Resumen de la IA
¿Te gustaría añadir tus formularios de WordPress a un popup de Elementor? Si ya tienes Elementor Pro en tu sitio web, es posible que quieras utilizar su herramienta de ventanas emergentes integrada para mostrar un formulario.
Este tutorial le mostrará cómo configurar y utilizar una ventana emergente Elementor con WPForms.
En este artículo

Requisitos: El constructor de ventanas emergentes Elementor sólo está disponible con Elementor Pro.
Si no dispone de Elementor Pro pero desea crear un formulario emergente, consulte nuestra guía sobre la creación de un formulario de contacto emergente.
Antes de empezar, asegúrese de instalar y activar WPForms en su sitio de WordPress y verificar su clave de licencia.
Crear una ventana emergente
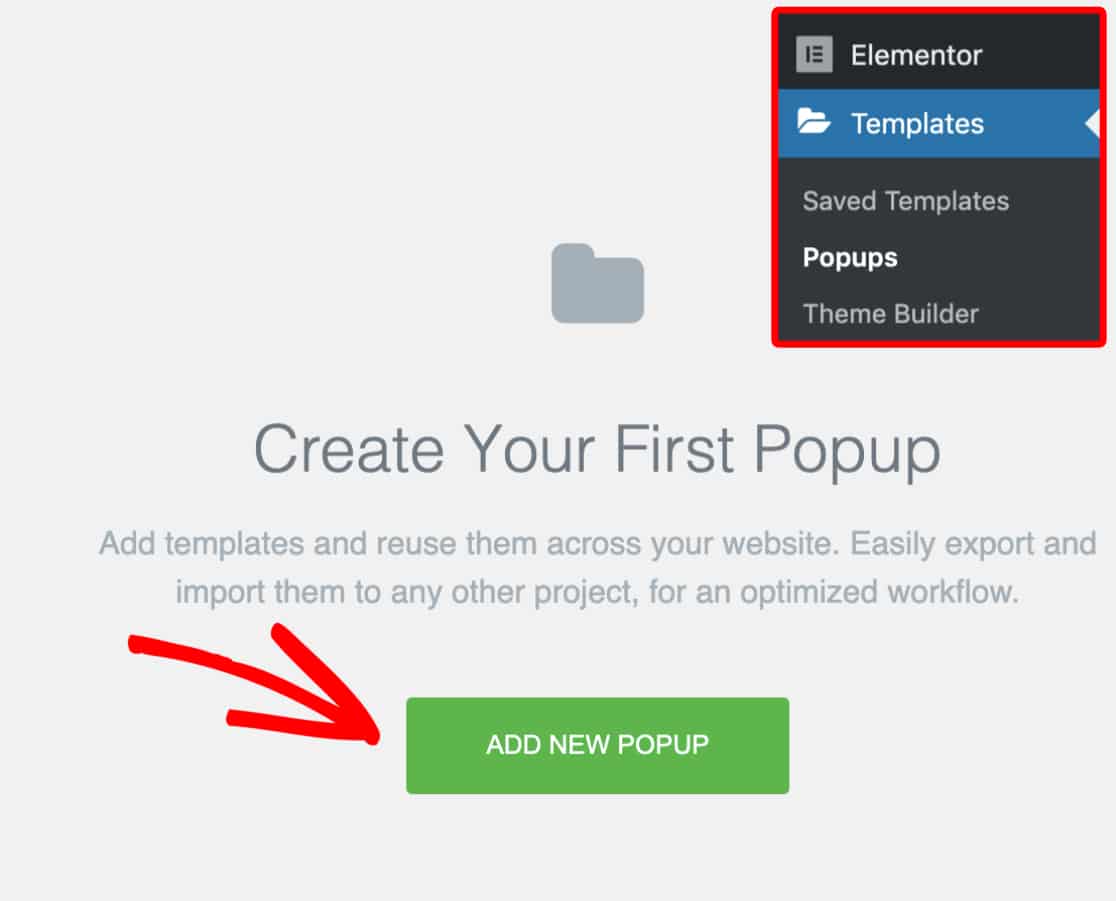
Para crear un nuevo popup con Elementor, tendrás que ir a Plantillas " Popups en la barra lateral de tu área de administración de WordPress. A continuación, haz clic en el botón verde Añadir nueva ventana emergente.

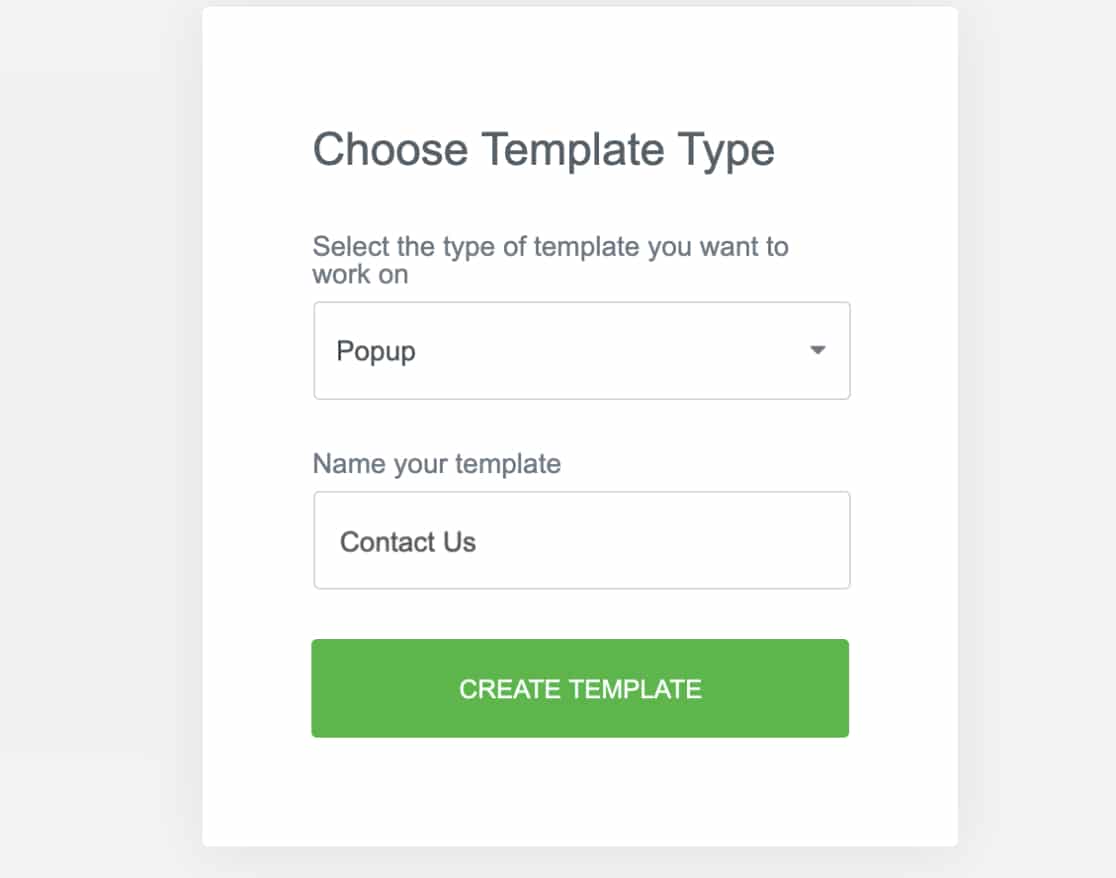
Esto abrirá una superposición que le permitirá nombrar su ventana emergente. Para nuestro ejemplo, llamaremos a nuestra plantilla Contáctenos.

