AI Zusammenfassung
Möchten Sie Stripe-Webhooks über das Entwickler-Menü in Ihrem Stripe-Dashboard konfigurieren? Stripe hat kürzlich ein neues Workbench-Tool eingeführt, um Integrationen mit Plugins von Drittanbietern wie WPForms zu verwalten.
Dieses Tutorial wird die Schritte zum Einrichten von Stripe Webhooks für WPForms durch die Entwickler-Dashboard in Stripe decken.
Erstellen eines Webhook-Endpunkts in Stripe
Zunächst müssen Sie Stripe Webhooks auf Ihrer WPForms-Einstellungsseite aktivieren. Bitte lesen Sie unser Tutorial für weitere Details. Nach der Aktivierung von Stripe Webhooks, können Sie dann zu Ihrem Stripe-Konto gehen, um den Webhook-Endpunkt zu erstellen.
Melden Sie sich in der neuen Registerkarte oder dem neuen Fenster, das Sie geöffnet haben, bei Ihrem Stripe-Konto an und öffnen Sie Ihr Stripe-Dashboard.
Wenn Sie sich bei Ihrem Stripe-Konto anmelden, finden Sie in der oberen rechten Ecke der Seite eine Schaltfläche zum Umschalten des Testmodus. Vergewissern Sie sich, dass dieser Schalter mit dem Modus Ihrer Website übereinstimmt: Wenn sich Ihre Website im Testmodus befindet, stellen Sie den Schalter auf EIN, und wenn sich Ihre Website im Live-Modus befindet, stellen Sie sicher, dass er auf AUS steht.

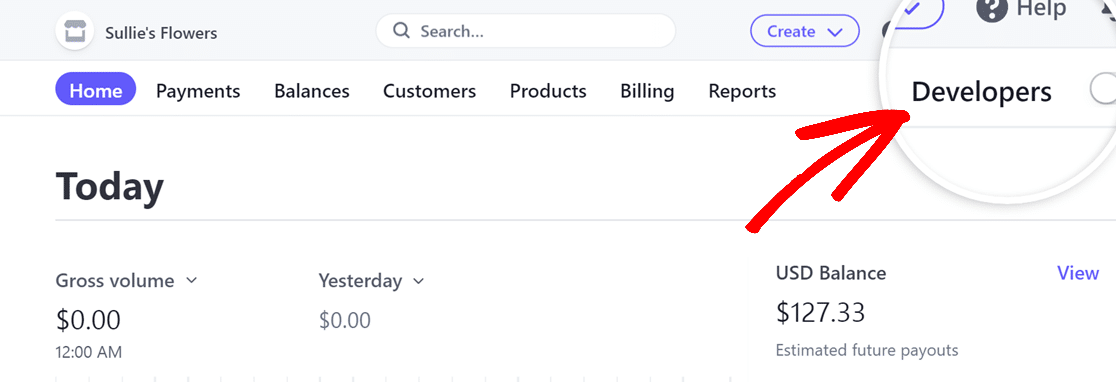
Klicken Sie anschließend auf die Option Entwickler in der oberen rechten Ecke der Seite.

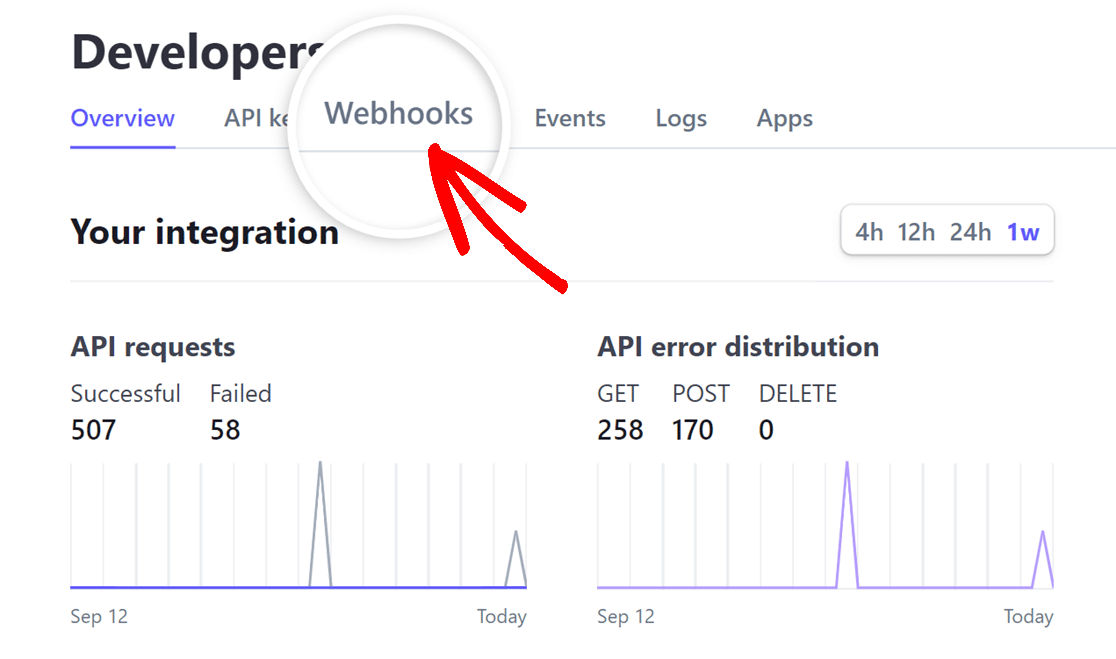
Sobald die Seite Developers geöffnet ist, klicken Sie auf die Registerkarte Webhooks .

