Resumo da IA
Pretende converter uma apresentação de formulário com várias colunas numa única coluna quando visualizada no telemóvel? Embora a utilização de várias colunas possa ter um ótimo aspeto em ecrãs maiores, a mudança para um esquema de formulário de coluna única em ecrãs mais pequenos dará aos seus formulários um aspeto profissional e fácil de utilizar.
Este tutorial irá mostrar-lhe como transformar os seus layouts de várias colunas numa única coluna apenas para os utilizadores que visitam o seu site num dispositivo móvel.
Nota: Recomendamos a utilização do campo Layout para uma abordagem mais simples, do tipo arrastar e largar, para criar layouts de formulário avançados que se ajustam automaticamente ao tamanho do ecrã dos utilizadores. No entanto, as classes CSS de layout abordadas neste tutorial ainda são suportadas.
Antes de começar, primeiro precisa de se certificar de que o WPForms está instalado e ativado no seu site WordPress e que verificou a sua licença. Depois, pode criar um novo formulário ou editar um já existente para aceder ao construtor de formulários.
Criar um layout de formulário com várias colunas
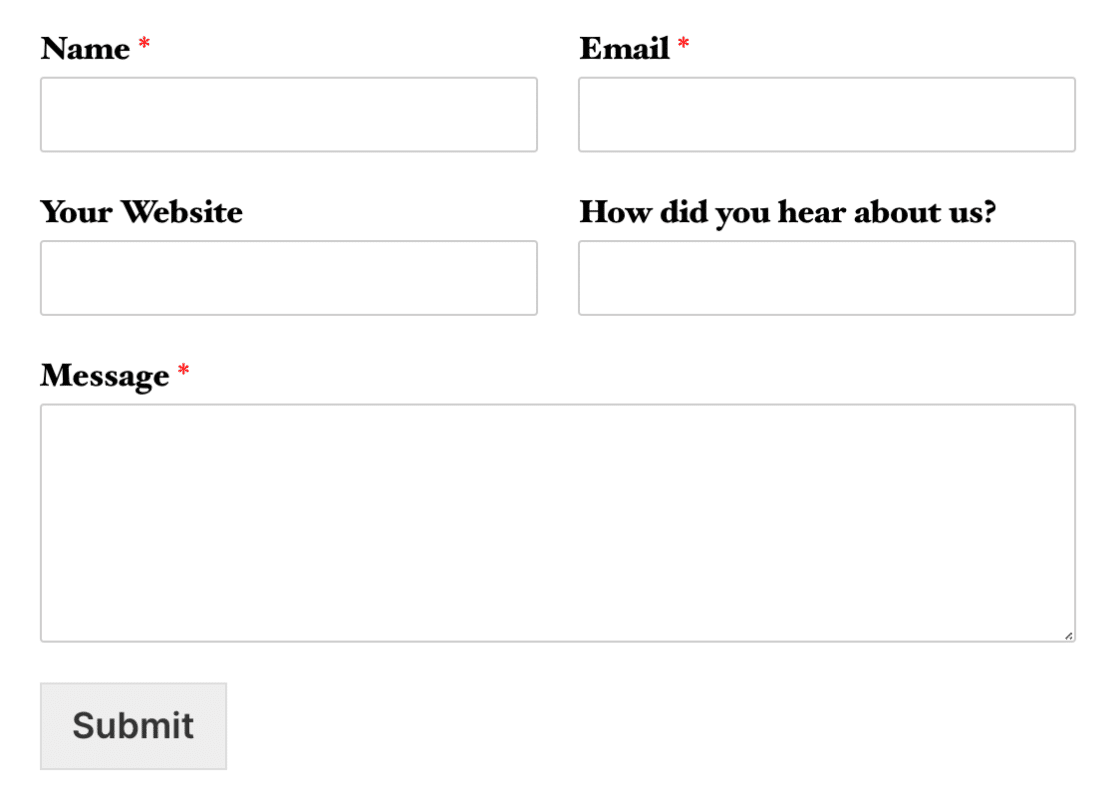
Com o WPForms, pode facilmente criar formulários com várias colunas. Para este exemplo, vamos criar uma disposição de duas colunas utilizando a seguinte classe CSS: wpforms-one-half. Eis um exemplo do aspeto do nosso formulário com várias colunas.

Nota: O primeiro campo em cada linha na imagem acima também utiliza o wpforms-first classe (i.e. wpforms-one-half wpforms-first. Esta classe informa o campo de que precisa de iniciar uma nova linha.
