AI Zusammenfassung
Möchten Sie benutzerdefiniertes HTML in Ihre Formulare einbauen? Mit dem HTML-Feld in WPForms können Sie das tun. Dies kann nützlich sein, um Text, Links und andere Elemente zu Ihren Formularen hinzuzufügen.
Dieses Tutorial zeigt Ihnen alle Optionen, die für das HTML-Feld in WPForms zur Verfügung stehen, sowie einige Anwendungsfälle dafür.
In diesem Artikel

Bevor Sie weitermachen, stellen Sie sicher, dass WPForms auf Ihrer WordPress-Website installiert und aktiviert ist und dass Sie Ihre Lizenz überprüft haben. Dann können Sie ein neues Formular erstellen oder ein bestehendes bearbeiten, um auf den Formularersteller zuzugreifen.
Hinzufügen eines HTML-Feldes zu Ihrem Formular
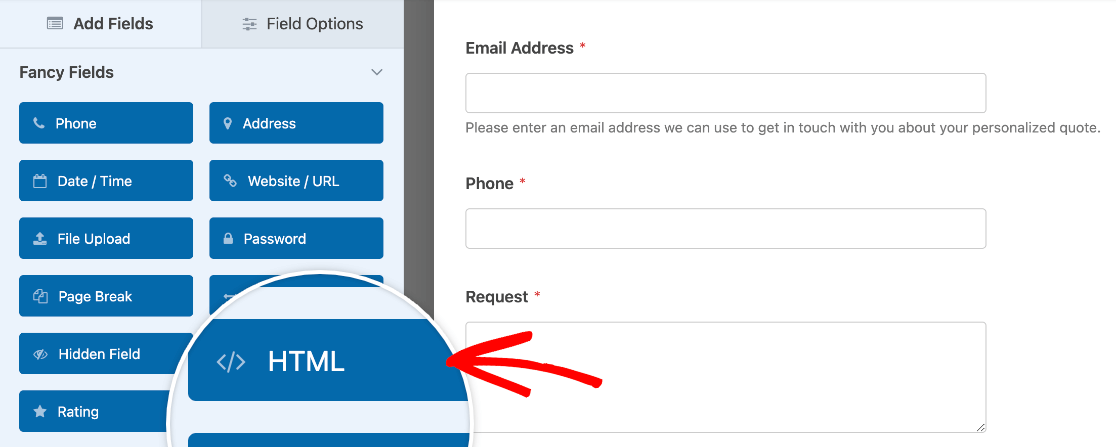
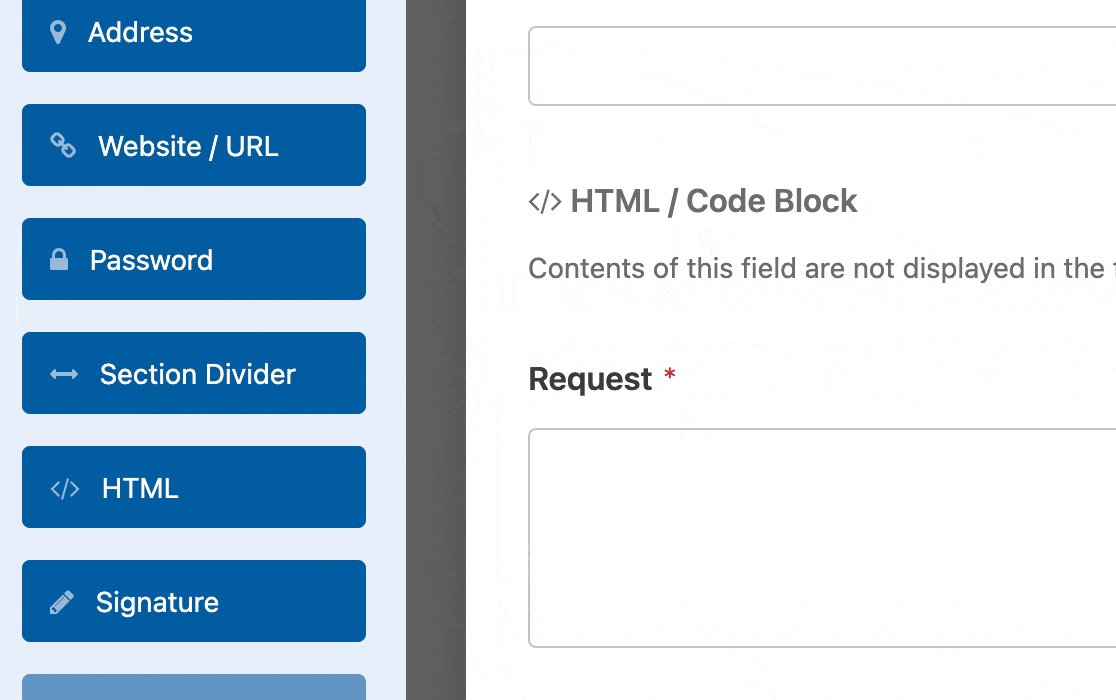
Da es sich bei dem HTML-Feld um eine erweiterte Funktion handelt, finden Sie es unter "Ausgefallene Felder" in der Formularerstellung.

