Resumo da IA
Gostaria de personalizar facilmente o aspeto dos seus formulários WordPress? A nossa funcionalidade de estilização de formulários permite-lhe estilizar os seus formulários sem escrever qualquer CSS.
Este tutorial mostrará como estilizar seus formulários no construtor de formulários WPForms.
Requisitos: Para poder estilizar os seus formulários no criador de formulários, é necessário ter o seguinte:
- WPForms versão 1.9.7 ou superior
- WordPress versão 6.0 ou superior
Personalização dos temas de formulário
Para começar, é necessário criar um novo formulário ou editar um formulário existente para aceder ao construtor de formulários.
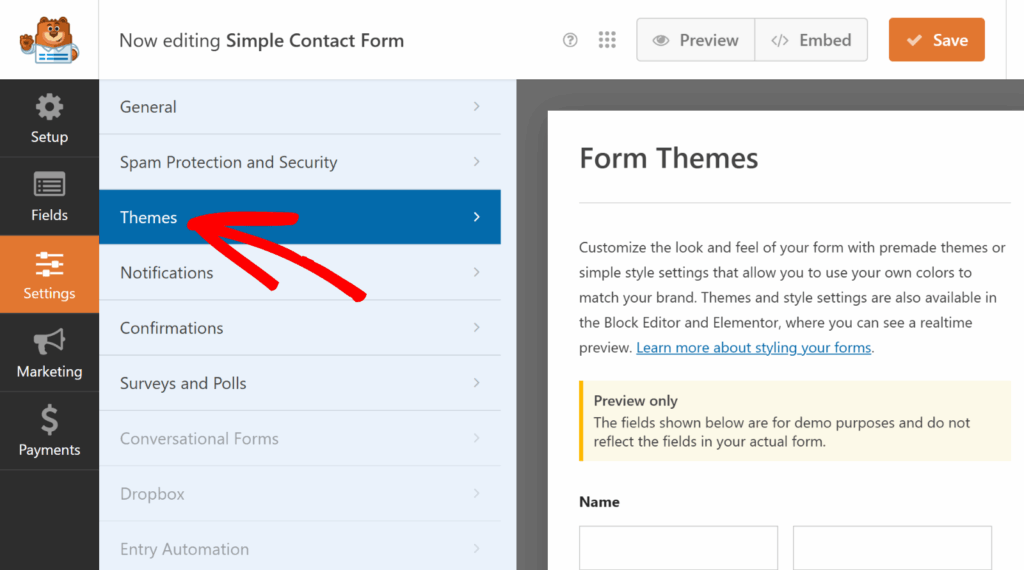
Depois de abrir o criador de formulários, vá a Definições " Temas para aceder às definições de personalização do formulário.

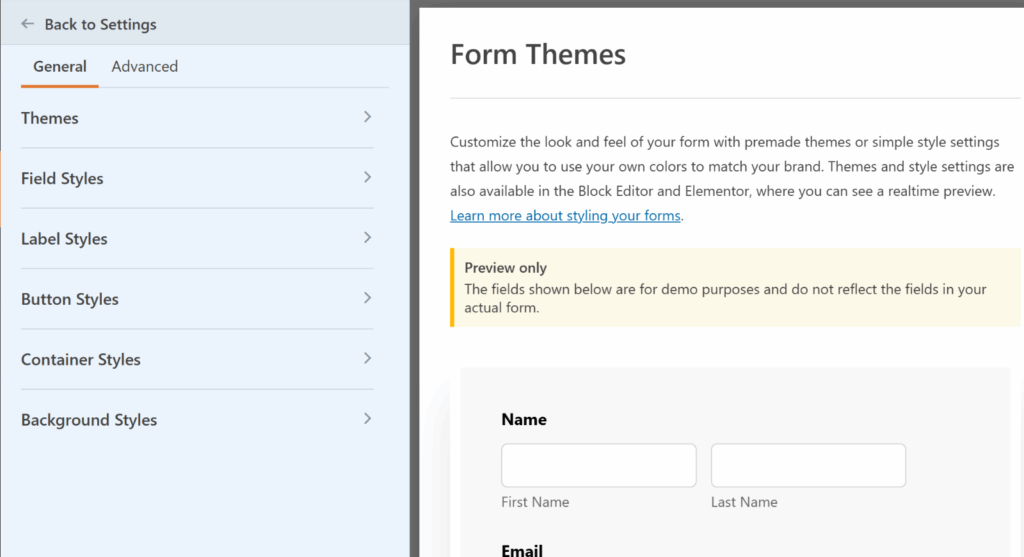
Aqui, à esquerda, encontrará opções para personalizar o tema de cores, os campos de formulário, as etiquetas, os botões e os estilos de contentor e de fundo sem escrever qualquer CSS.
