Resumo da IA
Você precisa modificar as cadeias de caracteres do seletor de datas para meses (longos e curtos), bem como mostrar a você como alterar esse texto usando PHP.
O selecionador de data do WPForms é gerado usando o script de data do Flatpickr, que cria o selecionador de data usando JavaScript.
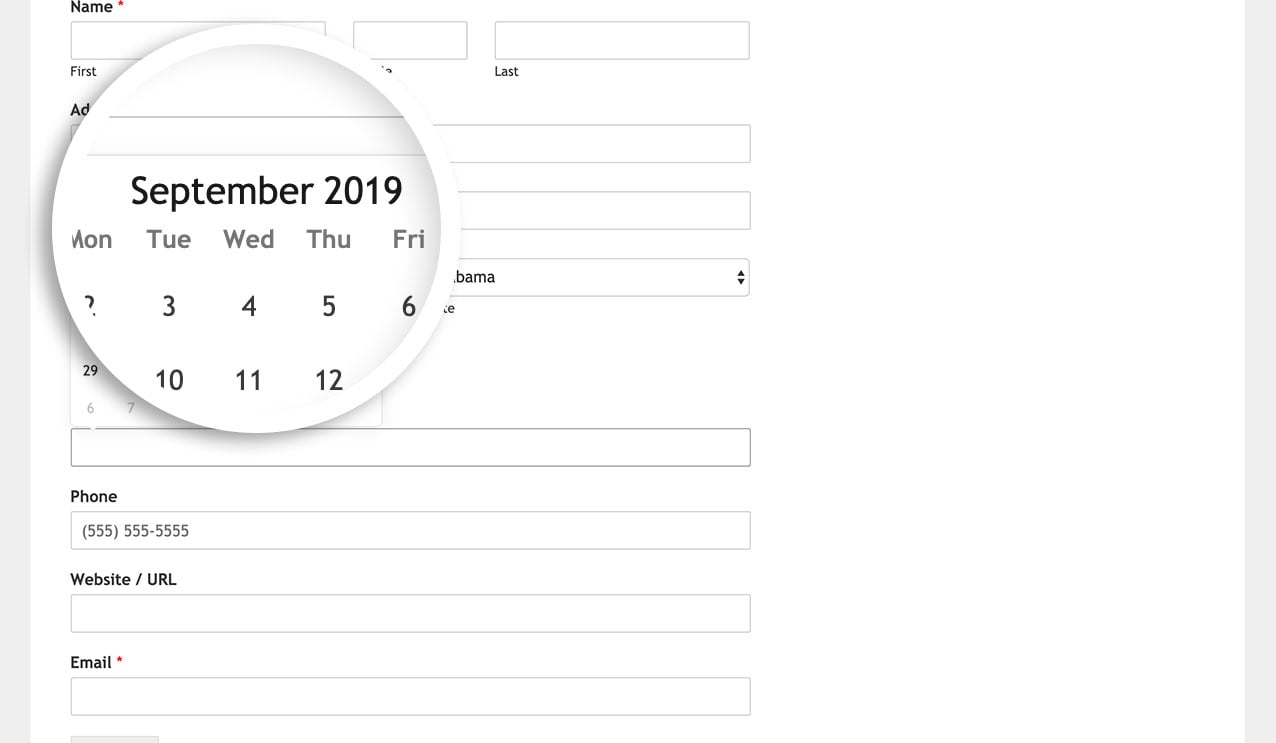
Por padrão, as cadeias de caracteres do calendário do Date Picker estão em inglês e o primeiro dia da semana do calendário será domingo.

Se você quiser localizar as cadeias de idiomas usadas no Date Picker, temos um tutorial separado com mais detalhes.
Modificação das cadeias de caracteres do seletor de datas
Ajustando o código abaixo, você pode modificar ou traduzir as cadeias de caracteres usadas para dias e meses no calendário, bem como ajustar o primeiro dia da semana.
