Resumo da IA
Você tem interesse em personalizar a aparência do texto do espaço reservado nos campos de formulário do WPForms? Com algumas linhas de CSS personalizado, você pode fazer isso facilmente. O texto de espaço reservado serve como informação temporária em um campo e desaparece quando o usuário interage com o campo. No artigo a seguir, vamos orientá-lo no processo de estilização do texto do espaço reservado para os campos do formulário.
Lembre-se de que o estilo padrão do texto do espaço reservado pode ser herdado de diferentes fontes, incluindo o tema do WordPress, as configurações do WPForms (dependendo das suas configurações) ou as configurações do navegador do usuário.

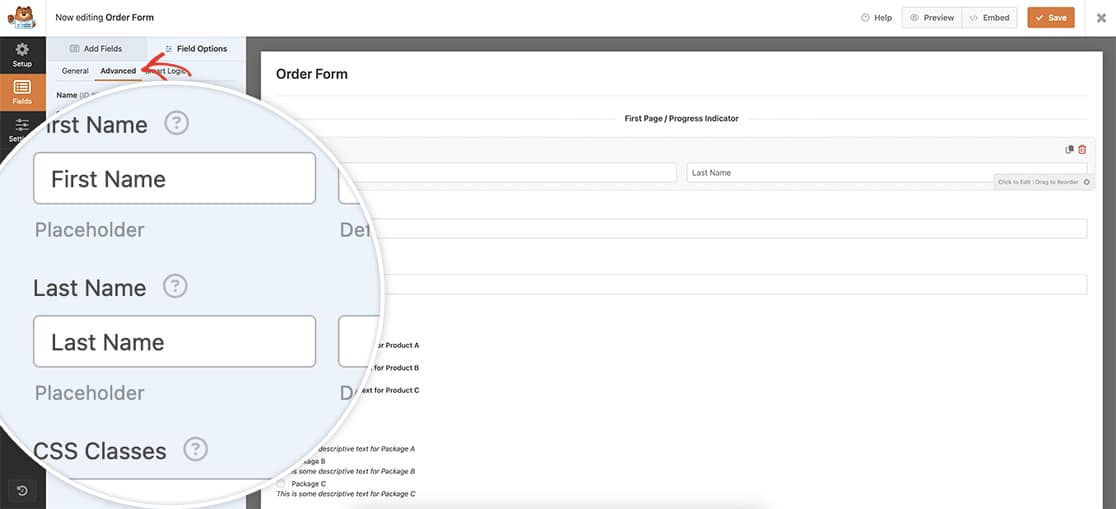
Antes de começar a estilizar os placeholders, devemos primeiro criar um formulário que utilize esse texto. Depois de criar o formulário, você precisará adicionar o texto do espaço reservado para cada campo na guia Advanced (Avançado ) das configurações do campo.