A continuación, haga clic en el botón verde Crear plantilla.
Cómo incrustar el formulario
A continuación, verás otra superposición con la biblioteca de plantillas de Elementor, donde podrás elegir una plantilla prediseñada para tu ventana emergente.
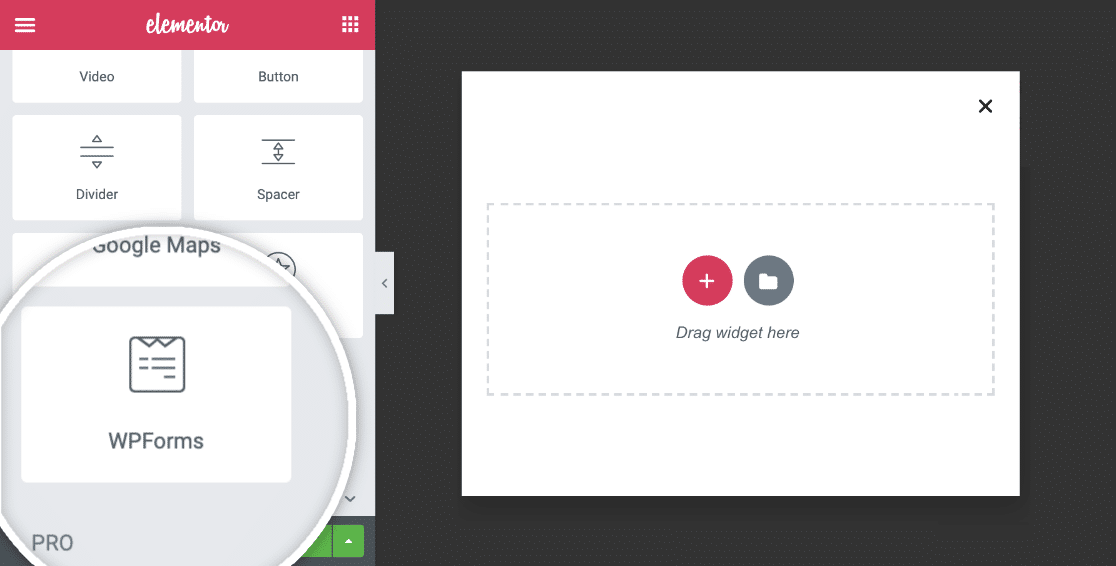
Para este ejemplo, haremos clic en el botón X para salir de la biblioteca de plantillas y construir manualmente nuestra ventana emergente desde cero.
Desde el constructor de plantillas principal, busca el widget WPForms entre los widgets de la barra lateral izquierda. A continuación, haga clic y arrástrelo al constructor.