A secção Pré-visualização à direita apresenta um esquema de amostra utilizando campos comuns, para que possa ver instantaneamente como as suas alterações de estilo serão apresentadas.

Abordaremos cada uma das opções disponíveis com mais pormenor em seguida.
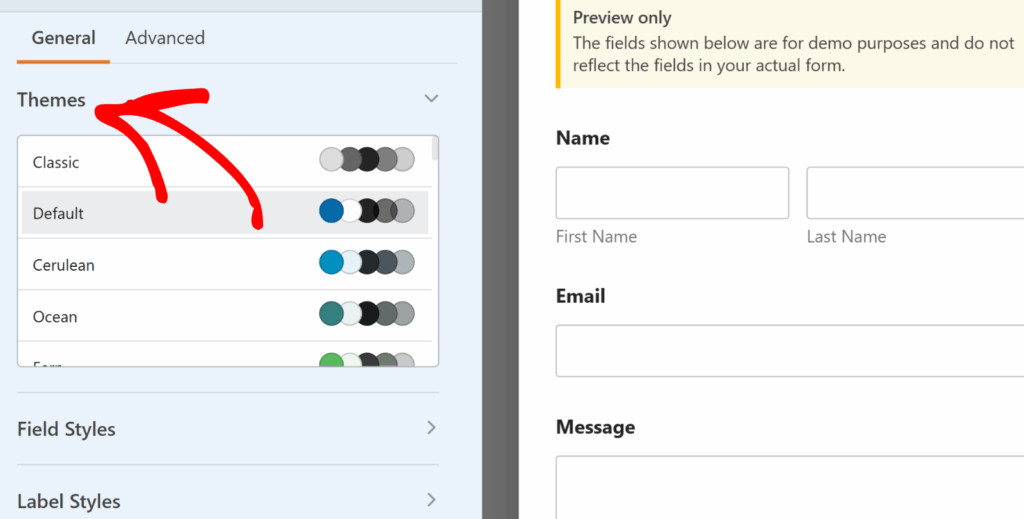
Temas
A definição Temas permite-lhe escolher um tema de cor predefinido para atualizar automaticamente o estilo dos campos, etiquetas, botões, contentor e fundo do seu formulário.
Para aplicar, basta clicar no seu tema preferido e ele ajustará instantaneamente as cores dos campos, etiquetas, botões, contentor ou fundo do seu formulário.

Se personalizar definições individuais depois de selecionar um tema, estas alterações serão guardadas como um novo tema de formulário personalizado. Este novo tema será adicionado à sua lista de temas disponíveis e pode ser aplicado a qualquer formulário, tal como faria com qualquer outro tema de formulário.
