Resumen de la IA
¿Te gustaría añadir un formulario de WordPress a tu sitio web utilizando Divi? Puedes utilizar fácilmente el módulo WPForms de Divi para añadir formularios a una página y conseguir que tengan el aspecto que deseas.
Este tutorial le mostrará cómo agregar WPForms a una página con el constructor de páginas Divi.

Antes de empezar, primero tendrá que asegurarse de que WPForms está instalado y activado en su sitio de WordPress y que ha verificado su licencia. A continuación, puede crear un nuevo formulario o editar uno existente para acceder al constructor de formularios.
Abrir el Constructor Divi
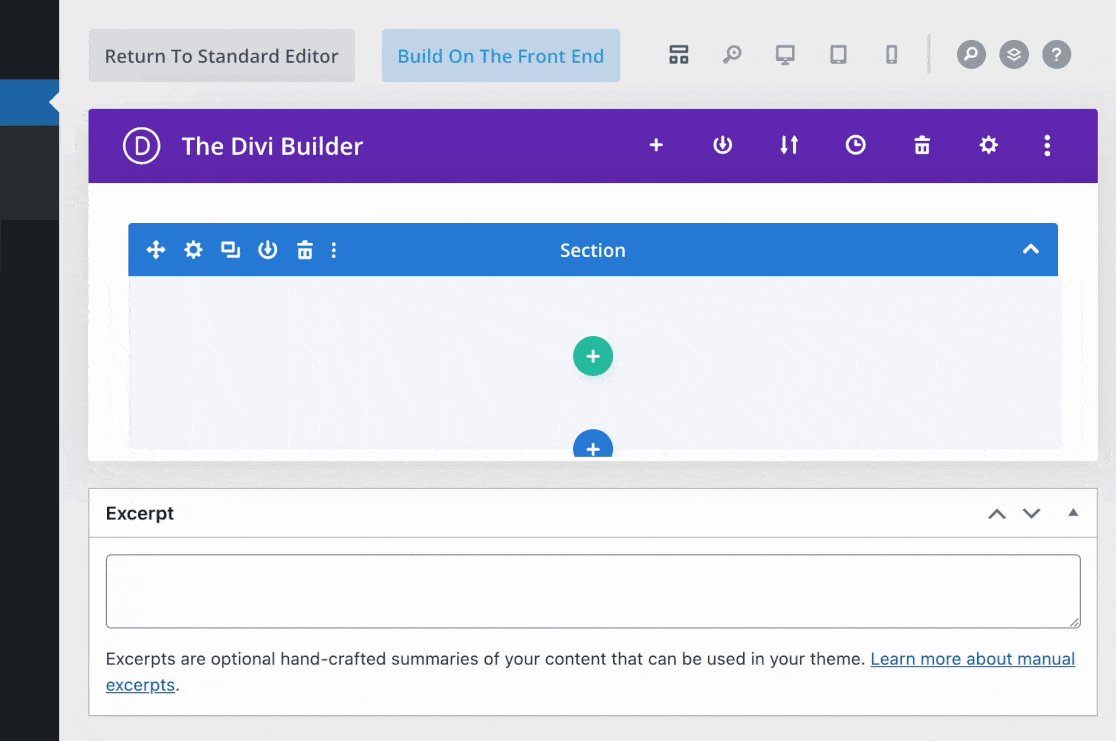
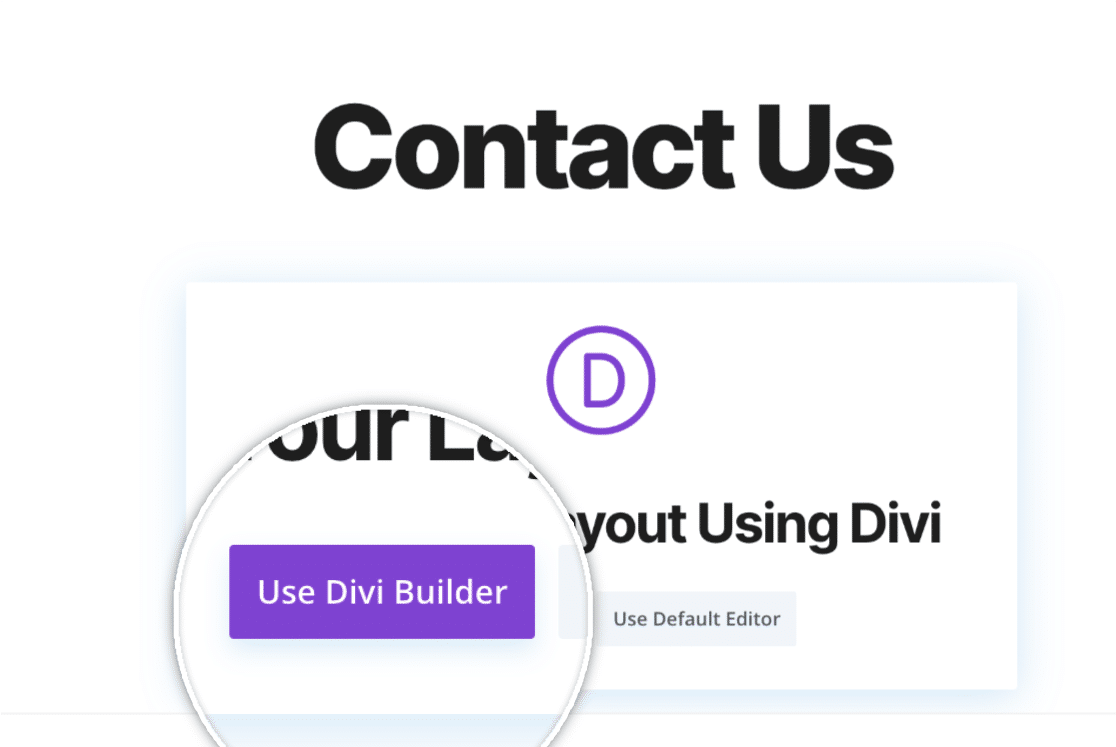
Una vez que hayas creado tu formulario, abre la página en la que deseas incrustarlo. Si se trata de una página nueva, verás la opción Usar el constructor de Divi. Sigue adelante y haz clic en esa opción para ser redirigido al constructor de Divi.

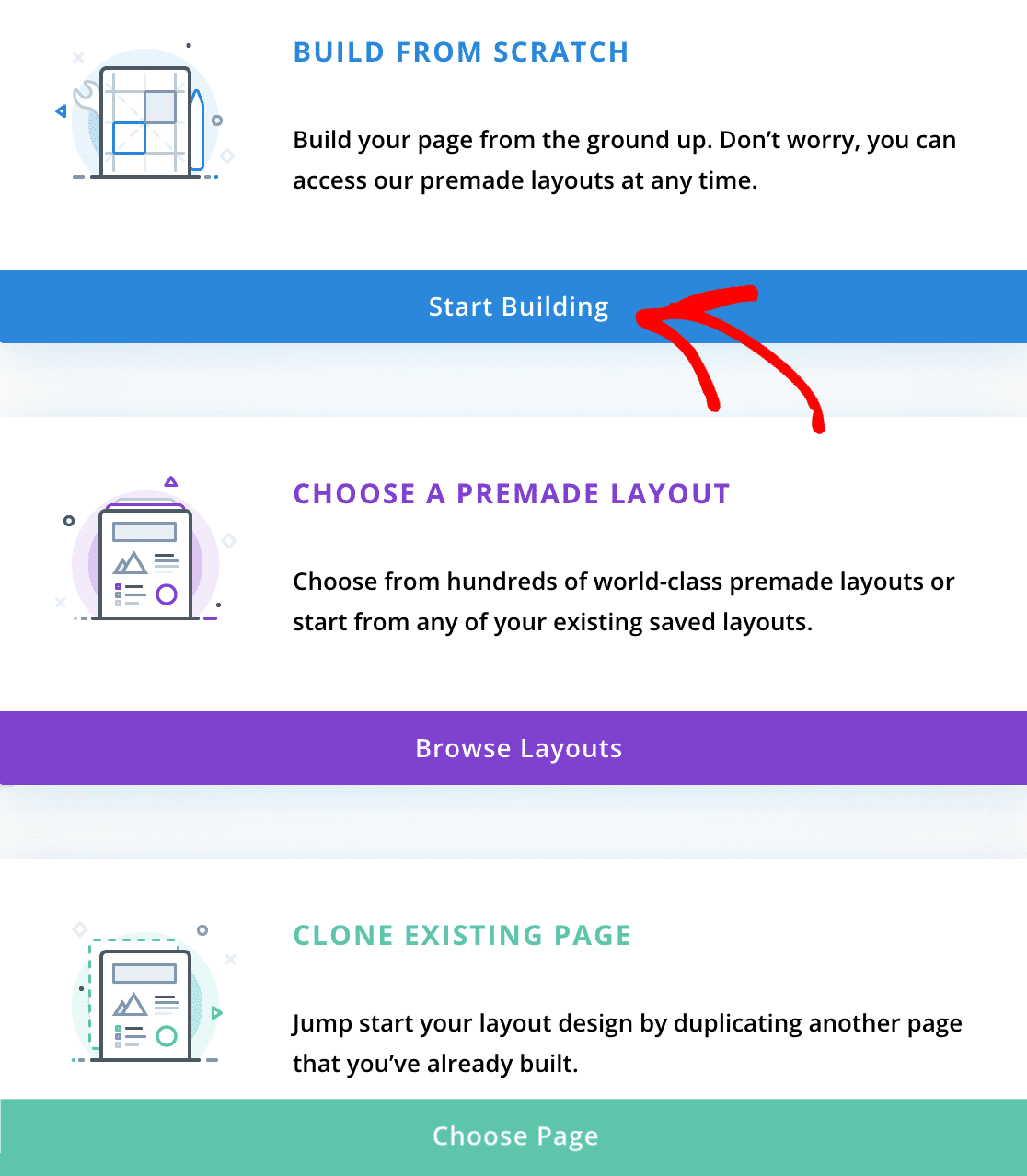
Una vez que abra el constructor, se le pedirá que elija entre construir una página desde cero, elegir entre un diseño ya hecho o clonar una página existente. En nuestro ejemplo, crearemos nuestra página desde cero haciendo clic en el botón Empezar a crear.

