AI Zusammenfassung
Möchten Sie Ihre WordPress-Formulare zu einem Elementor-Popup hinzufügen? Wenn Sie bereits Elementor Pro auf Ihrer Website verwenden, dann möchten Sie vielleicht das integrierte Popup-Tool verwenden, um ein Formular anzuzeigen.
Dieses Tutorial zeigt Ihnen, wie Sie ein Elementor-Popup mit WPForms einrichten und verwenden können.
In diesem Artikel

Anforderungen: Der Elementor Popup-Builder ist nur mit Elementor Pro verfügbar.
Wenn Sie nicht über Elementor Pro verfügen, aber dennoch ein Popup-Formular erstellen möchten, lesen Sie unsere Anleitung zur Erstellung eines Popup-Kontaktformulars.
Bevor Sie beginnen, stellen Sie sicher, dass Sie WPForms auf Ihrer WordPress-Website installieren und aktivieren und Ihren Lizenzschlüssel verifizieren.
Ein Popup erstellen
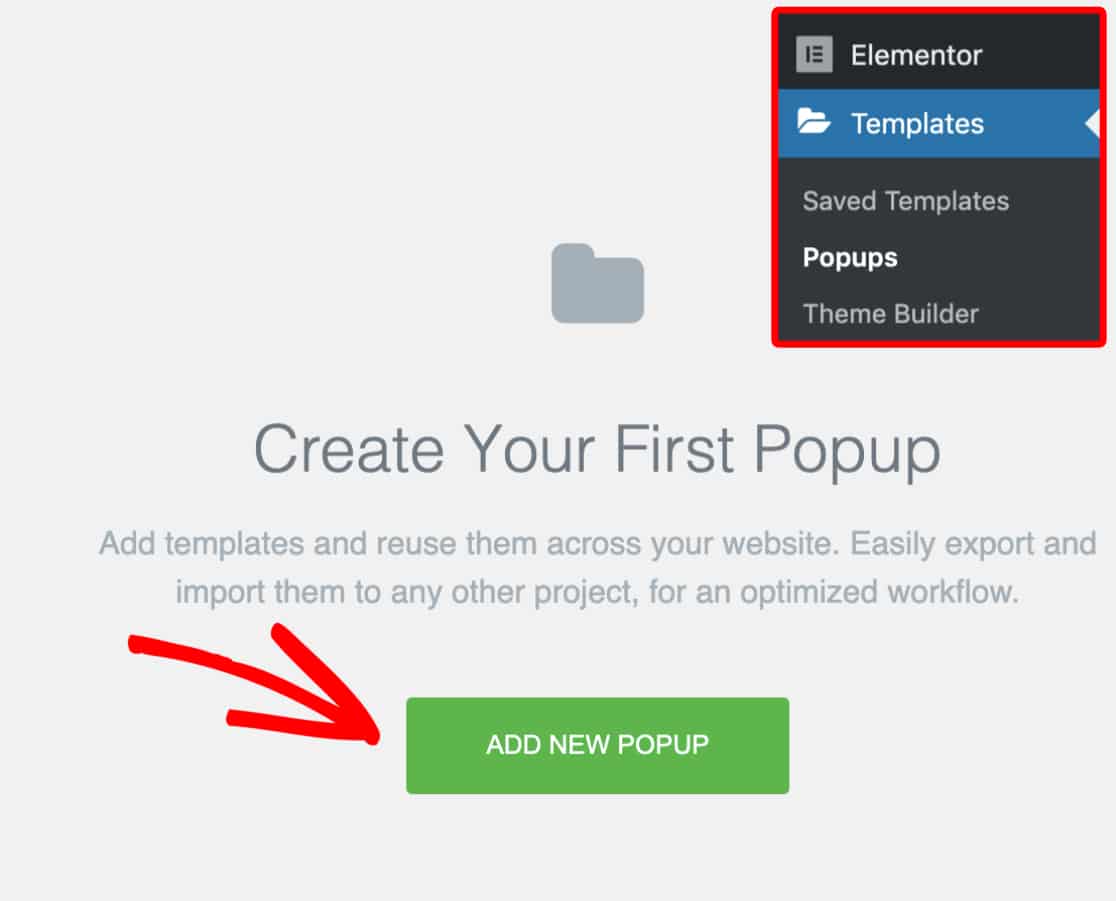
Um ein neues Popup mit Elementor zu erstellen, müssen Sie in der Seitenleiste Ihres WordPress-Administrationsbereichs auf Vorlagen " Popups gehen. Klicken Sie dann auf die grüne Schaltfläche Add New Popup.

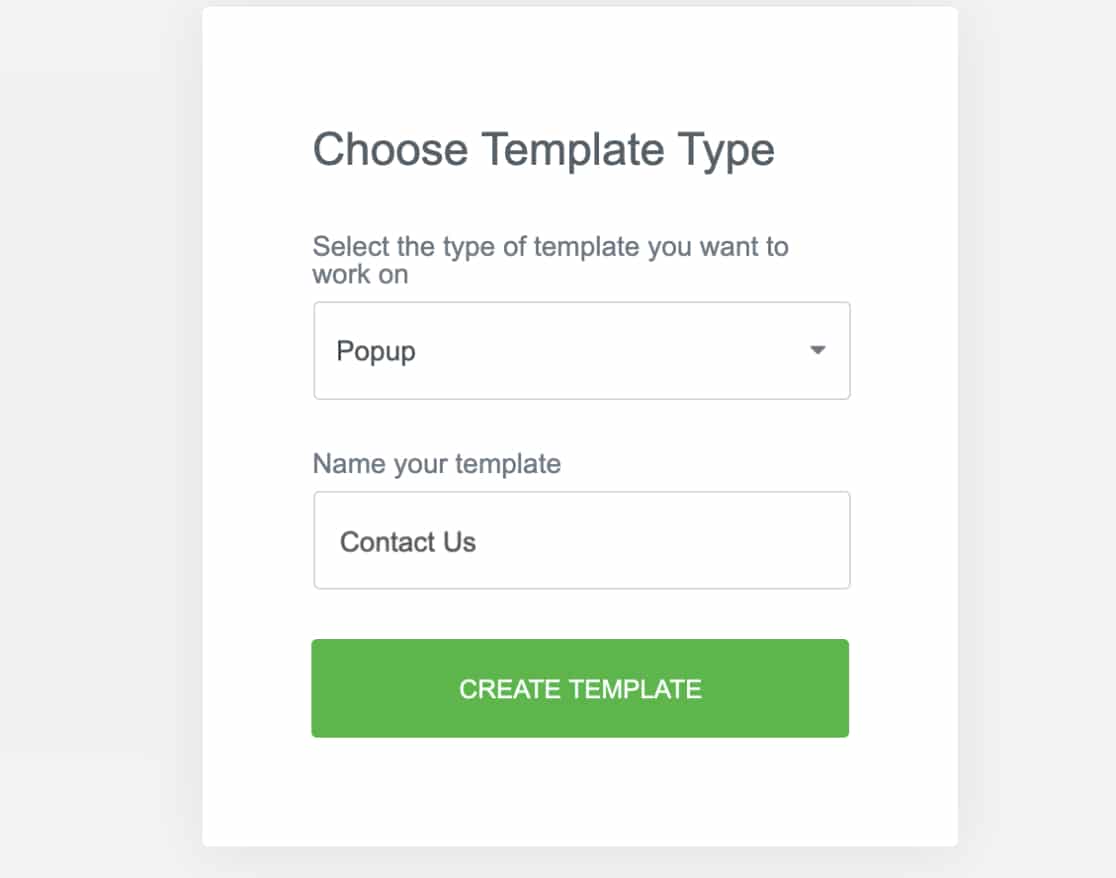
Daraufhin öffnet sich ein Overlay, mit dem Sie Ihr Popup benennen können. In unserem Beispiel nennen wir unsere Vorlage Contact Us.

