Resumen de la IA
¿Le gustaría que WPForms recibiera actualizaciones en tiempo real cuando un pago es completado o reembolsado a través de Square? Con los webhooks de Square habilitados, sus formularios pueden permanecer sincronizados con Square para que los estados de pago estén siempre actualizados.
Esta guía le mostrará cómo conectar fácilmente webhooks Square con WPForms, asegurando que su sitio web se mantenga sincronizado con sus actividades Square.
Antes de empezar, asegúrese de instalar WPForms en su sitio de WordPress. Después de eso, conecte su sitio a su cuenta de Square.
Comprender los Webhooks
Webhooks son una forma de Square para notificar WPForms cuando un evento ocurre en su cuenta, como un pago que se actualiza o reembolsado. Una vez habilitado, WPForms escucha estos eventos para que su sitio pueda reflejar los cambios en el estado de pago de forma automática.
Con los webhooks de Square configurados, no necesita comprobar o actualizar manualmente las entradas de su formulario después de que se procese una transacción. Ya sea que un pago se realice, se reembolse o se devuelva parcialmente, su panel de WPForms se mantendrá actualizado con la información más reciente de Square.
Activar Webhooks en WPForms
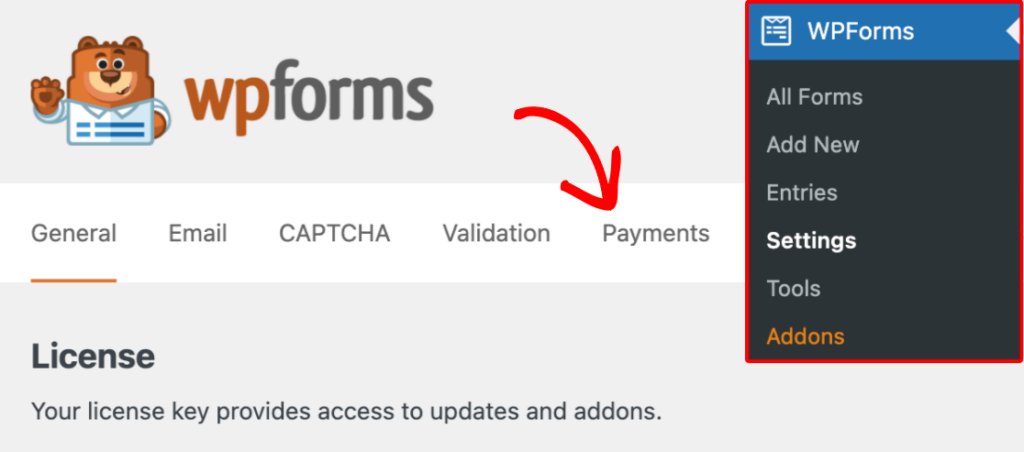
Para empezar, abra su área de administración de WordPress y vaya a WPForms " Configuración, luego haga clic en la pestaña Pagos.