Se precisar de ajuda para adicionar texto de espaço reservado, consulte esta documentação.
Estilizar o texto do espaço reservado
Ao estilizar o texto do espaço reservado, é essencial incluir vários seletores, cada um com seu próprio prefixo de fornecedor. Isso garante que os estilos sejam aplicados de forma consistente em diferentes navegadores e versões. Embora o CSS possa parecer repetitivo, a inclusão de todos os seletores é fundamental para o suporte abrangente ao navegador.
Para implementar esses estilos em seu site, basta adicionar o CSS a seguir. Se não tiver certeza de onde ou como adicionar CSS personalizado, consulte nosso tutorial sobre o assunto.
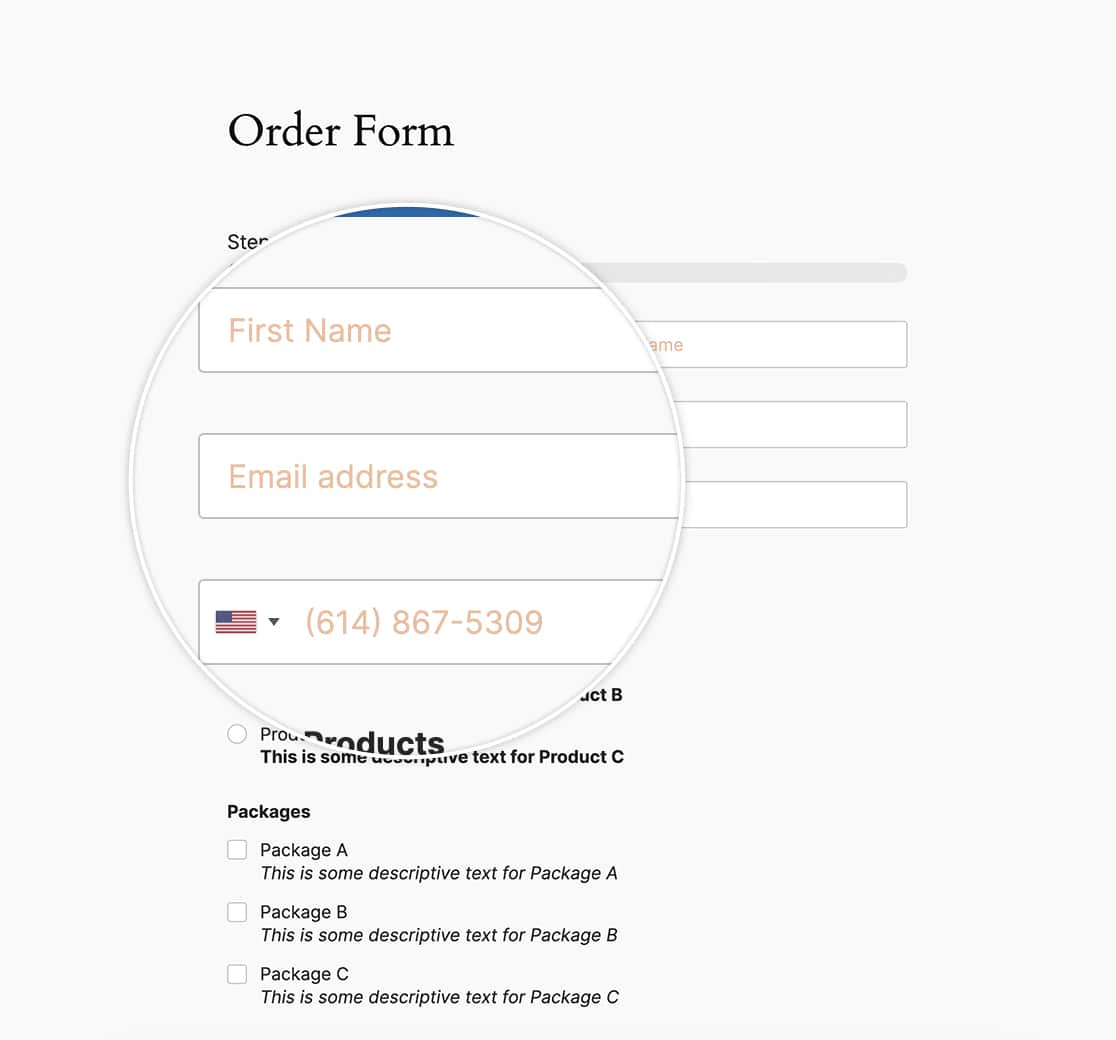
O CSS fornecido abaixo mudará todo o texto do espaço reservado do WPForms para uma cor laranja (#e27730):
.wpforms-container ::-webkit-input-placeholder { /* Chrome and Safari */
color: #e27730 !important;
}
.wpforms-container :-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #e27730 !important;
opacity: 1 !important;
}
.wpforms-container ::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #e27730 !important;
opacity: 1 !important;
}
.wpforms-container :-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #e27730 !important;
}
.wpforms-container ::-ms-input-placeholder { /* Microsoft Edge */
color: #e27730 !important;
}
.wpforms-container ::placeholder {
color: #e27730 !important;
}
O Firefox aplicará automaticamente uma opacidade menor a todos os espaços reservados de campos de formulário, tornando-o mais transparente do que outros navegadores.
Isso já foi resolvido no CSS acima, definindo a opacidade do CSS específico do Firefox como opacity: 1;

E isso é tudo o que você precisa para estilizar o texto do espaço reservado. Você gostaria de alterar o estilo da mensagem de confirmação usando CSS? Em nosso tutorial, How to Remove Confirmation Message Box Styling (Como remover o estilo da caixa de mensagem de confirmação), mostraremos como alterar esse estilo.
PERGUNTAS FREQUENTES
P: Posso usar esse CSS para estilizar um campo suspenso?
R: Se quiser estilizar o campo Dropdown, dê uma olhada neste artigo.
