Resumen de la IA
¿Quiere dividir su formulario en varias páginas? Un formulario multipágina permite dividir formularios largos en diferentes secciones, lo que los hace menos abrumadores y mejora la experiencia del usuario.
Este tutorial le mostrará cómo crear fácilmente formularios multipágina con WPForms.
Primero, asegúrese de que WPForms esté instalado y activado en su sitio. A continuación, tendrá que crear un nuevo formulario o editar uno existente.
Crear un formulario multipágina
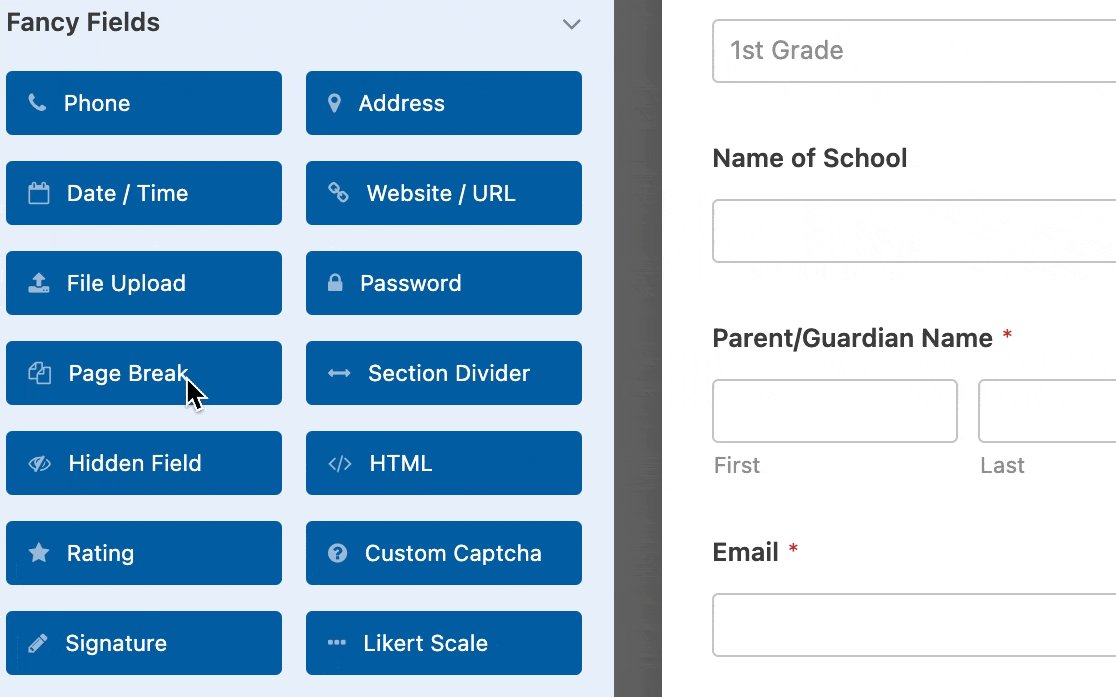
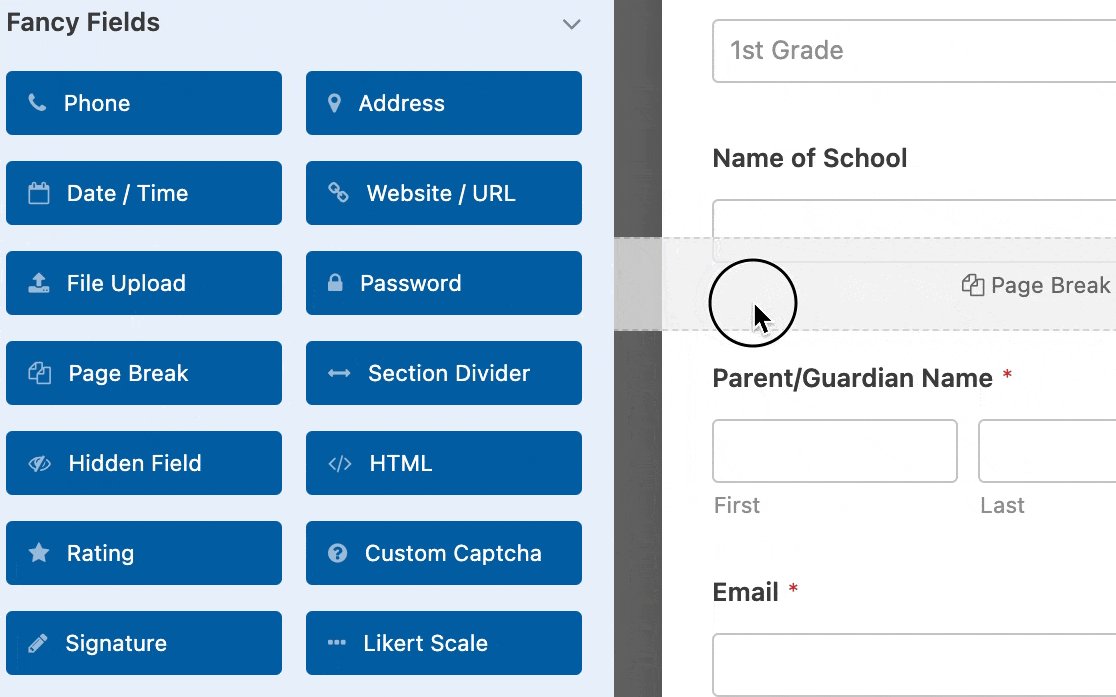
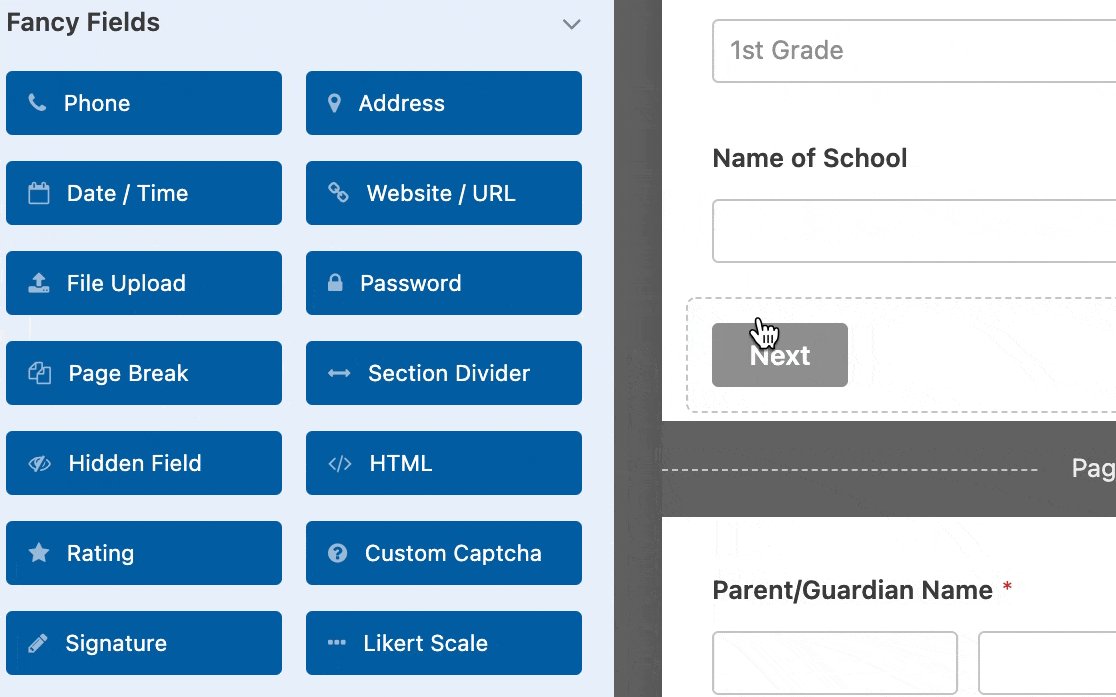
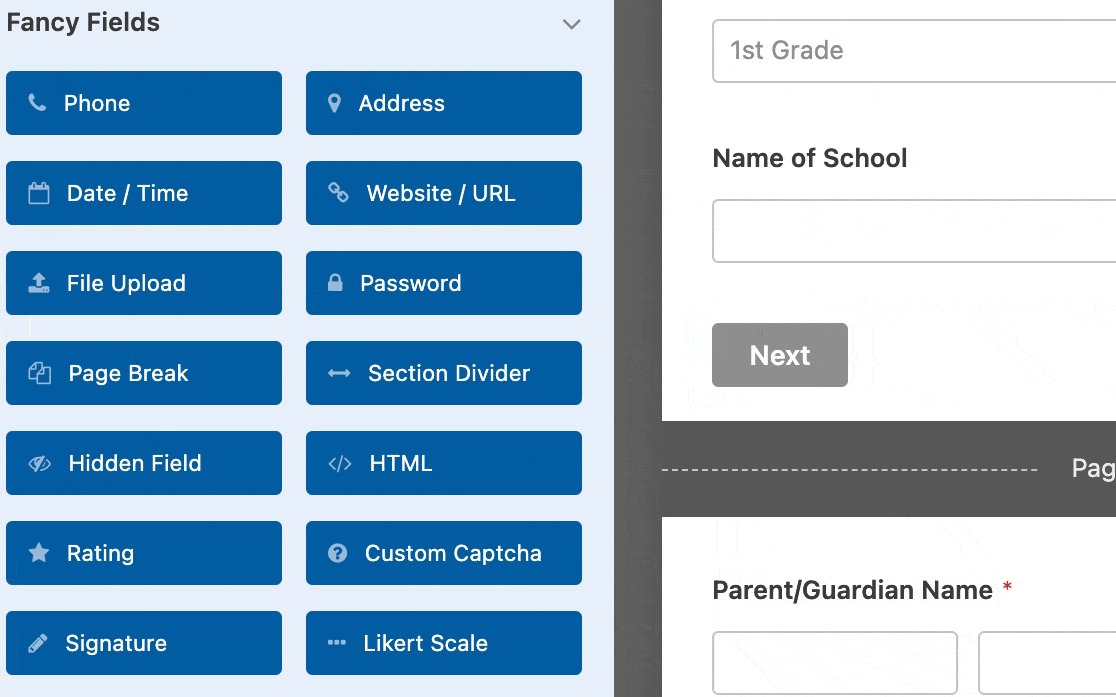
Una vez abierto el generador de formularios, añada los campos que desee incluir en el formulario. A continuación, arrastra un campo de salto de página al área de vista previa y suéltalo donde quieras crear una nueva página de formulario.

