Résumé de l'IA
Introduction
Vous souhaitez modifier les sous-étiquettes des champs de votre formulaire Stripe Credit Card? Vous pouvez modifier les sous-étiquettes qui apparaissent sous les champs de votre formulaire. Dans ce tutoriel, nous allons vous montrer les bases de la modification des sous-étiquettes sur le champ Stripe Credit Card à l'aide d'un extrait de code PHP.
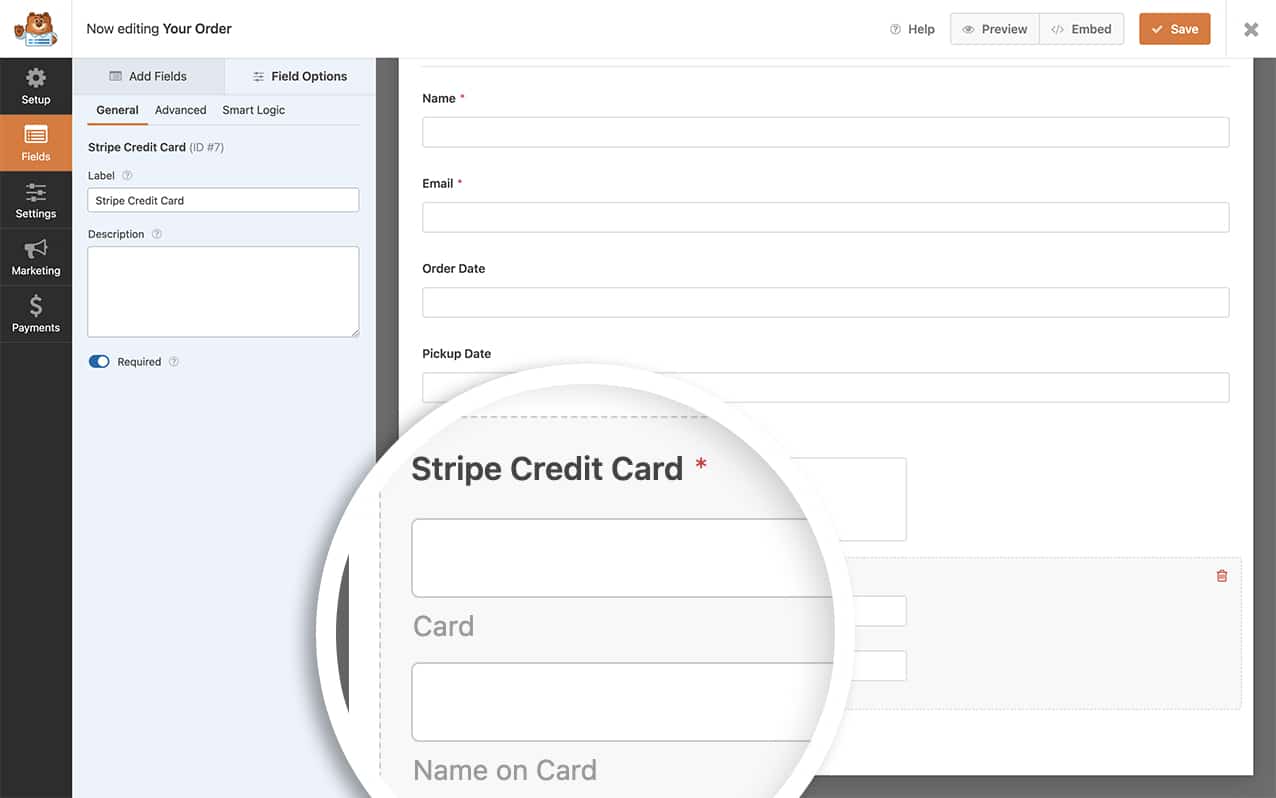
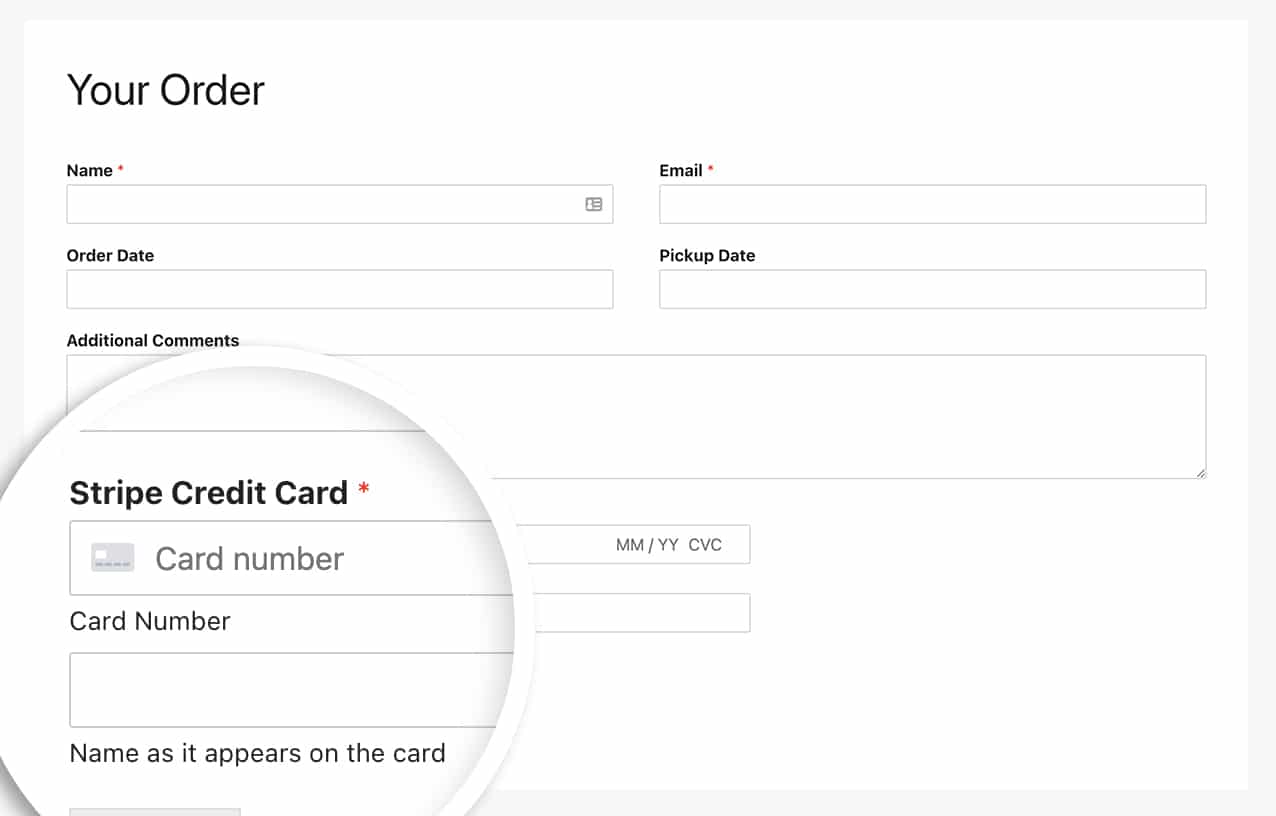
Dans WPForms, le champ Stripe Credit Card affiche deux champs différents :
- Numéro de la carte
- Nom sur la carte
Sauvegarde des paramètres de la bande
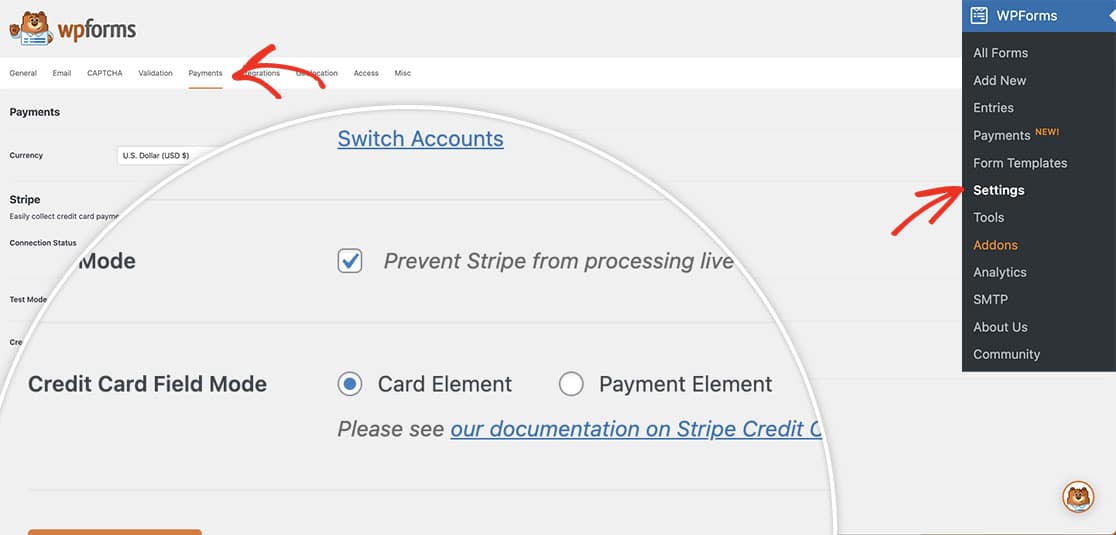
Avant de créer notre formulaire, nous devons activer un paramètre dans l'onglet Paiements des paramètres de WPForms. Vous pouvez trouver ce paramètre en naviguant vers WPForms Settings " Payments. Sous la rubrique Stripe, sélectionnez Card Element pour le Credit Card Field Mode.