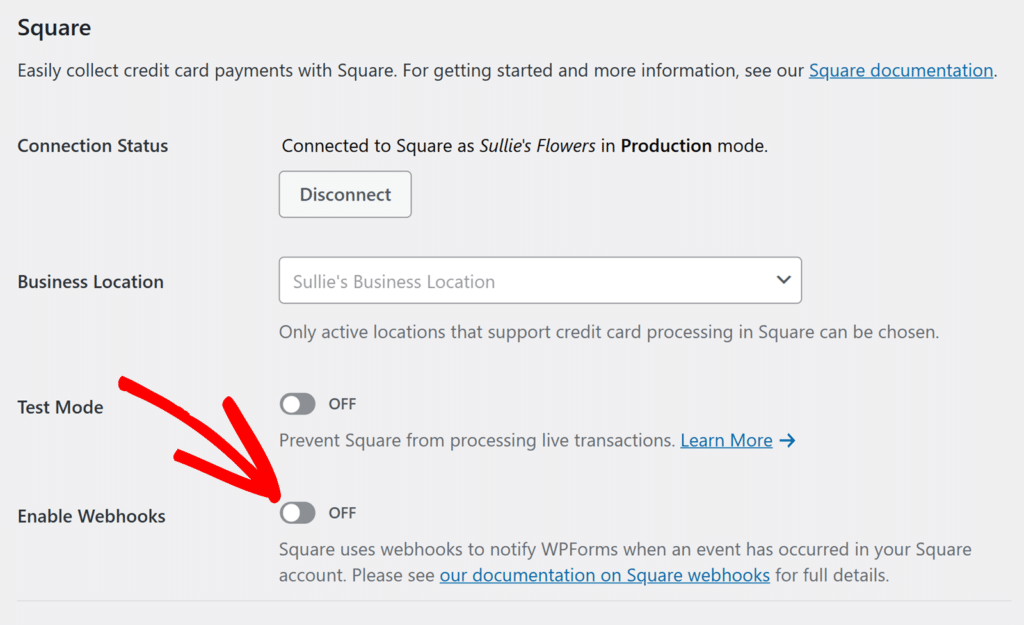
A continuación, desplácese hasta la sección Plaza. Aquí, activa la opción Activar Webhooks.

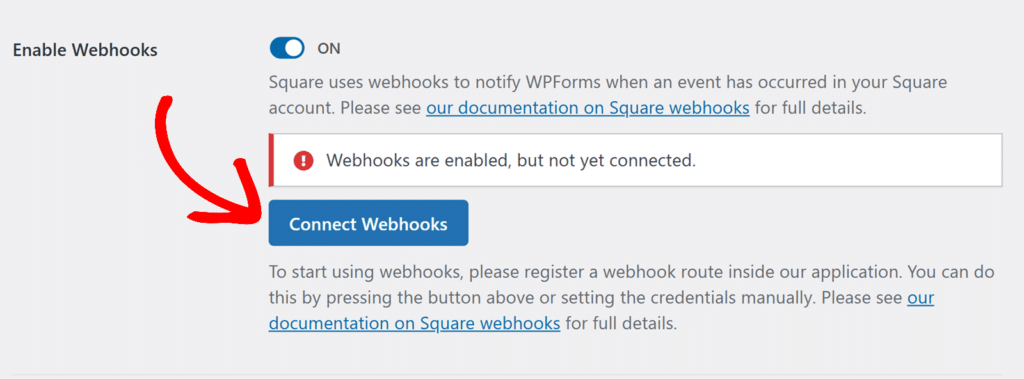
Debajo aparece el botón Connect Webhooks. Haz clic en este botón para abrir la ventana de configuración de webhooks.

