AI Zusammenfassung
Möchten Sie Ihren Formularen Symboloptionen hinzufügen? Die Verwendung von Symbolen in Feldern mit Mehrfachauswahl, Kontrollkästchen, mehreren Elementen und Kontrollkästchenelementen ist eine einfache Möglichkeit, die visuelle Attraktivität Ihres Formulars und die Benutzerfreundlichkeit zu verbessern.
In diesem Tutorial erfahren Sie, wie Sie bestehende oder neue Felder in WPForms mit Icons versehen können.

Bevor Sie beginnen, müssen Sie zunächst sicherstellen, dass WPForms auf Ihrer WordPress-Website installiert und aktiviert ist und dass Sie Ihre Lizenz überprüft haben. Dann können Sie ein neues Formular erstellen oder ein bestehendes bearbeiten, um auf den Formularersteller zuzugreifen.
Einrichten Ihres Formulars
Sobald Sie den Formularersteller geöffnet haben, können Sie jedem der folgenden Feldtypen eine Auswahl an Symbolen hinzufügen:
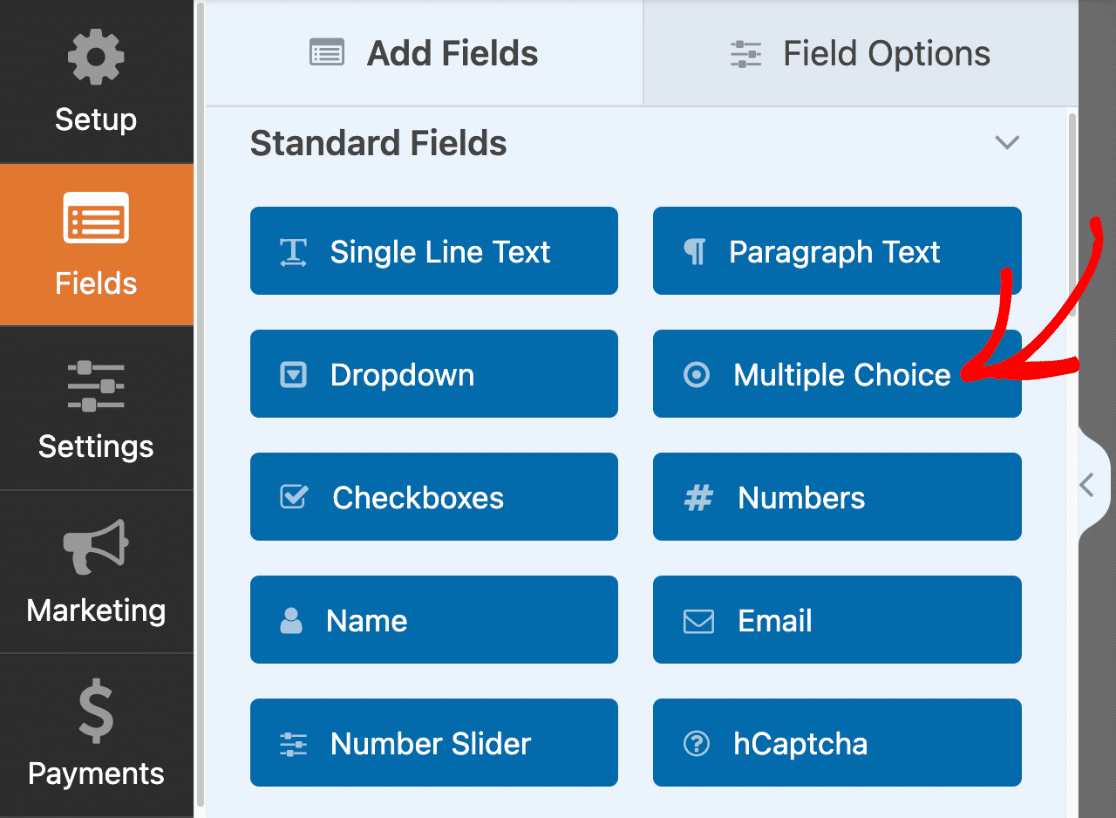
- Multiple Choice
- Kontrollkästchen
- Mehrere Artikel
- Kontrollkästchen
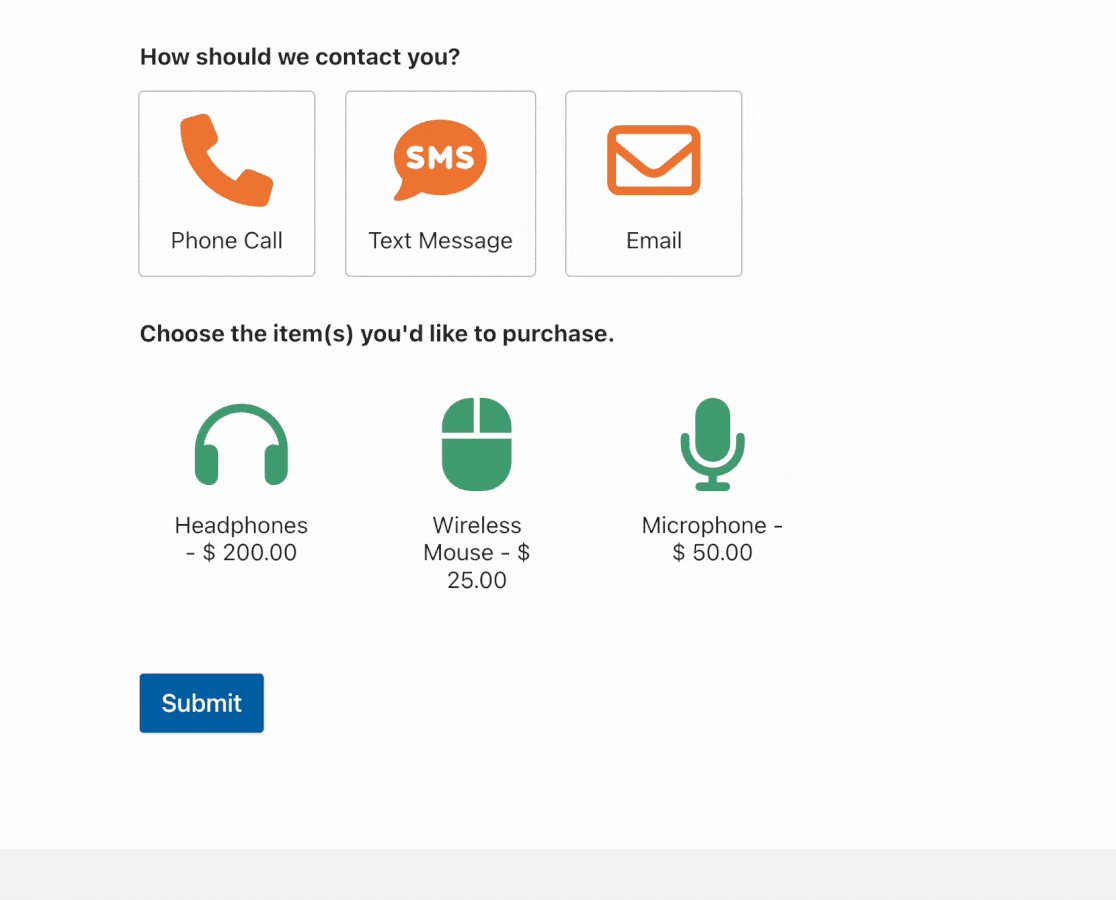
In unserem Beispiel erstellen wir ein einfaches Kontaktformular, bei dem die Benutzer ihre bevorzugte Kontaktmethode auswählen können, z. B. Telefonanruf, Textnachricht oder E-Mail.
Zunächst fügen wir unserem Formular ein Multiple-Choice-Feld hinzu, indem wir darauf klicken oder es per Drag & Drop in den Vorschaubereich des Formulars ziehen.

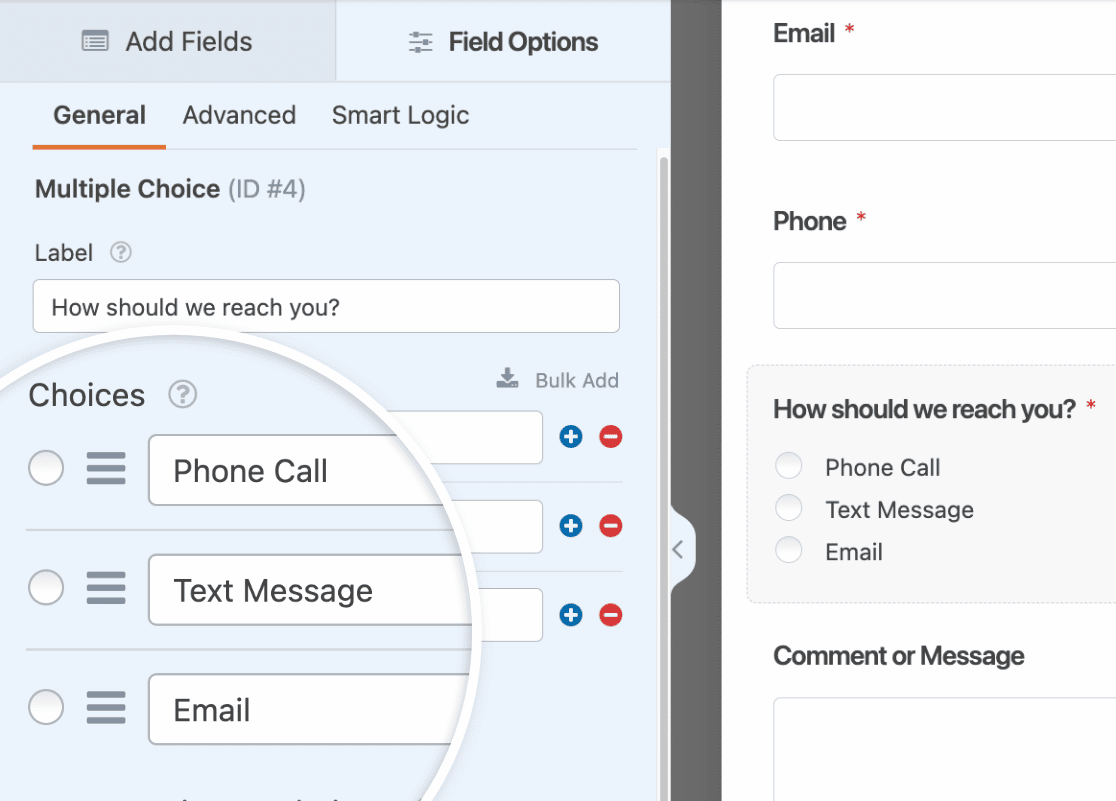
Als Nächstes ändern wir die Beschriftung unserer Auswahlmöglichkeiten wie folgt: Telefonanruf, Textnachricht und E-Mail.