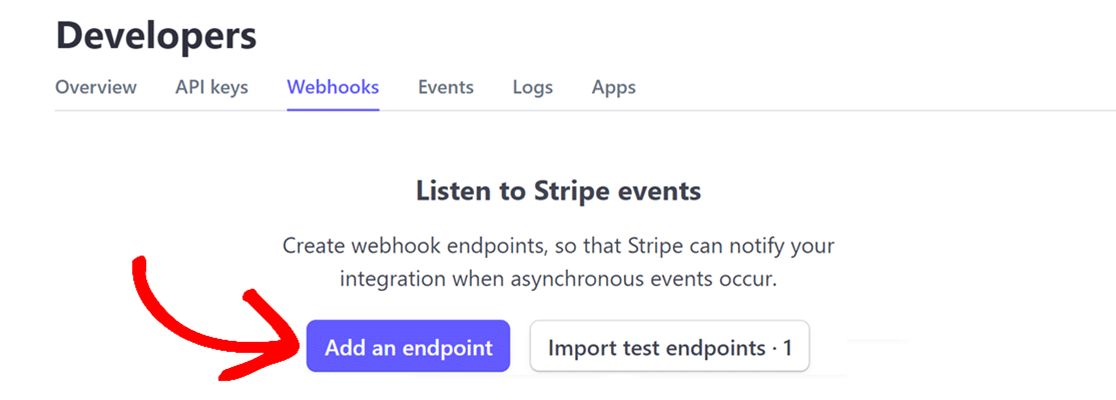
Klicken Sie auf der Registerkarte Webhooks auf die Schaltfläche Einen Endpunkt hinzufügen, um einen neuen Webhook-Endpunkt zu erstellen.