Esto abrirá una página en blanco para que empieces a construir.
Añadir el módulo WPForms
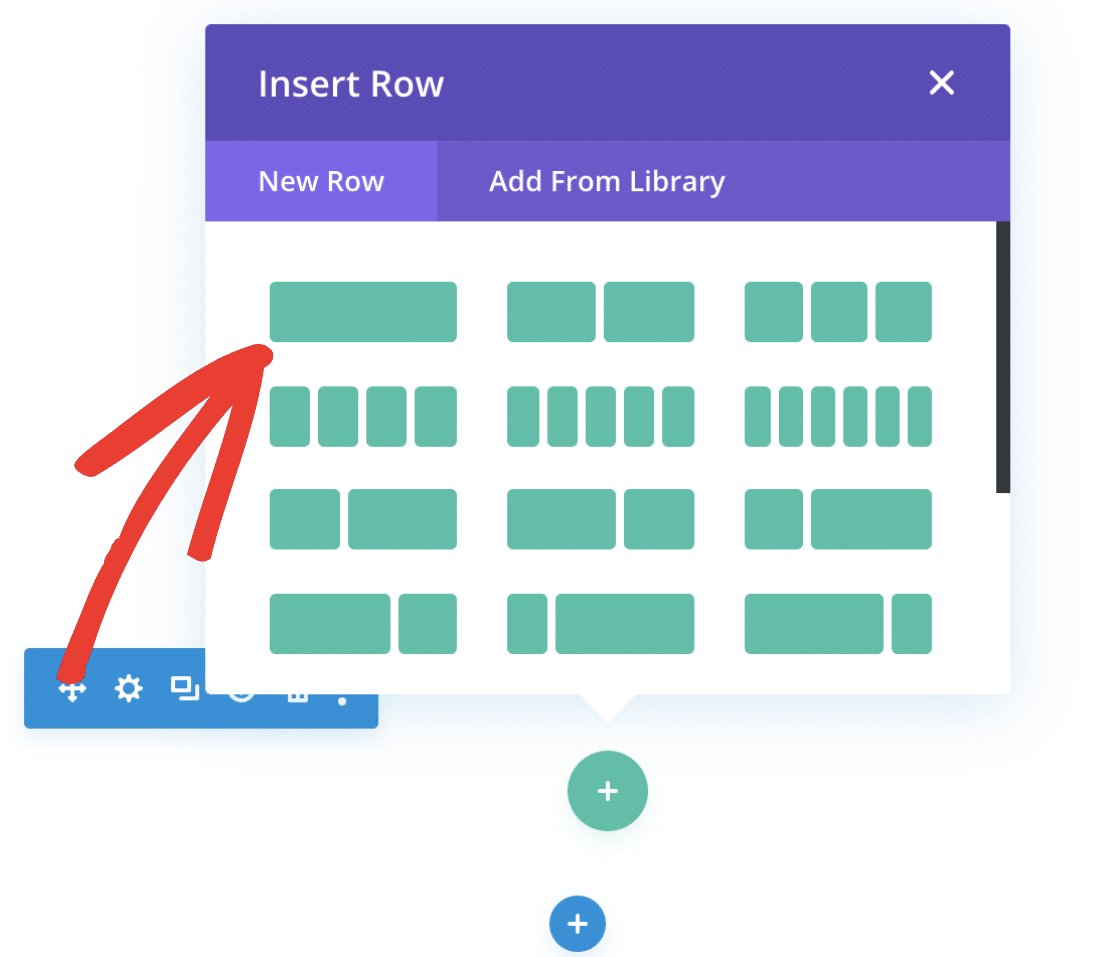
Por defecto, aparecerá una ventana emergente preguntándole qué tipo de diseño de fila desea añadir a la página. Para nuestro ejemplo, elegiremos la primera opción, que permitirá que nuestro módulo sea el único objeto de la fila.

