Resumo da IA
Você gostaria que o seletor de data fosse carregado com uma data padrão? Ao usar o formato Date Picker no campo de formulário Data/Hora, você pode selecionar facilmente uma data em uma janela pop-up. Mas você sabia que também pode definir facilmente uma data padrão para esse campo que começa com a data de hoje? Neste tutorial, mostraremos como fazer isso.
É importante lembrar que, se você estiver usando um snippet de código para limitar o campo Date Picker, todas as opções do construtor de formulários para limitação devem ser desativadas.
Criando o formulário
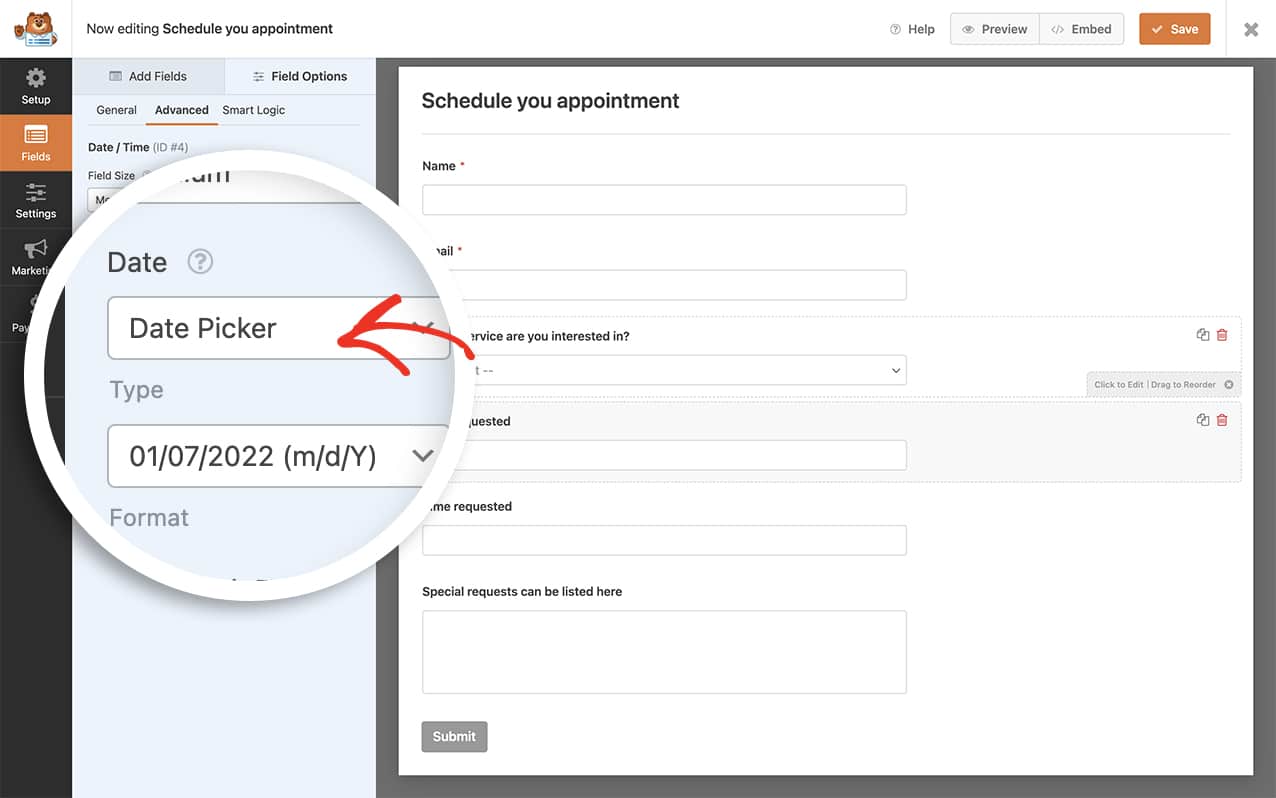
Primeiro, você precisará criar seu formulário e adicionar o campo de formulário Date/Time a ele. Na guia Advanced (Avançado ), certifique-se de ter selecionado Date Picker (Selecionador de data) para o Type (Tipo).

Se precisar de ajuda para criar seu formulário, consulte este tutorial.
Observe que os snippets de exemplo neste tutorial são especificamente para exemplos de uso único. Se estiver planejando usar vários desses trechos de código de uma só vez, precisará certificar-se de que cada nome de função seja exclusivo ou poderá agrupá-los em uma única função.
Definição da data padrão
Com qualquer um dos snippets, você precisará copiá-los e colá-los em seu site. Se precisar de ajuda sobre como adicionar snippets ao seu site, consulte este tutorial.
Adição do trecho de código para todos os selecionadores de data
/**
* Set today's date as default date for all date pickers.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Adição do snippet de código para selecionadores de data em um formulário específico
Para definir uma data padrão para os Datepickers em um formulário específico, você pode usar esse snippet, mas altere o _1287 para corresponder ao seu próprio ID de formulário. Se precisar de ajuda para encontrar o ID do formulário, consulte este tutorial.
