Resumo da IA
Gostaria de estilizar campos específicos nos seus formulários, sem afetar outros campos do formulário? Com o seletor CSS correto, pode alterar os estilos de qualquer componente do formulário de acordo com as suas necessidades.
Neste tutorial, forneceremos uma lista de quase todos os selectores de que possa necessitar para estilizar campos individuais nos seus formulários.
Nota: Este tutorial é um pouco mais avançado e requer algum conhecimento de CSS. Se preferir não usar qualquer código, pode ver o nosso guia sobre como estilizar WPForms no editor de blocos.
Como utilizar o código abaixo
Segue-se uma lista dos selectores CSS necessários para direcionar campos de formulário individuais com o seu código CSS.
Incluído abaixo, você também encontrará os estilos padrão que o WPForms aplica automaticamente a esses seletores. Para personalizar qualquer parte do seu formulário, pode começar por copiar um snippet CSS deste tutorial para o seu site e depois editá-lo conforme necessário.
Nota: Não tem a certeza de como adicionar CSS ao seu site? Confira o tutorial do WPBeginner sobre como adicionar CSS personalizado ao seu site WordPress.
Selectores e estilos predefinidos do WPForms
Alguns dos estilos que vê no seu formulário (como o tipo de letra) são provenientes do seu tema. O WPForms também inclui alguns estilos básicos para ajudar a fazer com que seus formulários fiquem ótimos em qualquer tema. Não importa de onde vem o estilo inicial, no entanto, ele geralmente pode ser substituído usando seletores CSS muito específicos.
Nota: Ao adicionar CSS ao seu sítio, pode ser necessário incluir !important antes do ponto e vírgula para garantir que os seus estilos personalizados são aplicados com êxito. Isto ajudará a substituir qualquer CSS adicionado pelo seu tema ou outros plugins. Confira nosso guia para a resolução de problemas de CSS para mais pormenores.
Abaixo está uma lista de seletores CSS que são específicos para cada parte de um formulário, bem como os estilos que serão incluídos por padrão através do WPForms.
- Título e descrição do formulário
- Indicador de progresso de várias páginas
- Selectores globais de campos de formulários
- Mensagem de confirmação
- Campos obrigatórios
- Campos standard
Título e descrição do formulário
.wpforms-form .wpforms-title {
font-size: 26px;
margin: 0 0 10px 0;
}
Formulário Descrição
.wpforms-form .wpforms-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
Indicador de progresso de várias páginas
Nota: Para alterar a cor de preenchimento verde do indicador de progresso, utilize as opções de várias páginas no criador de formulários.
Indicador de progresso Título da página
span.wpforms-page-indicator-page-title {
font-size: 18px;
}
Etapas do indicador de progresso
span.wpforms-page-indicator-steps {
font-size: 18px;
}
Indicador de progresso Passo atual
span.wpforms-page-indicator-steps-current {
font-size: 18px;
}
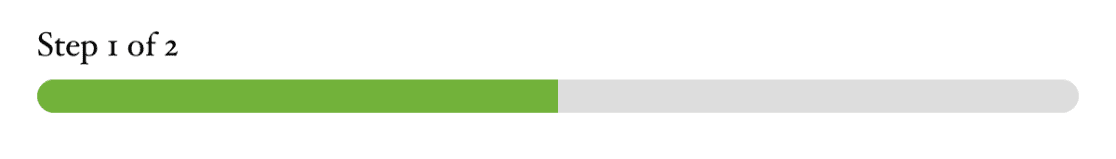
Indicador de progresso Barra de progresso

.wpforms-form .wpforms-page-indicator.progress .wpforms-page-indicator-page-progress-wrap {
display: block;
width: 100%;
background-color: #ddd;
height: 18px;
border-radius: 10px;
overflow: hidden;
position: relative;
margin: 5px 0 0;
}
Indicador de progresso Barra de progresso (apenas preenchimento)
.wpforms-form .wpforms-page-indicator.progress .wpforms-page-indicator-page-progress {
height: 18px;
position: absolute;
left: 0;
top: 0;
}
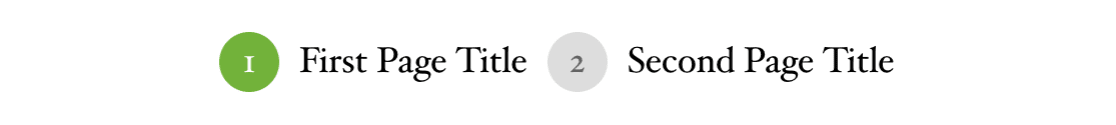
Indicador de progresso: Círculos