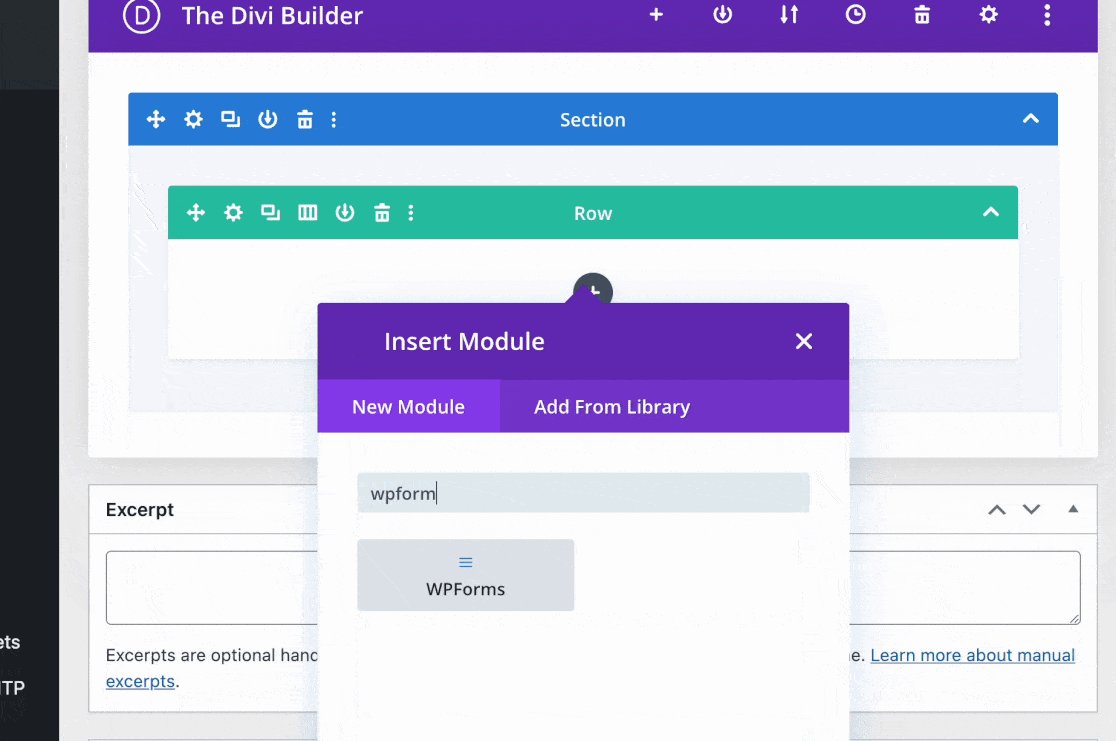
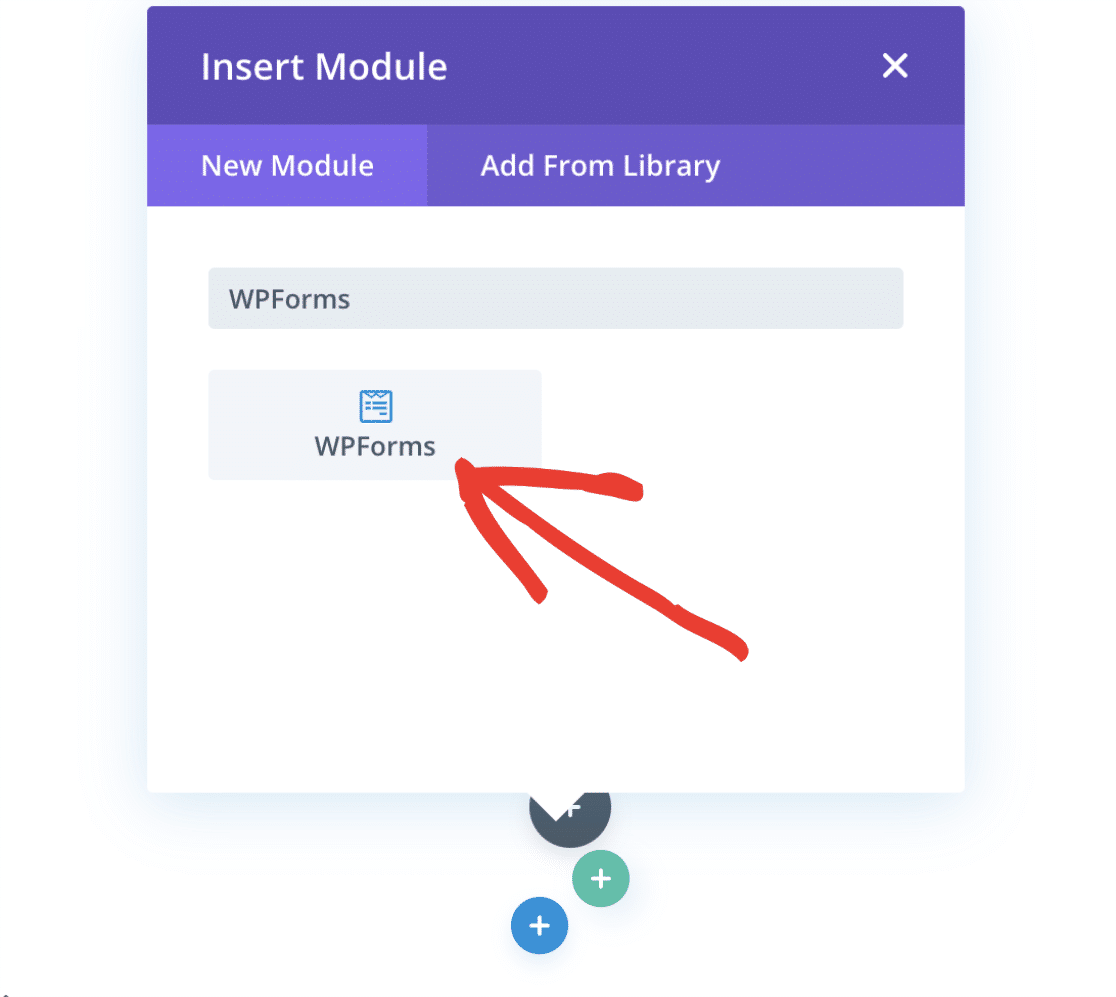
Una vez creada la fila, se le pedirá que inserte un módulo. Busque WPForms en el cuadro de búsqueda y seleccione el módulo que aparece.

