AI Zusammenfassung
Möchten Sie mehr Kontrolle über das Layout Ihrer WordPress-Formulare? Das Layout-Feld für WPForms bietet eine leistungsstarke Lösung für die Erstellung fortschrittlicher Formular-Layouts, die sich automatisch an die Bildschirmgröße der Benutzer anpassen.
In diesem Tutorial wird gezeigt, wie man das Layout-Feld in WPForms verwendet.
Bevor Sie beginnen, müssen Sie WPForms installieren und aktivieren und Ihre Lizenz überprüfen. Erstellen Sie dann ein neues Formular oder bearbeiten Sie ein bestehendes, um auf den Formularersteller zuzugreifen.
Hinzufügen eines Layoutfeldes zu Ihrem Formular
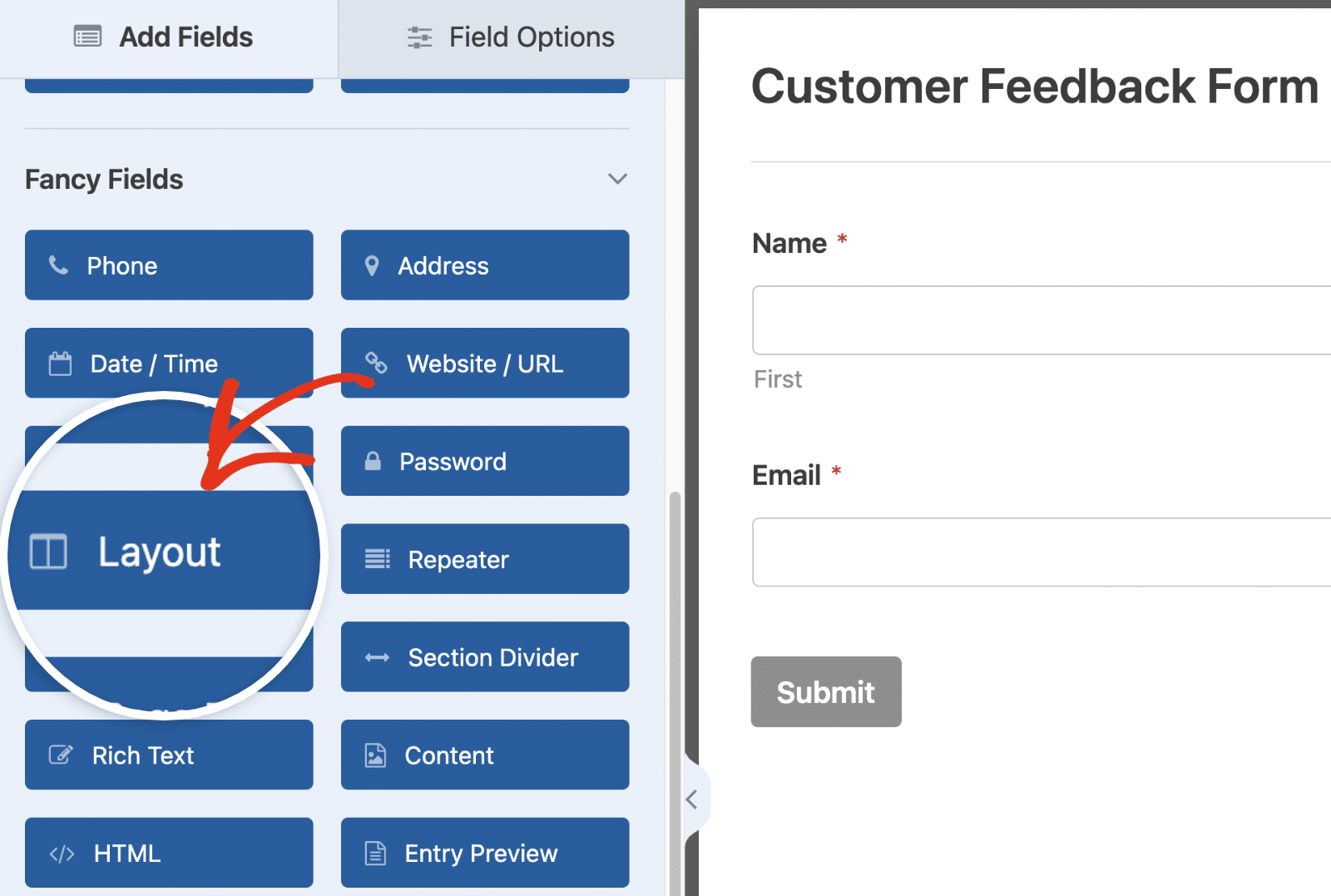
Im Formularersteller finden Sie das Feld Layout unter dem Abschnitt Fancy Fields. Klicken Sie auf das Feld Layout oder ziehen Sie es per Drag & Drop in den Vorschaubereich, um es Ihrem Formular hinzuzufügen.

Auswählen eines Spaltenlayouts
Sobald Sie ein Layout-Feld zu Ihrem Formular hinzugefügt haben, können Sie Ihr bevorzugtes Layout auswählen.
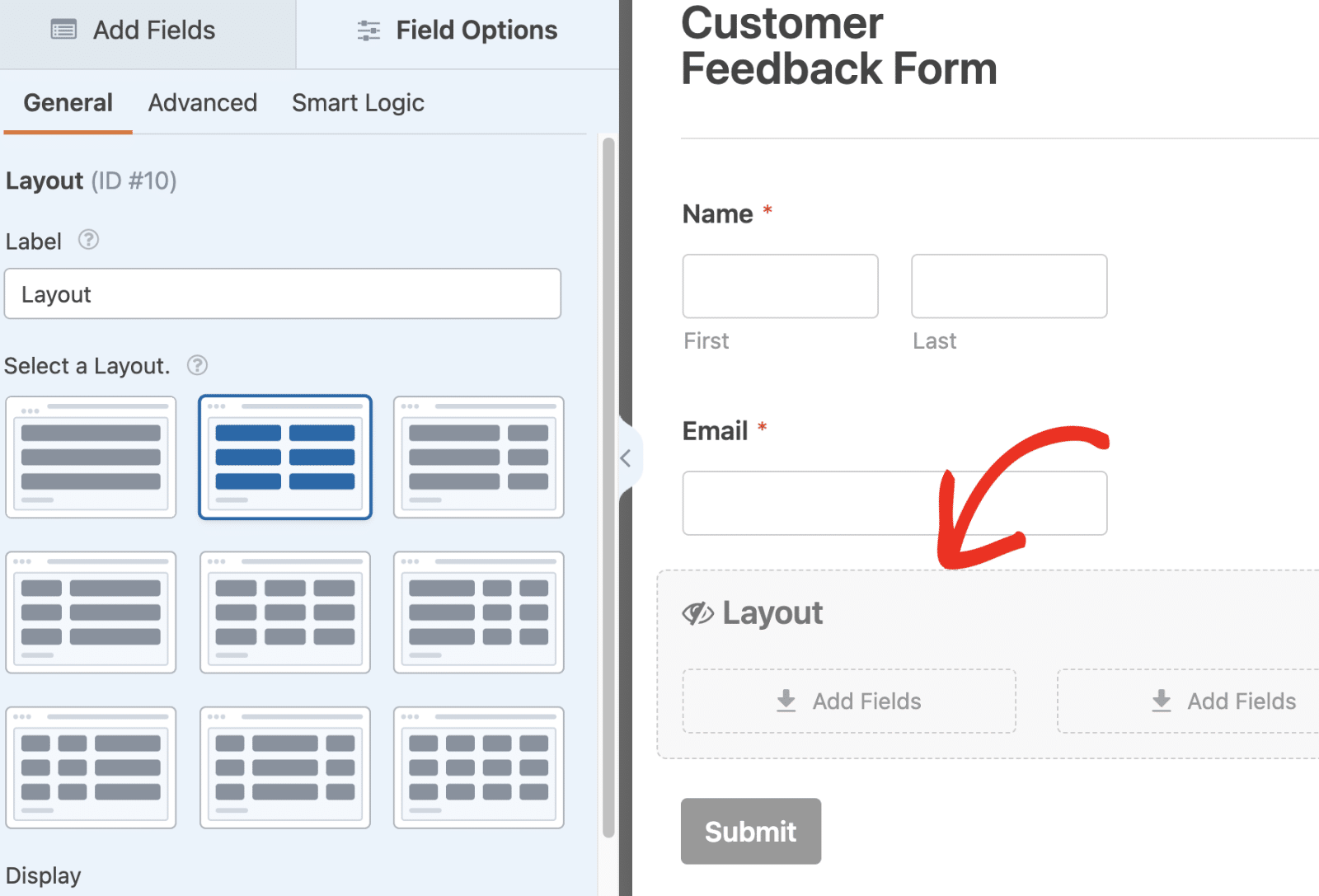
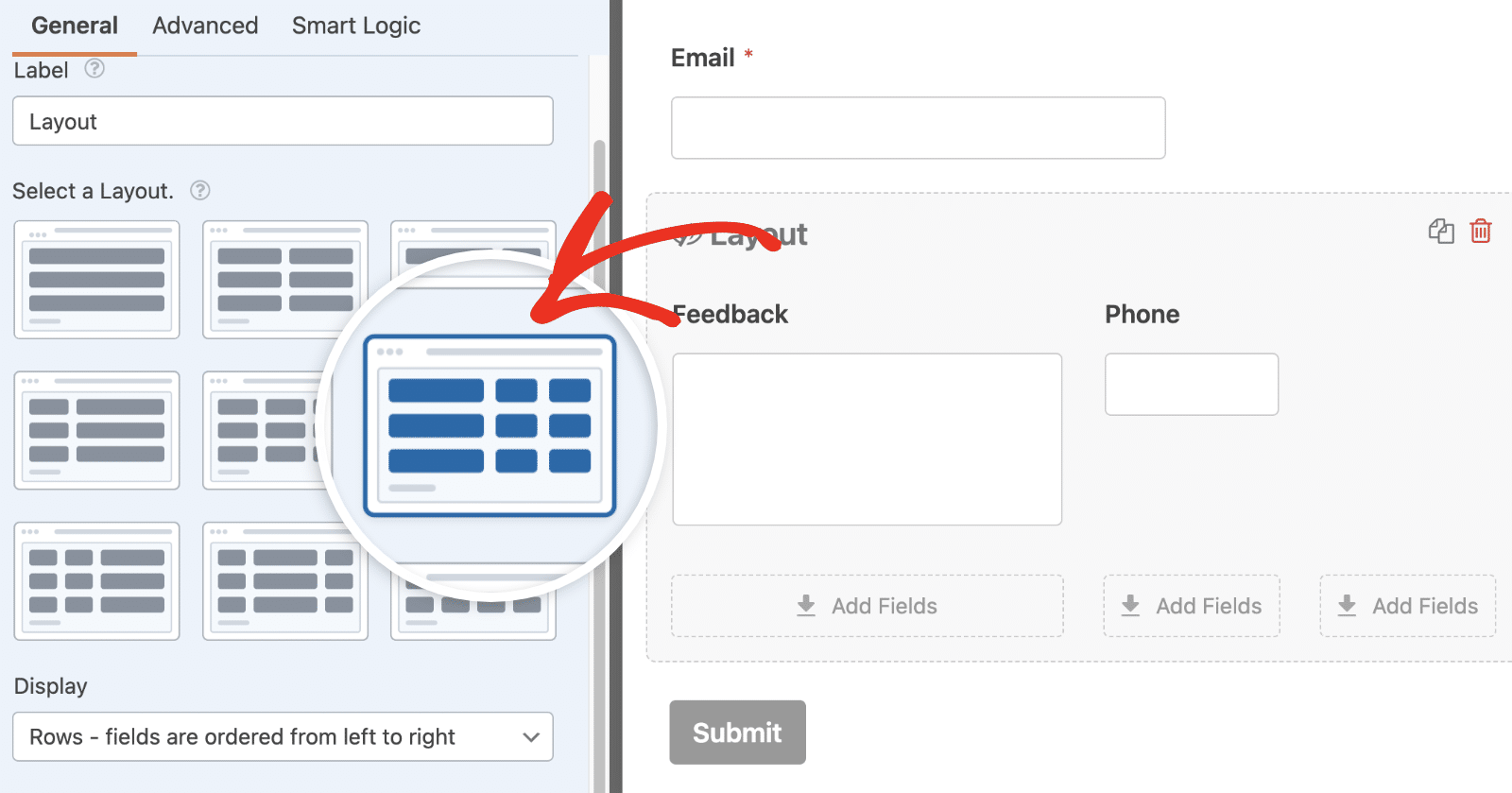
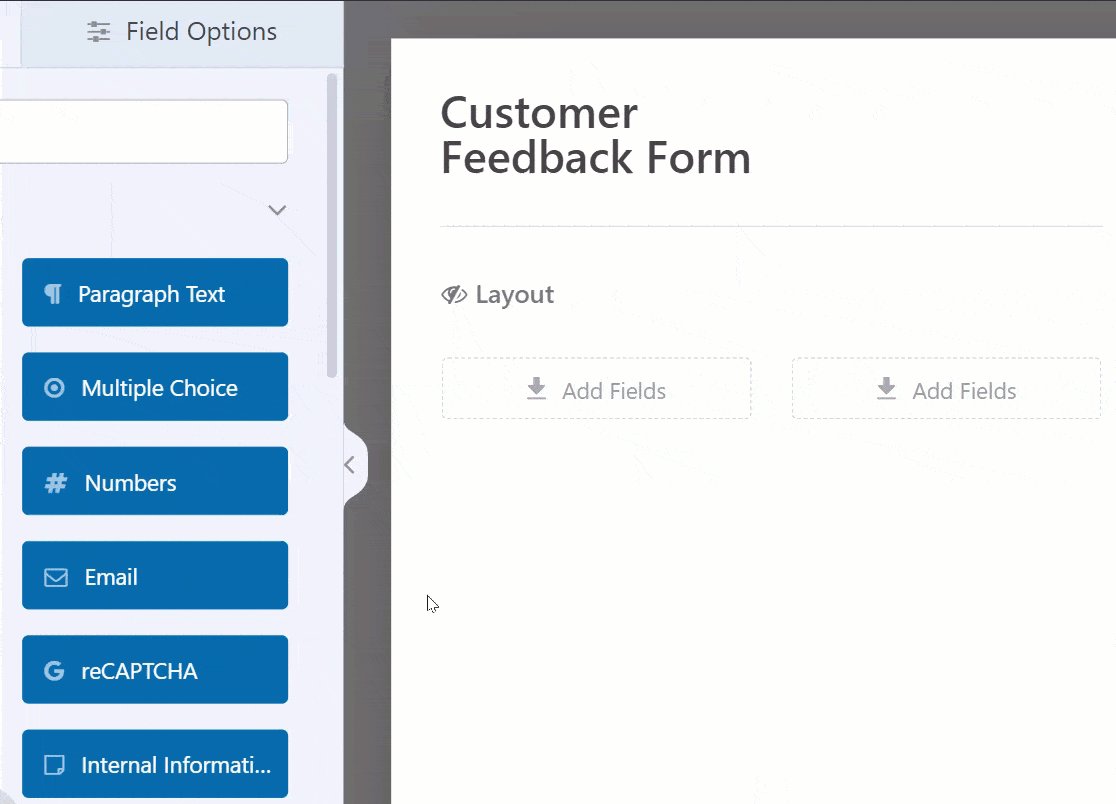
Das Feld Layout bietet mehrere Optionen für die Anordnung Ihrer Formularfelder in verschiedenen Spalten. Um den Bereich Feldoptionen zu öffnen und die verfügbaren Spaltenlayouts anzuzeigen, klicken Sie auf das Feld Layout im Vorschaubereich des Formulars.