Klicken Sie dann auf die grüne Schaltfläche Vorlage erstellen.
Ihr Formular einbetten
Als nächstes sehen Sie ein weiteres Overlay mit der Vorlagenbibliothek von Elementor, in der Sie eine vorgefertigte Vorlage für Ihr Popup auswählen können.
In diesem Beispiel klicken wir auf die Schaltfläche X, um die Vorlagenbibliothek zu verlassen und unser Popup manuell von Grund auf neu zu erstellen.
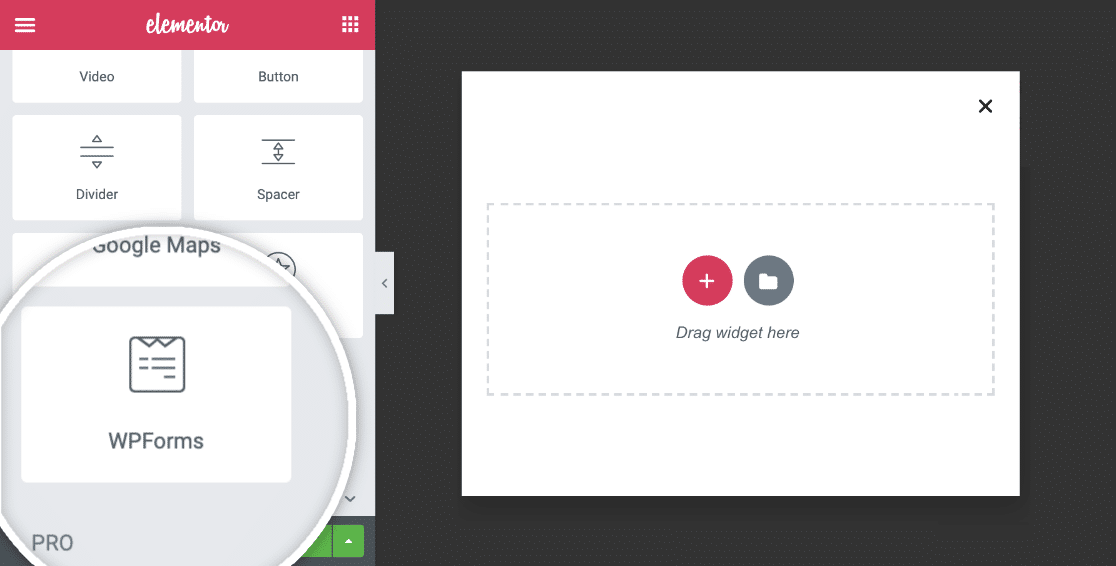
Suchen Sie in der Hauptvorlagenerstellung unter den Widgets in der linken Seitenleiste nach dem WPForms-Widget. Klicken Sie dann darauf und ziehen Sie es in den Builder.