Hinweis: Sie möchten eine lange Liste von Auswahlmöglichkeiten zu Ihrem Formular hinzufügen? In unserem Leitfaden zum Hinzufügen von Auswahlmöglichkeiten in großen Mengen erfahren Sie, wie Sie Ihrem Formular mehrere Symbolauswahlen auf einmal hinzufügen können, anstatt jede Auswahl einzeln zu erstellen.
Aktivieren der Icon-Auswahl
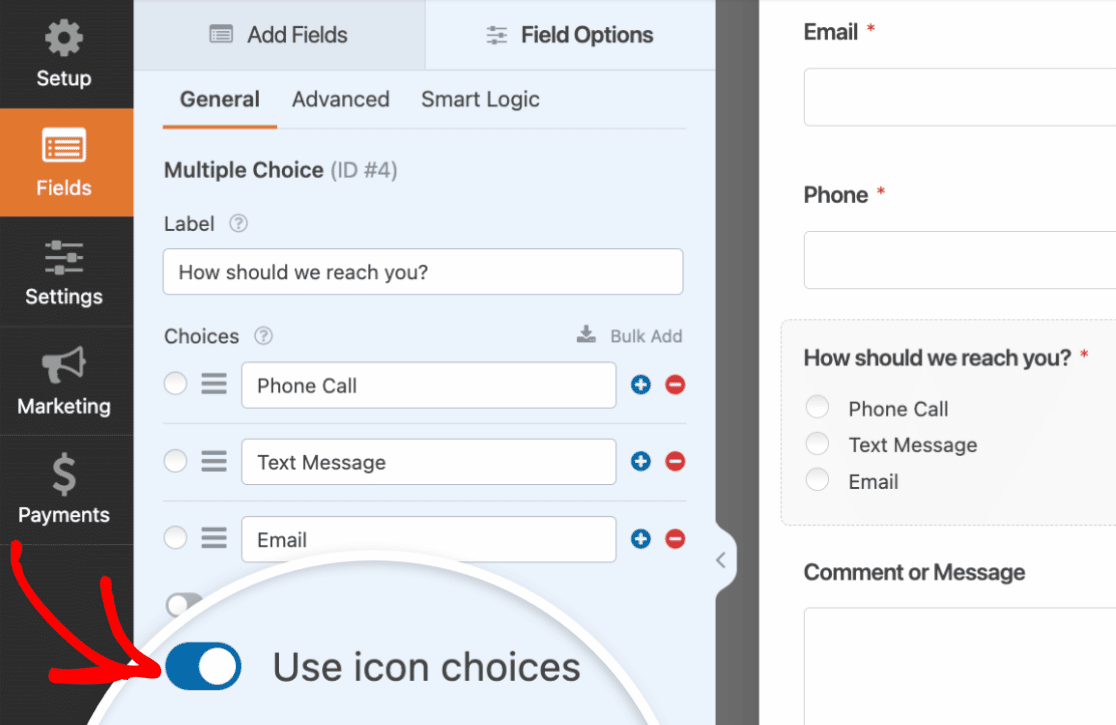
Sobald diese Grundeinstellung fertig ist, aktivieren wir die Auswahl der Symbole, indem wir die Option Auswahl der Symbole verwenden aktivieren.

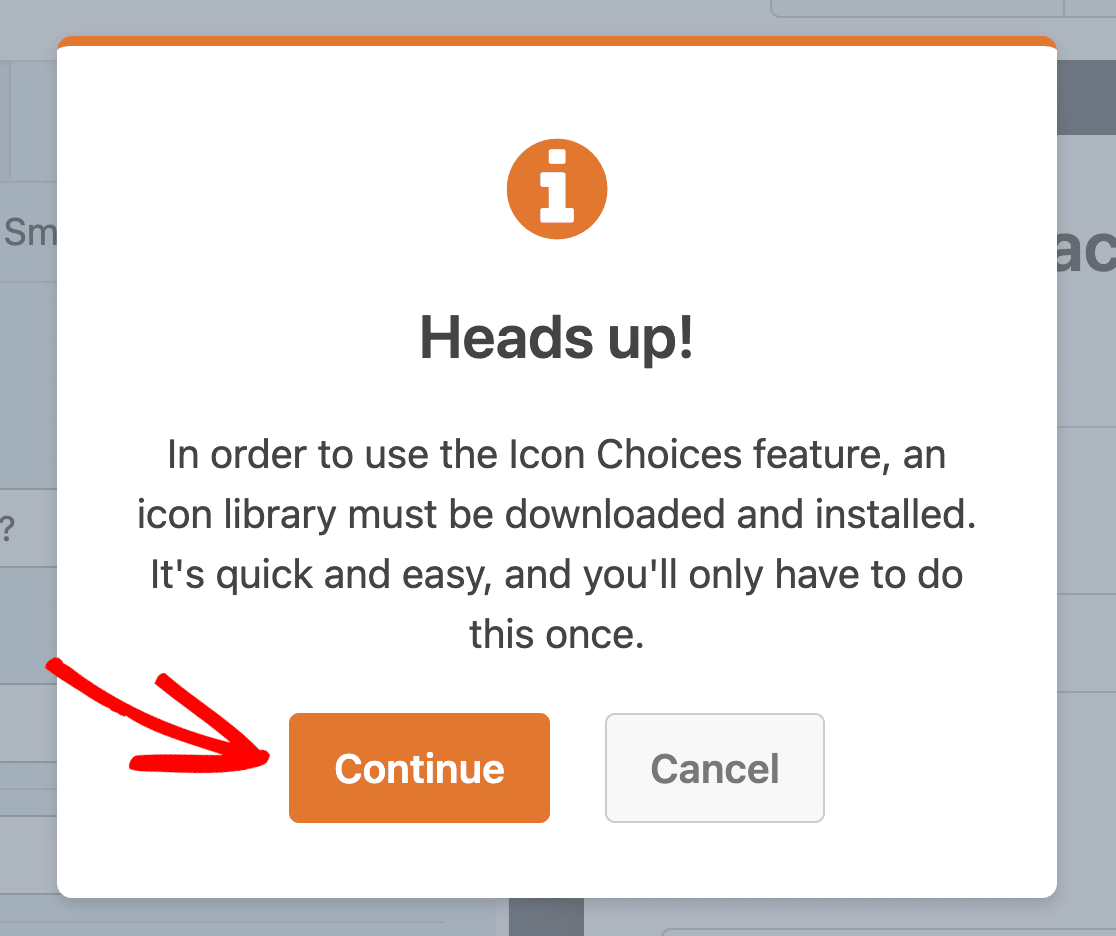
Wenn Sie zum ersten Mal eine Symbolauswahl einrichten, wird ein Overlay mit einer Meldung angezeigt, die Sie auffordert, eine Symbolbibliothek herunterzuladen. Das Herunterladen der Symbolbibliothek ist ein erforderlicher Schritt, der Ihnen Zugang zu über 2.000 Symbolen gewährt, die Sie in Ihren Formularen verwenden können.
Um mit dem Download fortzufahren, klicken Sie auf die Schaltfläche Weiter.

Hinweis: WPForms verwendet die neueste Version der Font Awesome Icon-Bibliothek für die Icon-Auswahl.
Danach wird ein weiteres Overlay angezeigt, das Sie darüber informiert, dass der Download läuft. Um eine Unterbrechung während der Installation zu vermeiden, sollten Sie das Browserfenster nicht schließen oder neu laden.

Wenn die Symbolbibliothek erfolgreich installiert wurde, klicken Sie auf die Schaltfläche OK, um Ihr Formular zu speichern und den Formularersteller neu zu laden.