Una vez que haya añadido el widget WPForms a su ventana emergente, puede incrustar un formulario existente en ella o crear uno nuevo.
Incrustación de un formulario existente
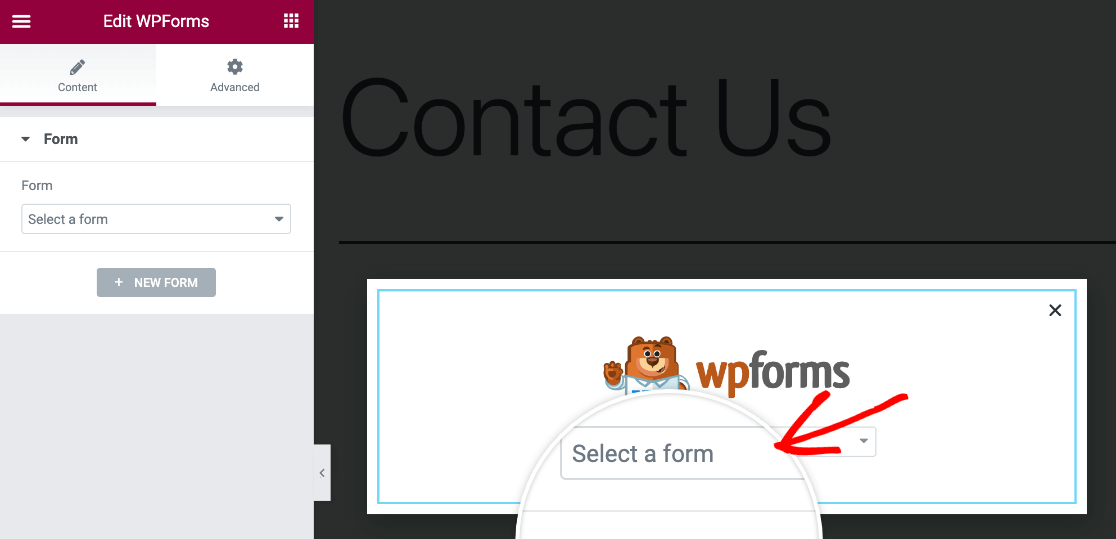
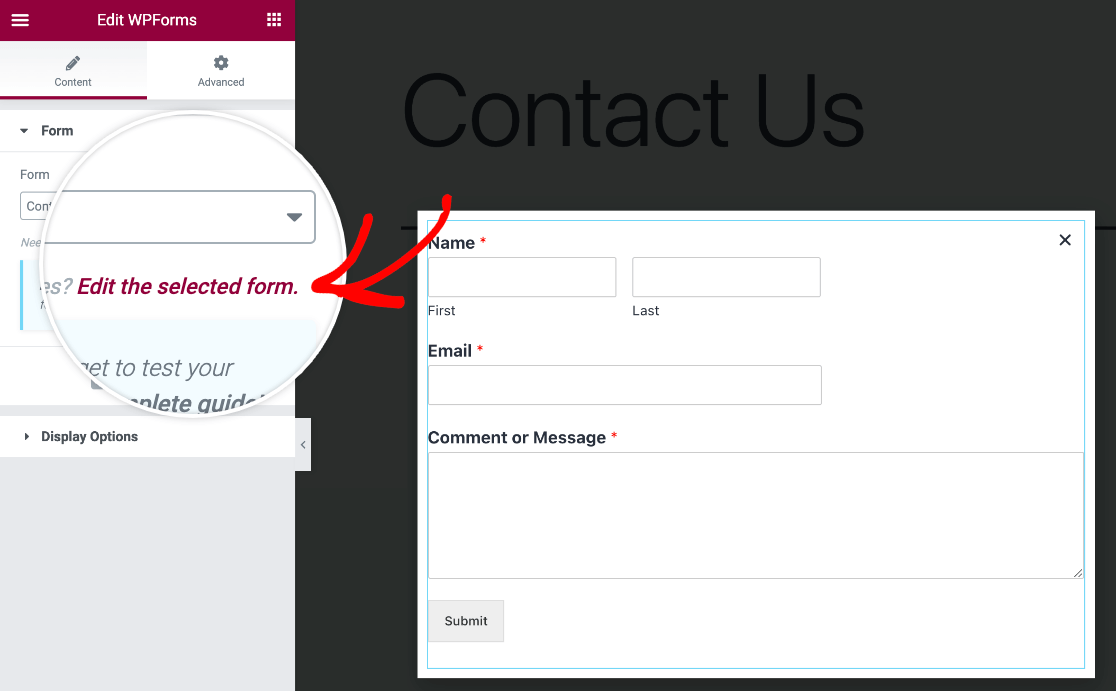
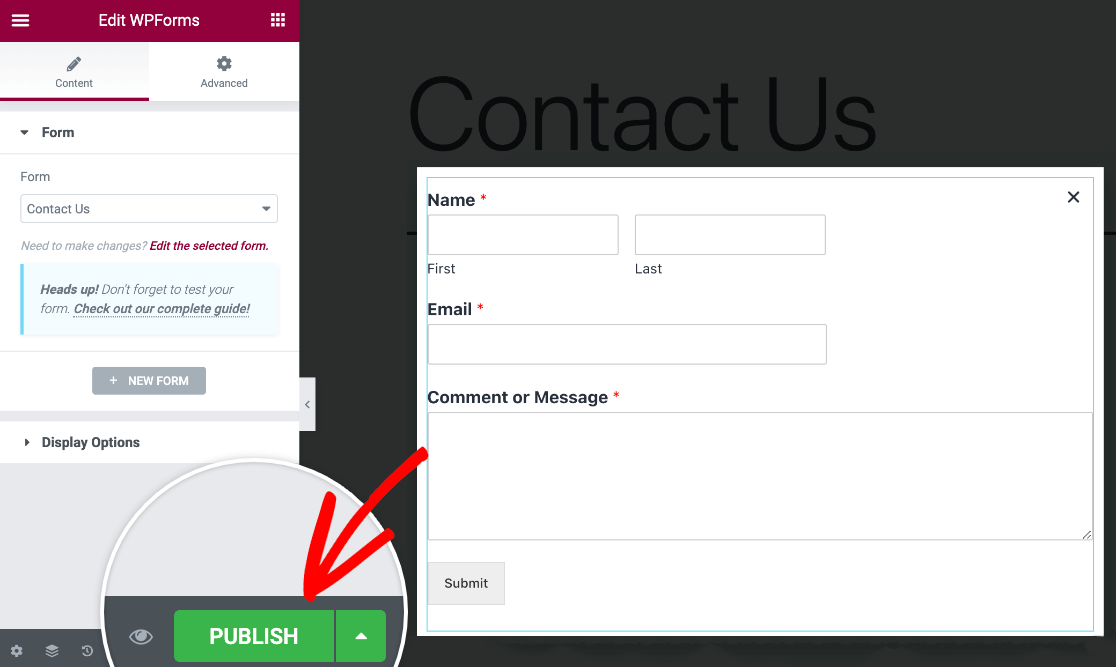
En el widget WPForms Elementor, verás un menú desplegable en el que puedes seleccionar el nombre del formulario existente que deseas incrustar.

Si desea realizar algún cambio en este formulario, puede hacerlo directamente desde el generador de ventanas emergentes haciendo clic en el enlace Editar el formulario seleccionado de la barra lateral.

Esto abrirá una ventana emergente con el constructor de formularios WPForms para que pueda editar y guardar los cambios en su formulario.

Crear un nuevo formulario
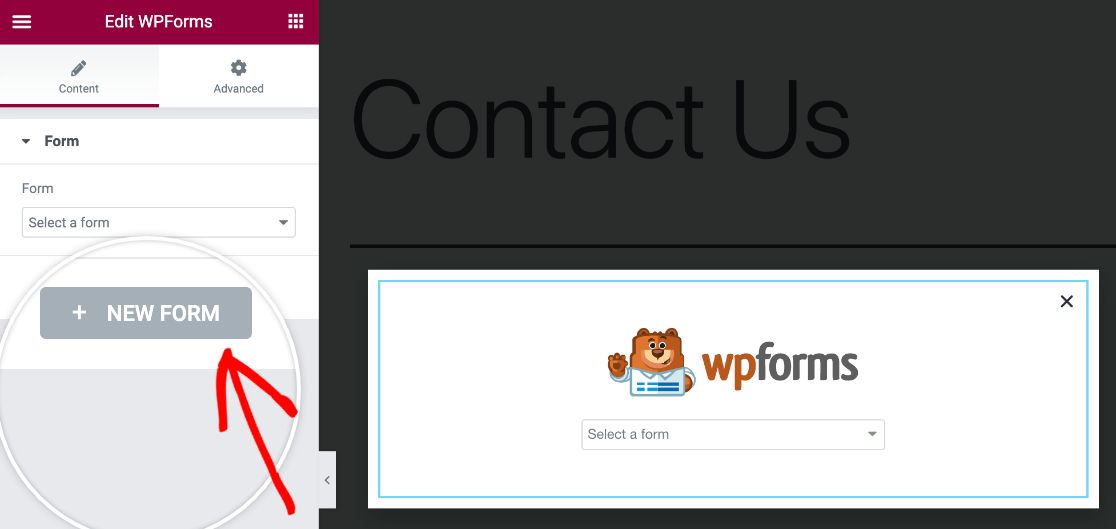
Si desea crear un nuevo formulario para su ventana emergente, haga clic en el botón + Nuevo formulario del panel izquierdo.