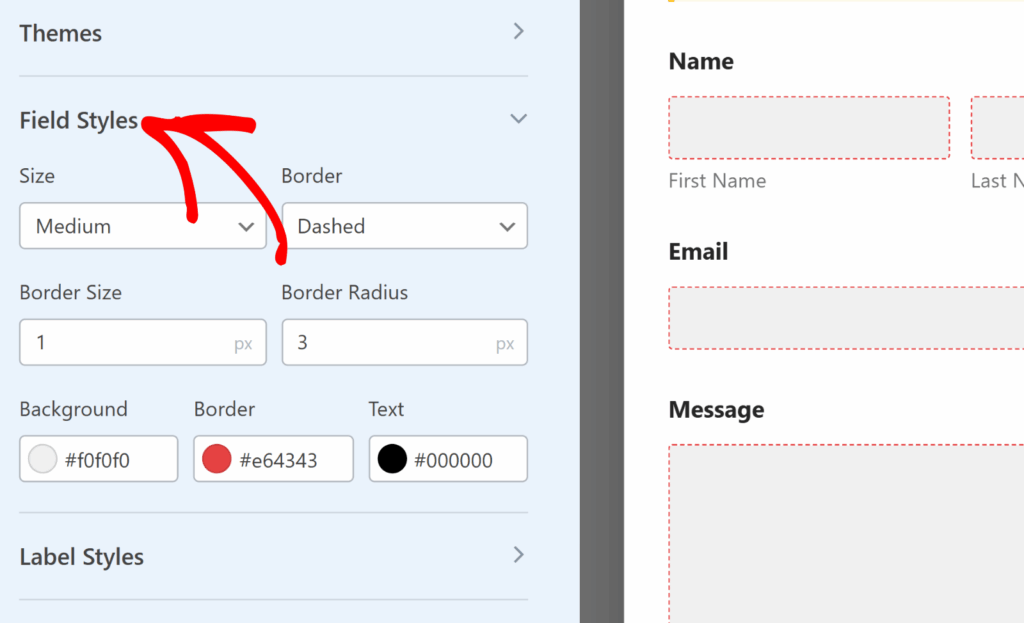
Estilos de campo
Na secção Estilos de campo, encontrará as opções para ajustar o tamanho, o contorno, o tamanho do contorno, o raio do contorno e as cores dos campos do formulário. De seguida, explicamos as opções de campo disponíveis.
- Tamanho: Ajusta o tamanho geral dos campos do formulário. As opções incluem Pequeno, Médio e Grande.
- Borda: Esta definição permite-lhe adicionar ou remover um contorno dos seus campos de formulário. As opções incluem bordas sólidas, tracejadas ou pontilhadas.
- Tamanho da margem: Define a espessura dos limites do campo. A unidade predefinida é pixels (px), mas pode selecionar a unidade que melhor se adequa às suas necessidades de design.
- Raio da borda: Utilize esta opção para aplicar cantos arredondados aos seus campos de formulário para obter um aspeto mais suave e moderno. A unidade predefinida é pixels (px), mas pode alterá-la para a unidade que preferir.

Em seguida, encontrará opções para atualizar as cores de Fundo, Rebordo e Texto dos seus campos de formulário.
Para alterar uma cor, clique na etiqueta correspondente para abrir o seletor de cores. Pode escolher uma cor visualmente ou introduzir um código hexadecimal específico para um controlo preciso.

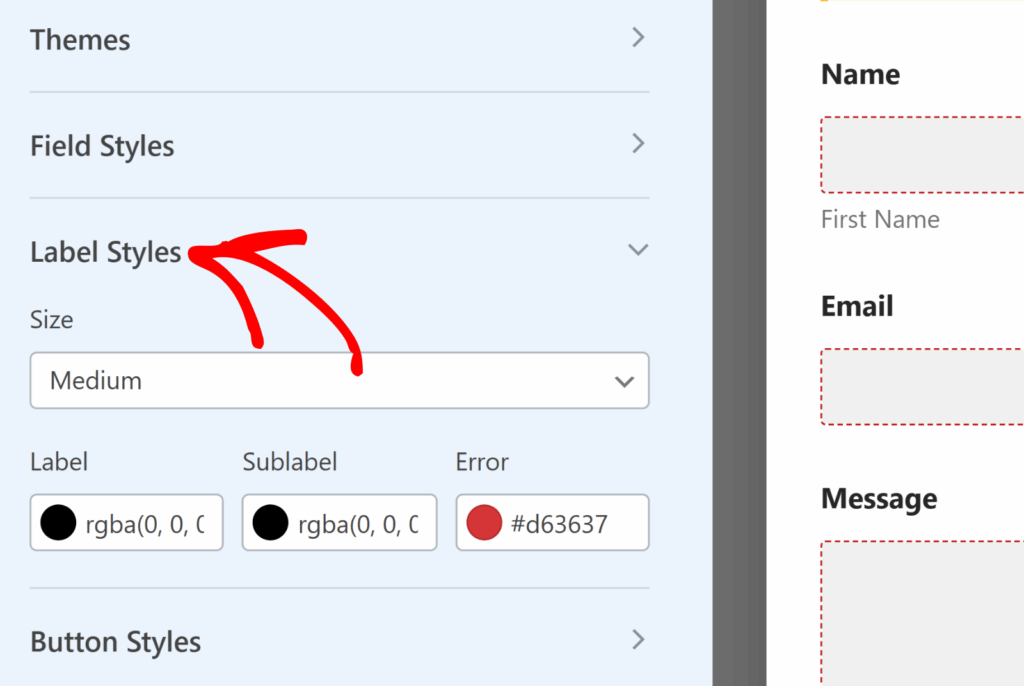
Estilos de etiquetas
Na secção Estilos de etiqueta, encontrará a opção de atualizar o tamanho das etiquetas do formulário. As opções de tamanho disponíveis incluem Pequeno, Médio e Grande.