Sobald Sie das WPForms-Widget zu Ihrem Popup hinzugefügt haben, können Sie ein bestehendes Formular darin einbetten oder ein neues erstellen.
Vorhandenes Formular einbetten
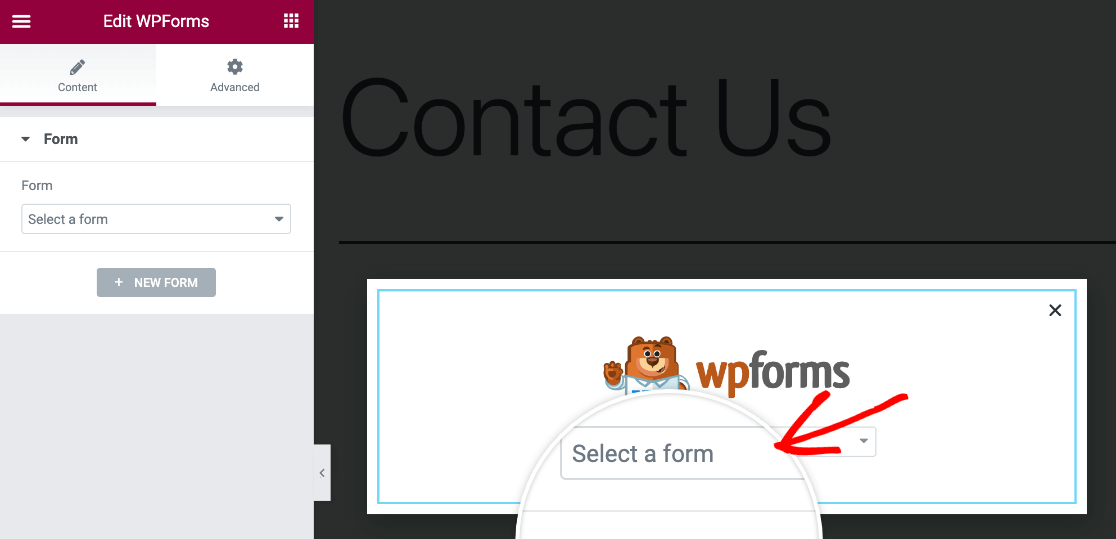
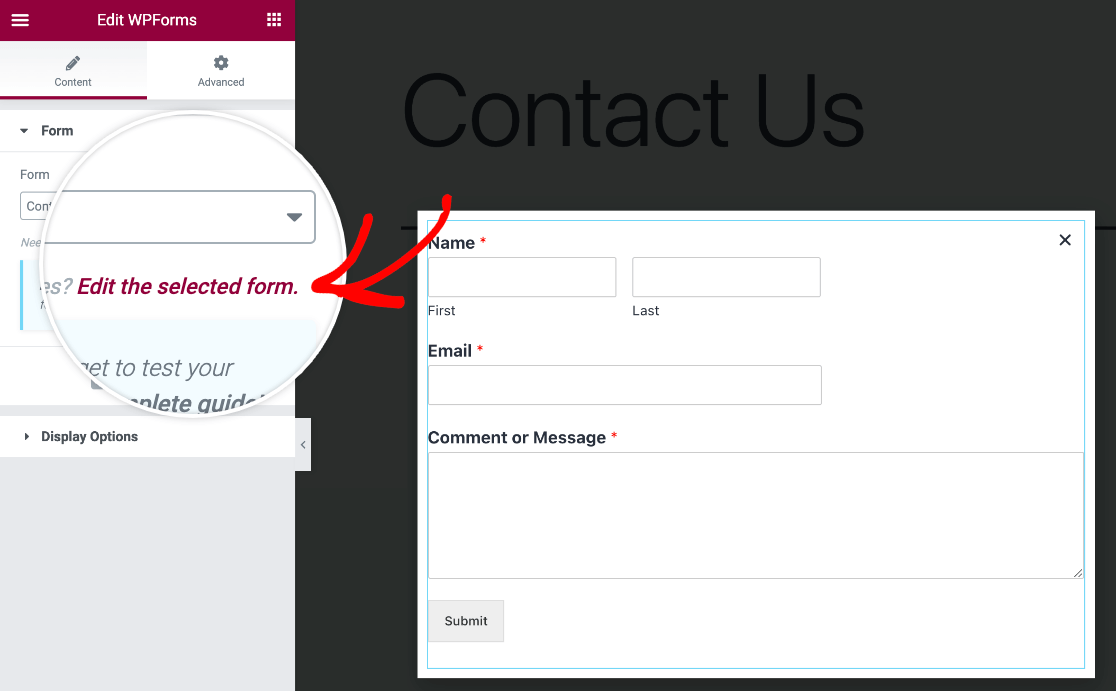
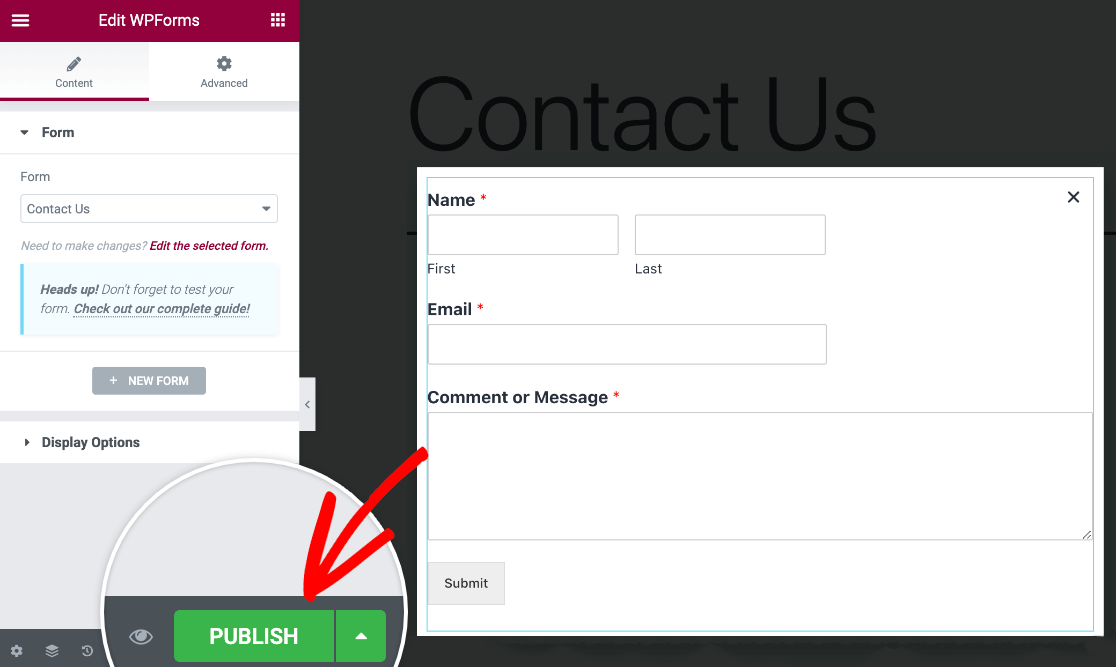
Im WPForms Elementor Widget sehen Sie ein Dropdown-Menü, in dem Sie den Namen des vorhandenen Formulars auswählen können, das Sie einbetten möchten.

Wenn Sie Änderungen an diesem Formular vornehmen möchten, können Sie dies direkt vom Popup-Builder aus tun, indem Sie in der Seitenleiste auf den Link Ausgewähltes Formular bearbeiten klicken.

Daraufhin öffnet sich ein Popup mit dem WPForms-Formularersteller, so dass Sie die Änderungen an Ihrem Formular bearbeiten und speichern können.

Ein neues Formular erstellen
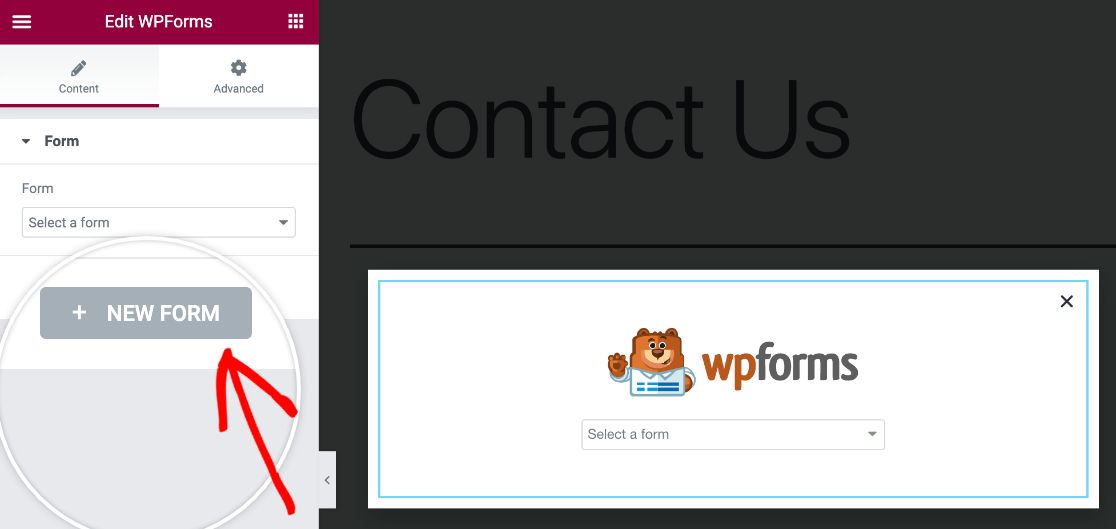
Wenn Sie ein neues Formular für Ihr Popup erstellen möchten, klicken Sie auf die Schaltfläche + Neues Formular in der linken Leiste.