Cada campo de Salto de Página que añadas dividirá el formulario en páginas adicionales, y puedes añadir tantas páginas como necesites. Para mover cualquier Salto de Página a una parte diferente de tu formulario, simplemente haz clic en él en el área de vista previa y arrástralo a donde quieras.
Personalización de la configuración de las páginas de formularios
WPForms ofrece varias maneras de personalizar sus formularios multipágina, incluyendo la adición de títulos de página, la elección de un estilo de barra de progreso, y mucho más.
Títulos de página, texto de los botones y botones anteriores
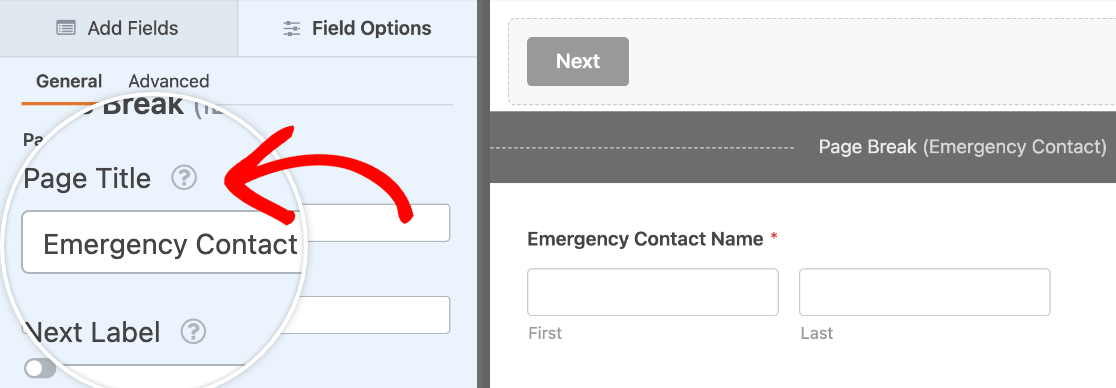
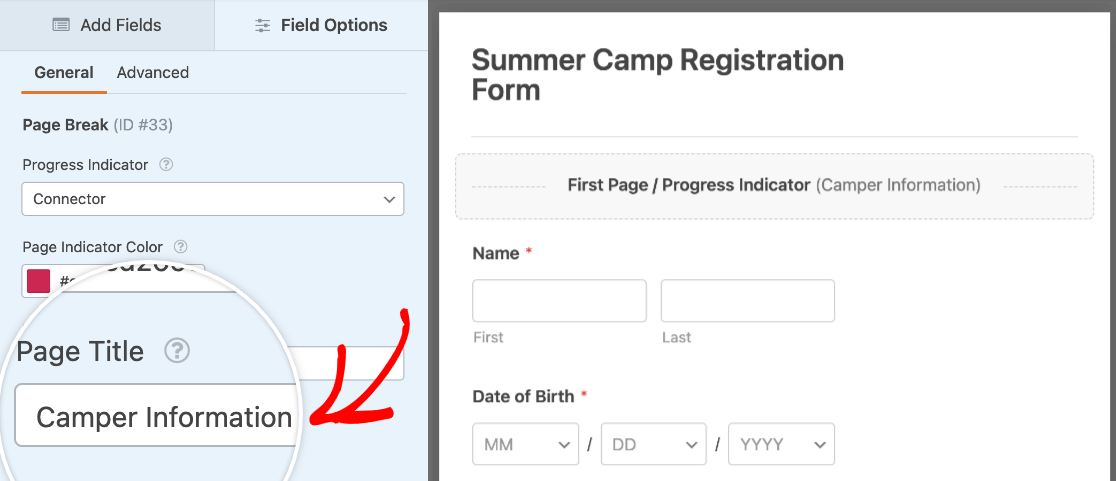
Si hace clic en un campo Salto de Página en el área de vista previa del constructor de formularios, se abrirá su panel Opciones de Campo. Desde aquí, puede editar el Título de la página.