Encontrará também a opção de atualizar as cores das etiquetas, subetiquetas e mensagens de erro. De seguida, explicamos as opções de cores de etiquetas disponíveis.
- Rótulo: Esta opção controla a cor do texto da etiqueta do campo principal.
- Sublabel & Hint: Esta opção controla a cor dos subrótulos e dicas dos campos que aparecem quando o WPForms sugere valores aos utilizadores no frontend.
- Mensagem de erro: A cor do texto que aparece se ocorrer um erro quando os utilizadores preenchem o seu formulário.
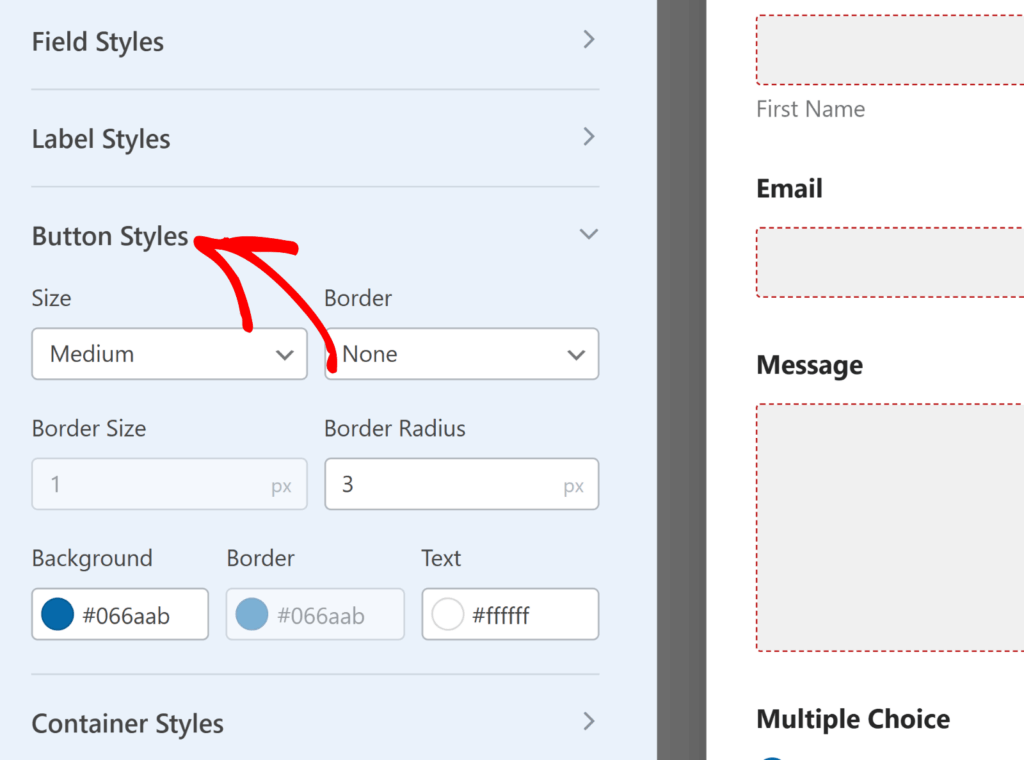
Estilos de botões
As definições de Estilos de botões permitem-lhe alterar o tamanho, o contorno, o tamanho do contorno, o raio do contorno e as cores dos seus botões. De seguida, explicamos as opções de botões disponíveis.