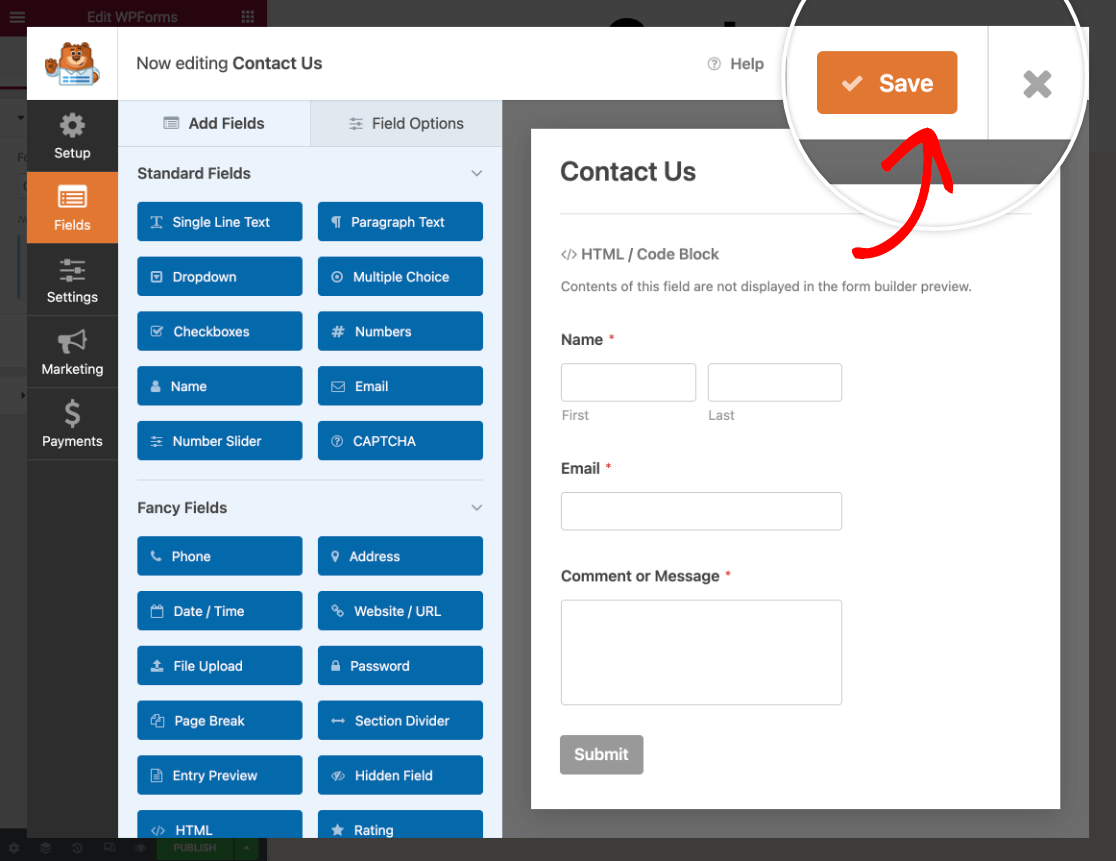
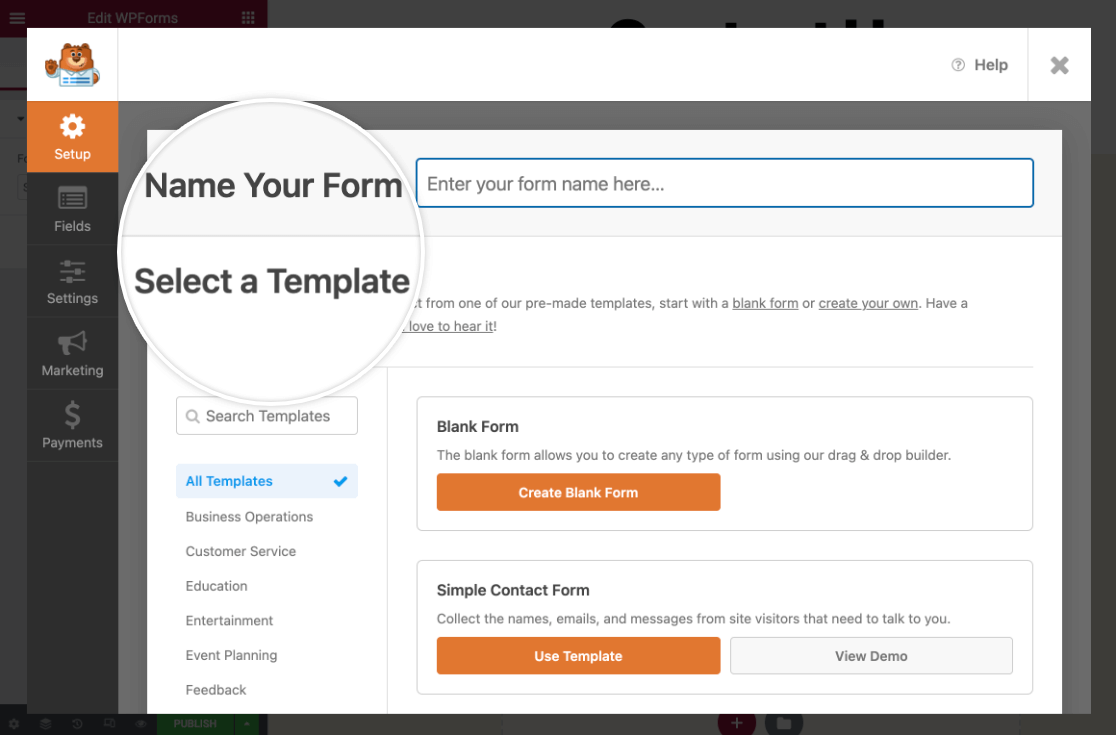
Esto abrirá una ventana emergente con el constructor de formularios WPForms, donde puedes nombrar tu formulario, seleccionar una plantilla y comenzar a personalizarlo.

Asegúrese de guardar el formulario antes de cerrar el generador. Si decide volver atrás y realizar cambios en su nuevo formulario, haga clic en el enlace Editar el formulario seleccionado en la barra lateral izquierda para volver a abrir el generador de formularios.
Nota: Si necesitas ayuda para crear tu formulario, echa un vistazo a nuestra guía sobre cómo crear tu primer formulario. Además, echa un vistazo a nuestra plantilla de formulario multipágina de Elementor si deseas utilizar una plantilla de formulario prediseñada.
Personalización del formulario
Una vez que hayas añadido un formulario a tu ventana emergente, también puedes modificar su apariencia para que coincida con el aspecto de tu sitio web desde la pestaña Estilo del constructor de Elementor.

