Resumo da IA
Gostaria de condensar os seus formulários apresentando os campos em várias colunas? O WPForms facilita a divisão de formulários em metades, terços ou até mesmo layouts mais complexos.
Este tutorial irá mostrar-lhe como utilizar as nossas definições de esquema de várias colunas para ajudar os seus formulários a terem o melhor aspeto possível.
Nota: Recomendamos o uso do campo Layout para uma abordagem mais simples, do tipo arrastar e soltar, para criar layouts de formulário avançados. No entanto, as classes CSS de layout abordadas neste tutorial ainda são suportadas.
Antes de começar, primeiro tem de se certificar de que o WPForms está instalado e ativado no seu site WordPress e que verificou a sua licença. Em seguida, pode criar um novo formulário ou editar um já existente para aceder ao construtor de formulários.
Criar formulários de várias colunas com layouts visuais
O WPForms inclui uma ferramenta de layout visual que lhe permite criar várias colunas sem código.
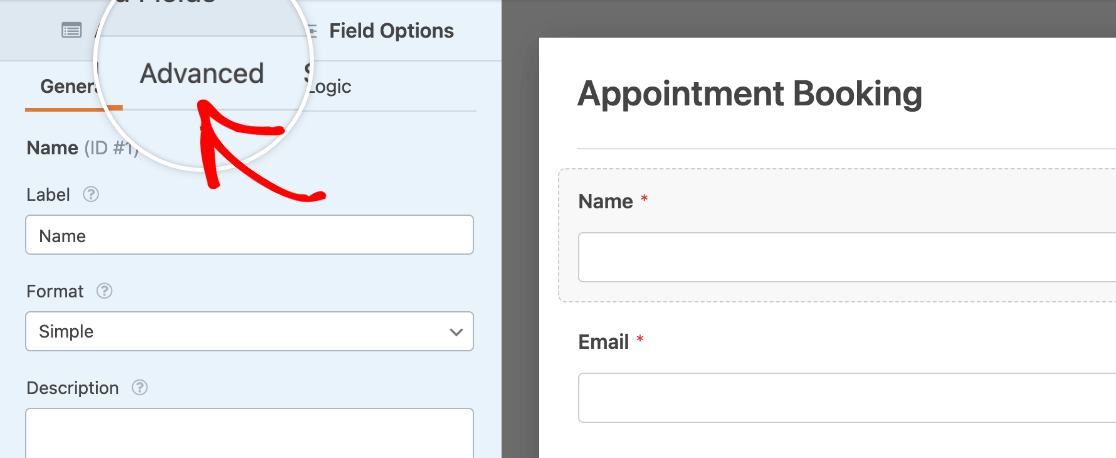
Para aceder a esta ferramenta, clique em qualquer campo no construtor para abrir o respetivo painel Opções de campo. Em seguida, clique no separador Avançadas .

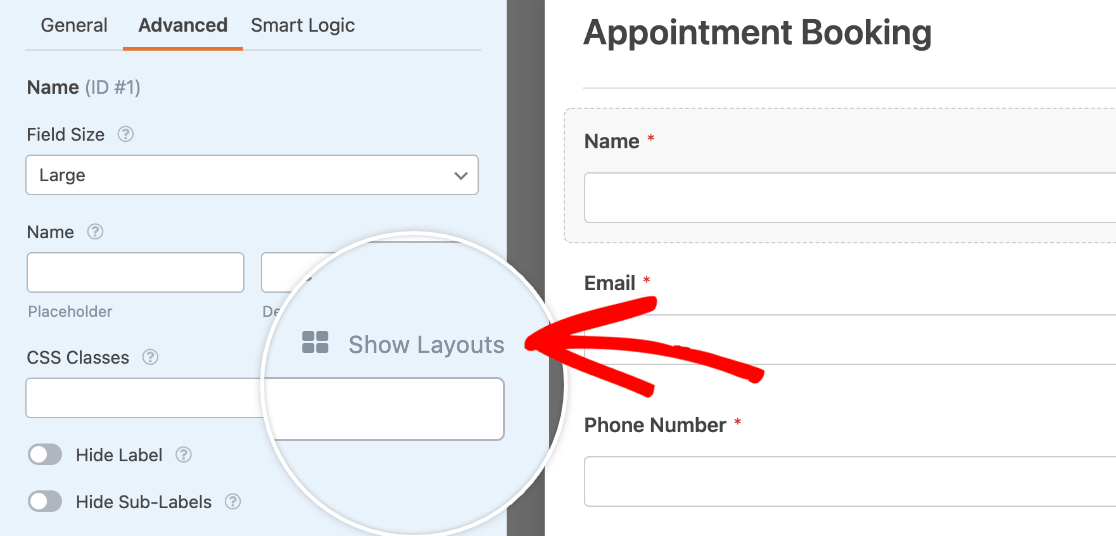
Abra a ferramenta de esquemas visuais clicando em Mostrar esquemas junto à opção Classes CSS.