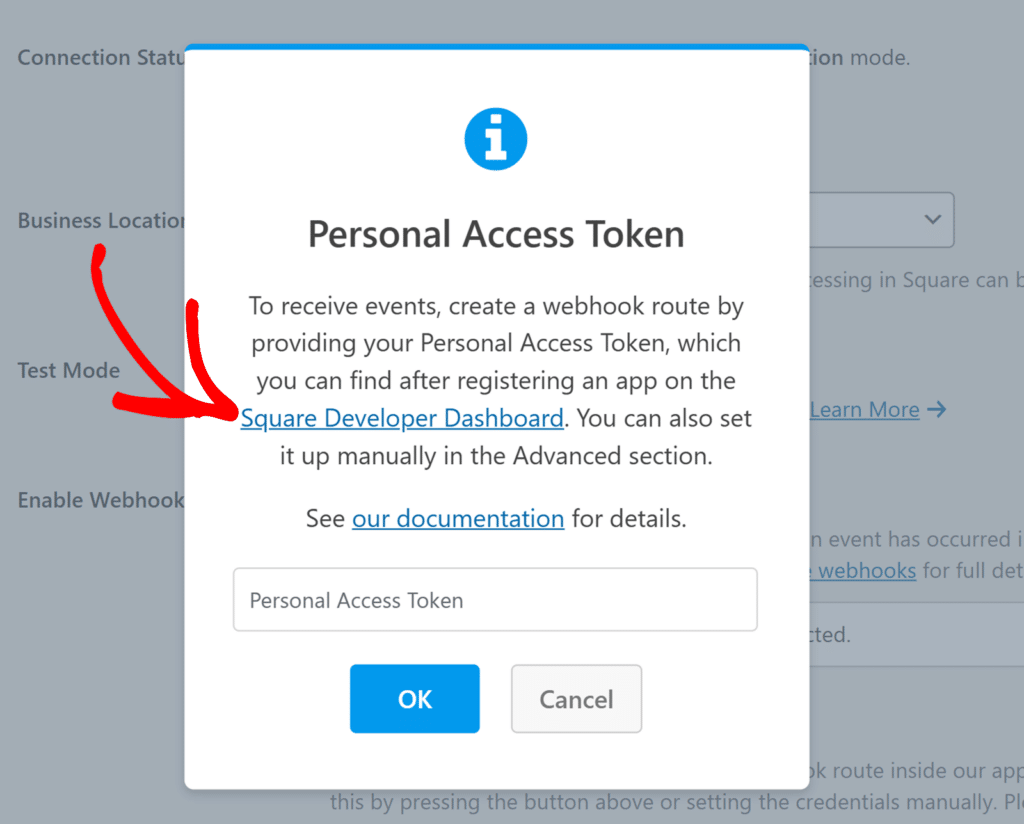
Ahora verás una ventana emergente pidiéndote que introduzcas un Token de Acceso Personal. Para generar esto, usted tendrá que crear una aplicación en el desarrollador de Square Dashboard.
Crear una aplicación Square
Haga clic en el enlace Square Developer Dashboard en la ventana emergente para abrir el portal Square Developer en una nueva pestaña.

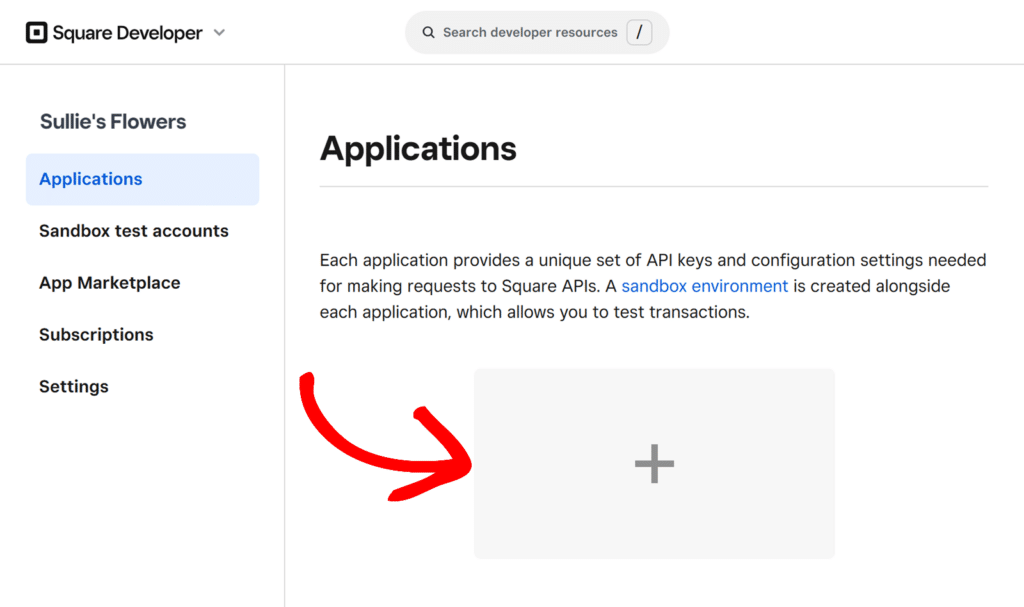
Una vez allí, haz clic en el icono + bajo Aplicaciones para crear una nueva app.

