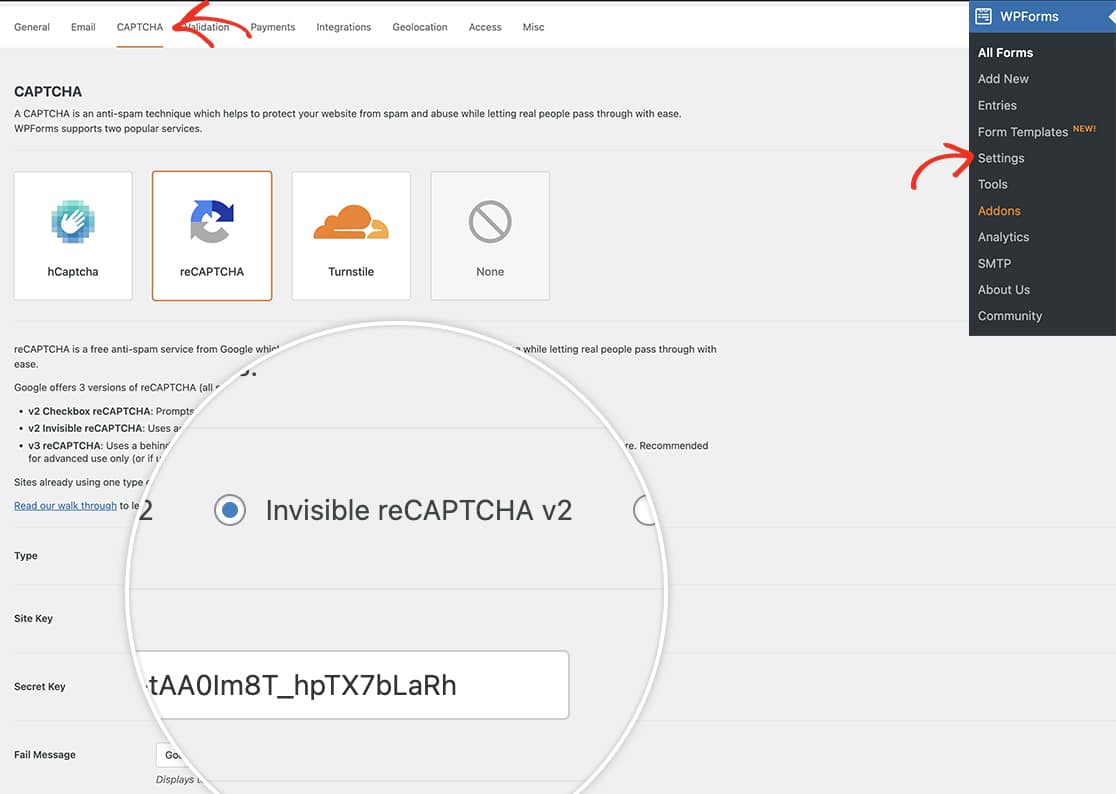
Avant de créer notre formulaire, nous allons nous assurer que nos paramètres Google sont correctement définis.
Si vous avez besoin d'aide pour configurer votre reCAPTCHA Gooogle, veuillez consulter cette documentation.

Une fois que vous avez confirmé votre reCAPTCHA invisible Gooogle, vous pouvez créer votre formulaire et ajouter vos champs.
Si vous avez besoin d'aide pour créer votre formulaire, consultez ce tutoriel.
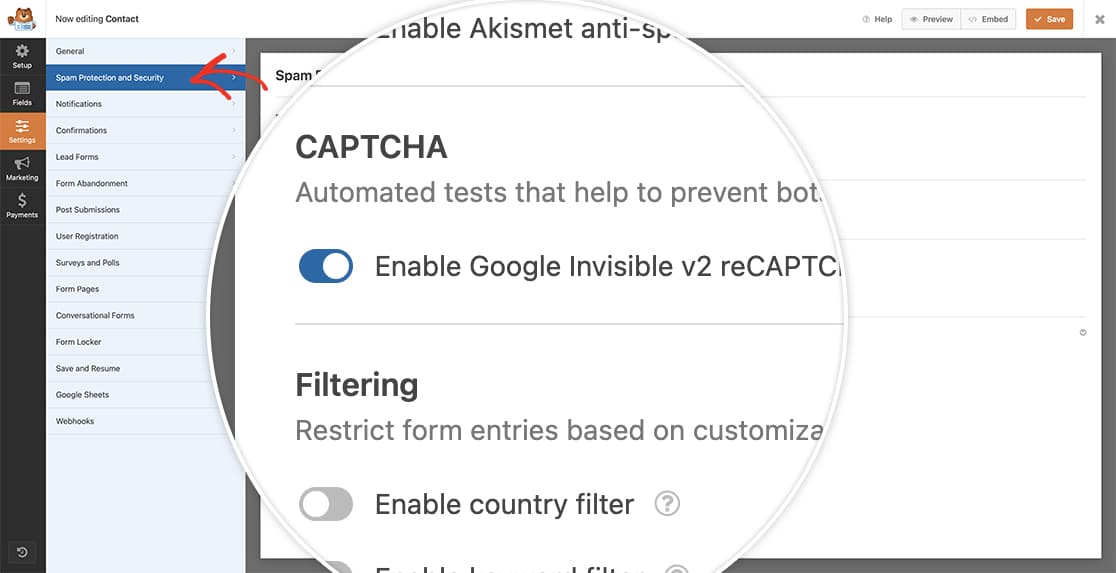
Une fois que vous avez ajouté vos champs, cliquez sur l'onglet Paramètres du générateur de formulaires, puis sélectionnez Protection contre le spam et sécurité. Cliquez sur le bouton pour activer l'option Activer le reCAPTCHA Google Invisible v2.