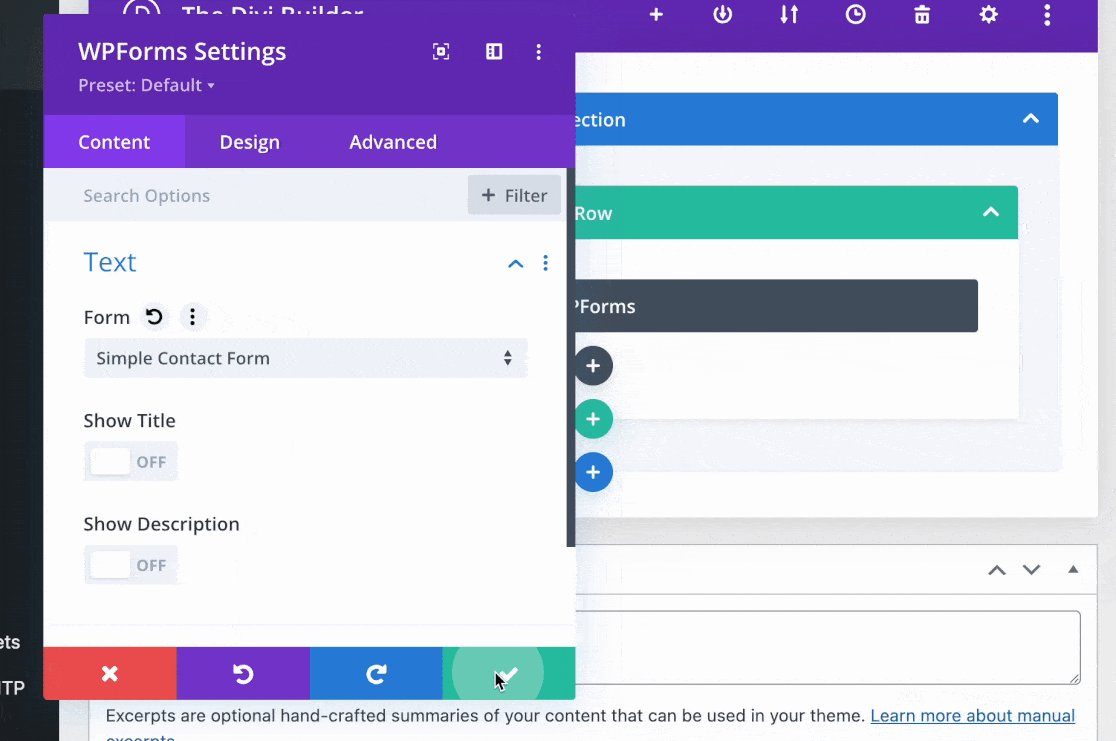
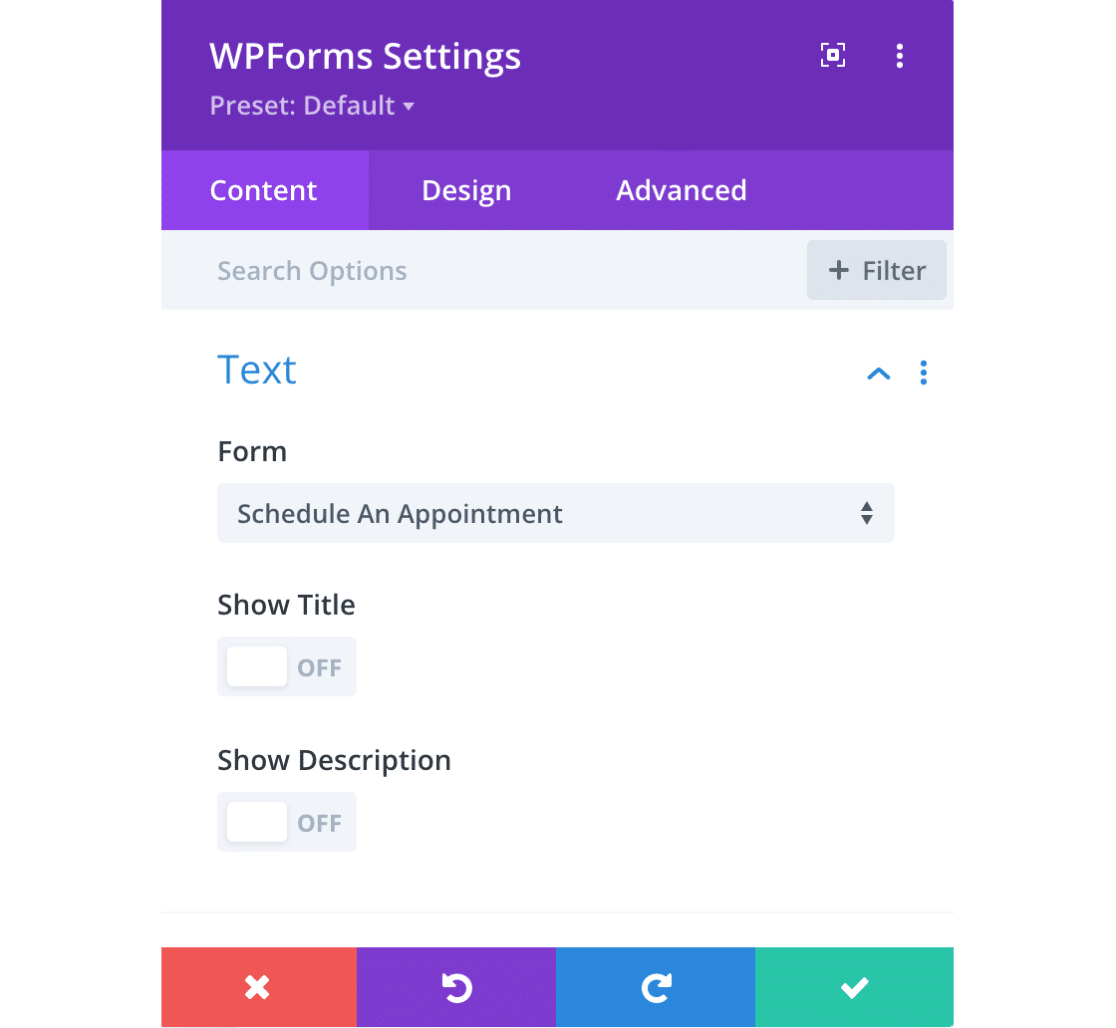
Una vez añadido el módulo, se abrirá la configuración del módulo. Aquí puede añadir un formulario a la página con el menú desplegable Seleccionar formulario. Además, también puedes mostrar el título y la descripción del formulario activando esas opciones en la configuración del módulo.
Cuando esté listo, seleccione su formulario en el menú desplegable.