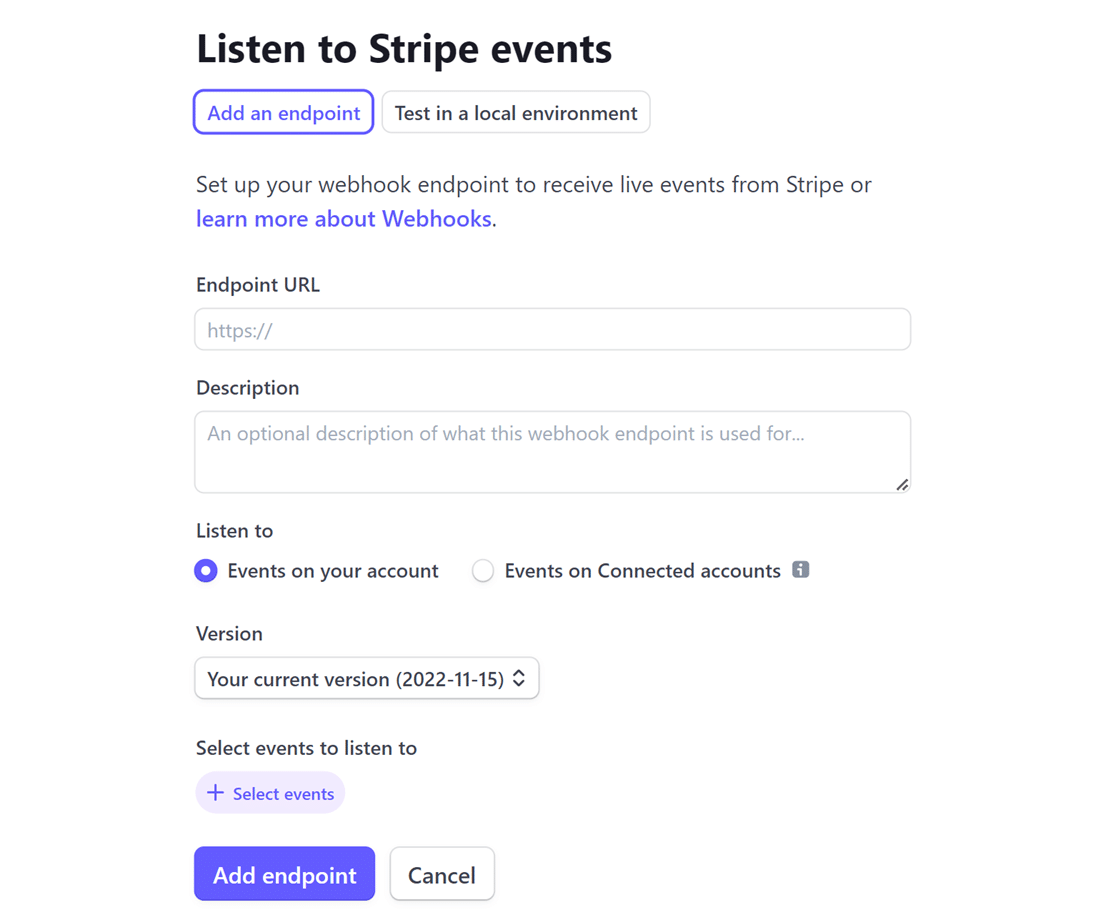
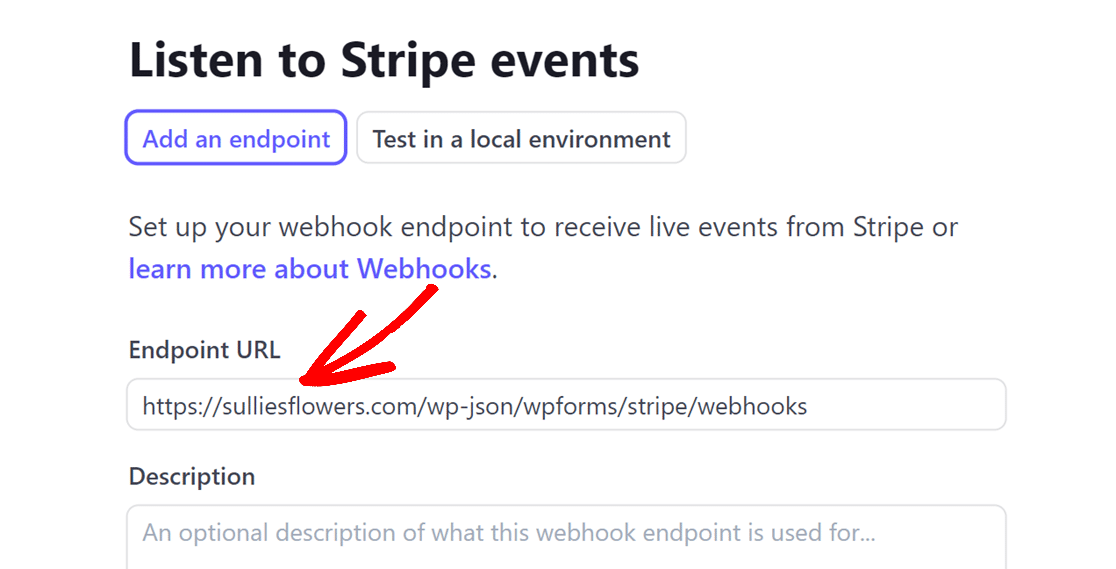
Es öffnet sich die Seite Listen to Stripe events, auf der Sie Details zur Konfiguration Ihres Webhooks eingeben müssen.

Navigieren Sie zunächst zurück zu den WPForms-Einstellungen in Ihrer WordPress-Website. Dort müssen Sie den Webhooks-Endpunkt kopieren, indem Sie auf das Kopiersymbol klicken.