- Tamanho: Esta opção define o tamanho do botão. As opções incluem Pequeno, Médio e Grande.
- Borda: Esta definição permite-lhe delinear os seus botões com um contorno sólido, tracejado ou pontilhado.
- Tamanho da borda: Define a espessura das margens do botão. A unidade predefinida é pixels (px), mas pode selecionar a unidade que melhor se adequa às suas necessidades de design.
- Raio da borda: Isto ajusta o arredondamento dos cantos dos botões para um aspeto mais suave ou mais nítido. Os pixels (px) são a unidade padrão, com opções para mudar de acordo com as suas preferências de design.
Encontrará também a opção de atualizar as cores de fundo e de texto do seu botão.

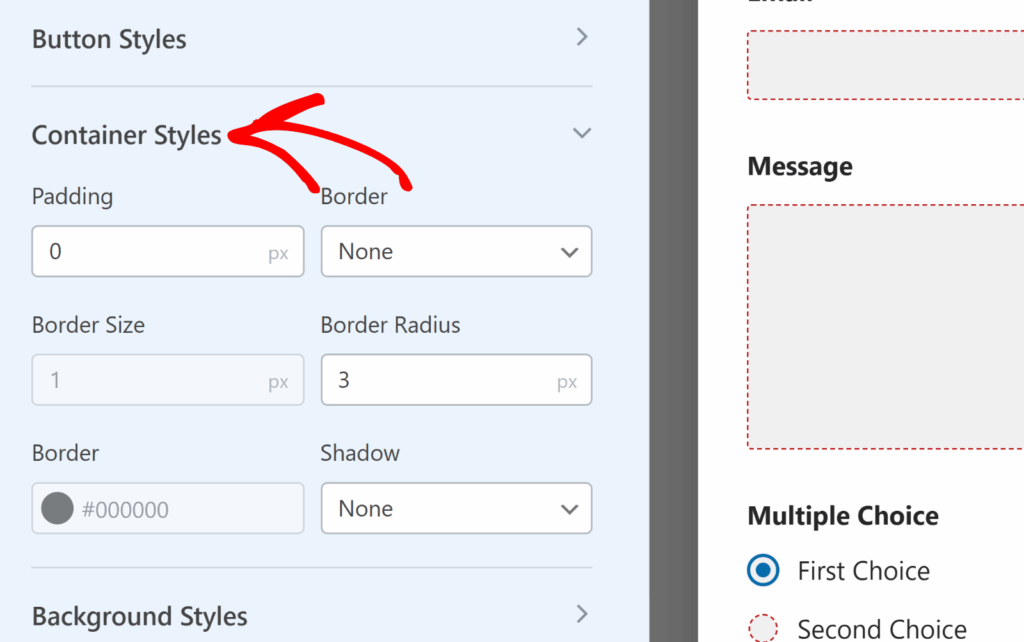
Estilos de contentores
As definições de Estilos de contentor permitem-lhe personalizar o preenchimento, o estilo do contorno, o tamanho do contorno, o raio do contorno, a sombra e as cores do contentor do seu formulário. Abaixo, detalhamos as opções de contentor disponíveis.
- Preenchimento: Esta opção define o espaço dentro dos limites do contentor do formulário. Pode aumentar ou diminuir este valor para ajustar o espaçamento à volta do conteúdo do formulário.
- Estilo de borda: Esta definição permite-lhe escolher o contorno do seu contentor, com opções para uma margem Sólida, Traçada ou Pontilhada.
- Tamanho da borda: Determina a espessura do limite do seu contentor. A unidade predefinida é pixels (px), mas pode selecionar a unidade que melhor se adequa às suas necessidades de design.