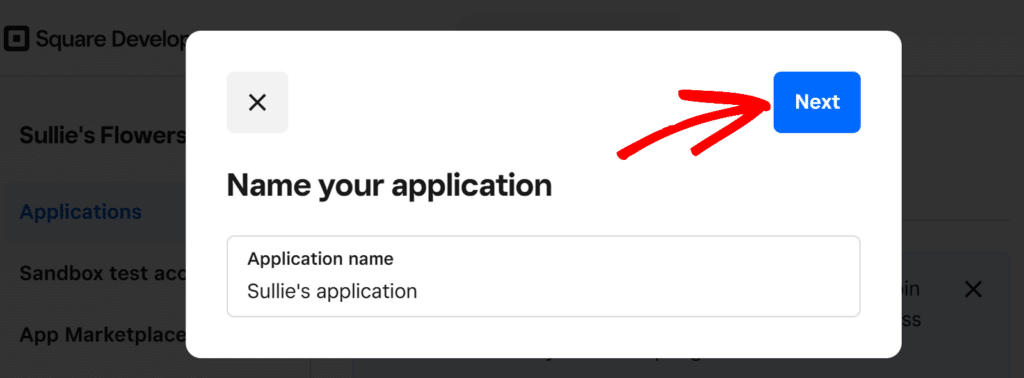
En la ventana que aparece, introduzca un nombre para su aplicación (esto es sólo para su propia referencia), a continuación, haga clic en Siguiente.

En la siguiente pantalla, elija los objetivos de desarrollo aplicables o haga clic en Omitir para continuar directamente.
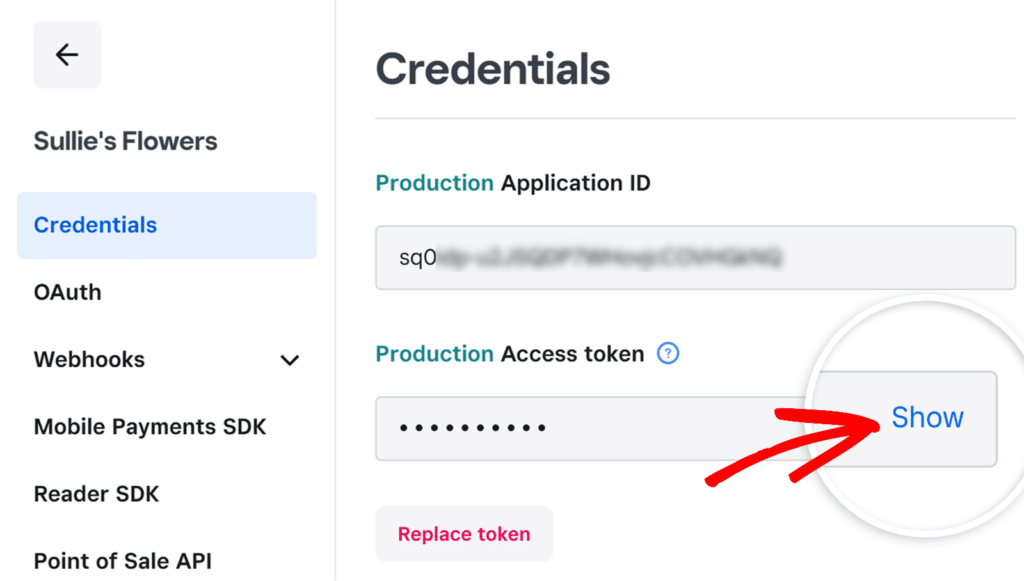
Una vez creada tu aplicación, Square te llevará a la pantalla de Credenciales donde tendrás que copiar el Token de Acceso Personal y pegarlo en WPForms.
Generación e introducción del código de acceso personal
En la pantalla de credenciales, localice el código de acceso de su aplicación y haga clic en Mostrar al lado.