Sobald Sie den Webhooks-Endpunkt kopiert haben, wechseln Sie zu Ihrem Stripe-Konto und fügen Sie den Webhooks-Endpunkt in das Feld Endpunkt-URL ein.

Das Feld Beschreibung ist zwar optional, wir empfehlen jedoch die Eingabe von WPForms, um den Zweck des Webhooks leicht identifizieren zu können.
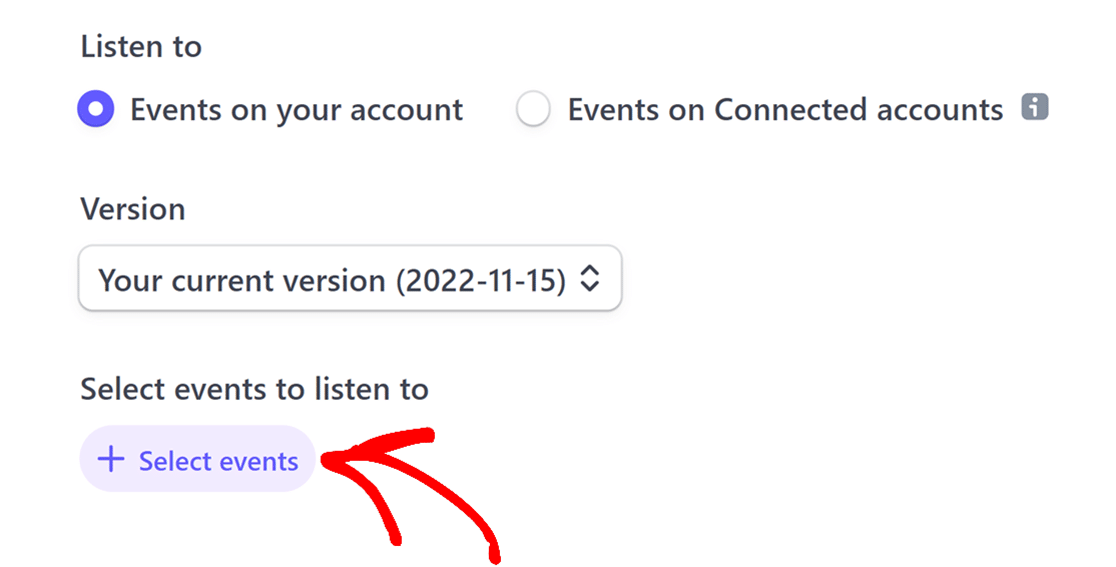
Dann werden Sie auf die Optionen Anhören und Version stoßen. Lassen Sie diese unverändert und klicken Sie auf die Schaltfläche + Ereignisse auswählen.

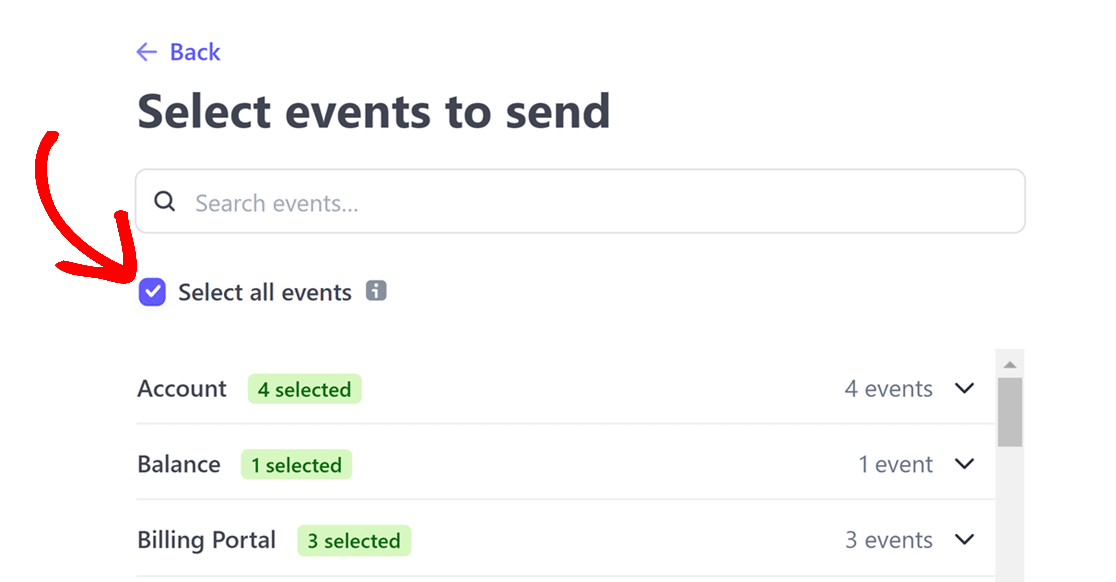
Aktivieren Sie in dem sich öffnenden Overlay das Kontrollkästchen Alle Ereignisse auswählen, um sicherzustellen, dass Ihr Stripe-Konto alle Ereignisse sendet.