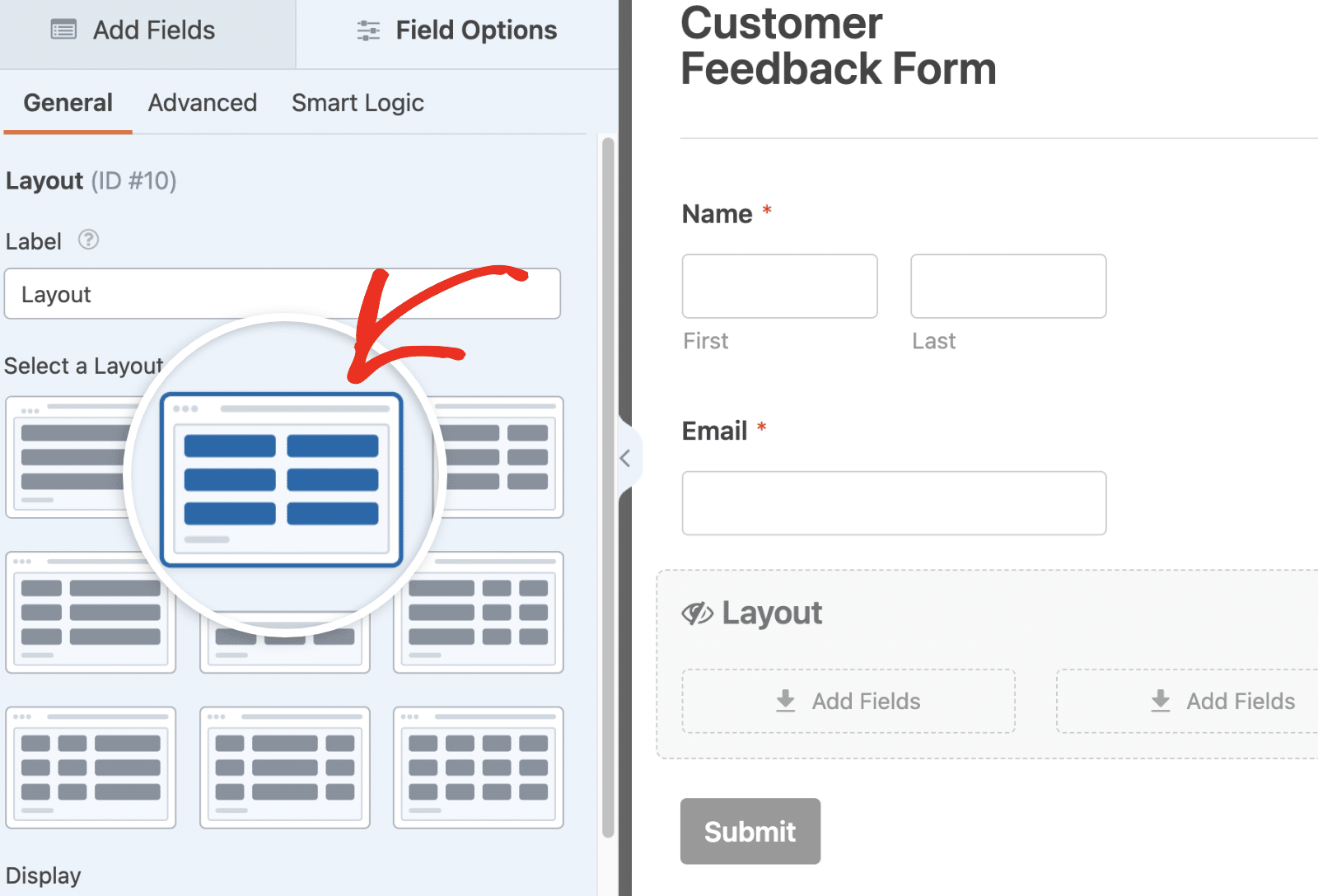
Jetzt sehen Sie mehrere verfügbare Layouts mit 1 bis 4 Spalten. Standardmäßig wird im Feld Layout das zweispaltige Layout mit zwei gleich breiten Spalten ausgewählt.
In diesem Lehrgang verwenden wir das Standardlayout, aber die Funktionalität ist für alle Layouts gleich.

Hinweis: Ihre Formularfelder werden nicht korrekt angezeigt, wenn Sie zuvor die Option CSS-Klassen verwendet haben, um das mehrspaltige Layout zu aktivieren. Weitere Einzelheiten finden Sie in unserem FAQ-Bereich.
Einstellen der Reihenfolge der Feldanzeige
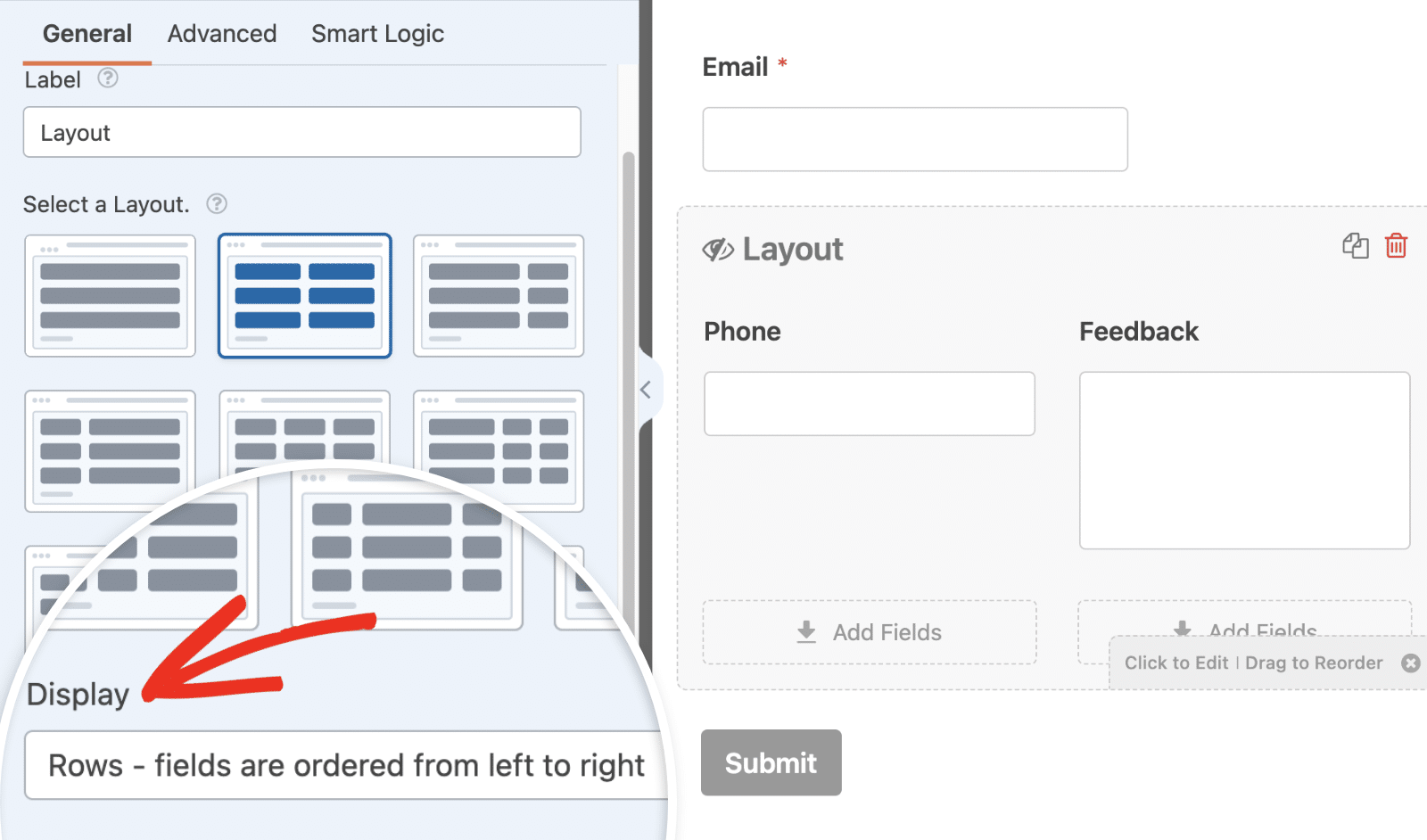
Das Dropdown-Menü Anzeige bestimmt, wie die Felder in Ihrem Formular angeordnet werden. Die Felder in den neuen Layout-Feldern werden standardmäßig in Zeilen angezeigt, damit die Benutzer horizontal von links nach rechts durch das Formular navigieren können.
Um diese Reihenfolge zu ändern, klicken Sie auf das Dropdown-Menü Anzeige und wählen Sie die gewünschte Option.