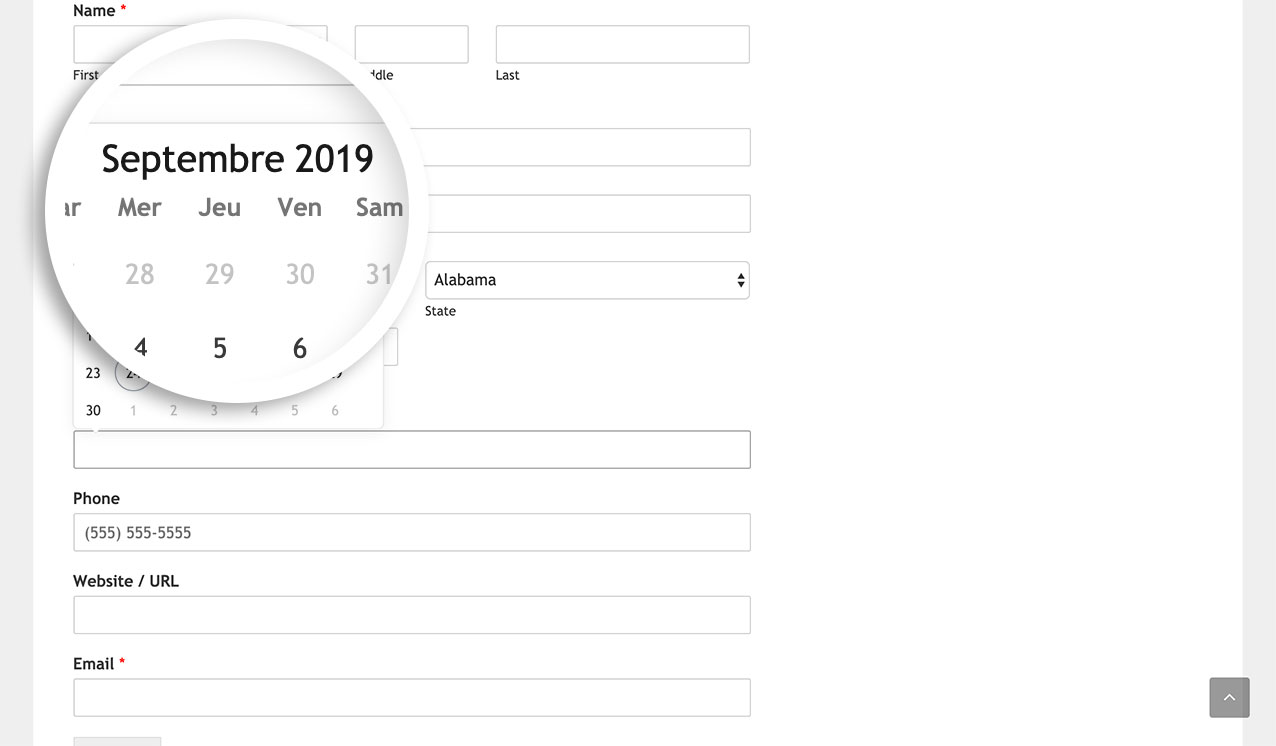
Neste exemplo, traduzimos os dias e meses para o francês e também alteramos o primeiro dia da semana para segunda-feira.
Você precisará copiar o código abaixo e adicioná-lo ao seu site. Em seguida, modifique o idioma para que corresponda ao que você precisa.
Se precisar de ajuda sobre como e onde adicionar snippets ao seu site, consulte este tutorial.
/**
* Translate strings for WPForms date picker and modify the first day of the week.
*
* @link https://wpforms.com/developers/modify-date-field-date-picker-strings/
*/
function wpforms_flatpickr_l10_strings_customization() {
?>
<script type="text/javascript">
(function () {
if ( typeof flatpickr === 'undefined' ) {
return;
}
if ( ! flatpickr.hasOwnProperty( 'l10ns' ) ) {
return;
}
var flatpickrL10n = flatpickr.l10ns.default;
if ( typeof wpforms_settings !== 'undefined' && wpforms_settings.hasOwnProperty( 'locale' ) ) {
flatpickrL10n = Object.assign( {}, flatpickrL10n )
flatpickr.l10ns[wpforms_settings.locale] = flatpickrL10n;
}
flatpickrL10n.firstDayOfWeek = 1;
flatpickrL10n.weekdays = {
shorthand: [ 'Dim', 'Lun', 'Mar', 'Mer', 'Jeu', 'Ven', 'Sam' ],
longhand : [ 'Dimanche', 'Lundi', 'Mardi', 'Mercredi', 'Jeudi', 'Vendredi', 'Samedi' ]
};
flatpickrL10n.months = {
shorthand: [ 'Janv', 'Févr', 'Mars', 'Avr', 'Mai', 'Juin', 'Juil', 'Août', 'Sept', 'Oct', 'Nov', 'Déc' ],
longhand : [ 'Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre' ]
};
})();
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpforms_flatpickr_l10_strings_customization' );
Agora, quando você visualizar o menu suspenso do Date Picker, verá as alterações instantaneamente.

Como alternativa, você também pode traduzir o selecionador de data usando uma biblioteca de um script, basta seguir as etapas dessa documentação.
E é isso! Você atualizou com êxito a cadeia de caracteres dos meses do Date Picker. Gostaria de personalizar ainda mais o campo Data/Hora? Dê uma olhada em nosso artigo sobre Como personalizar as opções de data do campo Data/Hora.