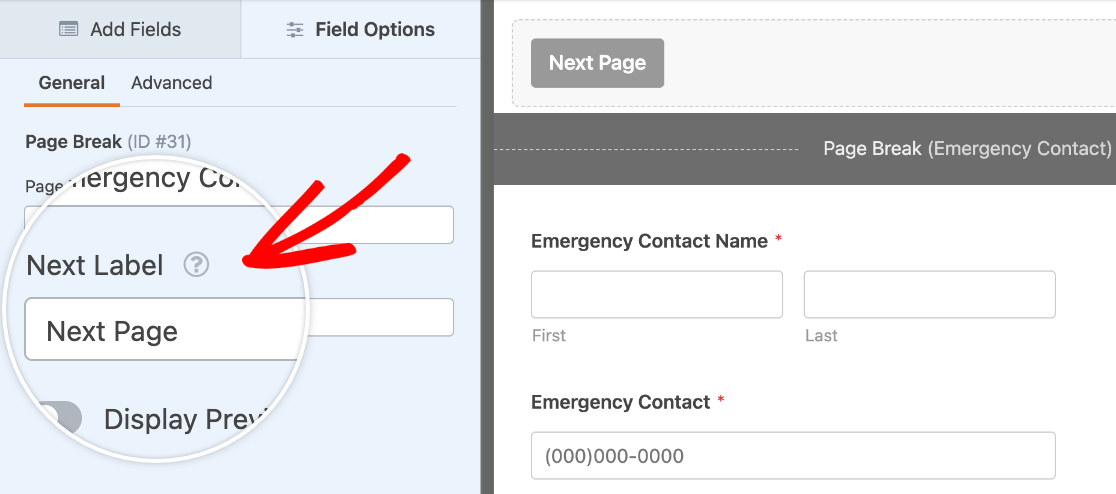
También puede personalizar el texto del botón en el que los usuarios harán clic para ir a la página siguiente en el campo Etiqueta siguiente .

