Resumen de la IA
¿Le gustaría tener más control sobre el diseño de sus formularios de WordPress? El campo Diseño para WPForms proporciona una potente solución para crear diseños de formulario avanzados que se ajustan automáticamente al tamaño de la pantalla de los usuarios.
Este tutorial mostrará cómo utilizar el campo Layout en WPForms.
Antes de empezar, asegúrese de instalar y activar WPForms y verificar su licencia. A continuación, cree un nuevo formulario o edite uno existente para acceder al constructor de formularios.
Añadir un campo de diseño al formulario
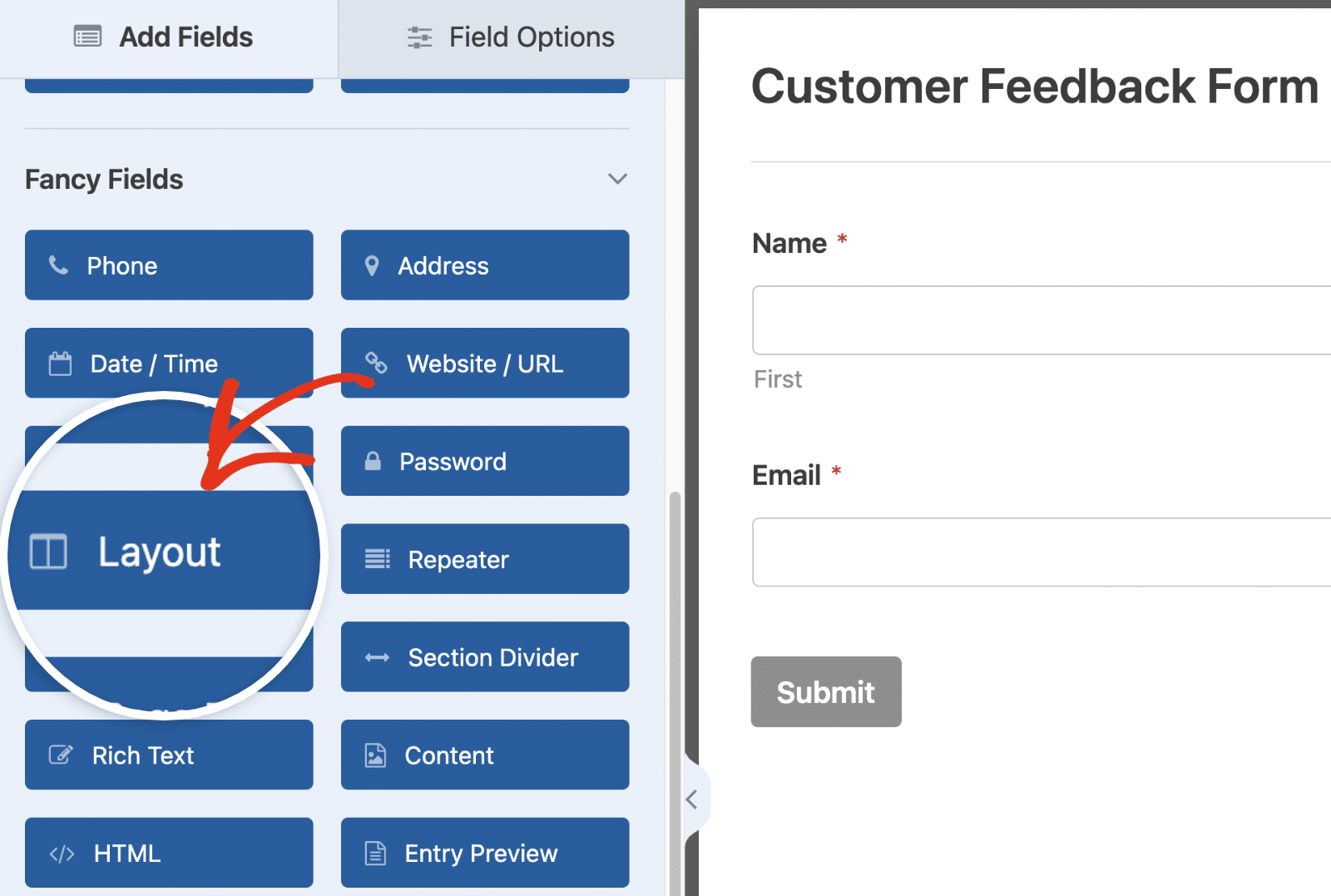
En el constructor de formularios, encontrarás el campo Diseño en la sección Campos de fantasía. Haz clic en el campo Diseño o arrástralo y suéltalo en el área de vista previa para añadirlo a tu formulario.

Elegir una disposición de columnas
Una vez que hayas añadido un campo Diseño a tu formulario, es hora de elegir el diseño que prefieras.
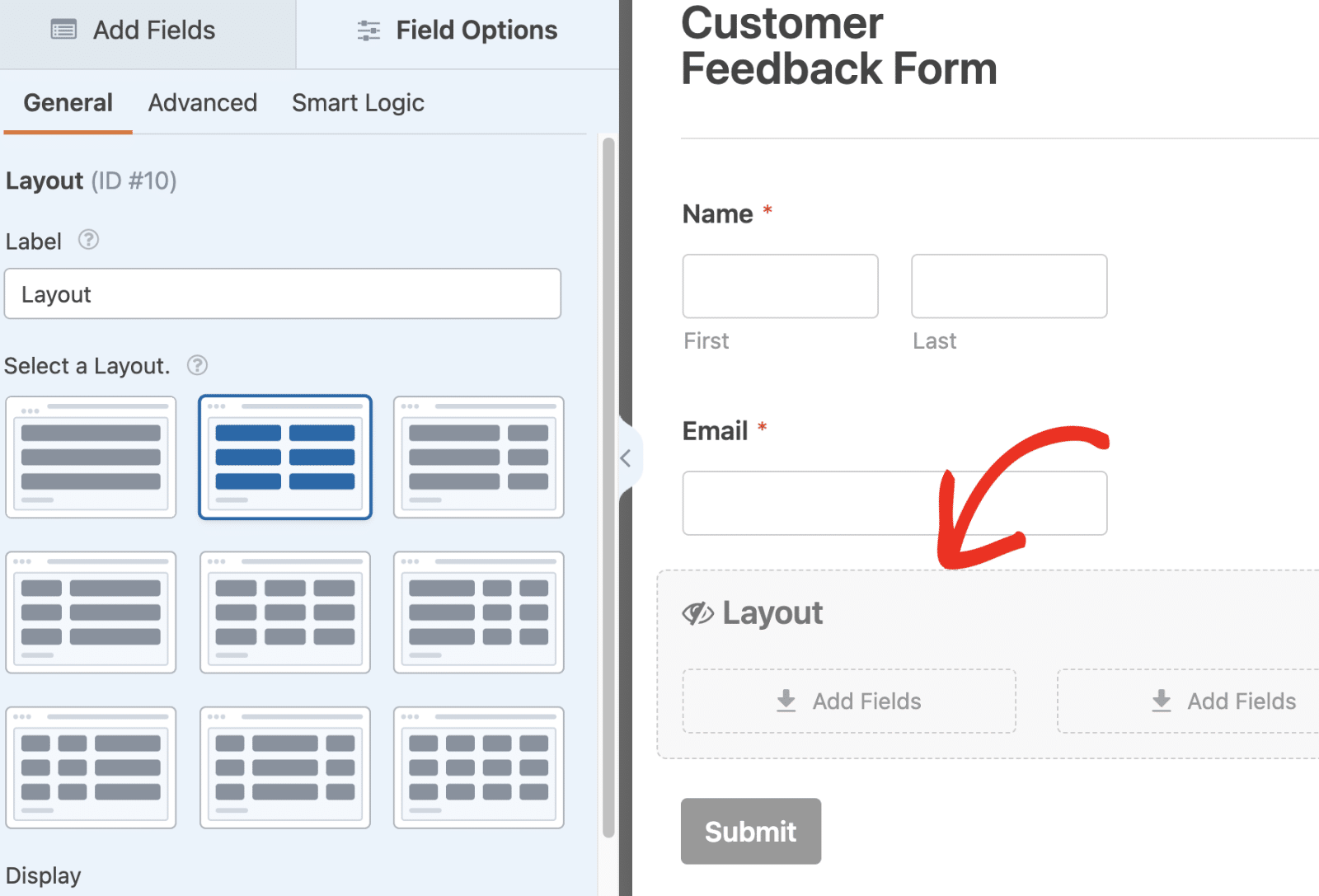
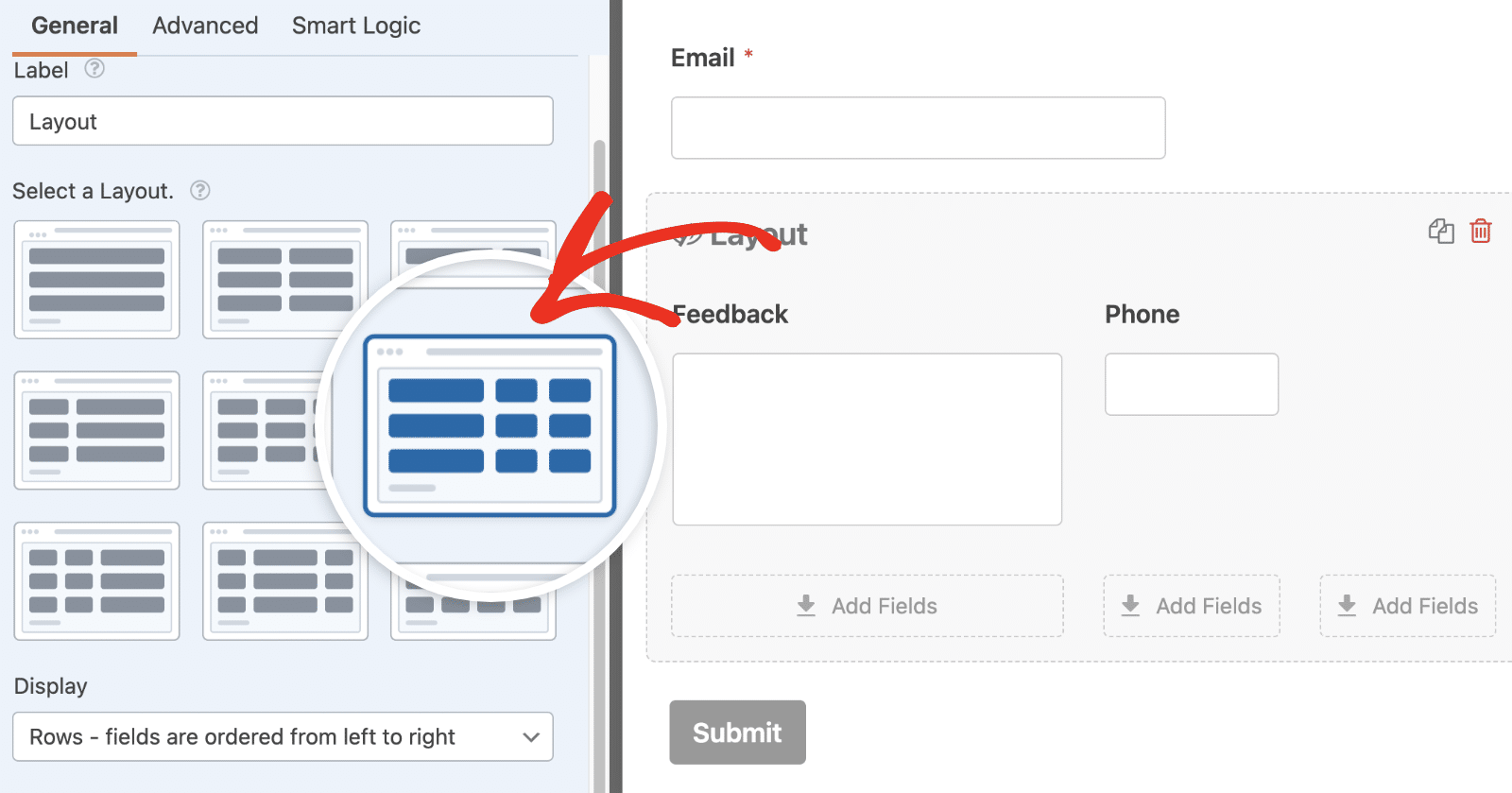
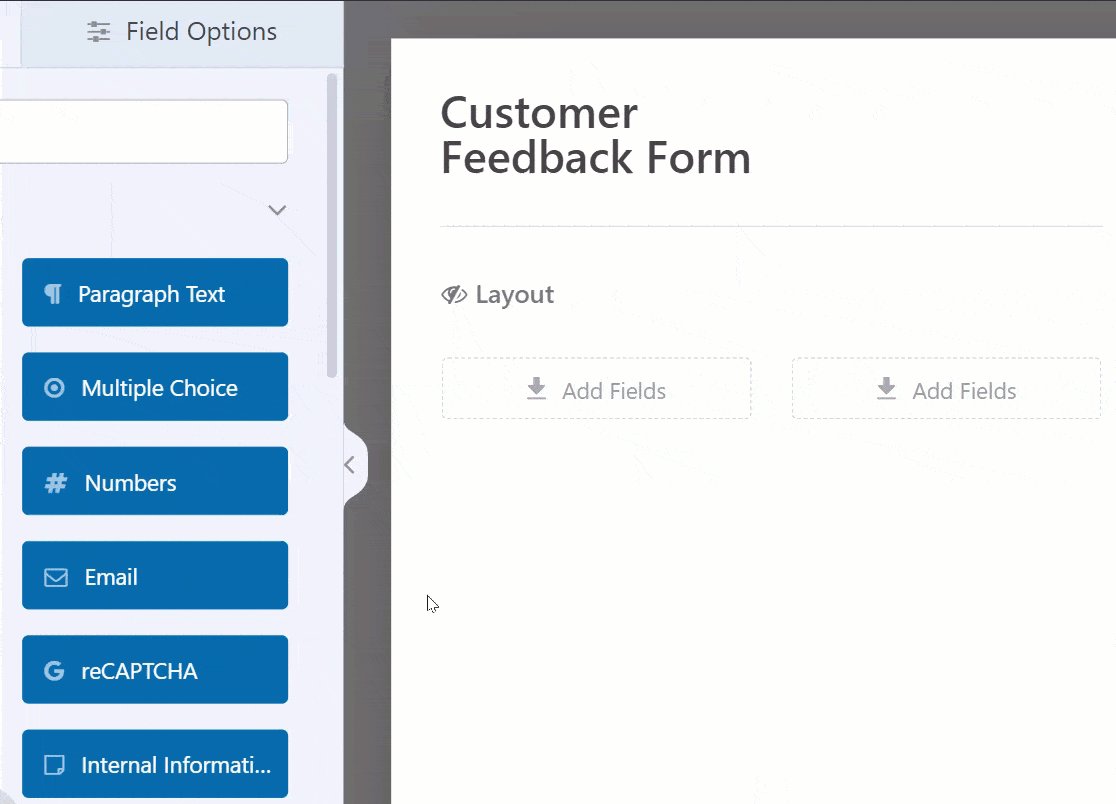
El campo Diseño ofrece múltiples opciones para organizar los campos del formulario en diferentes columnas. Para abrir el panel Opciones de campo y ver los diseños de columna disponibles, haga clic en el campo Diseño en el área de vista previa del formulario.