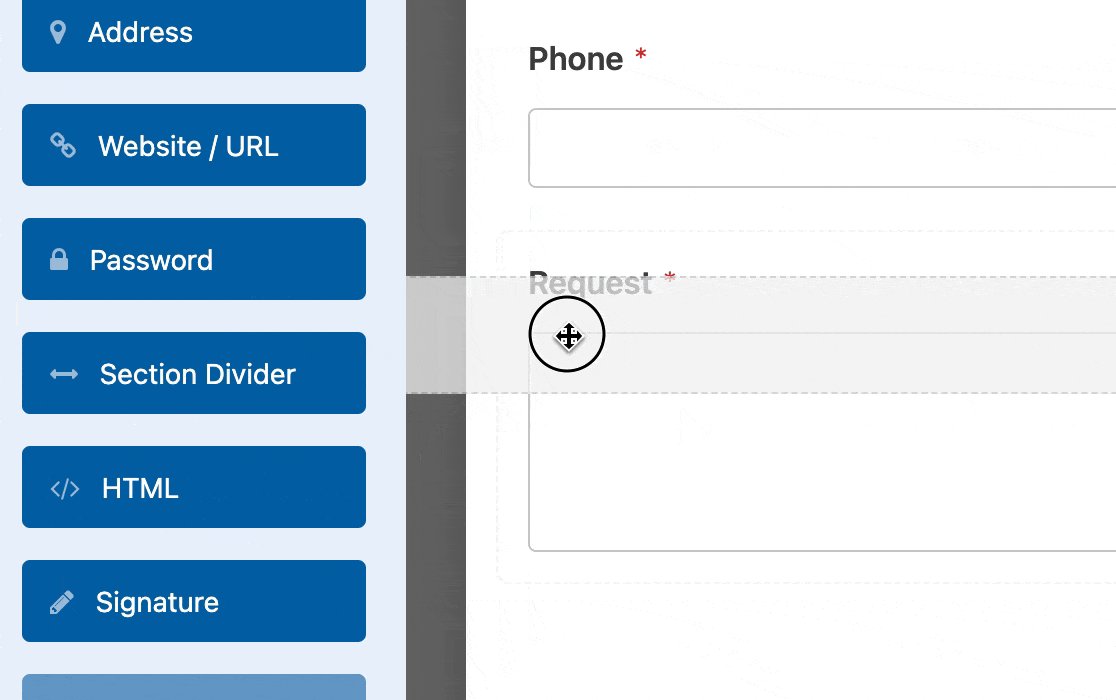
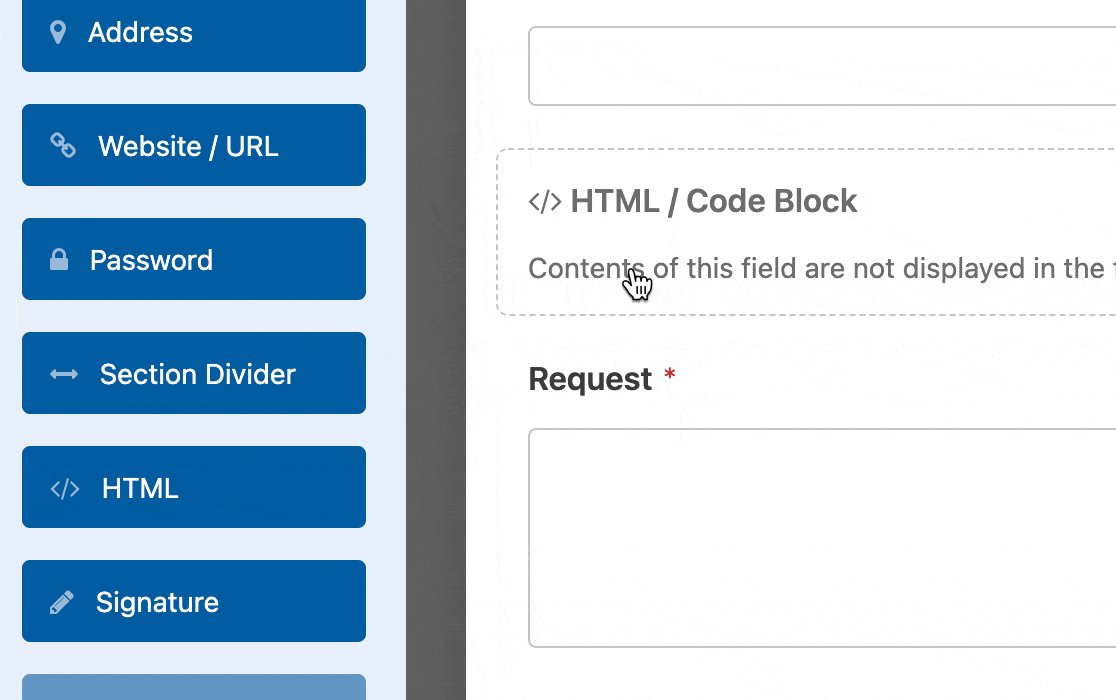
Um es Ihrem Formular hinzuzufügen, klicken Sie darauf oder ziehen Sie es per Drag & Drop in den Vorschaubereich.