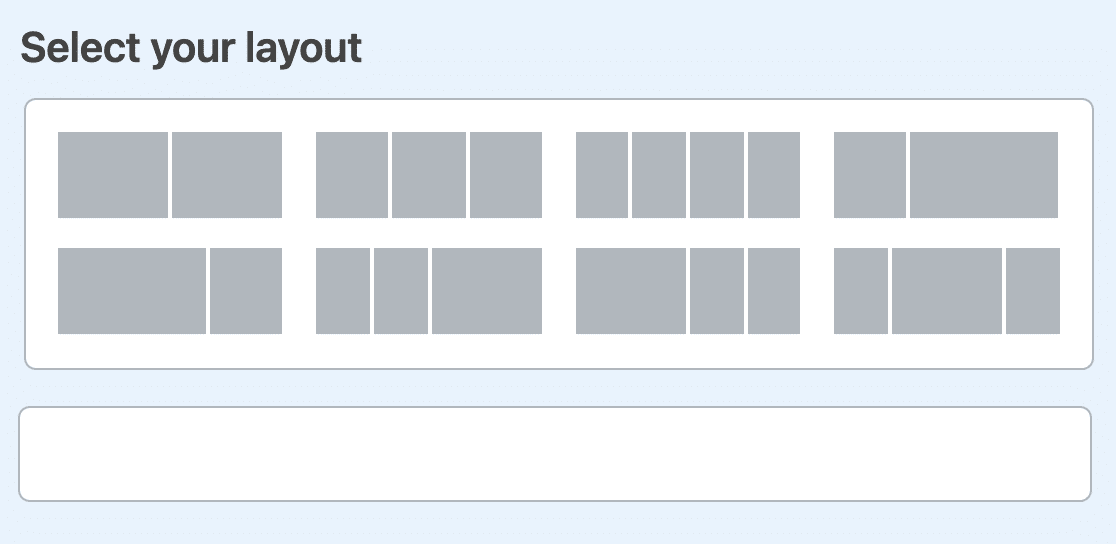
Isto revelará várias opções de layout pré-fabricadas que pode utilizar no seu formulário.