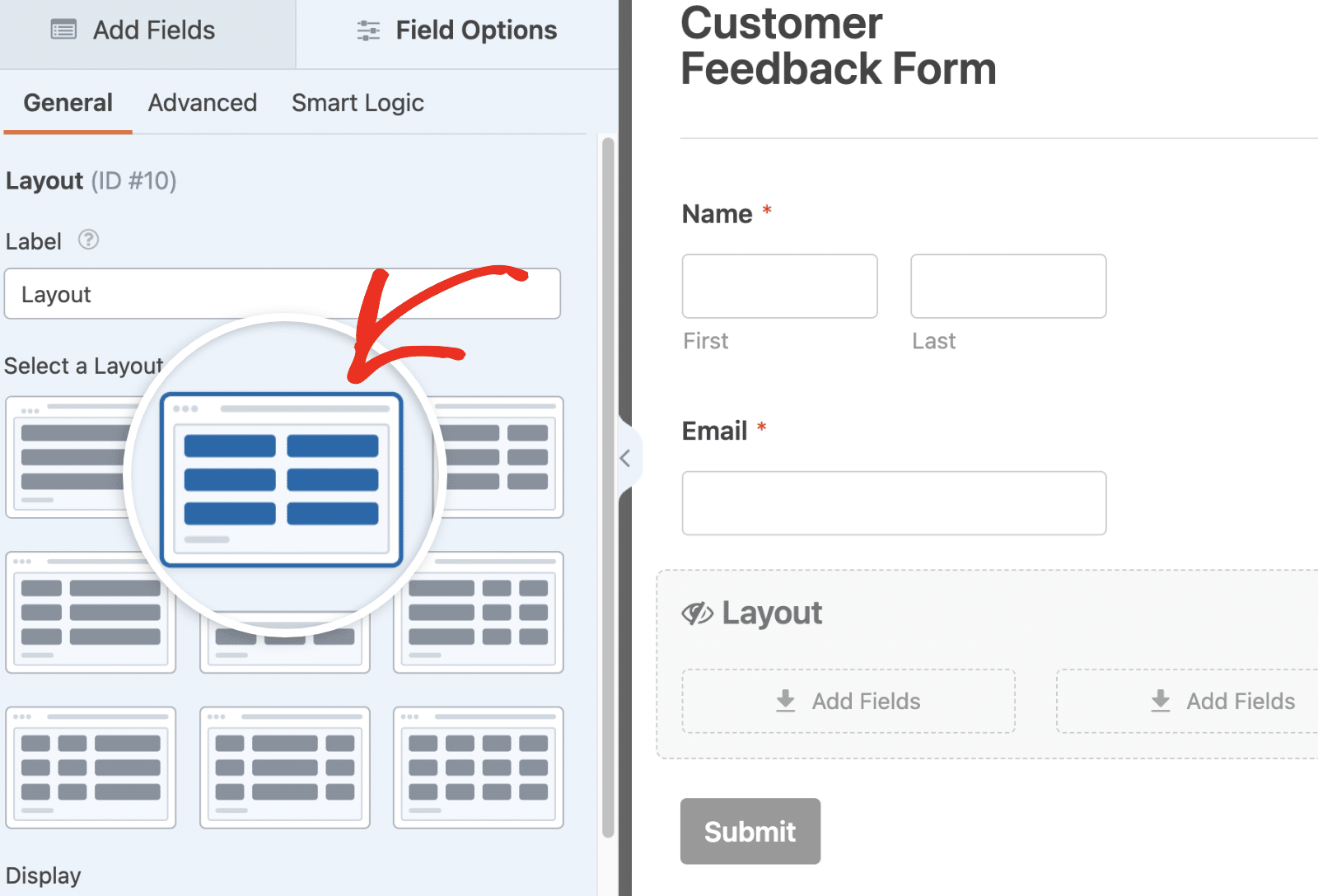
Ahora verá varios diseños disponibles con entre 1 y 4 columnas. Por defecto, el campo Diseño seleccionará el diseño de 2 columnas, que tiene 2 columnas de igual anchura.
En este tutorial utilizaremos el diseño predeterminado, pero la funcionalidad sigue siendo la misma para todos los diseños.

Nota: Los campos del formulario no se mostrarán correctamente si previamente ha utilizado la opción de clases CSS para habilitar la disposición en varias columnas. Consulte nuestra sección de preguntas frecuentes para obtener más información.
Establecer el orden de visualización de los campos
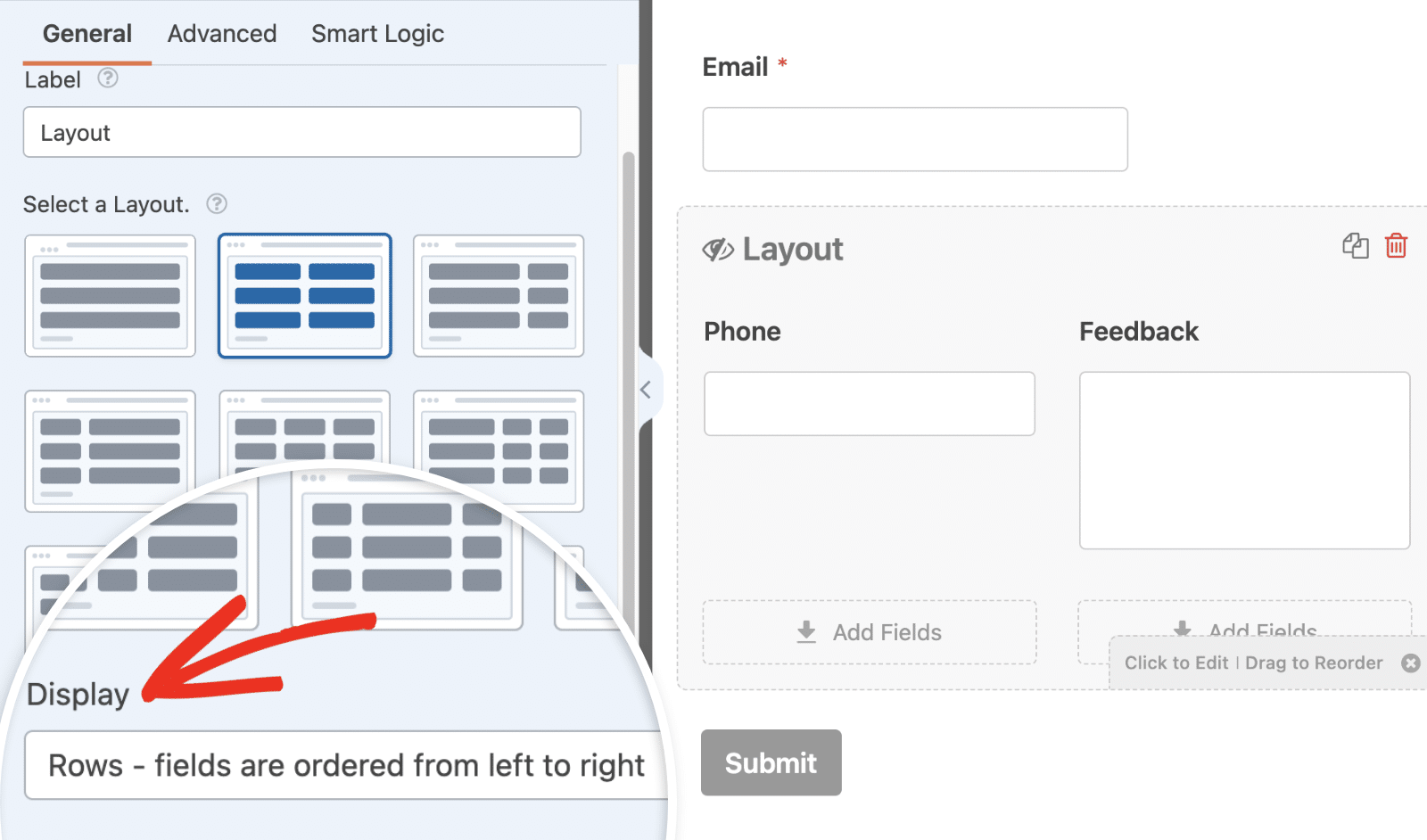
El desplegable Mostrar determina cómo se ordenan los campos en tu formulario. Los campos de los nuevos campos de Diseño están configurados para mostrarse en filas de forma predeterminada, lo que permite a los usuarios navegar por el formulario horizontalmente de izquierda a derecha.
Para cambiar este orden, haga clic en el menú desplegable Visualización y seleccione la opción preferida.