Nota: Si actualmente está usando el Modo de Prueba en WPForms, asegúrese de copiar el código de acceso al Sandbox. Si el modo de prueba está desactivado, copie el código de acceso de producción.
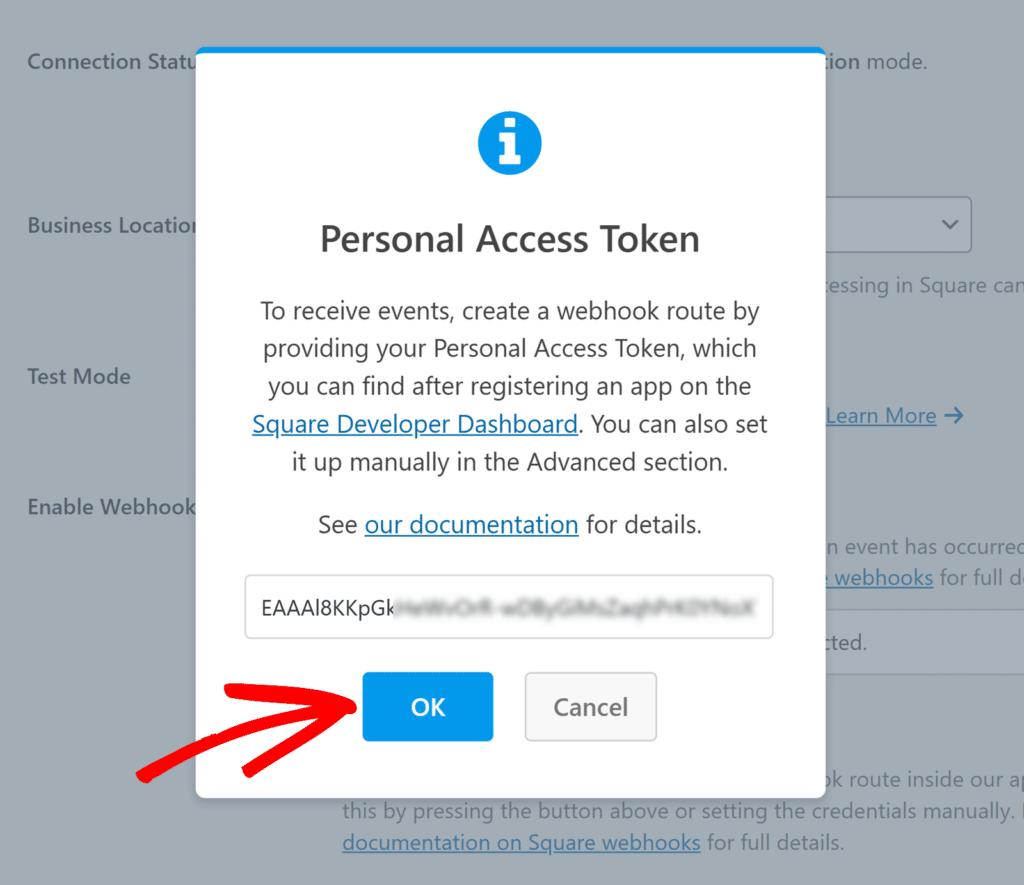
Copie el código de acceso. Luego, regrese a la ventana emergente de WPForms y pegue el token en el campo Personal Access Token. Una vez hecho esto, haga clic en Aceptar para continuar.

Si todo está configurado correctamente, verás un mensaje de confirmación de que tu webhook se ha creado correctamente. Haz clic en Cerrar y la página se actualizará.

Preguntas frecuentes
Estas son las respuestas a algunas de las principales preguntas que vemos sobre la configuración de Square webhooks en WPForms.
¿Tengo que configurar webhooks tanto para el modo de prueba como para el modo en directo?
Si, Square provee credenciales separadas para Sandbox (Prueba) y Producción (En Vivo). Asegúrese de utilizar el token de acceso correcto en función de si el modo de prueba está habilitado en la configuración de WPForms.
¡Eso es todo! Ahora ya sabe cómo configurar Square webhooks con WPForms.
A continuación, ¿le gustaría aprender más sobre la gestión de pagos en WPForms? Consulte nuestro tutorial sobre la creación de formularios de pago en WPForms para obtener más información.