La pestaña Estilo permite ajustar el estilo de los campos, etiquetas y botones del formulario sin necesidad de tener conocimientos de CSS.
Para obtener más información, consulte nuestra guía sobre la personalización de formularios.
Activación del envío de formularios AJAX
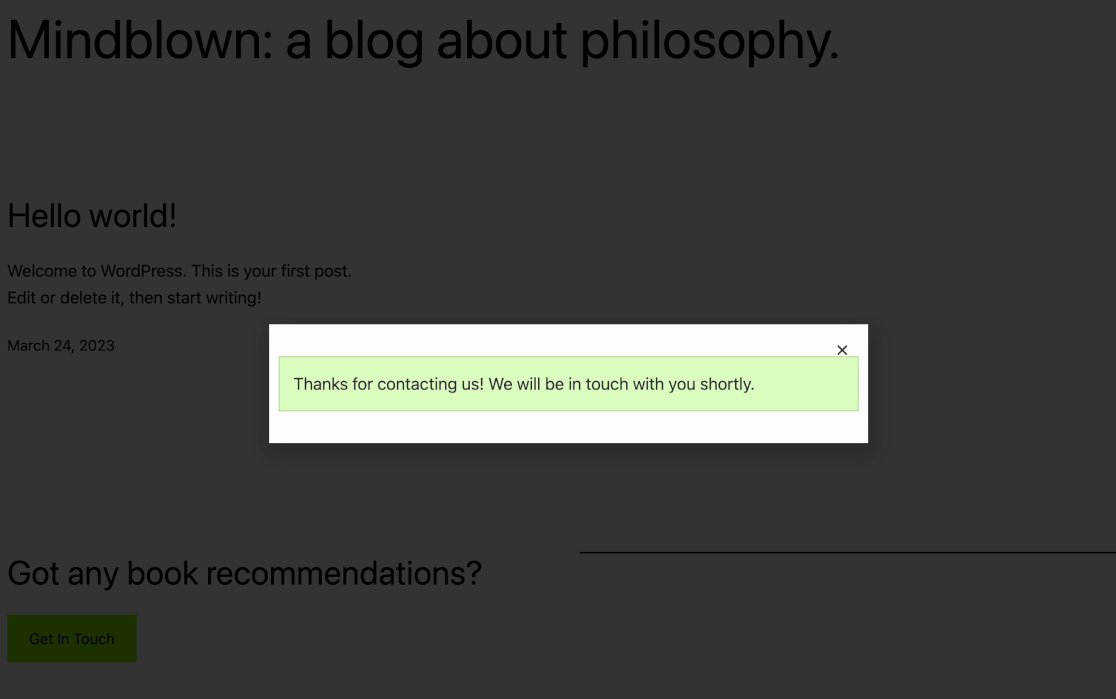
Tanto si añades un formulario existente a tu ventana emergente como si creas uno nuevo, es una buena idea comprobar que el envío de formularios AJAX está activado. Esto evitará que la ventana emergente se cierre tras el envío y que se oculte el mensaje de confirmación del formulario.
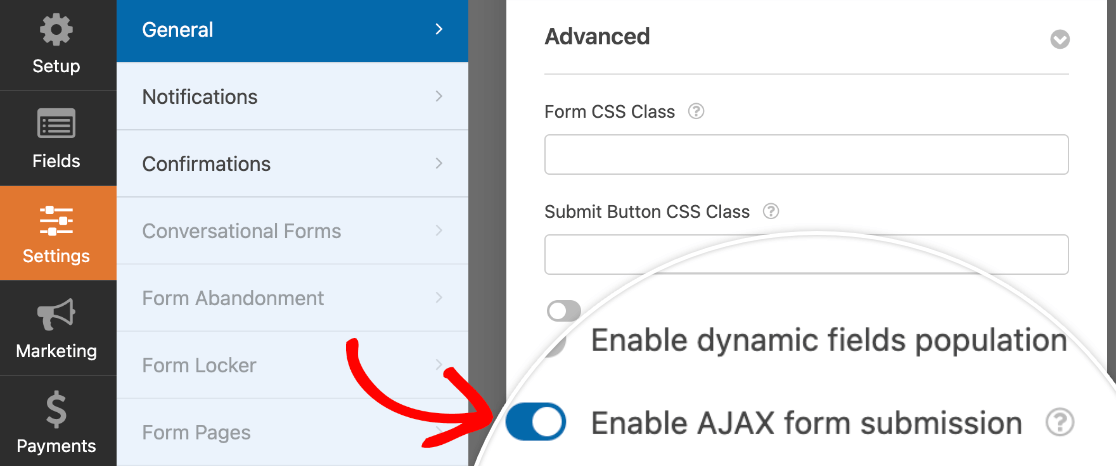
El envío AJAX está activado por defecto para todos los formularios nuevos. Sin embargo, puede comprobar que esta opción está activada haciendo clic en el enlace Editar el formulario seleccionado en la barra lateral del generador de ventanas emergentes y accediendo a Configuración " General en el generador de formularios.
A continuación, en la sección Avanzadas, asegúrese de que la opción Activar envío de formularios AJAX está activada.