Nota: Si tu formulario incluye un campo Diseño con múltiples campos apilados, se recomienda utilizar la opción Filas - los campos se ordenan de izquierda a derecha del desplegable Mostrar. Esto garantiza que los campos se muestren en la vista móvil, en las notificaciones del formulario y en las entradas exactamente como los has ordenado, conservando la estructura prevista del formulario y la experiencia del usuario.
Cambio de disposición
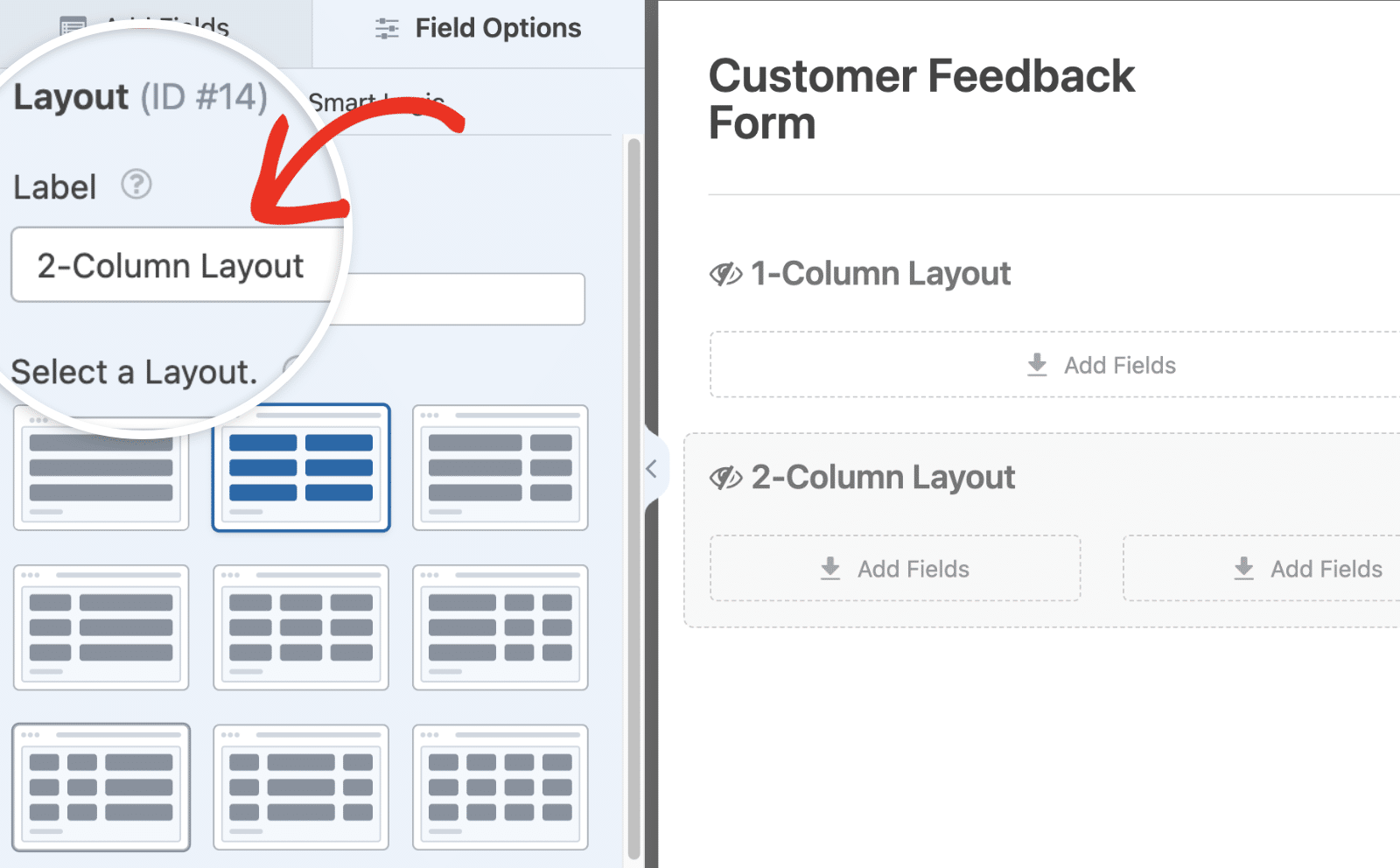
Si desea cambiar los diseños, incluso después de añadir campos a columnas individuales, sólo tiene que seleccionar cualquiera de los diseños disponibles en el panel Opciones de campo.

Las columnas y su contenido ajustarán automáticamente su tamaño y posición en función del tamaño de la pantalla del usuario.
Nota: Si en la nueva presentación seleccionada hay menos columnas que en la anterior, los campos de la última columna se eliminarán del campo Presentación y se colocarán en el cuerpo principal del formulario.
Uso de varios diseños
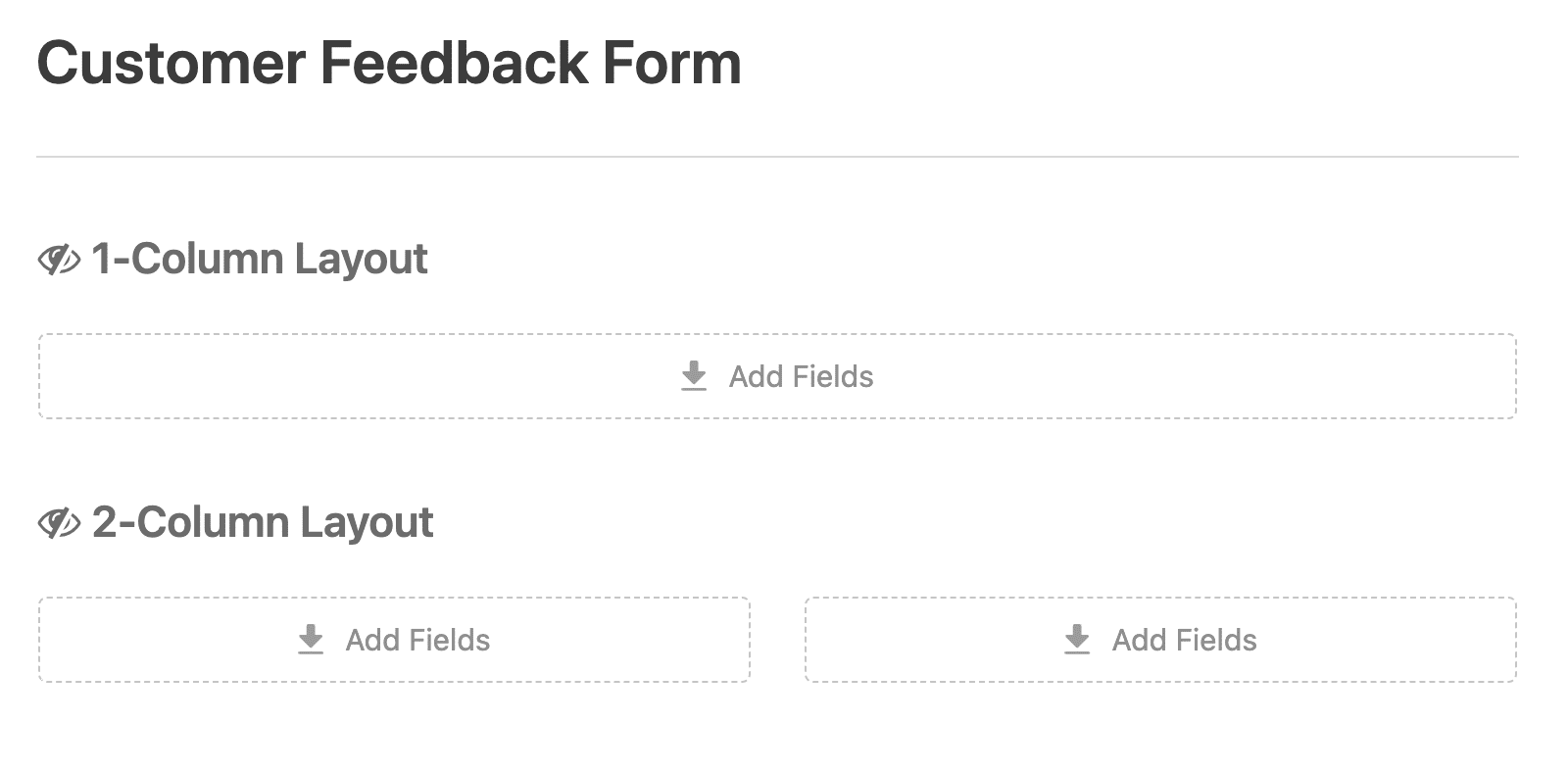
Si lo desea, puede añadir varios campos de diseño a su formulario y elegir diferentes configuraciones de columna para cada uno.
Por ejemplo, un campo Layout puede tener 1 columna, y otro campo Layout puede tener 2 columnas, dándole más flexibilidad en la apariencia de su formulario.

Para ayudarle a diferenciar cada campo de Diseño, no dude en añadir una etiqueta al campo Etiqueta del panel Opciones de campo.