Auswählen von Symbolen
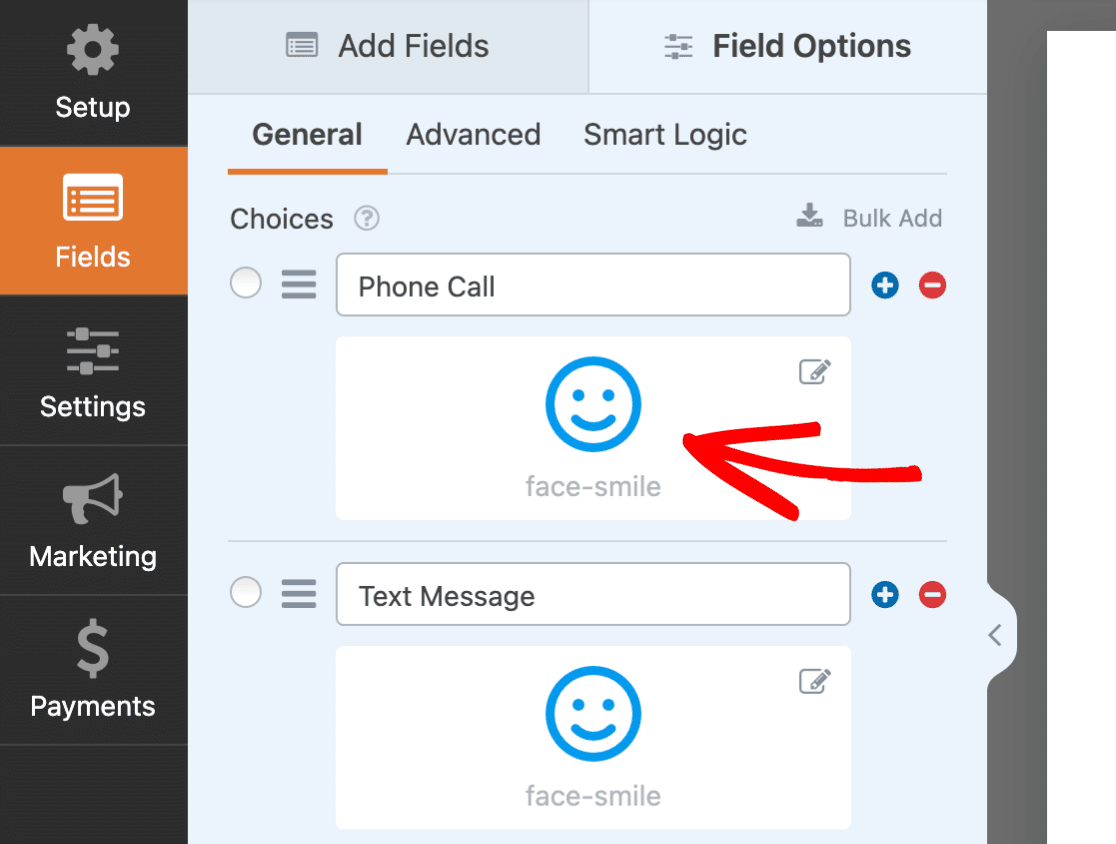
Nachdem wir nun die Auswahl der Symbole aktiviert haben, werden unserem Formular Standardsymbole hinzugefügt. Wir wählen neue Symbole aus, die die Standardsymbole ersetzen, indem wir auf jedes Symbol auf der linken Seite des Formularerstellers klicken.

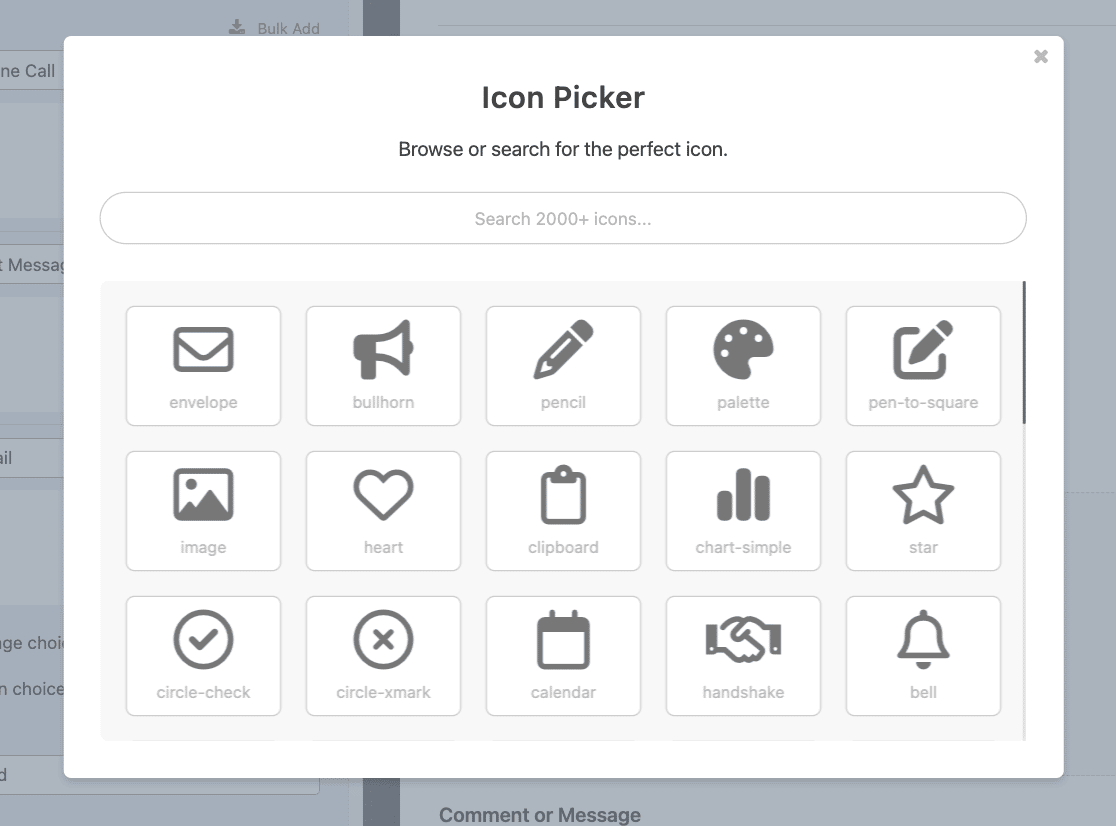
Als Nächstes wird das Icon Picker Modal angezeigt. Hier können Sie nach dem perfekten Symbol für Ihr Formular suchen oder suchen lassen.

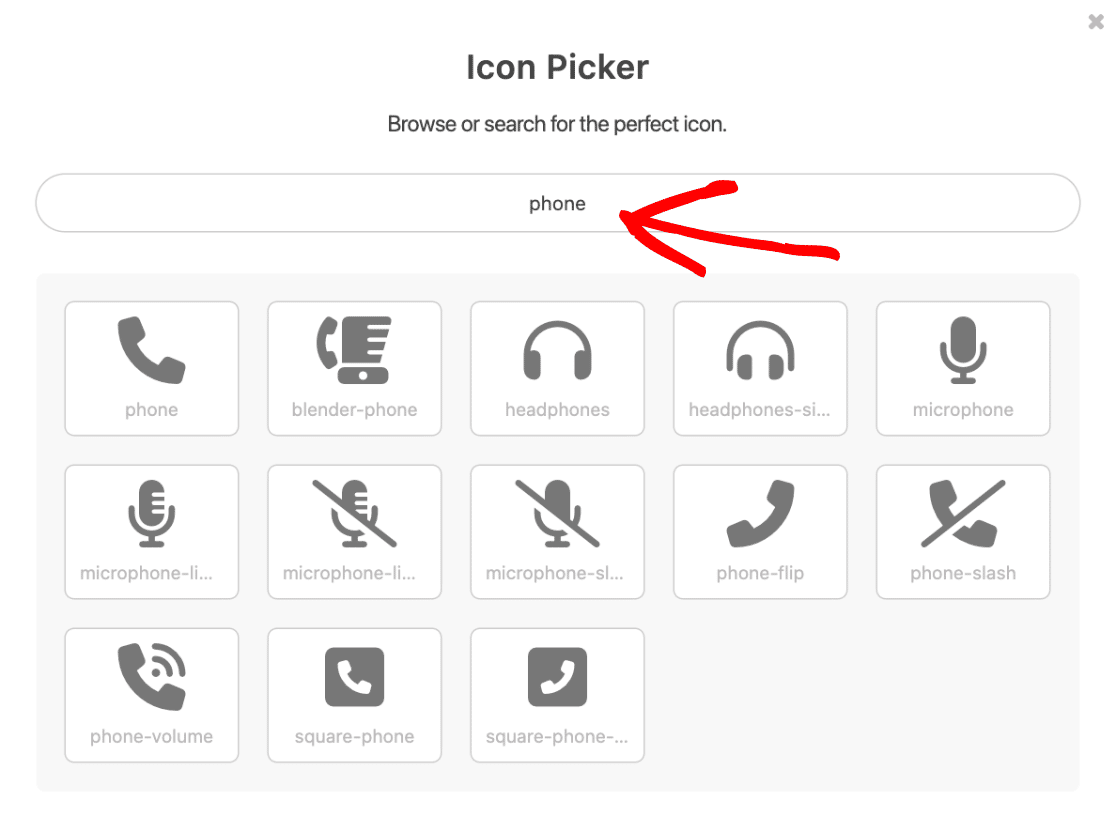
Wir suchen nun nach einem Telefonsymbol, indem wir "phone" in die Suchleiste eingeben.