Círculos de passos (as cores aplicam-se apenas aos não activos)
.wpforms-form .wpforms-page-indicator.circles .wpforms-page-indicator-page-number {
height: 40px;
width: 40px;
border-radius: 50%;
display: inline-block;
margin: 0 10px 0 0;
line-height: 40px;
text-align: center;
background-color: #ddd;
color: #666;
}
Círculo de passos atual
.wpforms-form .wpforms-page-indicator.circles .active .wpforms-page-indicator-page-number {
color: #fff;
}
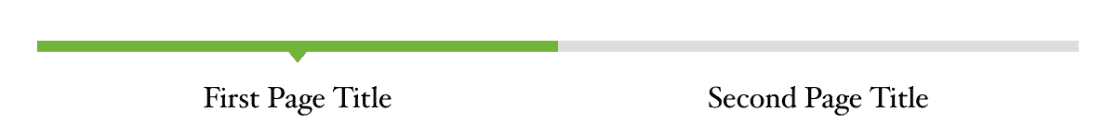
Conector do indicador de progresso

Secções das etapas
.wpforms-form .wpforms-page-indicator.connector .wpforms-page-indicator-page {
float: left;
text-align: center;
font-style: 16px;
line-height: 1.2;
}
Selectores globais de campos de formulários
Todas as etiquetas de campo
.wpforms-form .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Todos os subrótulos de campo
.wpforms-form .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
Todas as descrições de campo
.wpforms-form .wpforms-field-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
Caixas à volta de todos os campos de entrada
.wpforms-container input[type=date], .wpforms-container input[type=datetime], .wpforms-container input[type=datetime-local], .wpforms-container input[type=email], .wpforms-container input[type=month], .wpforms-container input[type=number], .wpforms-container input[type=password], .wpforms-container input[type=range], .wpforms-container input[type=search], .wpforms-container input[type=tel], .wpforms-container input[type=text], .wpforms-container input[type=time], .wpforms-container input[type=url], .wpforms-container input[type=week], .wpforms-container select, .wpforms-container textarea {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Preenchimento entre todos os campos
.wpforms-form .wpforms-field {
padding: 10px 0;
clear: both;
}
Todos os campos de entrada pequenos
.wpforms-container input.wpforms-field-small, .wpforms-container select.wpforms-field-small, .wpforms-container .wpforms-field-row.wpforms-field-small {
max-width: 25%;
}
Todos os campos de introdução de dados médios
.wpforms-container input.wpforms-field-medium, .wpforms-container select.wpforms-field-medium, .wpforms-container .wpforms-field-row.wpforms-field-medium {
max-width: 60%;
}
Todos os campos de entrada grandes
.wpforms-container input.wpforms-field-large, .wpforms-container select.wpforms-field-large, .wpforms-container .wpforms-field-row.wpforms-field-large {
max-width: 100%;
}
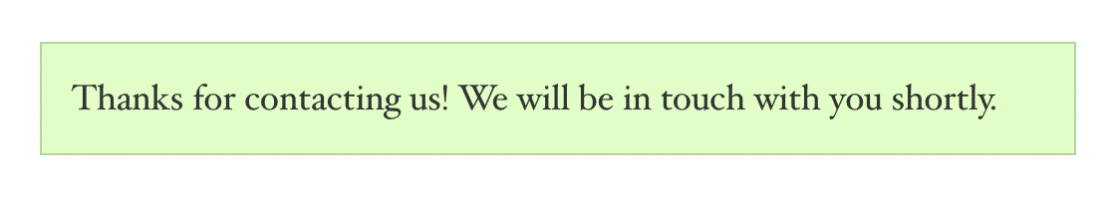
Mensagem de confirmação

.wpforms-confirmation-container-full {
color: #333;
margin: 0 0 24px 0;
background: #e0ffc7;
border: 1px solid #b4d39b;
padding: 15px 15px;
}
Campos obrigatórios
Asterisco "Obrigatório