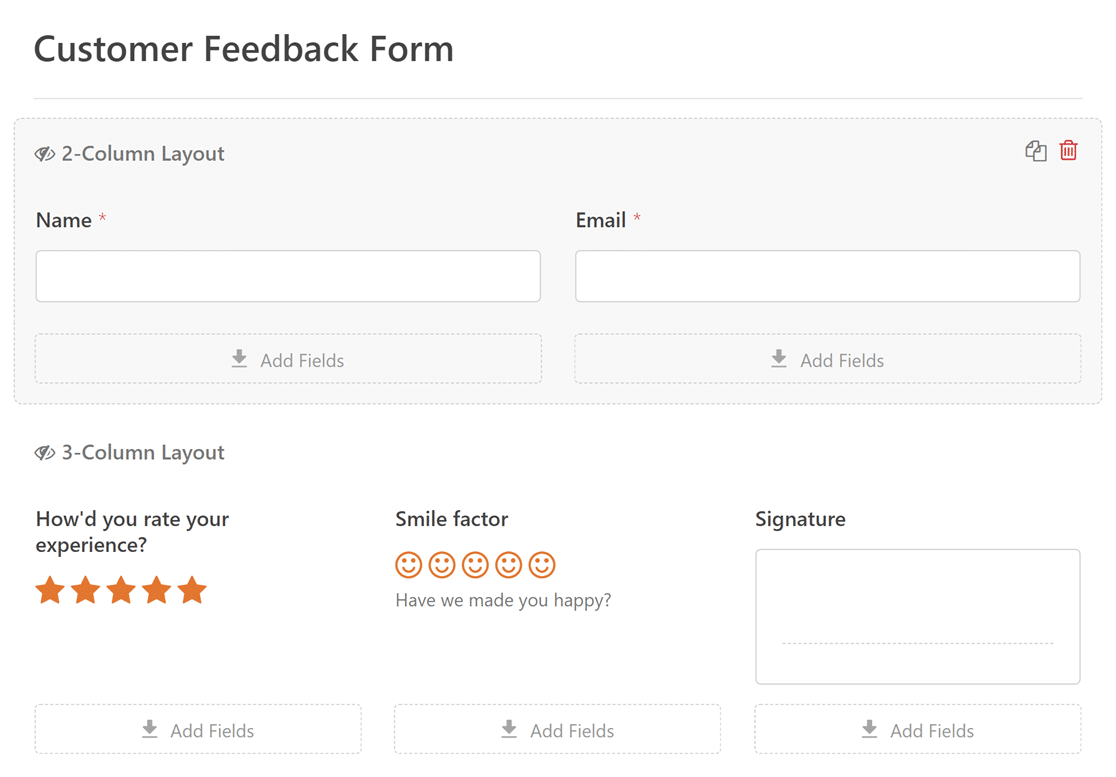
Dado que los campos Layout actúan como contenedores, son la solución perfecta para agrupar elementos en el formulario.

Añadir campos a columnas individuales
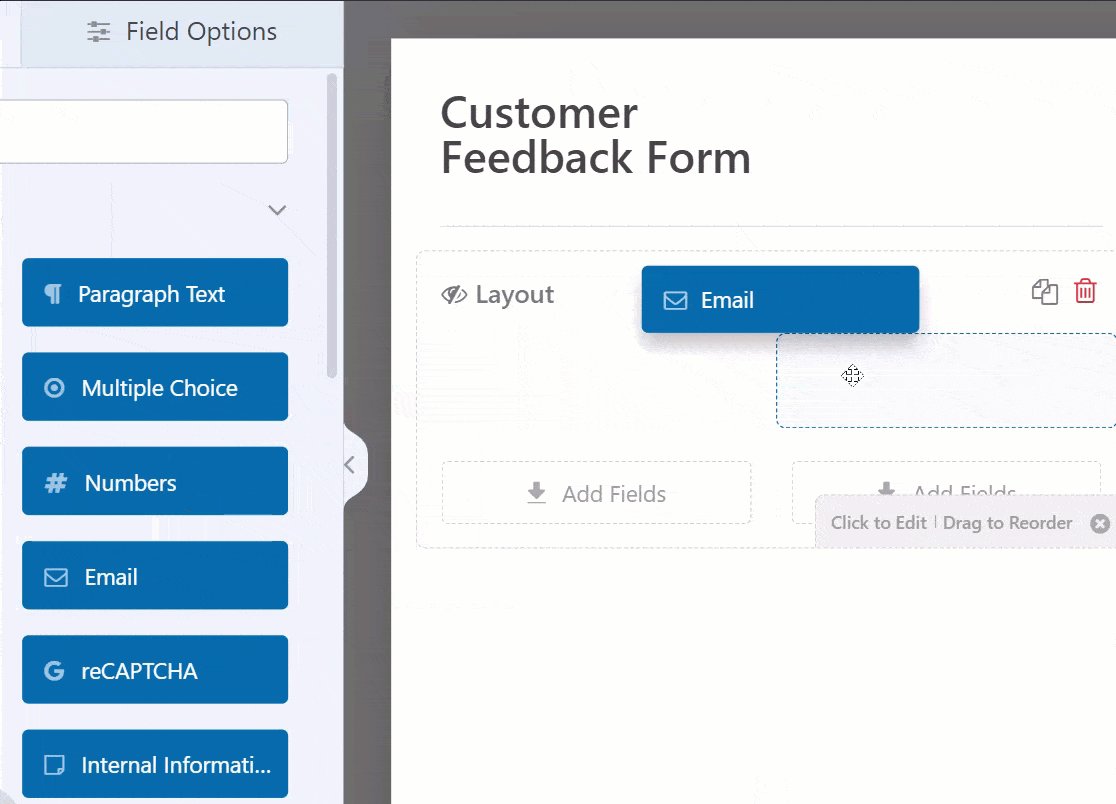
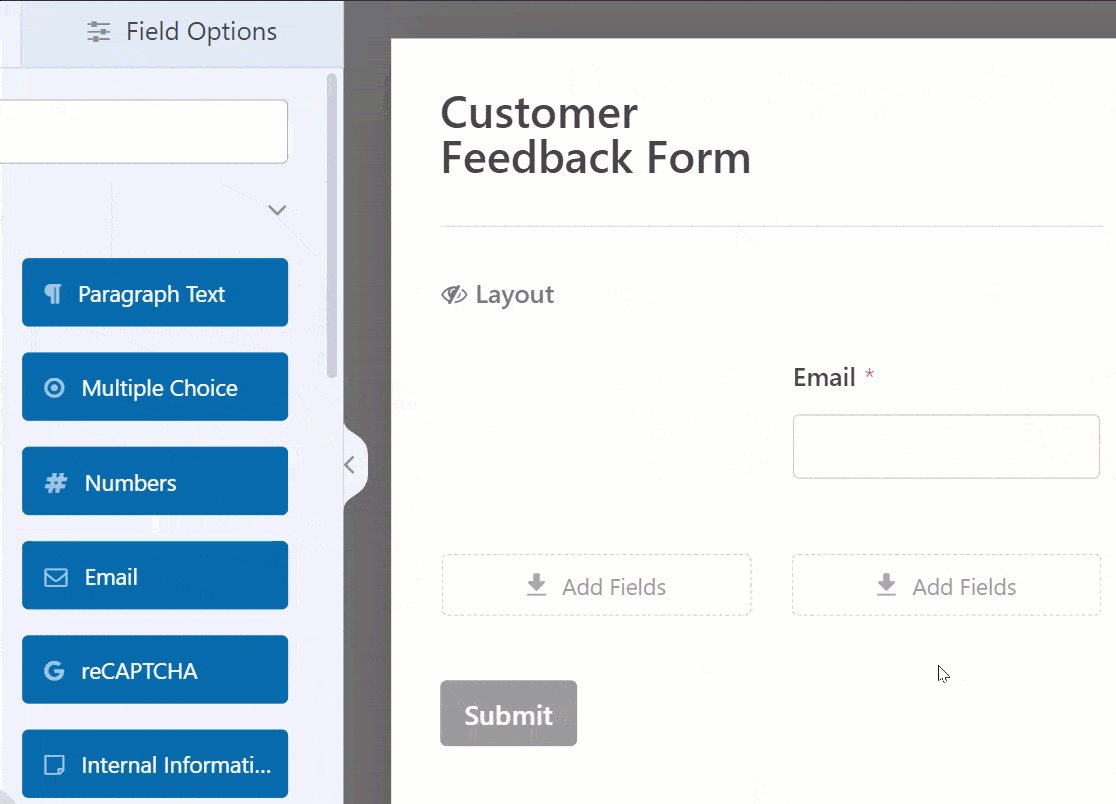
Para añadir un campo a cualquier columna, haga clic y arrastre el campo desde la barra lateral a la columna de destino.

Nota: Los campos Presentación, Salto de página, Repetidor y Vista previa de entrada no pueden añadirse dentro de un campo Presentación.
La mayoría de los campos añadidos al campo Diseño tendrán por defecto un tamaño de campo grande, lo que significa que ocuparán todo el ancho de la columna. Sin embargo, el tamaño de los campos Texto enriquecido y Texto de párrafo viene determinado por la altura, por lo que el tamaño predeterminado es mediano dentro del campo Diseño.
Para ajustar la altura del campo Texto de párrafo, consulte nuestra documentación para desarrolladores.
Activar la lógica condicional
El campo Presentación también permite habilitar la lógica condicional para mostrar u ocultar un campo Presentación completo en función de la selección del usuario.
Nota: Necesitará la versión 1.9.0 o superior de WPForms para acceder a la función de lógica condicional para el campo Diseño.
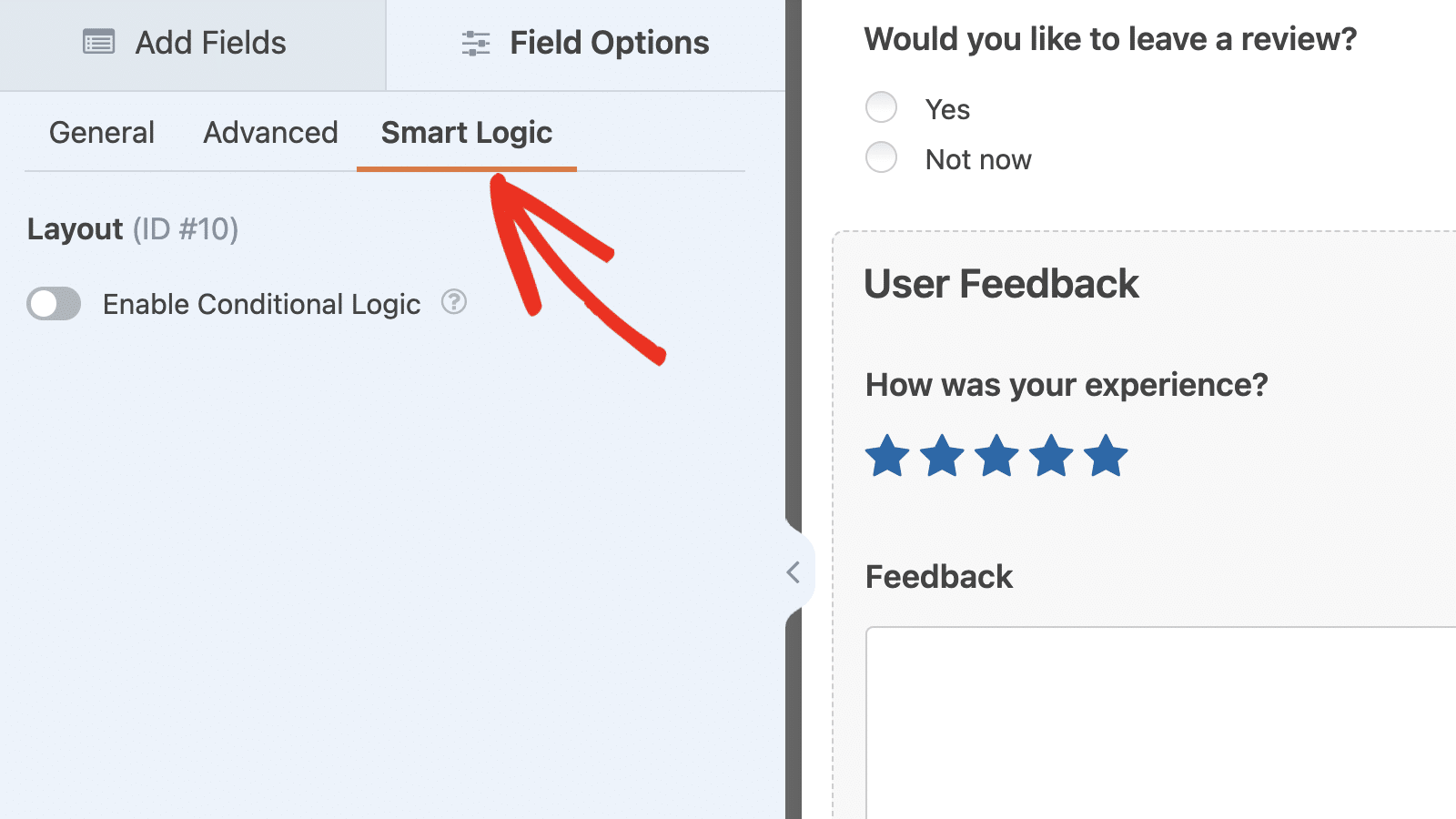
Para activar la lógica condicional, haga clic en el campo Diseño para abrir su panel Opciones de campo. A continuación, vaya a la pestaña Lógica inteligente.