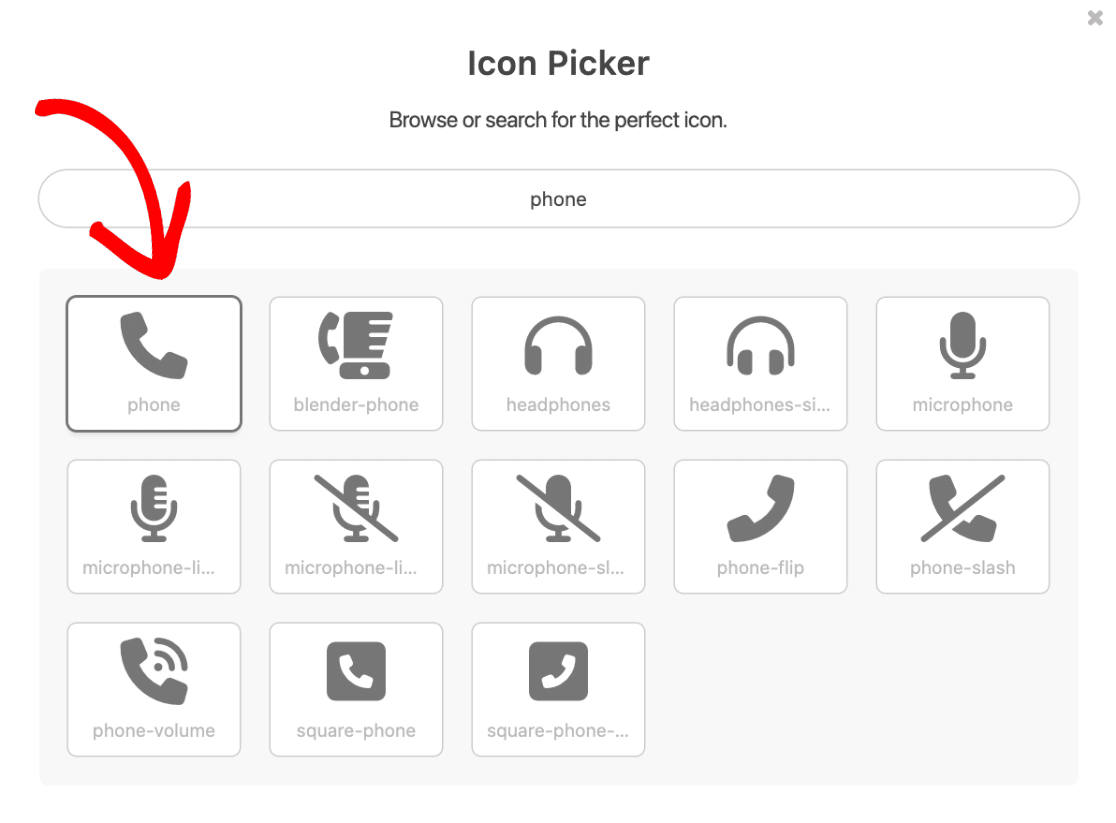
In den Suchergebnissen werden alle Symbole angezeigt, die "Telefon" im Symbolnamen enthalten. Wir klicken auf das Telefonsymbol, um es als erstes Symbol auszuwählen.

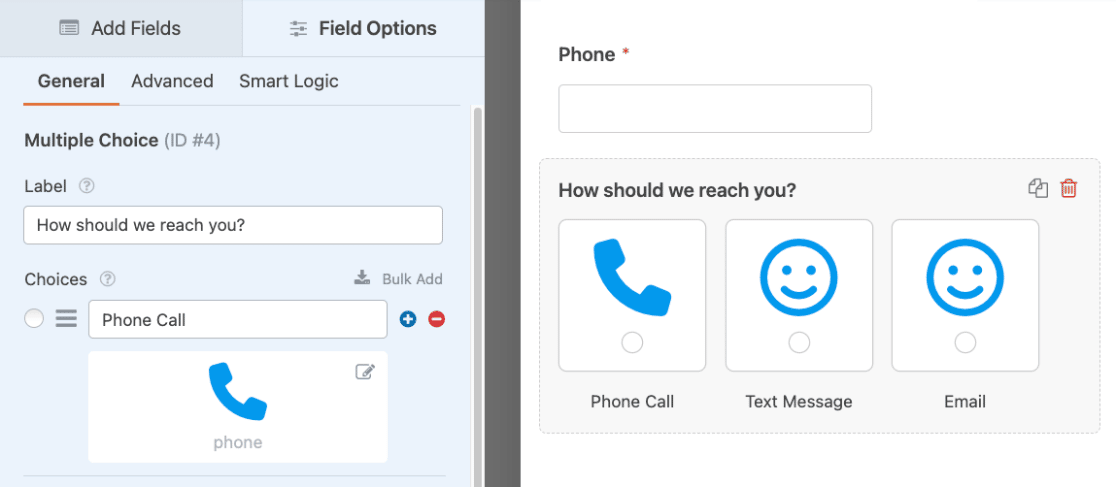
Nach der Auswahl eines Symbols in der Symbolauswahl wird es im Formularersteller angezeigt.

Wiederholen Sie diesen Vorgang, um weitere Symbole für die verbleibenden Auswahlmöglichkeiten in Ihrem Formular auszuwählen.
Anpassen der Icon-Auswahl
Sobald Sie die Icons ausgewählt haben, die Sie in Ihrem Formular verwenden möchten, ist es an der Zeit, deren Aussehen anzupassen. WPForms macht es einfach, das Symbol Farbe, Größe und Stil, direkt aus dem Formular-Builder anpassen. Wir werden jede dieser Optionen unten behandeln.
Hinweis: Anpassungen werden auf alle Symbolauswahlen innerhalb desselben Formularfeldes angewendet.
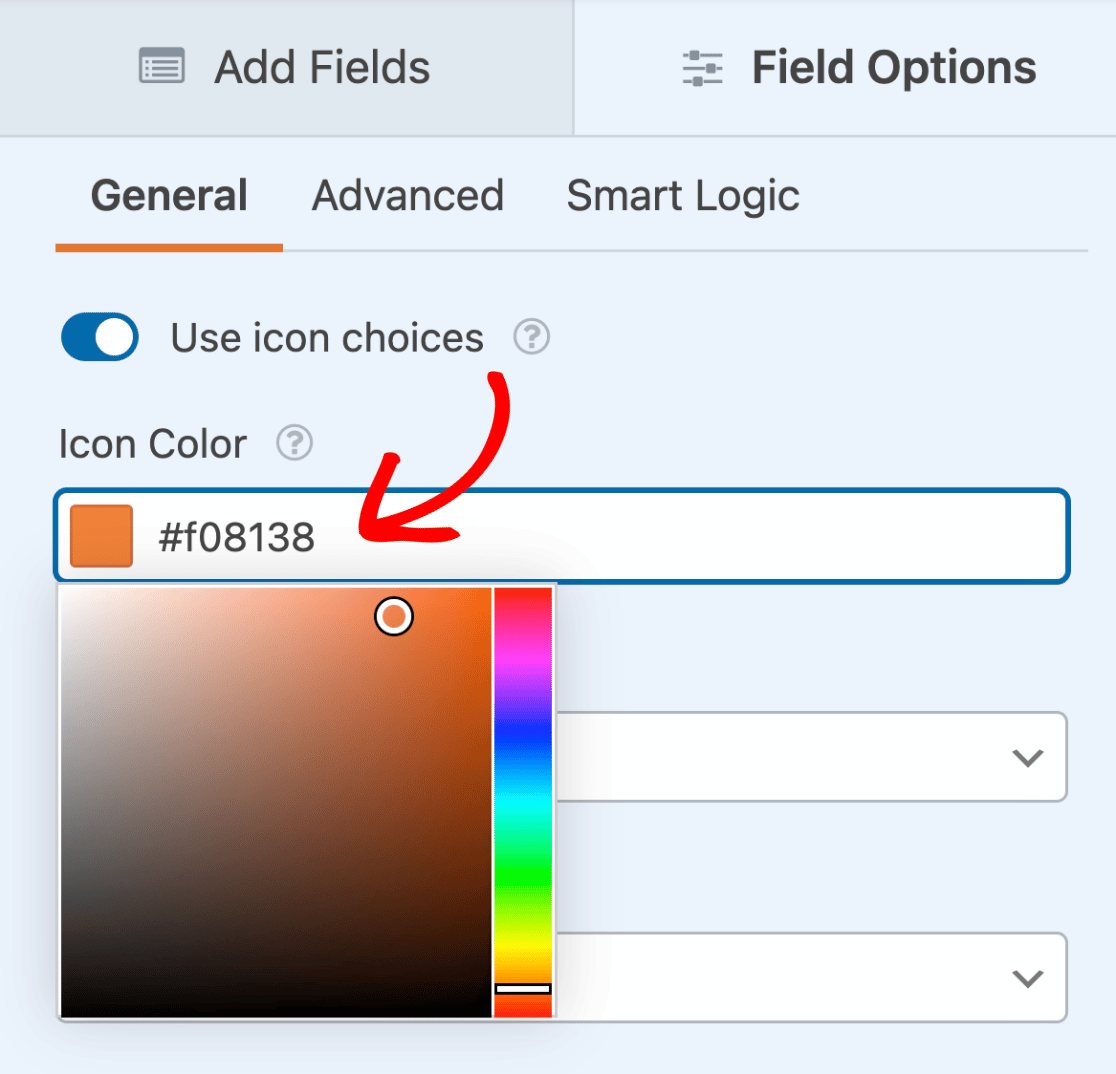
Icon Farbe
Standardmäßig ist die Farbe des Symbols auf Blau eingestellt. Sie können Ihre bevorzugte Symbolfarbe einfach auswählen, indem Sie auf die Option Symbolfarbe klicken und das Farbauswahlwerkzeug verwenden.

