Resumen de la IA
¿Le gustaría integrar los webhooks de Stripe con los formularios de su sitio web? Con la integración de los webhooks de Stripe en WPForms, su sitio WordPress sabrá al instante cualquier reembolso o cambio de suscripción realizado en Stripe.
Esta guía le mostrará cómo conectar fácilmente los webhooks de Stripe con WPForms, asegurando que su sitio web se mantenga sincronizado con sus actividades de Stripe.
Antes de empezar, asegúrese de instalar WPForms en su sitio WordPress. Después de eso, conecte su sitio a su cuenta de Stripe.
Comprender los Webhooks
Los webhooks actúan como mensajes automatizados que se envían entre aplicaciones cuando se producen determinados eventos. Al integrar los webhooks de Stripe con WPForms, tu sitio WordPress se sincroniza a la perfección con Stripe, permitiendo que los estados de pago se actualicen en tiempo real.
Una vez integrados los webhooks, su sitio WordPress no sólo se mantiene informado de las actividades de Stripe, sino que también le permite gestionar los reembolsos y las renovaciones de suscripciones directamente, sin necesidad de visitar el panel de Stripe.
Activar Webhooks en WPForms
Después de conectar su sitio a Stripe, los webhooks deberían configurarse automáticamente. Si no lo hacen, tendrá que crear un punto final en el panel de Stripe y transferir las claves de configuración a la configuración de WPForms manualmente.
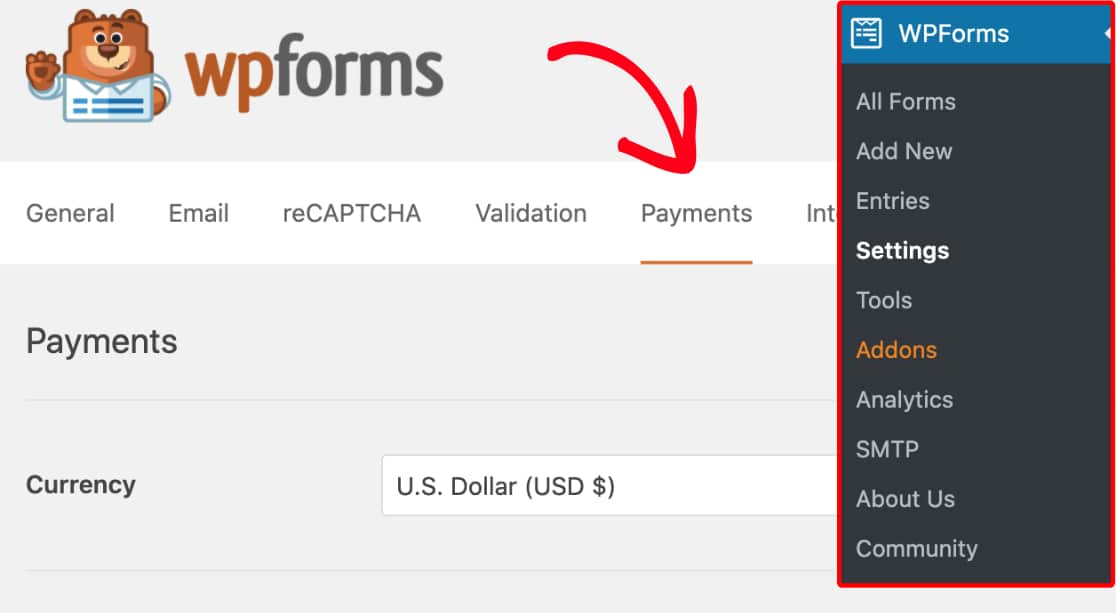
Para ello, vaya a WPForms " Configuración en el menú de la izquierda de su sitio WordPress. Desde allí, haga clic en la pestaña Pagos.

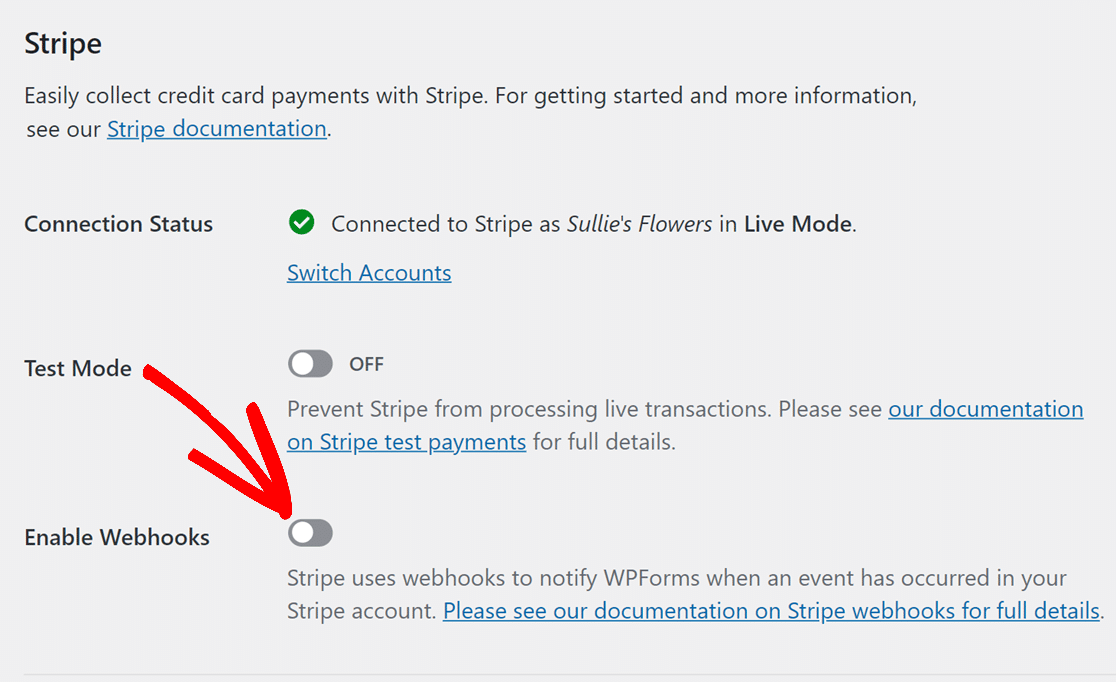
A continuación, desplácese hasta la sección Stripe. Aquí, activa la opción Activar Webhooks.

A continuación, haga clic en el botón Guardar configuración situado en la parte inferior de la página.
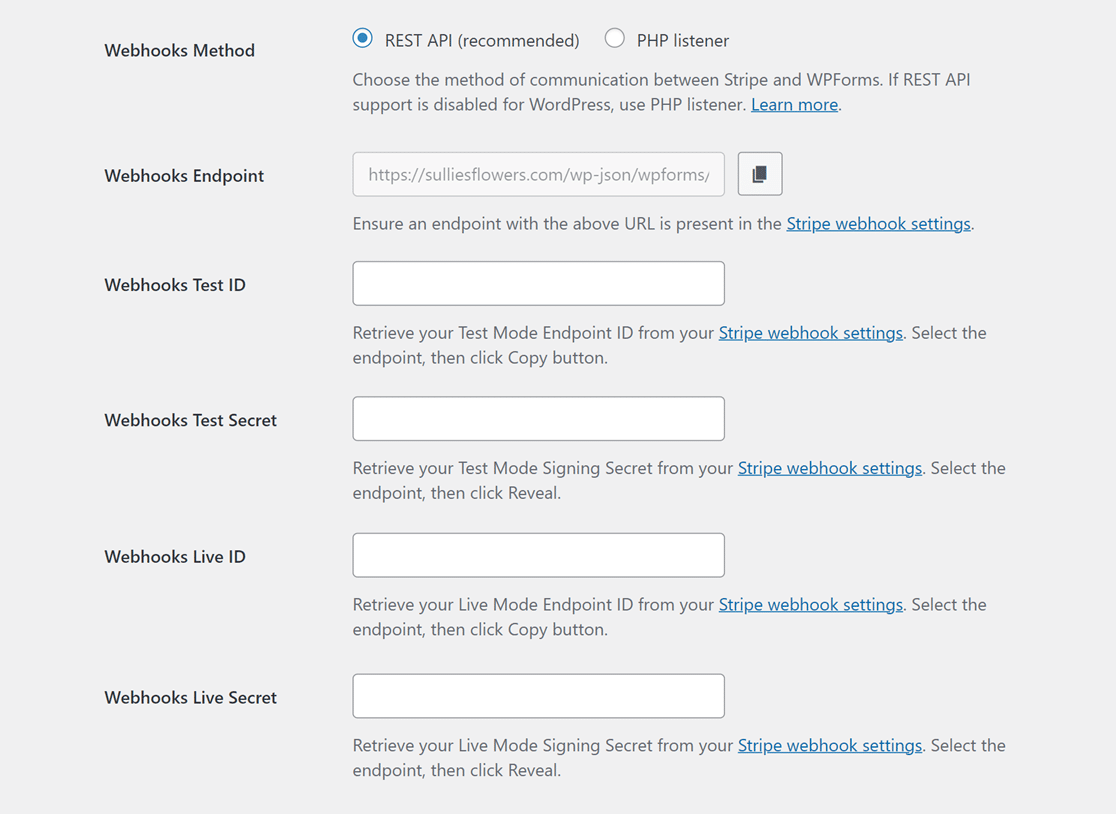
Después de guardar la configuración, la página se actualizará. Ahora deberías ver campos adicionales para configurar más webhooks.