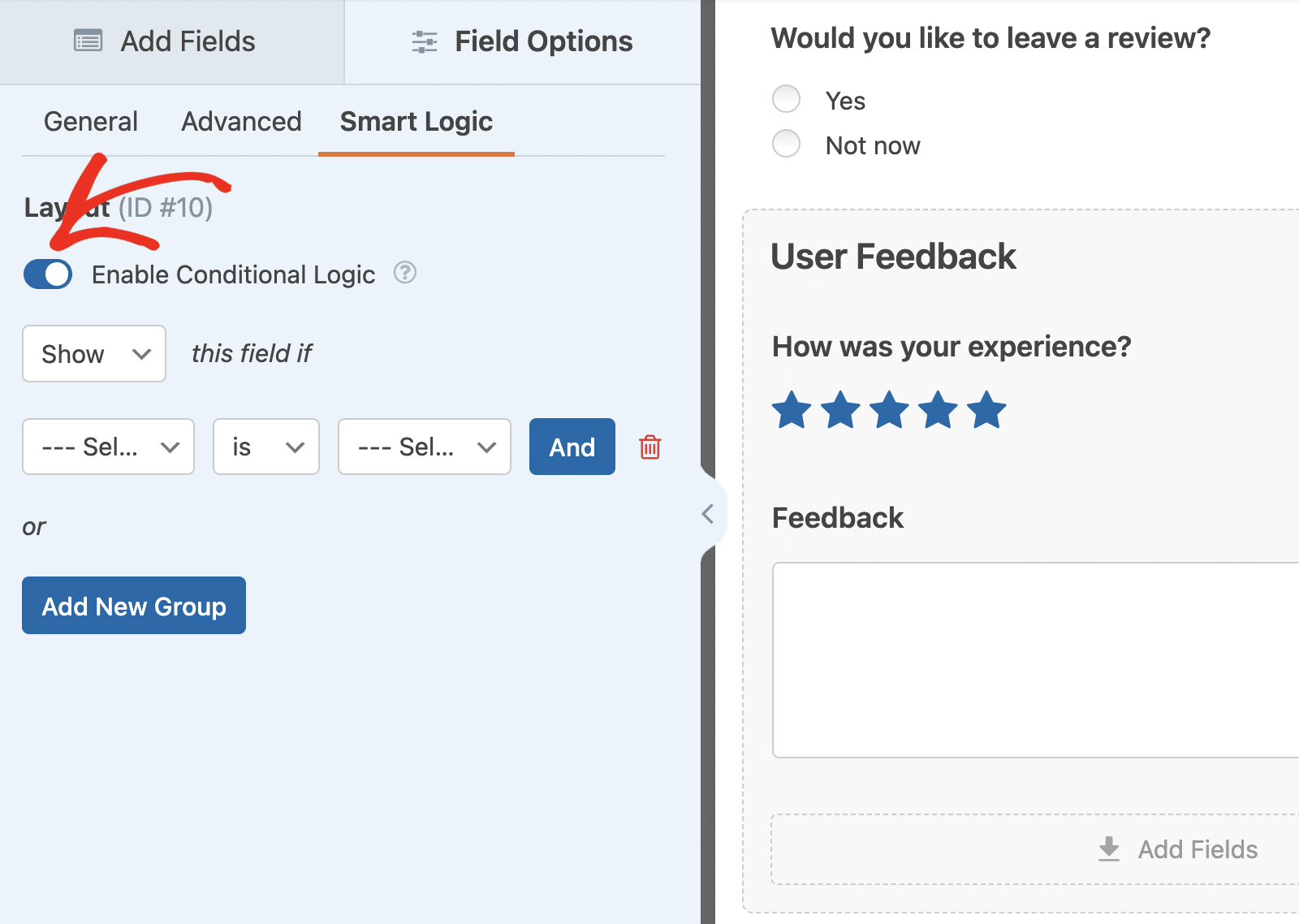
Una vez allí, active la opción Activar lógica condicional.

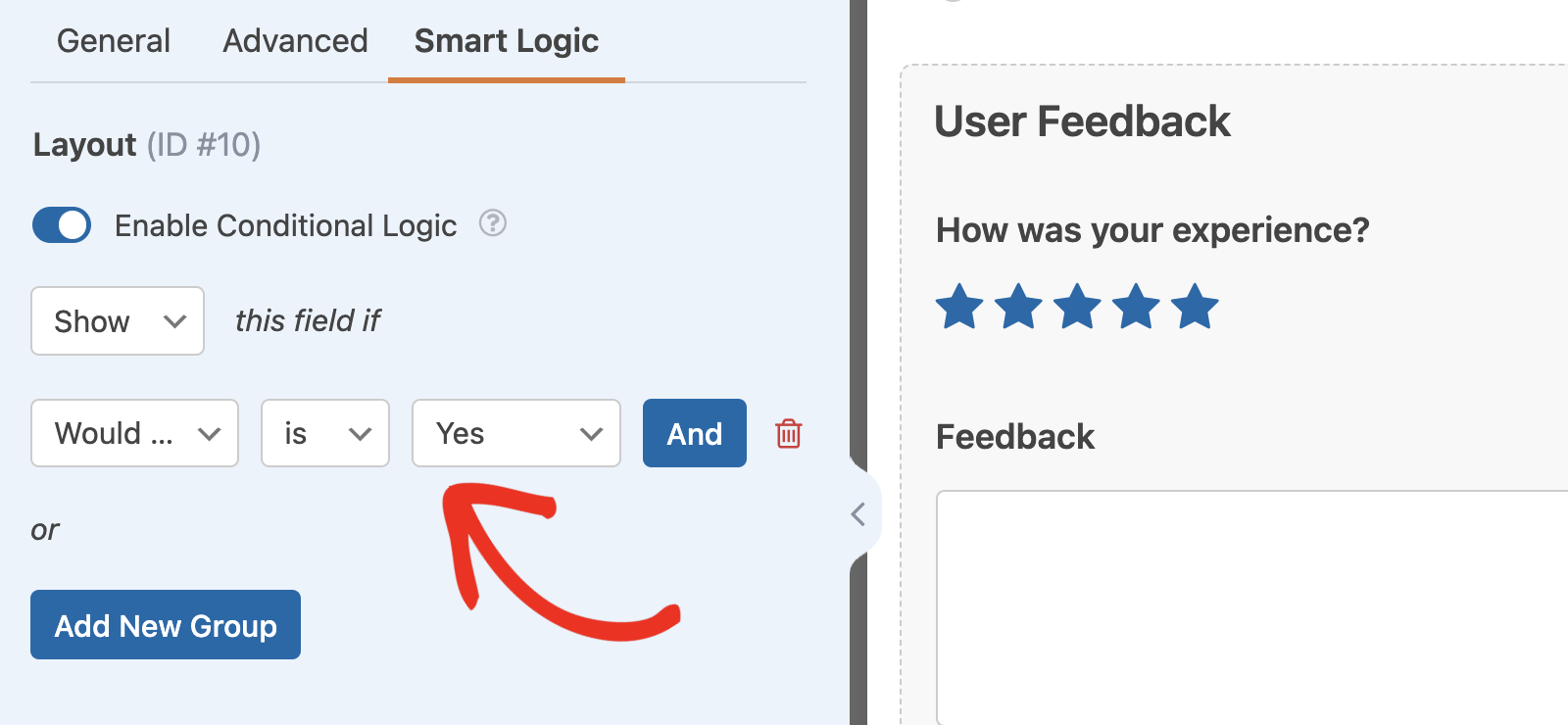
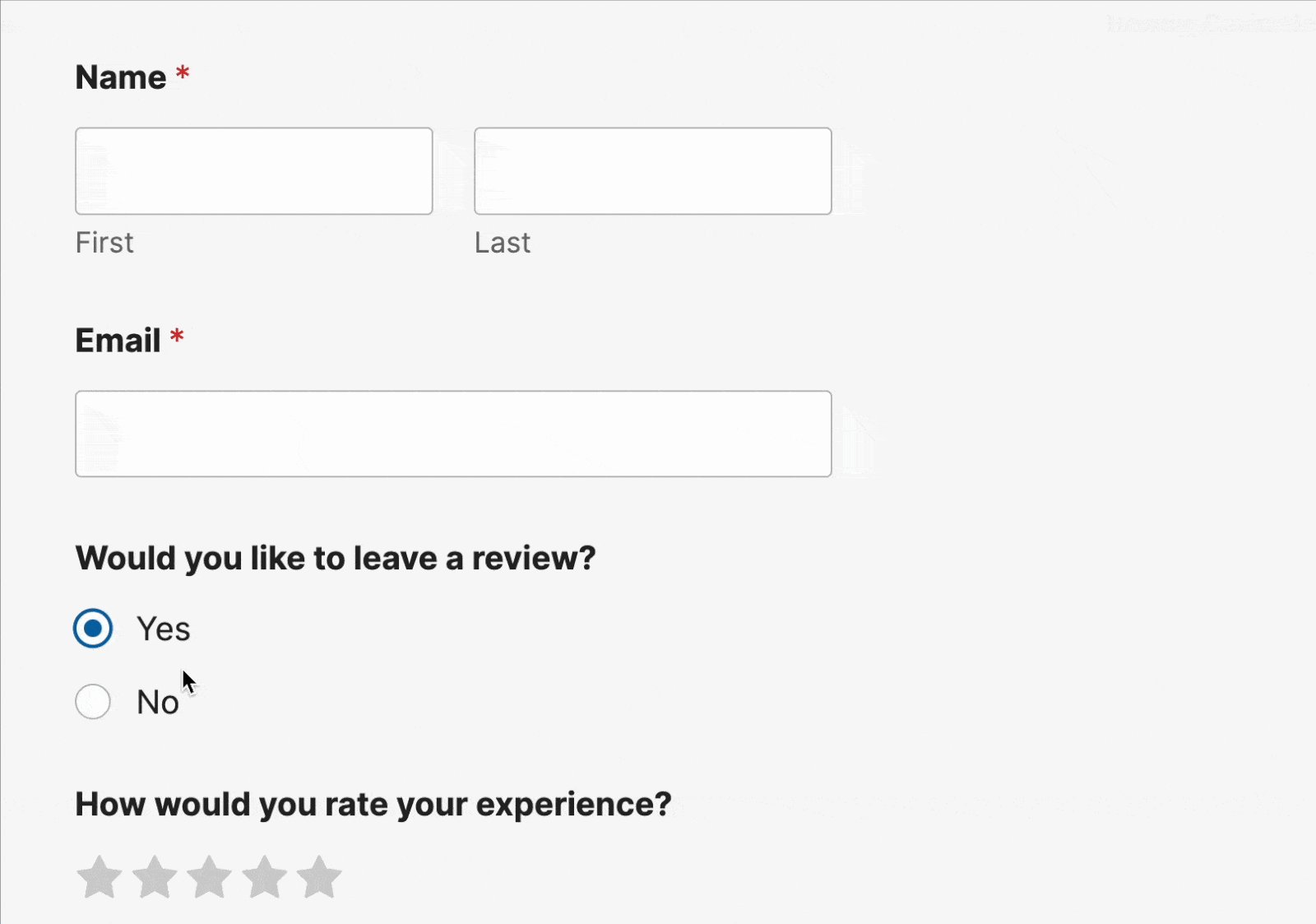
Después de habilitarla, aparecerán opciones adicionales para configurar la regla de lógica condicional. En nuestro ejemplo, hemos añadido un campo de opción múltiple que pregunta a los usuarios si desean dejar una reseña. A continuación, configuramos la regla para Mostrar este campo si ¿Desea dejar una reseña? es Sí.