Hinweis: Wenn Ihr Formular ein Layout-Feld mit mehreren gestapelten Feldern enthält, empfiehlt es sich, die Option Zeilen - Felder sind von links nach rechts angeordnet aus dem Dropdown-Menü Anzeige zu verwenden. Dadurch wird sichergestellt, dass die Felder in der mobilen Ansicht, in den Formularbenachrichtigungen und in den Einträgen genau so angezeigt werden, wie Sie sie angeordnet haben, sodass die beabsichtigte Formularstruktur und die Benutzerfreundlichkeit erhalten bleiben.
Umschalten von Layouts
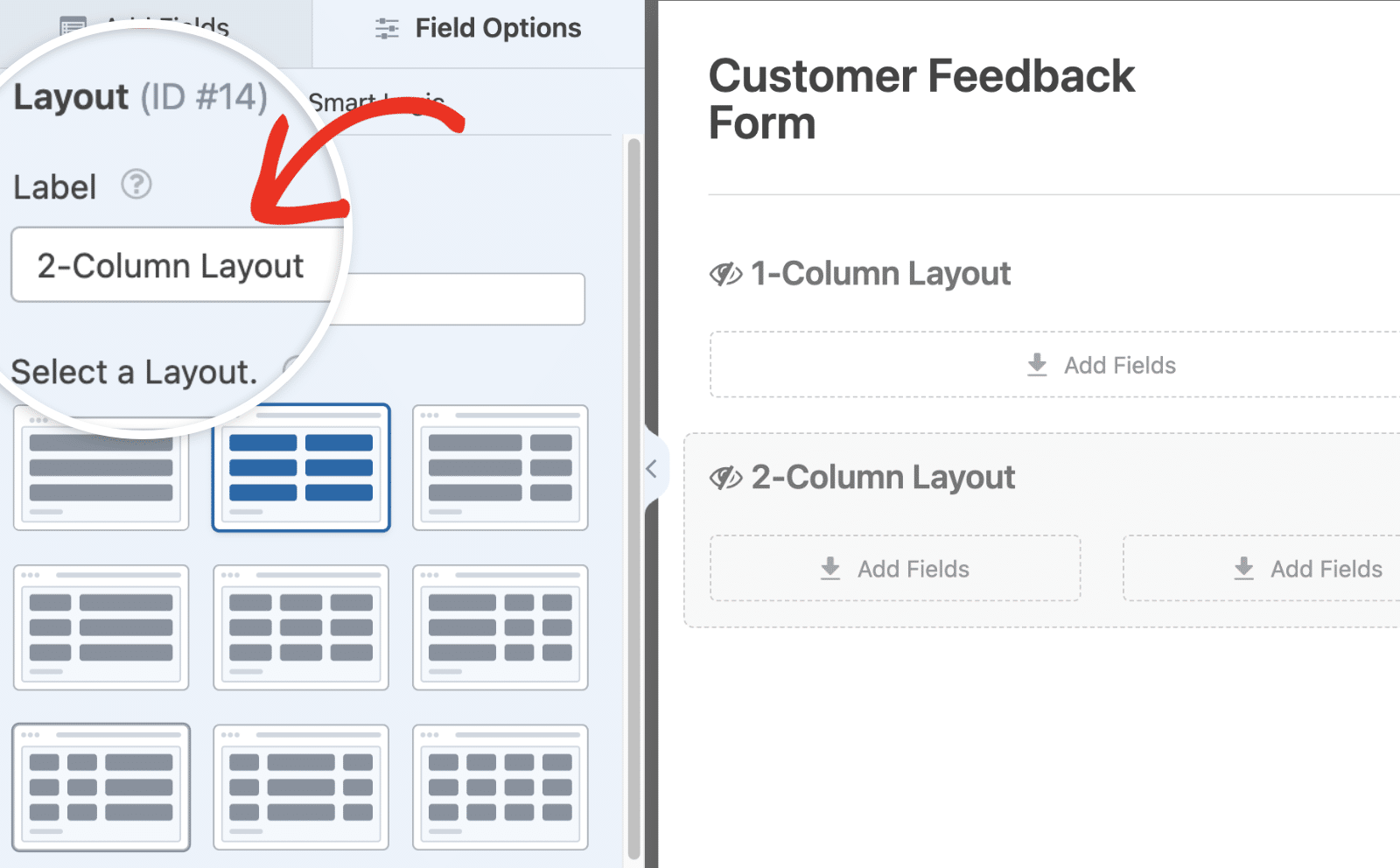
Wenn Sie die Layouts ändern möchten, auch nachdem Sie Felder zu einzelnen Spalten hinzugefügt haben, wählen Sie einfach eines der verfügbaren Layouts aus dem Bereich Feldoptionen aus.

Die Spalten und ihr Inhalt passen sich in Größe und Position automatisch an die Bildschirmgröße des Benutzers an.
Hinweis: Wenn das neu ausgewählte Layout weniger Spalten enthält als das vorherige, werden alle Felder in der letzten Spalte aus dem Feld Layout entfernt und im Hauptteil des Formulars platziert.
Mehrere Layouts verwenden
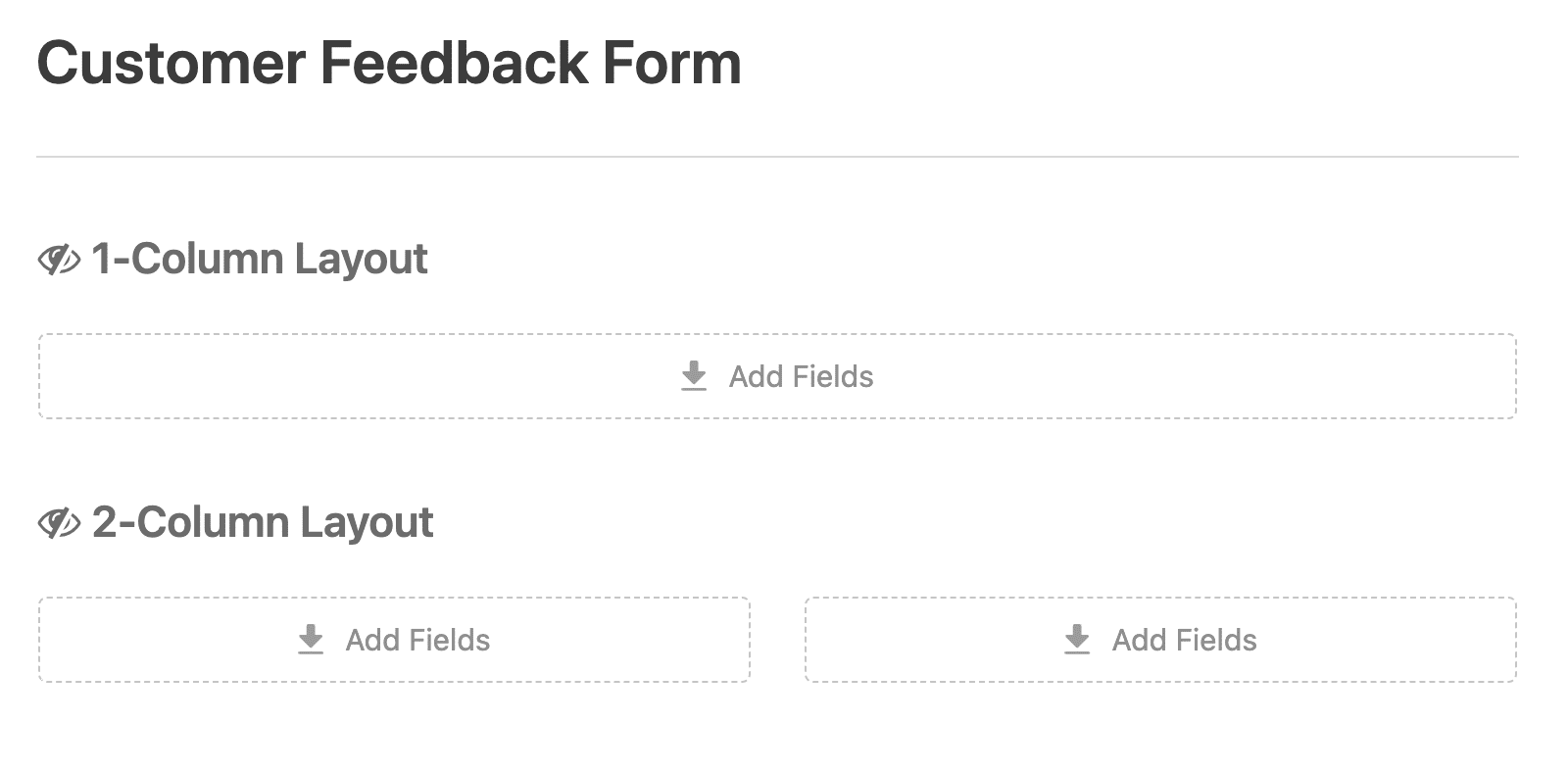
Wenn Sie möchten, können Sie mehrere Layout-Felder zu Ihrem Formular hinzufügen und für jedes Feld eine andere Spaltenkonfiguration wählen.
Ein Layout-Feld kann beispielsweise eine Spalte und ein anderes Layout-Feld zwei Spalten haben, was Ihnen mehr Flexibilität bei der Gestaltung Ihres Formulars gibt.

Um die einzelnen Layout-Felder zu unterscheiden, können Sie dem Feld Beschriftung im Feldoptionen-Panel eine Bezeichnung hinzufügen.

Da Layoutfelder als Container fungieren, sind sie die perfekte Lösung für die Gruppierung von Elementen im Formular.