Ce tutoriel ne fonctionnera que si vous utilisez l'élément Card. Si vous avez choisi l'élément de paiement, cet extrait ne fonctionnera pas. Les éléments de paiement sont chargés sur la page par l'intermédiaire d'une iFrame et ces sous-étiquettes ne peuvent pas être modifiées à partir d'une iframe.

Création du formulaire
Ensuite, vous devez configurer un formulaire qui comporte un champ Carte de crédit Stripe. Si vous avez besoin d'aide pour créer un formulaire qui accepte les paiements Stripe, veuillez consulter cette documentation.

Ajout du snippet pour modifier les sous-étiquettes
Pour modifier les sous-étiquettes, vous devez ajouter ce snippet à votre site. Si vous avez besoin d'aide pour ajouter des snippets à votre site, veuillez consulter ce tutoriel.
/**
* Customize Stripe credit card field properties.
*
* @link https://wpforms.com/developers/how-to-change-sublabels-for-the-credit-card-field
*/
function wpf_dev_creditcard_field_properties( $properties, $field, $form_data ) {
// Change sub-label text on the Card Number field
$properties[ 'inputs' ][ 'number' ][ 'sublabel' ][ 'value' ] = __( 'Enter your card number', 'text-domain' );
// Change sub-label text on the Card Name field
$properties[ 'inputs' ][ 'name' ][ 'sublabel' ][ 'value' ] = __( 'Name as it appears on the card', 'text-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_stripe-credit-card' , 'wpf_dev_creditcard_field_properties', 10, 3 );
Veuillez noter que l'extrait de code ci-dessous ne modifiera que les sous-étiquettes du champ Stripe Credit Card.

Et c'est tout ! Vous avez réussi à modifier les sous-étiquettes. Vous souhaitez modifier les sous-étiquettes du champ Nom? Consultez notre article intitulé Comment modifier les sous-étiquettes du champ Nom.
En rapport
Référence du filtre : wpforms_field_properties