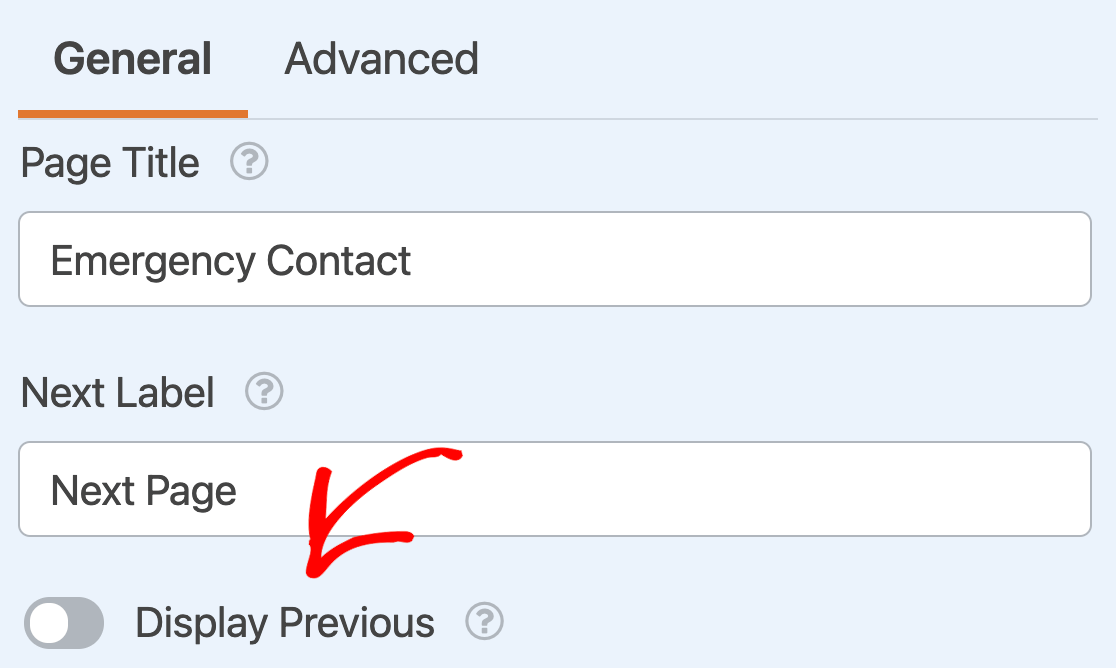
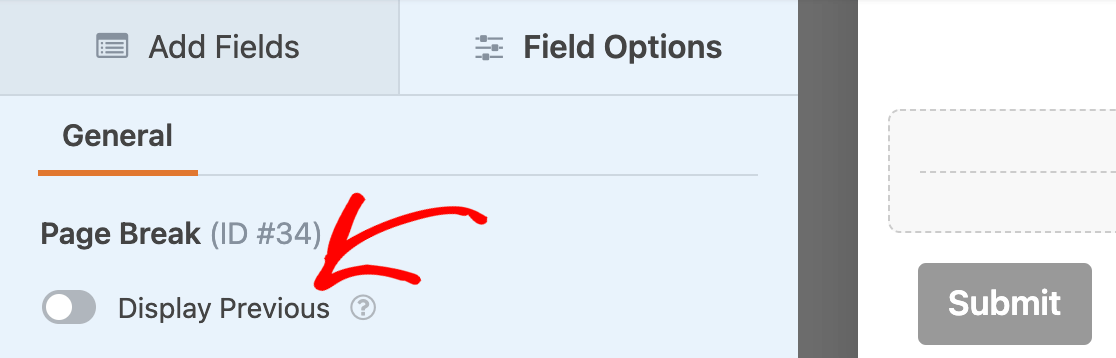
Si desea activar también el botón Anterior, active la opción Mostrar anterior. Este botón de navegación está oculto por defecto para ayudar a optimizar las conversiones, pero puede mostrarlo a los usuarios página por página.

Nota: La opción Mostrar anterior sólo aparece si tiene más de un campo de salto de página en su formulario. No aparecerá en el primer campo de salto de página del formulario.
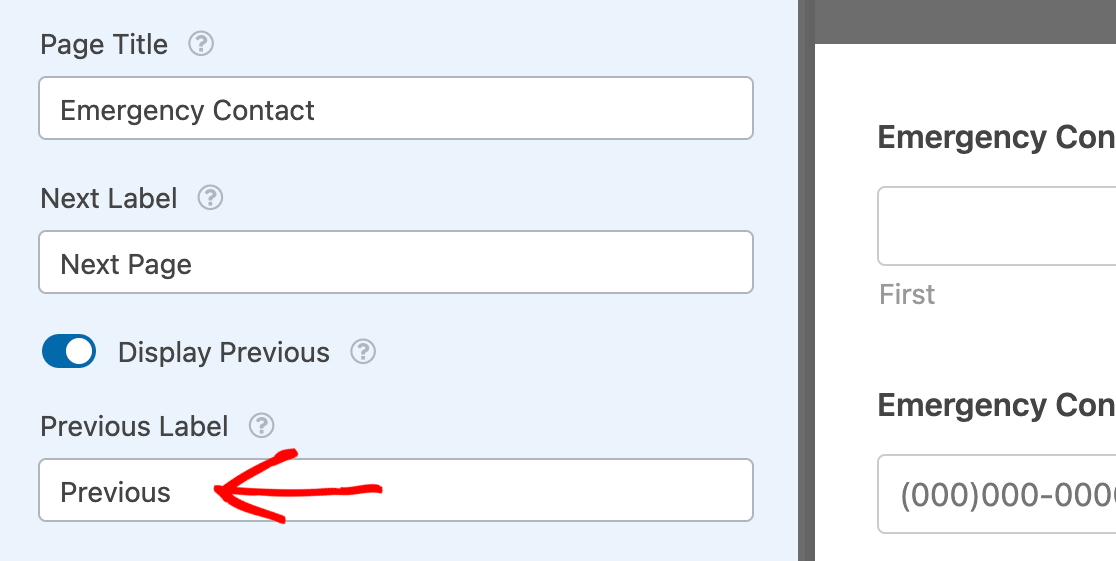
Cuando se activa el botón Anterior, aparece la opción Etiqueta anterior para que pueda personalizar el texto del botón.

Añadir un botón Anterior a la última página del formulario
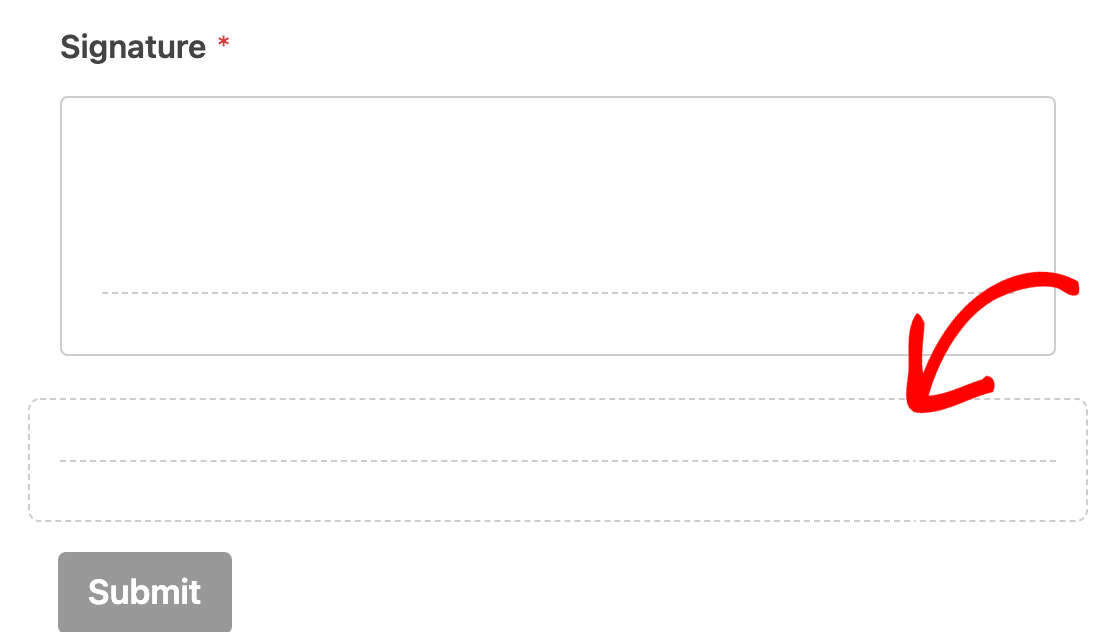
Para mostrar un botón Anterior en la última página de su formulario, haga clic en el divisor situado debajo del último campo en el área de vista previa del generador de formularios.