Hinzufügen von Feldern zu einzelnen Spalten
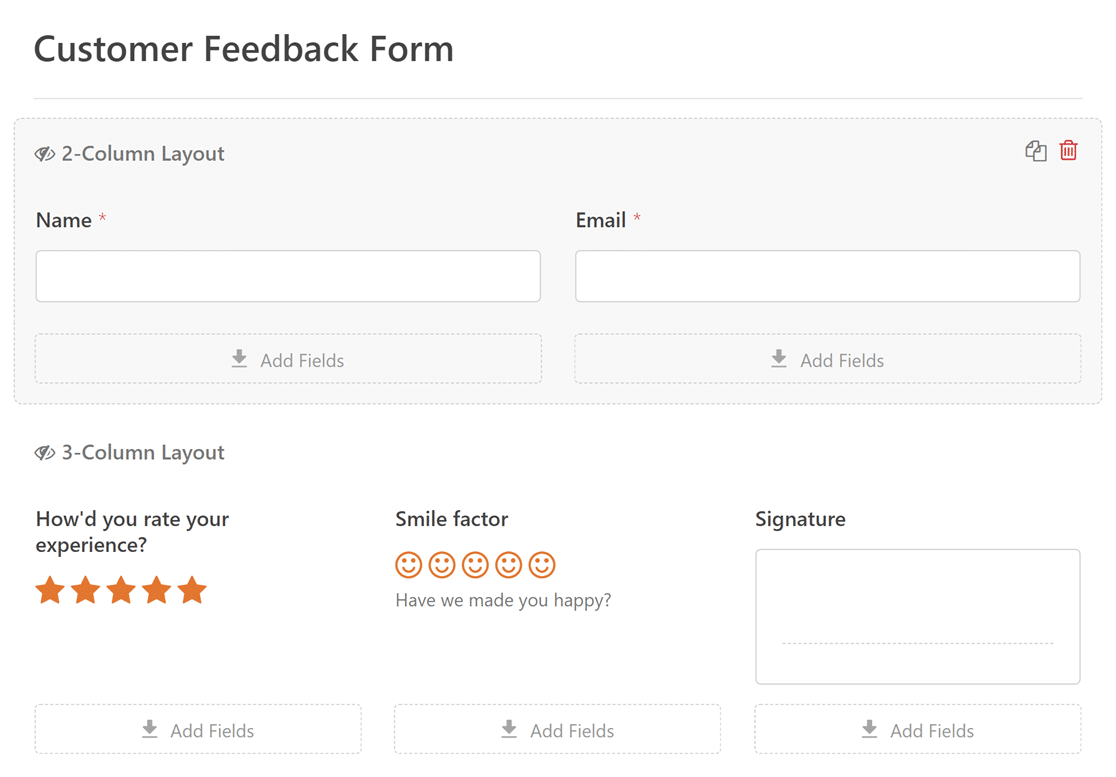
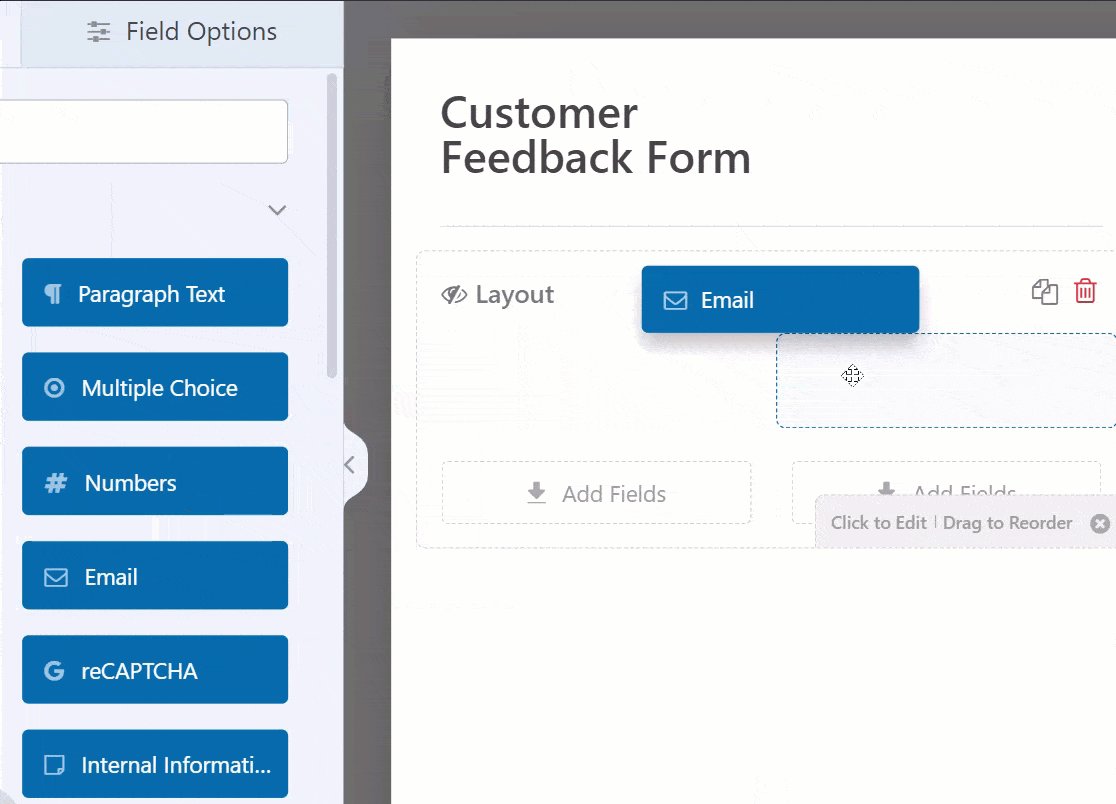
Um ein Feld zu einer beliebigen Spalte hinzuzufügen, klicken Sie auf das Feld und ziehen es aus der Seitenleiste in die Zielspalte.

Hinweis: Die Felder Layout, Seitenumbruch, Wiederholer und Eintragsvorschau können nicht innerhalb eines Layoutfelds hinzugefügt werden.
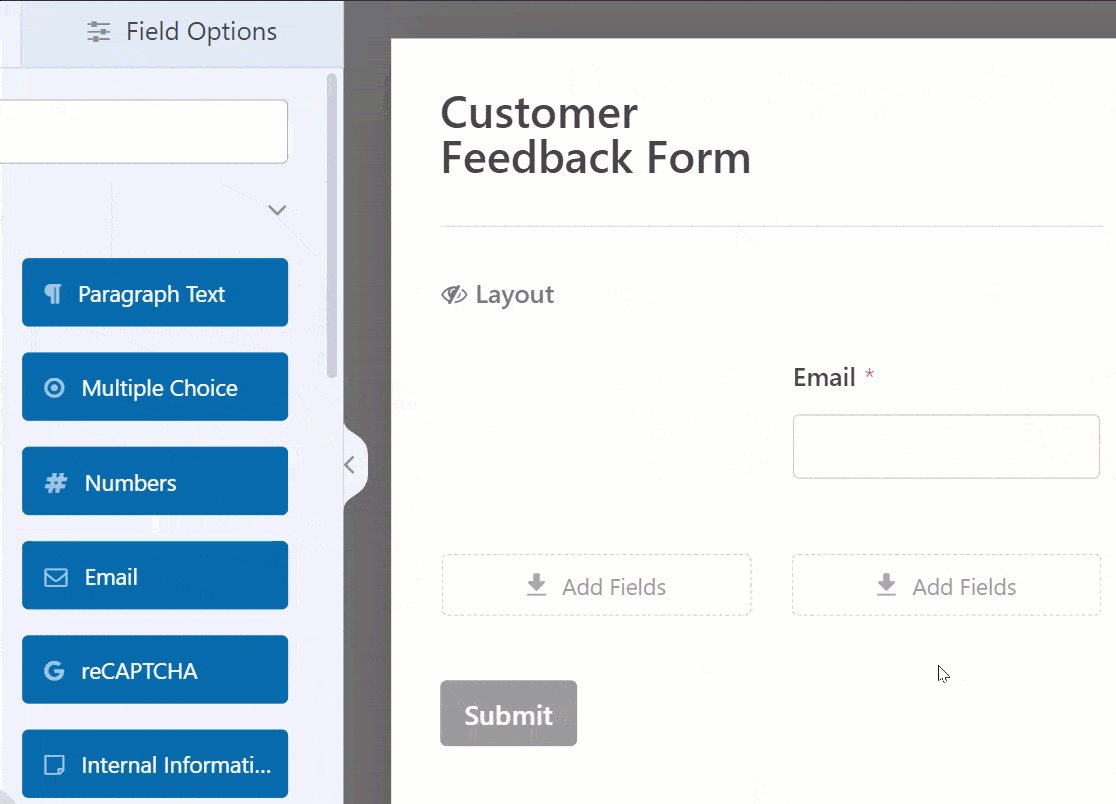
Die meisten Felder, die dem Layoutfeld hinzugefügt werden, haben standardmäßig eine große Feldgröße, d. h. sie nehmen die gesamte Breite der Spalte ein. Die Feldgröße von Rich Text und Absatztext wird jedoch durch die Höhe bestimmt und ist standardmäßig auf eine mittlere Feldgröße innerhalb des Layoutfelds eingestellt.
Eine einstellbare Höhe für das Feld Absatztext finden Sie in unserer Entwicklerdokumentation.
Aktivieren der bedingten Logik
Das Layoutfeld unterstützt auch die Aktivierung bedingter Logik, um ein ganzes Layoutfeld auf der Grundlage der Benutzerauswahl ein- oder auszublenden.
Hinweis: Sie benötigen WPForms Version 1.9.0 oder höher, um Zugriff auf die bedingte Logik-Funktion für das Layout-Feld.
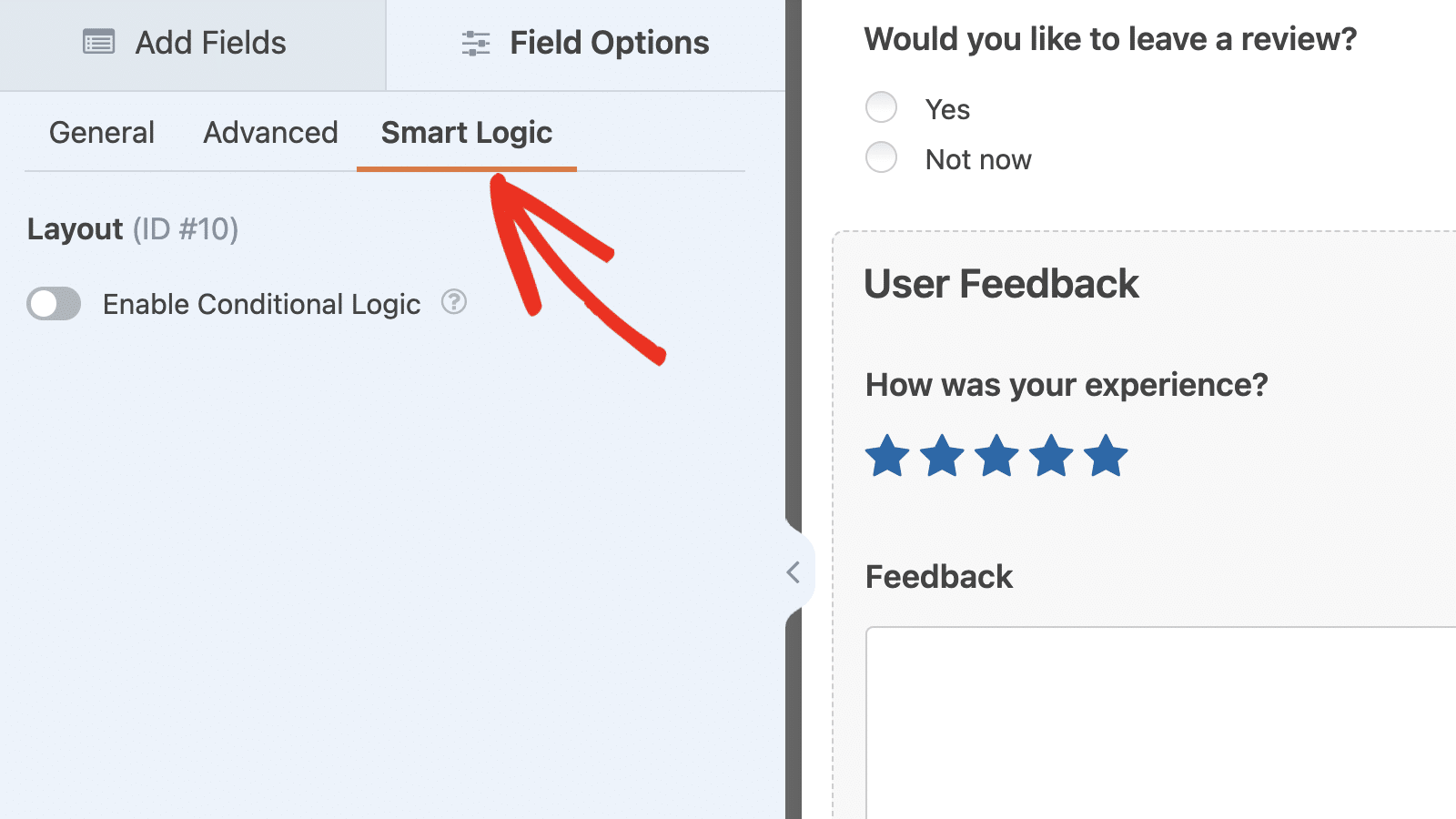
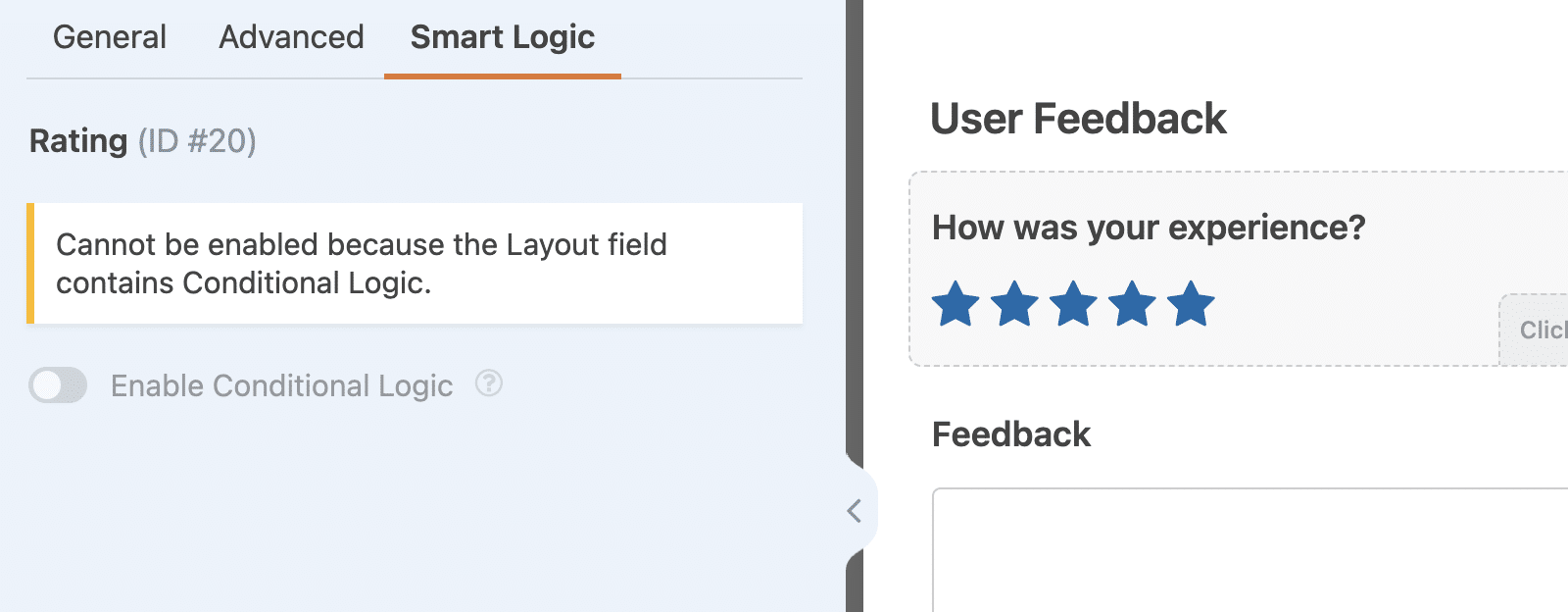
Um die bedingte Logik zu aktivieren, klicken Sie auf das Feld "Layout", um den Bereich "Feldoptionen" zu öffnen. Navigieren Sie dann zur Registerkarte Intelligente Logik.