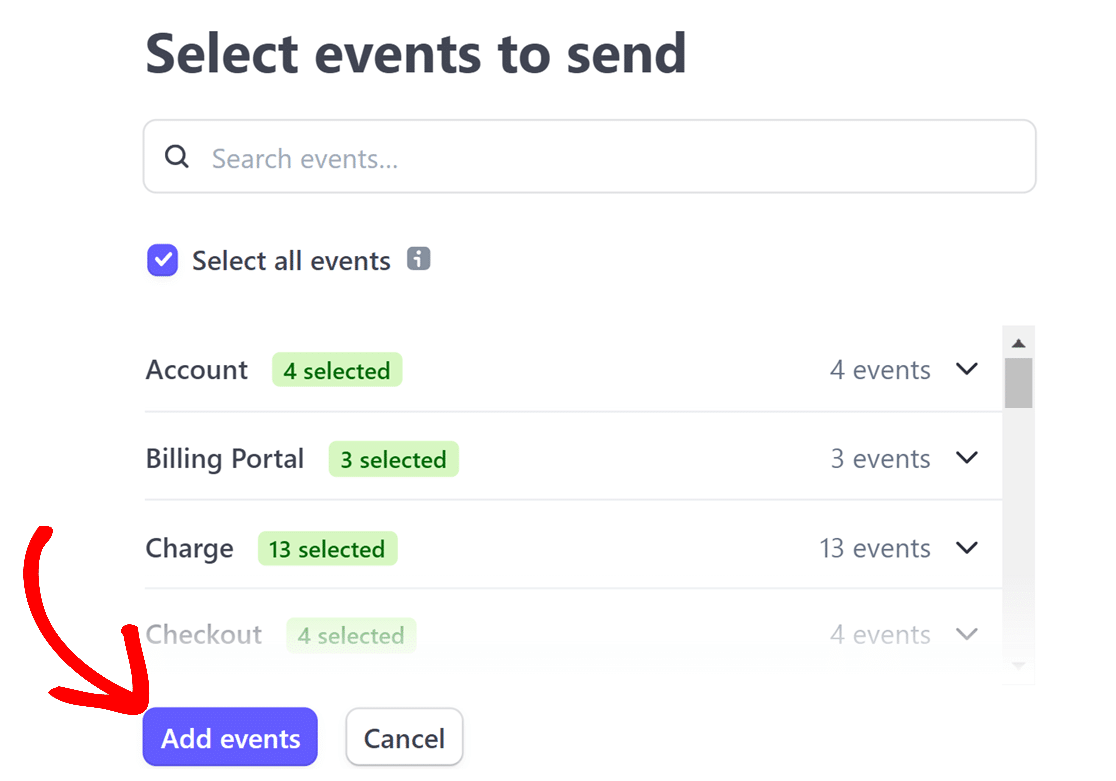
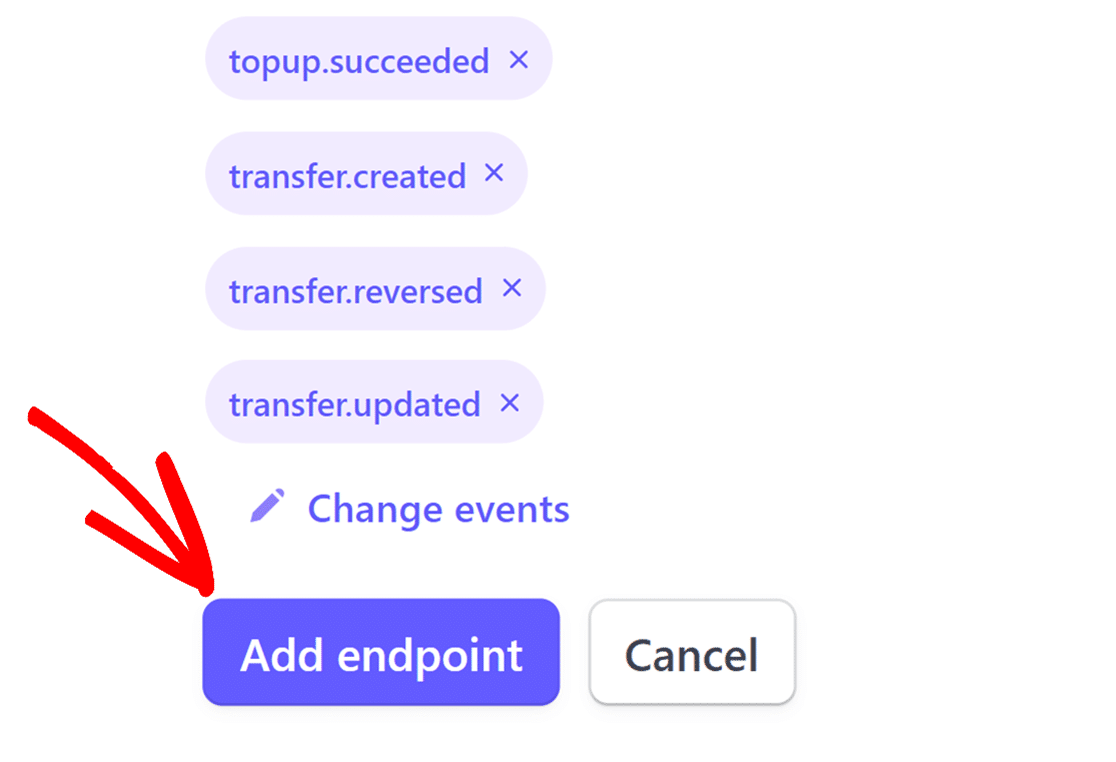
Nachdem Sie das Kontrollkästchen Alle Veranstaltungen auswählen aktiviert haben, klicken Sie auf die Schaltfläche Veranstaltungen hinzufügen, um Ihre Veranstaltungsauswahl abzuschließen.