Esto mostrará el conmutador Mostrar anterior en el panel Opciones de campo.

Actívelo para personalizar el texto del botón como se ha descrito anteriormente.
Configuración de la primera página y estilos de la barra de progreso
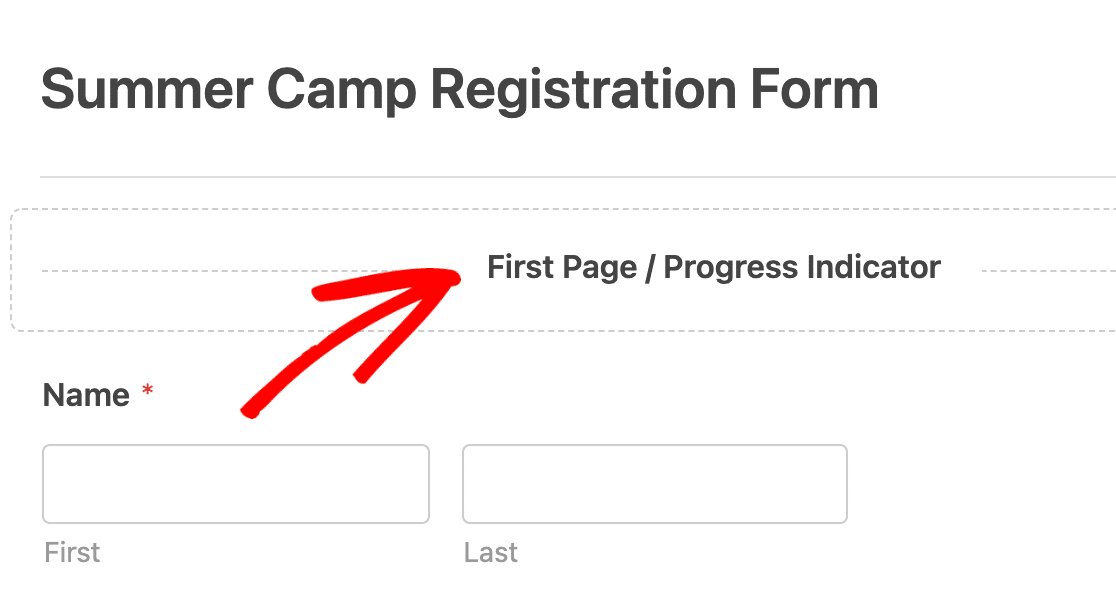
Una vez que haya añadido un Salto de Página, podrá observar que ha aparecido un área de Primera Página en la parte superior de su formulario en el área de vista previa. Haz clic en Primera página / Indicador de progreso para acceder a más opciones para tu formulario multipágina.

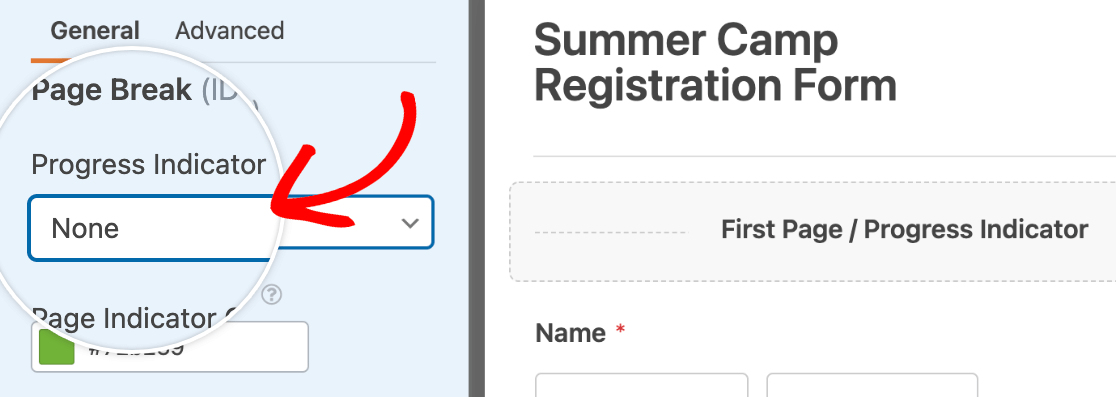
En primer lugar, personalice su indicador de progreso. Esta función muestra a los usuarios cuántas páginas hay en el formulario y en qué página se encuentran actualmente. En el menú desplegable Indicador de progreso, puede ocultar esta función seleccionando Ninguno.