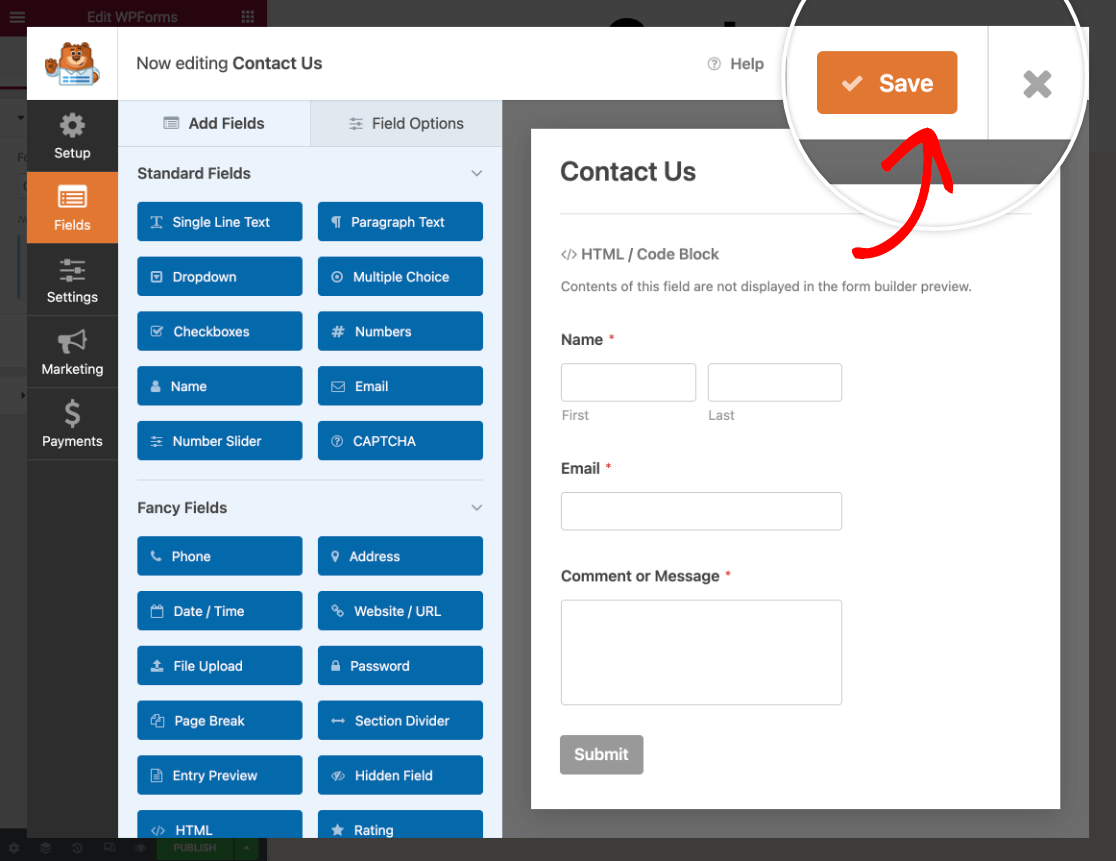
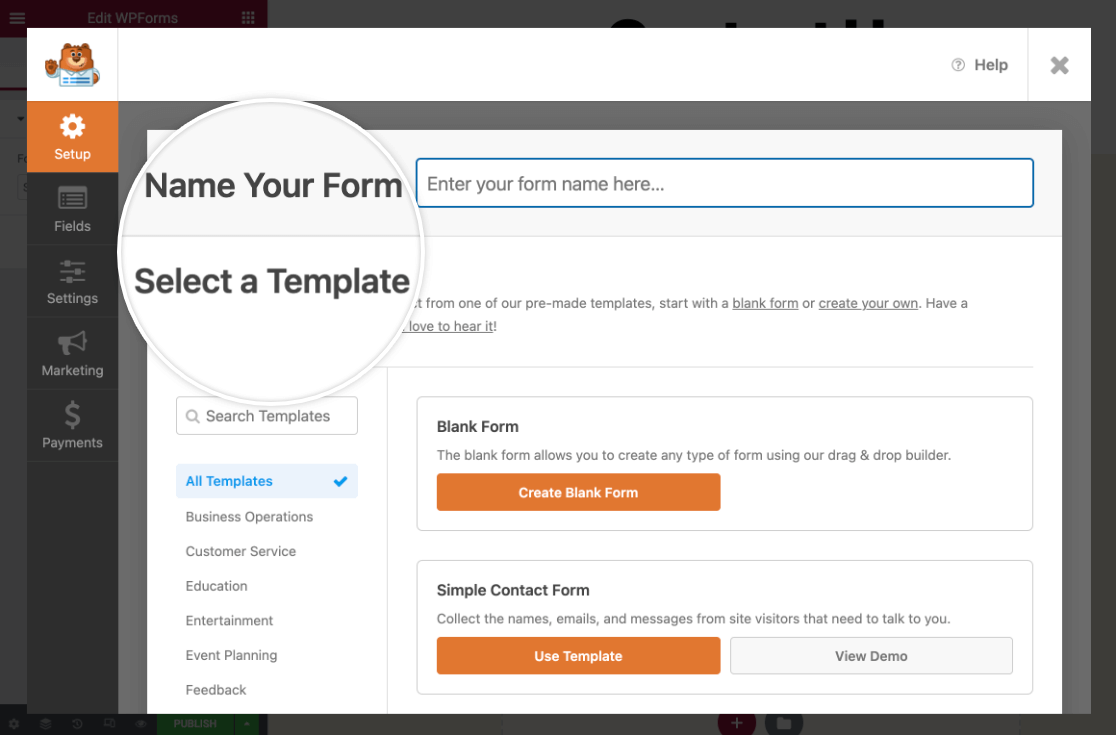
Daraufhin öffnet sich ein Popup mit dem WPForms-Formularersteller, in dem Sie Ihr Formular benennen, eine Vorlage auswählen und die Anpassung vornehmen können.