Esto incrustará automáticamente su formulario en la página, y puede guardar su progreso haciendo clic en el botón de marca de verificación verde.

Si lo desea, también puede editar la apariencia del formulario utilizando las pestañas Diseño o Avanzado del módulo.
Nota: Si quieres más detalles sobre cómo dar estilo a tu formulario utilizando Divi, asegúrate de consultar su guía sobre diseño y configuración avanzada de módulos para obtener más información.
Publicación del formulario
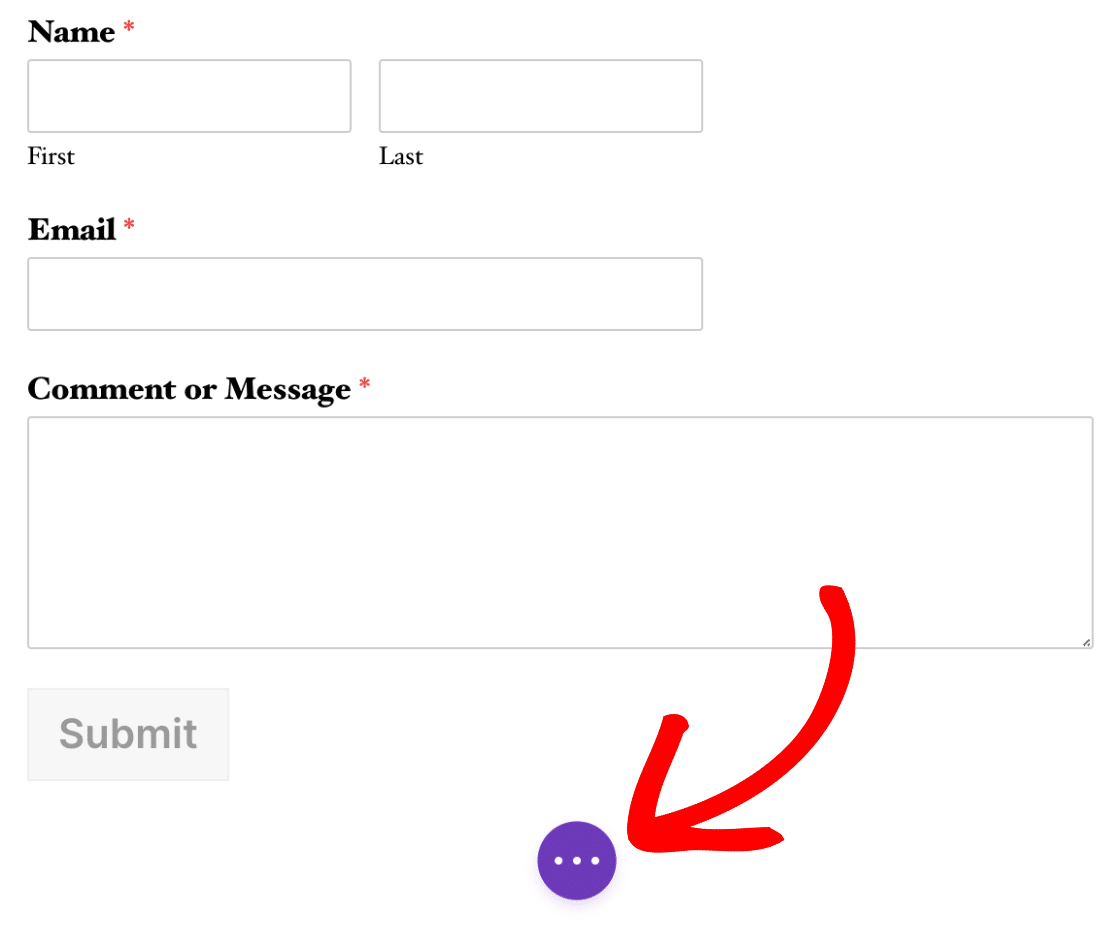
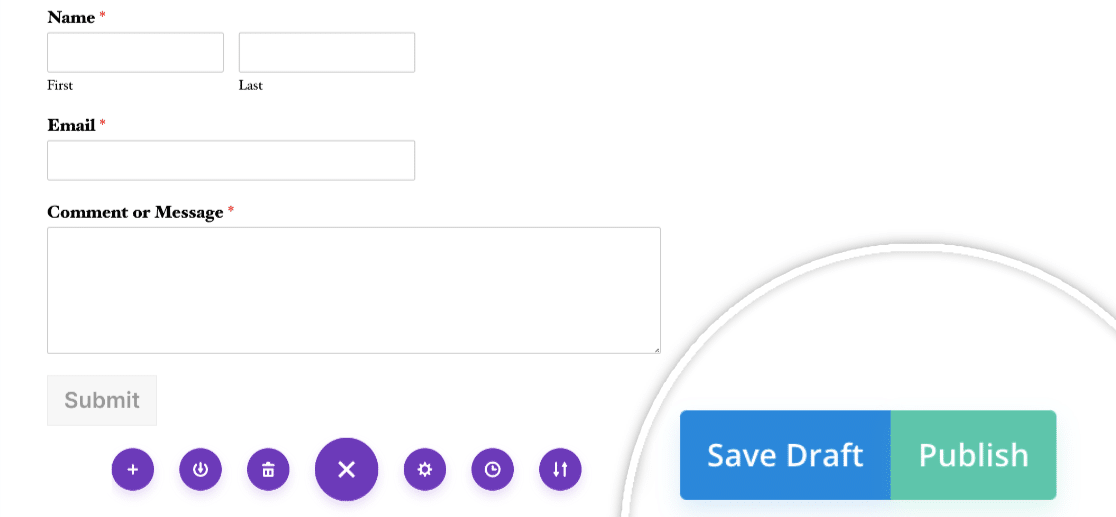