También puede elegir entre los tres estilos de indicador de progreso: Barra de progreso, Círculos o Conector.
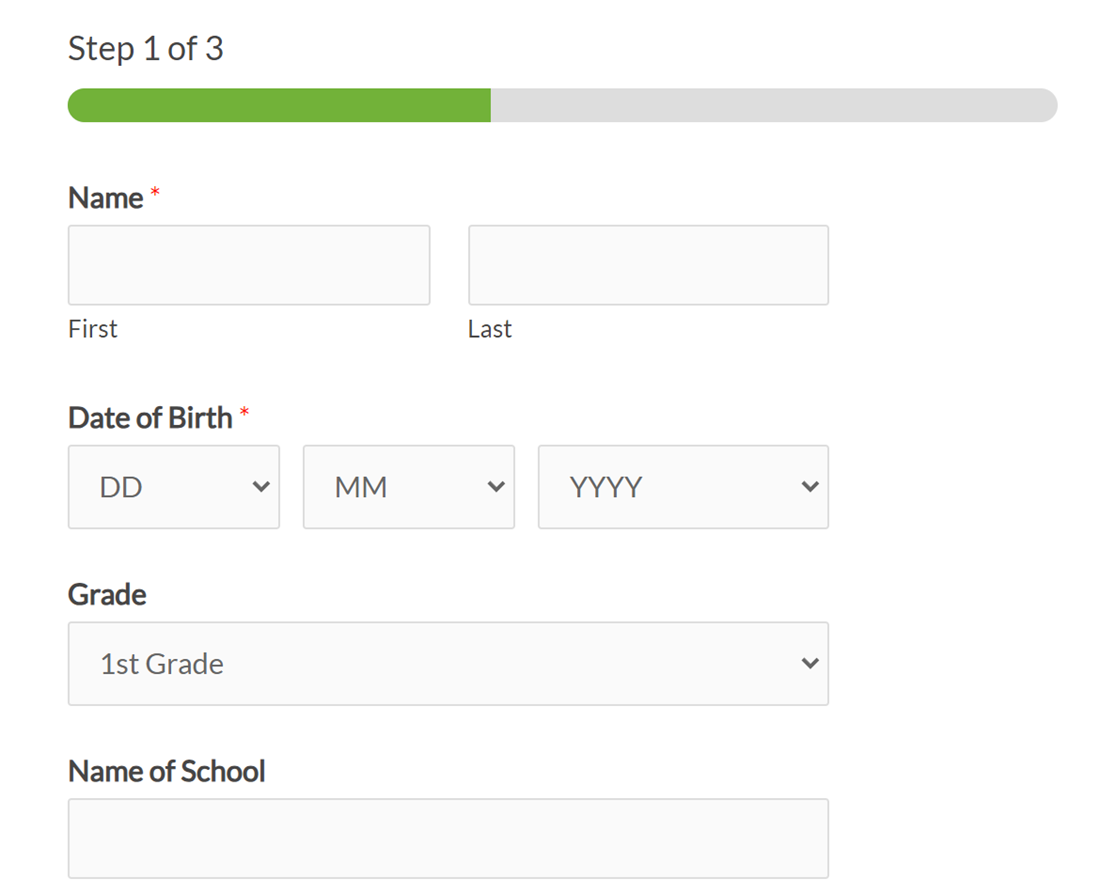
Barra de progreso:

Aquí tienes una previsualización en vivo con el formato Progress Bar.
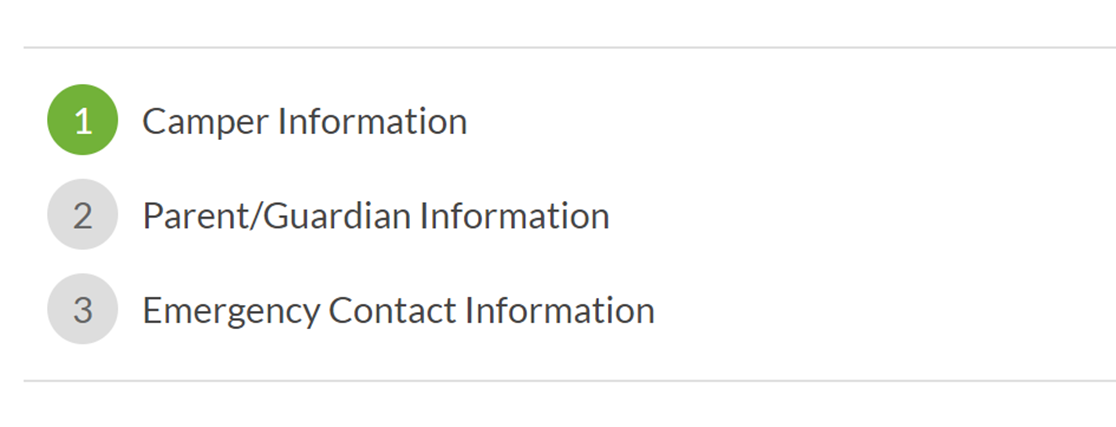
Círculos:

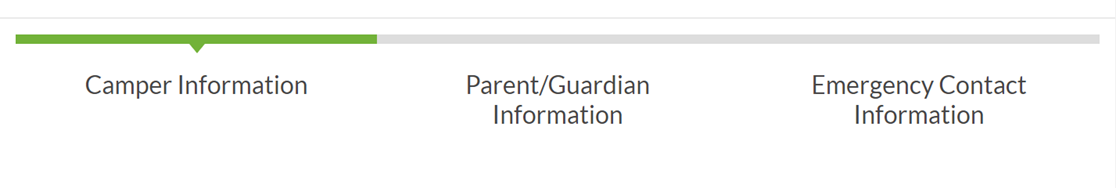
Conector:

Nota: Es posible que el indicador de progreso del conector no se muestre correctamente en los dispositivos móviles. Para obtener mejores resultados en todos los dispositivos, incluidos los móviles, recomendamos utilizar las opciones Barra de progreso o Círculos.
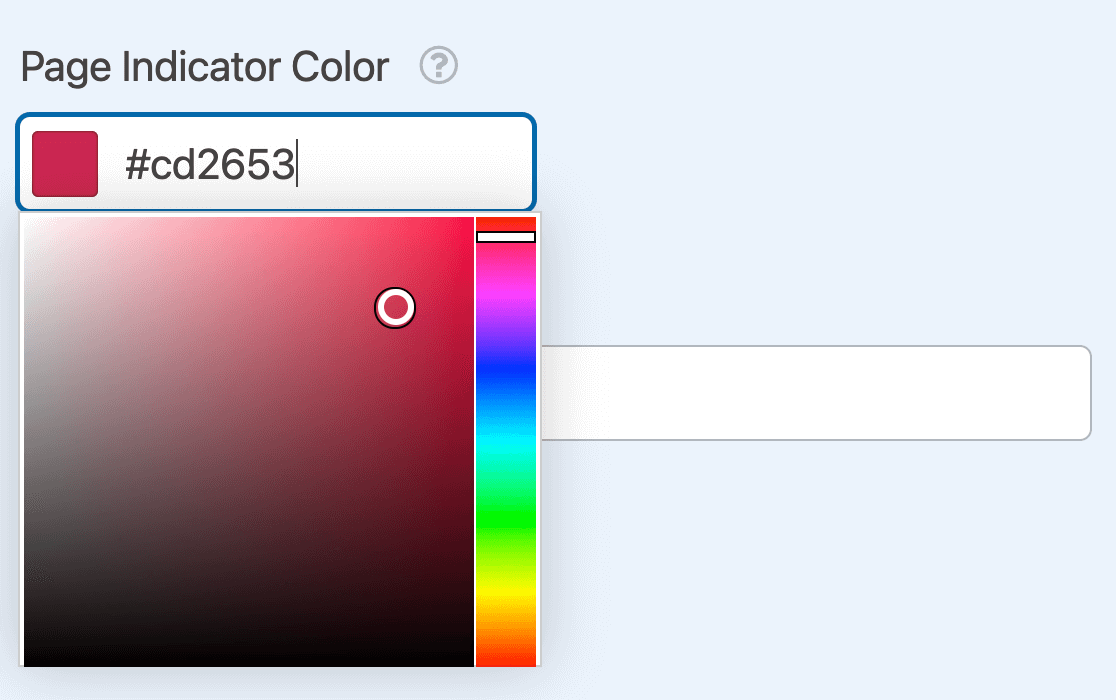
Para seleccionar un color para el indicador de progreso, utilice el selector de color o introduzca el código HEX del color que desea utilizar.