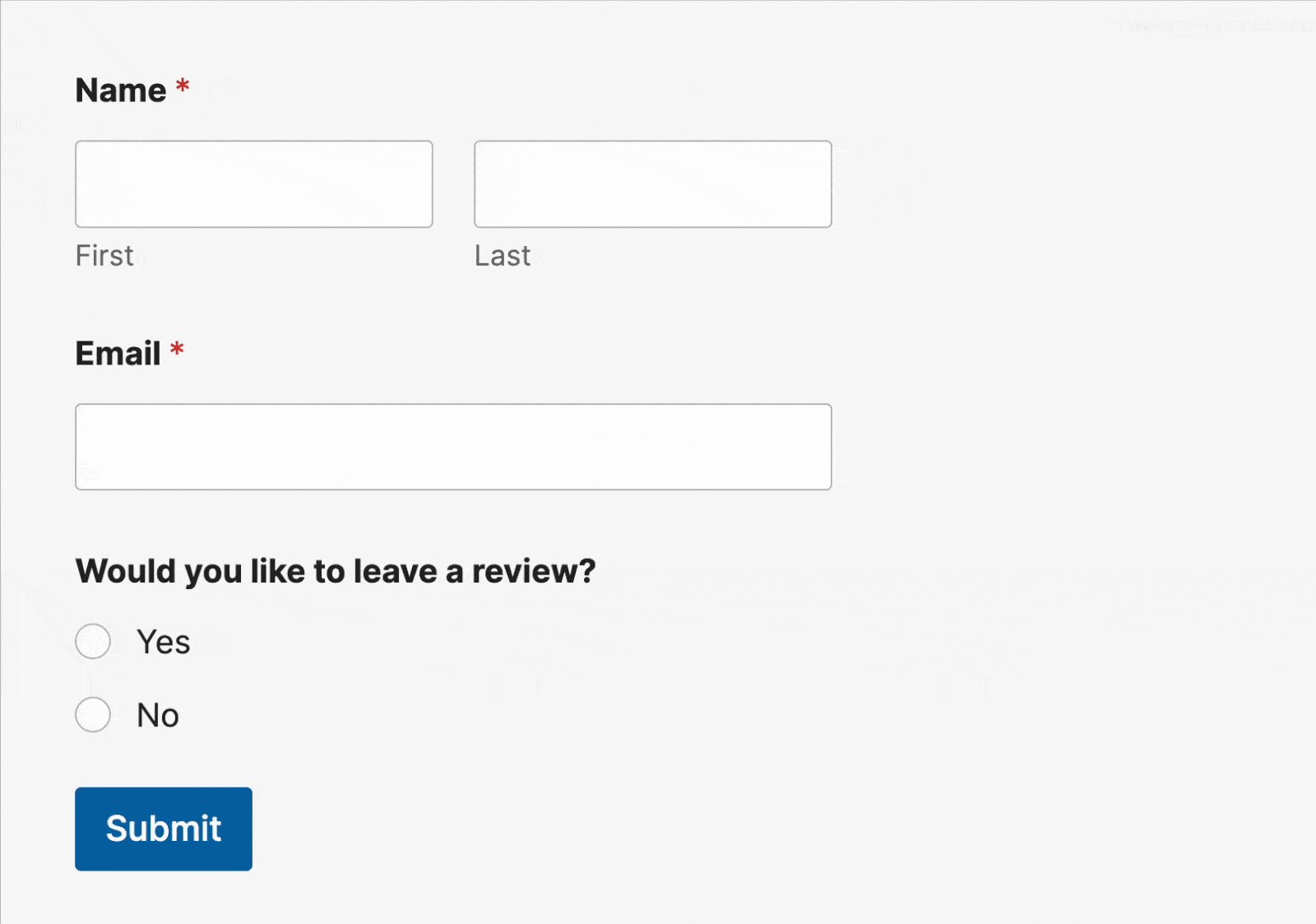
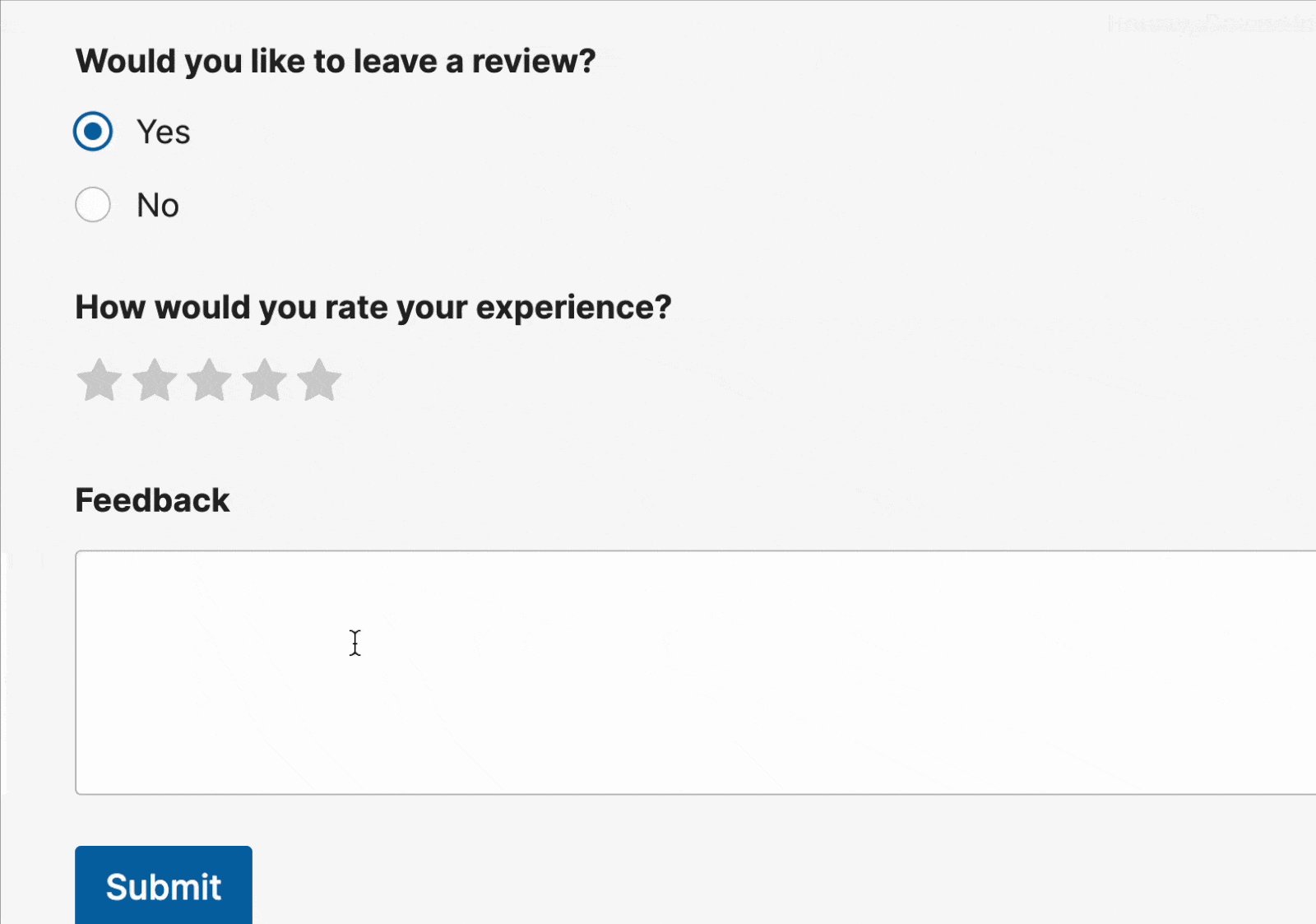
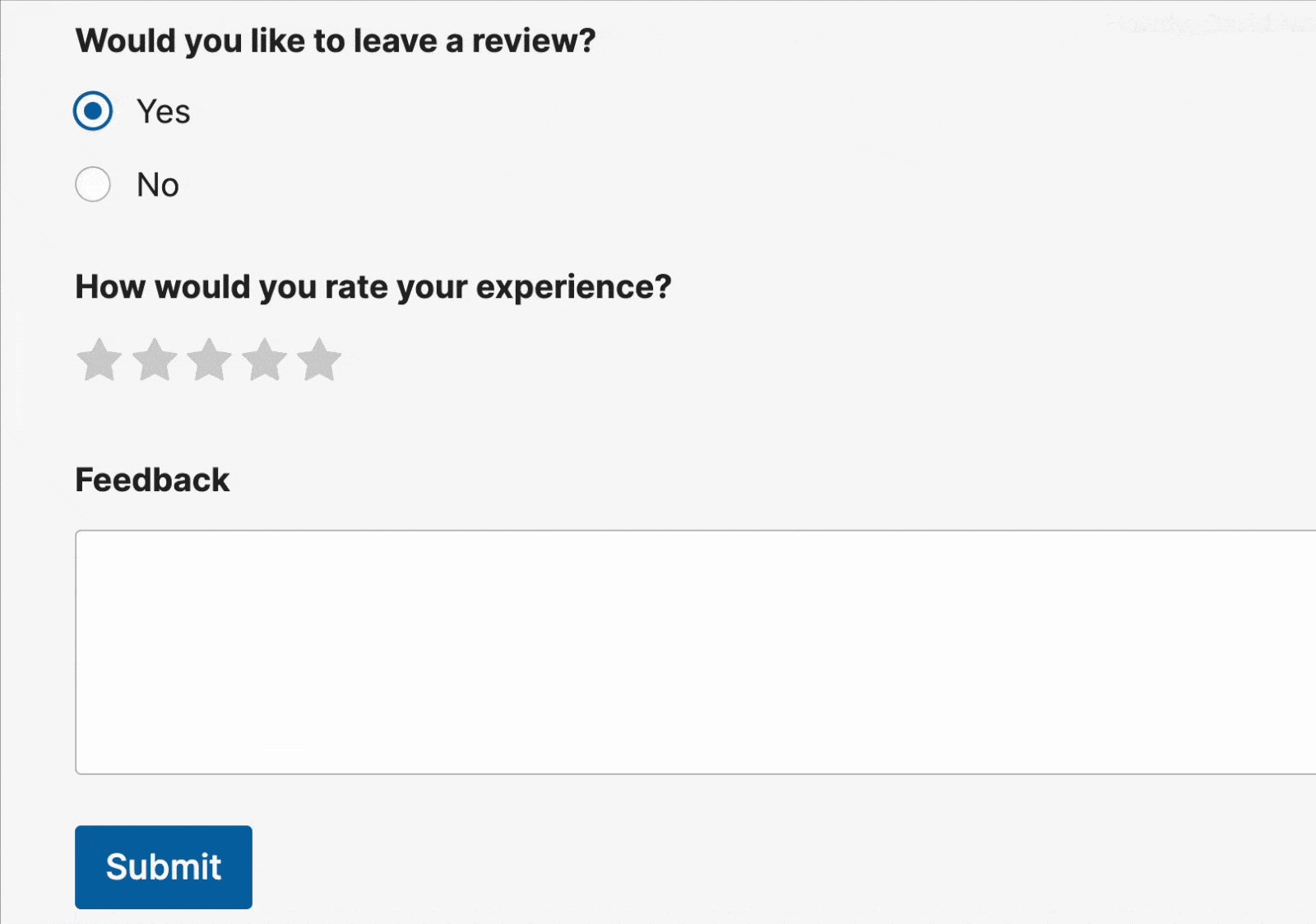
Esta regla ocultará todos los campos dentro del campo Diseño cuando publique su formulario. Los campos sólo se mostrarán cuando el usuario seleccione Sí en las opciones del campo Opción múltiple.