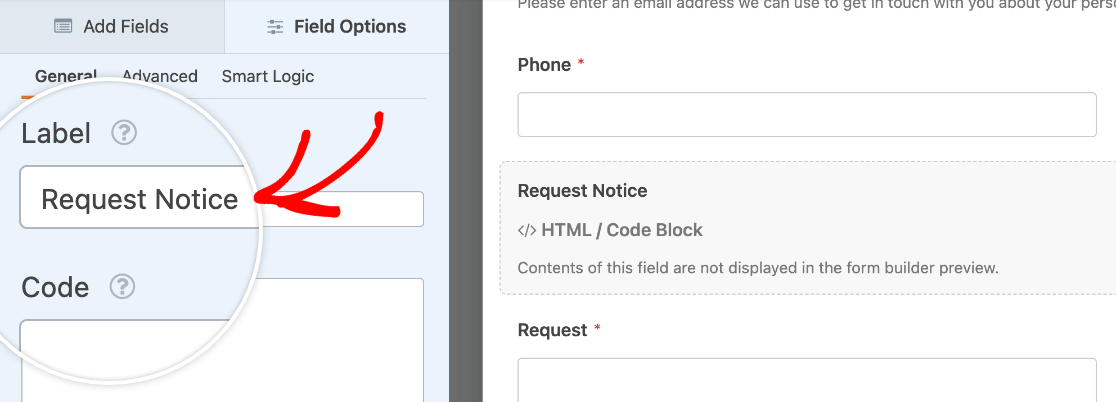
Abgesehen vom Hinzufügen Ihres HTML-Code ist die einzige Feldoption, die Sie konfigurieren müssen, die Bezeichnung. Sie können einen beliebigen Text in das vorgesehene Feld eingeben.