/**
* Set today's date as default date for all date pickers inside the specific form.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
// Run this on all date pickers inside the form ID 1287
window.wpforms_1287 = window.wpforms_1287 || {};
window.wpforms_1287.datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Adição do trecho de código para um campo de seleção de data específico em um formulário específico
Para definir uma data padrão para um campo específico dentro de um formulário específico, você pode usar esse snippet, mas altere o _1287 para corresponder ao seu próprio ID de formulário e atualize o _4 para corresponder ao ID do campo. Se precisar de ajuda para encontrar o ID do formulário, consulte este tutorial.
/**
* Set today's date as default date for a specific date picker inside a specific form.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
// Run this on the date field ID 4 inside the form ID 1287
window.wpforms_1287_4 = window.wpforms_1287_4 || {};
window.wpforms_1287_4.datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
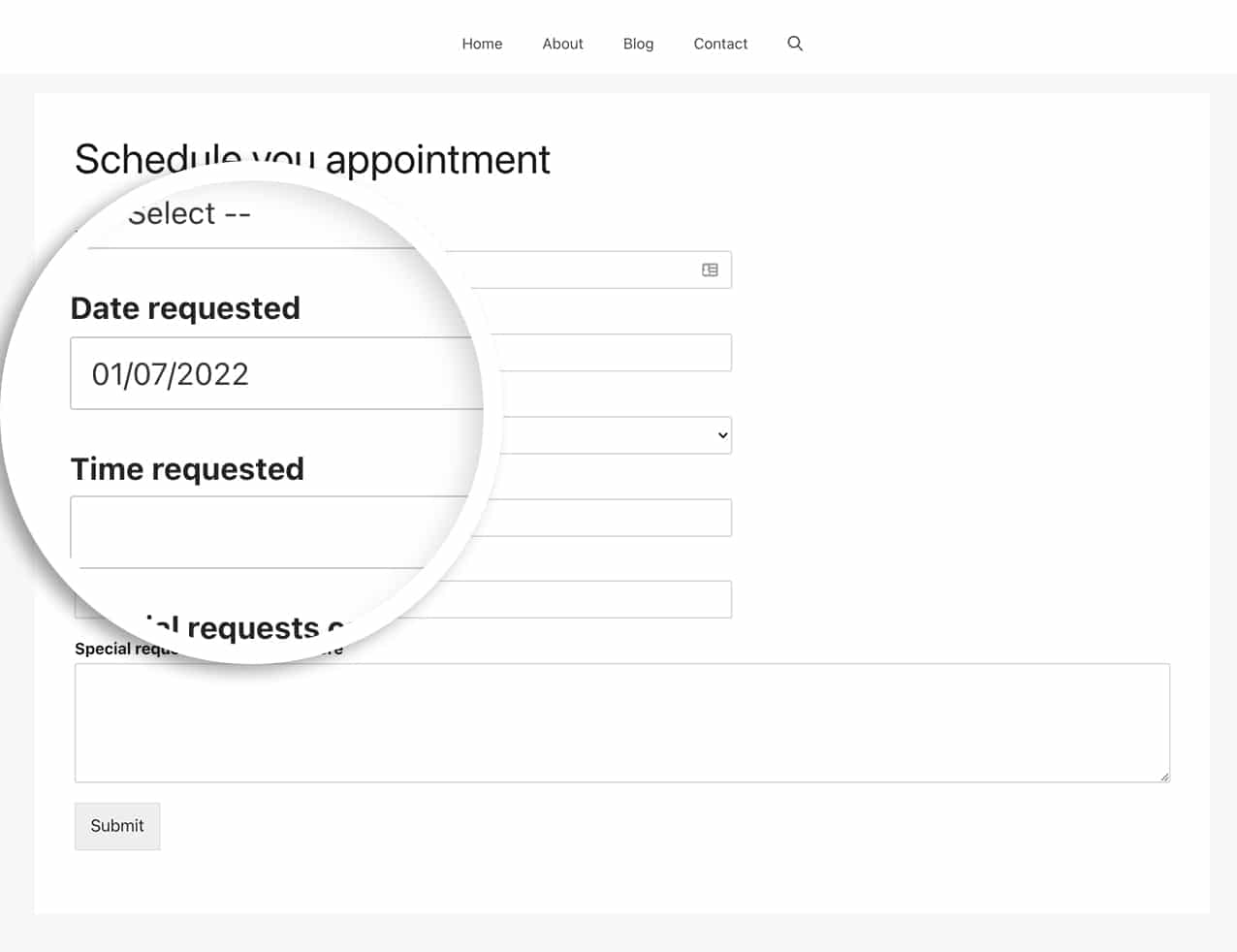
E isso é tudo o que você precisa para definir uma data padrão. Quando a página for carregada, o campo Date carregará automaticamente a data atual.

Gostaria de saber também como definir um intervalo de datas ou várias datas que podem ser selecionadas em seu seletor de datas? Confira nosso artigo How to Allow Date Range or Multiple Dates in Date Picker (Como permitir intervalo de datas ou várias datas no seletor de datas).