Guarde los cambios antes de cerrar el generador de formularios.
Activar la prevención del cierre en superposición
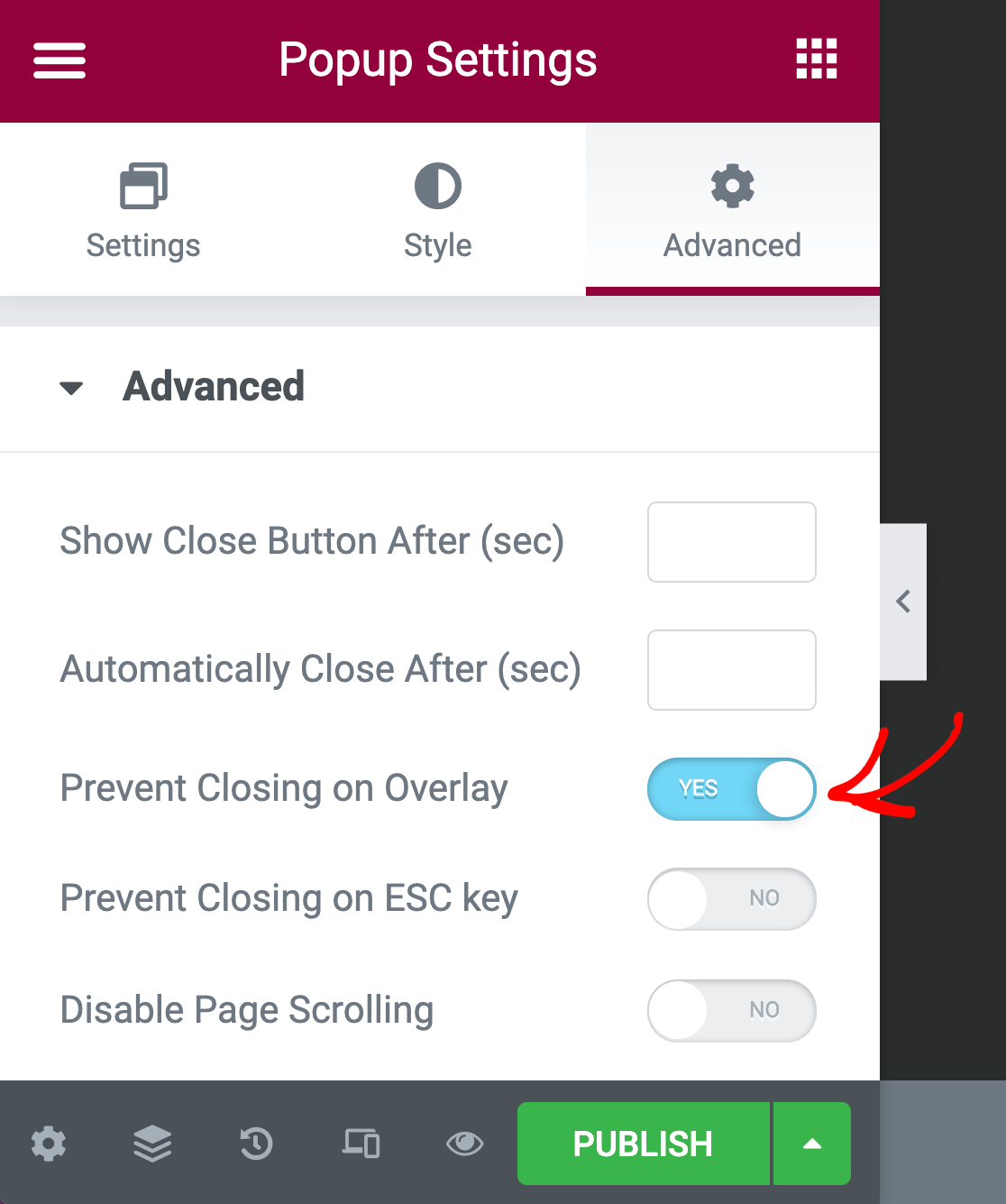
Después de haber elegido e incrustado su formulario, tendrá que configurar una opción para su ventana emergente para evitar que su formulario se cierre si incluye un campo de carga de archivos o de fecha/hora.
Haz clic en el icono de engranaje de la barra de menú inferior de Elementor para abrir la configuración de la ventana emergente. En la pestaña Avanzadas, activa la opción Evitar que se cierre al superponer.

Cuando hayas terminado de configurar tu ventana emergente, haz clic en el botón Publicar situado en la esquina inferior izquierda de la pantalla.

Configuración de las ventanas emergentes
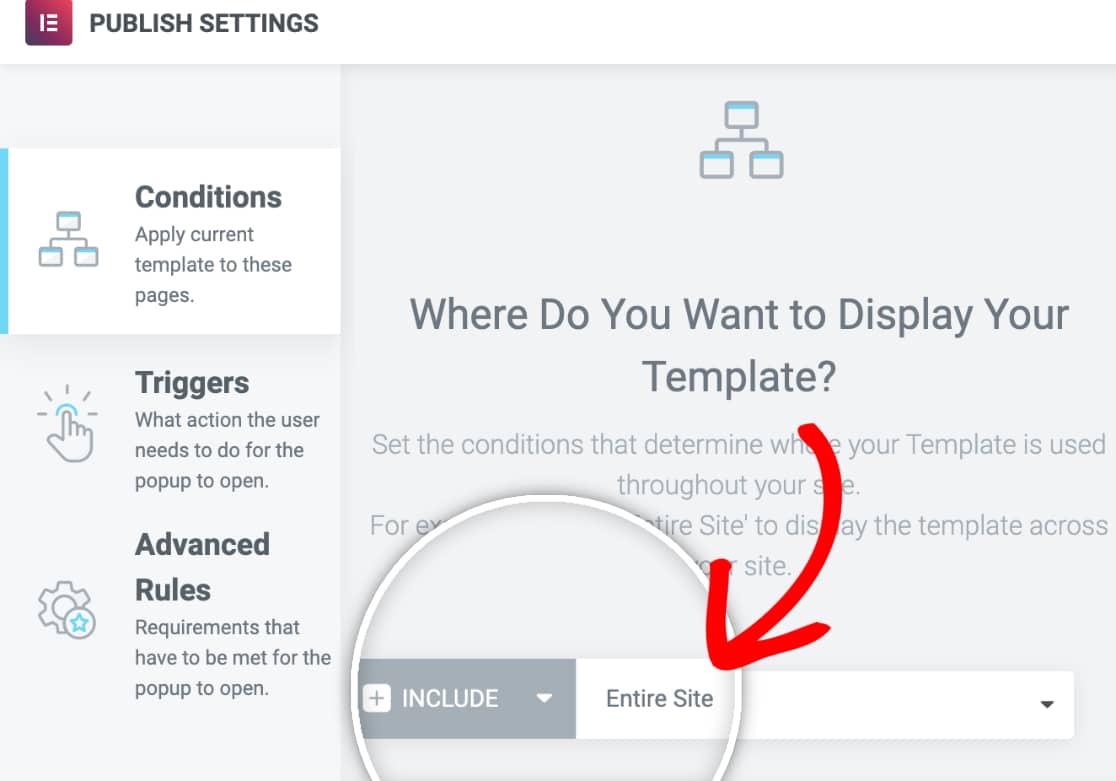
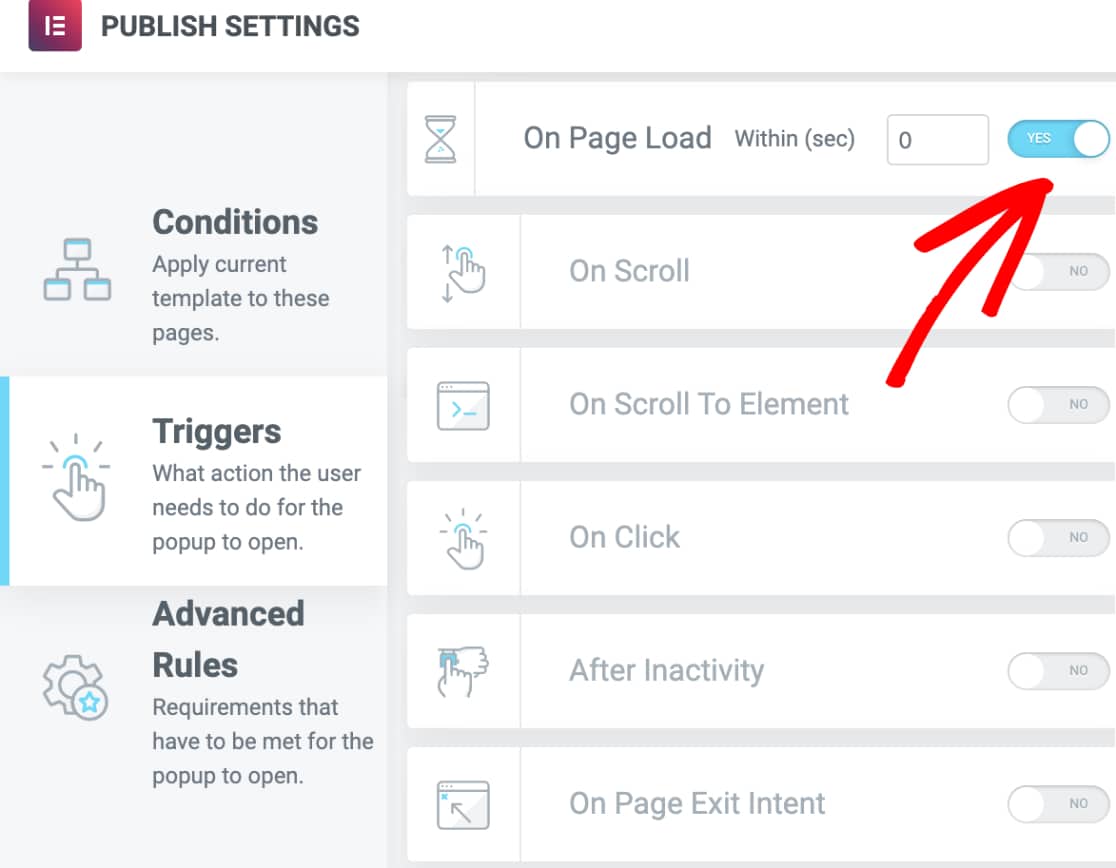
Antes de que Elementor publique tu ventana emergente, tendrás que configurar las opciones de Condiciones, Activadores y Reglas avanzadas. Estas opciones aparecerán cuando hagas clic en el botón Publicar del constructor de ventanas emergentes.
Para este ejemplo, estableceremos las condiciones para mostrar nuestra ventana emergente en todo nuestro sitio.