- Raio da borda: Isto ajusta o grau de arredondamento dos cantos do seu contentor, adicionando uma borda mais suave ou mais definida à aparência do seu formulário. A medida predefinida é em pixels (px), mas pode ser alterada para se adequar ao seu estilo.
- Sombra: Escolha o tamanho do efeito de sombra para o seu contentor para dar profundidade ao design do seu formulário, com opções que vão de nenhum a grande.
- Cores: Actualize a cor do contorno do seu contentor para se alinhar com o seu tema visual, melhorando a estética geral do formulário.

Estilos de fundo
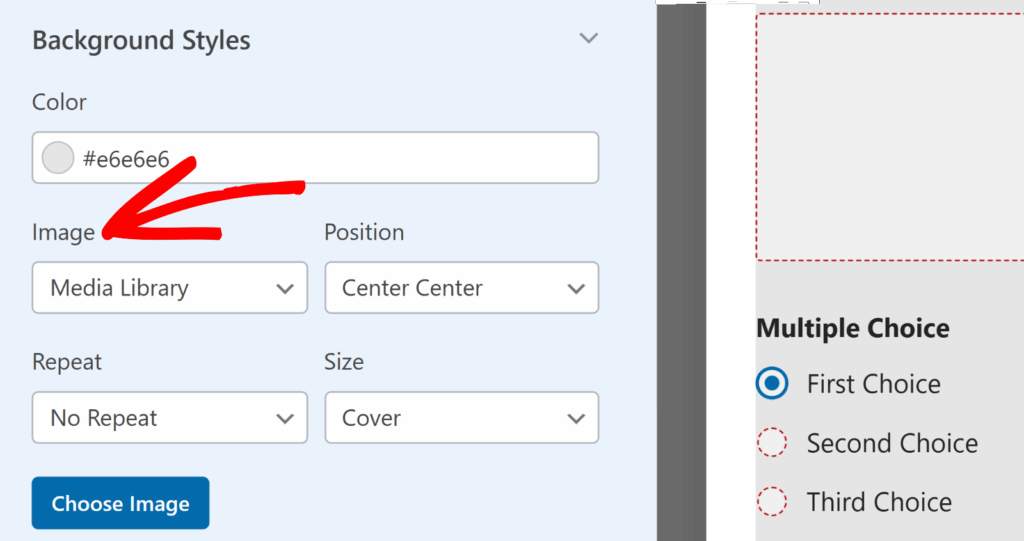
As definições de Estilos de fundo permitem-lhe controlar a imagem e a cor de fundo do seu formulário.
Para começar, selecione uma fonte de imagem no menu pendente Imagem. Para imagens já carregadas no seu sítio Web ou para carregar novas imagens, selecione a opção Biblioteca multimédia. Para explorar uma seleção mais vasta de imagens profissionais, selecione a opção Stock Photos .