Im Gegensatz zu anderen Feldern ist die Beschriftung des HTML-Feldes nur im Formularersteller sichtbar, damit Sie es im Vorschaubereich leichter identifizieren können. Die Benutzer sehen es nicht auf dem Frontend, und das Feld wird nicht in die Einträge Ihres Formulars aufgenommen.
Hinweis: Wenn Sie Benachrichtigungs-E-Mails für Ihr Formular eingerichtet haben, wird der Inhalt des HTML-Feldes nicht in die Benachrichtigungs-E-Mails aufgenommen.
Verwendung des HTML-Feldes
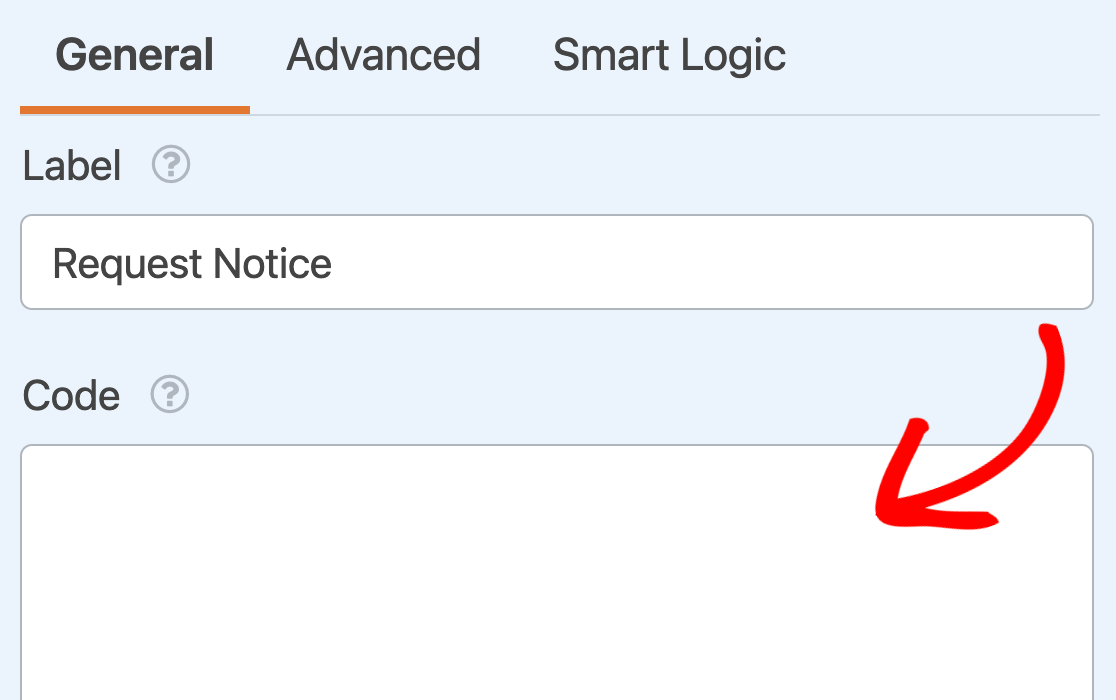
Die Grundlagen der Verwendung des HTML-Feldes sind recht einfach. Geben Sie einfach Ihren Text oder HTML-Code in das Feld im Feldoptionen-Panel ein.