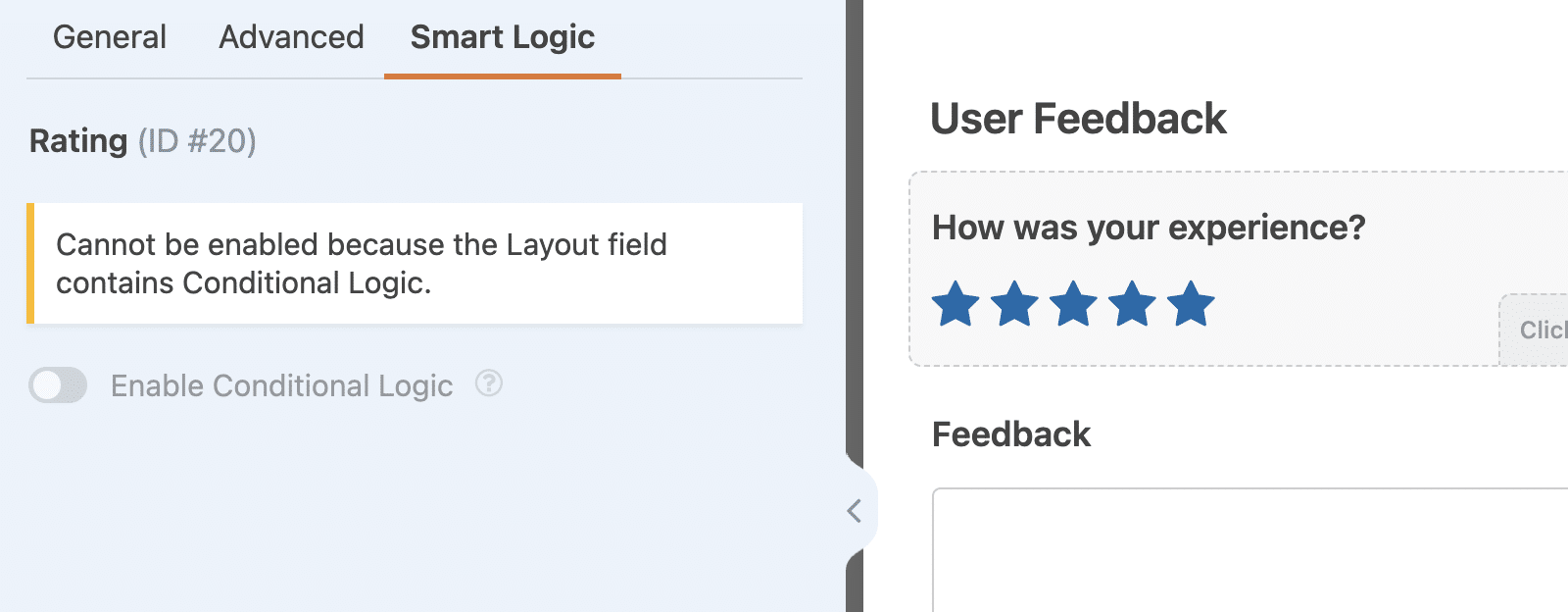
Después de activar la lógica condicional para un campo de presentación, la opción de utilizar la lógica condicional se desactivará en los campos individuales dentro del campo de presentación.

Nota: Para más detalles sobre cómo funciona la lógica condicional, asegúrese de revisar nuestra guía completa sobre el uso de la lógica condicional en WPForms.
Cómo eliminar un campo de diseño del formulario
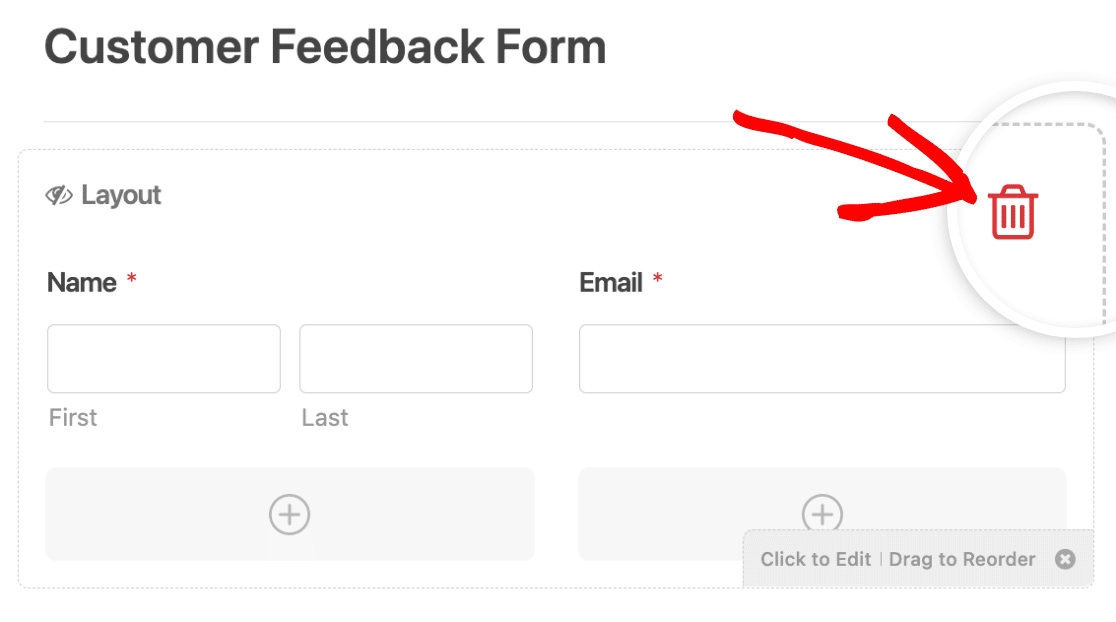
Si quieres eliminar un campo de diseño de tu formulario, pasa el ratón por encima del campo y haz clic en el icono de la papelera.

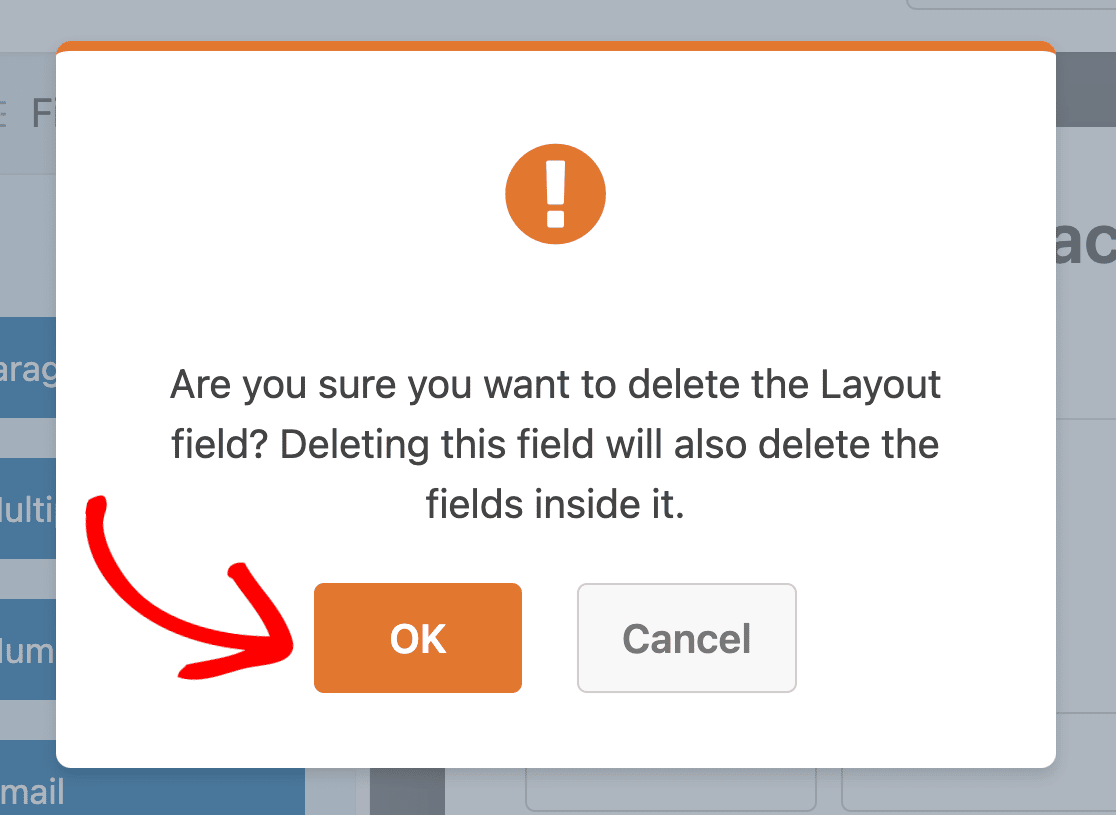
Dado que al eliminar un campo de diseño también se eliminan todos los campos que contiene, aparecerá una ventana que te pedirá que confirmes la eliminación. Haz clic en Aceptar si estás de acuerdo en eliminar el campo Presentación y todos los campos que hayas añadido dentro de él.