Die gewählte Farbe gilt für alle Symbole, die für das betreffende Feld ausgewählt wurden.
Hinweis: Wenn Sie die Symbolauswahl mit dem Conversational Forms Addon verwenden, beachten Sie, dass das Farbschema, das Sie für Ihr Conversational Form auswählen, die Symbolfarbe überschreibt.
Icon Größe
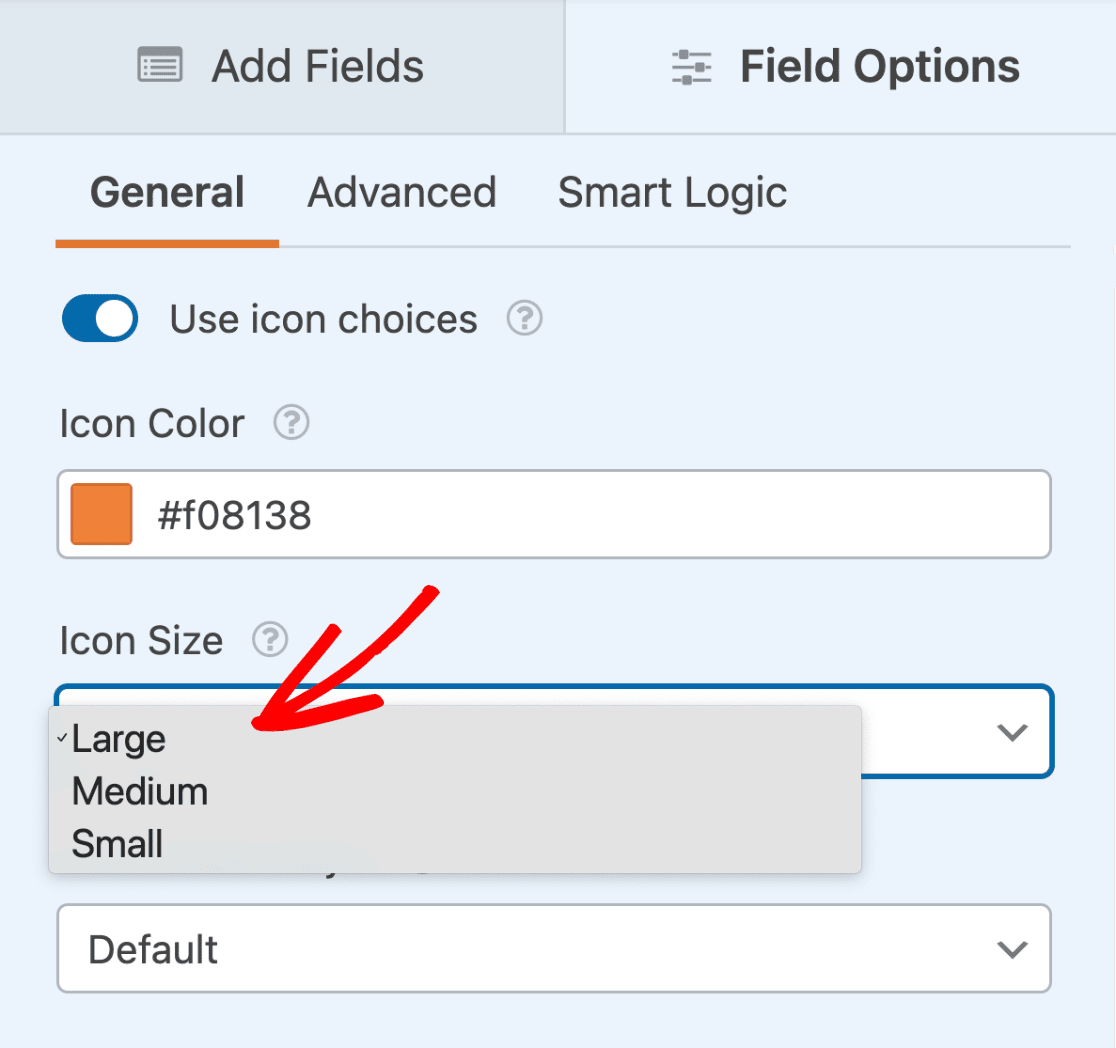
Es gibt 3 Größenoptionen für die Symbolauswahl, darunter Klein, Mittel und Groß. Um die Größe zu ändern, klicken Sie auf das Dropdown-Menü " Symbolgröße " und wählen Sie Ihre bevorzugte Größe.

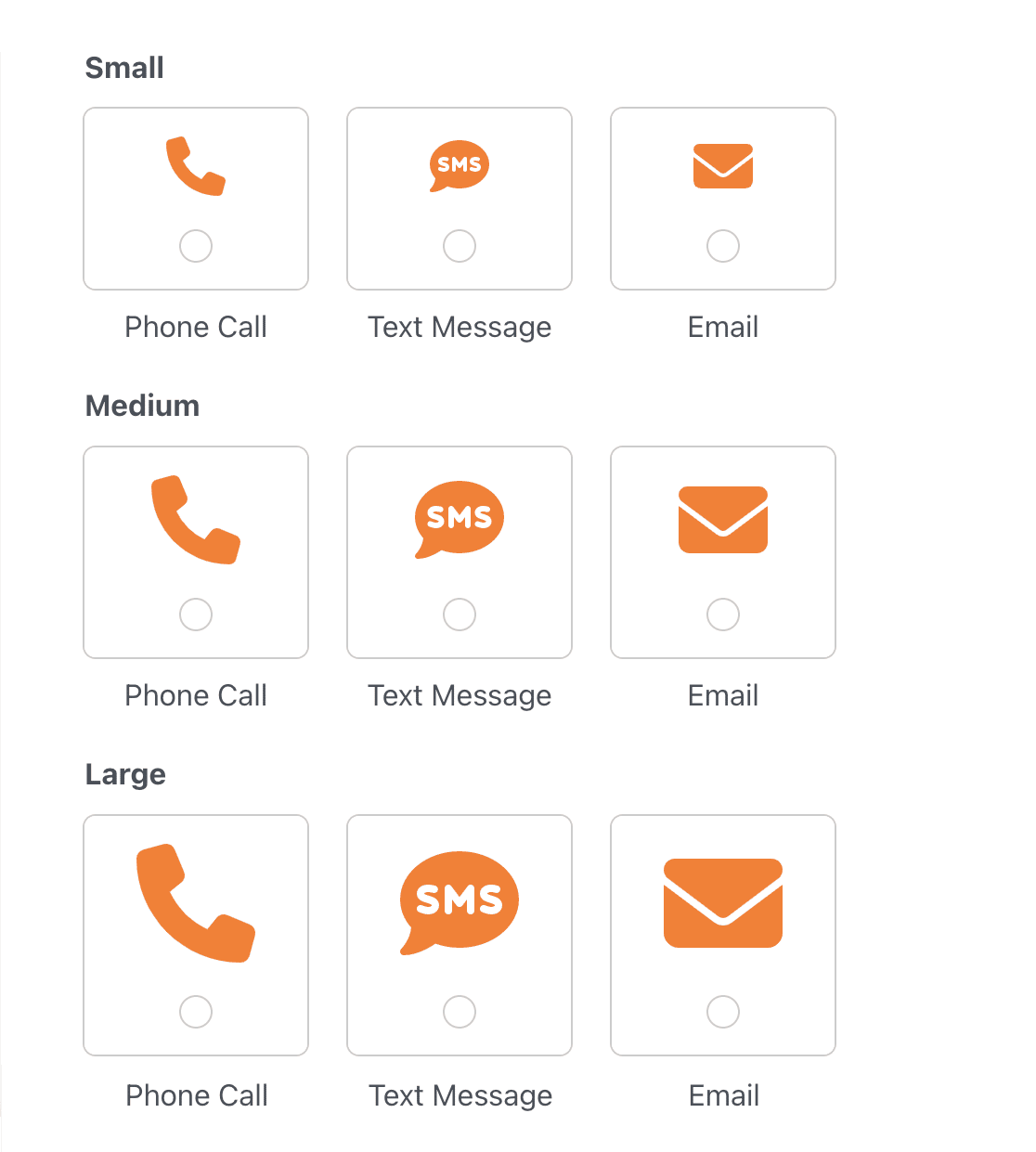
Hier sehen Sie, wie sich die Größenoptionen auf dem Frontend vergleichen lassen:

Die gewählte Größe gilt für alle Symbole, die für das betreffende Feld ausgewählt wurden.
Icon Choice Stil
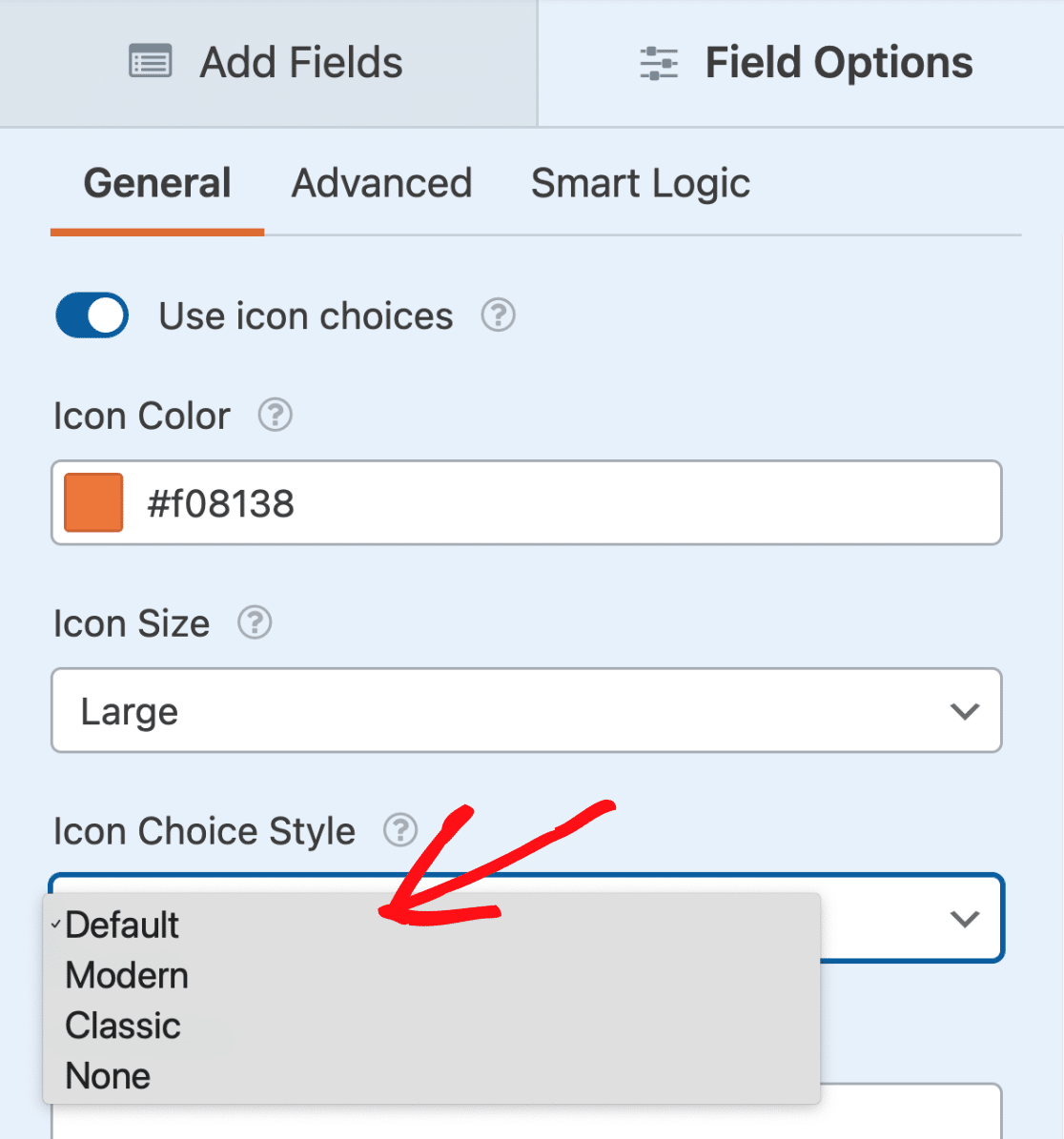
Es gibt 4 Optionen für die Gestaltung von Symbolen, darunter Standard, Modern, Klassisch und Ohne. Um den Stil des Symbols zu ändern, klicken Sie auf das Dropdown-Menü Stil der Symbolauswahl und wählen Sie Ihren bevorzugten Stil aus.

