Resumo da IA
Você gostaria de localizar as cadeias de caracteres do Date Picker no campo Data/Hora do WPForms? O idioma padrão do Date Picker é o inglês. No entanto, com uma biblioteca JavaScript de terceiros, você pode traduzir as cadeias de caracteres do Date Picker para outros idiomas compatíveis.
Neste tutorial, vamos orientá-lo sobre os fundamentos da localização de cadeias de caracteres do Date Picker usando JavaScript.
Entendendo como funciona o selecionador de datas do WPForms
O WPForms utiliza o script de data do Flatpickr para gerar seu selecionador de data. O Flatpickr constrói o selecionador de data usando JavaScript. Com mais de 25 idiomas disponíveis, o Flatpickr oferece amplo suporte a idiomas, facilitando a localização das strings do Date Picker.
Localizando as cadeias de caracteres do selecionador de data
A localização permite que você adapte seu site WordPress e seus plug-ins a diferentes idiomas, garantindo uma experiência perfeita para usuários de todo o mundo. A seguir, abordaremos as etapas para traduzir as strings do Date Picker no WPForms.
1. Localizando o URL e o código do idioma
Para encontrar o URL do idioma necessário para este snippet, navegue até o diretório Repositório GitHub do Flatpickr e localize o arquivo de idioma correspondente ao seu idioma preferido, como es para Espanhol ou fr para Francês. Depois de encontrar o arquivo de idioma apropriado, crie um URL usando o seguinte formato:
https://npmcdn.com/[email protected]/dist/l10n/{language_code}.js
Substituir {language_code} com o código do idioma escolhido. Por exemplo, se estiver localizando para o francês, seu URL seria:
https://npmcdn.com/[email protected]/dist/l10n/fr.js
Esse URL fornecerá o arquivo JavaScript necessário que contém as cadeias de caracteres localizadas do Date Picker para o idioma escolhido.
Observação: se o código do seu idioma não estiver listado no repositório do GitHub do Flatpickr, então seu idioma não é suportado no momento.
2. Carregamento da localidade do selecionador de data
Depois de obter o URL para localizar o wpforms-datepicker-localeA próxima etapa é adicionar o código ao seu site. Para isso, você precisará adicionar alguns snippets de JavaScript personalizados ao seu site.
Observação: se você precisar de ajuda sobre como e onde adicionar snippets personalizados, consulte nosso tutorial sobre como adicionar snippets personalizados no WordPress para obter um passo a passo detalhado.
Para este tutorial, usaremos o francês, portanto, no snippet abaixo, você notará que estamos enfileirando o script https://npmcdn.com/[email protected]/dist/l10n/fr.js. Você precisará atualizar o script para corresponder ao idioma que deseja localizar.
O snippet acima verifica se há algum campo de Data/Hora nos formulários do seu site e, em seguida, modifica a localidade padrão do WPForms Date Picker para corresponder à que você especificou.
3. Aplicação da localização
A segunda etapa é aplicar a localização dos Date Pickers à página, o que é feito por meio de JavaScript. Continue adicionando os trechos de código abaixo ao seu site.
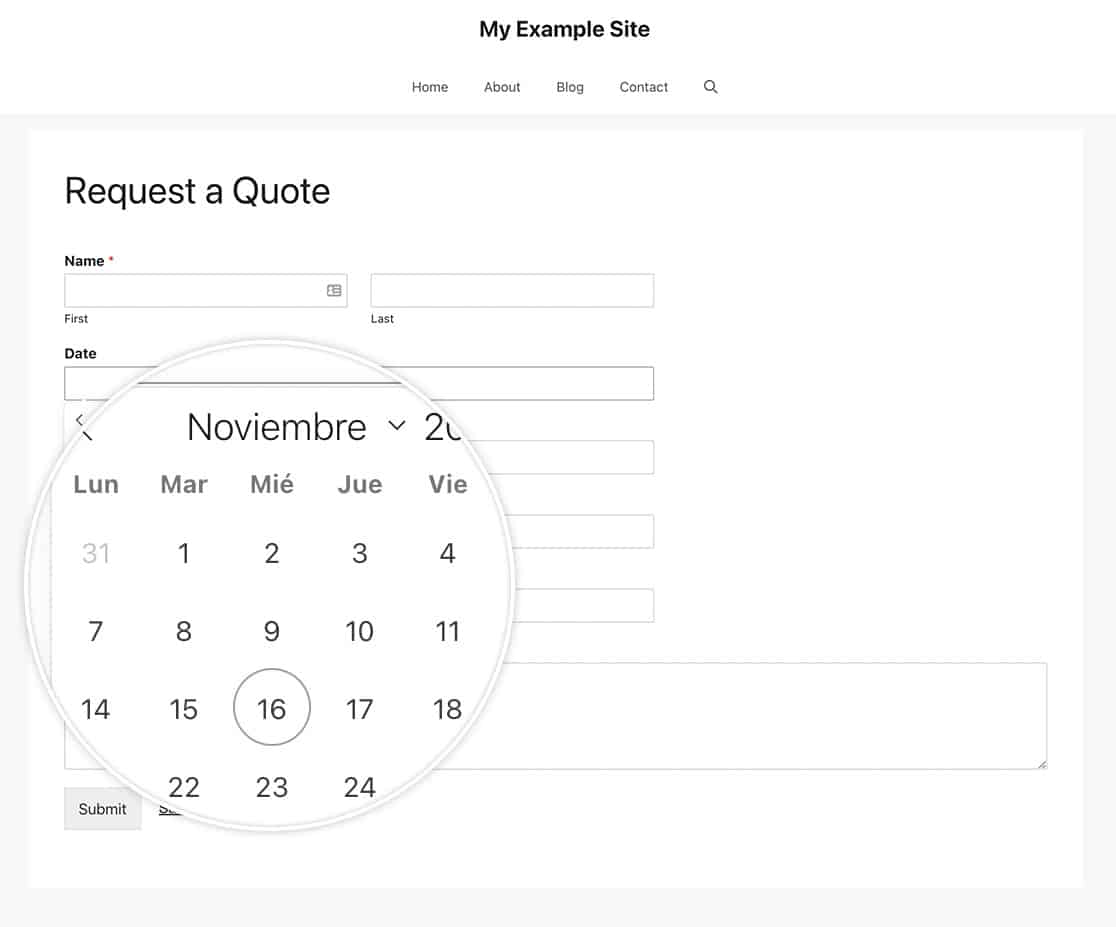
Quando os usuários abrirem o seletor de datas no formulário, as cadeias de caracteres serão traduzidas para o idioma especificado.

Adição de lógica condicional (opcional)
Se estiver usando o plugin WPML em seu site, você poderá carregar condicionalmente o módulo de localização do seletor de datas. Dessa forma, as cadeias de caracteres do seletor de datas só serão alteradas se o usuário estiver visualizando aquela localidade específica. O exemplo abaixo só aplicará a localização se o usuário tiver especificado que deseja visualizar a versão em espanhol da página (es).
Perguntas frequentes
Abaixo, respondemos a algumas perguntas comuns sobre a tradução de strings do Date Picker no WPForms.
P: Quando seleciono a data, por que ela não mostra o formato correto?
R: Ao usar esse snippet, você só localiza o mês e os dias no seletor de datas. Se você quiser alterar o formato de exibição da data, consulte este tutorial.
É isso aí! Você localizou com sucesso o texto do Date Picker.
Você gostaria de personalizar o campo de formulário Data/Hora? Dê uma olhada em nosso tutorial sobre Como personalizar as opções de data do campo Data/Hora.