Para generar la información que necesita para estos campos, tendrá que utilizar su cuenta de Stripe para crear un nuevo endpoint. Este proceso no requiere ningún tipo de codificación, y le mostraremos exactamente qué hacer en el siguiente paso.
Volverás a la página de configuración de WPForms más tarde, así que para el siguiente paso, abre una nueva pestaña o ventana en tu navegador.
Creación de un punto final Webhook en Stripe
En la nueva pestaña o ventana que ha abierto, inicie sesión en su cuenta de Stripe y abra su panel de Stripe.
Cuando inicie sesión en su cuenta de Stripe, encontrará un botón de alternancia de modo de prueba en la esquina superior derecha de la página. Asegúrese de que este conmutador coincide con el modo de su sitio: si su sitio está en modo de prueba, active el conmutador, y si su sitio está en modo activo, asegúrese de que está desactivado.

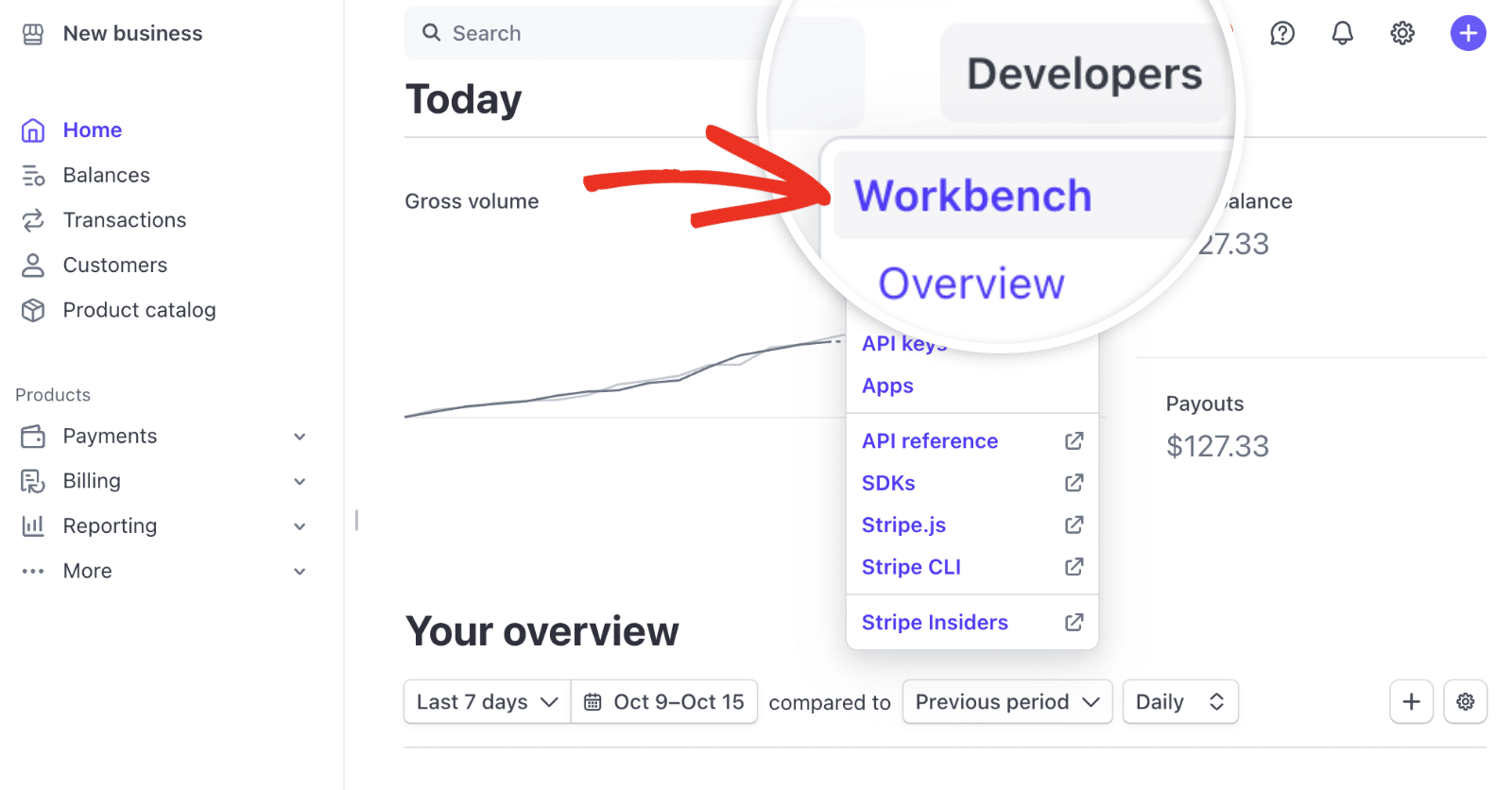
A continuación, haga clic en la opción Desarrolladores situada en la esquina superior derecha y seleccione Workbench.