Una vez que tengas tu formulario incrustado y listo para funcionar, tendrás que asegurarte de guardar o publicar tu página. Para ello, haz clic en los tres puntos de la parte inferior del constructor de páginas para abrir ajustes adicionales.

A continuación, puedes elegir entre guardar un borrador de tu trabajo o publicarlo en la portada de tu sitio. Elige la opción que más te convenga.

Ya está. Ahora usted sabe cómo incrustar WPForms con el Divi Builder.
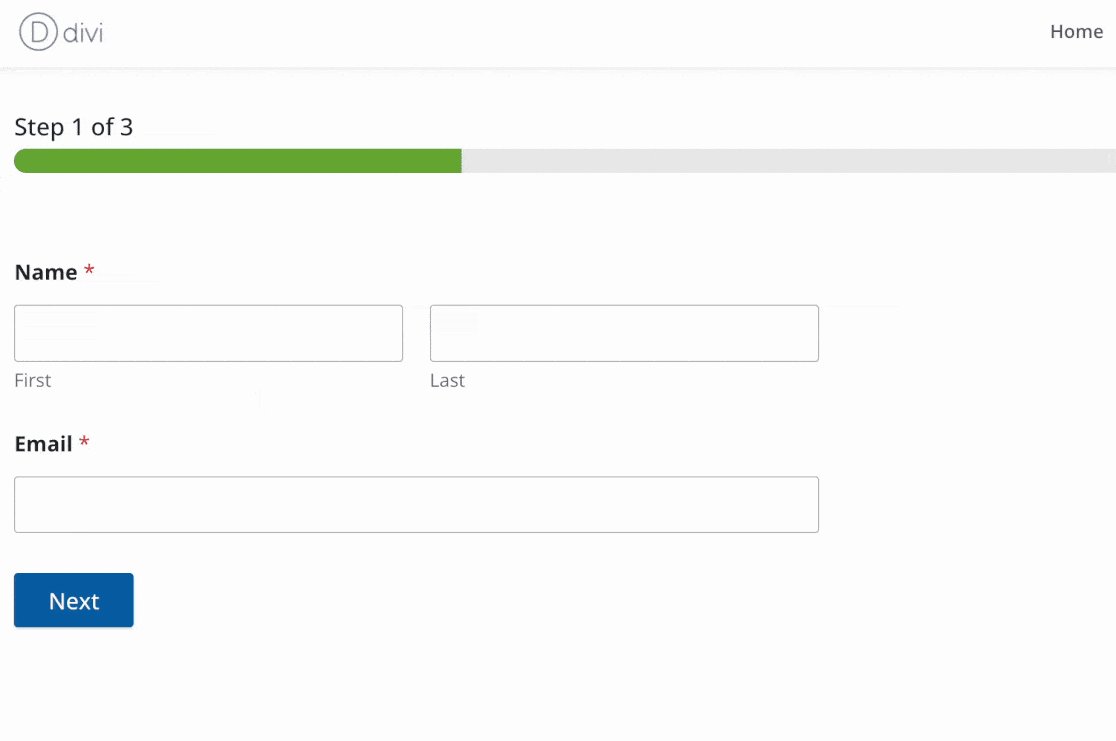
A continuación, le recomendamos que pruebe su formulario para asegurarse de que tiene el aspecto y funciona exactamente como desea. Para guiarte en este proceso, consulta nuestra lista de comprobación de formularios.