Depois de criar uma disposição de formulário de duas colunas, queremos certificar-nos de que os campos do formulário são apresentados numa única coluna apenas para os utilizadores que visitam o seu site num dispositivo móvel.
Exibir campos em uma única coluna no celular
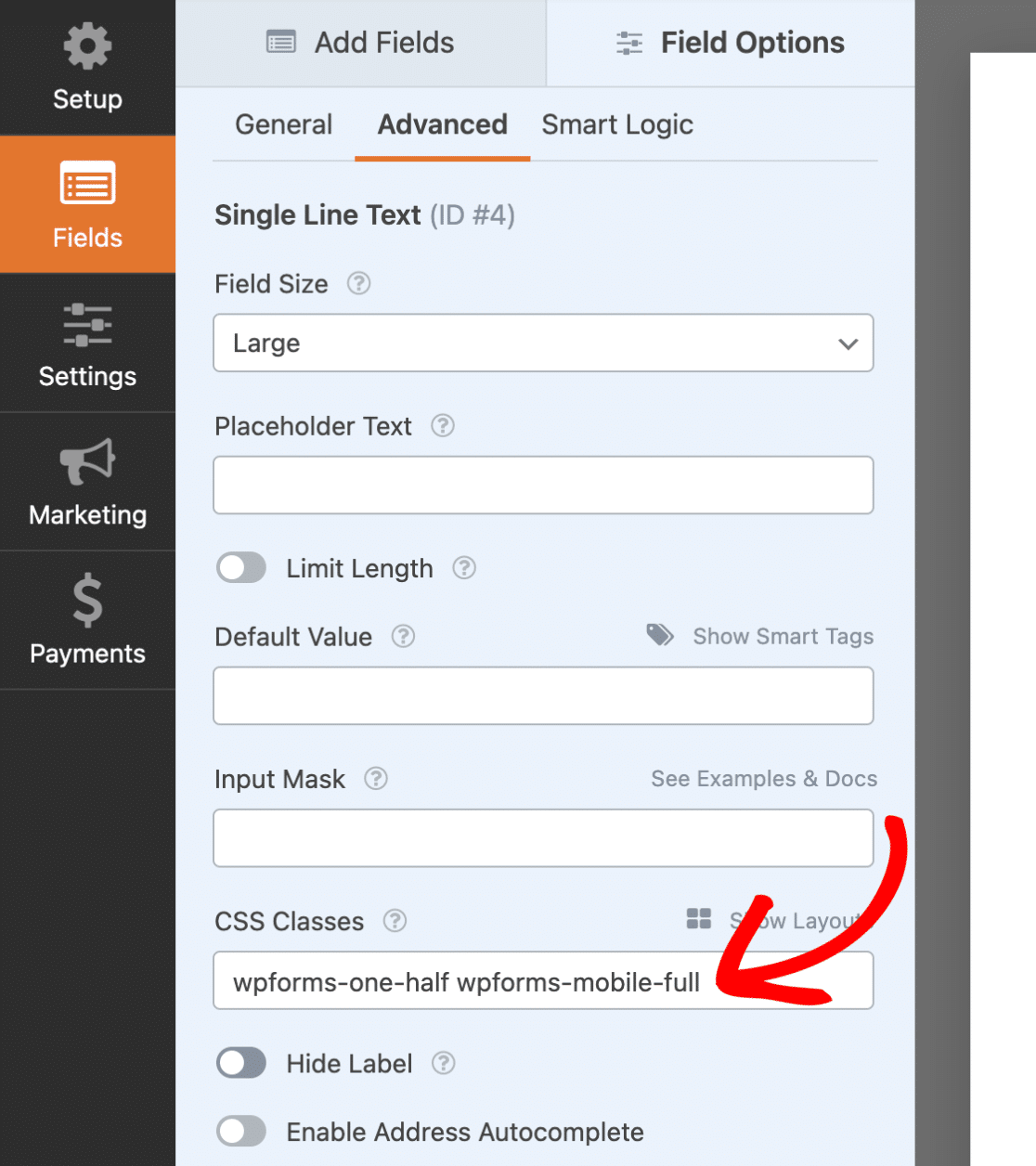
Para apresentar os campos numa única coluna no telemóvel, temos de utilizar uma classe CSS predefinida. No construtor de formulários, clique num campo para exibir a classe Opções de campo. Depois, sob o Avançado secção, adicionar o wpforms-mobile-full para a classe Classes CSS domínio.