Ação de referência
PERGUNTAS FREQUENTES
Posso simplesmente definir uma data padrão por um nome de classe CSS personalizado?
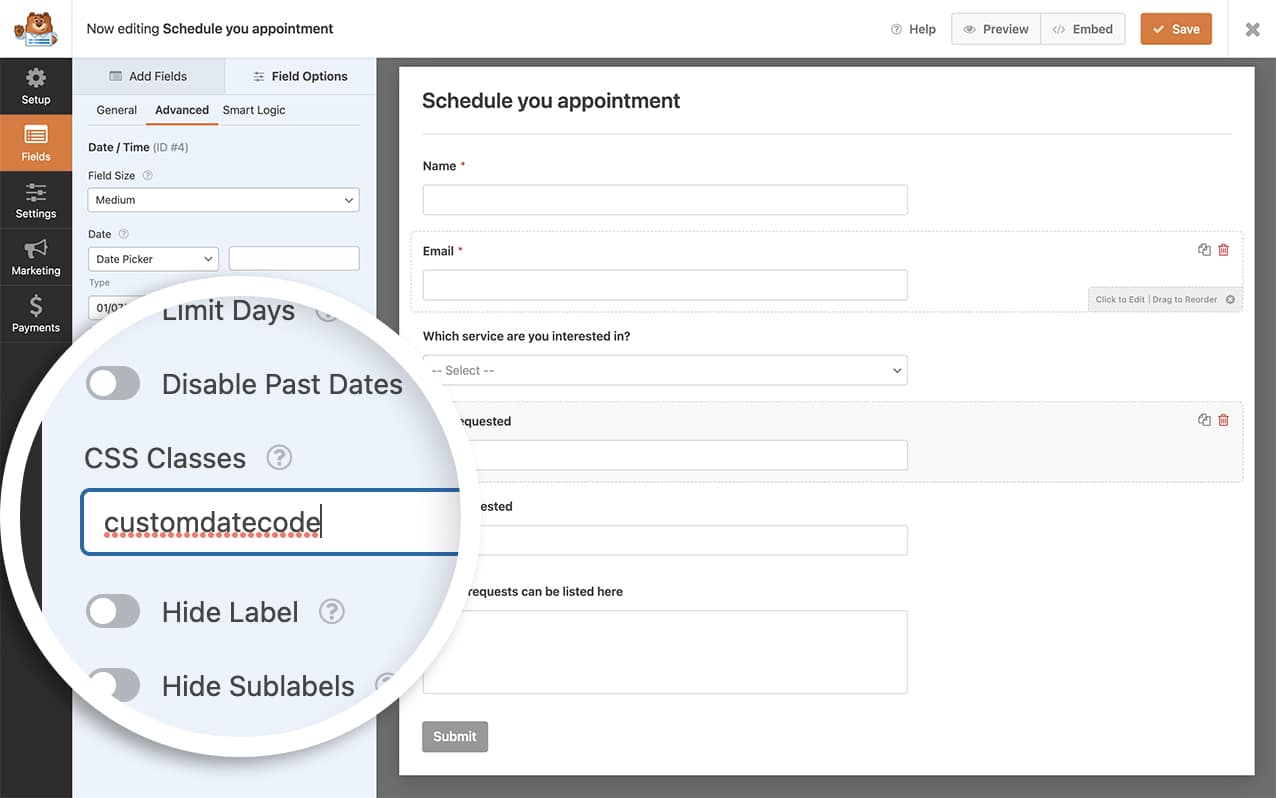
R: Sem dúvida! Primeiro, verifique se você adicionou um nome de classe no campo de formulário Data/Hora na guia Advanced (Avançado ).
Em nosso exemplo, o nome da classe CSS que estamos usando é customdatecode.

Depois de salvar o nome da classe CSS do formulário, adicione este trecho de código ao seu site.
/**
* Set today's date as default date for all date pickers from a CSS class name.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
jQuery( '.customdatecode' ).each( function () {
var form = jQuery( this ).closest( '.wpforms-form' ),
formID = form.data( 'formid' ),
fieldID = jQuery(this).data('field-id' );
window['wpforms_' + formID + '_' + fieldID] = {
datepicker: {
defaultDate: 'today',
disableMobile: 'true'
}
}
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
Agora, em qualquer formulário que tenha um seletor de data dentro dele com esse nome de classe CSS, ele definirá automaticamente a data de hoje como a data para esse campo.
P: Isso funcionará em dispositivos móveis?
R: Todos os dispositivos móveis variam de acordo com a funcionalidade padrão do sistema operacional, portanto, a data não será preenchida automaticamente ao visualizar em dispositivos móveis.
P: Como posso definir a data mínima e a data padrão para a data atual?
R: Sem dúvida! Para definir a data padrão e a data mínima em seu seletor de datas para a data de hoje, basta usar este snippet.
/**
* Set today's date as the default and minimum date for all date pickers.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
defaultDate: "today",
minDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