Klicken Sie anschließend auf die Schaltfläche Endpunkt hinzufügen , nachdem Sie einen Bildlauf zum unteren Ende der Seite durchgeführt haben.

Abrufen der Endpunkt-ID und des Signiergeheimnisses
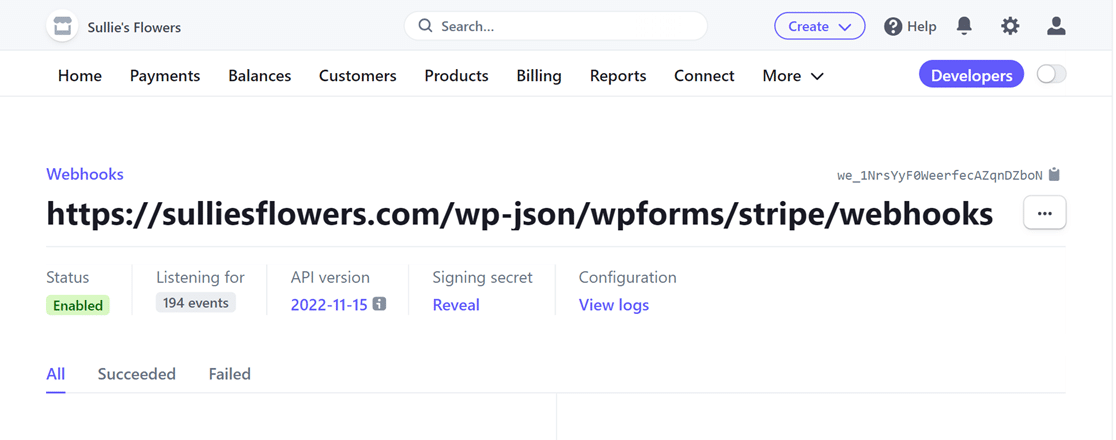
Sobald Sie den Webhook eingerichtet haben, werden Sie von Stripe auf die entsprechende Seite weitergeleitet. Hier können Sie sowohl die ID des Webhooks als auch das Signing Secret kopieren.