Por fim, faça o mesmo para os outros campos do formulário e lembre-se de clicar no botão Guardar para manter as alterações.
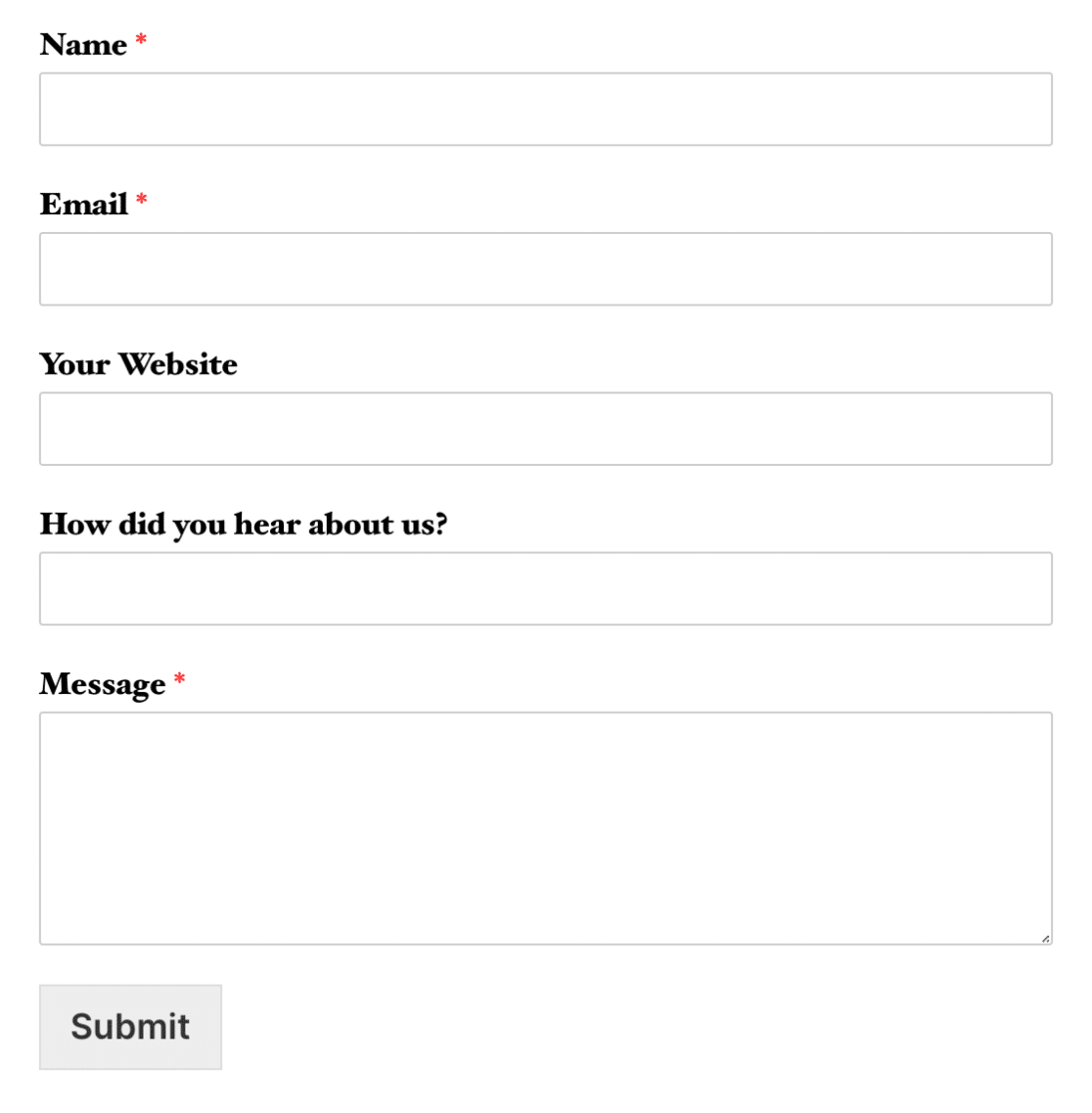
Agora, para os visitantes móveis, a disposição do formulário com várias colunas será apresentada como uma única coluna. Eis um exemplo do aspeto do formulário num dispositivo móvel:

É isso mesmo! Agora pode criar formulários que mudam de layouts de várias colunas para uma única coluna em dispositivos móveis.
Em seguida, pretende personalizar ainda mais o aspeto do seu formulário? Então não deixe de conferir nosso tutorial sobre como adicionar CSS personalizado ao seu formulário.