Es gibt jedoch viele verschiedene Anwendungsfälle für diesen Bereich. Es ist sehr flexibel, und man kann es an viele verschiedene Situationen anpassen.
Im Folgenden werden einige der gängigsten Anwendungsfälle ausführlicher behandelt.
Hinweis: Möchten Sie den HTML-Feldern Ihres Formulars Shortcodes hinzufügen? In unserer Entwicklerdokumentation finden Sie eine vollständige Anleitung dazu.
Hinzufügen von stilisiertem Text zu einem Formular
HTML-Felder sind eine der vielen Möglichkeiten, wie Sie Ihren Formularen zusätzlichen Text hinzufügen können, z. B. Anweisungen zum Ausfüllen oder wichtige Informationen, die die Benutzer sehen sollen, bevor sie ihre Eingaben abschicken.
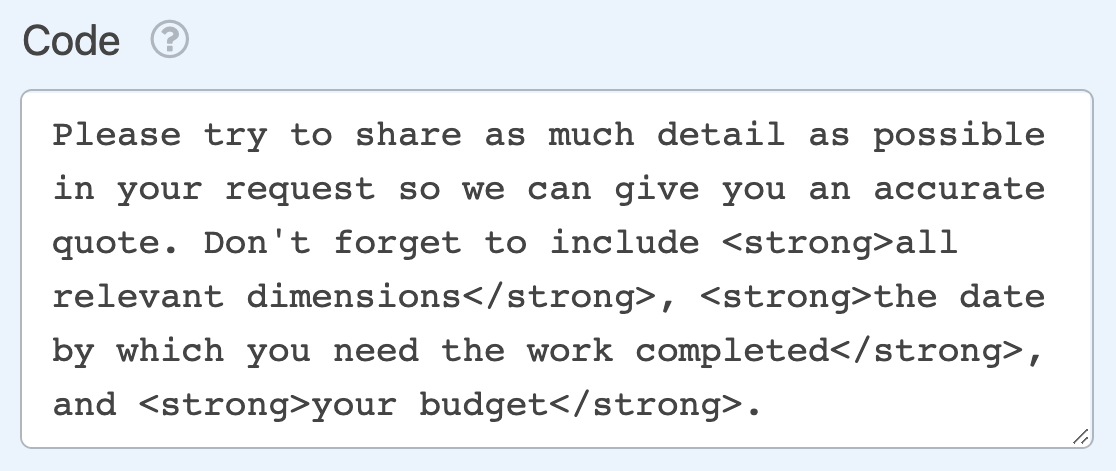
Das HTML-Feld ist jedoch einzigartig, weil es Ihnen die Möglichkeit bietet, stilisierten Text, wie fett oder kursiv, einzufügen. Sie können die entsprechenden HTML-Tags direkt in das Feld "Code" im Bereich "Feldoptionen" einfügen.

Hinweis: Wenn Sie mit HTML noch nicht vertraut sind, finden Sie vollständige Listen der HTML-Elemente und -Attribute auf der HTML-Referenzseite des Mozilla Developer Network.
Auf dem Frontend würde das obige Beispiel wie folgt aussehen:

Darüber hinaus können Sie HTML-Tags verwenden, um Überschriften, Listen und vieles mehr in den zusätzlichen Text Ihrer Formulare einzufügen.
Hinzufügen von Links zu einem Formular
Das HTML-Feld ermöglicht es Ihnen auch, Links zu Ihrem Formular hinzuzufügen. Dies kann nützlich sein, wenn Sie es den Nutzern ermöglichen wollen, schnell auf eine andere Seite zuzugreifen, während sie Ihr Formular ausfüllen.
Um einen Link zu Ihrem HTML-Feld hinzuzufügen, müssen Sie die <a> Tag. Fügen Sie zunächst öffnende und schließende Tags um den Text hinzu, den Sie zur Verankerung Ihres Links verwenden möchten.