Nota: A opção Mostrar Layouts só está disponível para utilizadores do WPForms Lite. Se estiver a utilizar o plugin WPForms Pro, terá de utilizar o campo Layout para criar campos de formulário com várias colunas.
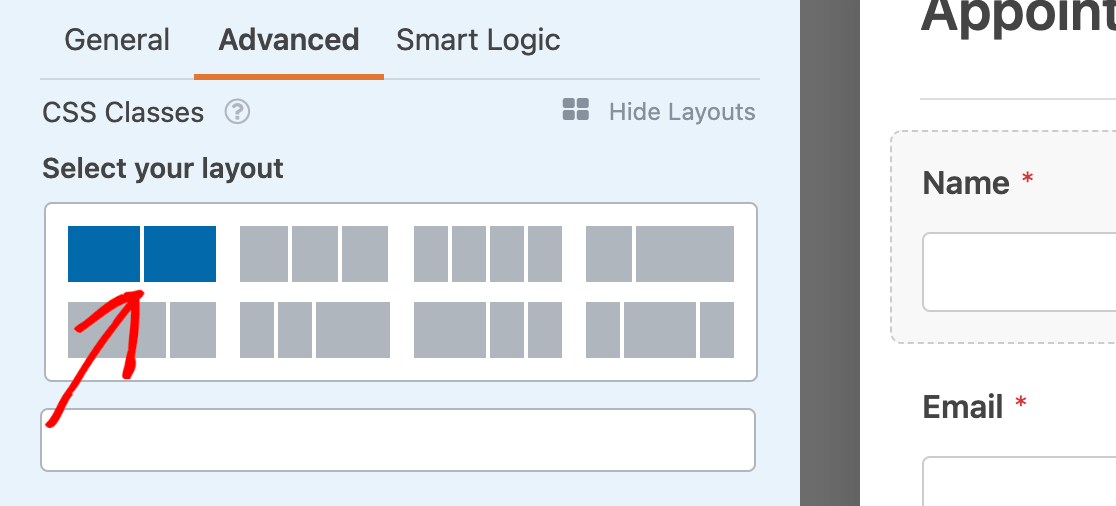
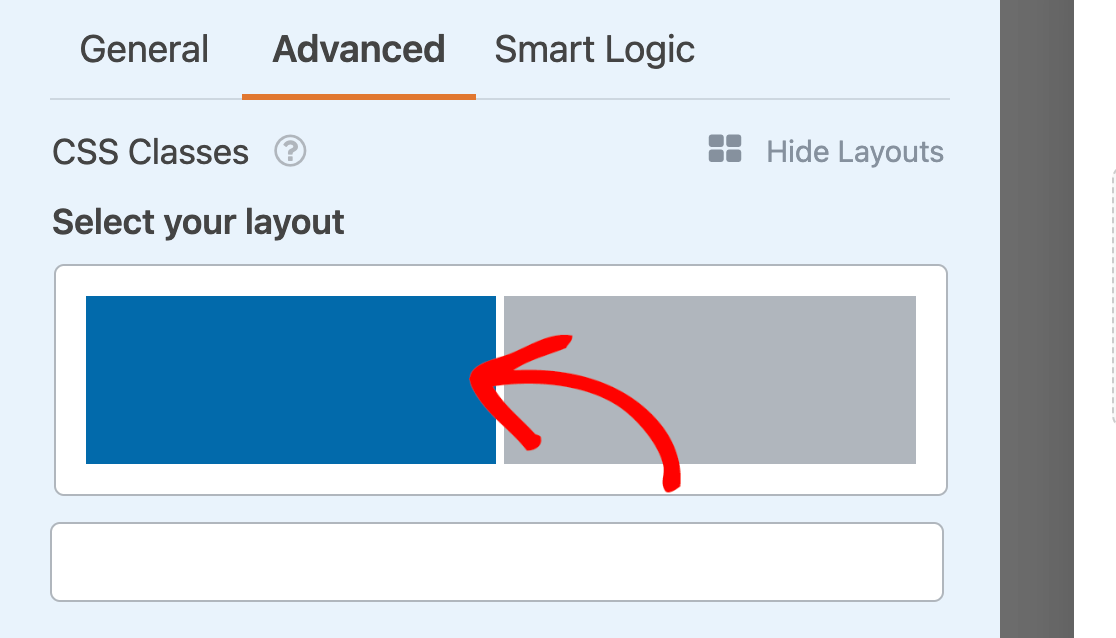
No nosso exemplo, queremos que os campos Nome e E-mail apareçam um ao lado do outro e que cada um ocupe metade da largura do formulário. Para criar este esquema, seleccionaremos a opção que mostra duas caixas de tamanho igual.

Depois de seleccionarmos este esquema, temos de escolher a coluna em que queremos que este campo específico apareça. Uma vez que o nosso campo Nome é o primeiro no nosso formulário, queremos que apareça na coluna da esquerda.