Der gewählte Stil der Symbolauswahl wird auf alle Symbolauswahlen für das angegebene Feld angewendet.
Im Folgenden gehen wir auf die einzelnen verfügbaren Stiloptionen ein:
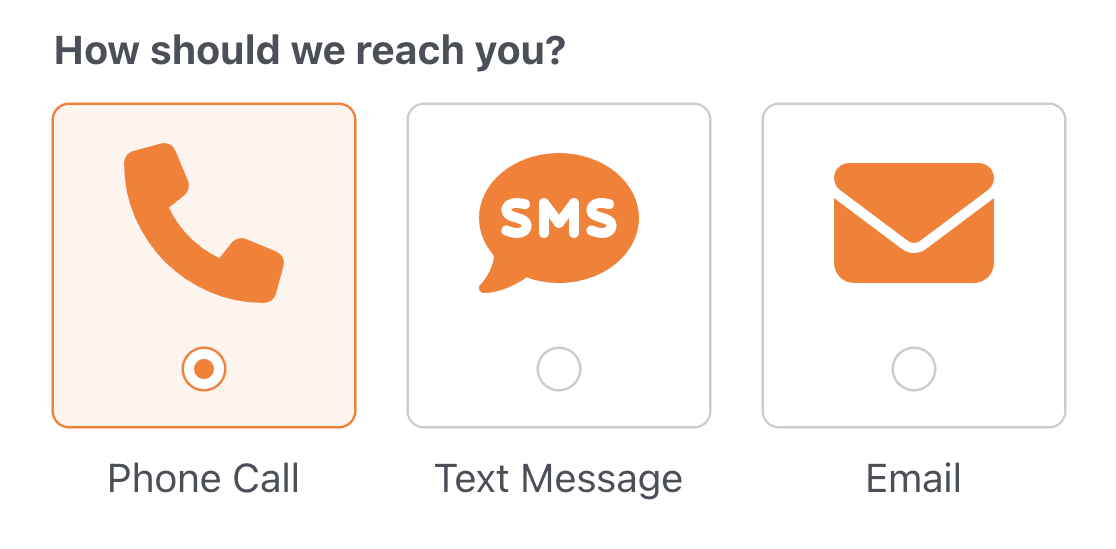
Standard
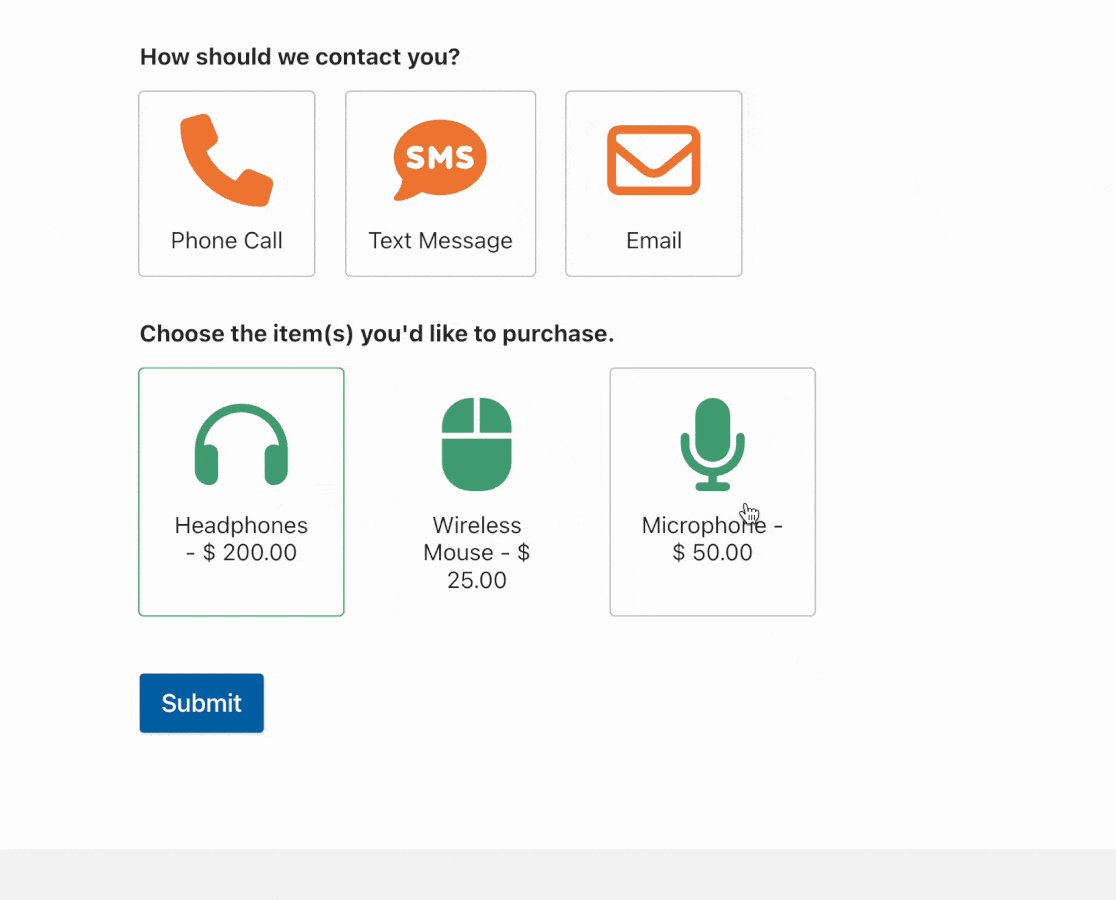
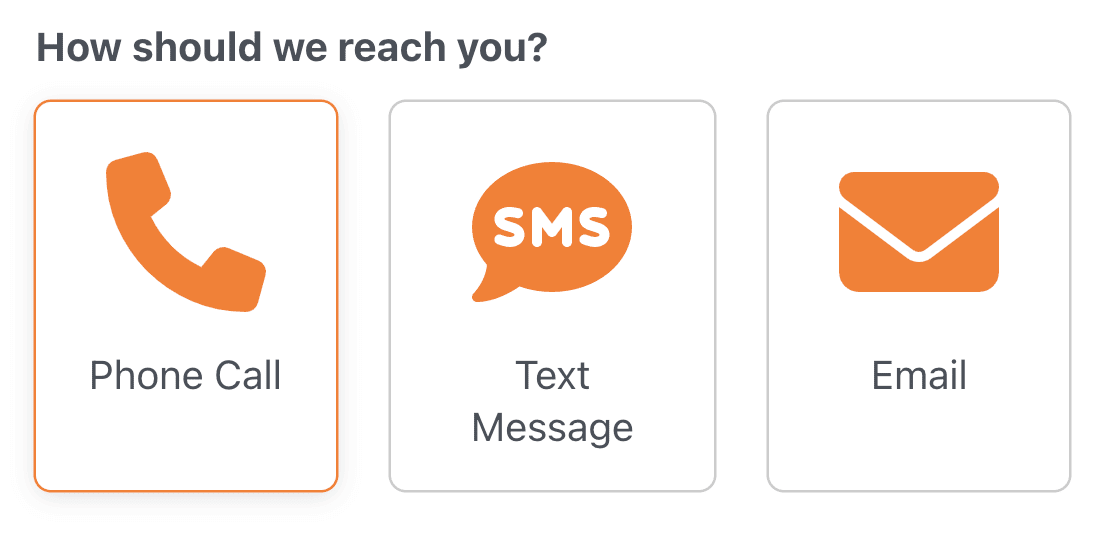
Der Stil Standard fügt einen abgerundeten Rahmen hinzu, enthält ein sichtbares Kontrollkästchen oder eine Optionsschaltfläche, hat einen farbigen Hintergrund und Rahmen, wenn sie ausgewählt ist, und zeigt die Beschriftung der Auswahl außerhalb des Rahmens an.

Modern
Der Stil Modern fügt einen abgerundeten Rahmen hinzu, zeigt die Beschriftung der Auswahl innerhalb des Rahmens an und hat einen Rahmenschatten und einen farbigen Rahmen, wenn er ausgewählt wird.