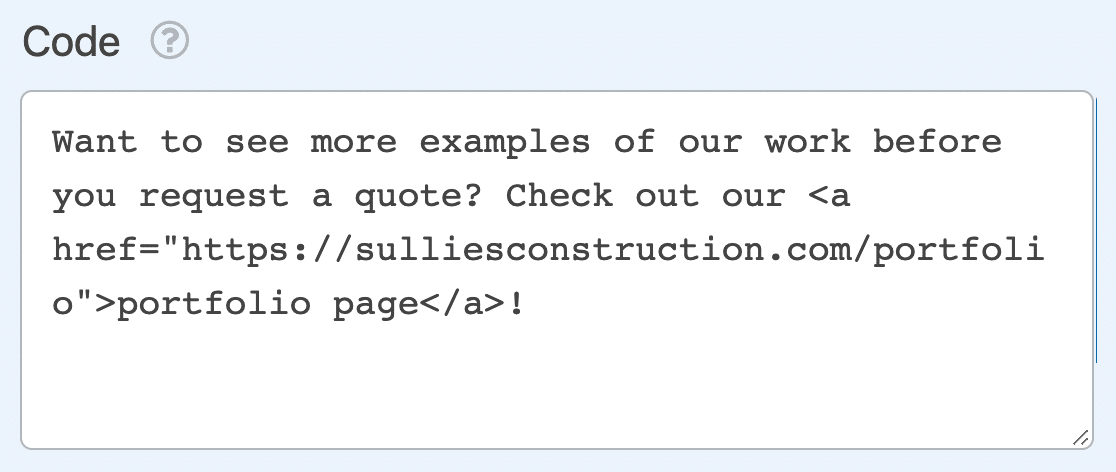
Fügen Sie dann im öffnenden Tag die href Attribut und setzen Sie es auf die URL, zu der Sie verlinken möchten.

Im Frontend wird dies als klickbarer Link in Ihrem Formular erscheinen.

Hinweis: Für weitere Anleitungen zur Erstellung von Links mit HTML empfehlen wir den Leitfaden des Mozilla Developer Network zur Erstellung von Hyperlinks.
Ein Bild in ein Formular einbetten
Sie können auch Folgendes verwenden <img> Elemente, um Bilder zu Ihrem Formular hinzuzufügen. Fügen Sie dazu <img> zum Code im Feld Feldoptionen.
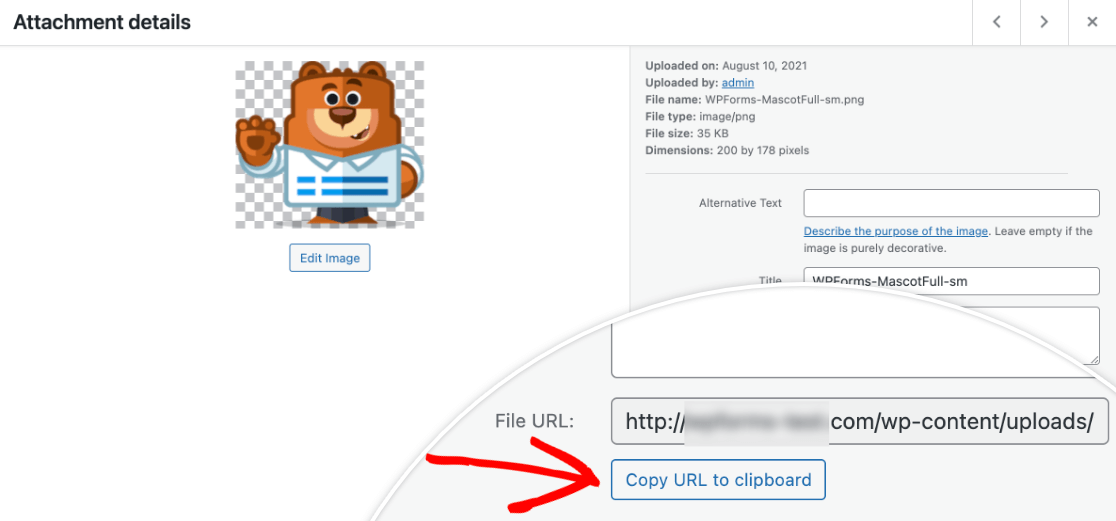
Dann müssen Sie das Bild in die src oder Quell-URL. Wenn sich das Bild, das Sie zu Ihrem Formular hinzufügen, in Ihrer WordPress-Mediathek befindet, können Sie die URL in den Anlagedetails finden.
Die Datei-URL befindet sich am unteren Rand des Fensters, und Sie können auf die Schaltfläche klicken, um sie in Ihre Zwischenablage zu kopieren.

Dann fügen Sie es dem <img> Element in Ihrem HTML-Feld.