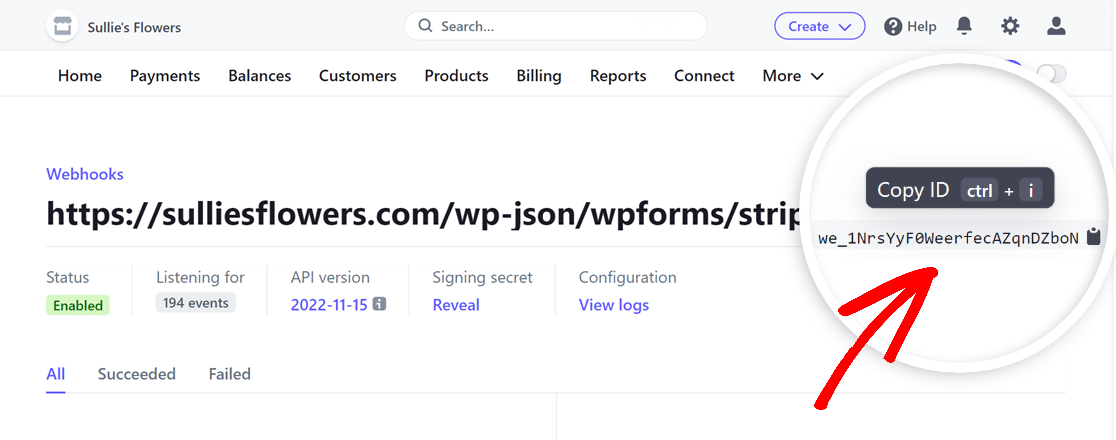
Suchen Sie die ID des Webhooks, die oben rechts auf der Seite angezeigt wird. Klicken Sie einfach darauf, um sie zu kopieren.

Nachdem Sie die Webhook-ID kopiert haben, kehren Sie zu Ihren WPForms-Einstellungen zurück und fügen sie in das Feld Webhooks Live ID ein.

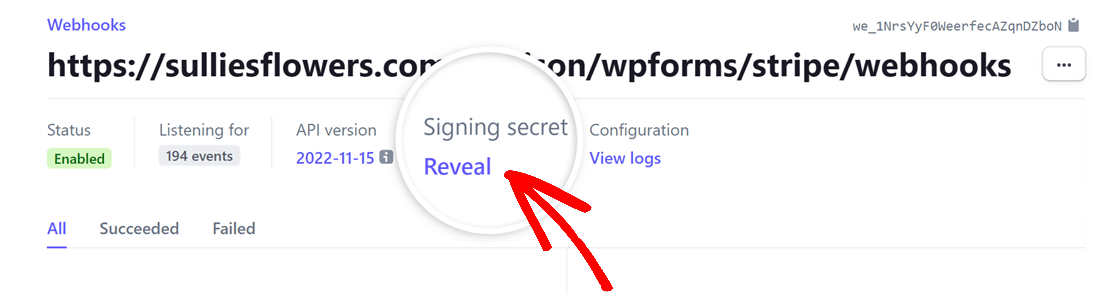
Gehen Sie dann zurück zu Ihrem Stripe-Konto und klicken Sie unter der Überschrift "Signing secret" auf " Reveal".

Kopieren Sie nach dem Aufdecken des Signiergeheimnisses dessen Wert und fügen Sie ihn in das Feld Webhooks Live Secret in Ihren WPForms-Einstellungen ein.

Klicken Sie auf die Schaltfläche " Einstellungen speichern", sobald Sie Ihre Schlüssel platziert haben.
Nach der Einrichtung von Stripe Webhooks mit WPForms, werden Ihre Zahlungsstatus in Echtzeit zwischen WPForms und Stripe synchronisiert. Dies ermöglicht es Ihnen auch, Erstattungen zu verwalten und zu erneuern Abonnements direkt von WPForms, ohne häufig den Zugriff auf die Stripe-Dashboard. Wenn Sie bestimmte Ereignisse, die durch den Webhook ausgelöst werden, sehen möchten, besuchen Sie die Webhooks Seite in Ihrem Stripe Dashboard.
Weitere Einzelheiten zu Erstattungen, Verlängerungen und zum Verständnis des Zahlungsstatus finden Sie in unserem Leitfaden zur Anzeige und Verwaltung von Formularzahlungen.
Das war's! Jetzt wissen Sie, wie Sie Stripe Webhooks mit WPForms einrichten können.
Möchten Sie als nächstes Zahlungen auf Ihrer WordPress-Website akzeptieren? Schauen Sie sich unser Tutorial zum Erstellen eines Zahlungsformulars in WPForms an.