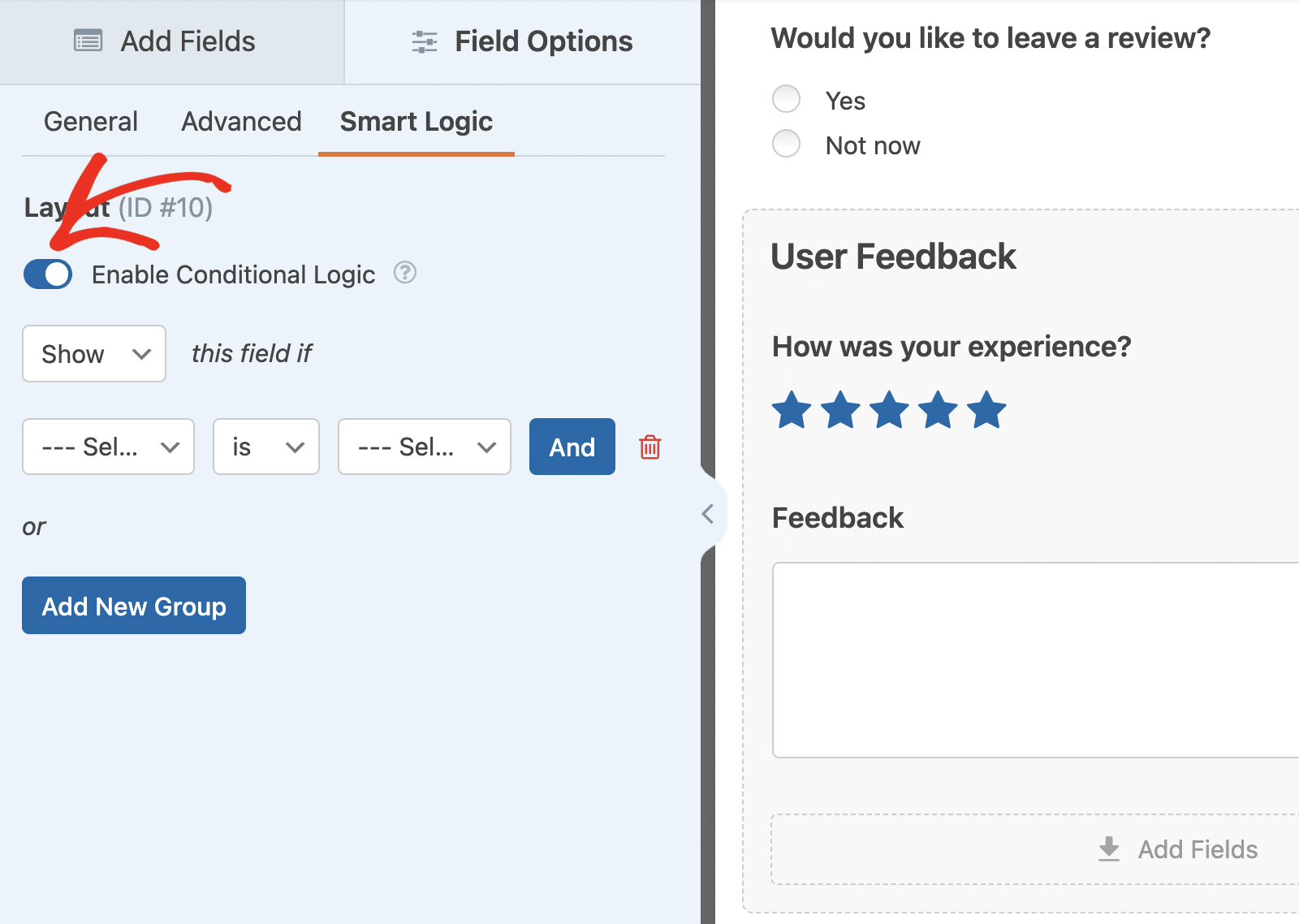
Schalten Sie dort die Option Enable Conditional Logic (Bedingte Logik aktivieren) auf die Position ON.