Changer la position du badge reCAPTCHA
Dans notre exemple de code, nous allons changer cette position en inline. Vous devrez copier cet extrait sur votre site.
Si vous avez besoin d'aide pour ajouter des snippets à votre site, veuillez consulter ce tutoriel.
/**
* Google v2 Invisible ReCAPTCHA badge position
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-v2-invisible-recaptcha-badge/
*/
function wpf_dev_invisible_recaptcha_position( $data, $form_data ) {
$type = wpforms_setting( 'recaptcha-type', 'v2' );
if ( 'invisible' === $type ) {
$data[ 'badge' ] = 'inline';
}
return $data;
}
add_filter( 'wpforms_frontend_recaptcha', 'wpf_dev_invisible_recaptcha_position', 10, 2 );
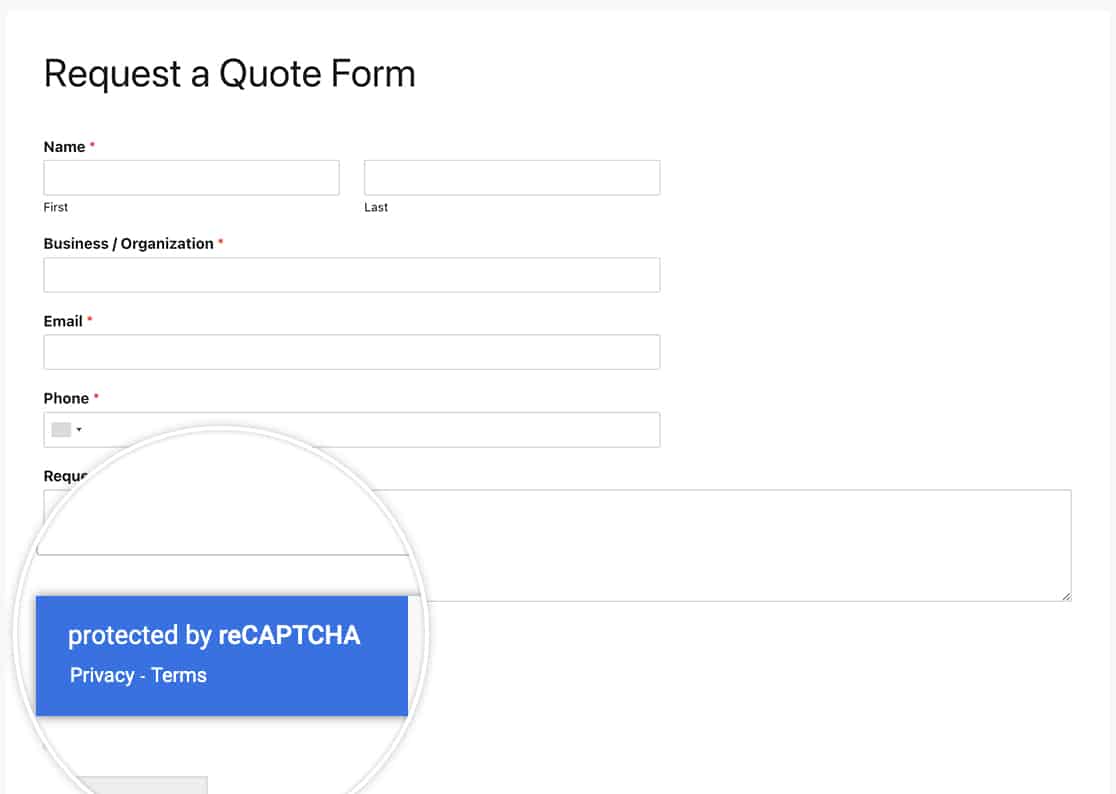
Une fois le code ci-dessus ajouté à votre site, le badge apparaîtra juste au-dessus du bouton Soumettre au lieu de flotter dans le coin inférieur droit.

Et c'est tout ! Vous avez maintenant réussi à ajuster la position du badge. Vous souhaitez afficher des shortcodes à l'intérieur du champ de votre formulaire HTML ? Essayez notre tutoriel sur Comment afficher des shortcodes à l'intérieur d'un champ HTML.