Stellen Sie sicher, dass Sie Ihr Formular speichern, bevor Sie den Formularersteller schließen. Wenn Sie zurückgehen und Änderungen an Ihrem neuen Formular vornehmen möchten, klicken Sie auf den Link Ausgewähltes Formular bearbeiten in der linken Seitenleiste, um den Formularersteller erneut zu öffnen.
Hinweis: Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, werfen Sie einen Blick auf unsere Anleitung zur Erstellung Ihres ersten Formulars. Sehen Sie sich auch unsere mehrseitige Elementor-Formularvorlage an, wenn Sie eine vorgefertigte Formularvorlage verwenden möchten.
Ihr Formular anpassen
Sobald Sie ein Formular zu Ihrem Popup hinzugefügt haben, können Sie auch sein Aussehen an das Erscheinungsbild Ihrer Website anpassen, indem Sie die Registerkarte "Stil" im Elementor-Builder verwenden.

Auf der Registerkarte "Stil" können Sie den Stil der Formularfelder, Beschriftungen und Schaltflächen anpassen, ohne dass Sie über CSS-Kenntnisse verfügen müssen.
Weitere Informationen finden Sie in unserem Leitfaden zur Anpassung von Formularen.
Einschalten der AJAX-Formularübermittlung
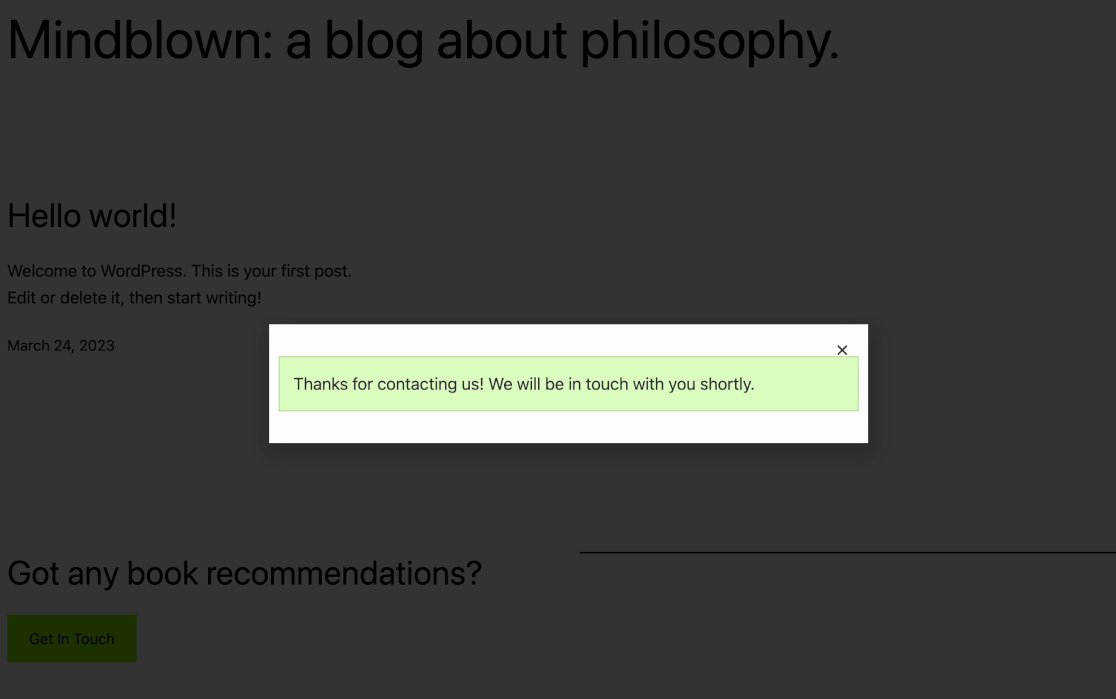
Unabhängig davon, ob Sie ein bestehendes Formular zu Ihrem Popup hinzufügen oder ein neues erstellen, sollten Sie sicherstellen, dass die AJAX-Formularübermittlung aktiviert ist. Dadurch wird verhindert, dass Ihr Popup nach dem Absenden geschlossen und die Bestätigungsmeldung des Formulars ausgeblendet wird.
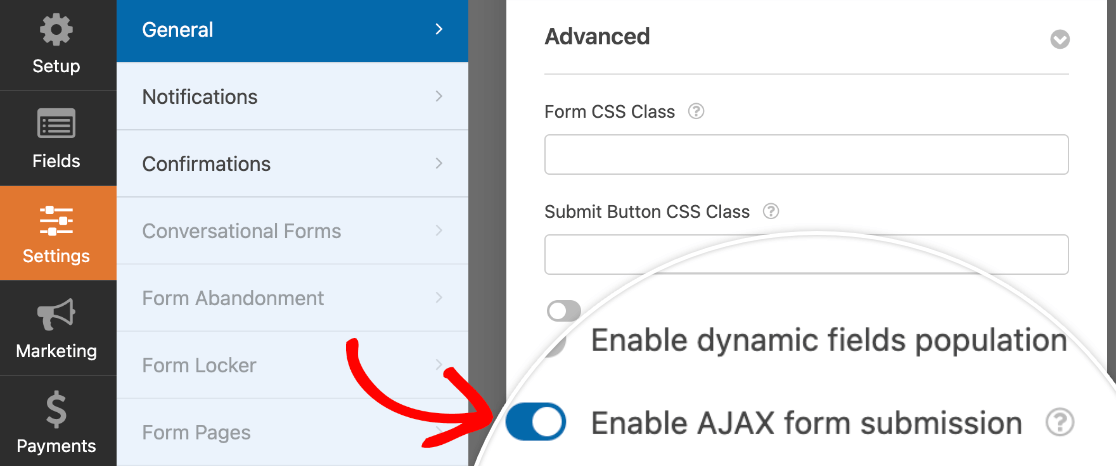
Die AJAX-Übermittlung ist standardmäßig für alle neuen Formulare aktiviert. Sie können jedoch überprüfen, ob diese Option aktiviert ist, indem Sie auf den Link Ausgewähltes Formular bearbeiten in der Seitenleiste des Popup-Builders klicken und im Formular-Builder zu Einstellungen " Allgemein gehen.
Vergewissern Sie sich dann im Abschnitt Erweitert, dass die Einstellung AJAX-Formularübermittlung aktivieren aktiviert ist.