También estableceremos el activador de la ventana emergente en la configuración de carga de página.

De este modo, nuestros usuarios verán nuestra ventana emergente independientemente de la página que visiten, en cuanto se cargue.
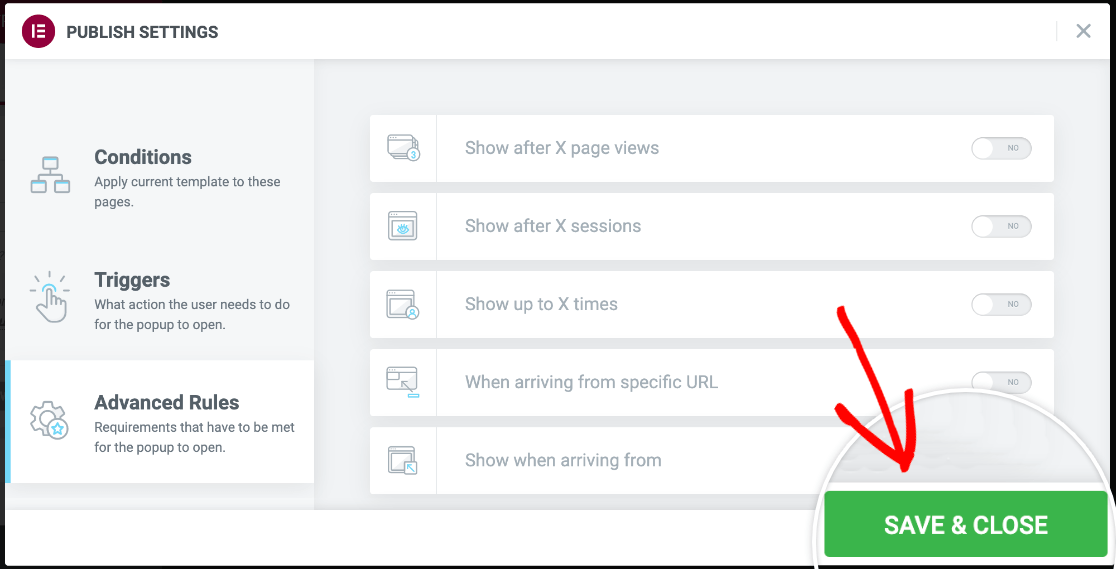
No añadiremos ninguna regla avanzada a nuestro ejemplo. Una vez que haya terminado de configurar los ajustes de su ventana emergente, haga clic en el botón Guardar y cerrar .