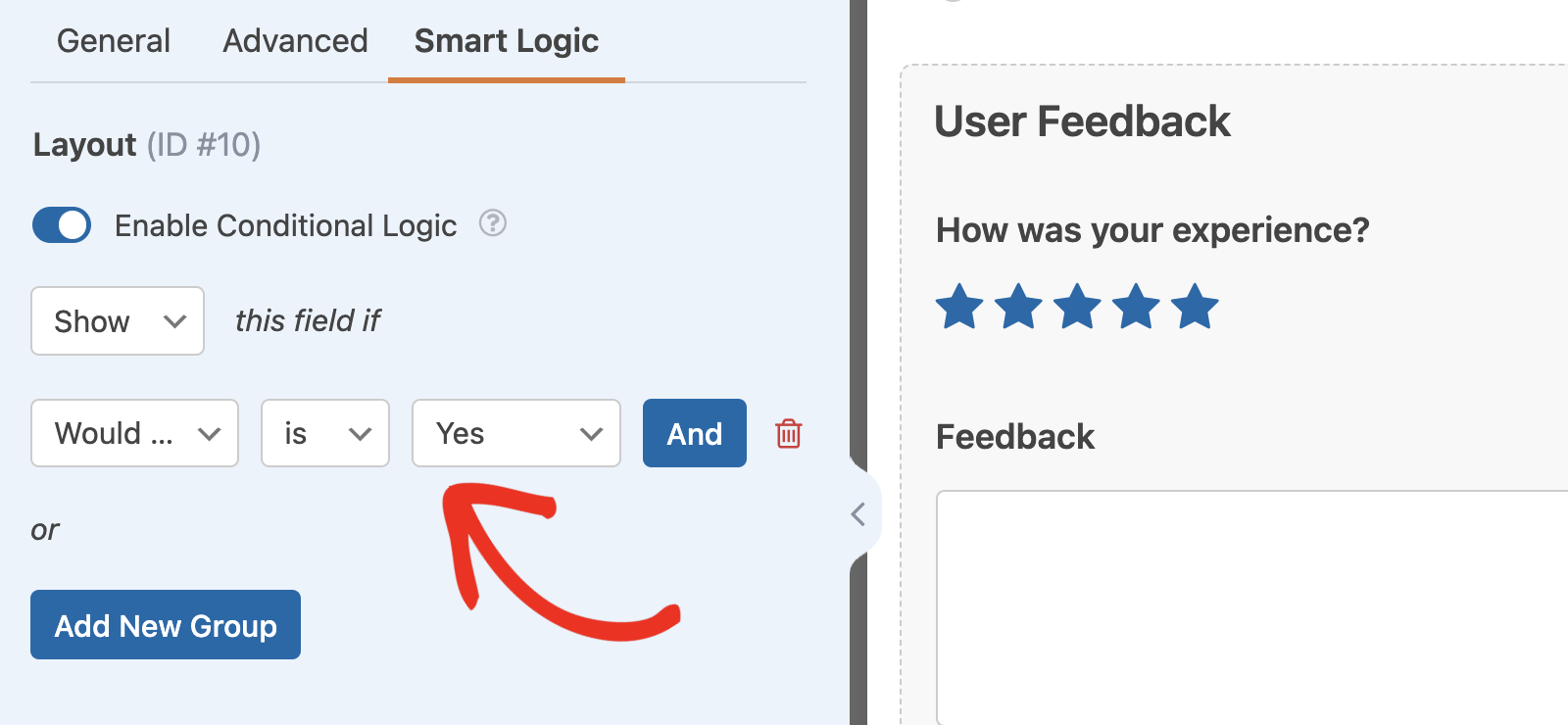
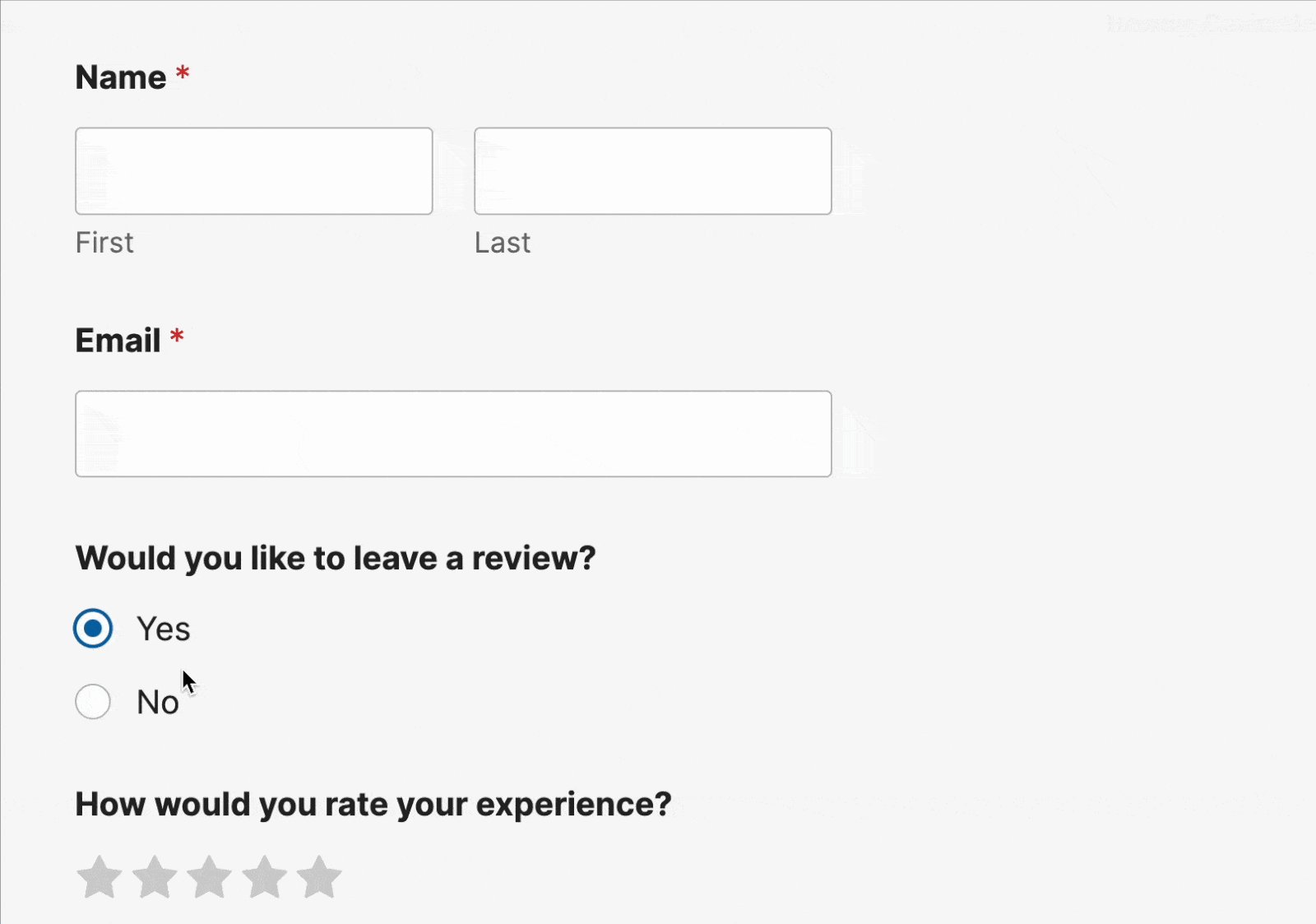
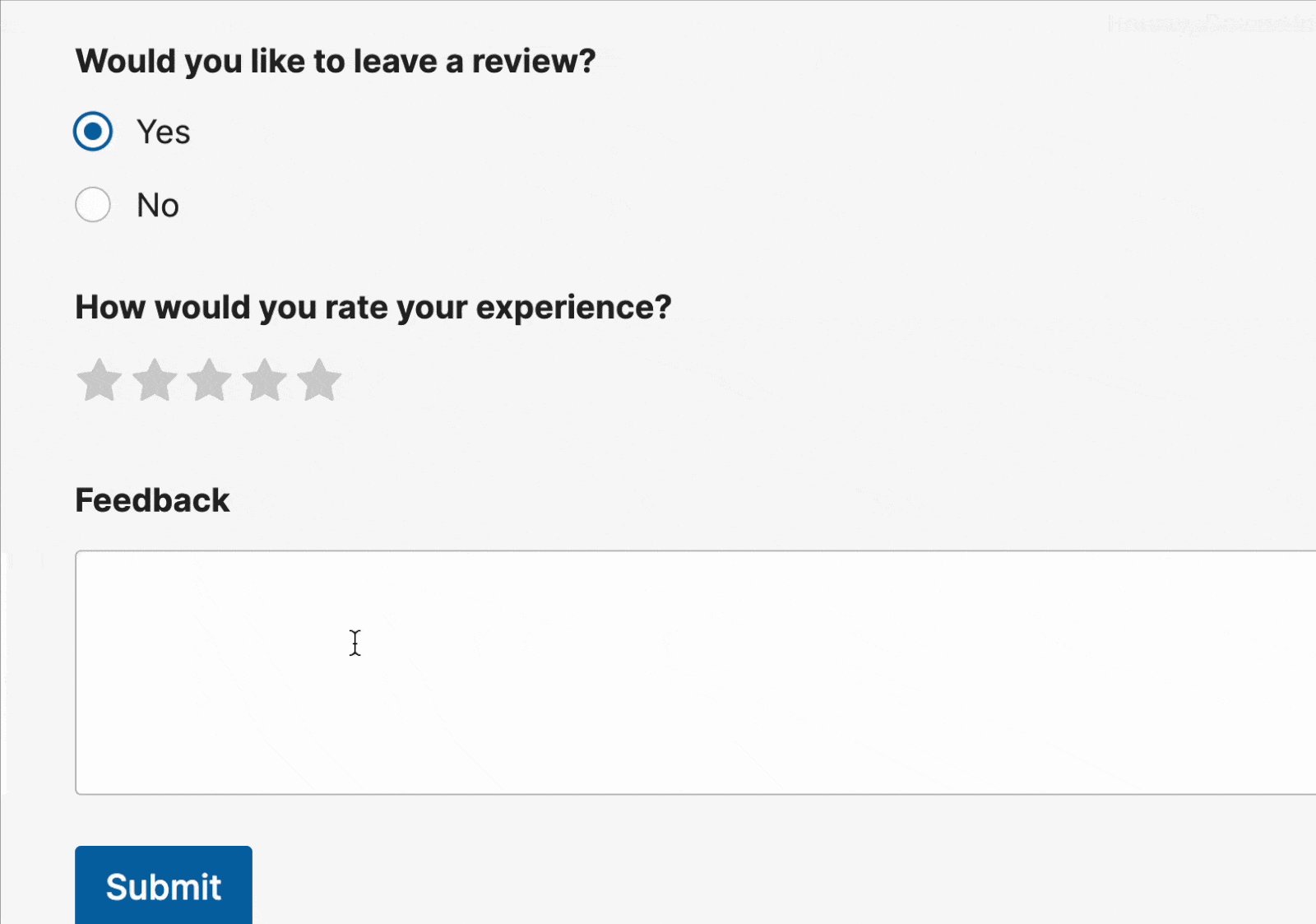
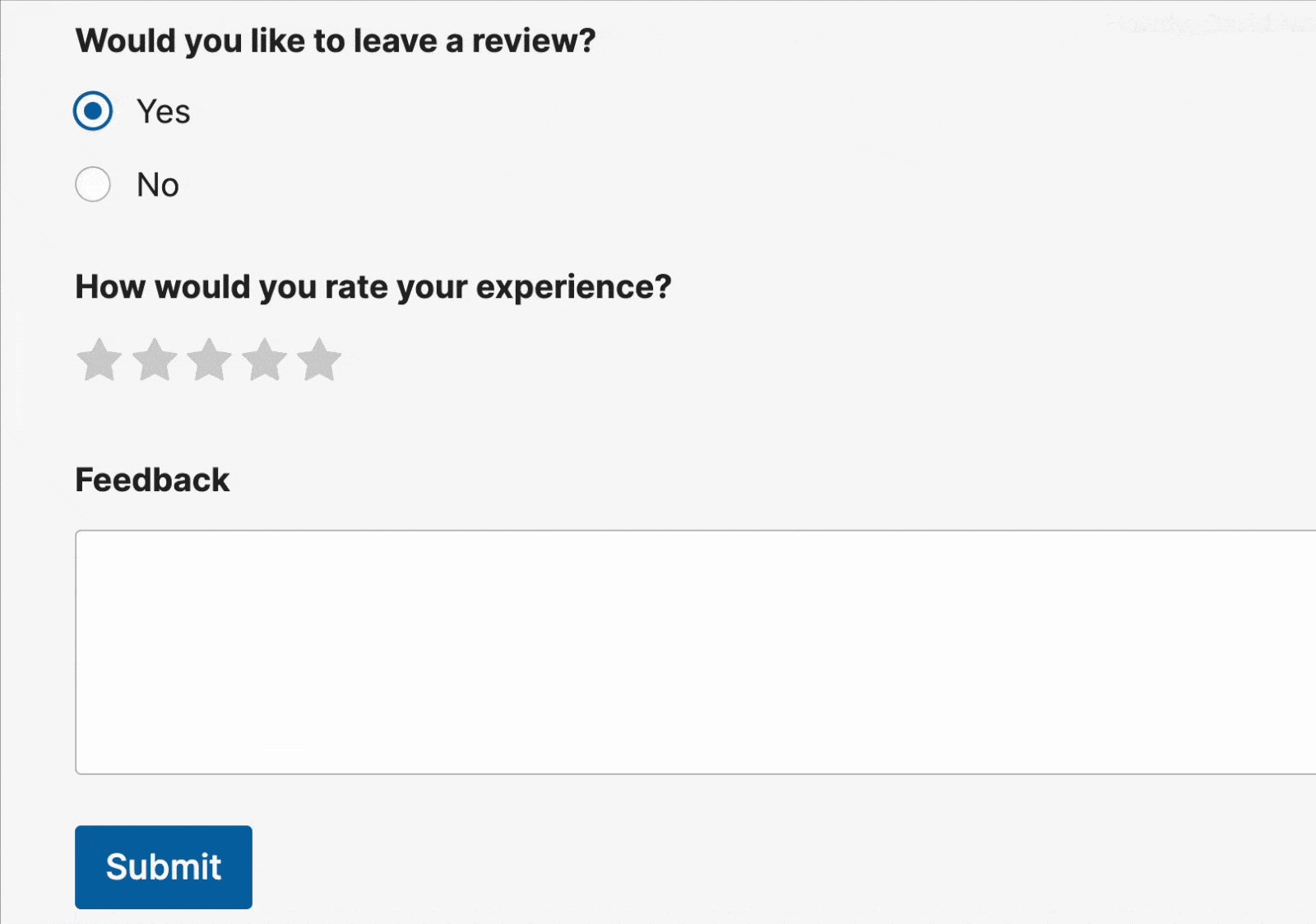
Nach der Aktivierung werden zusätzliche Optionen zur Konfiguration der bedingten Logikregel angezeigt. In unserem Beispiel haben wir ein Multiple-Choice-Feld hinzugefügt, das die Benutzer fragt, ob sie eine Bewertung abgeben möchten. Dann legen wir die Regel so fest, dass dieses Feld angezeigt wird, wenn Möchten Sie eine Bewertung abgeben? auf Ja steht.