Speichern Sie Ihre Änderungen, bevor Sie den Form Builder schließen.
Schließen bei Überlagerung verhindern aktivieren
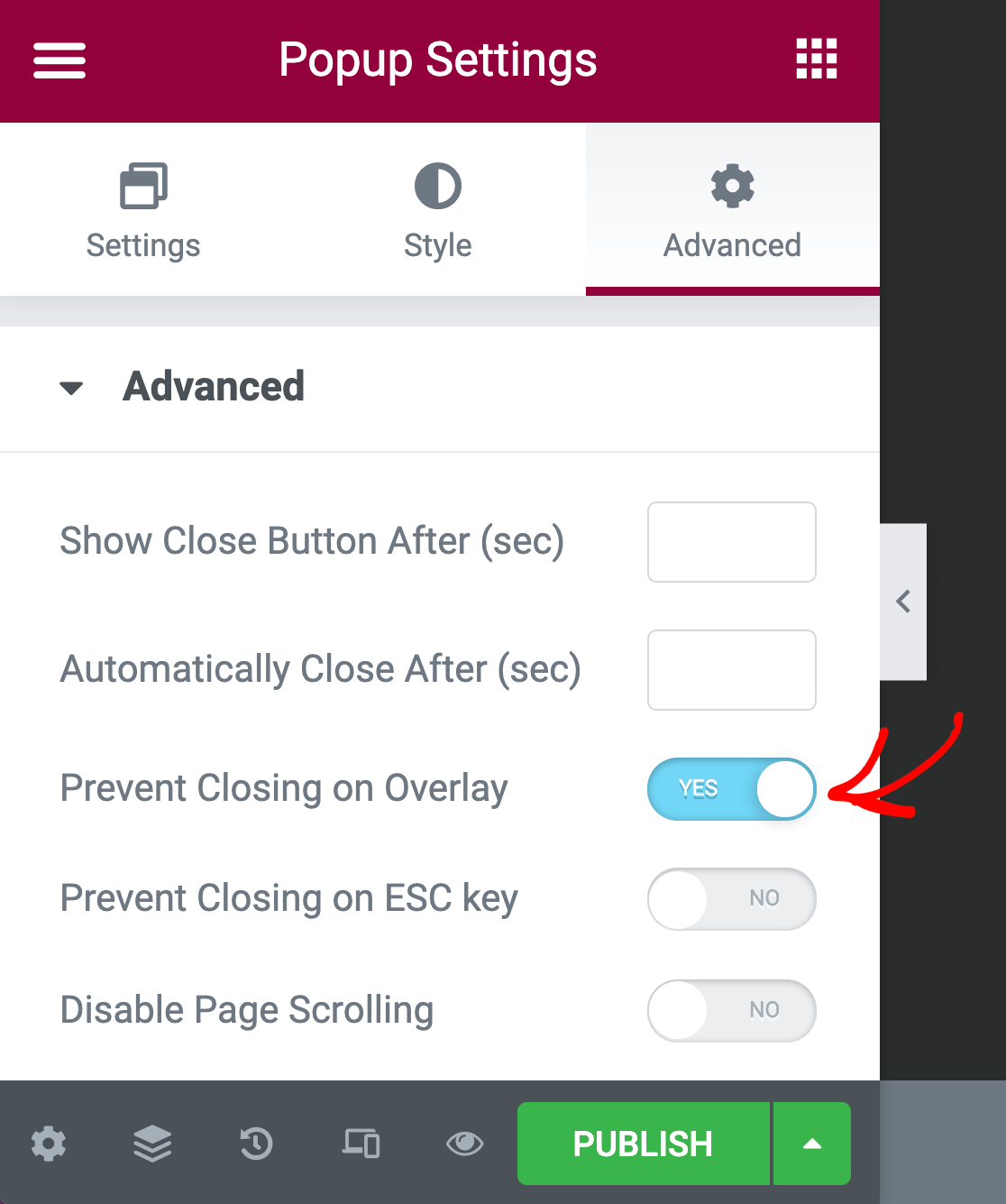
Nachdem Sie Ihr Formular ausgewählt und eingebettet haben, müssen Sie eine Option für Ihr Popup konfigurieren, die verhindert, dass sich Ihr Formular schließt, wenn es ein Feld für den Datei-Upload oder Datum/Uhrzeit enthält.
Klicken Sie auf das Zahnradsymbol in der unteren Elementor-Menüleiste, um die Einstellungen des Popups zu öffnen. Aktivieren Sie auf der Registerkarte Erweitert die Option Schließen bei Überlagerung verhindern.

Wenn Sie mit dem Einrichten Ihres Popups fertig sind, klicken Sie auf die Schaltfläche Veröffentlichen in der unteren linken Ecke des Bildschirms.