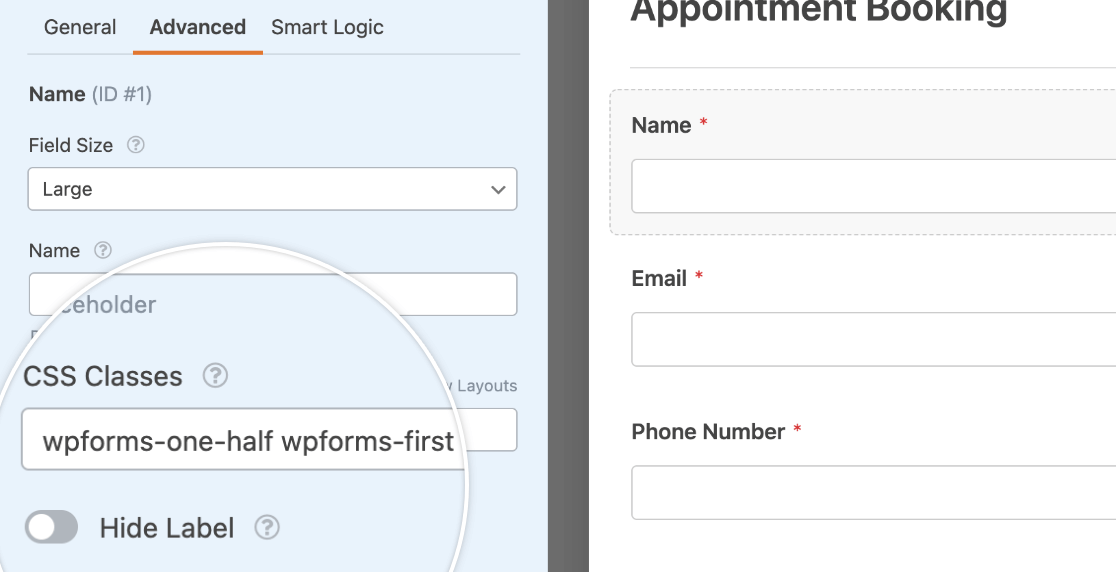
Quando clica numa coluna na ferramenta de esquemas visuais, as classes correspondentes são automaticamente adicionadas à definição Classes CSS do campo. As wpforms-one-half diz ao campo para ocupar metade da largura disponível, enquanto a classe wpforms-first A classe diz ao campo que precisa de iniciar uma nova linha.

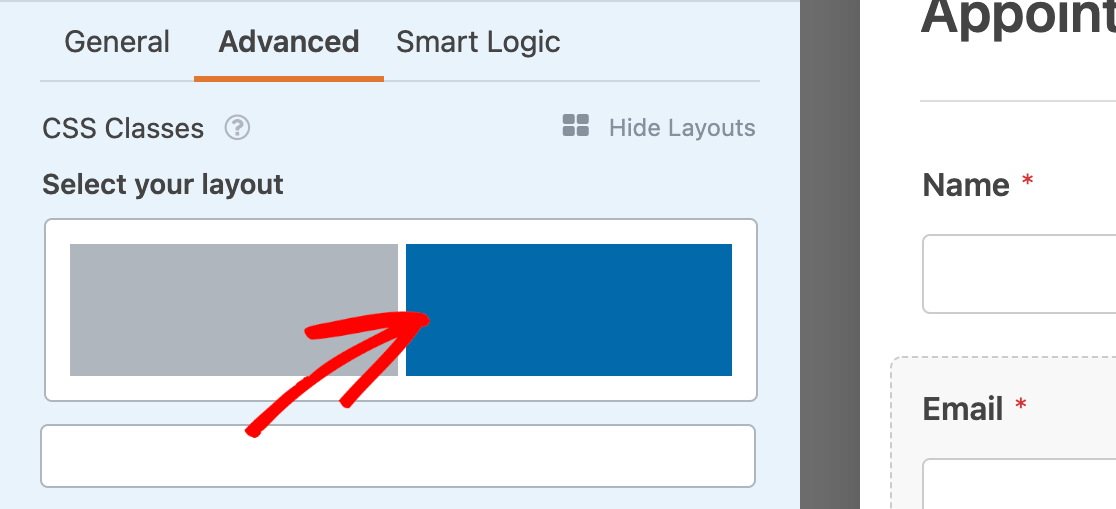
Em seguida, precisamos de efetuar o mesmo processo para o nosso campo E-mail. No entanto, vamos colocá-lo na coluna da direita.

Quando terminar de adicionar os campos ao esquema, certifique-se de que guarda as alterações no criador de formulários.
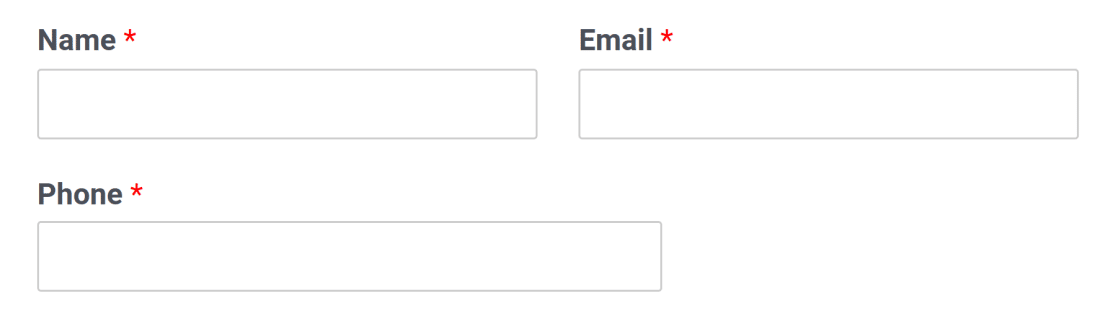
Eis o aspeto do nosso exemplo de disposição em várias colunas no frontend do nosso sítio:

Adicionar classes CSS multi-coluna manualmente
Se preferir não utilizar a ferramenta de esquemas visuais, pode introduzir manualmente as classes CSS no campo relevante no separador Avançadas do painel Opções de Campo.
Aqui estão todas as classes CSS disponíveis para layouts de várias colunas:
- wpforms-um-meio
- wpforms-um-terço
- wpforms-um-quarto
- wpforms-um-quinto
- wpforms-um-sexto
- wpforms-dois-terços
- wpforms-dois-quartos
- wpforms-dois-quintos
- wpforms-dois-sextos
- wpforms-três-quartos
- wpforms-três-quintos
- wpforms-três-sextos
- wpforms-quatro-quintos
- wpforms-quatro-sextos
- wpforms-cinco-sextos
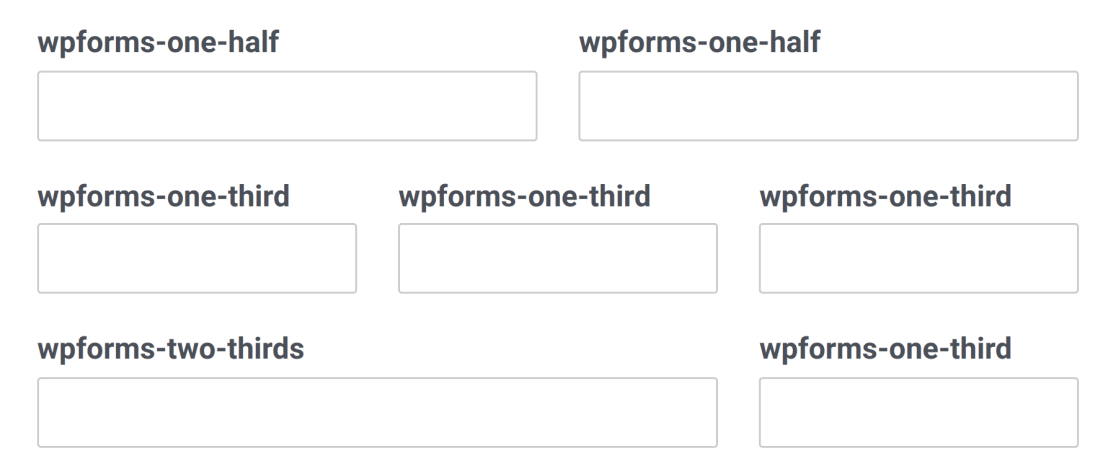
A imagem abaixo mostra 3 layouts comuns diferentes de várias colunas. As etiquetas indicam as classes CSS utilizadas da lista acima.