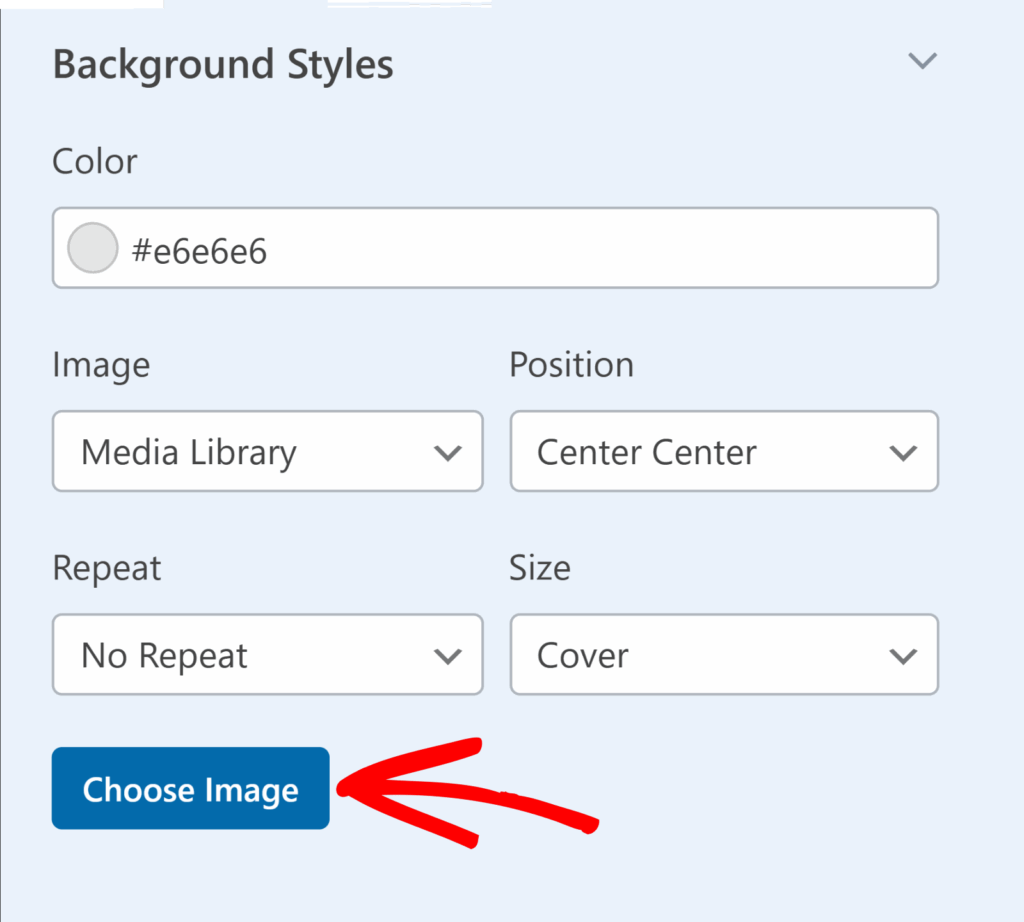
Depois de fazer a sua seleção, clique no botão Escolher imagem para continuar.

Se selecionar Biblioteca de Média no menu pendente Imagem , será aberta a galeria de média do seu sítio Web, permitindo-lhe escolher uma imagem ou carregar uma nova. Se selecionar Fotografias de arquivo, ser-lhe-á apresentada uma seleção de fotografias de arquivo para escolher para o fundo do seu formulário.
Depois de selecionar a sua imagem, a secção Estilos de fundo oferece opções de personalização adicionais:
- Posição: Esta definição permite-lhe alinhar a imagem de fundo no formulário, selecionando opções como Centro superior, Centro inferior, etc., para obter o posicionamento perfeito.
- Repetir: Escolha como a sua imagem de fundo se repete. As opções são Sem repetição para uma única imagem, Azulejo para repetir a imagem em todo o fundo, Repetir na horizontal para repetir em toda a largura e Repetir na vertical para repetir ao longo do comprimento.
- Tamanho: Isto ajusta a forma como a sua imagem de fundo se adapta ao formulário. Cover assegura que a imagem cobre todo o fundo, adaptando-se ao tamanho do formulário. Se a opção Dimensões estiver selecionada, pode especificar a largura e a altura exactas da sua imagem.
- Cores: Esta opção permite-lhe selecionar uma cor de fundo, que será visível quando não for utilizada qualquer imagem.