Por último, introduzca un nombre para la primera página de su formulario en el campo Título de la página.

Opciones avanzadas de salto de página
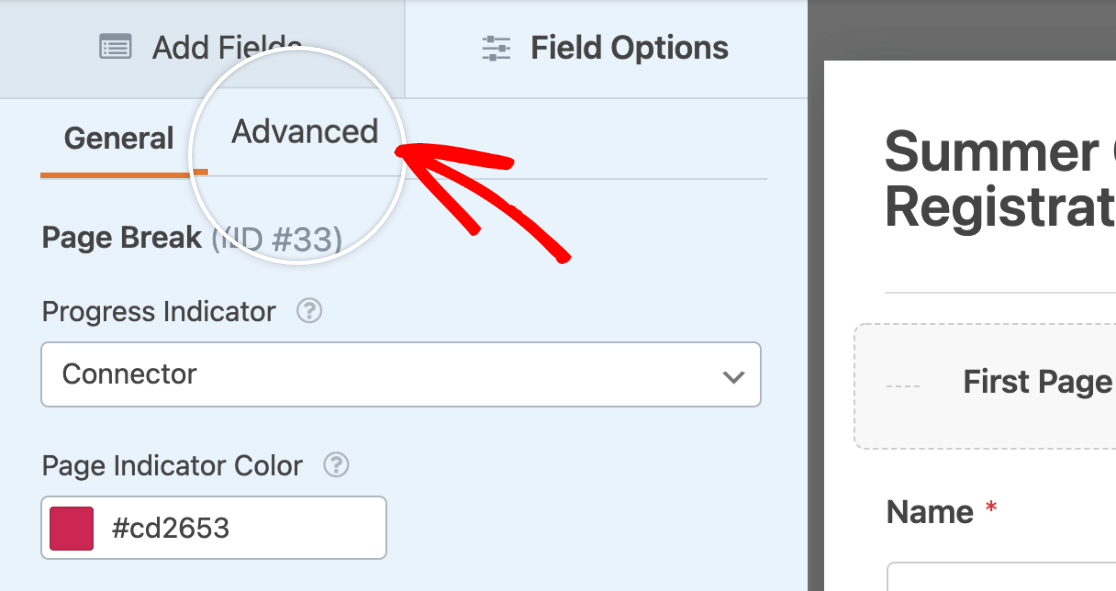
En las opciones del campo Primera página, puede personalizar aún más los ajustes de Salto de página haciendo clic en la pestaña Avanzado .

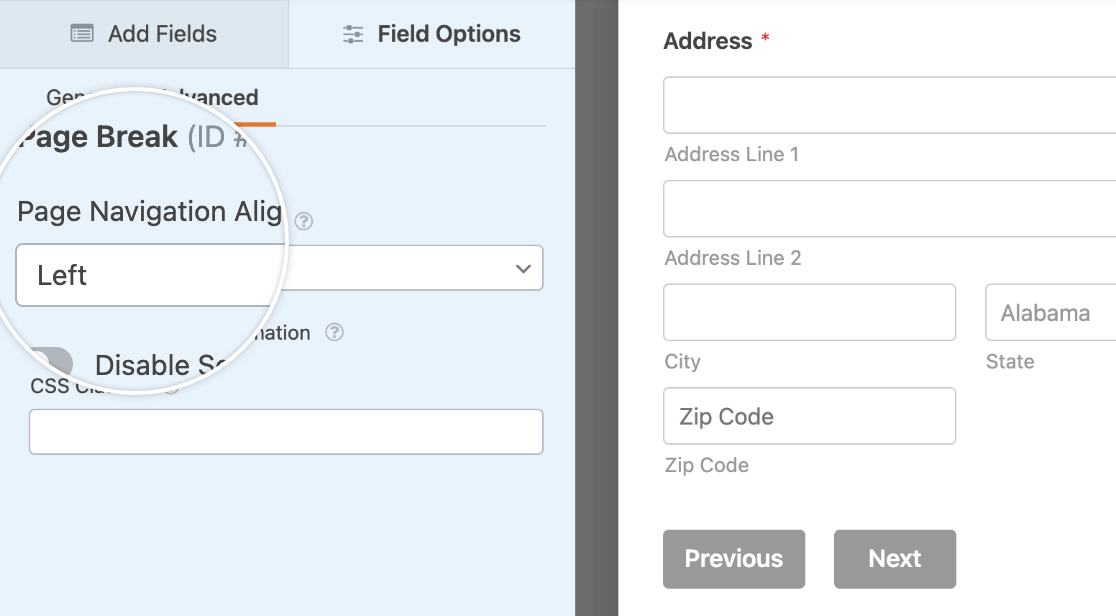
Aquí encontrarás los siguientes ajustes:
- Alineación de Navegación de Página: Elija dónde colocar los botones de navegación del formulario (Izquierda, Derecha, Centro o Dividir).
- Desactivar animación de desplazamiento: Evita el desplazamiento automático a la parte superior de la página cuando los usuarios hacen clic en el botón Siguiente.