Nota: O primeiro campo em cada linha na imagem acima também utiliza o wpforms-first classe.
Nota: O primeiro campo em cada linha na imagem acima também utiliza o wpforms-first classe.
Notas adicionais para a utilização de layouts de várias colunas
Ao utilizar classes de colunas, há alguns aspectos importantes a ter em conta:
- As colunas não se aplicam no construtor de formulários. Elas só são visíveis quando o formulário é visualizado no frontend do seu site. Teste sempre os seus formulários antes de os publicar para se certificar de que está satisfeito com os seus layouts.
- O primeiro campo de cada linha deve ter o carácter
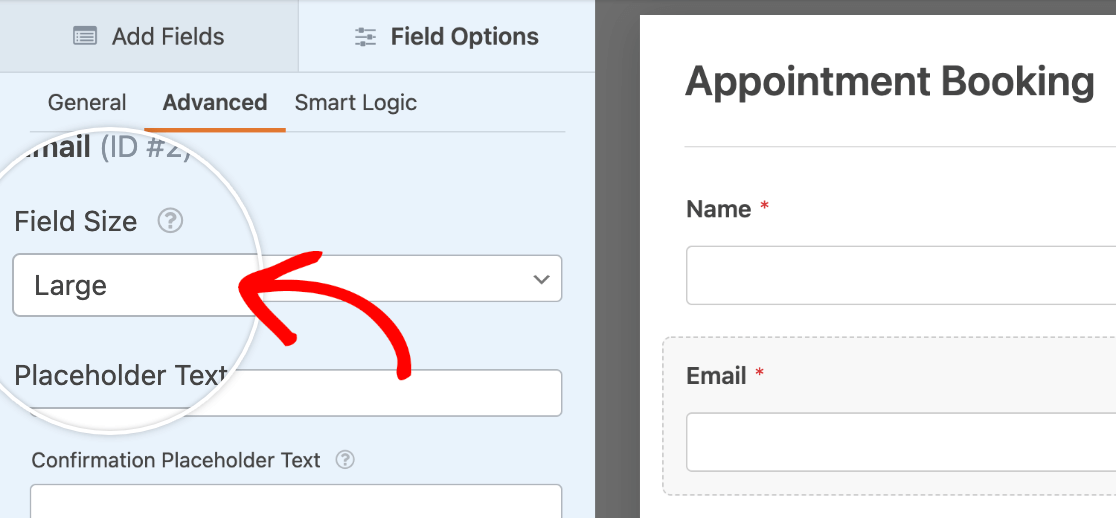
wpforms-firstpara além da sua classe de coluna. Isto diz ao plugin que é o primeiro item e redefine quaisquer colunas anteriores no formulário. - Na maioria dos casos, ao utilizar classes de coluna, deve definir o Tamanho do campo (também no separador Avançadas do painel Opções de campo) como Grande. Isto permite que o campo preencha todo o espaço disponível na sua coluna e mantém o espaçamento à direita e à esquerda igual ao dos campos vizinhos.

- Se utilizar um esquema de várias colunas com campos condicionaisSe o campo for exibido condicionalmente, todos os campos serão alinhados à esquerda. Para manter estes campos alinhados de acordo com a sua disposição preferida, pode utilizar este fragmento de CSS:
Nota: Se não estiver familiarizado com a utilização de CSS no WPForms, consulte o nosso guia CSS para principiantes e o nosso documento sobre a utilização de classes personalizadas com o WPForms.
Perguntas mais frequentes
Estas são as respostas a algumas das principais perguntas sobre a criação de layouts de formulários com várias colunas.
Porque é que o esquema de várias colunas não está a funcionar quando pré-visualizo o meu formulário?
Se o Modern Markup estiver ativado nas configurações do WPForms, as classes CSS de várias colunas não funcionarão quando você visualizar o formulário no front-end. Para corrigir esse problema, você precisará desativar o Modern Markup.
Nota: Desativar a Marcação Moderna impede-o de estilizar formulários no editor de blocos. Recomendamos a utilização do campo Layout para criar campos de formulário com várias colunas se ainda quiser estilizar o seu formulário no editor de blocos.
Para tal, aceda a WPForms " Definições e selecione o separador Geral.

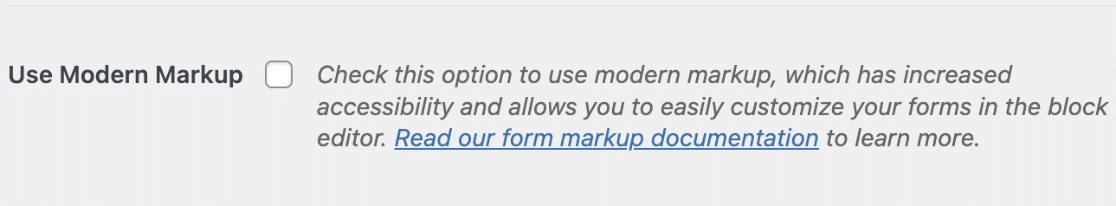
Depois disso, desloque-se para baixo e desmarque a opção Utilizar marcação moderna.

Não se esqueça de guardar as suas alterações quando terminar.
Nota: Se não conseguir encontrar as definições de Marcação moderna, terá de adicionar um filtro para forçar o WPForms a mostrar esta opção. Por favor, veja nosso guia de estilo de formulário para mais detalhes.
É isso mesmo! Agora pode otimizar os seus formulários com layouts de várias colunas.
Em seguida, também gostaria que os seus formulários tivessem um ótimo aspeto em dispositivos móveis? Pode configurar o seu formulário para ter um esquema de várias colunas que muda para apresentar os campos numa única coluna no telemóvel, para que seja fácil de utilizar em qualquer dispositivo.