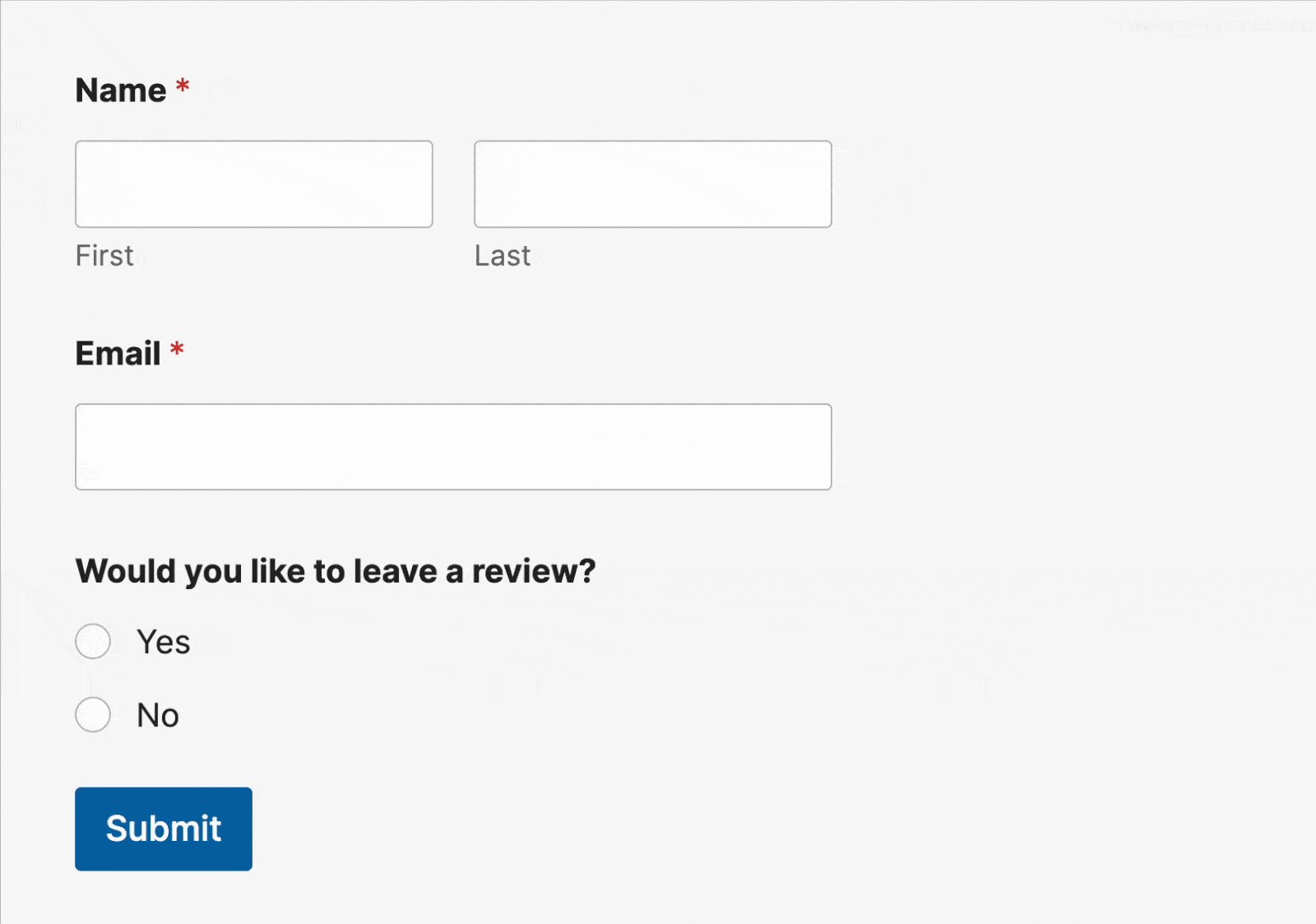
Mit dieser Regel werden alle Felder innerhalb des Feldes Layout ausgeblendet, wenn Sie Ihr Formular veröffentlichen. Die Felder werden nur angezeigt, wenn der Benutzer Ja aus den Optionen des Feldes Multiple Choice auswählt.

Nachdem Sie die bedingte Logik für ein Layoutfeld aktiviert haben, wird die Option zur Verwendung der bedingten Logik für einzelne Felder innerhalb des Layoutfelds deaktiviert.

Hinweis: Weitere Details zur Funktionsweise der bedingten Logik finden Sie in unserer vollständigen Anleitung zur Verwendung der bedingten Logik in WPForms.
Entfernen eines Layoutfelds aus Ihrem Formular
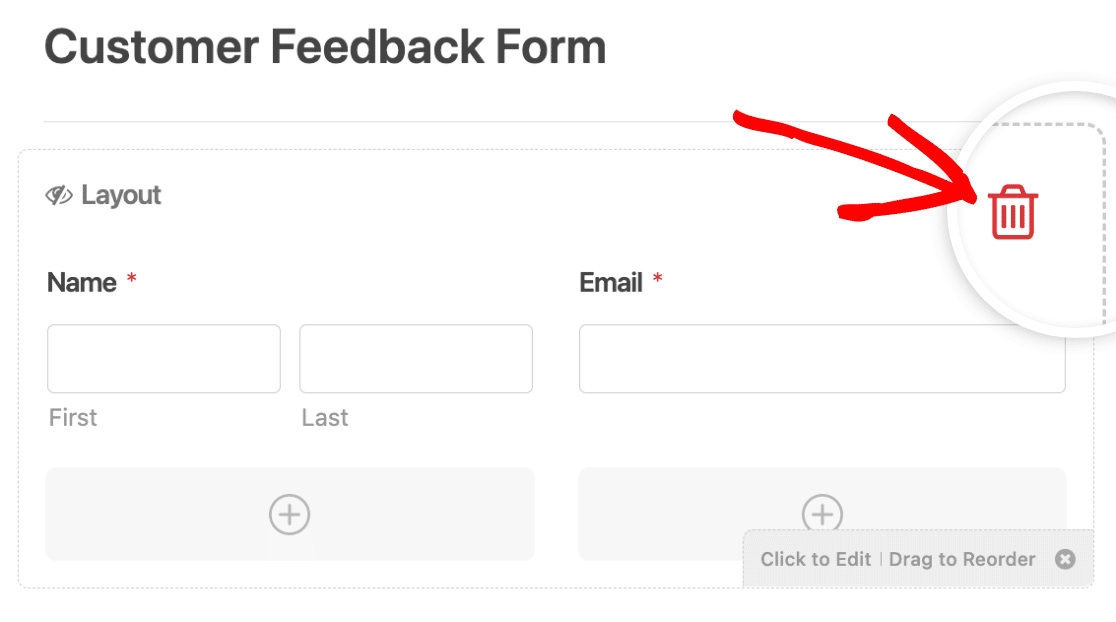
Wenn Sie ein Layoutfeld aus Ihrem Formular entfernen möchten, bewegen Sie den Mauszeiger über das Feld und klicken Sie auf das Papierkorbsymbol.

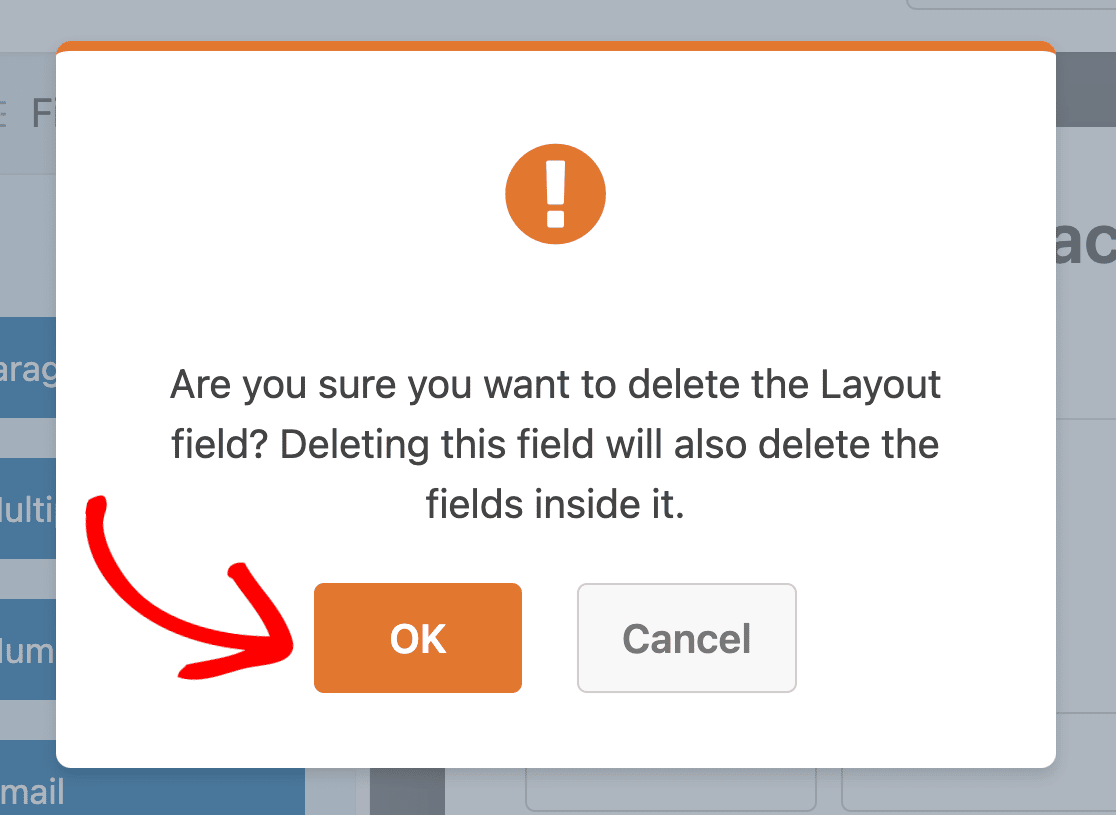
Da beim Löschen eines Layoutfelds auch alle darin enthaltenen Felder gelöscht werden, wird ein Overlay angezeigt, in dem Sie aufgefordert werden, das Löschen zu bestätigen. Klicken Sie auf OK, wenn Sie mit dem Löschen des Layoutfelds und aller darin enthaltenen Felder einverstanden sind.