.wpforms-form .wpforms-required-label {
color: #ff0000;
font-weight: 400;
}
Erros de validação

Caixa de campo
.wpforms-form .wpforms-field input.wpforms-error, .wpforms-form .wpforms-field textarea.wpforms-error, .wpforms-form .wpforms-field select.wpforms-error {
border: 1px solid #cc0000;
}
Mensagem de validação
.wpforms-container em.wpforms-error {
display: block;
color: #990000;
font-size: 12px;
float: none;
}
Ícone de erro de validação
![]()
.wpforms-container-full .wpforms-form em.wpforms-error:before {
content: '';
position: relative;
display: inline-block;
right: 5px;
top: 1.5px;
width: 16px;
height: 14px;
background-color: var(--wpforms-label-error-color);
}
Campos standard
Texto de uma linha

Preenchimento de texto de linha única
.wpforms-form .wpforms-field.wpforms-field-text {
padding: 10px 0;
clear: both;
}
Etiqueta de texto de linha única
.wpforms-form .wpforms-field.wpforms-field-text .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Caixa de entrada de texto de linha única
.wpforms-form .wpforms-field.wpforms-field-text input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Texto do parágrafo

Preenchimento de texto de parágrafo
.wpforms-form .wpforms-field.wpforms-field-textarea {
padding: 10px 0;
clear: both;
}
Etiqueta de texto de parágrafo
.wpforms-form .wpforms-field.wpforms-field-textarea .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Caixa de introdução de parágrafos
.wpforms-form .wpforms-field.wpforms-field-textarea textarea {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 120px;
width: 100%;
line-height: 1.3;
}
Menu pendente (estilo clássico)

Preenchimento do menu suspenso
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-classic {
padding: 10px 0;
clear: both;
}
Rótulo de lista pendente
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-classic .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Caixa pendente
.wpforms-form .wpforms-valid {
display: inline-block;
vertical-align: top;
width: 100%;
background-color: #ffffff;
padding: 4px 6px 1px;
border: 1px solid #cccccc;
border-radius: 2px;
min-height: 35px;
overflow: hidden;
}
Dropdown (estilo moderno)

Preenchimento do menu suspenso
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-modern {
padding: 10px 0;
clear: both;
}
Rótulo de lista pendente
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-modern .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Caixa pendente
.wpforms-form .choices__inner {
display: inline-block;
vertical-align: top;
width: 100%;
background-color: #ffffff;
padding: 4px 6px 1px;
border: 1px solid #cccccc;
border-radius: 2px;
min-height: 35px;
overflow: hidden;
}
Escolha múltipla

Preenchimento de campos de escolha múltipla
.wpforms-form .wpforms-field.wpforms-field-radio {
padding: 10px 0;
clear: both;
}
Etiqueta de escolha múltipla
.wpforms-form .wpforms-field.wpforms-field-radio .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Etiquetas de opções de escolha múltipla
.wpforms-form .wpforms-field.wpforms-field-radio ul li .wpforms-field-label-inline {
display: inline;
vertical-align: baseline;
font-size: 16px;
font-weight: 400;
line-height: 1.3;
}
Caixas de verificação

Preenchimento de caixas de verificação
.wpforms-form .wpforms-field.wpforms-field-checkbox {
padding: 10px 0;
clear: both;
}
Etiqueta das caixas de verificação
.wpforms-form .wpforms-field.wpforms-field-checkbox .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Etiquetas de opções de caixa de verificação
.wpforms-form .wpforms-field.wpforms-field-checkbox ul li .wpforms-field-label-inline {
display: inline;
vertical-align: baseline;
font-size: 16px;
font-weight: 400;
line-height: 1.3;
}
Números

Números Preenchimento
.wpforms-form .wpforms-field.wpforms-field-number {
padding: 10px 0;
clear: both;
}
Etiqueta de números
.wpforms-form .wpforms-field.wpforms-field-number .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Caixa de introdução de números
.wpforms-form .wpforms-field.wpforms-field-number input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Nome