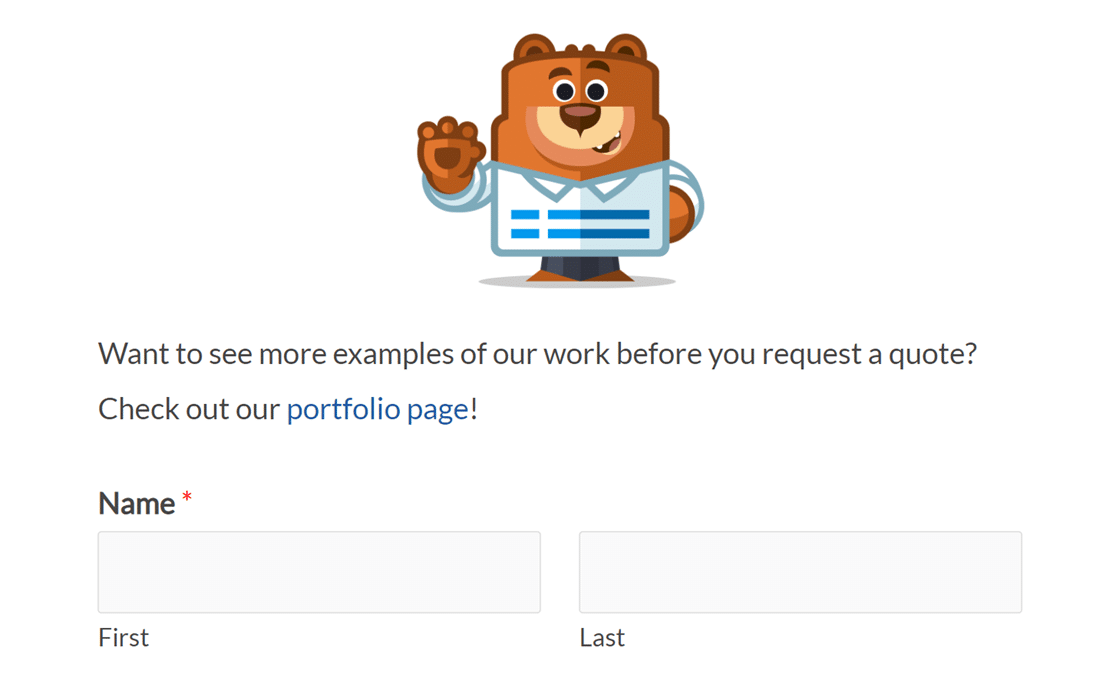
Sie können auch HTML-Attribute verwenden, um die Größe Ihres Bildes zu ändern und ihm einen Alt-Text hinzuzufügen. Auf dem Frontend könnte es etwa so aussehen:

Hinweis: Wenn Sie weitere Hilfe beim Hinzufügen eines Bildes zu Ihrem Formular mit HTML benötigen, empfehlen wir Ihnen den Lehrgang des Mozilla Developer Network über Bilder in HTML.
Einbetten eines Videos in ein Formular
Der letzte Anwendungsfall, den wir in diesem Artikel behandeln, ist das Einbetten eines Videos in ein Formular. Um dies zu erreichen, müssen Sie ein HTML-Element namens <iframe>.
Hinweis: Weitere Informationen zu iframes und ihrer Funktionsweise finden Sie im WPBeginner-Glossareintrag zu diesem Begriff.
Fügen Sie zunächst die <iframe></iframe> Element zum Element Code im Feld Feldoptionen.