Klassisch
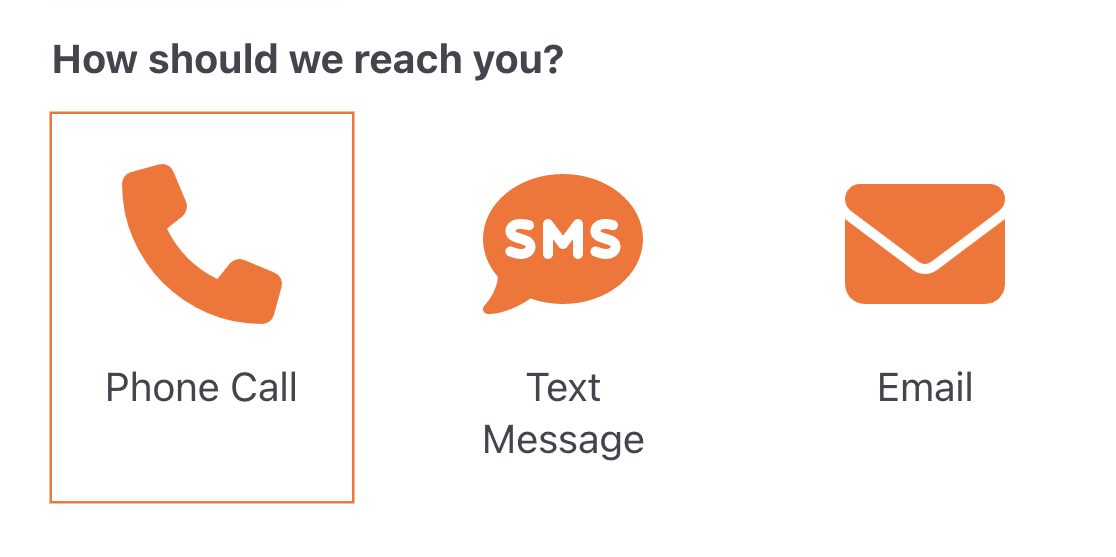
Der Stil "Klassisch" fügt bei der Auswahl einen quadratischen und farbigen Rahmen hinzu. Die Beschriftung der Auswahl wird innerhalb des Rahmens der ausgewählten Auswahl angezeigt.

Keine
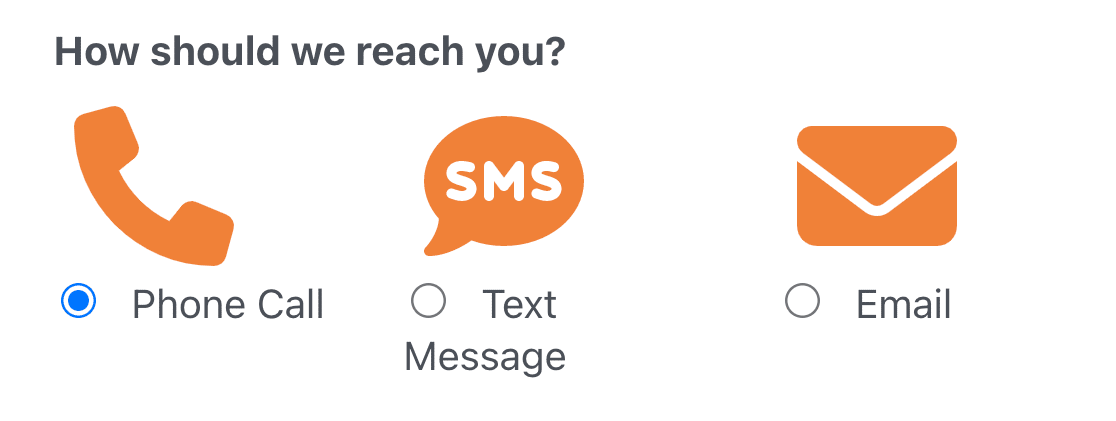
Wenn Sie kein spezielles Styling wünschen, wählen Sie die Option Keine. Bei dieser Option wird ein Kontrollkästchen oder eine Optionsschaltfläche in einer einzigen Zeile unter dem Symbol angezeigt.

Auswählen eines Auswahl-Layouts
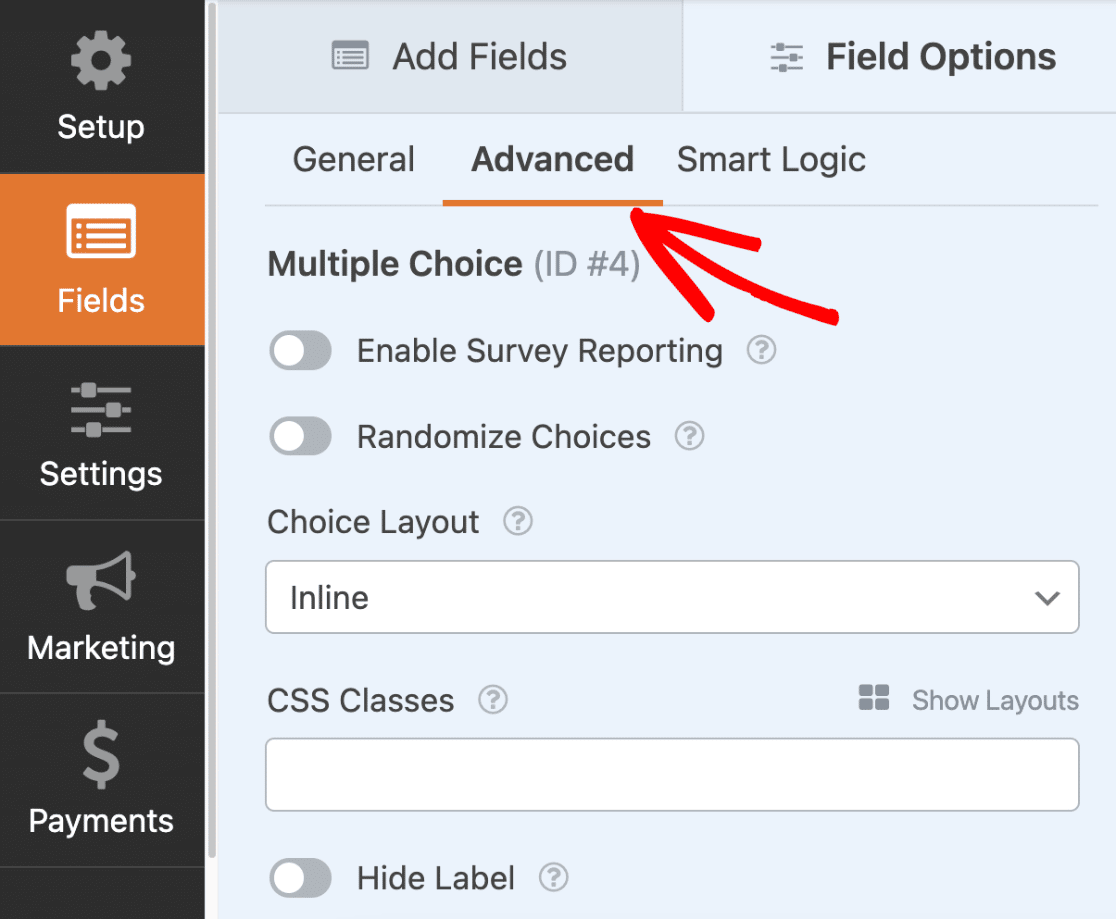
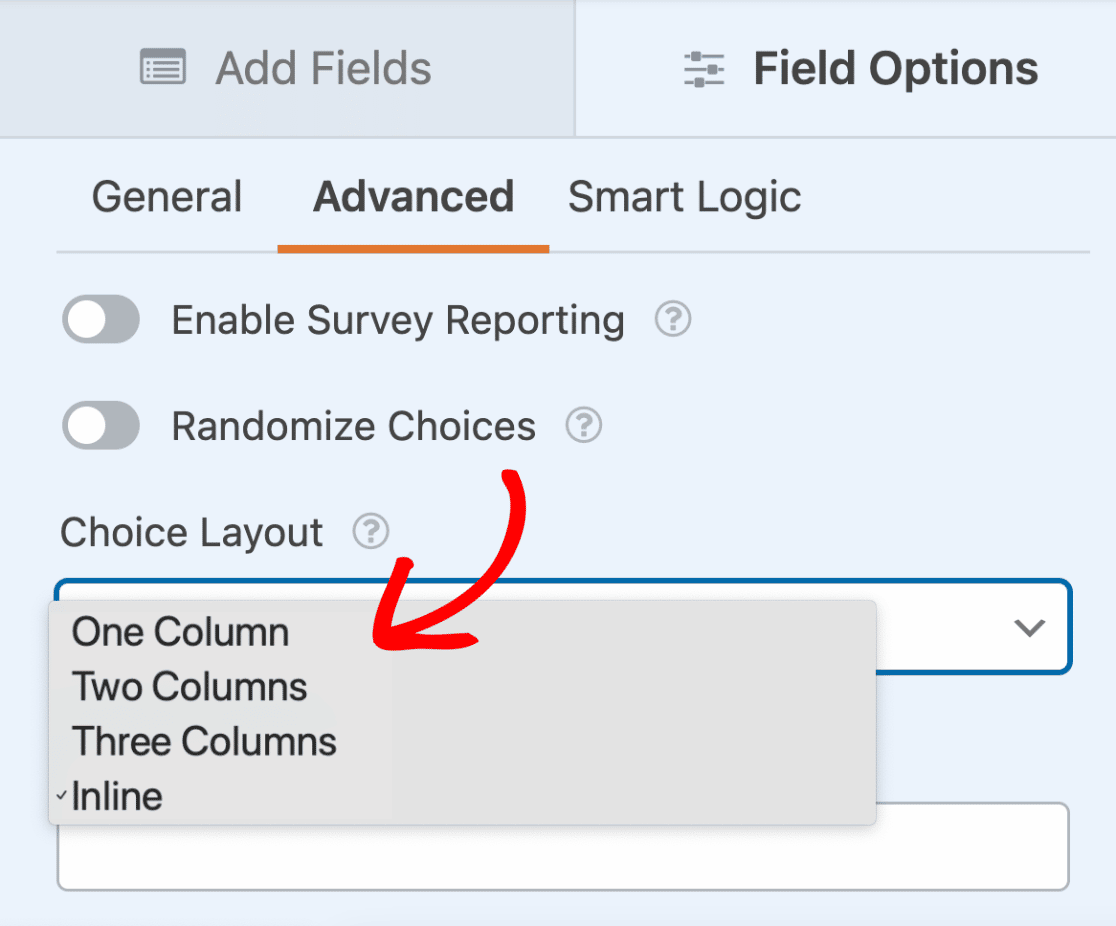
Um ein Layout für die Anzeige der Symbole in Ihrem Formular auszuwählen, öffnen Sie die Registerkarte Erweitert im Bereich Feldoptionen.

