Resumo da IA
Você gostaria de processar as Smart Tags no campo HTML do seu formulário do WordPress? Com um snippet PHP personalizado, você pode atualizar a funcionalidade do WPForms para tornar as Smart Tags utilizáveis no campo HTML.
Neste tutorial, mostraremos a você como usar as Smart Tags dentro dos campos HTML.
Entendendo como funcionam as etiquetas inteligentes
As Smart Tags são uma ferramenta útil para extrair e exibir dinamicamente dados específicos em seu formulário. Dentro doWPForms, há muitas Smart Tags integradas já disponíveis para você usar. Além disso, também abordamos tutoriais e snippets sobre como criar suas próprias Smart Tags.
Por padrão, as Smart Tags não serão processadas se forem colocadas em um campo HTML em seu formulário.
No entanto, essa funcionalidade pode ser útil se, por exemplo, você quiser obter o nome de um usuário conectado, exibir o URL do site dele ou até mesmo exibir outros detalhes usando Smart Tags personalizadas.
Adição de um campo de bloco HTML/código ao formulário
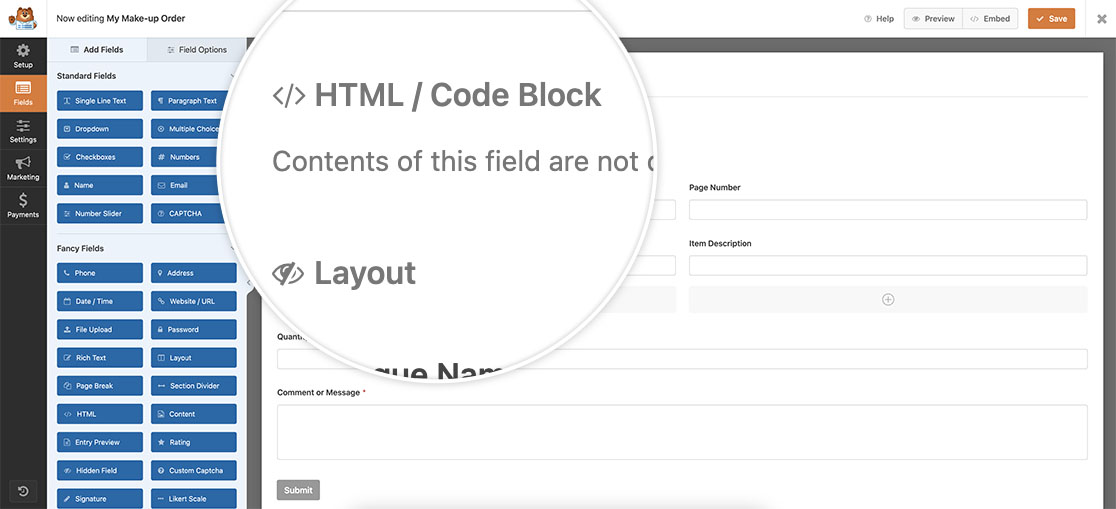
Comece criando um novo formulário ou editando um já existente para acessar o construtor de formulários. Em seguida, você precisará adicionar um campo HTML ao seu formulário. Você pode encontrar esse campo de formulário na seção Fancy Fields.

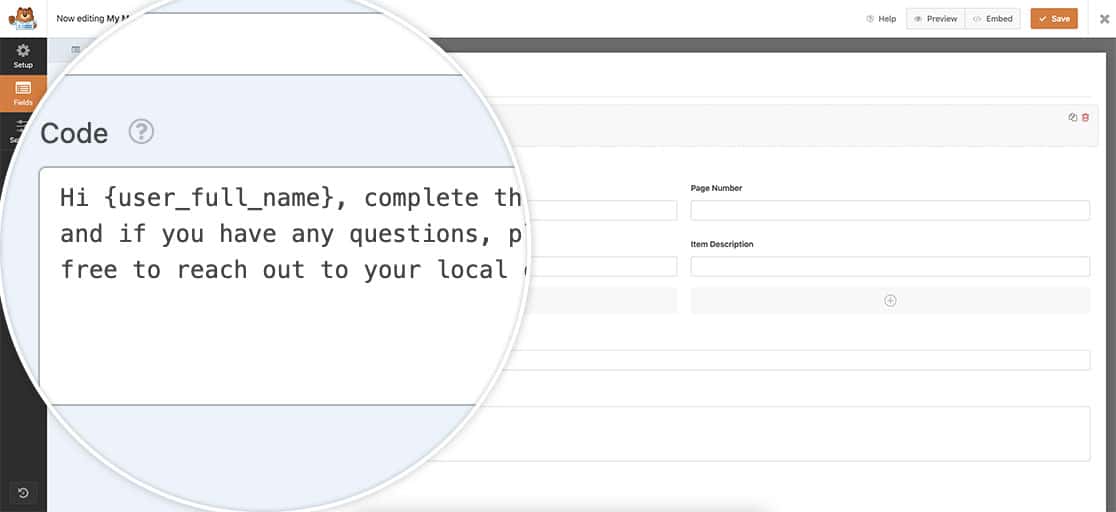
Dentro desse campo, adicione seu texto e Smart Tags. Para este tutorial, adicionaremos o nome do usuário conectado a esse campo de formulário.
Olá {user_full_name}, preencha o formulário abaixo e, se tiver alguma dúvida, entre em contato com seu consultor local.