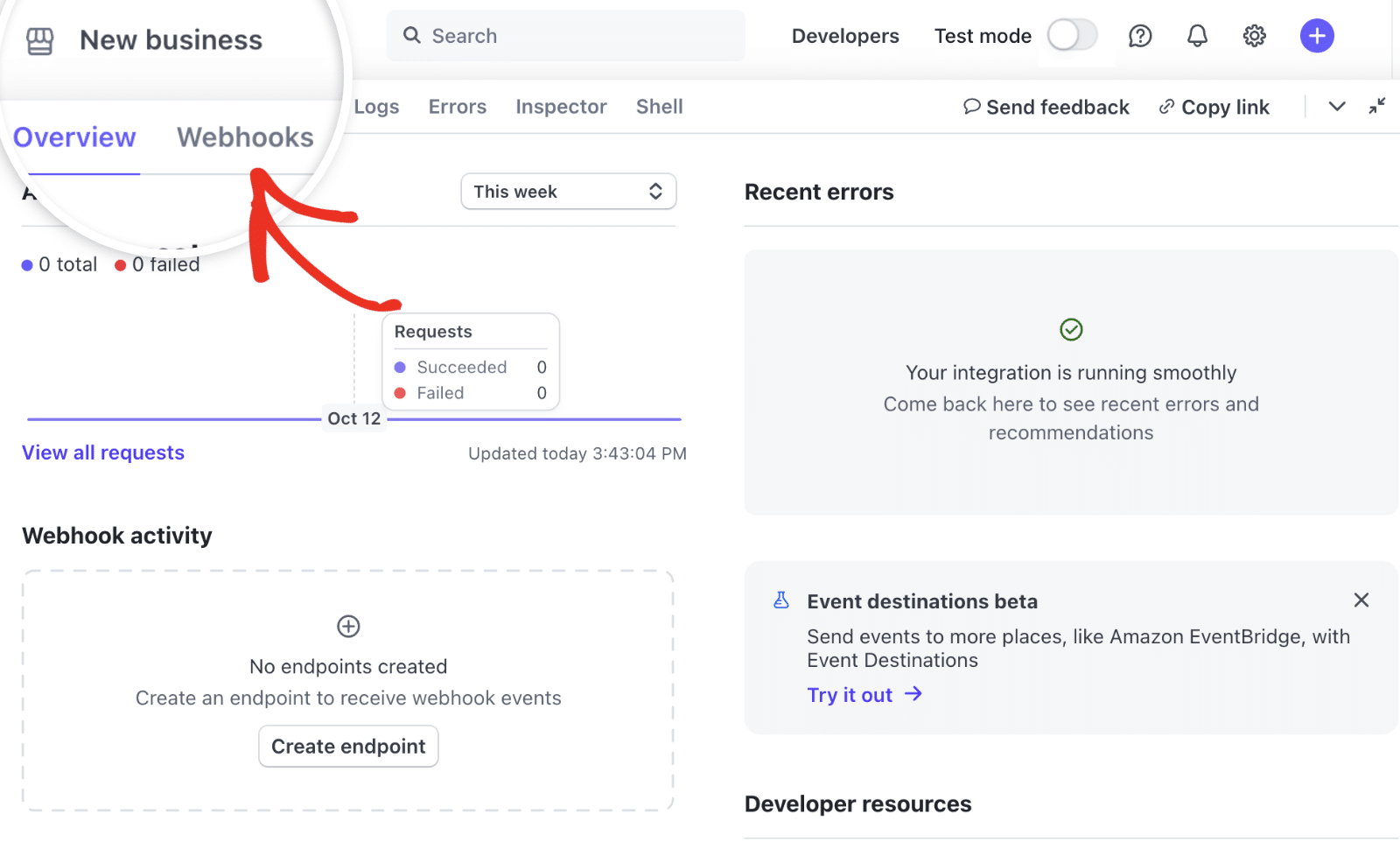
Una vez abierta la pantalla del Workbench, haga clic en la pestaña Webhooks .

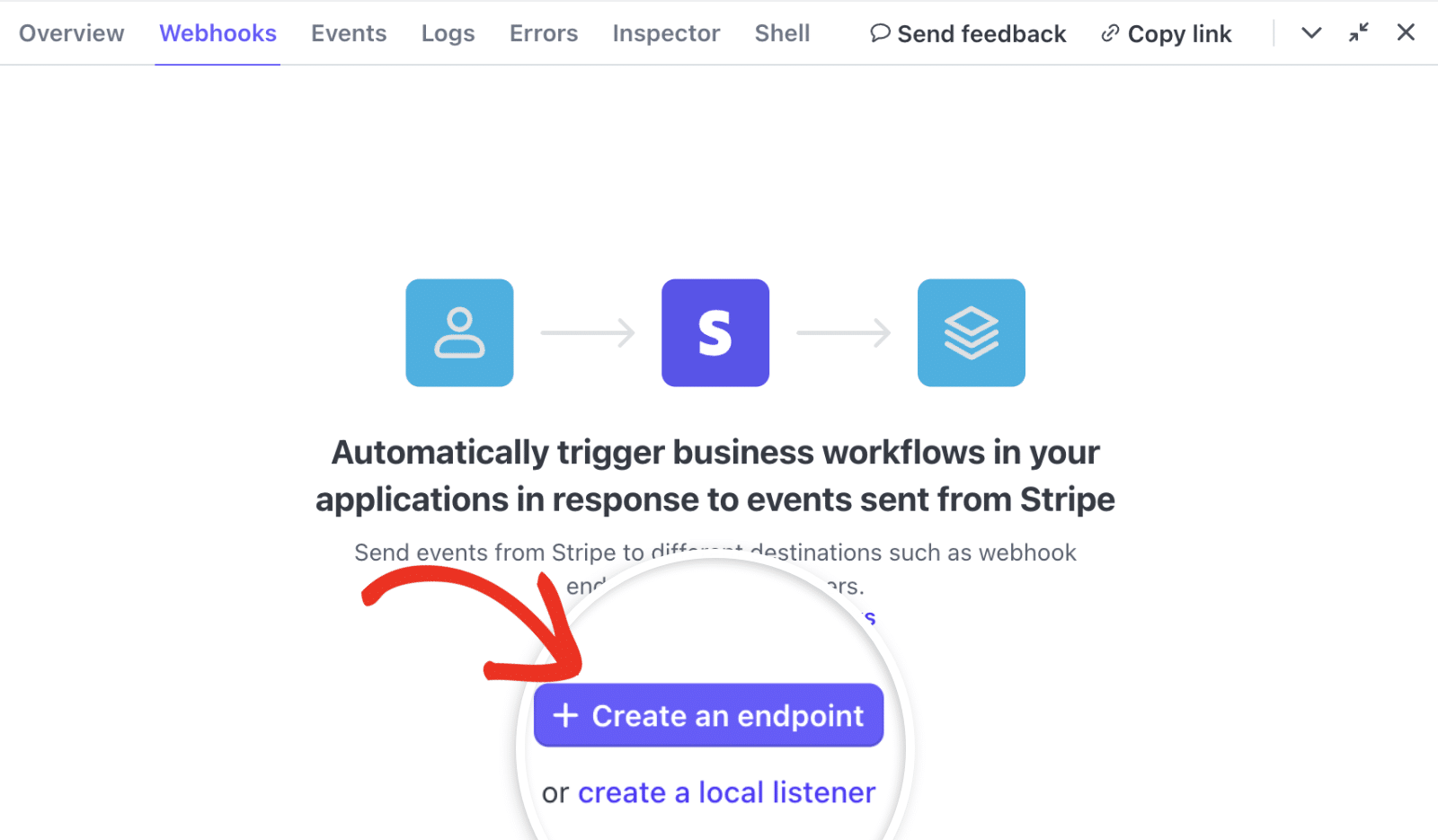
En la pestaña Webhooks, haga clic en el botón + Crear un endpoint para crear un nuevo endpoint webhook.

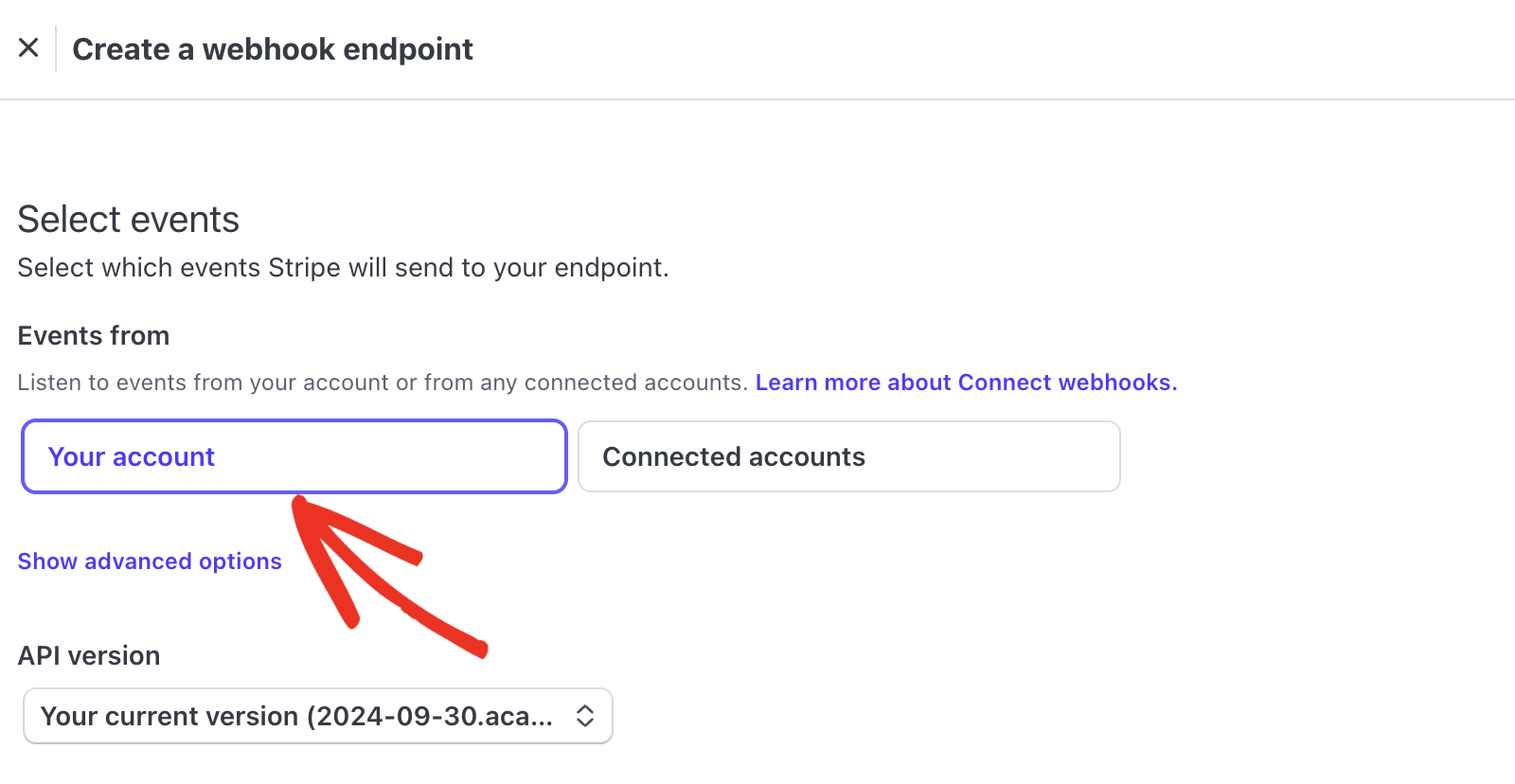
Se abrirá la página Seleccionar Eventos, donde tendrás que introducir los detalles para configurar tu webhook. Asegúrate de que la opción Eventos de está configurada como Tu cuenta.

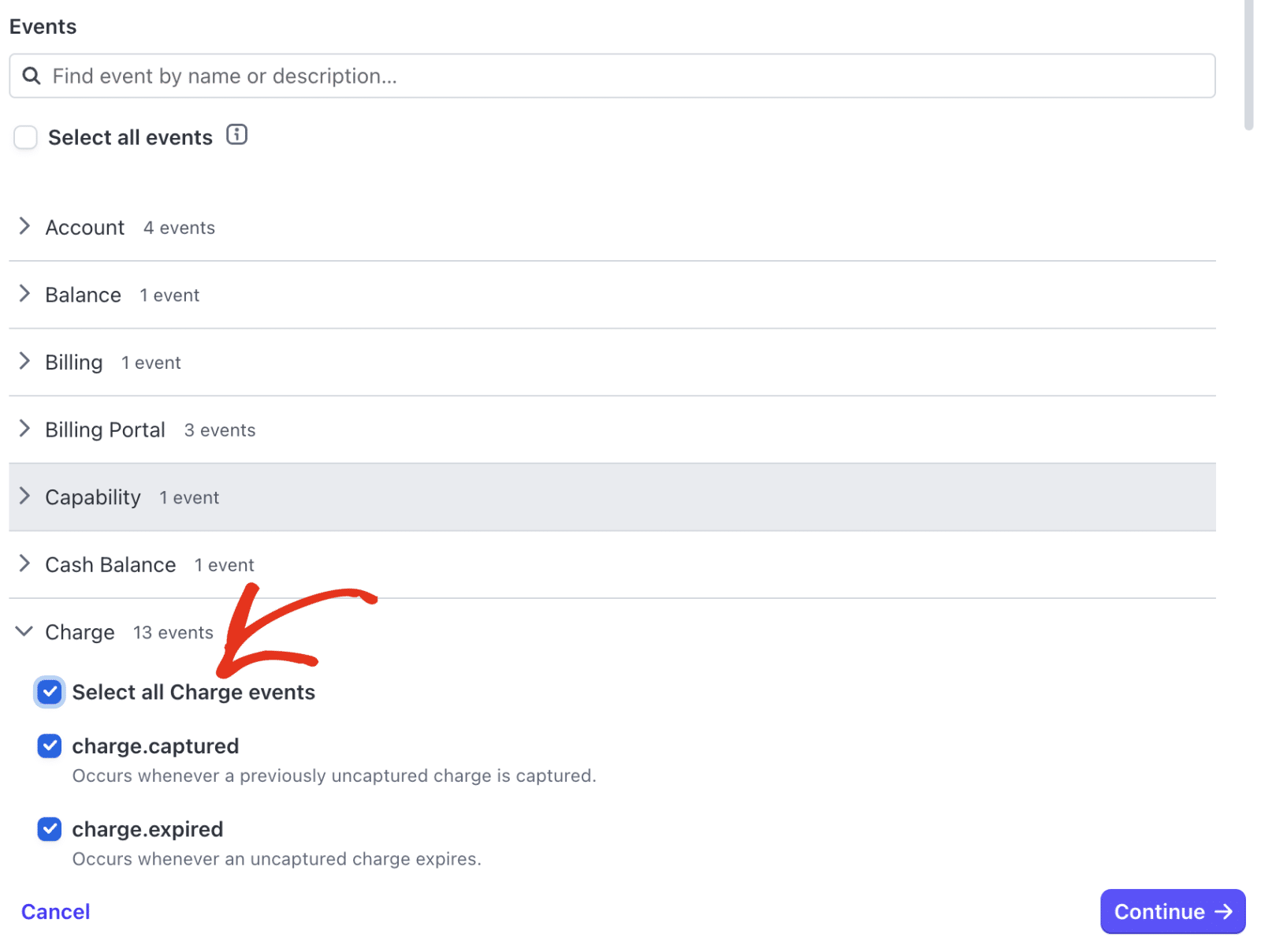
A continuación, desplácese hasta la sección Eventos. Aquí, haga clic en el menú desplegable Cargo y marque la opción Seleccionar todos los eventos de cargo.

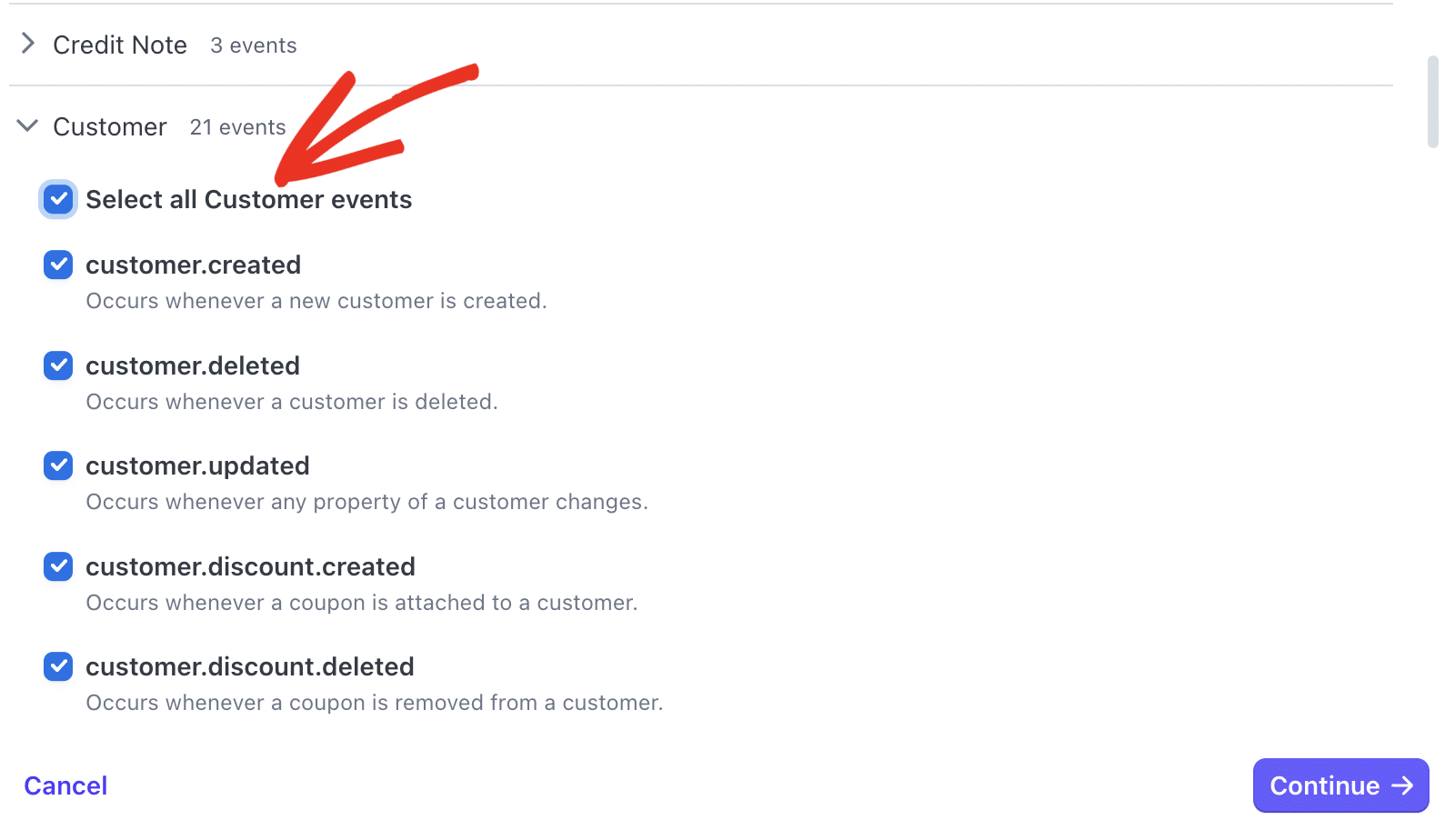
A continuación, seleccione el menú desplegable Cliente y marque la opción Seleccionar todos los eventos de cliente.

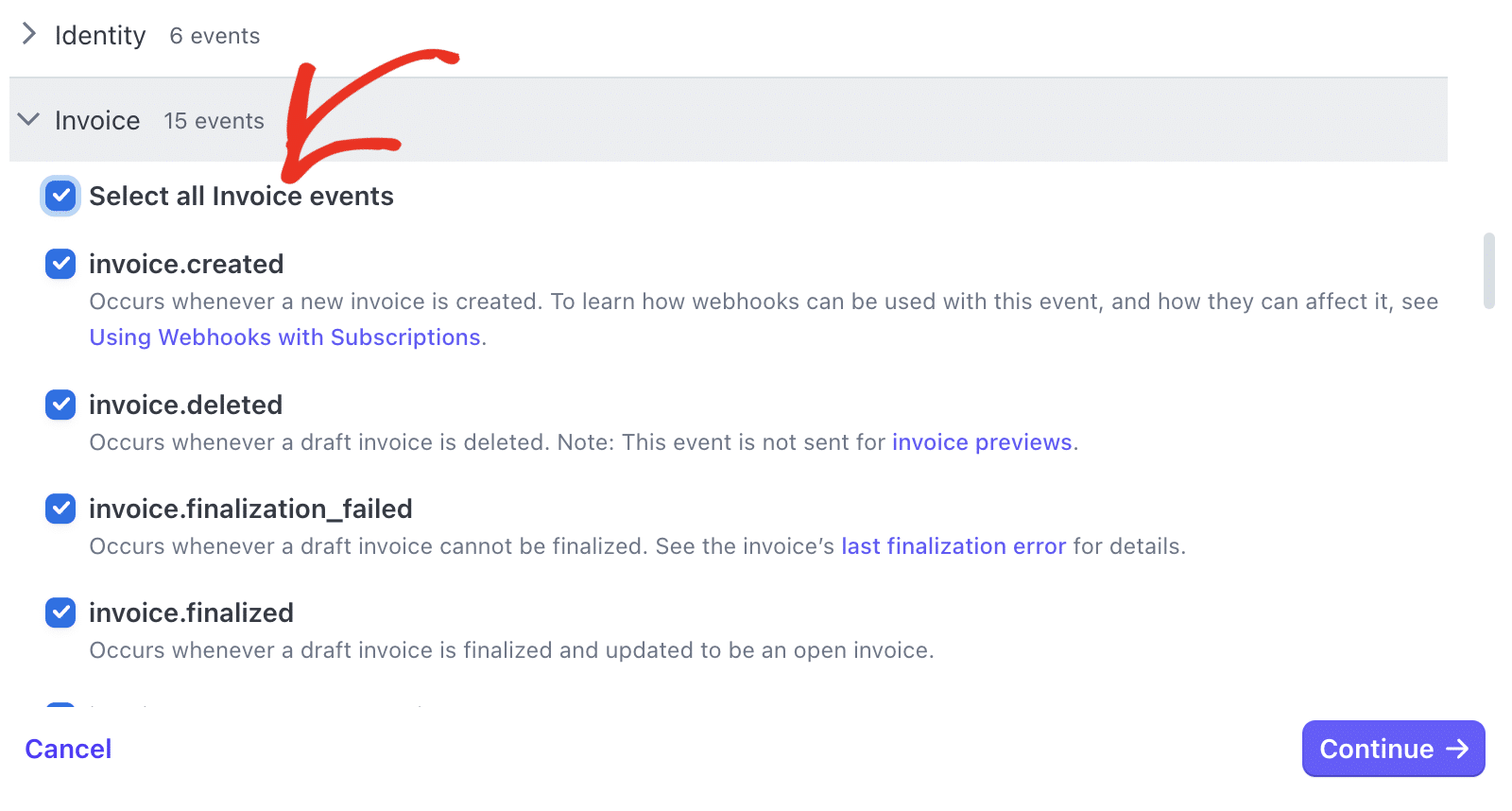
Por último, localice el desplegable Factura y marque la opción Seleccionar todos los eventos de Factura.

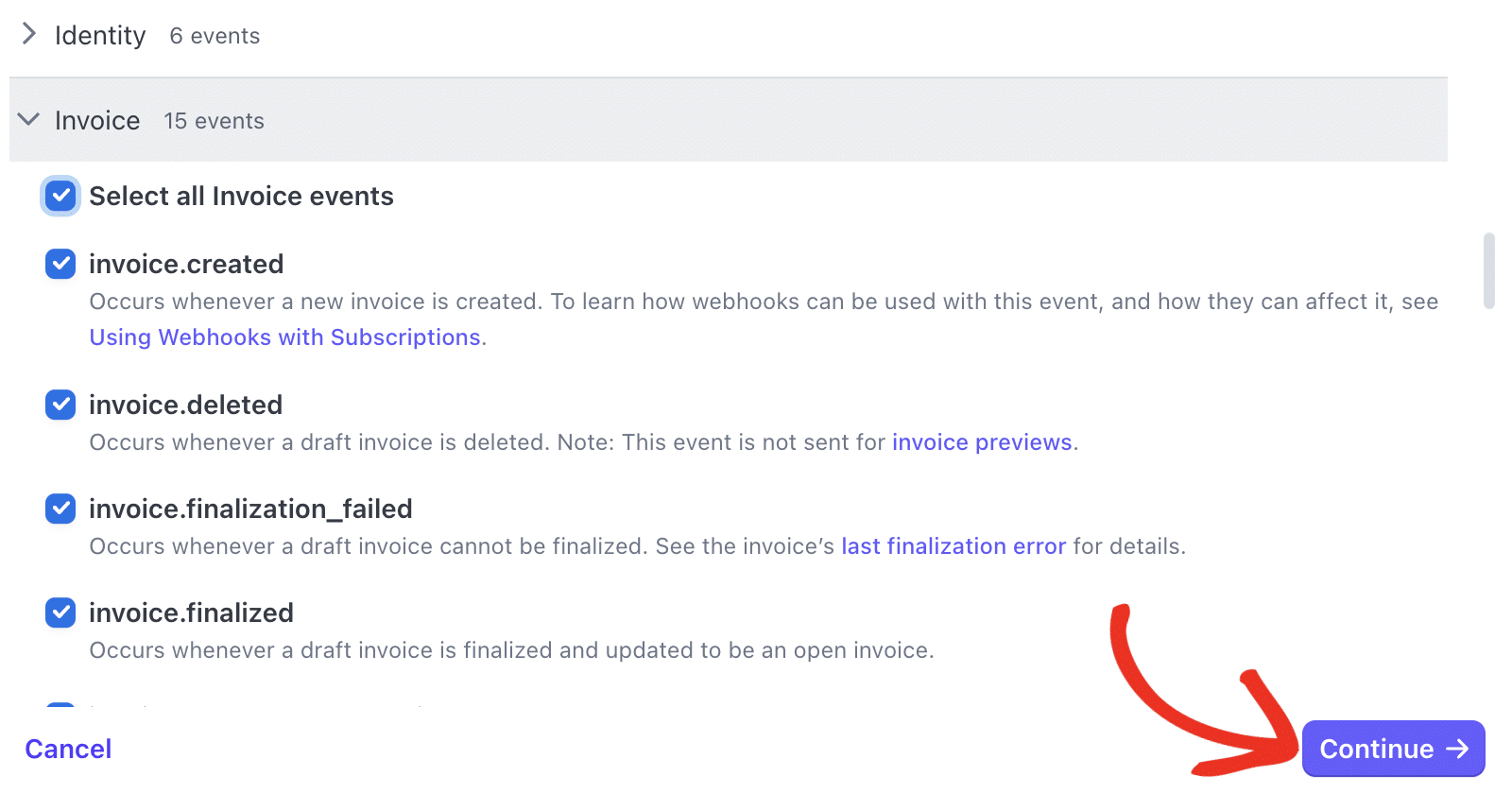
Después de elegir los eventos que desea configurar, haga clic en Continuar para proseguir.

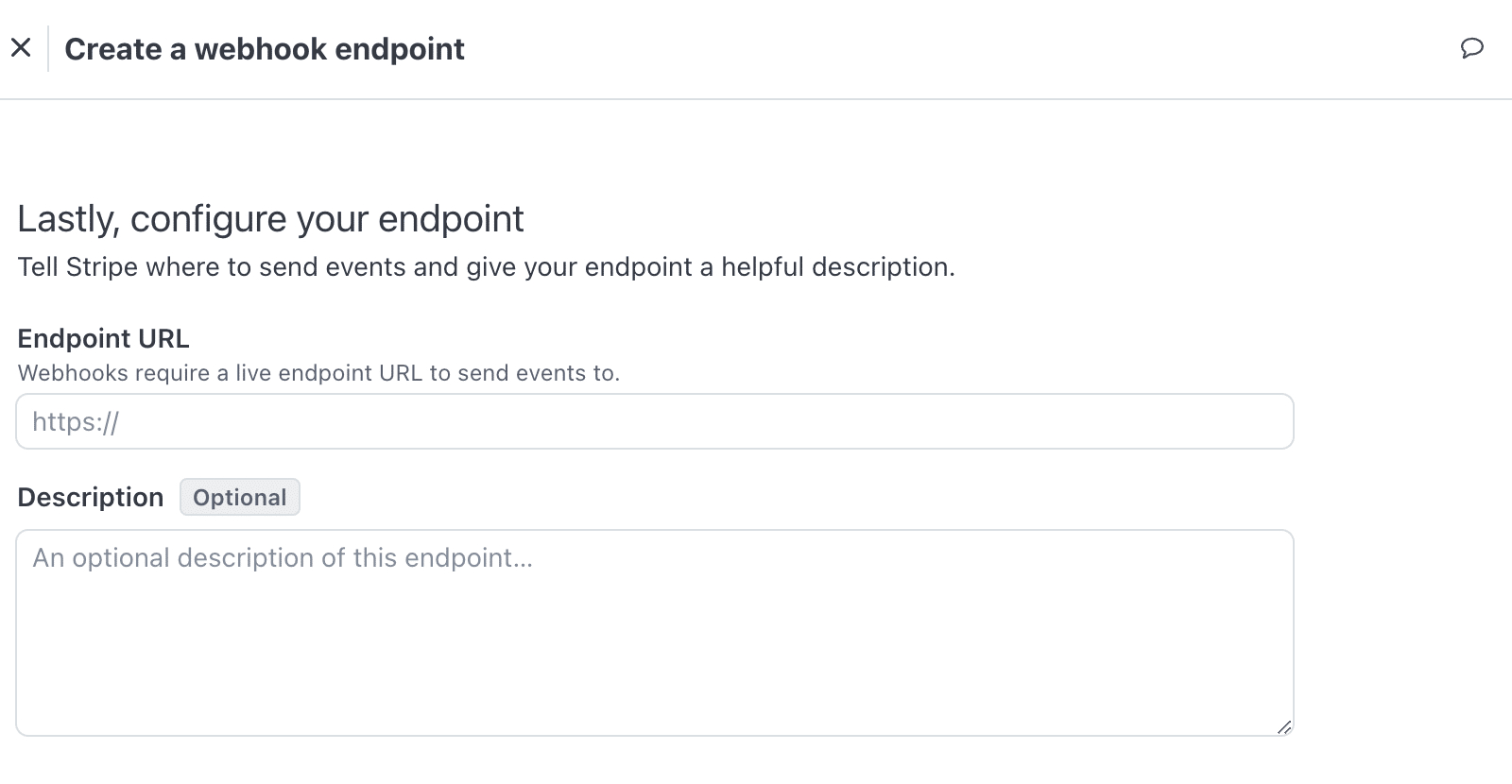
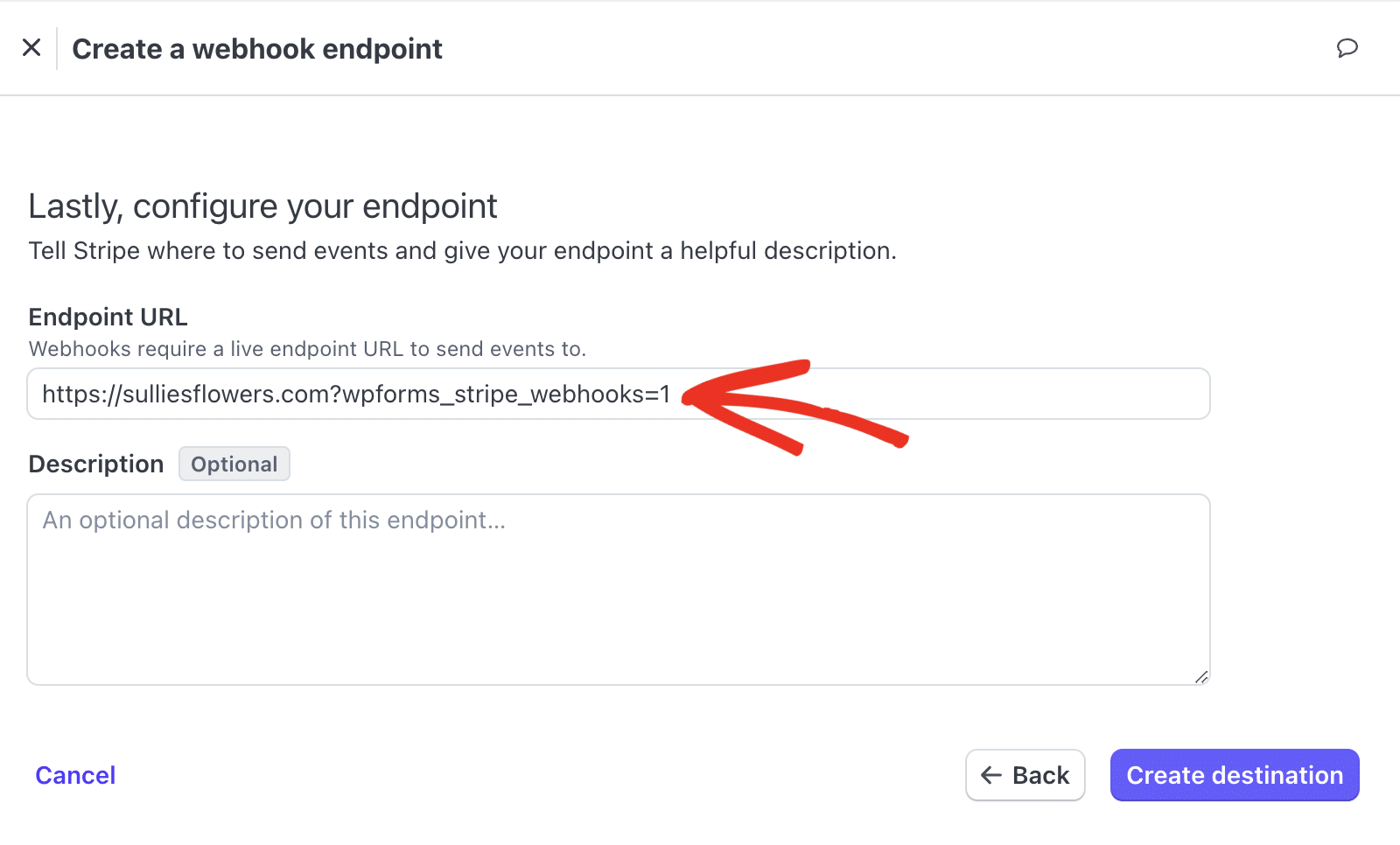
Ahora, necesitará agregar el Endpoint de Webhooks de WPForms en el campo URL del Endpoint.