Estilismo avançado
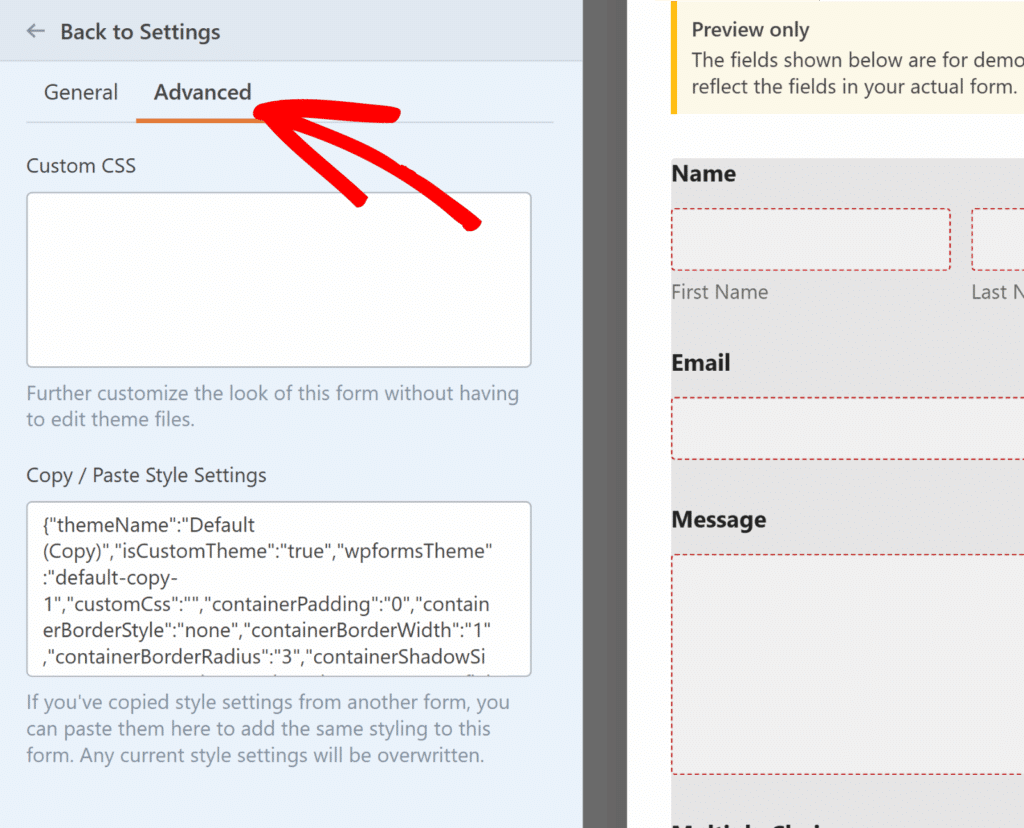
No separador Avançadas, encontra duas opções úteis para dar mais estilo aos seus formulários.
- A caixa CSS personalizado permite-lhe adicionar as suas próprias classes CSS para uma personalização adicional. Para saber mais, consulte o nosso tutorial sobre como adicionar classes CSS personalizadas.
- A secção Copiar / Colar definições de estilo apresenta o código CSS para todos os estilos que aplicou no construtor de formulários. Pode copiar este código para reutilizar os mesmos estilos noutro formulário.

Depois de estilizar o formulário, pode continuar a editar os campos, se necessário. Quando tiver terminado, clique em Guardar e, em seguida, utilize o botão Pré-visualizar para ver o formulário atual com os estilos aplicados.
Testar os seus formulários
O último passo é efetuar um teste rápido para garantir que o formulário tem o aspeto e funciona como esperado.
Para o testar, basta enviar uma entrada para o seu formulário. Para saber mais, consulte a nossa lista de verificação completa de testes de formulários.
Perguntas mais frequentes
Abaixo, respondemos a algumas das perguntas mais comuns que recebemos sobre como estilizar os seus formulários.
O meu formulário manterá os seus estilos quando o incorporar em páginas diferentes?
Sim. Quando você estiliza um formulário no construtor WPForms, essas configurações são salvas com o formulário e se aplicam por padrão em todos os lugares em que o formulário é incorporado.
Se utilizar o editor de blocos ou o Elementor para aplicar alterações de estilo adicionais ao incorporar o formulário, essas alterações só afectarão essa página específica. Os estilos originais do construtor permanecem inalterados para todas as outras instâncias.
Isto permite-lhe utilizar o mesmo formulário em todo o seu sítio e, opcionalmente, personalizar o seu aspeto página a página.
É isso aí! Agora você sabe como personalizar a aparência dos seus formulários do WordPress usando o WPForms.
Em seguida, gostaria de utilizar ícones para melhorar a visualização do seu formulário? Não deixe de consultar o nosso tutorial sobre a utilização de opções de ícones para saber como.