Caixa de introdução do primeiro nome
.wpforms-form input[type=text].wpforms-field-name-first {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Caixa de introdução do nome do meio
.wpforms-form input[type=text].wpforms-field-name-middle {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Caixa de introdução do apelido
.wpforms-form input[type=text].wpforms-field-name-last {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
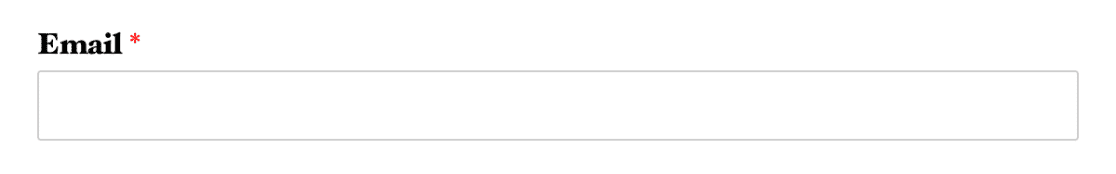
Correio eletrónico

Preenchimento de correio eletrónico
.wpforms-form .wpforms-field.wpforms-field-email {
padding: 10px 0;
clear: both;
}
Etiqueta de correio eletrónico
.wpforms-form .wpforms-field.wpforms-field-email .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Caixa de introdução de correio eletrónico (apenas para utilizadores primários)
.wpforms-form input[type=email].wpforms-field-email-primary {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Caixa de introdução de e-mail (apenas para confirmar o e-mail)
.wpforms-form input[type=email].wpforms-field-email-confirmation {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Sub-rótulos de correio eletrónico
.wpforms-form .wpforms-field.wpforms-field-email .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
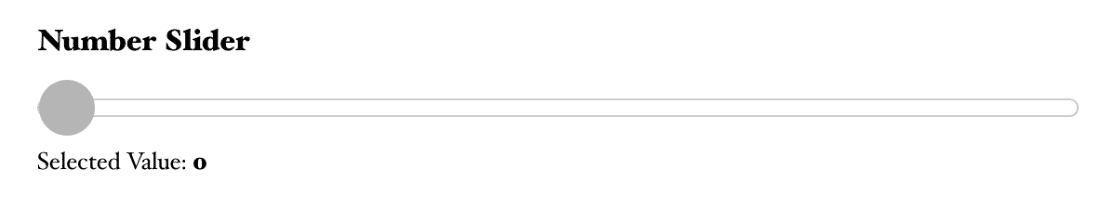
Controlo deslizante de números

Número do preenchimento do cursor
.wpforms-form .wpforms-field.wpforms-field-number-slider {
padding: 10px 0;
clear: both;
}
Etiqueta do seletor de números
.wpforms-form .wpforms-field.wpforms-field-number-slider .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Barra deslizante de números
.wpforms-form .wpforms-field.wpforms-field-number-slider input[type=range] {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
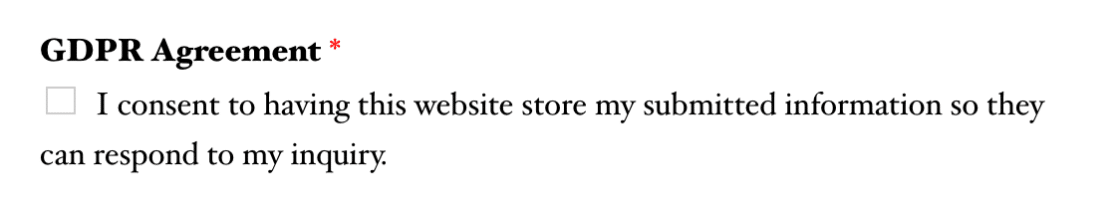
Acordo RGPD

Preenchimento do Acordo RGPD
.wpforms-form .wpforms-field.wpforms-field-gdpr-checkbox {
padding: 10px 0;
clear: both;
}
Etiqueta do Acordo RGPD
.wpforms-form .wpforms-field.wpforms-field-gdpr-checkbox .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
É isso mesmo! Agora pode utilizar estes selectores para aplicar CSS personalizado a campos padrão nos seus formulários.
Em seguida, você gostaria de estilizar outros campos no WPForms? Não deixe de conferir nossos tutoriais sobre como personalizar o estilo de campos de fantasia e campos de pagamento.