Para ello, vuelva a la pestaña del navegador con la página de configuración de WPForms abierta. Una vez allí, tendrá que copiar el Webhooks Endpoint haciendo clic en el icono de copia.

A continuación, acceda a su cuenta de Stripe y pegue el punto final de Webhooks en el campo URL del punto final.

Aunque el campo Descripción es opcional, recomendamos introducir WPForms para identificar fácilmente el propósito del webhook.
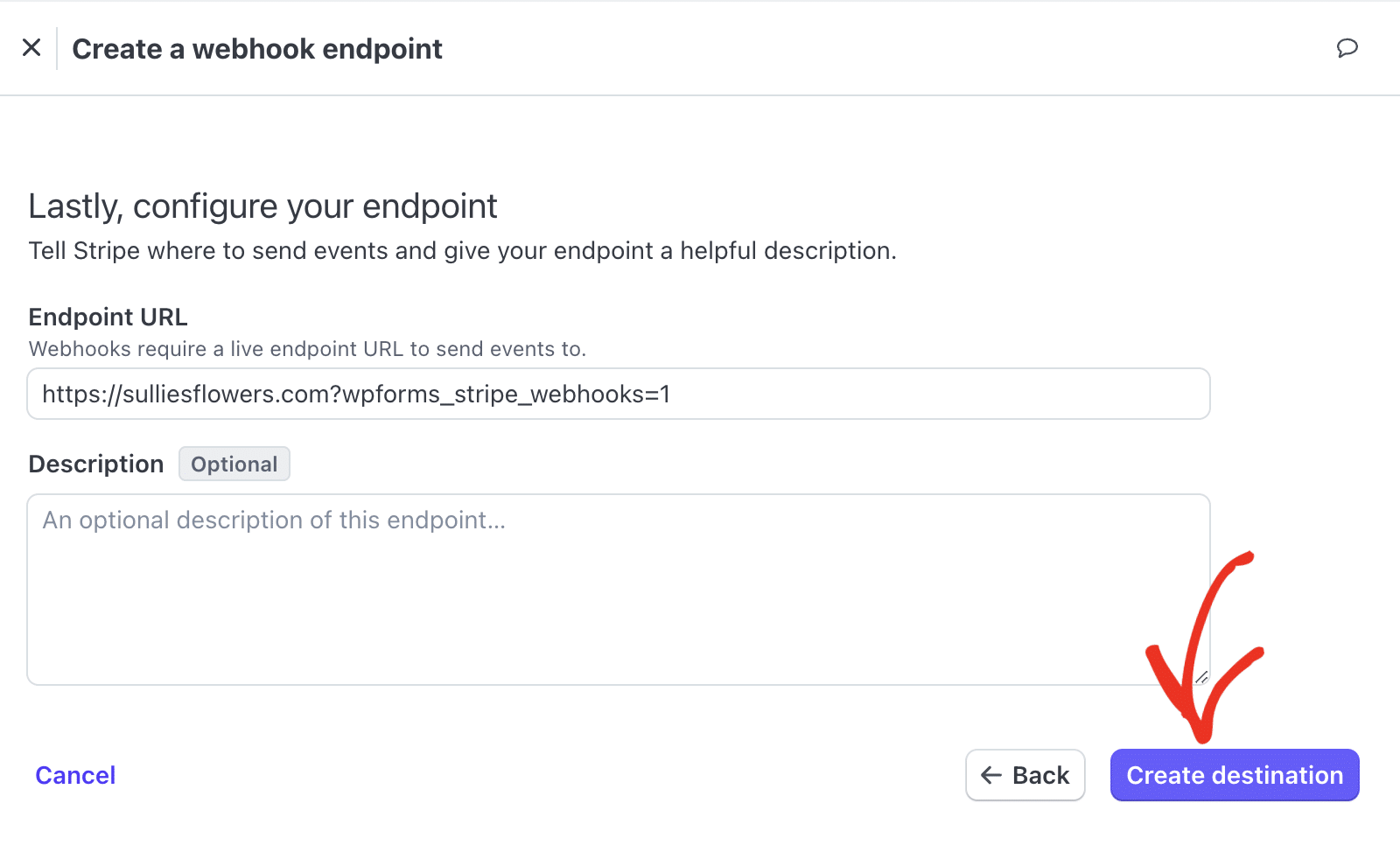
Una vez hecho esto, haga clic en el botón Crear destino para guardar su punto final.