Popup-Einstellungen konfigurieren
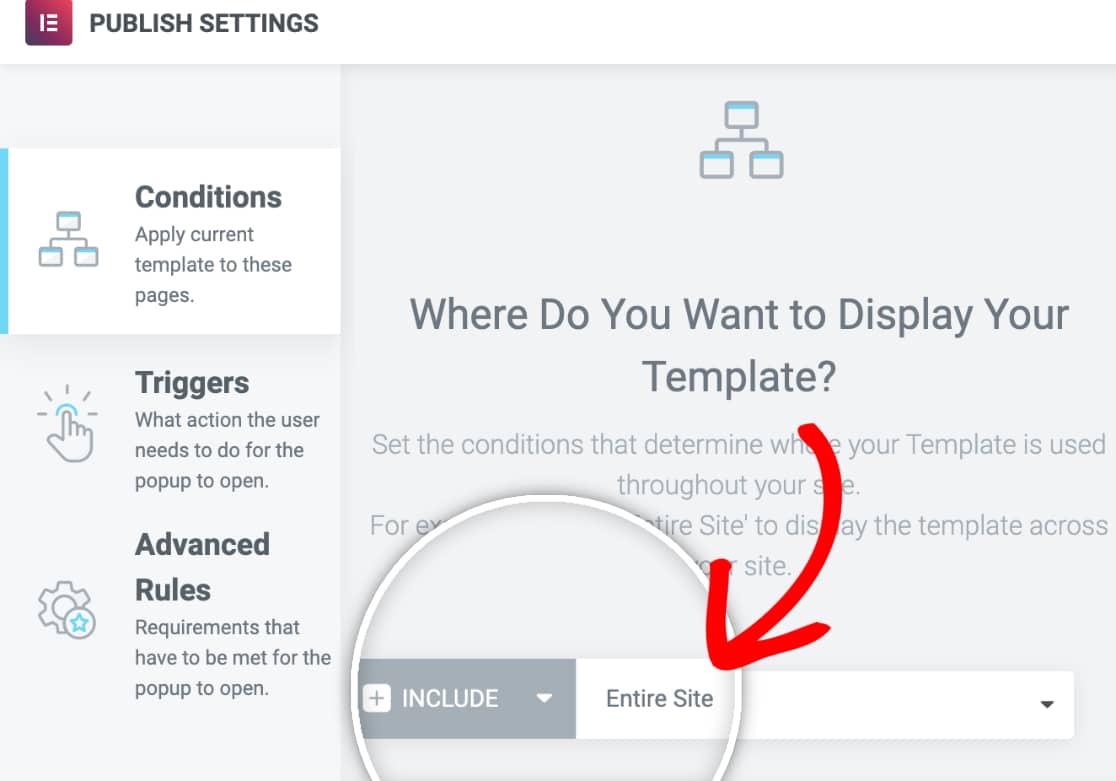
Bevor Elementor Ihr Popup veröffentlicht, müssen Sie die Einstellungen für Bedingungen, Auslöser und erweiterte Regeln konfigurieren. Diese Optionen werden angezeigt, wenn Sie im Popup-Builder auf die Schaltfläche Veröffentlichen klicken.
In diesem Beispiel legen wir die Bedingungen so fest, dass unser Popup auf unserer gesamten Website angezeigt wird.

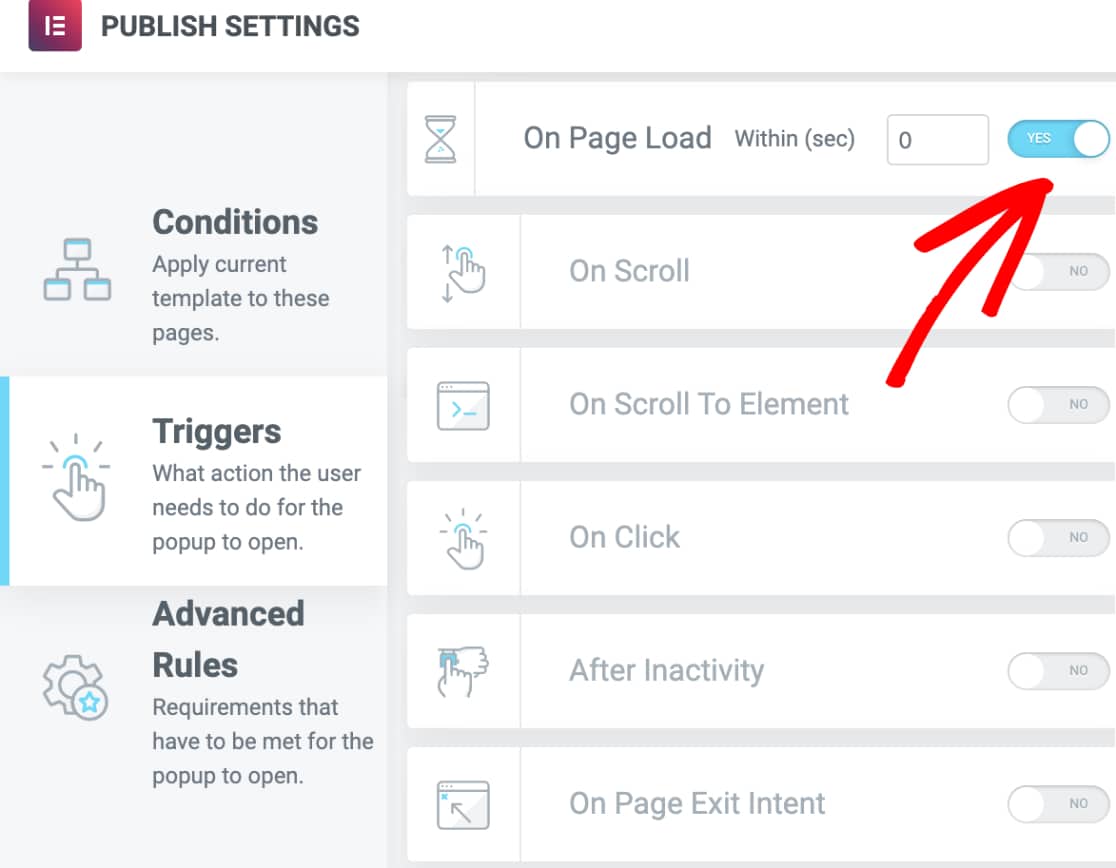
Außerdem setzen wir den Auslöser des Popups auf die Einstellung Beim Laden der Seite.

Auf diese Weise sehen unsere Nutzer unser Popup, egal welche Seite sie besuchen, sobald sie geladen ist.
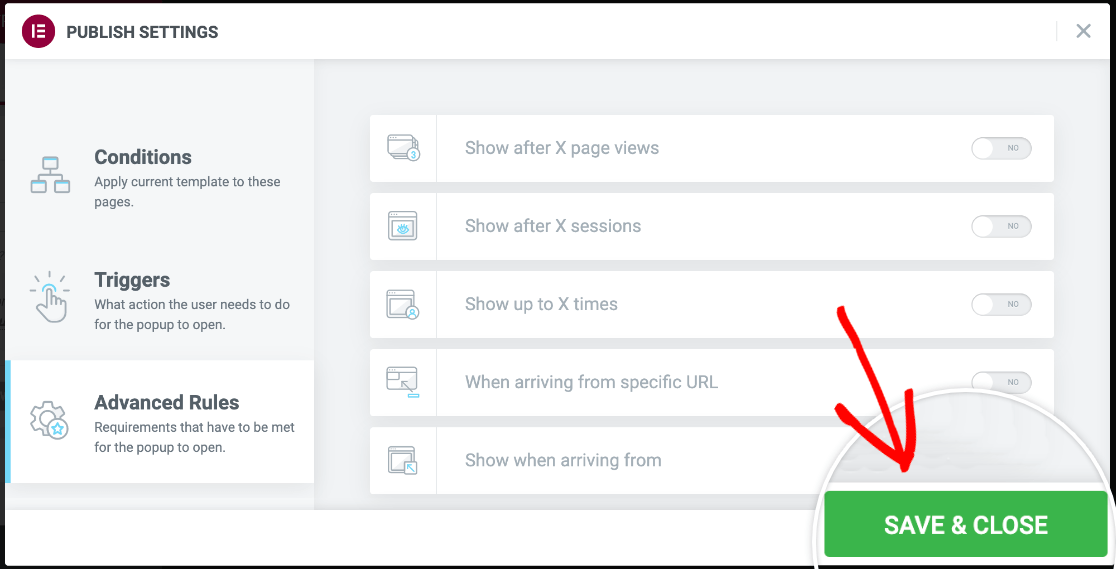
In unserem Beispiel werden wir keine erweiterten Regeln hinzufügen. Wenn Sie die Einstellungen für Ihr Popup fertig konfiguriert haben, klicken Sie auf die Schaltfläche Speichern und schließen .