Sie können zwischen den folgenden 4 Layout-Optionen für die Anzeige der Auswahlmöglichkeiten wählen: Einspaltig, Zweispaltig, Dreispaltig und Inline. Das von Ihnen gewählte Layout bestimmt die Anzahl der Spalten, die für die Anzeige der Auswahlmöglichkeiten verwendet werden.
Klicken Sie auf die Dropdown-Liste Layout auswählen und wählen Sie Ihr bevorzugtes Layout aus.

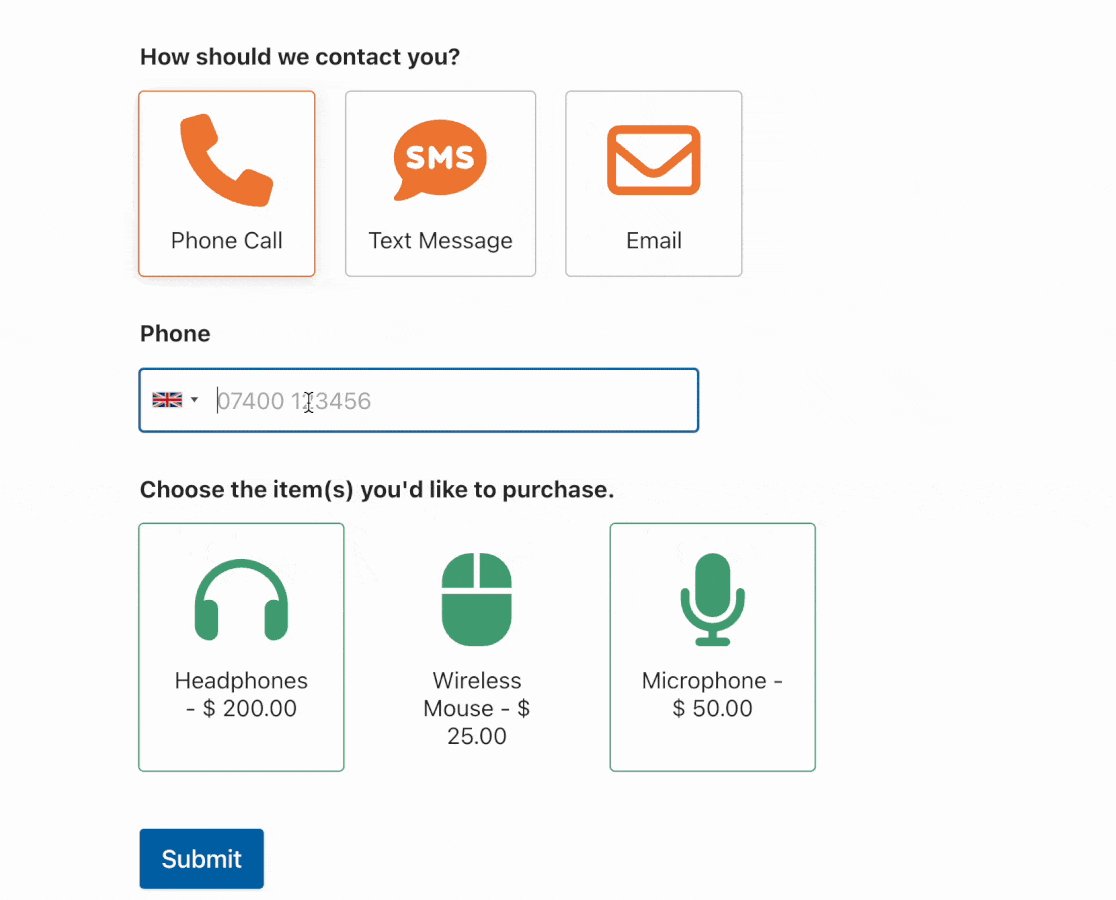
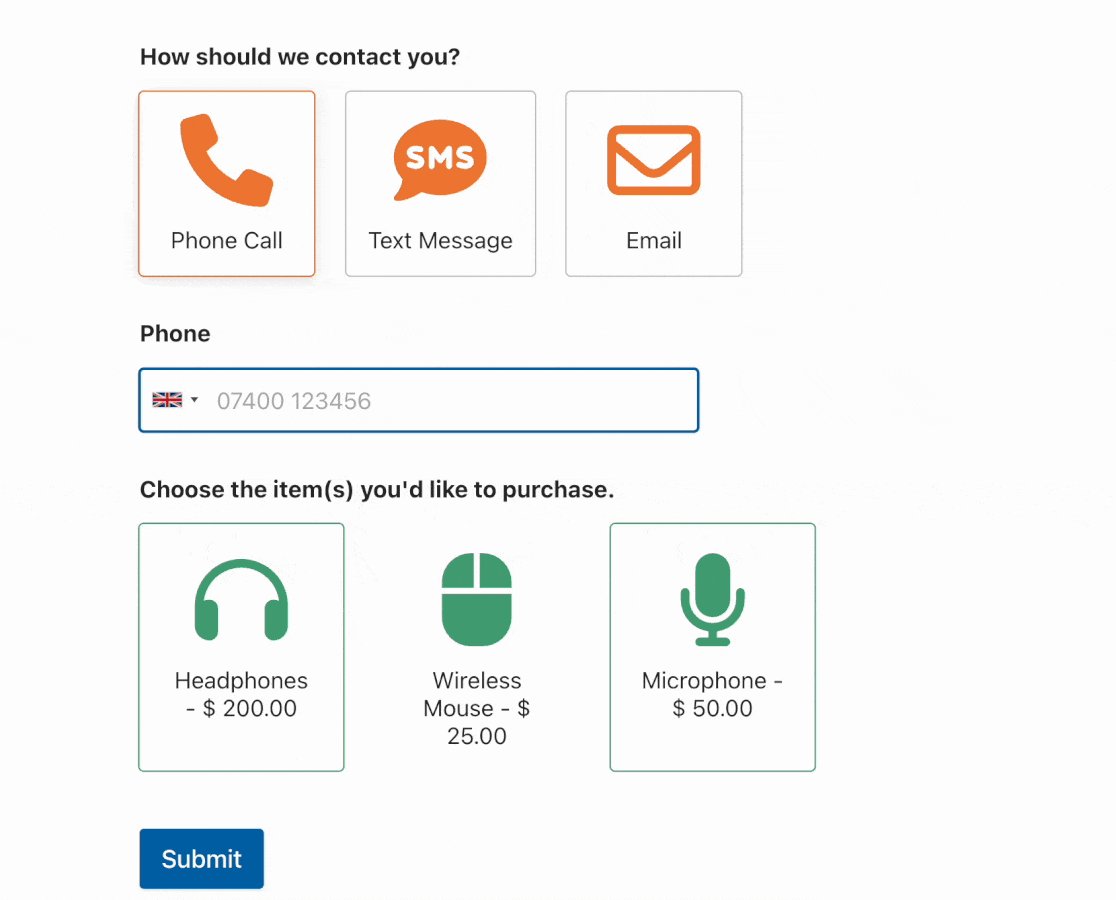
So wird das Formular im Frontend der Website aussehen:
Häufig gestellte Fragen
Im Folgenden finden Sie einige der häufigsten Fragen, die wir zur Verwendung von Symbolen erhalten.
Warum werden die Icons in meinem Formular nicht angezeigt?
Wenn die Symbole, die Sie zu Ihrem Formular hinzugefügt haben, nicht angezeigt werden, liegt wahrscheinlich ein Problem mit dem Ordner vor, der die Symbolbibliothek enthält. Um dieses Problem zu beheben, öffnen Sie einfach Ihr Formular im Form Builder und folgen Sie den Anweisungen, um die Symbolbibliothek neu zu installieren.

Warum werden in Einträgen, E-Mail-Benachrichtigungen, gedruckten Einträgen usw. keine Symbole angezeigt?
Icons werden verwendet, um das Erscheinungsbild eines Formulars zu verbessern und den Benutzern visuelle Hinweise zu geben, die es ihnen erleichtern, das Formular schnell auszufüllen. Sie sollten jedoch nicht als Ersatz für Beschriftungen oder Beschreibungen verwendet werden, da die Bedeutung eines Symbols unterschiedlich interpretiert werden kann. In Einträgen und E-Mail-Benachrichtigungen wird nur der Wert eines ausgewählten Symbols angezeigt, um die über das Formular übermittelten Informationen effektiv zu vermitteln.
Das war's! Jetzt wissen Sie, wie Sie Ihr Formular mit Symbolen ausstatten können.
Möchten Sie Ihren Formularen zusätzliche Inhalte hinzufügen? In unserem Leitfaden zur Verwendung des Inhaltsfelds erfahren Sie, wie Sie Ihren Formularen Überschriften, Listen, Medien und mehr hinzufügen können.