Dann müssen Sie die src für das Video, das Sie einbetten möchten. Wenn Sie das Video, das Sie verwenden, in Ihre WordPress-Mediathek hochgeladen haben, können Sie die Datei-URL wie im vorherigen Abschnitt beschrieben finden.
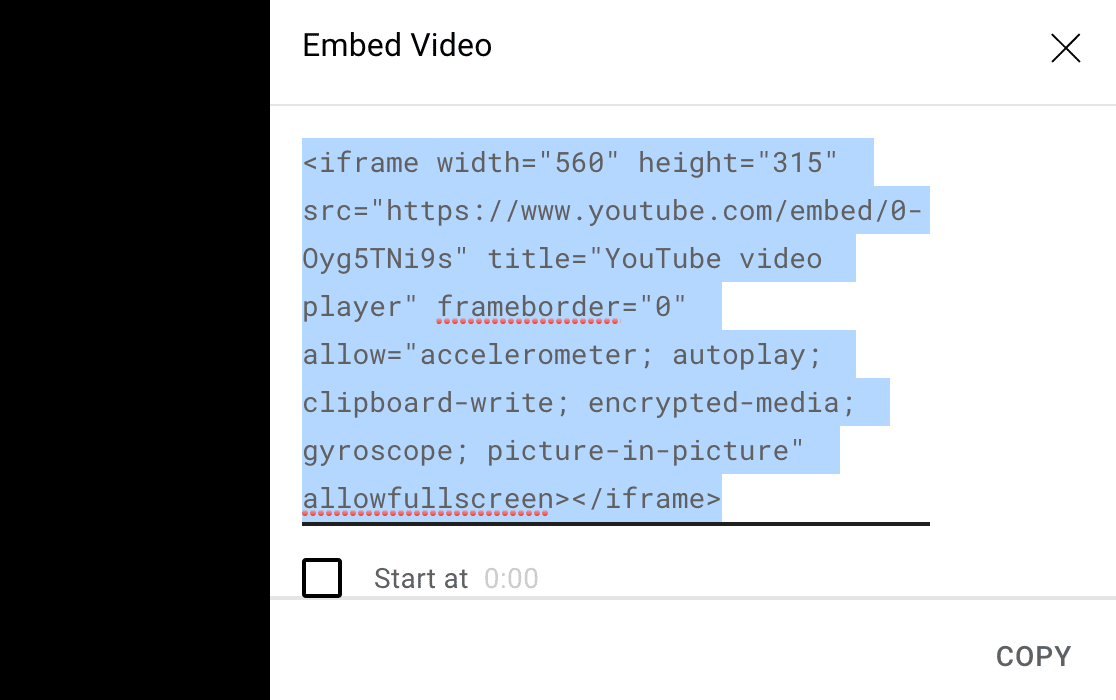
Bei YouTube-Videos können Sie auf Teilen " Einbetten klicken, um den gesamten Iframe zu kopieren und in Ihr HTML-Feld einzufügen.

Sobald Sie Ihr src zu Ihrem HTML-Feld hinzugefügt haben, können Sie HTML-Attribute verwenden, um die Größe des iframe und mehr zu ändern. Auf dem Frontend könnte es etwa so aussehen:

Hinweis: Eine vollständige Anleitung zur Verwendung von iframes finden Sie im Artikel des Mozilla Developer Network über das iframe-Element.
Häufig gestellte Fragen
Dies sind einige der häufigsten Fragen, die wir zum Thema HTML erhalten.
Kann ich Smart Tags in den HTML-Feldern meiner Formulare verwenden?
Ja, Smart Tags sind zwar ein dynamischer Weg, um Daten in Ihrem Formular abzurufen und anzuzeigen, aber sie werden standardmäßig nicht in HTML-Feldern verarbeitet. Mit einem kleinen PHP-Snippet können Sie jedoch Smart Tags in diesen Feldern aktivieren.
Detaillierte Anweisungen zur Implementierung dieser Funktionalität finden Sie in unserer Entwicklerdokumentation.
Hinweis: Bitte beachten Sie, dass dies fortgeschrittene Funktionen erfordert, wie z. B. das Hinzufügen von Code zu Ihrer Website, und daher für Entwickler empfohlen wird.
Das war's! Jetzt haben Sie einige Ideen zur Verwendung des HTML-Feldes in WPForms.
Möchten Sie als Nächstes erfahren, wie Sie Ihren Formularen benutzerdefinierte CSS hinzufügen können? In unserem Einsteiger-Tutorial finden Sie alles, was Sie für den Anfang brauchen.