Nota: Si quieres saber más sobre qué hace cada configuración de ventana emergente, consulta la documentación completa de Elementor.
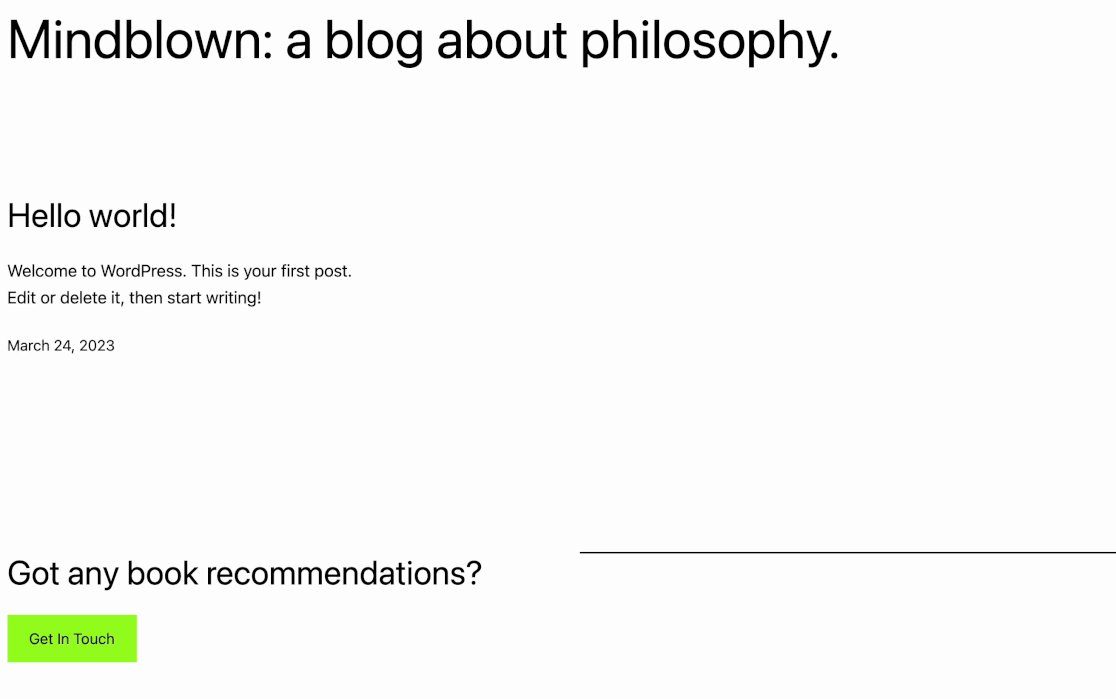
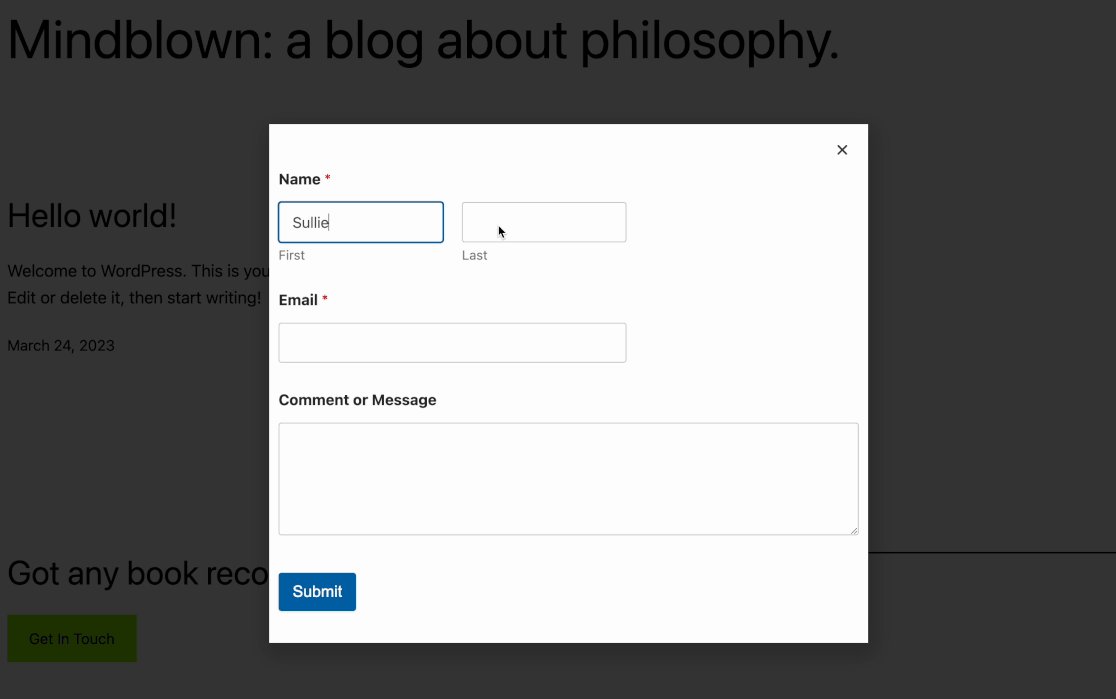
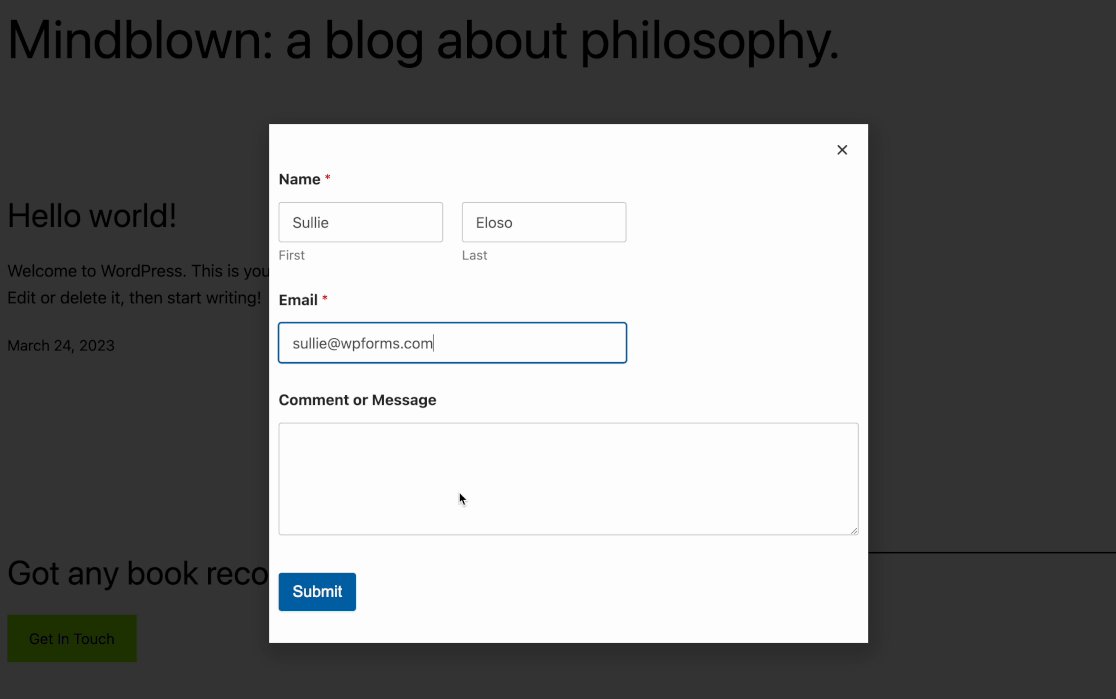
La ventana emergente se publicará. Puede visitar el frontend de su sitio para verlo.
Ya está. Ya puedes añadir tu formulario de WordPress a una ventana emergente de Elementor.
A continuación, ¿le gustaría aprender a captar clientes potenciales, incluso cuando los usuarios no terminan completamente sus formularios? No deje de consultar nuestra guía sobre el complemento Abandono de formularios.