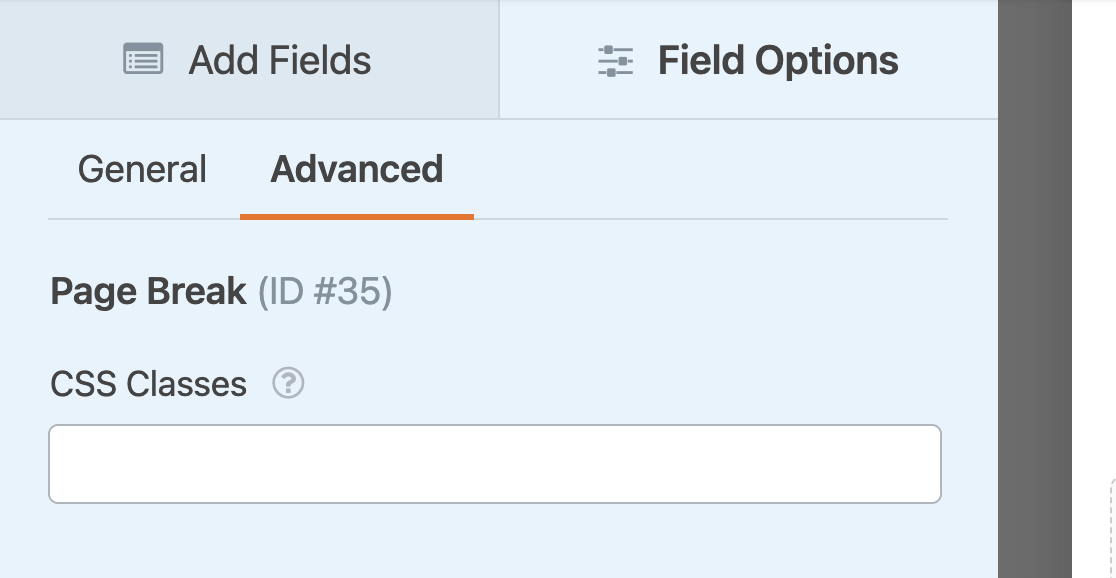
También puede añadir clases CSS aquí. Este código personalizado sólo se aplicará al primer campo Salto de Página de su formulario. Para añadir clases CSS a otros campos de salto de página, haga clic en el campo correspondiente en el área de vista previa y seleccione la pestaña Avanzado en el panel Opciones de campo.

Preguntas frecuentes
A continuación, respondemos a algunas de las preguntas más frecuentes que recibimos sobre los formularios de varias páginas.
¿Puedo omitir páginas vacías en mi formulario multipágina?
Sí, puede omitir páginas vacías en formularios multipágina. Para saber cómo, consulta nuestra guía sobre cómo omitir saltos de página al utilizar lógica condicional.
¿Puedo configurar mi formulario multipágina para que avance automáticamente a la página siguiente en función de una selección?
Sí, puede configurar su formulario multipágina para que pase automáticamente a la página siguiente cuando un usuario realice una selección. Para obtener instrucciones detalladas sobre cómo configurarlo, consulta nuestra documentación para desarrolladores.
¿Puedo eliminar un campo de salto de página después de añadirlo a mi formulario?
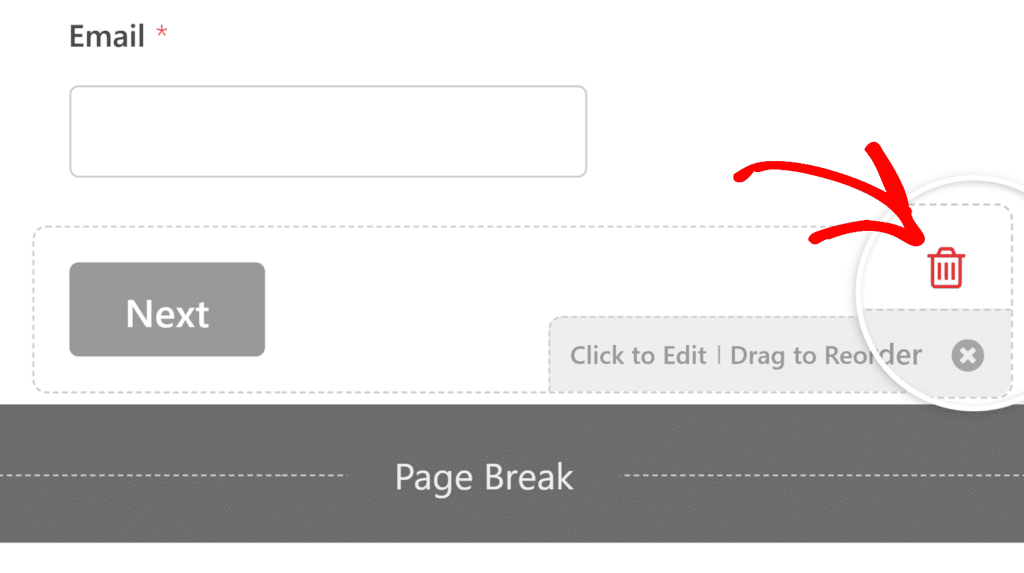
Sí, puede eliminar un campo de salto de página, aunque su icono de eliminación aparece en una ubicación diferente a la de otros campos. Mientras que la mayoría de los campos de formulario muestran su icono de papelera en el borde derecho al pasar el ratón sobre ellos, el icono de eliminación del campo Salto de página aparece junto al botón Siguiente.
Para eliminar un campo de Salto de Página, simplemente sitúese sobre él en el área de previsualización y haga clic en el icono de la papelera situado junto al botón Siguiente . Esto eliminará el salto de página y fusionará las páginas.

¡Ya esta! Ahora puede crear formularios multipágina con WPForms.
A continuación, ¿quieres aprender a añadir texto adicional o instrucciones a tu formulario? Asegúrese de revisar nuestro tutorial sobre la adición de texto no de entrada para más detalles.