Hinweis: Sie können die Felder, die Sie in das Layoutfeld eingefügt haben, nicht mehr wiederherstellen, sobald sie gelöscht wurden.
Vorschau auf Ihr Formular
Sobald Sie den Spalten in Ihrem Layoutfeld bzw. Ihren Layoutfeldern Felder hinzugefügt haben, speichern Sie Ihre Änderungen, indem Sie auf Speichern klicken.

Klicken Sie dann auf die Schaltfläche Vorschau, um die Formularvorschau in einer neuen Registerkarte zu öffnen.

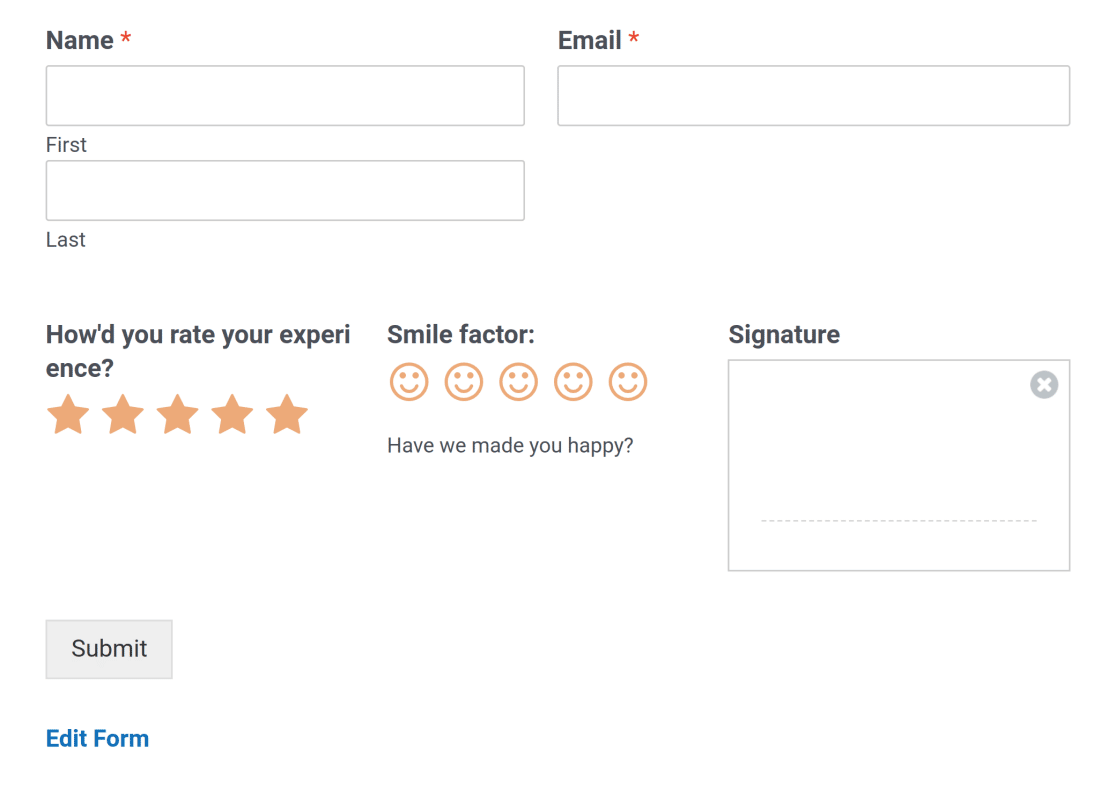
Auf der Vorschauseite sehen Sie eine funktionierende Version Ihres Formulars. Hier können Sie mit Ihrem Formular interagieren und sein visuelles Layout testen. Sie können auch testen, wie gut Ihr Formular auf verschiedenen Bildschirmgrößen funktioniert.

Häufig gestellte Fragen
Hier finden Sie Antworten auf einige der wichtigsten Fragen zur Erstellung mehrspaltiger Formularlayouts.
Warum wird das Feld Layout in der Vorschau meines Formulars nicht richtig angezeigt?
Wenn Sie zuvor die Option "CSS-Klassen" verwendet haben, um mehrere Spalten in Ihrem Formular zu erstellen, funktioniert das Feld "Layout" nicht mehr richtig. Sie müssen die CSS-Klassen aus Ihren Formularfeldern entfernen, bevor Sie das Feld "Layout" verwenden können.
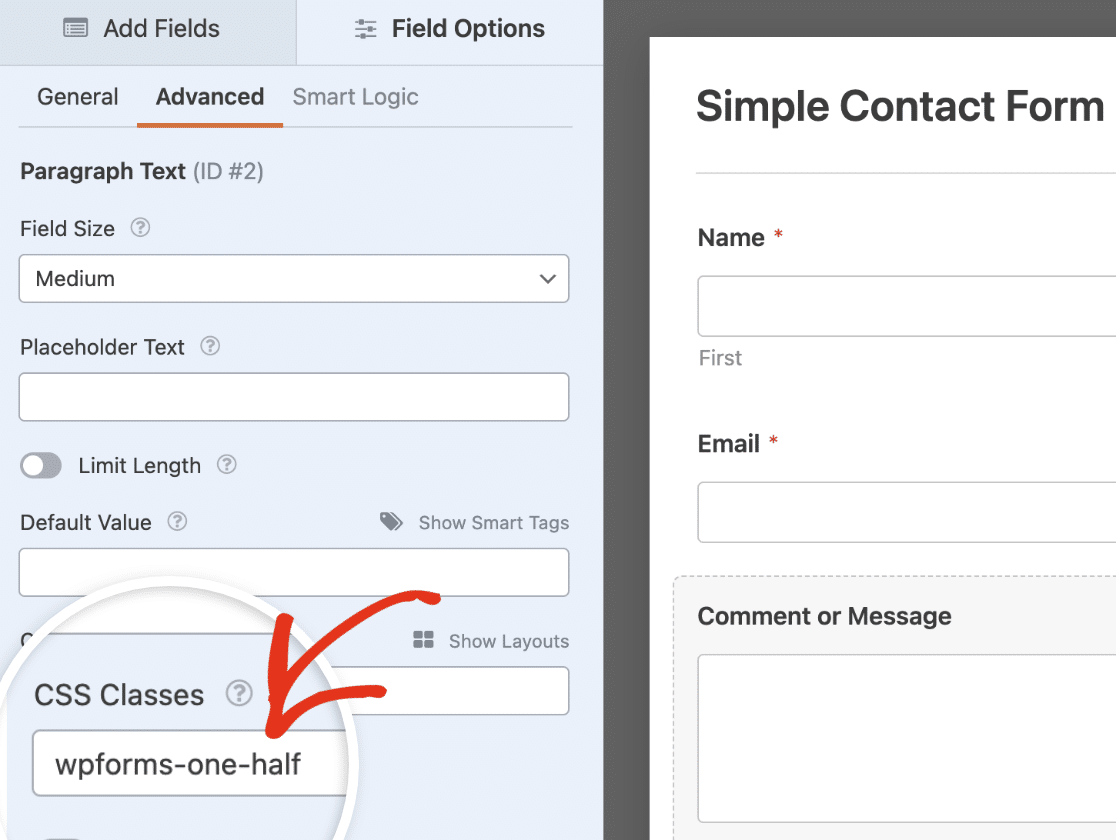
Öffnen Sie dazu den Formularersteller und klicken Sie auf das Feld, das Sie bearbeiten möchten, um das Feldoptionen-Panel zu öffnen. Navigieren Sie dann zur Registerkarte " Erweitert" und entfernen Sie die mehrspaltige(n) CSS-Klasse(n) aus dem Feld " CSS-Klassen".

Nachdem Sie die CSS-Klassen entfernt haben, sollten Sie Ihre Änderungen speichern und eine Vorschau Ihres Formulars anzeigen, um sicherzustellen, dass es wie erwartet aussieht und funktioniert.
Kann ich ein Layoutfeld je nach Benutzerauswahl anzeigen oder ausblenden?
Ja, Sie können ein Layoutfeld in Ihren Formularen ein- oder ausblenden, je nachdem, welche Antworten Ihre Benutzer geben. Dies erfordert die Aktivierung der bedingten Logik für das spezifische Layoutfeld, das Sie ausblenden möchten. Weitere Einzelheiten finden Sie in unserem Abschnitt über bedingte Logik.
Kann ich die Schaltfläche "Absenden" in der gleichen Zeile wie das Layoutfeld anordnen?
Ja. Wenn Sie das Layout-Feld verwenden möchten, um ein einzeiliges Formular zu erstellen, müssen Sie eine benutzerdefinierte CSS-Klasse auf der Einstellungsseite des Formulars hinzufügen.
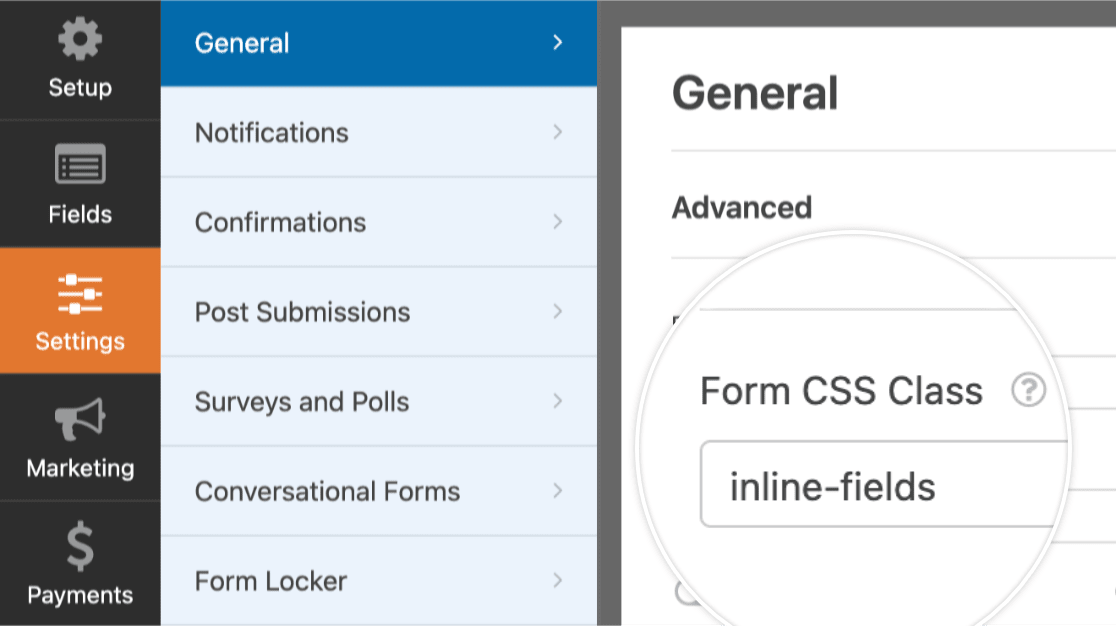
Gehen Sie dazu auf Einstellungen " Allgemein in Ihrem Formularersteller, und fügen Sie die CSS-Klasse inline-fields zum Formular-CSS-Klasse Feld.

Anmerkung: Die Verwendung des inline-fields Klasse in WPForms kann manchmal mit den Stilen Ihres WordPress-Themes in Konflikt geraten. Um mehr darüber zu erfahren, lesen Sie bitte unser Tutorial über Anzeige von Formularen in einer einzigen Zeile.
Das war's! Sie wissen jetzt, wie Sie das Feld Layout in WPForms verwenden können.
Möchten Sie als Nächstes wissen, wie Sie je nach Benutzerinteraktion verschiedene Optionen in Ihrem Formular anzeigen können? Sehen Sie sich unseren Leitfaden zur Verwendung von bedingter Logik in WPForms an.