Nota: No podrás recuperar ninguno de los campos que hayas añadido dentro del campo Diseño una vez que hayan sido eliminados.
Vista previa del formulario
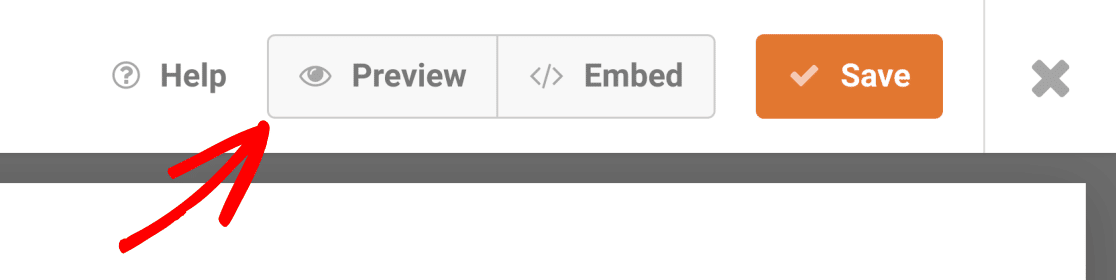
Una vez que haya añadido campos a las columnas dentro de su(s) campo(s) de diseño, guarde los cambios haciendo clic en Guardar.

A continuación, haga clic en el botón Vista previa para abrir la vista previa del formulario en una nueva pestaña.

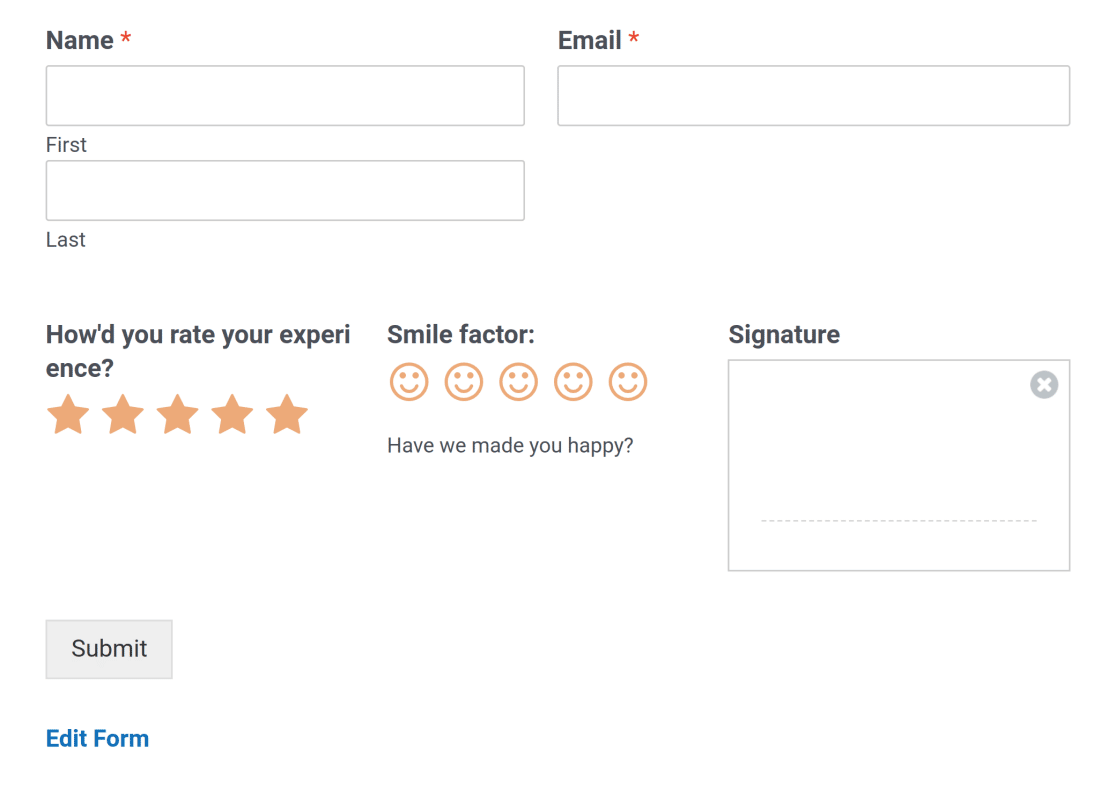
En la página de vista previa, verás una versión funcional de tu formulario. Aquí puedes interactuar con tu formulario y probar su diseño visual. También podrás comprobar cómo funciona tu formulario en diferentes tamaños de pantalla.

Preguntas frecuentes
Estas son las respuestas a algunas de las preguntas más frecuentes sobre la creación de diseños de formularios de varias columnas.
¿Por qué el campo Diseño no se muestra correctamente cuando previsualizo mi formulario?
Si previamente has utilizado la opción de clases CSS para crear multi-columnas en tu formulario, esto impedirá que el campo Diseño funcione correctamente. Tendrás que eliminar las clases CSS de tus campos de formulario antes de utilizar el campo Diseño.
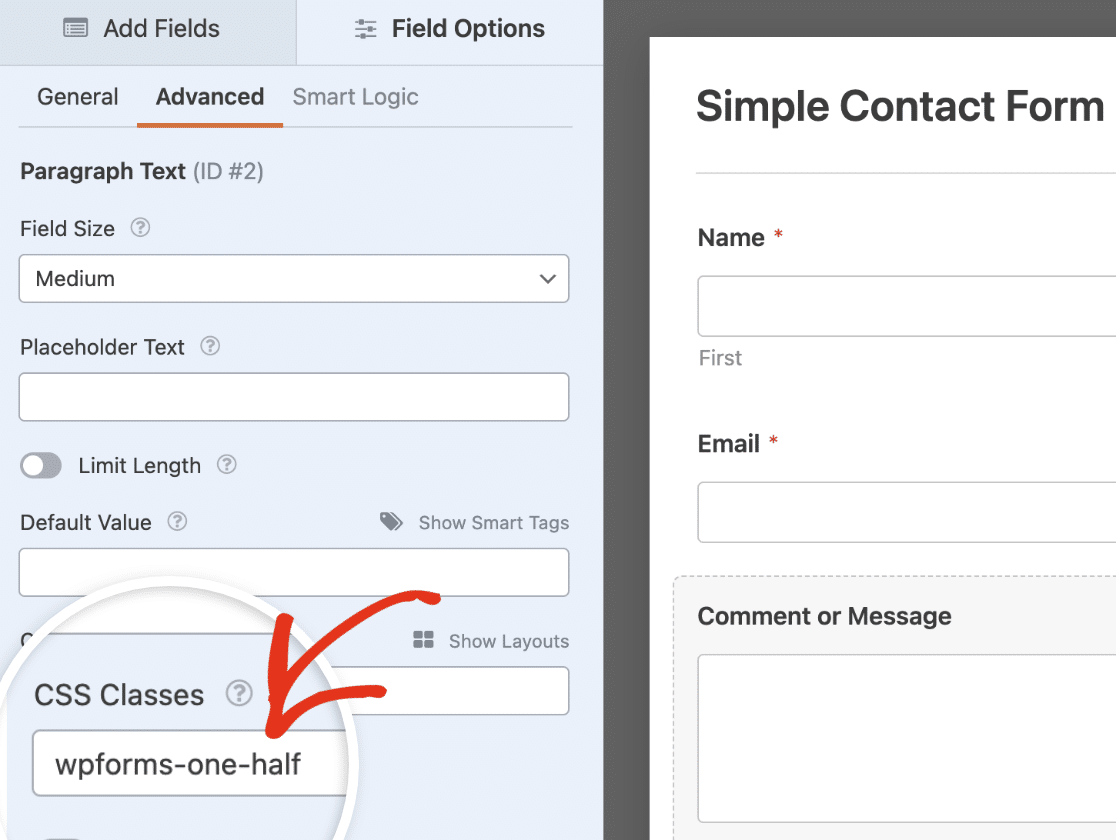
Para ello, abra el generador de formularios y haga clic en el campo que desea editar para abrir el panel Opciones de campo. A continuación, ve a la pestaña Avanzadas y elimina las clases CSS multicolumna del campo Clases CSS.

Después de eliminar las clases CSS, asegúrese de guardar los cambios y previsualizar el formulario para asegurarse de que se ve y funciona como se esperaba.
¿Puedo mostrar u ocultar un campo de diseño en función de la selección del usuario?
Sí, puede mostrar u ocultar un campo de diseño en sus formularios en función de las respuestas proporcionadas por los usuarios. Para ello es necesario activar la lógica condicional en el campo de diseño específico que desea ocultar. Consulta nuestra sección de lógica condicional para obtener más información.
¿Puedo alinear el botón de envío en la misma línea que el campo Layout?
Si desea utilizar el campo Diseño para crear un formulario de una sola línea, deberá añadir una clase CSS personalizada en la página de configuración del formulario.
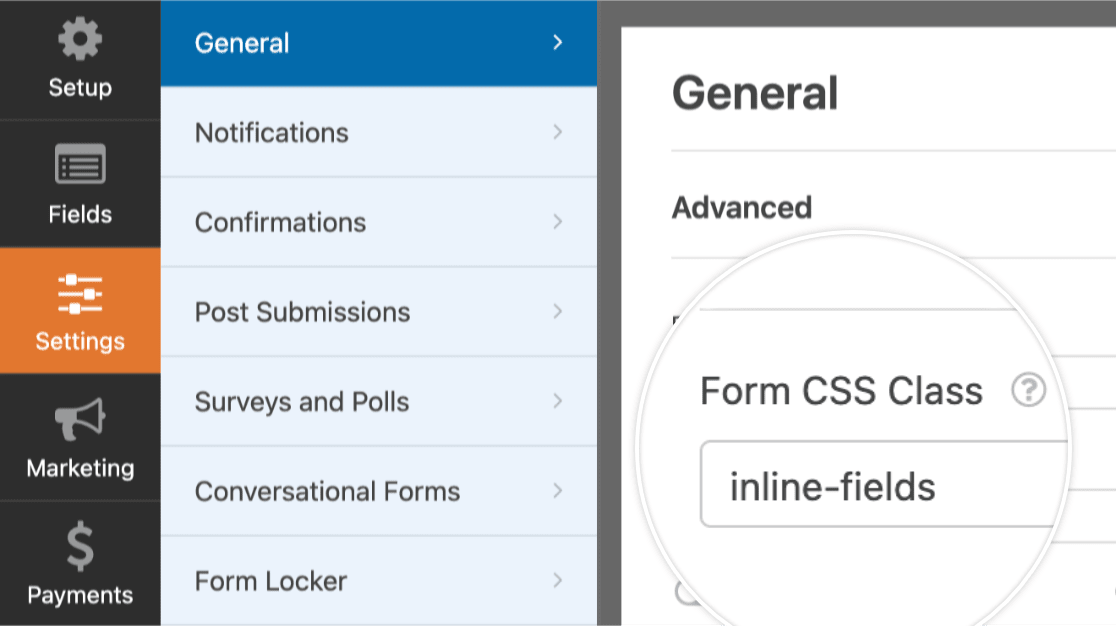
Para ello, vaya a Ajustes " General en su creador de formularios, y añada la clase CSS inline-fields a la Clase CSS de formulario campo.

Nota: Utilización de la inline-fields en WPForms puede a veces entrar en conflicto con los estilos de su tema de WordPress. Para obtener más información, asegúrese de revisar nuestro tutorial sobre visualización de formularios en una sola línea.
Ya está. Ahora ya sabe como usar el campo Layout en WPForms.
A continuación, ¿le gustaría saber cómo mostrar diferentes opciones en su formulario en función de las interacciones del usuario? Echa un vistazo a nuestra guía para el uso de la lógica condicional en WPForms.