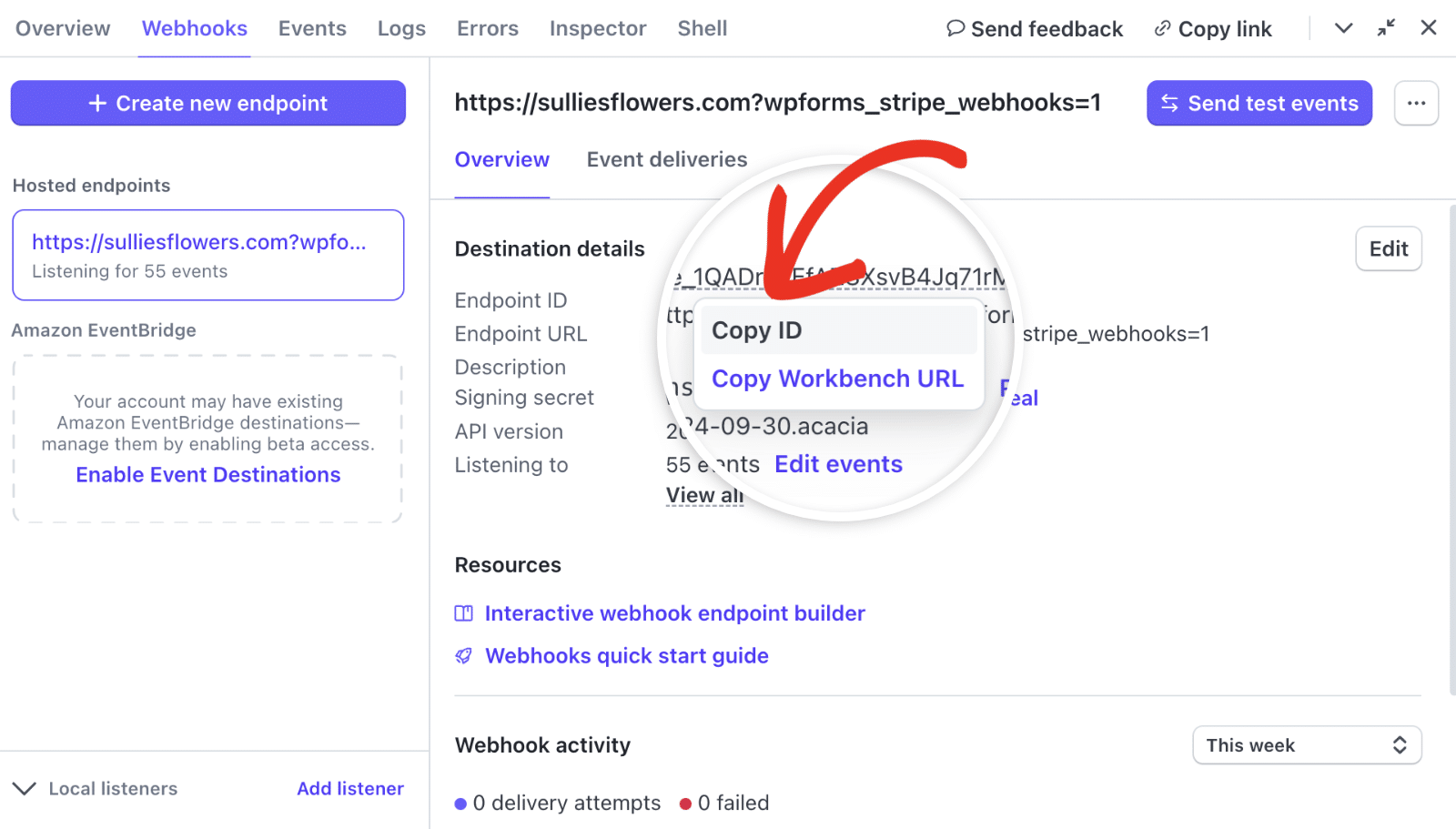
Una vez que hayas configurado el webhook, Stripe te dirigirá a su página dedicada. Aquí podrás copiar tanto el ID del webhook como el secreto de firma. Simplemente haz clic en el valor junto a Endpoint ID y luego selecciona Copy ID para copiarlo.

Después de copiar el Endpoint ID, regrese a su configuración de WPForms y péguelo en el campo Webhooks Live ID.

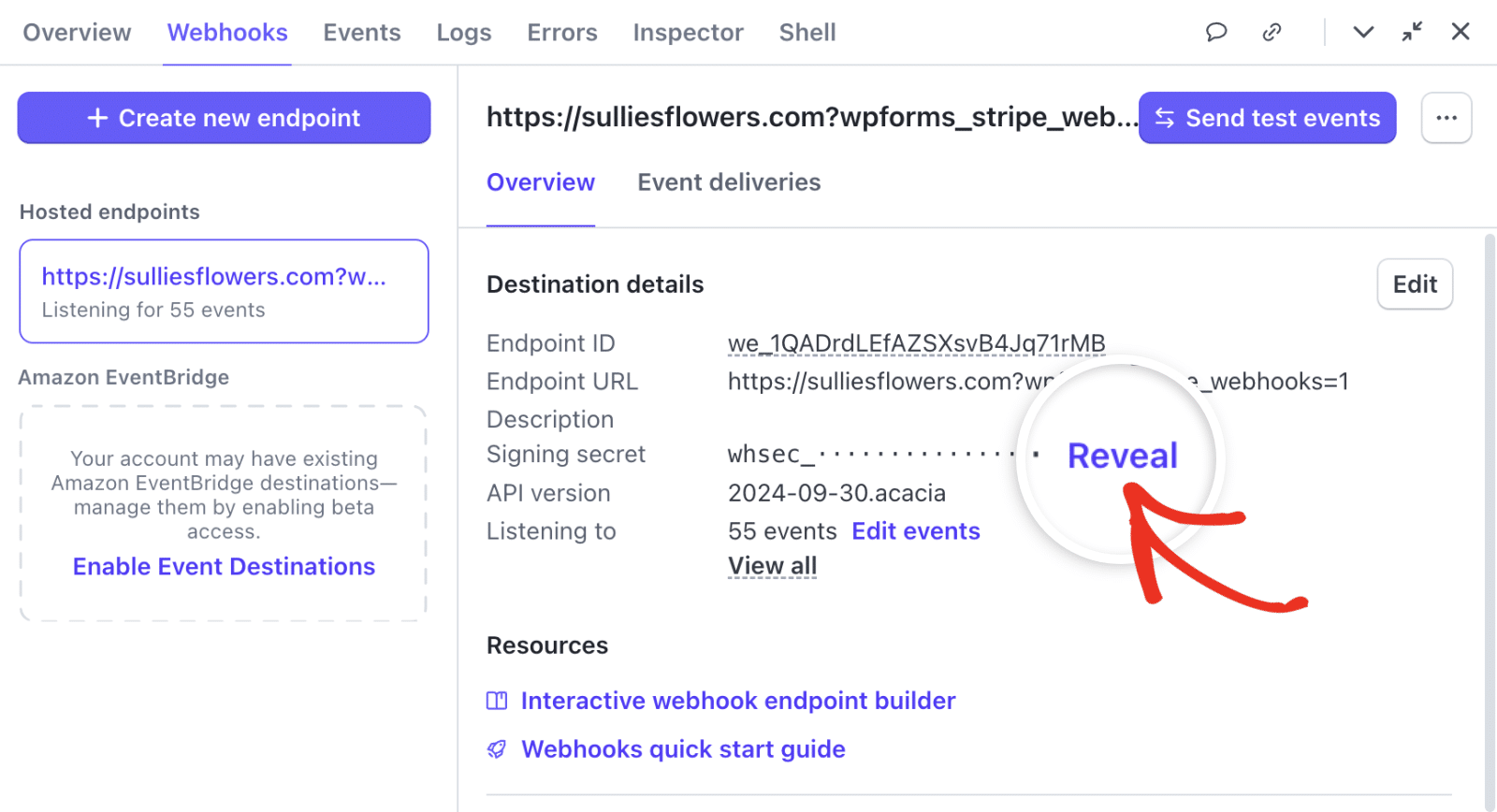
A continuación, vuelva a su cuenta de Stripe y, junto al secreto de firma, haga clic en Revelar.

Después de revelar el Signing secret, copie su valor y péguelo en el campo Webhooks Live Secret dentro de la configuración de su WPForms.

Una vez introducidas las claves, haz clic en el botón Guardar configuración.
Después de configurar los webhooks de Stripe con WPForms, sus estados de pago se sincronizarán en tiempo real entre WPForms y Stripe. Esto también le permite gestionar reembolsos y renovar suscripciones directamente desde WPForms, sin tener que acceder con frecuencia al panel de Stripe.
Para obtener más información sobre reembolsos, renovaciones y conocer el estado de los pagos, consulte nuestra guía sobre cómo ver y gestionar los pagos de formularios.
Preguntas frecuentes
Estas son las respuestas a algunas de las principales preguntas que vemos sobre la configuración de webhooks Stripe en WPForms.
No veo la opción de configurar manualmente los webhooks de Stripe. ¿Cómo puedo activarlo?
Si configura su integración con Stripe en WPForms versión 1.8.4 o superior, los webhooks de Stripe se configuran automáticamente en su sitio. Así que no necesita configurarlo manualmente.
Sin embargo, si desea mostrar la configuración de webhooks, tendrá que actualizar el parámetro URL de la página de configuración de WPForms.
Para ello, vaya a WPForms " Configuración y, a continuación, seleccione la opción Pagos ficha. A continuación, añada &webhooks_settings a la URL. La URL debe ser similar a la siguiente.
https://example.com/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings
Sólo asegúrese de sustituir example.com por su dominio real.
Ya está. Ahora usted sabe cómo configurar webhooks Stripe con WPForms.
A continuación, ¿le gustaría aprender más sobre la gestión de pagos en WPForms? Consulte nuestro tutorial sobre la creación de formularios de pago en WPForms para obtener más información.