Hinweis: Wenn Sie mehr über die Funktionen der einzelnen Popup-Einstellungen erfahren möchten, lesen Sie die vollständige Dokumentation von Elementor.
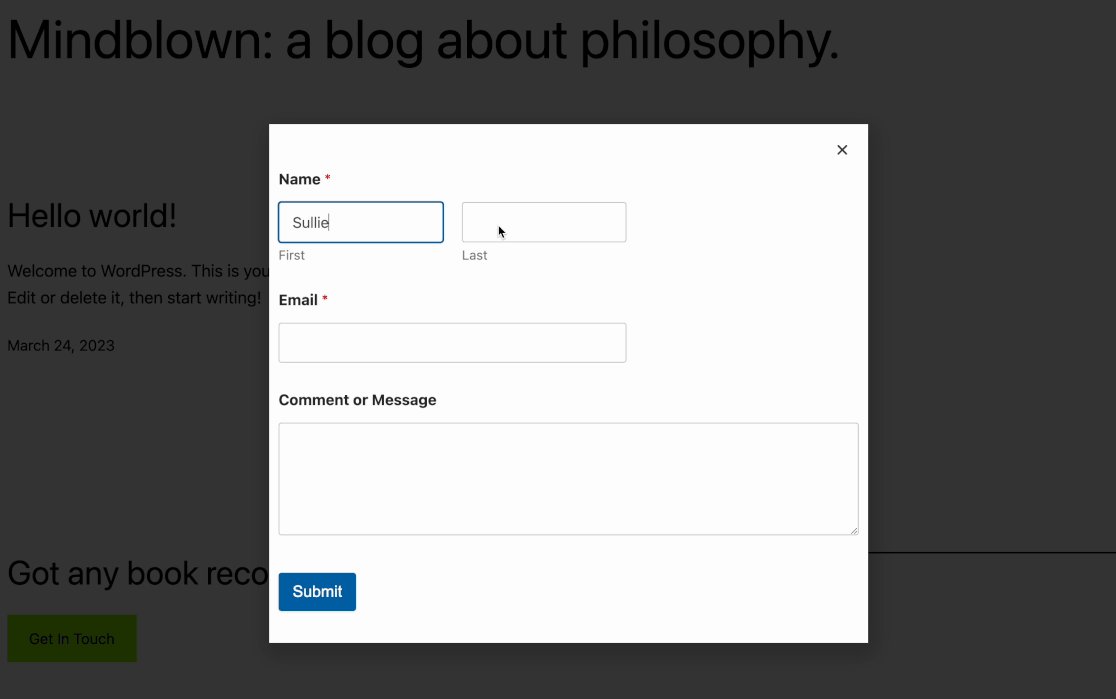
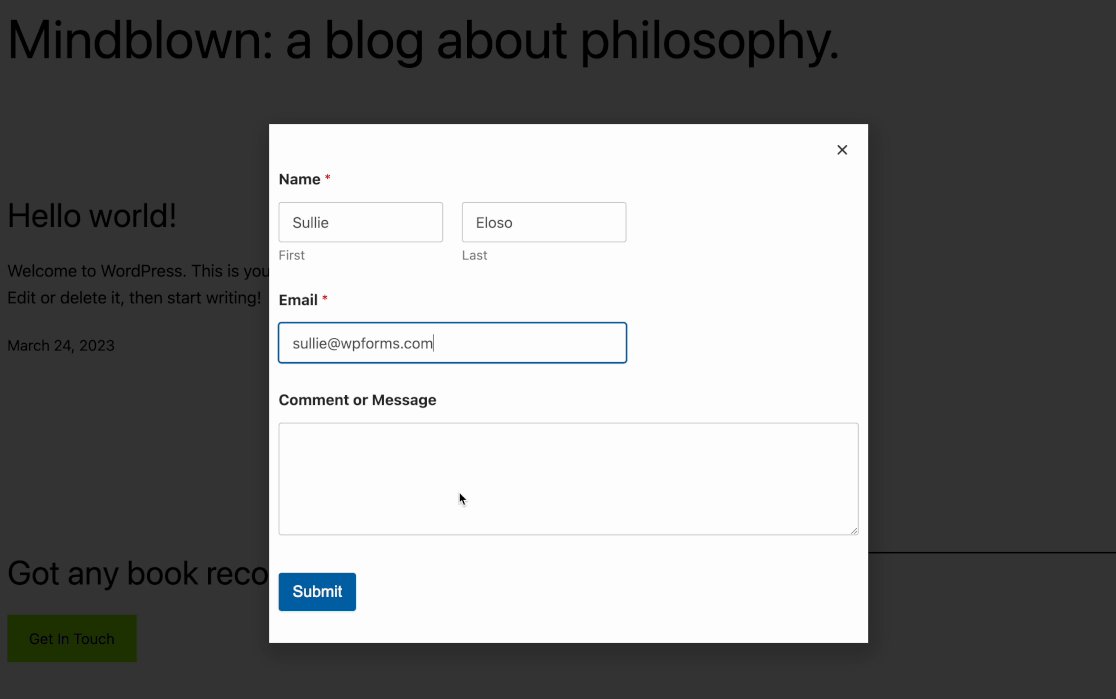
Ihr Popup wird dann veröffentlicht. Sie können es über das Frontend Ihrer Website aufrufen und ansehen.
Das war's! Sie können jetzt Ihr WordPress-Formular zu einem Elementor-Popup hinzufügen.
Möchten Sie als Nächstes erfahren, wie Sie Leads erfassen können, auch wenn Nutzer Ihre Formulare nicht vollständig ausfüllen? Sehen Sie sich unseren Leitfaden zu unserem Addon Form Abandonment an.