Adição do código para processar as tags inteligentes no HTML
Depois de criar o formulário, é hora de adicionar o snippet de código ao seu site que permitirá que você use as Smart Tags dentro do campo HTML. Se precisar de ajuda sobre como adicionar código ao seu site, consulte este tutorial.
Note: This snippet cannot be used for Smart Tags that are used to display form field values such as {field_id=”#”}.
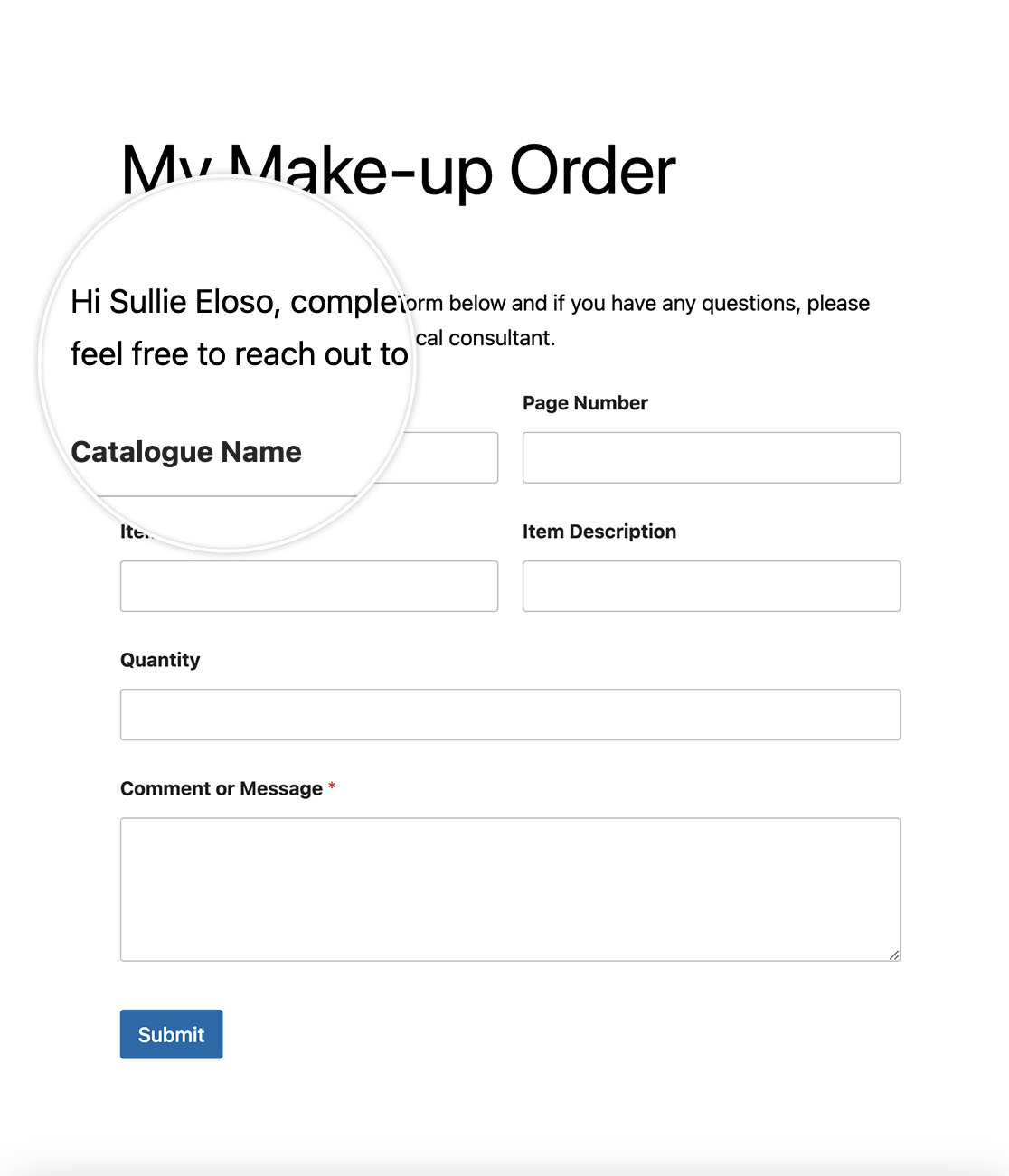
Depois de adicionar esse snippet de código ao seu site, você poderá configurar algumas Smart Tags no campo HTML, como fornecer ao usuário uma mensagem personalizada com base no nome de usuário conectado.

Perguntas frequentes
Abaixo, respondemos a algumas das principais perguntas sobre o uso de Smart Tags no campo HTML do WPForms.
P: Há um limite para o número de Smart Tags que você pode usar?
R: Não há limite para o número de Smart Tags que você pode usar no campo HTML. Se não estiver vendo todas as suas Smart Tags nessa área, certifique-se de que essas Smart Tags foram criadas corretamente.
É isso aí! Agora você pode processar as Smart Tags dentro do campo HTML no WPForms.
Em seguida, você gostaria de poder fazer o mesmo nos rótulos do campo Checkbox? Experimente nosso tutorial sobre Como processar tags inteligentes em rótulos de caixa de seleção.
Relacionado
Referências de filtros:
